今回はこんな悩みを解決していきます。
ここ最近プログラミングの需要は急激に高まってきており、フリーランスのプログラマーやWebデザイナーを目指す方が増えてきているそうです。
これに伴ってプログラミングスクールの注目度も上がっており、最近では至る場所でプログラミングスクールの広告を目にするようになりました。
特にWebサイトをデザイン&コーディングするWebデザイナーは、プログラミングの中では難易度の易しく需要の多いジャンルとして急激な人気を集めています。
そこで今回はプログラミングスクールの中でも大人気のCodeCampのデザインマスターコースの特徴や評判についてご紹介していきます。
ほんの少しでもプログラミングスクールに興味のある方は必見です!
この記事でわかること
- CodeCampの特徴
- CodeCampのデザインマスターコースの概要
- CodeCampのデザインマスターコースの料金・期間
- CodeCampのデザインマスターコースに向いている人・向いていない人
- CodeCampのデザインマスターコースの評判
- まとめ:CodeCampのデザインマスターコースってどうなの?【特徴や料金を徹底解説】
当サイトではウェブやプログラミングに関する記事を毎日投稿しています。
他の記事も合わせてご覧ください。
CodeCamp(コードキャンプ)以外のおすすめプログラミングスクールを知りたい方はこちらの記事をご覧ください。
-

HTML/CSSが学べるプログラミングスクールおすすめ10選【2024年最新版】
HTML/CSSを学習して挫折したからプログラミングスクールに入塾したい!でもどのスクールが良いんだろう... HTML/CSSを学びたいけどまず何から始めたら良いのか分からない...プログラミングス ...
更新日:2024年1月29日
-

JavaScriptが学べるプログラミングスクールおすすめ8選
JavaScriptを学習して挫折したからプログラミングスクールに入塾したい!でもどのスクールが良いんだろう... JavaScriptを学びたいけどまず何から始めたら良いのか分からない...プログラ ...
更新日:2024年1月29日
目次
CodeCampの特徴

画像引用元:CodeCamp(コードキャンプ)
まずはCodeCampがどんなプログラミングスクールなのか簡単にご説明していきます。
以下の5つの視点から見ていきましょう。
- 完全オンライン
- 豊富なコース
- 講師の質が高い
- サポート体制
- 卒業後もカリキュラム閲覧可能
それでは順番に見ていきましょう。
特徴① 完全オンライン

CodeCamp(コードキャンプ)は完全オンライン型のプログラミングスクールです。
完全オンラインで毎日7:00から23:40まで、年中無休でレッスンを開講しているため、時間や場所に縛られることなく授業を受けることができます。
特徴② 豊富なコース

CodeCamp(コードキャンプ)には全7+2種類のコースが用意されています。
CodeCampのコース一覧
- Webマスターコース
- デザインマスターコース
- Rubyマスターコース
- Javaマスターコース
- アプリマスターコース
- Pythonデータサイエンスーコース(期間限定)
- WordPressマスターコース(期間限定)
- プレミアムコース
プログラミングやデザインスキルなど全てのカリキュラムを受講可能 - プレミアムマスターコース
プレミアムコース+マンツーマンレッスン受け放題

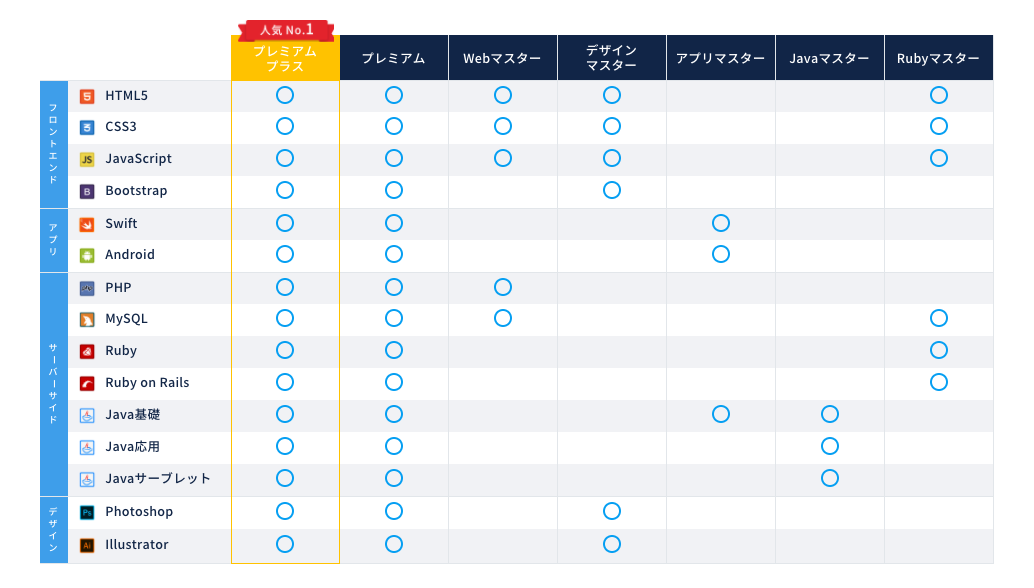
ちなみに各コースで習得可能なスキルは以下の表をご覧ください。

画像引用元:CodeCamp(コードキャンプ)

このようにどんなパターンの学習スタイルでも選択分野を自由にカスタマイズできるのがCodeCamp(コードキャンプ)の強みと言えます。
特徴③ 講師の質が高い

CodeCamp(コードキャンプ)は講師の質が極めて高いことでも有名です。
というのもCodeCamp(コードキャンプ)の講師はフリーランスエンジニアやIT企業の社員といった業界トップクラスの現役エンジニアを採用しています。
講師の選考通過率は17%と非常に低く、厳選された質の高いエンジニア講師が揃っているのです。
もちろん手厚い個別指導ですので理解の質も圧倒的です。
現役エンジニアだからこそ知っている実務に役立つスキルをフルで習得できるため、生徒が転職後・就職後もエンジニアとして活躍できるような枠組みが整っているのです。

特徴④ サポート体制

CodeCamp(コードキャンプ)は生徒のサポート支援が非常に充実しています。
具体的には生徒はもれなく以下のようなサポートサービスを受けることができます。
CodeCampのサポート体制一覧
- キャリアTalkで現役エンジニア講師に気軽に相談できる
- カリキュラムでは合格までエンジニア講師が無制限で添削してくれる
- レッスンは当日予約・変更が可能

-

CodeCamp(コードキャンプ)の就職先はどこ?【気になる年収を大公開】
Codecamp(コードキャンプ)の就職先・転職先ってどんな企業があるんだろう?具体的な企業名や年収を知りたい! 今回はこんな悩みを解決していきます。 ここ最近プログラミングの需要は急激に高まってきて ...
更新日:2023年10月9日
特徴⑤ 卒業後もカリキュラム閲覧可能

CodeCampでは卒業後もカリキュラムを閲覧可能です。
CodeCampのカリキュラムは初心者の方でも分かりやすいように工夫して作られています。
そのため卒業後にプログラミングで分からないことがあっても、質の高いカリキュラムを自由に閲覧できるので安心です。
-

CodeCamp(コードキャンプ)の評判まとめ【特徴や口コミレビューを徹底解説】
CodeCamp(コードキャンプ)ってどんなプログラミングスクールなんだろう?評判や口コミを知りたい! 今回はこんな悩みを解決していきます。 ここ最近プログラミングの需要は急激に高まってきており、フリ ...
更新日:2022年10月5日
CodeCampのデザインマスターコースの概要

それでは早速CodeCampのデザインマスターコースについて詳しく見ていきます。
具体的には以下のポイントからご紹介していきます。
- CodeCampのデザインマスターコースで身に付くスキル
- CodeCampのデザインマスターコースで作成する成果物
- CodeCampのデザインマスターコースの講師紹介
それでは順番に見ていきましょう。
CodeCampのデザインマスターコースで身につくスキル

CodeCampのデザインマスターコースでは主に以下のスキルを習得できます。
CodeCampのデザインマスターコースで身に付くスキル
- Illustrator
Webサイトに挿入するアイコンやロゴ画像、サイトのレイアウトなどを細かくデザインできるAdobeのデザインツールです - Photoshop
Webサイトに挿入する写真を編集、合成、加工できるAdobeの高性能画像編集ツールです。 - HTML
ウェブサイト作成には欠かせない、サイトの構造・枠組みをプログラムする重要度の高い言語になります。 - CSS
HTMLで作成したウェブサイトのレイアウトやサイズ、配色や余白といった装飾をプログラムします。 - JavaScript
装飾の一環として動的な要素を加えてウェブサイトの質を高くするために用いられるバックエンド寄りのスクリプト言語です。 - jQuery
JavaScriptのライブラリである「jQuery」を使ってWebサイトにおしゃれな動きを付けることができます。 - Bootstrap
オシャレでユーザビリティの優れたウェブサイトを簡単に作成できる「Bootstrap」というフレームワークの操作を習得します。 - AWS
AWS(Amazon Web Services)はAmazonが提供しているクラウドコンピューティングサービスで誰でも手軽に統合開発環境を構築することができます。
ご覧のようにCodeCampのデザインマスターコースではIllustratorやPhotoshopを用いたデザイン設計だけでなく、HTMLやCSSのコーディングによって実際にウェブサイトの実装スキルも習得できます。

「結局Adobeって何?」「結局AWSって何?」といった方もいらっしゃるかもしれませんが心配ご無用!
CodeCampでは「満足度96.6%の現役Webデザイナー講師によるマンツーマンレッスン」「実習を重ねて理解を深めるカリキュラム」といったサポートが充実しています。
あなたのレベルや進捗状況に応じて最も効率的なトレーニングメニューが設定されるので挫折すること無くスムーズに目標まで進むことができるのです。

CodeCampのデザインマスターコースで作成する成果物

CodeCampのデザインマスターコースでは期間内に以下の4つのプログラムを作成します。
CodeCampのデザインマスターコースで作成する成果物
- 観光情報サイト
観光地の情報を紹介するウェブサイトをHTMLやCSSを用いて制作します - カフェのホームページ
架空のカフェの公式ホームページをHTMLやCSSを用いて制作します - 写真加工・バナー・ロゴ制作
世界的に有名なデザインツール、AdobeのIllustratorとPhotoshopを用いてウェブサイトに挿入する画像を制作・加工・編集します - レスポンシブ対応のwebデザイン
HTMLやCSS、さらにBootstrapを用いてレスポンシブ対応のウェブサイトをデザイン・制作します
このようにどれも実務で役立つ実践的なプログラムばかりです。

レスポンシブデザインとは、閲覧ユーザーの画面サイズに応じてWebサイトのレイアウトをカスタマイズできるように設計されたデザインのことを言います。HTMLやCSSだけで実装しようとすると作業量はかなり多いデザインですが、Bootstrapというフレームワークを用いることで作業が簡略化されあっという間に実装することができます。
CodeCampのデザインマスターコースの講師紹介

ここでは実際にCodeCampのデザインマスターコースを担当している現役Webデザイナー講師の方を何人かご紹介します。
杉浦 玲伊子講師
起業・独立経験&子育てママパパ
金融機関向けのシステム開発、データ分析などを経てフリーランスとして活動。プログラミングの楽しさを伝える講義が人気の講師。
舘 勇紀講師
フレンドリー&初心者歓迎
大手電機メーカーでWebデザイナーとしてシステム開発を担当。現在はフリーランスとして活動、ITの本質をつく講義が人気の講師。
宮原 伸幸講師
初心者歓迎&ゆっくり説明
フリーランスのWebWebデザイナー兼Webデザイナー。デザインからプログラミングまで、受講生に寄り添った丁寧なレッスンで人気の講師。
※講師の情報は「CodeCamp公式サイト![]() 」から引用しています。
」から引用しています。

CodeCampではレッスンごとに講師を選んで予約できるので、自分に合ったWebデザイナー講師に習うことができます。
CodeCampのデザインマスターコースの料金・期間

CodeCampのデザインマスターコースの料金・期間を表にまとめると以下のようになります。
| プラン名 | 2ヶ月プラン | 4ヶ月プラン | 6ヶ月プラン |
| 受講料金 | 165,000円 | 275,000円 | 330,000円 |
| 入学金 | 33,000円 | 33,000円 | 33,000円 |
| 受講期間 | 60日間 | 120日間 | 180日間 |
| レッスン回数 | 20回 | 40回 | 60回 |
| 学習時間目安 | 40~50時間 | 40~60時間 | 30~60時間 |
| 講師 | 現役エンジニア | 現役エンジニア | 現役エンジニア |
| レッスン対応時間 | 毎日7時〜23時40分 | 毎日7時〜23時40分 | 毎日7時〜23時40分 |
| おすすめの人 | 普段忙しい 着実に理解を進めたい | 自分のペースで進めたい 楽しみながら進めたい | スピード重視 独学経験あり |

CodeCampのデザインマスターコースで使用するAdobeの「Illustrator」や「Photoshop」といった有料ツールは自前で用意する必要があります。
Adobeは基本的に月額制ですので、個別に課金するより両ツールを使用できるコンプリートプランがオススメです。
Illustrator・Photoshopの値段

またいずれのプランも7日間の無料体験を利用できるので最初に慣れておくのも良いかもしれません。

そんな方も心配ご無用!!
CodeCampの無料体験![]() を受講すれば10,000円割引されるので非常にオススメです。
を受講すれば10,000円割引されるので非常にオススメです。
無料体験では以下のサービスを受けることができます。
- 10,000円割引クーポン
- プログラミング学習に関するヒアリング
- 最適な学習プランの相談
- 実際に学ぶ内容の確認
※無料体験はオンライビデオ通話での実施となります。
※無料体験は毎日7時〜23時まで受け付けています。
詳しくはCodeCampの無料体験![]() をご利用ください。
をご利用ください。
-

CodeCamp(コードキャンプ)の料金って高い?【割引で安くする方法もご紹介】
CodeCamp(コードキャンプ)の料金って高いのかな?割引を使って安くできる方法があれば知りたい! 今回はこんな悩みを解決していきます。 ここ最近プログラミングの需要は急激に高まってきており、フリー ...
更新日:2022年8月21日
CodeCampのデザインマスターコースに向いている人・向いていない人

ではCodeCampのデザインマスターコースに向いている人・向いていない人はそれぞれどういった人が当てはまるのでしょうか?
CodeCampのデザインマスターコースに向いている人
- プログラミング初心者や未経験者の人
- 難易度の易しいプログラミングを学習したい人
- オンラインマンツーマンで習いたい人
- 自分でWebサイトを作れるようになりたい人
- Webデザインを本格的に学びたい人
- AdobeのIllustratorやPhotoshopを使えるようになりたい人
- Webデザイナーとして転職・就職したい人
- プログラミングの理解をもっと深めたい人
- レベルの高い現役エンジニアから習いたい人
- 時間や場所にとらわれずに勉強したい人
Webデザインはプログラミング学習の中では難易度が易しいジャンルですので、初心者の方には特にオススメです。
またCodeCampは他のプログラミングスクールと比べても学習可能な範囲が広いため、実践的なスキルを習得したい人にもオススメです。

CodeCampのデザインマスターコースに向いていない人
- バックエンドのプログラミングを学びたい人
- プログラミングを学ぶ目的が曖昧な人
- 十分な学習時間を確保できない人
CodeCampのデザインマスターコースではHTMLやCSSといったフロントエンドのコーディングには対応していますが、システムやデータベースを操作するバックエンドには対応していませんので気をつけましょう。

また冒頭でもご説明したようにWebデザインのプログラミングは比較的難易度が易しいです。
かといって十分な学習時間を取らずに油断すると、スキルを身に付けられずに受講費を無駄にしてしまうパターンも少なくありません。
CodeCampのデザインマスターコースの公式サイトによると、受講期間内に合計40~60時間の学習時間を確保する必要があるそうです。
受講を考えている方は時間に余裕のあるタイミングで入会されることをオススメします。
CodeCampのデザインマスターコースの評判

ここまでCodeCampのデザインマスターコースについて詳しく見てきましたが、実際のところ受講者からはどんな評判なんでしょうか?
ここからはCodeCampのデザインマスターコースの良い評判と悪い評判をすべてご紹介していきます。
クラウドソーシングサービスで調査したCodeCampの評判
CodeCampにはたくさんの講師がいて、毎回好きな人を選ぶことができます。
全員が全員分かりやすいわけではなく、説明が上手な人もいれば下手な講師もいましたので、毎回自由に選択できるのはありがたかったです。
受講していく中で講師の方との人間関係も構築され、最後の方は毎回同じ講師の方に教わり、楽しく勉強をすすめることができました。
Adobeのライセンス料を自分で払うのは少し負担が大きいと感じましたが、多様なスキルを身に着けることができたので概ね満足しています。
今ではフリーランスとして企業さんのWebサイトの制作やWebデザインの設計に携わっております。
パソコンの操作もよく分からない完全初心者の状態から入会しました。
最初はHTMLやらCSSやら難しいプログラムばかりで理解するのに時間がかかりました。
そんな時に役に立ったのがCodeCampのカリキュラムと課題添削です。
反復演習を重ねながら何度も添削を依頼することで、自然とWebデザインのスキルを習得できた気がします。
また卒業後もカリキュラムを継続的に閲覧できるので重宝しています。
このスクールの特徴はなんといっても丁寧なワンツーマン授業でプログラミングを学べる点です。
自分でテキストを読み込んで勉強するというスクールもあると思いますが、ワンツーマンなので継続性がない人でも続けやすいと感じました。
無料体験を受けると、本授業を受講する際のクーポンのようなものがもらえるのでお得かなと感じました。
先生は現役のプログラミングやっている人だけなので、とてもレベルが高く、質問で分からないということも無さそうです。
Twitterで調査したCodeCampデザインマスターコースの評判
Photoshopの提出課題おわった(*^◯^*)
illustratorで英語とひらがなトレース練習する!!#駆け出しエンジニアと繋がりたい#webデザイン勉強中#プログラミング初心者#codecamp— まな@webデザイン勉強します‼︎ (@mana_webdesign) March 30, 2021
CodeCampのデザインマスターコースではHTML/CSSとかプログラミングも学べました🧐
デザインだけじゃなくてコーディングもできないと、将来的に厳しいらしい。。
課題で作った仮サイトです👇
(画像は変えてます。)
1枚目:サイト画面
2枚目:コーディング画面 pic.twitter.com/5hrpkm6Jpq— GentleBlog (@gentleblog_) March 8, 2021
年末にCodeCampからクリスマスキャンペーンなるもので、Amazonギフト券3万円分もらいました😌
一瞬詐欺かなんかかと思いましたが、ちゃんと本物でした笑
こういうキャンペーンで当たったことないのでビックリでしたが、有り難かったです。
すぐにWebデザインに関する本代に消えました📚笑 pic.twitter.com/f09O4BHjV6
— GentleBlog (@gentleblog_) February 24, 2021
【10/27 (209d)】
🌅#朝活 3時起床
🖍️デザインドリル L6
💻php #CodeCampイラレ&フォトショ制作において、初心者ながらもレイヤー分割はかなり意識して設計してます。
デザインした後のコーディングを意識して、相手の為にも、自分の為にも。#プログラミング初心者 #webデザイン勉強中— maya @ 朝活でweb制作×ワーママランナー (@hapimaya) October 26, 2020
教員から転職したものです。2ヶ月くらいcodecampのwebデザインのコースで勉強して、web系の会社に入れましたよ~。入社してから社内で転向して今はwebエンジニアでかなりストレスフリーな生活です、教員と比べたら😇
— くれあ (@ku_re_a22) September 23, 2020
先日#codecamp
デザインマスターコース
修了しました!イラレ の
最終課題も
楽しく取り組めましたー😊#HAT神戸 #Webページデザイン案 pic.twitter.com/zgmsGD8DUn— にしおか@WEBデザイナー×制作 (@NishiokaDesign) June 19, 2020
最近人気らしい。
レッスンが全然空いてない😲
特にデザイン系😲
本業で夜しか空いてない
立場からすると
なかなか厳しい😭そんな中、
空いてる先生がいたら
2週間先でも
ガンガン入れてます!#Webデザイン勉強中
— にしおか@WEBデザイナー×制作 (@NishiokaDesign) May 31, 2020
#codecamp#Photoshop 課題
合格しました!フレーム以外
自由にデザインする課題で、プログラミングと違い
思い通りに
どんどん作れるからノンストレスで
楽しくできました!
8時間くらい?
WEBデザイン楽しい!#webデザイン勉強中 pic.twitter.com/qHiPLbrM1t— にしおか@WEBデザイナー×制作 (@NishiokaDesign) May 17, 2020
「未経験者・初心者でも分かりやすいカリキュラム」「自分のレベルに合ったコースの選択」といったサポート体制は非常に好評のようです。
他にも「カリキュラムの質」「講師の質」「サポート体制」といった点に関しては好評で、どの受講者も非常に満足していることが分かります。
とはいえプログラミングスクールは高額だしなんだか怖いなぁ...
明日他の塾と比較して考え直そう!
と悩むのは分かりますが、その悩んでいる時間は非常にもったいないです。
ホームページを見たくらいではそのスクールの良さや雰囲気は伝わってきません。

他のプログラミング初心者に追い越される前に「一歩前へ行動する」選択をしてみませんか?
まとめ:CodeCampのデザインマスターコースってどうなの?【特徴や料金を徹底解説】

まとめ:CodeCampのデザインマスターコースってどうなの?【特徴や料金を徹底解説】
- CodeCampのデザインマスターコースではHTMLやCSSといったフロントエンドプログラミングだけでなく、IllustratorやPhotoshopといったデザインツール操作のスキルも習得できる
- CodeCampのデザインマスターコースは2ヶ月で約19万円とコスパ良く学習できる
- CodeCampのデザインマスターコースは講師の質やサポート体制、カリキュラムの質の評価が高い
- スクールで迷う時間はもったいない!今すぐ無料体験レッスンを利用しよう!
今回はプログラミングスクールの中でも大人気のCodeCamp(コードキャンプ)のデザインマスターコースの特徴についてご紹介しました。
CodeCampのデザインマスターコースは低価格で実践的なWebデザインやWebサイト制作を学ぶことができる貴重なコースです。

CodeCamp(コードキャンプ)のデザインマスターコースはこれからプログラミングを学びたい方や、将来Webデザイナーとして活躍したい方にはイチオシのコースです。
それでも不安な方は「CodeCampの無料体験レッスン![]() 」を利用して、色々質問してみるのがオススメです。
」を利用して、色々質問してみるのがオススメです。

他のプログラミング初心者に追い越される前に「一歩前へ行動する」選択をしてみませんか?
-

CodeCamp(コードキャンプ)の評判まとめ【特徴や口コミレビューを徹底解説】
CodeCamp(コードキャンプ)ってどんなプログラミングスクールなんだろう?評判や口コミを知りたい! 今回はこんな悩みを解決していきます。 ここ最近プログラミングの需要は急激に高まってきており、フリ ...
更新日:2022年10月5日
-

CodeCamp(コードキャンプ)の就職先はどこ?【気になる年収を大公開】
Codecamp(コードキャンプ)の就職先・転職先ってどんな企業があるんだろう?具体的な企業名や年収を知りたい! 今回はこんな悩みを解決していきます。 ここ最近プログラミングの需要は急激に高まってきて ...
更新日:2023年10月9日
-

CodeCamp(コードキャンプ)は分割払いに対応しているの?
CodeCamp(コードキャンプ)の料金って分割払いに対応しているのかな? 今回はこんな悩みを解決していきます。 ここ最近プログラミングの需要は急激に高まってきており、フリーランスや転職といった形でエ ...
更新日:2022年8月21日
-

CodeCamp(コードキャンプ)の料金って高い?【割引で安くする方法もご紹介】
CodeCamp(コードキャンプ)の料金って高いのかな?割引を使って安くできる方法があれば知りたい! 今回はこんな悩みを解決していきます。 ここ最近プログラミングの需要は急激に高まってきており、フリー ...
更新日:2022年8月21日
-

HTML/CSSが学べるプログラミングスクールおすすめ10選【2024年最新版】
HTML/CSSを学習して挫折したからプログラミングスクールに入塾したい!でもどのスクールが良いんだろう... HTML/CSSを学びたいけどまず何から始めたら良いのか分からない...プログラミングス ...
更新日:2024年1月29日
-

JavaScriptが学べるプログラミングスクールおすすめ8選
JavaScriptを学習して挫折したからプログラミングスクールに入塾したい!でもどのスクールが良いんだろう... JavaScriptを学びたいけどまず何から始めたら良いのか分からない...プログラ ...
更新日:2024年1月29日