今回はこんな悩みを解決していきます。
ここ最近プログラミングの需要は急激に高まってきており、フリーランスや転職といった形でエンジニアやデザイナーを目指す方が増えてきているそうです。
これに伴ってプログラミングスクールの注目度も上がっており、最近では至る場所でプログラミングスクールの広告を目にするようになりました。

この記事でわかること
- テックアカデミーの特徴
- テックアカデミーのUI/UXデザインコースの概要
- テックアカデミーのUI/UXデザインコースで稼げる?
- まとめ:テックアカデミーのUI/UXデザインコースってどうなの?
当サイトではプログラミング学習やエンジニア転職に関する記事を投稿しています。他の記事も合わせてご覧ください。
最大70%(最大34万円)がキャッシュバック
テックアカデミーの評判・口コミレビューや他スクールとの比較について知りたい方はこちらの記事をご覧ください。
-

TechAcademy(テックアカデミー)の評判・口コミ【料金やおすすめコースも解説】
テックアカデミーってどんなプログラミングスクールなんだろう?評判や口コミを知りたい! 今回はこんな悩みを解決していきます。 ここ最近プログラミングの需要は急激に高まってきており、フリーランスや転職とい ...
続きを見る
目次
テックアカデミーの特徴

画像引用元:TechAcademy(テックアカデミー)
まずはテックアカデミーがどんなプログラミングスクールなのか簡単にご説明していきます。
具体的には以下の6つのポイントでご紹介していきます。
- マンツーマンメンタリングの実施
- コースの種類がとにかく豊富
- 講師は全員現役エンジニア
- 長時間のチャットサービス
- 課題レビューは回数無制限
- 転職サービスが充実
それでは順番に見ていきましょう。
特徴①マンツーマンメンタリングの実施


そんな悩みを抱えてる方のために、テックアカデミーでは週2回ものマンツーマンメンタリングが実施されています。

画像引用元:テックアカデミー公式サイトより
1回30分程度のメンタリングを週2回行うことで「プログラミング学習の悩み解決」「目標を再認識してモチベーションの維持」といった効果が得られ、オンライン環境でも挫折すること無く学習を継続できるのです。
特徴②コースの種類がとにかく豊富

テックアカデミーの強みとしてコースの種類が非常に多い点が挙げられます。
具体的には以下の通り。
| コース名 | 解説ページ |
| Webアプリケーションコース | Webアプリケーションコースの解説記事 |
| PHP/Laravelコース | PHP/Laravelコースの解説記事 |
| Javaコース | Javaコースの解説記事 |
| フロントエンドコース | フロントエンドコースの解説記事 |
| WordPressコース | WordPressコースの解説記事 |
| iPhoneアプリコース | iPhoneアプリコースの解説記事 |
| Androidアプリコース | Androidアプリコースの解説記事 |
| Unityコース | Unityコースの解説記事 |
| はじめてのプログラミングコース | はじめてのプログラミングコースの解説記事 |
| Pythonコース | Pythonコースの解説記事 |
| AIコース | AIコースの解説記事 |
| データサイエンスコース | データサイエンスコースの解説記事 |
| GoogleAppsScriptコース | GoogleAppsScriptコースの解説記事 |
| Webデザインコース | Webデザインコースの解説記事 |
| UI/UXデザインコース | UI/UXデザインコースの解説記事 |
| Webディレクションコース | Webディレクションコースの解説記事 |
| Webマーケティングコース | Webマーケティングコースの解説記事 |
| HTML/CSSトレーニング | HTML/CSSトレーニングの解説記事 |
| Bootstrapトレーニング | Bootstrapトレーニングの解説記事 |
| GitHubトレーニング | GitHubトレーニングの解説記事 |
| Photoshopトレーニング | Photoshopトレーニングの解説記事 |
| 動画編集コース | 動画編集コースの解説記事 |
| Webデザインフリーランスセット | Webデザインフリーランスセットの解説記事 |
| フロントエンド副業コース | フロントエンド副業コースの解説記事 |
| エンジニア転職保証コース | エンジニア転職保証コースの解説記事 |
| はじめての副業コース | はじめての副業コースの解説記事 |
プログラミング系のコースはもちろん、デザイン系やマネジメント系まで様々な分野のコースがあるので自分に合った選択ができるのです。

テックアカデミーの無料メンター相談ではコースの選び方や自分に最適なプランなど、気になることを何でも質問&相談できます。

-

テックアカデミーのおすすめコースを目的別でご紹介
テックアカデミーのおすすめコースを目的別に知りたい!どのコースだとどんなスキルが学べてどのくらい難しいんだろう? 今回はこんな悩みを解決していきます。 ここ最近プログラミングの需要は急激に高まってきて ...
続きを見る
特徴③講師は全員現役エンジニア

テックアカデミーの講師は全員現役エンジニアとなっています。
プログラミングスクールによっては「講師は学生アルバイト・契約社員」といったパターンも少なくないのですが、テックアカデミーは違います。
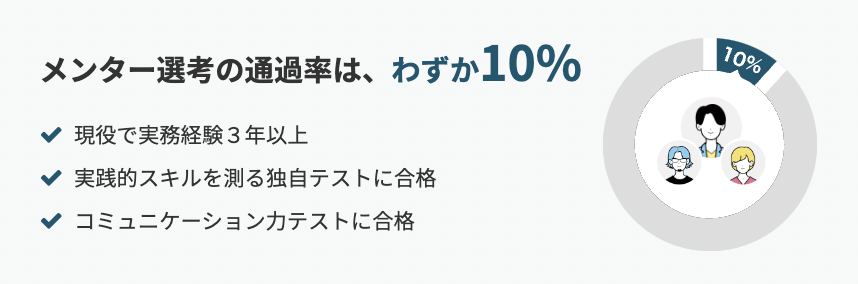
実務経験3年以上の約1,000人の現役エンジニア講師から、実践的なカリキュラムを教えてもらえるので、成長速度も圧倒的です。

画像引用元:テックアカデミー公式サイトより

特徴④長時間のチャットサービス

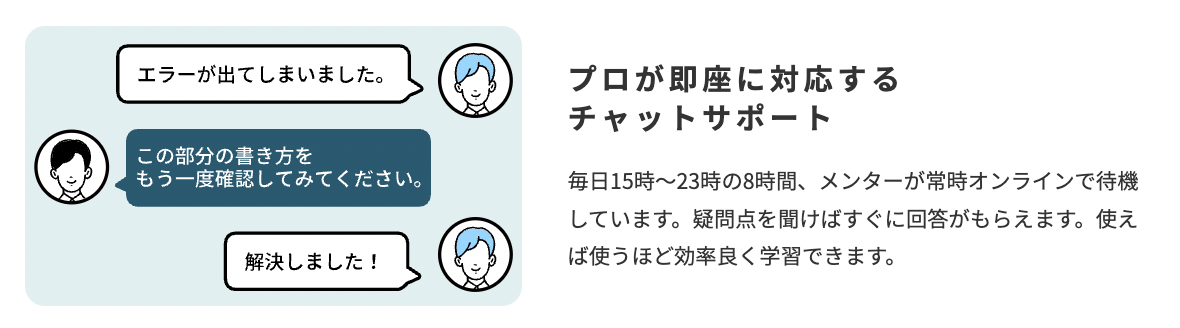
テックアカデミーではカリキュラムに関するチャットサポートを毎日15時から23時まで受け付けています。

画像引用元:テックアカデミー公式サイトより
プログラミングなどで分からないことがあったらすぐに質問できる環境が整っているため、効率よく学習を進めることができるのです。

特徴⑤課題レビューは回数無制限

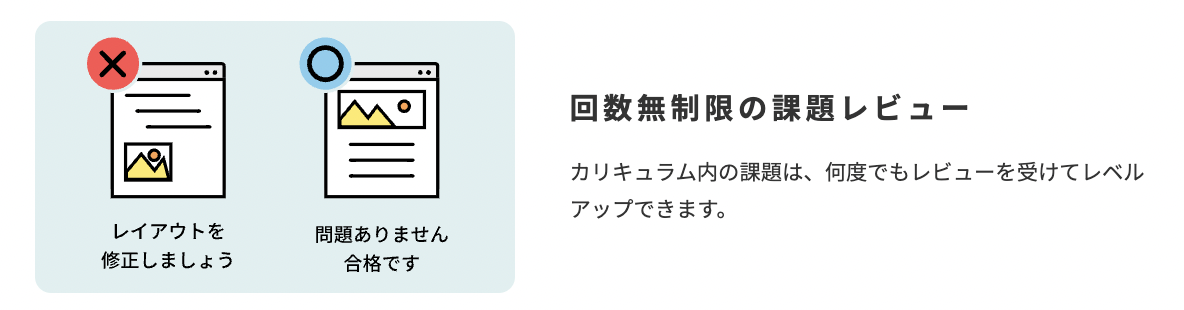
テックアカデミーでは、出された課題を回数無制限でレビューしてもらいながらスキルアップできます。

画像引用元:テックアカデミー公式サイトより
もし自分が間違ったコードで理解していたとしても課題レビューを使えば、正しいプログラムコードを教えてくれるのでプログラミング初心者・未経験者の方でも安心です。

特徴⑥転職サービスが充実

テックアカデミーにはキャリアアップを目指す社会人には嬉しい「受講者限定の無料転職サポート」があります。
テックアカデミーの転職サポート
- テックアカデミー受講者なら無料
- 成長中の企業や職場環境が整った企業をご紹介
- 企業やコンサルタントからスカウトが届く
- 自己分析サポート(一部コースのみ)
- 履歴書や職務経歴書の添削サポート(一部コースのみ)
- 面接対策サポート(一部コースのみ)

これほど転職サポートが充実していれば、将来のキャリアが不安な社会人の方も安心です。
実際テックアカデミーでは働きながら受講してエンジニア転職に成功した生徒をたくさん輩出しています。
詳しい就職先や年収についてはこちらの記事をご覧ください。
-

テックアカデミーの就職先はどこ?【気になる年収を大公開】
テックアカデミーの就職先・転職先ってどんな企業があるんだろう?具体的な企業名や年収を知りたい! 今回はこんな悩みを解決していきます。 ここ最近プログラミングの需要は急激に高まってきており、フリーランス ...
続きを見る

-

TechAcademy(テックアカデミー)の評判・口コミ【料金やおすすめコースも解説】
テックアカデミーってどんなプログラミングスクールなんだろう?評判や口コミを知りたい! 今回はこんな悩みを解決していきます。 ここ最近プログラミングの需要は急激に高まってきており、フリーランスや転職とい ...
続きを見る
-

テックアカデミーの無料体験を受けた感想【特典や申し込み方法をご紹介】
TechAcademy(テックアカデミー)に興味があるが、無料体験に参加するべきか迷っている... 今回は、こんな悩みを解決していきます。 多くのプログラミングスクールでは入会前に参加できる無料体験・ ...
続きを見る
最大70%(最大34万円)がキャッシュバック
テックアカデミーのUI/UXデザインコースの概要

ここからはテックアカデミーのUI/UXデザインコースについて詳しく見ていきます。
具体的には以下のポイントからご紹介していきます。
- そもそもUI/UXデザインとは?
- UI/UXデザインコースで身に付くスキル
- UI/UXデザインコースで制作するデザイン
- UI/UXデザインコースの卒業生の作品
- UI/UXデザインコースのメンター例
- UI/UXデザインコースの料金と期間
- UI/UXデザインコースの参加条件
- UI/UXデザインコースに向いている人・向いていない人
- UI/UXデザインコースの関連コース
それでは順番に見ていきましょう。
そもそもUI/UXデザインとは?

ではそもそもUI/UXデザインとはどんな意味なのでしょうか?
まず「UI/UX」というのは「UI」と「UX」が合わさった単語です。
そしてそれぞれの意味は以下の通り。
- UI(User Interface)
ユーザーの目に触れる・閲覧できるすべての部分
→レイアウトや配色、文字フォントや装飾など - UX(User Experience)
ユーザーが体験・経験すること
→読み込み速度、アニメーションや音声など
そしてこの「UI(User Interface)」と「UX(User Experience)」をデザイン(設計、図案)することを"UI/UXデザイン"と言うのです。
UI/UXデザインによってUIとUXの両方を磨いていくことで、ユーザーにとって見やすくて使いやすいコンテンツを制作できるのです。

テックアカデミーのUI/UXデザインコースで身につくスキル

テックアカデミーのUI/UXデザインコースでは主に以下のスキルを習得できます。

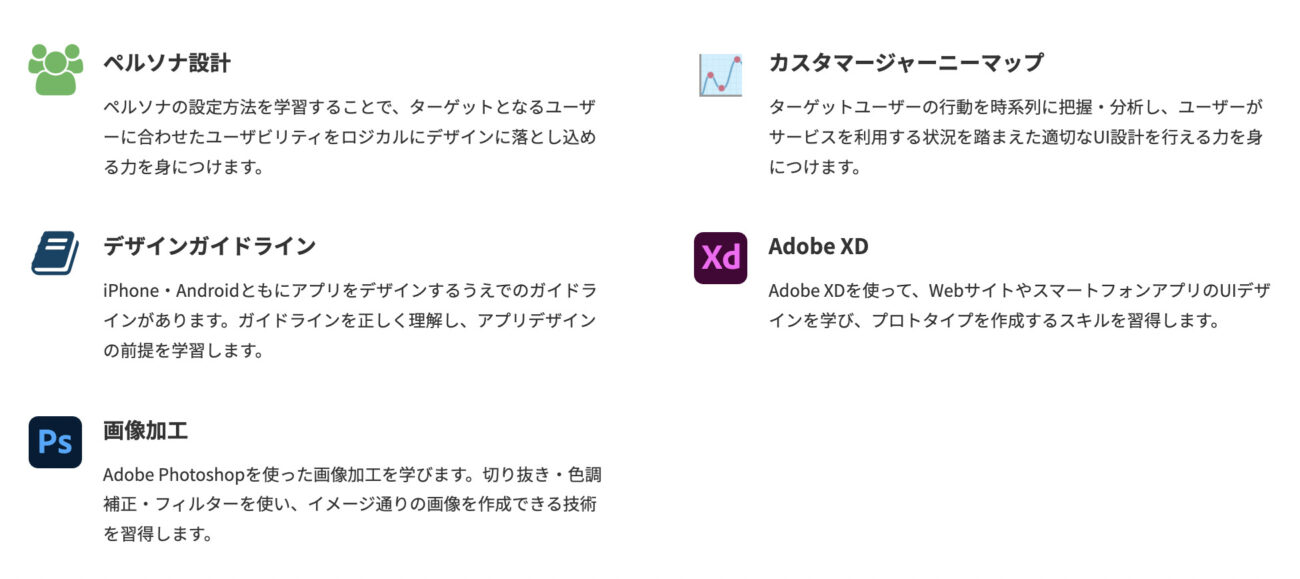
画像引用元:テックアカデミー UI/UXデザインコース
テックアカデミーのUI/UXデザインコースで身に付くスキル
- ペルソナ設計
【難易度: / 需要:】
制作するサービスのターゲット像を具体的に表したものを「ペルソナ」と言います。ペルソナを元に制作を進めることでより優れたユーザービリティを実現できるのです。 - カスタマージャーニーマップ
【難易度: / 需要:】
ターゲットユーザーの行動の流れを時系列で視覚化、分析するカスタマージャーニーマップを作ることでより的確なUI/UXデザインを実装できるようになります - デザインガイドライン
【難易度: / 需要:】
ウェブサイトやスマホアプリのデザインで守るべきルール「デザインガイドライン」を正しく理解してデザインの知識を養います - Adobe XD
【難易度: / 需要:】
Adobe XDはスマホやPCの画面設計を行うデザインツールです。操作がシンプルで使いやすいため楽しくプロトタイプを制作できます。 - Adobe Photoshop
【難易度: / 需要:】
Adobe PhotoshopはXDとは異なり画像の編集や加工を行うデザインツールです。切り抜きやフィルターなどの機能を使って表現の幅を広げます。 - その他実務で役立つスキル
【難易度: / 需要:】
Slackやgyazoといったチーム開発を円滑に進めるエンジニア必須ツールの使い方を学びます。
ご覧のようにテックアカデミーのUI/UXデザインコースでは、ただのUI/UXデザインだけでなくターゲットユーザーの心理や行動を深く考えながらデザイン設計を行うスキルを習得できることが分かります。

またテックアカデミーでは「現役エンジニアの質の高い授業」「パーソナルメンターの丁寧なメンタリング」といったサポートが充実しています。
あなたのレベルや進捗状況に応じて最も効率的なトレーニングメニューが設定されるので挫折すること無くスムーズに目標まで進むことができるのです。

テックアカデミーではAdobe XDとAdobe Photoshopを使えるAdobe Creative CloudコンプリートプランをAdobe社からの提供により3ヶ月間無料で利用可能です。(実質18,744円お得!)
またUI/UXデザインコースはAdobe社からカリキュラムの一部としてAdobe XD Trailのコンテンツが提供されます。
テックアカデミーのUI/UXデザインコースで制作するデザイン

テックアカデミーのUI/UXデザインコースでは期間内に以下の4つのデザインを制作します。

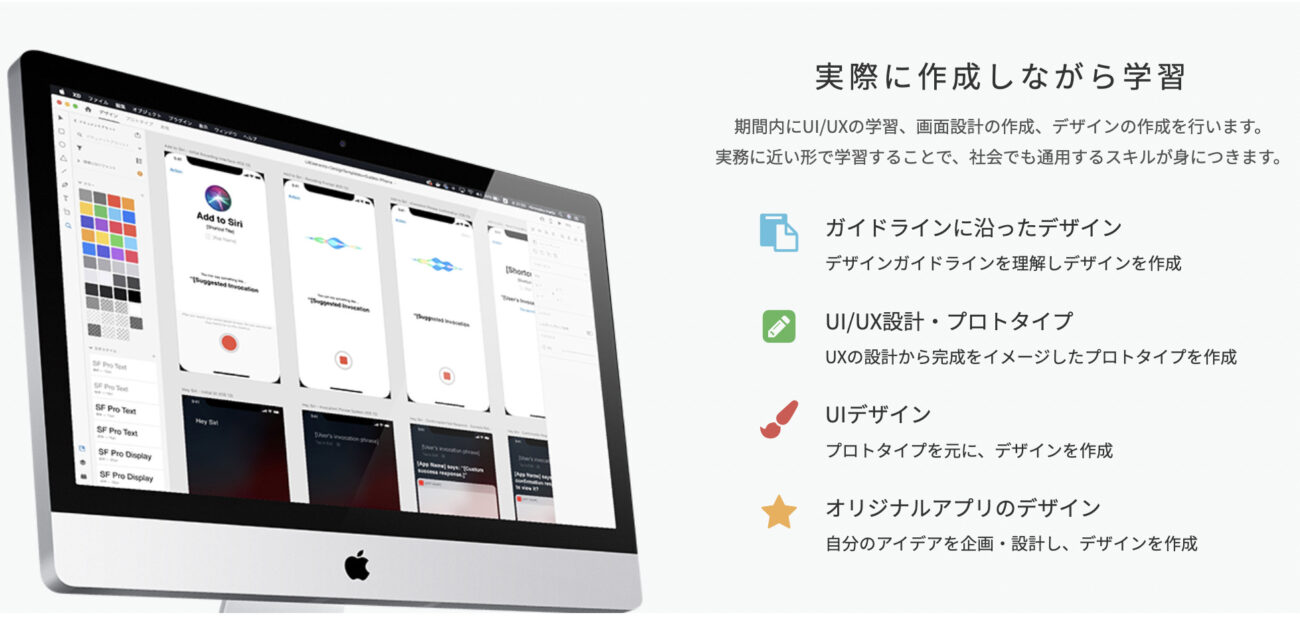
画像引用元:テックアカデミー UI/UXデザインコース
テックアカデミーのUI/UXデザインコースで設計するデザイン
- ガイドラインに沿ったデザイン
デザインガイドラインを理解しデザインを作成 - UI/UX設計・プロトタイプ
UXの設計から完成をイメージしたプロトタイプを作成 - UIデザイン
プロトタイプを元に、デザインを作成 - オリジナルアプリのデザイン
自分のアイデアを企画・設計し、デザインを作成
このようにどれも実務で役立つ実践的なプログラムばかりです。

特にコース後半では自分のアイデアからオリジナルアプリのデザインを設計します。
こうしたオリジナルの制作物は就活や転職活動でポートフォリオとしてアピールできるので、あなたのキャリアを有利にすすめることができるでしょう。
テックアカデミーのUI/UXデザインコースの卒業生の作品

テックアカデミーのUI/UXデザインコースの卒業生の作品は以下の通り。(テックアカデミーのコンテストページより)
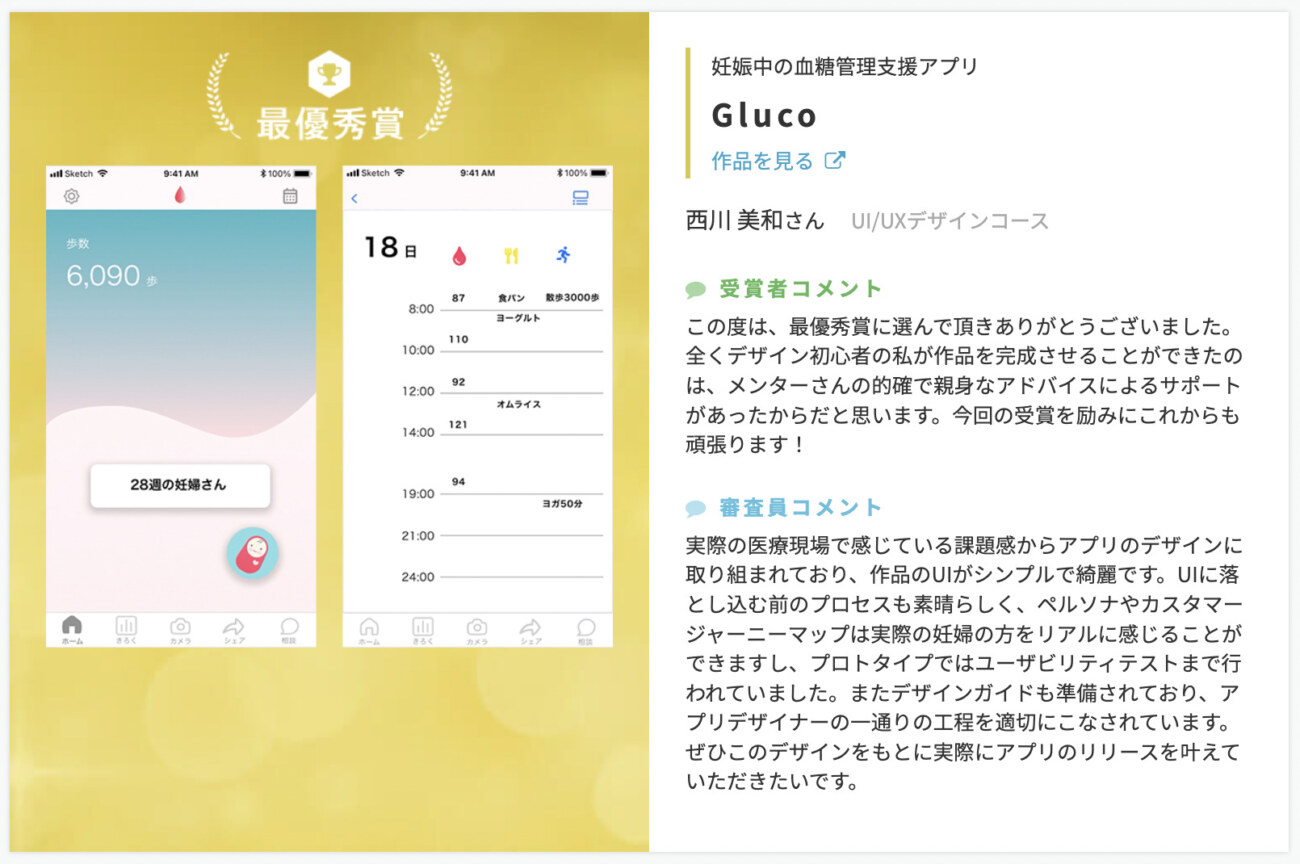
作品① 妊娠中の血糖管理支援アプリ Gluco

こちらの作品は糖代謝異常妊娠の血糖管理支援のためのアプリのデザインです。
作者が医療現場で働く中で感じた課題感から生まれたアプリで、シンプルでお洒落なデザインが実装されていることが分かります。
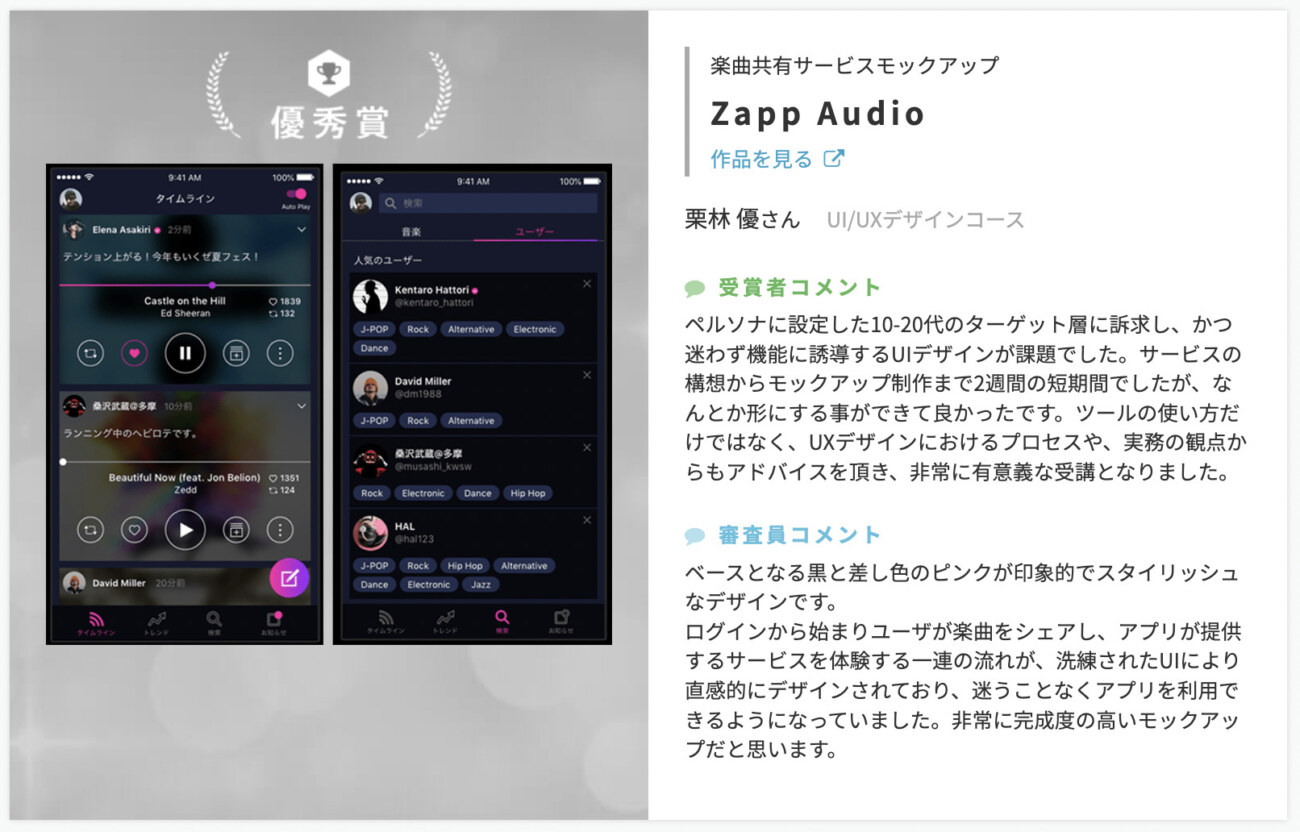
作品② 楽曲共有サービスモックアップ Zapp Audio

こちらの作品は10-20代をターゲット層とした、楽曲共有アプリのデザインです。
黒とピンクの配色が特徴で、個人がわずか2週間作ったとは思えないほど、スタイリッシュで格好いいデザインになっています。
作品③ カメラで足型を計測して自分に合った靴が探せるアプリ Mobile Foot ID

こちらの作品はカメラで足のサイズを計測し、それに合った靴を検索してくれる便利アプリのデザインです。
ユーザビリティを考慮し、洗練された配色・デザイン、手順が分かりやすいレイアウト・導線が実現されているのが特徴です。
※こちらのアプリは人気靴メーカーASICSのサービスで、本デザインも実装されています。
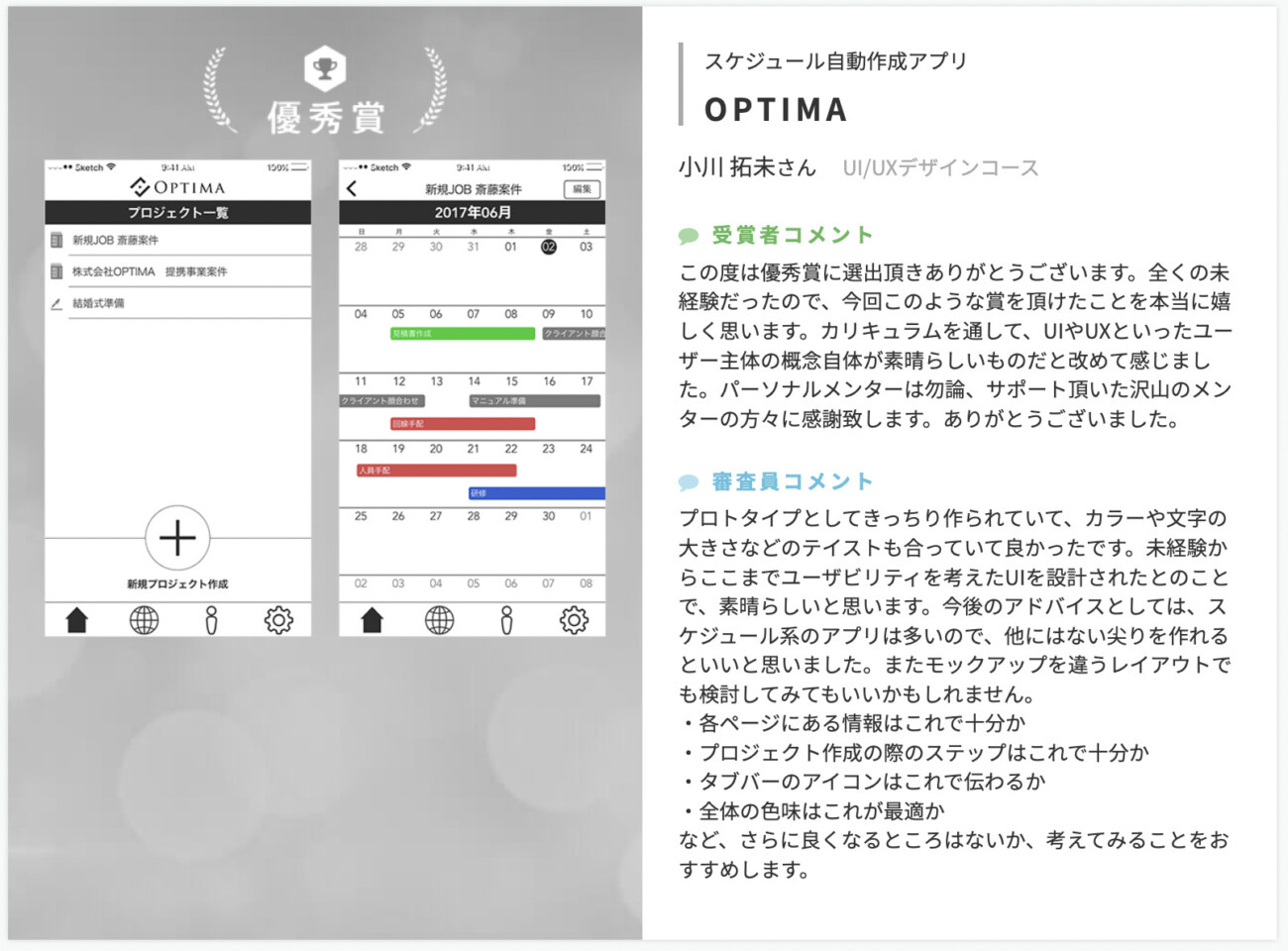
作品④ スケジュール自動作成アプリ OPTIMA

こちらの作品はスケジュールの自動作成アプリのデザインです。
ベースカラーが白黒で視覚的に見やすく、また予定をプロジェクト単位、月単位で閲覧できる、といったユーザービリティを考慮した工夫がなされているのも特徴です。

ご覧のように卒業生ひとりひとりがオリジナルのアイディアを元に多機能でお洒落なUI/UXデザインを作り上げていることが分かります。

テックアカデミーのUI/UXデザインコースのメンター例

ここではテックアカデミーのUI/UXデザインコースのメンターを2人ご紹介します。
Kiyoshi Sasagawa
プロフィール
20年ほど前から独学でHTMLを始める。CSS・JavaScript/jQueryを得意とし、WordPress・Photoshop・Illustratorなどの技術にも明るい。印刷物系のデザイナーの経験を活かし、コーディングの傍らデザイン面のコンサルを行うこともある。
参加者へのメッセージ
最初は誰しもどうしたら良いか解らないことだらけですよね。目先のことだけで無く、先々のことを考えるなら自力で対応できるスキルが必要になります。そこまでを考えて、コースを終えた後も必要なスキルを伸ばしていけるようお手伝いしていきます。一緒に頑張りましょう!
Rumi Arai
プロフィール
WEB制作会社のデザイナーとしてグラフィックやWEB制作の経験を積み、2010年頃からメディア事業会社にて自社サービスの運用や新規開発のデザインに携わる。現在は、新規アプリ開発のUI/UXデザイナーとして業務を行っている。
参加者へのメッセージ
UI/UXデザインでは、課題を見つけ情報を整理し、抽象的なものを視覚化する力が必要です。コースを通して、そういった力を身につけられるようサポートさせて頂きます!
基本的にテックアカデミーのメンターは通過率10%の選考を通過したレベルの高いエンジニア・デザイナーで構成されています。

テックアカデミーのUI/UXデザインコースの料金・期間

テックアカデミーのUI/UXデザインコースの料金・期間を表にまとめると以下のようになります。
| 4週間プラン | 8週間プラン | 12週間プラン | |
| 料金 | 185,900円 | 240,900円 | 295,900円 |
| メンタリング回数 | 7回 | 15回 | 23回 |
| チャットサポート | 24時間以内に返答 | 24時間以内に返答 | 24時間以内に返答 |
| 1週間あたりの 学習時間目安 | 40~50時間 | 20~25時間 | 14~18時間 |
※領収書、請求書の発行可能
※一括払いはVisa、Mastercard、JCB、American Express、Diners Club、Amazon Pay、PayPayに対応
※分割払い(クレジットカード)はVisa、Mastercard、JCB、American Expressに対応
※コンビニ決済は30万円を超える支払いには利用できません
※カード分割払いの利用回数(3 / 5 / 6 / 10 / 12 / 15 / 18 / 20 / 24)
※4週間プランと8週間プランは先割の対象外
またテックアカデミーには様々な割引方法が用意されています。
テックアカデミーの料金を割引で安くする方法
テックアカデミーに限らず、プログラミングスクールの料金は決して安くありません。

おすすめテックアカデミーの料金って高い?【割引で安くする方法もご紹介】
-

テックアカデミーの料金って高い?【割引で安くする方法もご紹介】
テックアカデミーの料金って高いのかな?割引を使って安くできる方法があれば知りたい! 今回はこんな悩みを解決していきます。 ここ最近プログラミングの需要は急激に高まってきており、フリーランスや転職といっ ...
続きを見る
テックアカデミーのUI/UXデザインコースの参加条件

テックアカデミーのUI/UXデザインコースでは参加条件を以下のように定めています。
テックアカデミーのiPhoneアプリコースの参加条件
- 必要なメンタリング回数をこなすことが出来る
- 期間内に必要な学習時間を確保出来る
- MacかWindowsのPCを持っている
- PCスペック:8GB以上のメモリを推奨
- PCスペック:Photoshopの最小技術仕様を満たしている
- Google Chrome を利用できる
- PCの基本的な操作が問題なくできる
- ビデオチャットが可能な通信環境を用意している
唯一注意すべき部分は「PCスペック:8GB以上のメモリを推奨」「PCスペック:Photoshopの最小技術仕様を満たしていること」です。

またメモリの確認方法については以下の記事をご覧ください。
それ以外については、ほとんどの方は条件を満たしていると思います。
受講を考えている方はある程度操作に慣れたPCを用意して、時間に余裕のある期間に入会すると良いでしょう。

テックアカデミーのUI/UXデザインコースに向いている人・向いていない人の特徴

ではテックアカデミーのUI/UXデザインコースに向いている人・向いていない人はそれぞれどういった人が当てはまるのでしょうか?
テックアカデミーのUI/UXデザインコースに向いている人の特徴
- 将来UI/UXデザイナーになりたい人
- デザイナーとしてもっとスキルアップしたい人
- デザインスキルを磨きたいエンジニアの人
- 時間や場所にとらわれずに勉強したい人
- 経験豊富なデザイナーから教わりたい人
- 長時間の作業が苦にならない人
- クリエイティブな作業が好きな人
UI/UXデザイナーコースは「UI/UXデザイナーを目指している方」「エンジニアだけどデザインも学びたい方」におすすめのコースです。
またUI/UXデザイナーやWebデザイナーといったクリエイティブ職は、長時間のパソコン作業が伴います。

さらにテックアカデミーでは実務経験3年以上のベテランエンジニア・デザイナーが「チャット質問」「課題のコードレビュー」「週2回のメンタリング」といった様々な形で徹底フォローしてくれます。

テックアカデミーのUI/UXデザインコースに向いていない人の特徴
- 十分な学習時間を確保できない人
- オフライン(対面)学習で仲間を作りたい人
- プログラミングも学びたい人
UI/UXデザインはテックアカデミーのコースの中では難易度の易しいジャンルですので、挫折率は低いのが特徴です。
とはいえ十分な学習時間を確保しないとスキルを磨くことはできません。

仕事や予定が忙しくて十分な時間を確保できない場合は、夏季休暇や年末年始などまとまった休みがある期間に受講しましょう。
またUI/UXデザインコースではHTML/CSSやJavaScriptといったプログラミングは一切取り扱っていません。

テックアカデミーUI/UXデザインコースの関連コース

ちなみにテックアカデミーではUI/UXデザインコースと関連コースをセットで受講すると、セット割によってお得な料金で利用できます。
テックアカデミーUI/UXデザインコースに対応しているセットコース
- UI/UXデザイン+iPhoneアプリセット←最大6万円お得!
UI/UXデザインに加えて、実際にSwiftとXcodeを用いたiPhoneアプリ開発&公開までの手順を学びます
UI/UXデザインができても実際にプログラムを書いて実装できなければサービスを公開できません。
もちろん「自分はデザイン専門だから開発はエンジニアに任せる」という考え方の人もいるでしょう。

自分のクリエイティブな領域を開発にも活かしたい方はセット割を利用して他の分野も一緒に学習するのも良いでしょう。
最大70%(最大34万円)がキャッシュバック
テックアカデミーのUI/UXデザインコースで稼げる?

テックアカデミーのUI/UXデザインコースについて詳しく見てきましたが、UI/UXデザイナーとして稼ぐことはできるのでしょうか?
テックアカデミーならフリーランスのUI/UXデザイナーとして稼げる

結論から申し上げるとテックアカデミーのUI/UXデザインコースを受講すればUI/UXデザイナーとして稼ぐことは十分可能です。

そのためフリーランスや副業といった形なら割とすぐに稼げるようになるでしょう。
例えばフリーランス・副業のプラットフォームとして有名なランサーズではUI/UXデザインに関する仕事がたくさん募集されています。


ご覧のようにスマホアプリやWebサイトのデザインを設計するだけで数十万円単位の報酬を貰える仕事がたくさん募集されています。
具体的な募集内容としては
- 【UI/UXデザイン】英単語アプリサービスに関するデザイン業務
- 【UI/UX】自社のAIプロダクト・サービスなどのUX設計UIデザイナー
- 【UI/UXデザイナー】自社旅行メディアのUI/UXデザイン業務
- 【デザイナー】スマホソーシャルゲームゲームのUI/UXデザイン業務
- 【UI/UXデザイナー】BtoC向けヘルスケアアプリにおけるデザイン業務
- 【UIデザイナー】【UXデザイナー】HR系インターネットメディアのUI/UXデザイナー
- 【UI/UX】自社ハイエンド層向け恋活マッチングサービスのデザイン業務
- 【UI/UXデザイナー】ネイティブバカラゲームアプリにおけるデザイン業務
- 【UI/UX】自社美容業界求人作成ページシステムのデザイン業務
といったゲームやマッチングサービスのスマホアプリのUI/UXデザインを募集する仕事が多く、他にはウェブデザインの仕事もあるようです。

またランサーズのようなクラウドソーシングサービスでは、数ある提案者の中から自分を選んでもらって初めて取引が成立します。
そのためには実績やポートフォリオを充実させて発注者の信頼を獲得しなければなりません。

先程も触れましたようにテックアカデミーのUI/UXデザインコースでは「オリジナルアプリのデザイン制作」に対応しているため、この成果物をポートフォリオ・実績としてアピールすることができます。
質の良いポートフォリオを制作して、副業・フリーランスといった形でたくさん案件を獲得しましょう!
テックアカデミーならUI/UXデザイナーとして転職して稼げる

ではテックアカデミーのUI/UXデザインコースではUI/UXデザイナーとしてデザイナー転職することはできるのでしょうか?
もちろん可能です。

ここでは大手求人サービス「リクナビネクスト」に掲載されている、UI/UXデザイナーの求人情報を見てみましょう。
A社
求める人材:UI/UXデザインまたはフロントエンドエンジニアの経験が2年程度ある方
B社
求める人材:UI/UXデザイン経験(実務1年)※WEBやモバイルのご経験、使用可能ツールPhotoshop、illustrator(XD)
C社
求める人材:toCのWebサイトまたはアプリのUI/UX設計に携わったご経験(目安3年以上)
D社
求める人材: WEBサービス、アプリにおけるUI/UXデザインの実務経験(3年以上)、エンジニアやマーケターと連携してチームで開発を行った経験
E社
求める人材:WEB・アプリのUI/UXデザインに関わるご経験(目安3年以上)
ご覧のようにUI/UXデザイナーとして転職するにはUI/UXデザイナーとしての数年間の実務経験を必須条件としている企業がほとんど。

なぜならテックアカデミーには「受講者限定の無料転職サポート」があるからです。
テックアカデミーの転職サポート
- テックアカデミー受講者なら無料
- 成長中の企業や職場環境が整った企業をご紹介
- 企業やコンサルタントからスカウトが届く
これほど転職サポートが充実していれば、将来のキャリアが不安な方も安心です。

詳しい就職先や年収についてはこちらの記事をご覧ください。
-

テックアカデミーの就職先はどこ?【気になる年収を大公開】
テックアカデミーの就職先・転職先ってどんな企業があるんだろう?具体的な企業名や年収を知りたい! 今回はこんな悩みを解決していきます。 ここ最近プログラミングの需要は急激に高まってきており、フリーランス ...
続きを見る
最大70%(最大34万円)がキャッシュバック
まとめ:テックアカデミーのUI/UXデザインコースって稼げる?【特徴や学習内容をご紹介】

まとめ:テックアカデミーのUI/UXデザインコースって稼げる?【特徴や学習内容をご紹介】
- テックアカデミーのUI/UXデザインコースではデザインツールの操作はもちろんターゲットユーザーの背景の考え方について学べる
- テックアカデミーのUI/UXデザインコースでは最後にオリジナルアプリのデザインを制作する
- テックアカデミーのUI/UXデザインコースは2ヶ月で約20万円とコスパ良く学習できる
- 他のコースとセットで受講すればもっとお得にデザインスキルを習得できる
- テックアカデミーのUI/UXデザイナーコースを受講すればフリーランスや転職といった形で稼げる
- スクールで迷う時間はもったいない!今すぐ無料体験を利用しよう!
今回はプログラミングスクールの中でも大人気のテックアカデミーのUI/UXデザインコースの特徴や学習内容、稼ぐポイントについてご紹介しました。
テックアカデミーのUI/UXデザインコースは低価格で実践的なスマホアプリデザインを学ぶことができる貴重なコースです。
また実際にiPhoneアプリを開発する「iPhoneアプリコース」とのセットコースを受講すれば、プログラミングもできるデザイナーとして活躍できることでしょう。

テックアカデミーはメジャーな分野からマニアックな分野まで幅広く対応しているスクールです。サポートも手厚く、マンツーマンメンタリングや課題レビュー、チャット質問や無料の転職サポートも用意されています。これからデザインを学びたい方や、デザイナーとしてキャリアアップを目指している方にイチオシのスクールと言えるでしょう。
それでも不安な方はテックアカデミーの無料体験を利用して、色々質問してみるのがオススメです。

他のプログラミング初心者に追い越される前に「一歩前へ行動する」選択をしてみませんか?
最大70%(最大34万円)がキャッシュバック
-

テックアカデミーの無料体験を受けた感想【特典や申し込み方法をご紹介】
TechAcademy(テックアカデミー)に興味があるが、無料体験に参加するべきか迷っている... 今回は、こんな悩みを解決していきます。 多くのプログラミングスクールでは入会前に参加できる無料体験・ ...
続きを見る
-

TechAcademy(テックアカデミー)の評判・口コミ【料金やおすすめコースも解説】
テックアカデミーってどんなプログラミングスクールなんだろう?評判や口コミを知りたい! 今回はこんな悩みを解決していきます。 ここ最近プログラミングの需要は急激に高まってきており、フリーランスや転職とい ...
続きを見る
-

テックアカデミーの就職先はどこ?【気になる年収を大公開】
テックアカデミーの就職先・転職先ってどんな企業があるんだろう?具体的な企業名や年収を知りたい! 今回はこんな悩みを解決していきます。 ここ最近プログラミングの需要は急激に高まってきており、フリーランス ...
続きを見る
-

テックアカデミーの料金って高い?【割引で安くする方法もご紹介】
テックアカデミーの料金って高いのかな?割引を使って安くできる方法があれば知りたい! 今回はこんな悩みを解決していきます。 ここ最近プログラミングの需要は急激に高まってきており、フリーランスや転職といっ ...
続きを見る
-

テックアカデミーは分割払いに対応している?【具体的な金額もご紹介】
テックアカデミーの料金って分割払いに対応しているのかな? 今回はこんな悩みを解決していきます。 ここ最近プログラミングの需要は急激に高まってきており、フリーランスや転職といった形でエンジニアを目指す方 ...
続きを見る