今回はこんな悩みを解決していきます。
ここ最近Webデザインの需要は急激に高まってきており、フリーランスや就職・転職といった形でWebデザイナーを目指す方が増えてきているそうです。
これに伴ってWebデザインスクールの注目度も上がっており、最近では至る場所でプログラミングやデザインスクールの広告を目にするようになりました。

【迷ったらココ!】Webデザインスクール3選
デジハリ・オンライン | テックアカデミー | ヒューマンアカデミー |
| 非公開求人サイトを使用可能 課題レビュー/質問の回数無制限 案件紹介サポートあり 受講生限定イベントに参加可能 | 講師は全員現役エンジニア 週2回のマンツーマンメンタリング 無料の転職サポートあり 課題添削&チャット質問し放題 | 案件紹介サポートあり カウンセラーによる選考対策 講師は全員現役のプロデザイナー 給付金適用で実質20%OFF |
この記事でわかること
- Webデザイナーとは
- Webデザインを学ぶメリット・デメリット
- Webデザインがおすすめの人の特徴
- Webデザインスクールおすすめ7選をご紹介
- Webデザインスクールの選び方
- まとめ:Webデザインスクールおすすめランキング7選を解説【2023年度最新】
当サイトではプログラミング学習やエンジニア転職に関する情報を発信しています。他の記事も合わせてご覧ください。
【先に結論】おすすめのWebデザインスクール7選
| デジハリオンライン | テックアカデミー | ヒューマンアカデミー | デイトラ | インターネットアカデミー | RaiseTech | Famm | |
| スクール名 |  |  |  |  |  |  |  |
| 総合評価 | (4.89) | (4.79) | (4.42) | (4.64) | (4.78) | (4.58) | (4.22) |
| Webデザインを 学べるコース | Webデザイナー講座 | Webデザインコース | WEBデザイナー講座 | Webデザインコース | Webデザイナー総合コース | デザインコース | Webデザイン講座 |
| 受講形態 | オンライン | オンライン | オンライン/通学型 | オンライン | オンライン/通学型 | オンライン | オンライン |
| 入学金 | 0円 | 0円 | 11,000円 | 0円 | 0円 | 0円 | 0円 |
| 受講料金 | 203,500円 | 185,900円〜 | 535,123円 | 99,800円 | 760,760円 →給付金適用で実質660,760円 | 448,000円 | 173,800円~ |
| 累計学習時間 | 3ヶ月~ | 4週間~ | 6ヶ月間 | 90日間 | 12ヶ月間 | 4ヶ月~ | 1ヶ月 |
| 質問サポート | 回数無制限 | 回数無制限 | 回数無制限 | 回数無制限 | 回数無制限 | 回数無制限 | 回数無制限 |
| 転職サポート | ◯ | ◯ | ◯ | ✕ | ◯ | ◯ | ✕ |
| 案件獲得サポート | ◯ | ◯ | ✕ | ◯ | ◯ | ◯ | ◯ |
| サポート | 非公開求人サイトを使用可能 課題添削/質問の回数無制限 受講生限定イベントあり 案件紹介サポートあり 講師との定期的な個別面談 | 講師は全員現役エンジニア 案件獲得保証ありの副業サポート 週2回のマンツーマンメンタリング 無制限の課題レビュー&質問 無料の転職サポート(企業紹介等) | ジョブカウンセラーによる選考対策 派遣の仕事の紹介 給付金適用で実質20%OFF 独自のe-ラーニングシステムを採用 講師は全員現役のプロデザイナー | カリキュラムは無期限閲覧可能 専用チャットコミュニティ参加 1年間のエンジニアサポート 重要KPI集、実用コード集を提供 | 実績豊富なWeb制作会社が母体 オンラインと対面の両対応 マンツーマン授業サポート 作品制作導入セミナー 就職活動の選考対策サポート チームでの実案件プロジェクト | 2週間のトライアル期間あり 希望者全員と個人面談を実施 受講生同士のコミュニティあり 転職・案件獲得の無期限サポート | 無料でベビーシッターを手配 子供と一緒に授業に参加可能 専用コミュニティに参加可能 MacBookレンタル対応 在宅ワークスタートプログラム |
| 公式サイト |
おすすめ教育訓練給付制度(給付金)のあるWebデザインスクールおすすめ4選
目次
Webデザイナーとは

Webデザイナーとは、Webサイトのデザインを担当する職種のことを指します。

レイアウトなどのデザインだけでなくページの変遷なども含めた構成全体を考えることも多く、CMSや各種デザインツールへの深い知見が求められます。
また、Photoshopやillustratorなど画像加工ソフトを駆使することもあり、デザイン以外のスキルを身につけることも大切です。
Webデザイナーに必要なスキル

Webデザイナーに最低限求められる知識は、下記の通りです。
Webデザイナーに最低限求められる知識
- 色彩・文字フォントなどを駆使したデザインスキル
- 各種CMSの操作スキル
WordPress・Shopify・Wixなど - Photoshopやillustratorなど画像加工ソフトの操作スキル
Photoshop・illustrator・XDなど - Webページ制作スキル
HTML・CSS・JavaScriptなど
また、クライアントに積極的に提案しながらよりクオリティの高い制作物をつくるには、下記のようなスキルも求められます。
- ユーザー分析スキル
- コーディングスキル
- プログラミングスキル
- Webマーケティングスキル
- ビジネススキル
- マネジメントスキル
- ディレクションスキル
Webデザイナーという言葉からは「デザイナー」としてのイメージを持つ方が多いですが、実はマルチに活躍できるゼネラリストとしての素質が必要であることがわかります。
Webデザイナーの年収

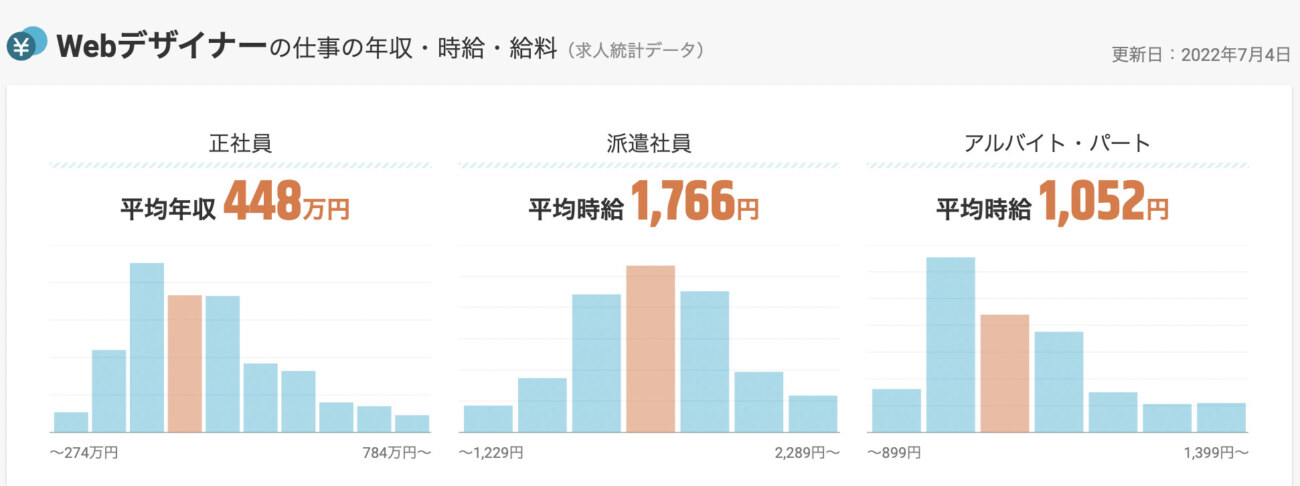
Webデザイナーの平均年収は約448万円です。
首都圏など大都市圏では平均年収500万円を突破しており、ニーズの高い地域ほど年収を上げやすい環境が見て取れます。

求人ボックスより引用
また、Webデザイナーは正社員以外で働く人の数も多く、派遣社員の場合時給で1,766円程度、パート・アルバイトの場合時給で1,052円程度となっています。

特にパフォーマンスの高いトップWebデザイナーの場合年収1,000万円を超えることもあり、スキルや実績次第では青天井の仕事と言えるでしょう。
Webデザイナーの今後の需要

Webデザイナーの需要は、今後も上がり続けるだろうと予想されています。

これまでHPを持たなかった中小企業が自社サイトを持つようになったり、個人が気軽にビジネスを始められるようになったりしたことで、Webデザイナーに仕事を外注する人の数が増えているのです。
ただし、Webデザインの需要と共にWebデザイナーの人数も増えているため注意が必要です。

Webデザイナーは人数が多く、他と比べて競争が激しい職種でもあります。そのためWebデザイナーとして一定の経験を積んだ後は、Webディレクターやプロダクトマネージャーといった管理職を目指すのがオススメです。
Webデザインを学ぶメリット

次に、Webデザインを学ぶメリット・デメリットを解説します。

まずはWebデザインを学ぶメリットから解説します。
Webデザインを学ぶメリット
- 柔軟な働き方ができる
- 技術次第では独立もできる
- 関連職が多い
- 就職/転職しやすくなる
それでは順番に解説していきます。
メリット① 柔軟な働き方ができる

Webデザイナーは、会社員として特定の企業に所属しながら働くことも、フリーランスとして自由に働くこともしやすい自由度の高い職種と言われています。
会社員デザイナーとして高い報酬を得ている人もいれば、育児・介護の傍ら無理のない範囲で収入を稼いでいる人もおり、柔軟な働き方ができると言えるでしょう。

またWebデザイナーを始めとしたデザイナー・クリエイターの男女比は、男性が41%、女性が59%と女性の割合がかなり多いです。
デザイナー/クリエイターの男女比は女性が59%と、やや多め
「デザイナー/クリエイター(出版/広告/Web/映像関連)」の男女比は、男性が41%、女性が59%で過半数が女性という結果になりました。
これはクリエイティブの5職種の中では「ファッション系クリエイティブ職」に次いで2番目に高くなっています。出典:doda職種図鑑より
このように家事や育児で忙しい主婦・ママの方でも気軽に始められるのはWebデザインの大きなメリットと言えるでしょう。
おすすめ主婦・ママにおすすめのプログラミングスクール6選
おすすめ主婦・女性におすすめのWebデザインスクール8選
メリット② 技術次第では独立もできる

将来何らかの分野で独立することを考えている人は、Webデザインを学んでみるとよいかもしれません。
Webデザイン事務所は大小さまざまな規模で存在し、何十人もデザイナーを抱える大手事務所からひとりのデザイナーで経営している小さな事務所まで多岐に渡ります。
一見小さなデザイン事務所はリスクが高いように思われますが、口コミでよい評判が広まって地域のデザイン業務のほとんどを担当していたり、クラウドソーシングサイトやスキルマーケットを上手に活用してさまざまなクライアントと出会ったりすることが多く、意外と収入が絶えません。

自分で仕事を取捨選択できるレベルになれば、働くペースにも人間関係にも縛られることなくデザイナーを続けられると言えるでしょう。
おすすめ独学でフリーランスのWebデザイナーを目指せる?【始め方やロードマップを解説】
メリット③ 関連職が多い

前述の通り、Webデザインはプログラミング・コーディング・マーケティング・ライティングなどさまざまなスキルを使うことが多いです。

また、自分でマーケティングやディレクションができるようになれば、希少性の高いデザイナーとして評価してもらいやすくなります。
WebサイトのPV数やコンバージョン数など目に見える数値で実績を示すことにつながり、企業から引く手あまたなWebデザイナーとして大成できることも多いのです。
おすすめWebデザイナーとプログラマーはどっちがおすすめ?【違いを比較】
Webデザイナーは実務の場では、プロダクトマネージャーやWebディレクターからデザインのタスクを貰いフィードバックを重ねたり、エンジニアやマーケターにデザインの要所を伝えたり、と様々な職種の人と関わることになります。知見が増えるのはもちろん、人脈を広げられるのもメリットと言えるでしょう。
メリット④ 就職/転職しやすくなる

Webデザイナーはニーズが高まっている職種でもあるため、昨今には珍しく売り手市場であると言えます。

Webデザイナーの求人数(2022年4月現在)
| indeedの求人数 | 13,488件[indeedより] |
| 求人ボックスの求人数 | 36,112件[求人ボックスより] |
| dodaの求人数 | 576件[dodaより] |
| マイナビ転職の求人数 | 133件[マイナビ転職より] |
| リクナビNEXTの求人数 | 278件[リクナビNEXTより] |
| Greenの求人数 | 2,423件[Greenより] |
いわゆる希少性の高い「替えの効かない仕事」ではなく、全国各地、場合によっては海外でも十分働けるスキルとして自分を支えてくれるのです。
また、近年はデザイナーとしての実務経験がない初心者を積極採用する企業も増えました。

チャンスの幅が広いということも、Webデザインを学ぶ大きなメリットとして挙げられます。
おすすめ転職・就職支援に強いWebデザインスクールおすすめ7選【2024年最新】
Webデザインを学ぶデメリット

反対に、Webデザインを学ぶデメリットを解説します。

Webデザインを学ぶデメリット
- 競合が多い
- 勉強し続ける必要がある
それでは順番に解説していきます。
デメリット① 競合が多い

Webデザインのニーズが高まるにつれ、当然ながらWebデザイナーを目指す人の数も増えています。

年に数千万円を稼ぐ超有名Webデザイナーから副業で活躍する主婦デザイナーまで幅広く、新規参入の隙間がないと考える人も少なくないはず。
もちろんスキルや実績があれば競合の多いWebデザイン業界でも十分稼ぐことができますが、平凡かつレベルの低いスキルのみに留まってしまった場合どうしても請負単価が安くなりがちです。

おすすめWebデザイナーは後悔すると言われる理由【離職率や体験談もご紹介】
デメリット② 勉強し続ける必要がある

Webデザインを始めとしたIT業界・Web業界は今日まで日進月歩の発展を遂げており、日々新しい技術が生み出されています。
デザインソフトやCMSをひとつ駆使できるようになったからといって安心することはできず、業界のニュースやトレンドをアンテナ高く収集しながら常に知識をアップデートしていく必要があるのです。

デザインスクールで学ぶのは基本の考え方・現在主流であるソフトの操作方法・仕事を得るためのマインドの部分だと理解しておく必要があります。
ただしこの内容はWebデザイナーに限らず他のIT系専門職すべてに当てはまる内容でもあります。

Webデザイン関連のおすすめサイト
Webデザインがおすすめの人の特徴

ここでは、Webデザインがおすすめの人の特徴を解説します。
「自分にWebデザインの適性があるか分からない」という方は、下記に当てはまる部分があるか確認してみましょう。
Webデザインがおすすめの人の特徴
- 時間や場所に縛られない副業を始めたい人
- クリエイティブな作業が好きな人
- 地道な作業が苦にならない人
それでは順番に解説していきます。
特徴① 時間や場所に縛られない副業を始めたい人

時間や場所に縛られない働き方をしたい場合、Webデザインがひとつの選択肢として挙がります。
仕事内容にもよりますが、ほとんどのWebデザイン業務はパソコンとインターネット環境さえあればいつでもどこでも可能です。
特に副業やフリーランスの場合は自由度が圧倒的に高いです。

また、納期に間に合わせることさえできれば深夜・早朝・土日祝日の稼働もできます。

おすすめ副業で稼げるWebデザインスクールおすすめ8選【案件紹介対応】
自由度が高すぎるあまり、昼夜が逆転してしまったり、睡眠時間の変動が激しくなってしまうことがあります。生活のバランスを崩さないように気をつけましょう。
特徴② クリエイティブな作業が好きな人

クリエイティブな作業が好きな方は、Webデザイン向きです。
自分のアイディアを形にしたり、クライアントのイメージを具体化&提示することに喜びを見出せる人は、デザイナーとして輝くことができるでしょう。
ゼロから作り出す作業は根気とセンスが必要ですが、自分にしかない仕事ができることにもつながるため、一度成功すると大きく飛躍することも特徴です。

特徴③ 地道な作業が苦にならない人

地道な作業が苦にならないか、事前にチェックしておいた方がよいでしょう。
Webデザインの現場では何度も細かくコーディングをチェックしたり、ミリ単位で素材の位置を変えたり、何度もフォントを入れ替えたりすることが多いです。

「もう決まりでいいじゃん!」と思わず匙を投げてしまいたくなるようなシーンでも、ベストを探すために奔走できる人はWebデザイナー向きと言えます。

おすすめのWebデザインスクール7選をご紹介

ここからは、おすすめのWebデザインスクール7選をご紹介します。

| デジハリオンライン | テックアカデミー | ヒューマンアカデミー | デイトラ | インターネットアカデミー | RaiseTech | Famm | |
| スクール名 |  |  |  |  |  |  |  |
| 総合評価 | (4.89) | (4.79) | (4.42) | (4.64) | (4.78) | (4.58) | (4.22) |
| Webデザインを 学べるコース | Webデザイナー講座 | Webデザインコース | WEBデザイナー講座 | Webデザインコース | Webデザイナー総合コース | デザインコース | Webデザイン講座 |
| 受講形態 | オンライン | オンライン | オンライン/通学型 | オンライン | オンライン/通学型 | オンライン | オンライン |
| 入学金 | 0円 | 0円 | 11,000円 | 0円 | 0円 | 0円 | 0円 |
| 受講料金 | 203,500円 | 185,900円〜 | 535,123円 | 99,800円 | 760,760円 →給付金適用で実質660,760円 | 448,000円 | 173,800円~ |
| 累計学習時間 | 3ヶ月~ | 4週間~ | 6ヶ月間 | 90日間 | 12ヶ月間 | 4ヶ月~ | 1ヶ月 |
| 質問サポート | 回数無制限 | 回数無制限 | 回数無制限 | 回数無制限 | 回数無制限 | 回数無制限 | 回数無制限 |
| 転職サポート | ◯ | ◯ | ◯ | ✕ | ◯ | ◯ | ✕ |
| 案件獲得サポート | ◯ | ◯ | ✕ | ◯ | ◯ | ◯ | ◯ |
| サポート | 非公開求人サイトを使用可能 課題添削/質問の回数無制限 受講生限定イベントあり 案件紹介サポートあり 講師との定期的な個別面談 | 講師は全員現役エンジニア 案件獲得保証ありの副業サポート 週2回のマンツーマンメンタリング 無制限の課題レビュー&質問 無料の転職サポート(企業紹介等) | ジョブカウンセラーによる選考対策 派遣の仕事の紹介 給付金適用で実質20%OFF 独自のe-ラーニングシステムを採用 講師は全員現役のプロデザイナー | カリキュラムは無期限閲覧可能 専用チャットコミュニティ参加 1年間のエンジニアサポート 重要KPI集、実用コード集を提供 | 実績豊富なWeb制作会社が母体 オンラインと対面の両対応 マンツーマン授業サポート 作品制作導入セミナー 就職活動の選考対策サポート チームでの実案件プロジェクト | 2週間のトライアル期間あり 希望者全員と個人面談を実施 受講生同士のコミュニティあり 転職・案件獲得の無期限サポート | 無料でベビーシッターを手配 子供と一緒に授業に参加可能 専用コミュニティに参加可能 MacBookレンタル対応 在宅ワークスタートプログラム |
| 公式サイト |
それでは順番に解説していきます。
おすすめのWebデザインスクール①デジハリ・オンライン

画像引用元:デジハリ・オンライン
| スクール名 | デジハリ・オンライン |
| Webデザインを学べるコース | Webデザイナー講座 |
| 受講形態 | オンライン |
| 入学金 | 0円 |
| 受講料金 | 203,500円 |
| 累計学習時間(目安) | 3ヶ月(120時間~) |
| 質問サポート | 回数無制限 |
| 転職サポート | あり |
| 案件獲得サポート | あり |
| サポート | 非公開求人サイトWorketCareerを使用可能 課題添削の回数無制限 質問の回数無制限 受講生限定イベントあり 案件紹介サポートあり 講師とスタッフによる定期的な個別面談 |
| 公式サイト | デジハリ・オンラインの公式サイト |
デジハリ・オンラインは、日本初となる産学協同のデジタル専門スクールです。
Webデザインだけでなく動画制作・グラフィックデザイン・Webマーケティング・3DCGなど多彩なスキルを身につけられる場所であり、年々利用者が伸びています。

「フリーランスプラン」「在宅・副業プラン」「就転職プラン」「短期集中プラン」など希望に応じてプラン選択できることも、デジハリ・オンラインの強みと言えるでしょう。
デジハリ・オンラインのプランの比較表
| コース名 | フリーランスプラン | 在宅・副業プラン | 就転職プラン | 短期集中プラン |
| 料金 | 437,800円 | 393,800円 | 281,600円 | 203,500円 |
| 受講期間 | 8ヶ月間 約140時間 | 7ヶ月間 約130時間 | 7ヶ月間 約120時間 | 3ヶ月間 約120時間 |
| Photoshop illustrator | ◯ | ◯ | ◯ | ◯ |
| HTML/CSS | ◯ | ◯ | ◯ | ◯ |
| JavaScript | ◯ | ◯ | ◯ | ◯ |
| 企画・ワークフロー | ◯ | ◯ | ◯ | ◯ |
| カラー・フォント | ◯ | ◯ | ◯ | ◯ |
| バナー広告制作 | ◯ | ◯ | ✕ | ✕ |
| Webライティング | ◯ | ✕ | ✕ | ✕ |
| カメラテクニック | ◯ | ✕ | ✕ | ✕ |
| マネジメントスキル | ◯ | ◯ | ✕ | ✕ |
| Webディレクション | ◯ | ✕ | ✕ | ✕ |
| 著作権 | ◯ | ◯ | ◯ | ◯ |
| 個別面談サポート | ◯ | ◯ | ◯ | ✕ |
| 就職・転職サポート | ◯ | ◯ | ◯ | ◯ |
| 公式サイト |
受講生から要望があればWebディレクションやWebマーケティングなど関連講座を提供する取り組みもしているため、一気に複合的な学びを得たい方におすすめです。
デジハリ・オンラインのおすすめポイント
- 案件紹介サポートや転職サポートがある
- 動画制作・グラフィックデザイン・Webマーケティング・3DCGも習得できる
- 非公開求人サイトを利用できる
おすすめのWebデザインスクール②TechAcademy(テックアカデミー)

画像引用元:TechAcademy(テックアカデミー)
| スクール名 | TechAcademy(テックアカデミー) |
| Webデザインを学べるコース | Webデザインコース |
| 受講形態 | オンライン |
| 入学金 | 0円 |
| 受講料金 | 185,900円〜 |
| 累計学習時間(目安) | 4週間~ |
| 質問サポート | 回数無制限 |
| 転職サポート | あり |
| 案件獲得サポート | あり |
| サポート | 講師は全員現役エンジニア 案件獲得保証ありの副業サポート 週2回のマンツーマンメンタリング 無制限の課題レビュー&質問 無料の転職サポート(企業紹介等) |
| 公式サイト | テックアカデミーの公式サイト |
テックアカデミーは、受講者数No.1を記録したオンラインプログラミングスクールです。
「Webデザインコース」ではオリジナルのWebサイトを構築・公開するところまでカリキュラムに含まれており、受講を進めるうちに自然とポートフォリオを作ることが可能です。

マンツーマンのサポートも手厚く、週に2回は個別のメンタリングが実施されています。
ツールの操作方法はもちろん、自分のデザインに対する添削・アドバイスやモチベーションコントロールを含む細かな相談にも乗ってもらえるため、ひとりで学習することが不安な方におすすめです。

テックアカデミーのおすすめポイント
- 週2回のマンツーマンメンタリングがある
- ポートフォリオのレビューは回数無制限
- 無料の転職サポートや案件獲得サポートがある
-

TechAcademy(テックアカデミー)の評判・口コミ【料金やおすすめコースも解説】
テックアカデミーってどんなプログラミングスクールなんだろう?評判や口コミを知りたい! 今回はこんな悩みを解決していきます。 ここ最近プログラミングの需要は急激に高まってきており、フリーランスや転職とい ...
続きを見る
最大70%(最大34万円)がキャッシュバック
おすすめのWebデザインスクール③ヒューマンアカデミー

画像引用元:ヒューマンアカデミー
| スクール名 | ヒューマンアカデミー |
| Webデザインを学べるコース | WEBデザイナー講座 |
| 受講形態 | オンライン/通学型 ※混合も可能 |
| 入学金 | 11,000円 |
| 受講料金 | 535,123円 |
| 累計学習時間(目安) | 6ヶ月 |
| 質問サポート | 回数無制限 |
| 転職サポート | あり |
| 案件獲得サポート | なし |
| サポート | ジョブカウンセラーによる選考対策 講師は全員現役のプロデザイナー 派遣の仕事の紹介 給付金適用で実質20%OFF 独自のe-ラーニングシステムを採用 ママ割・学割・ペア割・紹介割などの割引対応 ITパスポート試験対策講座をプレゼント Adobeデザインソフトを特別価格で提供 |
| 公式サイト | ヒューマンアカデミーの公式サイト |
ヒューマンアカデミーは、資格取得・就職・転職を目指せる総合校として知られています。

プログラミング・AI・Webデザイン・CAD・心理カウンセリング・キャリアコンサルティングなど学べる内容の幅が広く、自分の興味・関心に基づいて複数カリキュラムを受講できることがメリットです。

ヒューマンアカデミー Webデザイナー講座の比較表
| WEBデザイナーコース | WEBデザイナー総合コース | Web動画クリエイター総合コース | |
| おすすめ度 | |||
| 入学金 | 11,000円 | 11,000円 | 11,000円 |
| 料金 | 524,123円 | 687,983円 | 906,085円 |
| 受講期間 | 6ヶ月間 | 6ヶ月間 | 12ヶ月間 |
| 教育訓練給付金 | 受講料の20%が支給(上限10万円) | ||
| ITビジネスエッセンシャルガイド | ◯ | ◯ | ◯ |
| Webリテラシー | ◯ | ◯ | ◯ |
| Photoshop・illustrator | ◯ | ◯ | ◯ |
| デザイン基礎 | ◯ | ◯ | ◯ |
| XD | ◯ | ◯ | ◯ |
| Webサイト制作 | ◯ | ◯ | ◯ |
| HTML/CSS | ◯ | ◯ | ◯ |
| レスポンシブWebデザイン | ◯ | ◯ | ◯ |
| JavaScript | ✕ | ◯ | ◯ |
| WordPress | ◯ | ◯ | ◯ |
| UIデザイン | ✕ | ◯ | ◯ |
| Premiere Pro・After Effects | ✕ | ✕ | ◯ |
| Web動画広告 | ✕ | ✕ | ◯ |
| 動画撮影 | ✕ | ✕ | ◯ |
| サムネイル・バナー制作 | ✕ | ✕ | ◯ |
| ポートフォリオ制作 | ◯ | ◯ | ◯ |
| 公式サイト | |||
ヒューマンアカデミーでWebデザインを学ぶなら、デザインとプログラミングをしっかり網羅できるWEBデザイナー総合コース![]() がオススメです。
がオススメです。

他のスクールと比べるとやや料金は高めですが、値段以上の質の高いカリキュラムやサポートが提供されていることが分かります。
またヒューマンアカデミーは給付金制度やママ割・学割・ペア割・紹介割といった様々なお得な制度があるため、ぜひ活用しておきましょう。
ヒューマンアカデミーのおすすめポイント
- 就職・転職サポートが手厚く、就職率は90.9%
- 講師は全員現役のプロデザイナー
- 教育訓練給付金やママ割・学割・ペア割・紹介割などお得な制度が充実
-

ヒューマンアカデミーの評判・口コミまとめ【メリットやデメリットもご紹介】
ヒューマンアカデミーってどんなプログラミングスクールなんだろう?評判や口コミを知りたい! 今回はこんな悩みを解決していきます。 ここ最近プログラミングの需要は急激に高まってきており、フリーランスや転職 ...
続きを見る
-

ヒューマンアカデミーのWebデザイン講座の評判・口コミ【料金や就職サポートも解説】
ヒューマンアカデミーのWebデザイン講座ってどんな講座なんだろう?評判や口コミを知りたい! 今回はこんな悩みを解決していきます。 ここ最近Webデザインの需要は急激に高まってきており、フリーラン ...
続きを見る
最大70%(最大56万円)がキャッシュバック(詳細
おすすめのWebデザインスクール④デイトラ

画像引用元:デイトラ
| スクール名 | デイトラ |
| Webデザインを学べるコース | Webデザインコース |
| 受講形態 | オンライン |
| 入学金 | 0円 |
| 受講料金 | 99,800円 |
| 累計学習時間(目安) | 90日間 |
| 質問サポート | 回数無制限 |
| 転職サポート | なし |
| 案件獲得サポート | なし |
| サポート | カリキュラムは無期限閲覧可能 専用チャットコミュニティ参加 1年間のエンジニアサポート 重要KPI集、実用コード集を提供 |
| 公式サイト | デイトラの公式サイト |
デイトラは、1日1題のミッションをクリアしていく方式でスキルアップしていくオンラインスクールです。

しかし質問し放題期間が1年継続するなど、値段以上のサポートを提供している点も利点と言えるでしょう。
デイトラのWebデザインコースでは、世界的に導入実績の多いデザインツール「Figma」を活用しています。
インストールの要らないソフトであること、オンライン上で同期しながらデザイン制作できることなどが支持を集めるきっかけとなっているため、最先端のデザインを学びたい方はデイトラに相談するとよいでしょう。

デイトラのおすすめポイント
- 料金が圧倒的に安い
- フリーランスの輩出実績が多い
- 1年間のメンターサポートがある
詳しい情報については、公式サイトから無料レッスン動画をご覧ください。
-

デイトラの評判は悪い?【闇・怪しい・炎上と言われる理由】
デイトラって怪しい?評判が悪いって本当?闇・怪しい・炎上と言われる理由を知りたい! 今回はこんな悩みを解決していきます。 ここ最近プログラミングの需要は急激に高まってきており、フリーランスや転職といっ ...
続きを見る
-

デイトラのWebデザインコースの評判・口コミ【副業や転職の稼ぎ方も解説】
デイトラのWebデザインコースの評判って悪い?口コミや稼ぎ方について詳しく知りたい! 今回はこんな悩みを解決していきます。 ここ最近プログラミングの需要は急激に高まってきており、フリーランスや転職とい ...
続きを見る
おすすめのWebデザインスクール⑤インターネットアカデミー

画像引用元:インターネットアカデミー
| スクール名 | インターネットアカデミー |
| Webデザインを学べるコース | Webデザイナー総合コース |
| 受講形態 | オンライン/通学型 |
| 入学金 | 0円 |
| 受講料金 | 760,760円 →給付金適用で実質660,760円 |
| 累計学習時間(目安) | 12ヶ月(88~176時間) |
| 質問サポート | 回数無制限 |
| 転職サポート | あり |
| 案件獲得サポート | あり |
| サポート | 国内有数の実績を持つWeb制作会社が母体 オンラインと対面の両方対応 オンライン質問対応サービスあり マンツーマン授業サポート 作品制作導入セミナー 7日間の無料体験あり 就職活動の選考対策サポート キャリアプロデューサーの支援 |
| 公式サイト | インターネットアカデミーの公式サイト |
インターネットアカデミーは、日本初のWebデザインおよびプログラミングのスクールとして誕生した経緯を持っています。

またプログラミングやデザイン、マーケティングなど多様なコースが用意されているため、学習したい分野をピンポイントで習得できるのもポイントです。
インターネットアカデミーのWebデザイン関連コース一覧
| コース名 | 料金/受講期間 | 概要 |
| Webデザイナー入門コース | 209,000円/3ヶ月 | グラフィックソフトを使って、デザインの基本からプロのWebレイアウト技術まで学べる |
| Webデザイナーコース | 367,400円/3ヶ月 | 際のWebサイト制作に役立つ、デザインとプログラミング両方のスキルが身に付く |
| Webデザイナー総合コース | 760,760円/6ヶ月 | Webデザイナーコースに加え、制作実習やハイレベルなJavaScriptの学習を行い、現場で即戦力として活躍できるスキルを習得 |
| Webデザイナー検定コース | 426,800円/3ヶ月 | Webサイト制作に必要なHTMLやCSS、JavaScriptといった言語のスキルを身につけた証として「Webクリエイター能力認定試験」の資格取得を目指す |
| Webデザイナー転身コース | 639,320円/4ヶ月 | これからWebデザインの分野に仕事の幅を広げていきたい、Webデザイナーとして転身したいと考える方に最適なコース |
いずれのコースでも、インターネットアカデミーの母体であるWeb制作会社のノウハウを活かしたカリキュラムを採用しています。

画像引用元:インターネットアカデミー
東京藝術大学や気象庁など日本有数の顧客を持つ制作会社が母体でもあるので、制作現場で役立つ実践的なスキルを習得したい人におすすめです。

またインターネットアカデミーは厚生労働省の教育訓練給付金の対象講座にも認定されており、受講料金の20%(上限10万円)を受給できるため、なるべくコストをかけたくない方でも安心です。
インターネットアカデミーのおすすめポイント
- 教育訓練給付金の対象講座に認定されている
- 転職から独立までキャリアサポートが手厚い
- チームで実案件に関われる
-

インターネットアカデミーの評判・口コミまとめ【最悪・強引って本当?】
インターネットアカデミーってどんなプログラミングスクールなんだろう?評判や口コミを知りたい! 今回はこんな悩みを解決していきます。 ここ最近プログラミングの需要は急激に高まってきており、フリーランスや ...
続きを見る
最大70%(最大56万円)がキャッシュバック
おすすめのWebデザインスクール⑥RaiseTech(レイズテック)

画像引用元:RaiseTech(レイズテック)
| スクール名 | RaiseTech(レイズテック) |
| Webデザインを学べるコース | デザインコース |
| 受講形態 | オンライン |
| 入学金 | 0円 |
| 受講料金 | 448,000円 |
| 累計学習時間(目安) | 4ヶ月~ |
| 質問サポート | 回数無制限 |
| 転職サポート | あり |
| 案件獲得サポート | あり |
| サポート | 2週間のトライアル期間あり 状況に応じて補講の実施や動画教材を提供 希望者全員と個人面談を実施 受講生同士のコミュニティあり 動画教材を半永久的に見放題 転職支援・案件獲得の無期限サポート |
| 公式サイト | RaiseTechの公式サイト |
RaiseTechは、デザインの技術と知識を最速で現場レベルにまで引き上げてくれるスクールです。
オンラインで全16回の授業が展開されており、転職支援・案件獲得サポートは無期限で提供されます。

就職・転職・案件獲得の情報が集まるオンラインコミュニティ「転職クエスト」とも提携しており、オリジナリティのあるキャリアサポートを手がけています。
録画授業だけでなくリアルタイムの授業も展開されており、業界では珍しいディスカッション式で進行することも特徴です。

RaiseTechのおすすめポイント
- 全額返金保証あり
- 動画教材を半永久的に見放題
- 転職支援・案件獲得の無期限サポート
>> RaiseTech(レイズテック)の公式サイトを確認する
-

RaiseTech(レイズテック)の評判・口コミ【メリットやデメリットもご紹介】
RaiseTech(レイズテック)ってどんなプログラミングスクールなんだろう?評判や口コミを知りたい! 今回はこんな悩みを解決していきます。 ここ最近プログラミングの需要は急激に高まってきており、フリ ...
続きを見る
+79,800円で合計3コースが無期限受け放題!
おすすめのWebデザインスクール⑦Famm(ファム)

画像引用元:Famm(ファム)
| スクール名 | Famm(ファム) |
| 受講形態 | オンライン or 対面 |
| 入学金 | 0円 |
| 受講料金 | オンライン:173,800円 対面受講:195,800円 |
| 累計学習時間(目安) | 1ヶ月:約40時間 |
| 学習内容 | コーディングスキル HTML・CSS・JavaScript・jQuery・WordPress グラフィックスキル デザイン基礎・Photoshop・illustrator・名刺デザイン・ロゴデザイン・フライヤーデザイン・ワイヤーフレーム作成 在宅ワークスキル ポートフォリオ作成・Webディレクション・マネーリテラシー・見積書/請求書作成 マーケティングスキル SEO対策・Google Analytics・Facebook広告 Webツールスキル エクセル・PowerPoint・XD基礎 |
| 質問サポート対応時間 | いつでも質問可能 ※授業は平日の10~13時 |
| サポート | 最大8名の少人数制 自宅に無料でベビーシッターを手配 対面講座の場合は子供と一緒に授業に参加可能 卒業生ママがいる専用コミュニティに参加可能 MacBookレンタル対応 在宅ワークスタートプログラムを提供 無料キャリアカウンセリングサポート マネーリテラシーの無料講座 |
| 公式サイト | Famm(ファム)の公式サイト |
Famm(ファム)は女性向けのWebデザインスクールです。
WebデザインといってもAdobeのデザインツールだけでなく、HTMLやCSS、JavaScriptやWordPressなどのプログラミングを用いたWeb制作のスキルも習得可能です。
Famm(ファム)は「子供の動画/写真サービス」や「子育て費用の相談会つき撮影会サービス」を始めとした、主婦やママに特化したサービスを展開している企業です。

Famm(ファム)の主婦の方に嬉しいサポート
- 自宅に無料でベビーシッターを手配
- 対面講座の場合は子供と一緒に授業に参加可能
- 1ヶ月オンライン完結なので時間に余裕がなくても安心
- 2,000名以上の卒業生ママがいる専用コミュニティに参加可能
- デザイン案件の受託・納品業務を実体験するプログラムあり
- 育児や副業に役立つマネーリテラシーの無料講座
- 子供がいる女性のためのキャリアカウンセリング対応
ご覧のようにFammはデザイン学習だけでなく主婦の方々の生活やキャリアを見据えたサポートが非常に手厚いことが分かります。

また一度Fammに入会すれば、2,000名以上の卒業生ママがいる専用グループに参加できます。
コミュニティを通して主婦・ママ同士で交流したり仕事を紹介し合えるのも大きなメリットと言えるでしょう。
Fammのおすすめポイント
- 主婦・ママ向けのサポートが手厚い
- 受託・納品業務を実体験するプログラムがある
- キャリアカウンセリングにも対応
おすすめ教育訓練給付制度(給付金)を利用できるWebデザインスクールを解説
-

教育訓練給付制度(給付金)のあるWebデザインスクールおすすめ4選
Webデザインスクールに通うには入会金・諸経費含む受講料を支払う必要がありますが、教育訓練給付制度(給付金)を利用することでコスト負担を大幅に下げられることをご存知でしょうか。 なるべくコストを安く抑 ...
続きを見る
おすすめのWebデザインスクールの選び方

最後に、おすすめのWebデザインスクールの選び方について解説します。
おすすめのWebデザインスクールの選び方
- デザインだけでなくコーディングスキルも学べる
- 副業・案件獲得サポートに対応している
- プロに質問/相談できる環境がある
それでは順番に解説していきます。
選び方① デザインだけでなくコーディングスキルも学べる

コーディングとは、HTMLやCSSなどの言語を使ってソースコードを書く業務のことを指します。
Webデザイナーが学んだほうが良い言語
- HTML
- CSS
- JavaScript
こうした技術はプログラマーやエンジニアの仕事であると理解されることが多いですが、レスポンシブなWebサイトをつくるうえでコーディングの知識は必要不可欠と言えるでしょう。
サーバーやデータベースを開発するのではなく、あくまでもWebサイトのレイアウトや見栄えをコードで実装するのです。
Webデザイナー自らコーディングをするシーンも多く、コーディングができればデザイナーとしての市場価値も上がっていきます。

競争率の高い市場の中で、より希少価値の高いWebデザイナーになりたい方は、検討してみましょう。
おすすめコーディングが学べるプログラミングスクールおすすめ7選
選び方② 副業・案件獲得サポートに対応している

多様な働き方が浸透するにつれ、副業Webデザイナーや在宅Webデザイナーの数が増えています。

記憶が新しいうちにプロジェクトへ参画しやすく、実績も積めるためその後の単価アップも狙いやすくなります。
自社独自の獲得案件を持っているWebデザインスクールは特に人気が高いため、チェックしてみるとよいでしょう。
Webデザインスクールの中には案件獲得を保証する制度を設けているところもあります。講師のサポートを受けながら案件に挑戦したい方にオススメの制度と言えるでしょう。
おすすめ副業で稼げるWebデザインスクールおすすめ8選【案件紹介対応】
選び方③ プロに質問/相談できる環境がある

プロのWebデザイナーやWebエンジニアに質問・相談できる環境があることは貴重です。

またWebデザイン業界の最新トレンドや裏話を教えてもらう機会があれば、就職・転職にも役立ちます。
他にも案件獲得のコツ(おすすめの媒体、リピートされる方法、書類の書き方、クライアントとのやり取り)など、悩みや疑問にも丁寧に答えてくれるでしょう。

まとめ:Webデザインスクールおすすめランキング7選を解説【2023年度最新】

まとめ:Webデザインスクールおすすめランキング7選を解説【2023年度最新】
- WebデザイナーとはWebサイトのデザインを担当する職種のことで、企業のHP・コーポレートサイト・オウンドメディア・ECサイトなどをデザインする
- Webデザイナーはデザイン以外にも、コーディングや分析、マーケティングなどのスキルも求められる
- Webデザイナーは「仕事の自由度が高い、需要が高い」といったメリットがある一方で、「競合が多い、日常的な学習が必要」というデメリットがある
- Webデザインスクールは今回紹介した7つのスクールから選ぶのがおすすめ
- Webデザインスクールを選ぶ際は「コーディングスキルも学べる」「副業・案件獲得サポートがある」「プロに質問/相談できる」といった観点から選ぶのがオススメ
- スクールで迷う時間はもったいない!今すぐ無料体験や無料カウンセリングを利用しよう!
今回はおすすめのWebデザインスクール7選についてご紹介しました。

| デジハリオンライン | テックアカデミー | ヒューマンアカデミー | デイトラ | インターネットアカデミー | RaiseTech | Famm | |
| スクール名 |  |  |  |  |  |  |  |
| 総合評価 | (4.89) | (4.79) | (4.42) | (4.64) | (4.78) | (4.58) | (4.22) |
| Webデザインを 学べるコース | Webデザイナー講座 | Webデザインコース | WEBデザイナー講座 | Webデザインコース | Webデザイナー総合コース | デザインコース | Webデザイン講座 |
| 受講形態 | オンライン | オンライン | オンライン/通学型 | オンライン | オンライン/通学型 | オンライン | オンライン |
| 入学金 | 0円 | 0円 | 11,000円 | 0円 | 0円 | 0円 | 0円 |
| 受講料金 | 203,500円 | 185,900円〜 | 535,123円 | 99,800円 | 760,760円 →給付金適用で実質660,760円 | 448,000円 | 173,800円~ |
| 累計学習時間 | 3ヶ月~ | 4週間~ | 6ヶ月間 | 90日間 | 12ヶ月間 | 4ヶ月~ | 1ヶ月 |
| 質問サポート | 回数無制限 | 回数無制限 | 回数無制限 | 回数無制限 | 回数無制限 | 回数無制限 | 回数無制限 |
| 転職サポート | ◯ | ◯ | ◯ | ✕ | ◯ | ◯ | ✕ |
| 案件獲得サポート | ◯ | ◯ | ✕ | ◯ | ◯ | ◯ | ◯ |
| サポート | 非公開求人サイトを使用可能 課題添削/質問の回数無制限 受講生限定イベントあり 案件紹介サポートあり 講師との定期的な個別面談 | 講師は全員現役エンジニア 案件獲得保証ありの副業サポート 週2回のマンツーマンメンタリング 無制限の課題レビュー&質問 無料の転職サポート(企業紹介等) | ジョブカウンセラーによる選考対策 派遣の仕事の紹介 給付金適用で実質20%OFF 独自のe-ラーニングシステムを採用 講師は全員現役のプロデザイナー | カリキュラムは無期限閲覧可能 専用チャットコミュニティ参加 1年間のエンジニアサポート 重要KPI集、実用コード集を提供 | 実績豊富なWeb制作会社が母体 オンラインと対面の両対応 マンツーマン授業サポート 作品制作導入セミナー 就職活動の選考対策サポート チームでの実案件プロジェクト | 2週間のトライアル期間あり 希望者全員と個人面談を実施 受講生同士のコミュニティあり 転職・案件獲得の無期限サポート | 無料でベビーシッターを手配 子供と一緒に授業に参加可能 専用コミュニティに参加可能 MacBookレンタル対応 在宅ワークスタートプログラム |
| 公式サイト |
またWebデザインを学ぶメリットとデメリットをまとめると以下のようになります。
ご覧のようにWebデザインの学習は様々なメリットがあることが分かります。

またWebデザインスクールを選ぶ際は以下の3ポイントを意識するのがおすすめです。
おすすめのWebデザインスクールの選び方
- デザインだけでなくコーディングスキルも学べる
- 副業・案件獲得サポートに対応している
- プロに質問/相談できる環境がある
自分に合ったスクールを選択して、着実にプログラミングスキルを習得していきましょう。

そんな時は各スクールの無料体験や無料カウンセリングを利用して、色々質問してみるのがオススメです。
悩むより前にまずは無料体験や無料カウンセリングを受講して、よりリアルな雰囲気を体感してみましょう。

今回はおすすめのWebデザインスクールについてご紹介しましたが、他の基準でスクールを選びたい方は、以下の記事を参考にしてみてください。
ジャンル・特徴ごとのおすすめWebデザインスクール