
今回はこんな悩みを解決していきます。
ここ最近プログラミングの需要は急激に高まってきており、フリーランスや転職といった形でエンジニアを目指す方が増えてきているそうです。
これに伴ってプログラミングスクールの注目度も上がっており、最近では至る場所でプログラミングスクールの広告を目にするようになりました。
そこで今回はプログラミングスクールの中でも大人気のCodeCampのプレミアムコース・プレミアムプラスの特徴や評判についてご紹介していきます。
ほんの少しでもプログラミングスクールに興味のある方は必見です!
この記事でわかること
- CodeCampの特徴
- CodeCampのプレミアムコース・プレミアムプラスの概要
- CodeCampのプレミアムコース・プレミアムプラスの料金・期間
- CodeCampのプレミアムコース・プレミアムプラスに向いている人・向いていない人
- CodeCampのプレミアムコース・プレミアムプラスの評判
- まとめ:CodeCampのプレミアムコース・プレミアムプラスってどうなの?【特徴や料金を徹底解説】
当サイトではウェブやプログラミングに関する記事を毎日投稿しています。
他の記事も合わせてご覧ください。
CodeCamp(コードキャンプ)以外のおすすめプログラミングスクールを知りたい方はこちらの記事をご覧ください。
目次
CodeCampの特徴

画像引用元:CodeCamp(コードキャンプ)
まずはCodeCampがどんなプログラミングスクールなのか簡単にご説明していきます。
以下の5つの視点から見ていきましょう。
- 完全オンライン
- 豊富なコース
- 講師の質が高い
- サポート体制
- 卒業後もカリキュラム閲覧可能
それでは順番に見ていきましょう。
特徴① 完全オンライン

CodeCamp(コードキャンプ)は完全オンライン型のプログラミングスクールです。
完全オンラインで毎日7:00から23:40まで、年中無休でレッスンを開講しているため、時間や場所に縛られることなく授業を受けることができます。
特徴② 豊富なコース

CodeCamp(コードキャンプ)には全7+2種類のコースが用意されています。
CodeCampのコース一覧
- Webマスターコース
- デザインマスターコース
- Rubyマスターコース
- Javaマスターコース
- アプリマスターコース
- Pythonデータサイエンスーコース(期間限定)
- WordPressマスターコース(期間限定)
- プレミアムコース
プログラミングやデザインスキルなど全てのカリキュラムを受講可能 - プレミアムマスターコース
プレミアムコース+マンツーマンレッスン受け放題

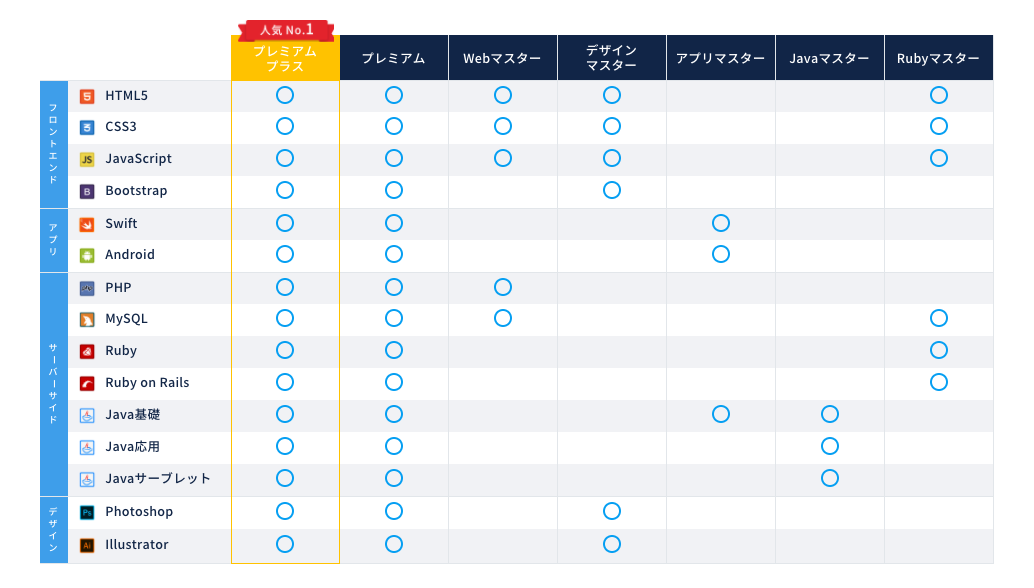
ちなみに各コースで習得可能なスキルは以下の表をご覧ください。

画像引用元:CodeCamp(コードキャンプ)

このようにどんなパターンの学習スタイルでも選択分野を自由にカスタマイズできるのがCodeCamp(コードキャンプ)の強みと言えます。
特徴③ 講師の質が高い

CodeCamp(コードキャンプ)は講師の質が極めて高いことでも有名です。
というのもCodeCamp(コードキャンプ)の講師はフリーランスエンジニアやIT企業の社員といった業界トップクラスの現役エンジニアを採用しています。
講師の選考通過率は17%と非常に低く、厳選された質の高いエンジニア講師が揃っているのです。
もちろん手厚い個別指導ですので理解の質も圧倒的です。
現役エンジニアだからこそ知っている実務に役立つスキルをフルで習得できるため、生徒が転職後・就職後もエンジニアとして活躍できるような枠組みが整っているのです。

特徴④ サポート体制

CodeCamp(コードキャンプ)は生徒のサポート支援が非常に充実しています。
具体的には生徒はもれなく以下のようなサポートサービスを受けることができます。
CodeCampのサポート体制一覧
- キャリアTalkで現役エンジニア講師に気軽に相談できる
- カリキュラムでは合格までエンジニア講師が無制限で添削してくれる
- レッスンは当日予約・変更が可能

-

CodeCamp(コードキャンプ)の就職先はどこ?【気になる年収を大公開】
Codecamp(コードキャンプ)の就職先・転職先ってどんな企業があるんだろう?具体的な企業名や年収を知りたい! 今回はこんな悩みを解決していきます。 ここ最近プログラミングの需要は急激に高まってきて ...
更新日:2023年10月9日
特徴⑤ 卒業後もカリキュラム閲覧可能

CodeCampでは卒業後もカリキュラムを閲覧可能です。
CodeCampのカリキュラムは初心者の方でも分かりやすいように工夫して作られています。
そのため卒業後にプログラミングで分からないことがあっても、質の高いカリキュラムを自由に閲覧できるので安心です。
-

CodeCamp(コードキャンプ)の評判まとめ【特徴や口コミレビューを徹底解説】
CodeCamp(コードキャンプ)ってどんなプログラミングスクールなんだろう?評判や口コミを知りたい! 今回はこんな悩みを解決していきます。 ここ最近プログラミングの需要は急激に高まってきており、フリ ...
更新日:2022年10月5日
CodeCampのプレミアムコース・プレミアムプラスの概要

それでは早速CodeCampのプレミアムコース・プレミアムプラスについて詳しく見ていきます。
具体的には以下のポイントからご紹介していきます。
- CodeCampのプレミアムコースとプレミアムプラスの違い
- CodeCampのプレミアムコース・プレミアムプラスで身に付くスキル
- CodeCampのプレミアムコース・プレミアムプラスで作成する成果物
- CodeCampのプレミアムコース・プレミアムプラスの講師紹介
それでは順番に見ていきましょう。
CodeCampのプレミアムコースとプレミアムプラスの違い

CodeCampにはプレミアムコースとプレミアムプラスと似た名前のコースが2つあるわけですが、ここではそれぞれの共通点・違いについてご説明します。
プレミアムコースとプレミアムプラスの共通点
- すべてのコースを受講可能
- すべてのプログラミング言語を習得可能
- 学習の進め方を自由に決められる
プレミアムコースとプレミアムプラスの違い
- マンツーマンレッスンの回数が無制限(プレミアムプラス)
- 受講料が約40%安い(プレミアムコース)
両者の大きな違いとしてはマンツーマンレッスンが受け放題かどうかという点で、それによって受講料も変動してくるといった形です。

CodeCampのプレミアムコース・プレミアムプラスで身につくスキル
CodeCampのプレミアムコース・プレミアムプラスでは主に以下のスキルを習得できます。
CodeCampのプレミアムコース・プレミアムプラスで身に付くスキル
- HTML/CSS
ウェブサイトの骨組みをプログラムする「HTML」とHTMLで構築されたウェブサイトのレイアウトや装飾をデザインする「CSS」を習得します。 - JavaScript
ウェブサイトに動的な要素を加えるJavaScriptを学習します。またJavaScriptのライブラリであるjQueryと併用することでさらに高度なサイトを実装します。 - Bootstrap
HTMLやCSSのフレームワークで、必要最小限のプログラムコードでウェブサイトを簡単に制作できる「Bootstrap」の使い方を学びます。 - Swift
iOSアプリの開発で用いるプログラミング言語「Swift」の使い方を学びます。Macユーザーしか使用できないのでご注意ください。 - Android
JavaとAndroid Studioを用いてAndroidアプリ制作を学びます。こちらはMacでもWindowsでも対応しています。 - PHP
データベース操作やサーバー接続などウェブアプリケーションの裏側、つまりバックエンドの部分をプログラムするPHPの操作を学びます。 - Laravel
PHPの中で世界的に有名なライブラリである「Laravel」の操作を学び、効率的なウェブ開発を実現します。 - MySQL
データベースを操作するのに欠かせない言語「MySQL」の書き方を習得し、より動的で高性能なウェブサイトの実装スキルを身に付けます。 - Ruby
PHPと並んで人気のあるウェブアプリケーション開発に特化したプログラミング言語「Ruby」を学習します。 - Ruby on Rails
Rubyの中で世界的に有名なライブラリである「Ruby on Rails」の操作を学び、効率的なウェブ開発を実現します。 - Java基礎
世界的に人気があり汎用性の高いJavaの基本的なプログラミングを習得します。 - Java応用
Javaの基礎を踏まえながらファイル操作やネットワーク通信といった実践的なスキルを身に付けます。 - Javaサーブレット
Javaサーブレットは、より動的で高度なウェブアプリケーション開発を実現するためのスキルで、オンラインショッピングやオンラインバンキングで用いられる需要の高いスキルです。 - Photoshop
ウェブサイトに挿入する画像を編集・加工できるAdobeの画像編集ツールです。Adobeのライセンス料は自費になります。 - Illustrator
ウェブサイトに挿入する画像やイラストをデザインするAdobeのデザインツールです。Adobeのライセンス料は自費になります。
ご覧のようにCodeCampのプレミアムコース・プレミアムプラスではWeb開発からアプリ開発、デザインスキルやシステム開発まで幅広い分野を習得できます。

「まず何をすればいいの?」「何か準備は必要なの?」といった方もいらっしゃるかもしれませんが心配ご無用!
CodeCampでは「満足度96.6%の現役エンジニア講師によるマンツーマンレッスン」「実習を重ねて理解を深めるカリキュラム」といったサポートが充実しています。
あなたのレベルや進捗状況に応じて最も効率的なトレーニングメニューが設定されるので挫折すること無くスムーズに目標まで進むことができるのです。

CodeCampの期間限定コース「WordPressコース」「Pythonデータサイエンスコース」は対応していませんのでご注意ください。
プレミアムコース・プレミアムプラスに対応している各スキルのコースについては以下の記事を参考にしてみてください。
CodeCampのプレミアムコース・プレミアムプラスで作成する成果物

CodeCampのプレミアムコース・プレミアムプラスでは期間内に以下の20つのプログラムが作成可能です。
CodeCampのプレミアムコース・プレミアムプラスで作成する成果物
- 料理レシピ検索サイト
- 掲示板機能
- カート機能付きECサイト
- ログイン、パスワード認証、検索などの機能
- 観光情報サイト
- カフェのホームページ
- 写真加工・バナー・ロゴ制作
- レスポンシブ対応のwebデザイン
- 出品・購入機能付きフリマサイト
- 料理レシピ検索サイト
- 画像投稿サイト
- いいね機能、フォロー機能
- ニュースリーダーアプリ
- Googleマップを利用した地図アプリ
- カメラアプリ
- シンプルなSNSアプリ
- 社員情報管理システム
- トランプゲーム
- ネットワーク通信、データベースアクセス、API
- オブジェクト指向のプログラム
このようにどれも実務で役立つ実践的なプログラムばかりです。

CodeCampのプレミアムコース・プレミアムプラスの講師紹介

ここでは実際にCodeCampのプレミアムコース・プレミアムプラスを担当している現役エンジニア講師の方を何人かご紹介します。
杉浦 玲伊子講師
起業・独立経験&子育てママパパ
金融機関向けのシステム開発、データ分析などを経てフリーランスとして活動。プログラミングの楽しさを伝える講義が人気の講師。
舘 勇紀講師
フレンドリー&初心者歓迎
大手電機メーカーでエンジニアとしてシステム開発を担当。現在はフリーランスとして活動、ITの本質をつく講義が人気の講師。
宮原 伸幸講師
初心者歓迎&ゆっくり説明
フリーランスのWebデザイナー兼エンジニア。デザインからプログラミングまで、受講生に寄り添った丁寧なレッスンで人気の講師。
※講師の情報は「CodeCamp公式サイト![]() 」から引用しています。
」から引用しています。

CodeCampではレッスンごとに講師を選んで予約できるので、自分に合ったエンジニア講師に習うことができます。
CodeCampのプレミアムコース・プレミアムプラスの料金・期間

CodeCampのプレミアムコース・プレミアムプラスの料金・期間を表にまとめると以下のようになります。
| プラン名 | 2ヶ月プラン | 4ヶ月プラン | 6ヶ月プラン |
| 受講料金 | 275,000円 | 385,000円 | 440,000円 |
| 入学金 | 33,000円 | 33,000円 | 33,000円 |
| 受講期間 | 60日間 | 120日間 | 180日間 |
| レッスン回数 | 20回 | 40回 | 60回 |
| 学習時間目安 | 40~50時間 | 40~60時間 | 30~60時間 |
| 講師の質 | 現役エンジニア | 現役エンジニア | 現役エンジニア |
| レッスン対応時間 | 毎日7時〜23時40分 | 毎日7時〜23時40分 | 毎日7時〜23時40分 |
| おすすめの人 | 普段忙しい 着実に理解を進めたい | 自分のペースで進めたい 楽しみながら進めたい | スピード重視 独学経験あり |
CodeCampのプレミアムプラスの料金・期間を表にまとめると以下のようになります。
| プラン名 | 2ヶ月プラン | 4ヶ月プラン | 6ヶ月プラン |
| 受講料金 | 440,000円 | 550,000円 | 770,000円 |
| 入学金 | 33,000円 | 33,000円 | 33,000円 |
| 受講期間 | 60日間 | 120日間 | 180日間 |
| レッスン回数 | 20回 | 40回 | 60回 |
| 学習時間目安 | 40~50時間 | 40~60時間 | 30~60時間 |
| 講師の質 | 現役エンジニア | 現役エンジニア | 現役エンジニア |
| レッスン対応時間 | 毎日7時〜23時40分 | 毎日7時〜23時40分 | 毎日7時〜23時40分 |
| おすすめの人 | 普段忙しい 着実に理解を進めたい | 自分のペースで進めたい 楽しみながら進めたい | スピード重視 独学経験あり |

そんな方も心配ご無用!
CodeCampの無料体験![]() を受講すれば10,000円割引されるので非常にオススメです。
を受講すれば10,000円割引されるので非常にオススメです。
無料体験では以下のサービスを受けることができます。
- 10,000円割引クーポン
- プログラミング学習に関するヒアリング
- 最適な学習プランの相談
- 実際に学ぶ内容の確認
※無料体験はオンライビデオ通話での実施となります。
※無料体験は毎日7時〜23時まで受け付けています。
「プログラミングを独学で進めようか迷っている」
「プレミアムコース・プレミアムプラスの概要を知りたい」
といった悩みを抱えている方は、まずは無料相談で相談してみるのがオススメです。
-

CodeCamp(コードキャンプ)の料金って高い?【割引で安くする方法もご紹介】
CodeCamp(コードキャンプ)の料金って高いのかな?割引を使って安くできる方法があれば知りたい! 今回はこんな悩みを解決していきます。 ここ最近プログラミングの需要は急激に高まってきており、フリー ...
更新日:2022年8月21日
CodeCampのプレミアムコース・プレミアムプラスに向いている人・向いていない人

ではCodeCampのプレミアムコース・プレミアムプラスに向いている人・向いていない人はそれぞれどういった人が当てはまるのでしょうか?
CodeCampのプレミアムコース・プレミアムプラスに向いている人
- Web開発スキルを習得したい人
- Webデザインスキルを習得したい人
- アプリ開発スキルを習得したい人
- システム開発スキルを習得したい人
- 自分に合ったプログラミングを見つけたい人
- 幅広いプログラミングスキルを身に付けたい人
- プログラミングの理解をもっと深めたい人
- レベルの高い現役エンジニアから習いたい人
- 時間や場所にとらわれずに勉強したい人
CodeCampのプレミアムコース・プレミアムプラスは用意されているすべてのプログラミング言語を学習できる最強のコースです。
「とりあえずプログラミングの全容を知りたい方」
「数々の言語の中から自分に合ったものを見つけたい方」
には非常にオススメと言えます。

CodeCampのプレミアムコース・プレミアムプラスに向いていない人
- お金に余裕のない方
- プログラミングを学ぶ目的が曖昧な人
- 十分な学習時間を確保できない人
何事もそうですが、目標や目的がないと人間は努力できません。

またプレミアムコース・プレミアムプラスではすべてのプログラミング言語を学ぶので、十分な学習時間が必要になります。
中途半端な覚悟で挑むとすべて疎かになり、受講費用だけ無駄にしてしまうリスクだってありますので注意しましょう。
CodeCampのプレミアムコース・プレミアムプラスの公式サイトによると、受講期間内に合計40~60時間の学習時間を確保する必要があるそうです。
受講を考えている方は時間に余裕のあるタイミングで入会されることをオススメします。
CodeCampのプレミアムコース・プレミアムプラスの評判

ここまでCodeCampのプレミアムコース・プレミアムプラスについて詳しく見てきましたが、実際のところ受講者からはどんな評判なんでしょうか?
ここからはCodeCampのプレミアムコース・プレミアムプラスの良い評判と悪い評判をすべてご紹介していきます。
クラウドソーシングサービスで調査したCodeCampの評判
このスクールの特徴はなんといっても丁寧なワンツーマン授業でプログラミングを学べる点です。
自分でテキストを読み込んで勉強するというスクールもあると思いますが、ワンツーマンなので継続性がない人でも続けやすいと感じました。
無料体験を受けると、本授業を受講する際のクーポンのようなものがもらえるのでお得かなと感じました。
先生は現役のプログラミングやっている人だけなので、とてもレベルが高く、質問で分からないということも無さそうです。
自分のレベルにぴったり合うコースを選べるのがとても良かったです。
初心者は自分自身のレベルすら分からないことがありますが、体験時にヒアリングをして自分に合うコースを一緒に選んでくれました。
受講環境のことで疑問があり、メールで問い合わせをしましたが、対応が早かったため、サポート体制もしっかりしています。
カリキュラムの難易度はそこまで高くなかったように思います。
ワードやネット検索でしかパソコンを使わず、プログラミングについて学んだことがない私でもついていけるレベルでした。
Twitterで調査したCodeCampのプレミアムコース・プレミアムプラスの評判
#CodeCamp 続き2
◎プレミアム
→レッスン回数と見れるテキストに制限なし
※#WordPress #python 除く
→半年以内に独自サービスローンチ目標、専属メンター付き◎非プレミアム
→期間・レッスン回数の制限あり(チケット制、期間延長不可)
チケット20枚を2ヶ月で買うと2ヶ月後には利用不可となる— 🐱 (@nakayam0untain) December 20, 2019
#CodeCamp 続き4
私へのオススメは転職サポート付【プレミアムコース】でした!6ヶ月、レッスン回数制限なし、入学金込み418,000円
(体験レッスン受講で10,000円引き)受講生にはとにかくレッスンに出て完走してほしいとのこと。
スクール通っても挫折はあるなあ、と実感🤨#エンジニア転職— 🐱 (@nakayam0untain) December 20, 2019
仕事辞めてteck::expert行こうかと考えてたけど、仕事してないのを良いことにcodecampのプレミアムを使い倒すパターンも有りだと思えてきた
スキルあれば転職のあてが無いことも無いし、通学時間と電車代があるからなあ— ユタ@不要不急の外出自粛歴=年齢 (@HHGG_and_towel) July 16, 2019
Codecampでプレミアムプラスコース受講開始
諸事情により、申し込みからすぐに受講開始できなかったため、受講終了まで残り59日
1週間で1課題では到底終わらない
計画的にやらねば...!!— 羽海 (@inumi3u3) May 7, 2019
プログラミングスクール本日体験講座受けてます。
テックエキスパート→満員でだいぶ先になりそう。
テックアカデミー→メンターとの会話30分予定のところ5分で終了されてしまう。
コードキャンプ→良さそうで今のところ第一候補。ウェブマスターを2ヶ月やるか、プレミアム4ヶ月やるか迷う。。— ゆうたパパ 【100日後にエンジニア転職】 (@yuta0115hina) February 17, 2020
ご覧のように「未経験者・初心者でも分かりやすいカリキュラム」「自分のレベルに合ったコースの選択」といったサポート体制は非常に好評のようです。
他にも「カリキュラムの質」「講師の質」「転職支援」といった点に関しては好評で、どの受講者も非常に満足していることが分かります。
とはいえプログラミングスクールは高額だしなんだか怖いなぁ...
明日他の塾と比較して考え直そう!
と悩むのは分かりますが、その悩んでいる時間は非常にもったいないです。
ホームページを見たくらいではそのスクールの良さや雰囲気は伝わってきません。

他のプログラミング初心者に追い越される前に「一歩前へ行動する」選択をしてみませんか?
まとめ:CodeCampのプレミアムコース・プレミアムプラスってどうなの?【特徴や料金を徹底解説】

まとめ:CodeCampのプレミアムコース・プレミアムプラスってどうなの?【特徴や料金を徹底解説】
- CodeCampのプレミアムコース・プレミアムプラスではWeb開発からアプリ開発、デザインスキルやシステム開発まで幅広い分野を習得できる
- CodeCampのプレミアムコース・プレミアムプラスは2ヶ月で約30万円〜とコスパ良く学習できる
- CodeCampのプレミアムコース・プレミアムプラスは講師の質やサポート体制、カリキュラムの質の評価が高い
- スクールで迷う時間はもったいない!今すぐ無料体験レッスンを利用しよう!
今回はプログラミングスクールの中でも大人気のCodeCamp(コードキャンプ)のプレミアムコース・プレミアムプラスの特徴についてご紹介しました。
CodeCampのプレミアムコース・プレミアムプラスは低価格で実践的なWeb開発からアプリ開発、デザインスキルやシステム開発まで幅広い分野を学ぶことができる貴重なコースです。

CodeCamp(コードキャンプ)のプレミアムコース・プレミアムプラスはこれからプログラミングを学びたい方や、将来Webエンジニアとして活躍したい方にはイチオシのコースです。
それでも不安な方は「CodeCampの無料体験レッスン![]() 」を利用して、色々質問してみるのがオススメです。
」を利用して、色々質問してみるのがオススメです。

他のプログラミング初心者に追い越される前に「一歩前へ行動する」選択をしてみませんか?
-

CodeCamp(コードキャンプ)の評判まとめ【特徴や口コミレビューを徹底解説】
CodeCamp(コードキャンプ)ってどんなプログラミングスクールなんだろう?評判や口コミを知りたい! 今回はこんな悩みを解決していきます。 ここ最近プログラミングの需要は急激に高まってきており、フリ ...
更新日:2022年10月5日
-

CodeCamp(コードキャンプ)の就職先はどこ?【気になる年収を大公開】
Codecamp(コードキャンプ)の就職先・転職先ってどんな企業があるんだろう?具体的な企業名や年収を知りたい! 今回はこんな悩みを解決していきます。 ここ最近プログラミングの需要は急激に高まってきて ...
更新日:2023年10月9日
-

CodeCamp(コードキャンプ)は分割払いに対応しているの?
CodeCamp(コードキャンプ)の料金って分割払いに対応しているのかな? 今回はこんな悩みを解決していきます。 ここ最近プログラミングの需要は急激に高まってきており、フリーランスや転職といった形でエ ...
更新日:2022年8月21日
-

CodeCamp(コードキャンプ)の料金って高い?【割引で安くする方法もご紹介】
CodeCamp(コードキャンプ)の料金って高いのかな?割引を使って安くできる方法があれば知りたい! 今回はこんな悩みを解決していきます。 ここ最近プログラミングの需要は急激に高まってきており、フリー ...
更新日:2022年8月21日






