今回はこんな悩みを解決していきます。
ここ最近プログラミングの需要は急激に高まってきており、フリーランスや転職といった形でエンジニアを目指す方が増えてきているそうです。
これに伴ってプログラミングスクールの注目度も上がっており、最近では至る場所でプログラミングスクールの広告を目にするようになりました。
特にWebサービスを開発するWebエンジニアは、プログラミングの中では難易度の易しく需要の多いジャンルとして急激な人気を集めています。
そこで今回はプログラミングスクールの中でも大人気のCodeCampのWebマスターコースの特徴や評判についてご紹介していきます。
ほんの少しでもプログラミングスクールに興味のある方は必見です!
この記事でわかること
- CodeCampの特徴
- CodeCampのWebマスターコースの概要
- CodeCampのWebマスターコースの料金・期間
- CodeCampのWebマスターコースに向いている人・向いていない人
- CodeCampのWebマスターコースの評判
- まとめ:CodeCampのWebマスターコースってどうなの?【特徴や料金を徹底解説】
当サイトではウェブやプログラミングに関する記事を毎日投稿しています。
他の記事も合わせてご覧ください。
CodeCamp(コードキャンプ)以外のおすすめプログラミングスクールを知りたい方はこちらの記事をご覧ください。
-

PHPが学べるプログラミングスクールおすすめ8選!無料のスクールも解説
PHPを学習して挫折したからプログラミングスクールに入塾したい!でもどのスクールが良いんだろう... PHPを学びたいけどまず何から始めたら良いのか分からない...プログラミングスクールでプロ講師から ...
更新日:2024年1月29日
-

HTML/CSSが学べるプログラミングスクールおすすめ10選【2024年最新版】
HTML/CSSを学習して挫折したからプログラミングスクールに入塾したい!でもどのスクールが良いんだろう... HTML/CSSを学びたいけどまず何から始めたら良いのか分からない...プログラミングス ...
更新日:2024年1月29日
目次
CodeCampの特徴

画像引用元:CodeCamp(コードキャンプ)
まずはCodeCampがどんなプログラミングスクールなのか簡単にご説明していきます。
以下の5つの視点から見ていきましょう。
- 完全オンライン
- 豊富なコース
- 講師の質が高い
- サポート体制
- 卒業後もカリキュラム閲覧可能
それでは順番に見ていきましょう。
特徴① 完全オンライン

CodeCamp(コードキャンプ)は完全オンライン型のプログラミングスクールです。
完全オンラインで毎日7:00から23:40まで、年中無休でレッスンを開講しているため、時間や場所に縛られることなく授業を受けることができます。
特徴② 豊富なコース

CodeCamp(コードキャンプ)には全7+2種類のコースが用意されています。
CodeCampのコース一覧
- Webマスターコース
- デザインマスターコース
- Rubyマスターコース
- Javaマスターコース
- アプリマスターコース
- Pythonデータサイエンスーコース(期間限定)
- WordPressマスターコース(期間限定)
- プレミアムコース
プログラミングやデザインスキルなど全てのカリキュラムを受講可能 - プレミアムマスターコース
プレミアムコース+マンツーマンレッスン受け放題

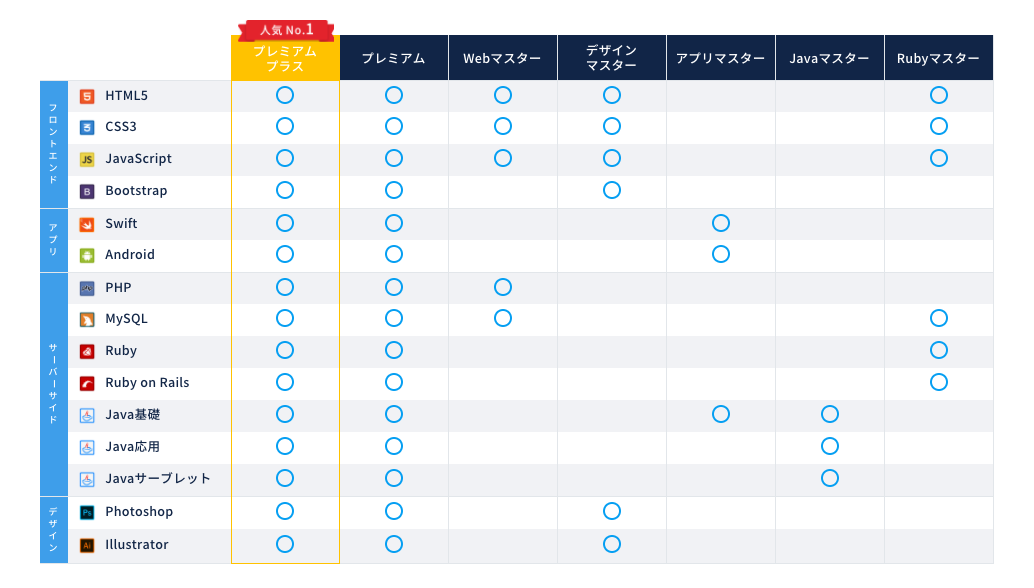
ちなみに各コースで習得可能なスキルは以下の表をご覧ください。

画像引用元:CodeCamp(コードキャンプ)

このようにどんなパターンの学習スタイルでも選択分野を自由にカスタマイズできるのがCodeCamp(コードキャンプ)の強みと言えます。
特徴③ 講師の質が高い

CodeCamp(コードキャンプ)は講師の質が極めて高いことでも有名です。
というのもCodeCamp(コードキャンプ)の講師はフリーランスエンジニアやIT企業の社員といった業界トップクラスの現役エンジニアを採用しています。
講師の選考通過率は17%と非常に低く、厳選された質の高いエンジニア講師が揃っているのです。
もちろん手厚い個別指導ですので理解の質も圧倒的です。
現役エンジニアだからこそ知っている実務に役立つスキルをフルで習得できるため、生徒が転職後・就職後もエンジニアとして活躍できるような枠組みが整っているのです。

特徴④ サポート体制

CodeCamp(コードキャンプ)は生徒のサポート支援が非常に充実しています。
具体的には生徒はもれなく以下のようなサポートサービスを受けることができます。
CodeCampのサポート体制一覧
- キャリアTalkで現役エンジニア講師に気軽に相談できる
- カリキュラムでは合格までエンジニア講師が無制限で添削してくれる
- レッスンは当日予約・変更が可能

-

CodeCamp(コードキャンプ)の就職先はどこ?【気になる年収を大公開】
Codecamp(コードキャンプ)の就職先・転職先ってどんな企業があるんだろう?具体的な企業名や年収を知りたい! 今回はこんな悩みを解決していきます。 ここ最近プログラミングの需要は急激に高まってきて ...
更新日:2023年10月9日
特徴⑤ 卒業後もカリキュラム閲覧可能

CodeCampでは卒業後もカリキュラムを閲覧可能です。
CodeCampのカリキュラムは初心者の方でも分かりやすいように工夫して作られています。
そのため卒業後にプログラミングで分からないことがあっても、質の高いカリキュラムを自由に閲覧できるので安心です。
-

CodeCamp(コードキャンプ)の評判まとめ【特徴や口コミレビューを徹底解説】
CodeCamp(コードキャンプ)ってどんなプログラミングスクールなんだろう?評判や口コミを知りたい! 今回はこんな悩みを解決していきます。 ここ最近プログラミングの需要は急激に高まってきており、フリ ...
更新日:2022年10月5日
CodeCampのWebマスターコースの概要

それでは早速CodeCampのWebマスターコースについて詳しく見ていきます。
具体的には以下のポイントからご紹介していきます。
- CodeCampのWebマスターコースで身に付くスキル
- CodeCampのWebマスターコースで作成する成果物
- CodeCampのWebマスターコースの講師紹介
それでは順番に見ていきましょう。
CodeCampのWebマスターコースで身につくスキル

CodeCampのWebマスターコースでは主に以下のスキルを習得できます。
CodeCampのWebマスターコースで身に付くスキル
- HTML
ウェブサイト作成には欠かせない、サイトの構造・枠組みをプログラムする重要度の高い言語になります。 - CSS
HTMLで作成したウェブサイトのレイアウトやサイズ、配色や余白といった装飾をプログラムします。 - JavaScript
装飾の一環として動的な要素を加えてウェブサイトの質を高くするために用いられるバックエンド寄りのスクリプト言語です。 - jQuery
JavaScriptのライブラリである「jQuery」を使ってWebサイトにおしゃれな動きを付けることができます。 - PHP
Web開発やサーバーサイドのプログラムで使われる易しめのプログラミング言語になります。HTMLやCSSと併用することで動的なウェブサイトを制作できます。 - MySQL
データベースを操作するプログラミング言語です。PHPと併用することが多くWebアプリケーション開発に欠かせないスキルです。 - AWS
AWS(Amazon Web Services)はAmazonが提供しているクラウドコンピューティングサービスで誰でも手軽に統合開発環境を構築することができます。
ご覧のようにCodeCampのWebマスターコースではHTMLやCSSといったウェブサイトの見た目の部分をプログラムする「フロントエンド」だけでなく、PHPやMySQLといったウェブサイトの仕組みの部分をプログラムする「バックエンド」も習得できます。

「結局ウェブサイトを作るには何をすればいいの?」「結局AWSって何?」といった方もいらっしゃるかもしれませんが心配ご無用!
CodeCampでは「満足度96.6%の現役エンジニア講師によるマンツーマンレッスン」「実習を重ねて理解を深めるカリキュラム」といったサポートが充実しています。
あなたのレベルや進捗状況に応じて最も効率的なトレーニングメニューが設定されるので挫折すること無くスムーズに目標まで進むことができるのです。

-

PHPが学べるプログラミングスクールおすすめ8選!無料のスクールも解説
PHPを学習して挫折したからプログラミングスクールに入塾したい!でもどのスクールが良いんだろう... PHPを学びたいけどまず何から始めたら良いのか分からない...プログラミングスクールでプロ講師から ...
更新日:2024年1月29日
-

JavaScriptが学べるプログラミングスクールおすすめ8選
JavaScriptを学習して挫折したからプログラミングスクールに入塾したい!でもどのスクールが良いんだろう... JavaScriptを学びたいけどまず何から始めたら良いのか分からない...プログラ ...
更新日:2024年1月29日
CodeCampのWebマスターコースで作成する成果物

CodeCampのWebマスターコースでは期間内に以下の4つのプログラムを作成します。
CodeCampのWebマスターコースで作成する成果物
- 料理レシピ検索サイト
- 掲示板機能
- カート機能付きECサイト
- ログイン、パスワード認証、検索などの機能
このようにどれも実務で役立つ実践的なプログラムばかりです。

CodeCampのWebマスターコースの講師紹介

ここでは実際にCodeCampのWebマスターコースを担当している現役エンジニア講師の方を何人かご紹介します。
杉浦 玲伊子講師
起業・独立経験&子育てママパパ
金融機関向けのシステム開発、データ分析などを経てフリーランスとして活動。プログラミングの楽しさを伝える講義が人気の講師。
舘 勇紀講師
フレンドリー&初心者歓迎
大手電機メーカーでエンジニアとしてシステム開発を担当。現在はフリーランスとして活動、ITの本質をつく講義が人気の講師。
宮原 伸幸講師
初心者歓迎&ゆっくり説明
フリーランスのWebデザイナー兼エンジニア。デザインからプログラミングまで、受講生に寄り添った丁寧なレッスンで人気の講師。
※講師の情報は「CodeCamp公式サイト![]() 」から引用しています。
」から引用しています。

CodeCampではレッスンごとに講師を選んで予約できるので、自分に合ったエンジニア講師に習うことができます。
CodeCampのWebマスターコースの料金・期間

CodeCampのWebマスターコースの料金・期間を表にまとめると以下のようになります。
| プラン名 | 2ヶ月プラン | 4ヶ月プラン | 6ヶ月プラン |
| 受講料金 | 165,000円 | 275,000円 | 330,000円 |
| 入学金 | 33,000円 | 33,000円 | 33,000円 |
| 受講期間 | 60日間 | 120日間 | 180日間 |
| レッスン回数 | 20回 | 40回 | 60回 |
| 学習時間目安 | 40~50時間 | 40~60時間 | 30~60時間 |
| 講師の質 | 現役エンジニア | 現役エンジニア | 現役エンジニア |
| レッスン対応時間 | 毎日7時〜23時40分 | 毎日7時〜23時40分 | 毎日7時〜23時40分 |
| おすすめの人 | 普段忙しい 着実に理解を進めたい | 自分のペースで進めたい 楽しみながら進めたい | スピード重視 独学経験あり |

ちなみにCodeCampの無料体験![]() を受講すれば10,000円割引されるので非常にオススメです。
を受講すれば10,000円割引されるので非常にオススメです。
無料体験では以下のサービスを受けることができます。
- 10,000円割引クーポン
- プログラミング学習に関するヒアリング
- 最適な学習プランの相談
- 実際に学ぶ内容の確認
※無料体験はオンライビデオ通話での実施となります。
※無料体験は毎日7時〜23時まで受け付けています。
-

CodeCamp(コードキャンプ)の料金って高い?【割引で安くする方法もご紹介】
CodeCamp(コードキャンプ)の料金って高いのかな?割引を使って安くできる方法があれば知りたい! 今回はこんな悩みを解決していきます。 ここ最近プログラミングの需要は急激に高まってきており、フリー ...
更新日:2022年8月21日
CodeCampのWebマスターコースに向いている人・向いていない人

ではCodeCampのWebマスターコースに向いている人・向いていない人はそれぞれどういった人が当てはまるのでしょうか?
CodeCampのWebマスターコースに向いている人
- プログラミング初心者や未経験者の人
- 難易度の易しいプログラミングを学習したい人
- オンラインマンツーマンで習いたい人
- 自分でWebサイトを作れるようになりたい人
- Webエンジニアとして転職・就職したい人
- プログラミングの理解をもっと深めたい人
- レベルの高い現役エンジニアから習いたい人
- 時間や場所にとらわれずに勉強したい人
Webサービス開発はプログラミング学習の中では難易度が易しいジャンルですので、初心者の方には特にオススメです。
CodeCampは他のプログラミングスクールと比べても学習可能な範囲が広いため、実務で活躍できる実践的なスキルを習得したい人にもオススメです。

CodeCampのWebマスターコースに向いていない人
- プログラミングを学ぶ目的が曖昧な人
- 十分な学習時間を確保できない人
何事もそうですが、目標や目的がないと人間は努力できません。

冒頭でもご説明したようにWebサービス開発のプログラミングは比較的難易度が易しいです。
かといって十分な学習時間を取らずに油断すると、スキルを身に付けられずに受講費を無駄にしてしまうパターンも少なくありません。
CodeCampのWebマスターコースの公式サイトによると、受講期間内に合計40~60時間の学習時間を確保する必要があるそうです。
受講を考えている方は時間に余裕のあるタイミングで入会されることをオススメします。
CodeCampのWebマスターコースの評判

ここまでCodeCampのWebマスターコースについて詳しく見てきましたが、実際のところ受講者からはどんな評判なんでしょうか?
ここからはCodeCampのWebマスターコースの良い評判と悪い評判をすべてご紹介していきます。
クラウドソーシングサービスで調査したCodeCampの評判
このスクールの特徴はなんといっても丁寧なワンツーマン授業でプログラミングを学べる点です。
自分でテキストを読み込んで勉強するというスクールもあると思いますが、ワンツーマンなので継続性がない人でも続けやすいと感じました。
無料体験を受けると、本授業を受講する際のクーポンのようなものがもらえるのでお得かなと感じました。
先生は現役のプログラミングやっている人だけなので、とてもレベルが高く、質問で分からないということも無さそうです。
自分のレベルにぴったり合うコースを選べるのがとても良かったです。
初心者は自分自身のレベルすら分からないことがありますが、体験時にヒアリングをして自分に合うコースを一緒に選んでくれました。
受講環境のことで疑問があり、メールで問い合わせをしましたが、対応が早かったため、サポート体制もしっかりしています。
カリキュラムの難易度はそこまで高くなかったように思います。
ワードやネット検索でしかパソコンを使わず、プログラミングについて学んだことがない私でもついていけるレベルでした。
現役エンジニアの手厚いサポートを受けながら充実した授業を楽しめました。
一番ありがたかったのはカリキュラムの課題をエンジニアの先生に何回でも添削してもらえることです。
繰り返し添削してもらうことで内容をしっかりと勉強することができました。
プログラミングは初めてだったので苦戦しましたが、ログイン機能や検索機能を搭載したWebサービスを実装できた時は自分の成長具合に感動しました。
値段もそこまで高額ではないのでコストパフォマンスも申し分ありません。
Twitterで調査したCodeCampのWebマスターコースの評判
令和2年度行政書士書士試験合格見込みで、早期開業の予定なのですが、今何を準備すべきか悩むし焦ります。焦った結果CodeCampでWebマスターコースを受講することにしました。プログラミング知識はホームページ作成等で役に立つとは思うが果たして今やるのが正解なのだろうか。#行政書士試験 #開業
— モン@開業準備中ブロガー (@monblonet) November 21, 2020
#CodeCamp の無料説明会を受けたから、その感想をメモメモ〜!副業でWebサイト制作がしたい場合は、「Webマスターコース」がおすすめとのこと。教材で自主学習をして、疑問点があればオンライン講座(1回40分)を申し込む流れらしい。カリキュラムは最初に渡してもらえてそれに沿って自分で進めてく感じ
— あやぴす (@ayapis_web) September 12, 2020
前ツイート補足、CodeCampでは必ずしもオブジェクト指向をしっかりやらないです(テキスト上はあっさり)。あと私はWEBマスターコースなのでJavaの基礎構文は教わるために独学でやりました。あくまで先生のご好意で教わった応用編です。誤解招くツイートごめんなさい🙏 #駆け出しエンジニアと繋がりたい
— hïηα†α-rαηd (@hinata_rand) June 28, 2020
Code Campで今Webマスターコースってのを受講してるけど、それとは別にデザインマスターコースも迷ってたんだよなぁ。。
でも色々見てたらどっちもできる人が多いらしいからまだまだだけどいずれどっちもできるようになりたいな😂
今はJavaScriptに全集中。#CodeCamp— RIKI@フロントエンド転職活動中(Nuxt.js/Vue.js) (@RIKI29887287) May 5, 2020
今日からcodecampのwebマスターコースを受講しています!
独学で苦手だった所やつまづいた所がハッキリわかってるので、進めやすい😌
案件とスクールの両立頑張ります!#プログラミング初心者#駆け出しエンジニアと繋がりたい
— tarugoroたるごろー@web制作 (@tarugoro2017710) April 1, 2020
CodeCampで選んだコースはWebマスターの2ヶ月プラン。初レッスンを終え、プログラミングを甘く見てたことを痛感。。どんなに学習時間が取れたとしても、初心者がポートフォリオ作成や現場レベルで使いこなせるようになるには最低4〜6ヶ月は必要らしい。でも、もうやるしかない、コード書きまくろう!
— Motoki@副業エンジニア (@motoki_m3) January 30, 2020
コードキャンプのwebマスターコース2ヶ月を9/24から始めました!
が、これどれくらいのスケジュールで進めていくのか分からない、、。5日目の今日は、HTML/CSSの教科書の進捗が73%完了。これは早いのか遅いのか、、。
仕事しながら週20-25時間の勉強時間って結構大変だけど、頑張るぞ💪
#CodeCamp— Saki (@QDR0sxrM5AhtJO9) September 28, 2019
今日からCodeCampのWebマスターコース 4ヶ月プランスタート開始
どこのスクールを選ぶか散々考えたけど、きっかけは昨日までの割引キャンペーン。考えていた期間が無駄でした。
とりあえずポッチッとしたので、4ヶ月間ガッツリ勉強します。
— エビス@ (@ebi2ebi2) June 1, 2019
1年独学するも限界を感じ、codecampのWEBマスターコース2ヶ月プランに入会しました。
進捗つぶやいていきます。
html/cssはおさらい的な感じでスイスイいってます。
問題はJavaScriptから🔥#codecamp#プログラミング初心者— たら@地方でフロントエンドを極める (@locallian_life) March 30, 2020
「未経験者・初心者でも分かりやすいカリキュラム」「自分のレベルに合ったコースの選択」といったサポート体制は非常に好評のようです。
他にも「カリキュラムの質」「講師の質」といった点に関しては好評で、どの受講者も非常に満足していることが分かります。
とはいえプログラミングスクールは高額だしなんだか怖いなぁ...
明日他の塾と比較して考え直そう!
と悩むのは分かりますが、その悩んでいる時間は非常にもったいないです。
ホームページを見たくらいではそのスクールの良さや雰囲気は伝わってきません。

他のプログラミング初心者に追い越される前に「一歩前へ行動する」選択をしてみませんか?
まとめ:CodeCampのWebマスターコースってどうなの?【特徴や料金を徹底解説】

まとめ:CodeCampのWebマスターコースってどうなの?【特徴や料金を徹底解説】
- CodeCampのWebマスターコースではHTMLやCSSといったフロントエンドだけでなく、JavaScriptやPHPやMySQLといったバックエンドのスキルも習得できる
- CodeCampのWebマスターコースは2ヶ月で約19万円とコスパ良く学習できる
- CodeCampのWebマスターコースは講師の質やサポート体制、カリキュラムの質の評価が高い
- スクールで迷う時間はもったいない!今すぐ無料体験レッスンを利用しよう!
今回はプログラミングスクールの中でも大人気のCodeCamp(コードキャンプ)のWebマスターコースの特徴についてご紹介しました。
CodeCampのWebマスターコースは低価格で実践的なWebプログラミングを学ぶことができる貴重なコースです。

CodeCamp(コードキャンプ)のWebマスターコースはこれからプログラミングを学びたい方や、将来Webエンジニアとして活躍したい方にはイチオシのコースです。
それでも不安な方は「CodeCampの無料体験レッスン![]() 」を利用して、色々質問してみるのがオススメです。
」を利用して、色々質問してみるのがオススメです。

他のプログラミング初心者に追い越される前に「一歩前へ行動する」選択をしてみませんか?
-

CodeCamp(コードキャンプ)の評判まとめ【特徴や口コミレビューを徹底解説】
CodeCamp(コードキャンプ)ってどんなプログラミングスクールなんだろう?評判や口コミを知りたい! 今回はこんな悩みを解決していきます。 ここ最近プログラミングの需要は急激に高まってきており、フリ ...
更新日:2022年10月5日
-

CodeCamp(コードキャンプ)の就職先はどこ?【気になる年収を大公開】
Codecamp(コードキャンプ)の就職先・転職先ってどんな企業があるんだろう?具体的な企業名や年収を知りたい! 今回はこんな悩みを解決していきます。 ここ最近プログラミングの需要は急激に高まってきて ...
更新日:2023年10月9日
-

CodeCamp(コードキャンプ)は分割払いに対応しているの?
CodeCamp(コードキャンプ)の料金って分割払いに対応しているのかな? 今回はこんな悩みを解決していきます。 ここ最近プログラミングの需要は急激に高まってきており、フリーランスや転職といった形でエ ...
更新日:2022年8月21日
-

CodeCamp(コードキャンプ)の料金って高い?【割引で安くする方法もご紹介】
CodeCamp(コードキャンプ)の料金って高いのかな?割引を使って安くできる方法があれば知りたい! 今回はこんな悩みを解決していきます。 ここ最近プログラミングの需要は急激に高まってきており、フリー ...
更新日:2022年8月21日
-

PHPが学べるプログラミングスクールおすすめ8選!無料のスクールも解説
PHPを学習して挫折したからプログラミングスクールに入塾したい!でもどのスクールが良いんだろう... PHPを学びたいけどまず何から始めたら良いのか分からない...プログラミングスクールでプロ講師から ...
更新日:2024年1月29日
-

HTML/CSSが学べるプログラミングスクールおすすめ10選【2024年最新版】
HTML/CSSを学習して挫折したからプログラミングスクールに入塾したい!でもどのスクールが良いんだろう... HTML/CSSを学びたいけどまず何から始めたら良いのか分からない...プログラミングス ...
更新日:2024年1月29日