Webデザインスクールに通うには入会金・諸経費含む受講料を支払う必要がありますが、教育訓練給付制度(給付金)を利用することでコスト負担を大幅に下げられることをご存知でしょうか。

また、Webデザインスクールのなかでも教育訓練給付制度(給付金)の対象となっているスクールとなっていないスクールがあるので、比較が必要です。

【迷ったらココ!】給付金対応のスクール3選
インターネットアカデミー | ヒューマンアカデミー | Winスクール |
| マンツーマン授業サポート 作品制作導入セミナー 就職活動の選考対策サポート チームでの実案件プロジェクト | 案件紹介サポートあり カウンセラーによる選考対策 講師は全員現役のプロデザイナー 就職・転職サポートあり | 個人レッスンサポート パソコン資格の習得サポート 通学とオンラインの両対応 就職・転職サポートあり |
当サイトではプログラミング学習やエンジニア転職に関する情報を発信しています。他の記事も合わせてご覧ください。
おすすめ教育訓練給付制度(給付金)を利用できるプログラミングスクール7選
おすすめ教育訓練給付制度のデメリット【条件や手続きの方法もわかりやすく解説】
目次
教育訓練給付制度(給付金)とは

まずは、教育訓練給付制度(給付金)の概要を紹介します。
教育訓練給付制度(給付金)とは、働く人の主体的な能力開発や中長期的なキャリア形成を応援するため、教育訓練受講に支払った費用の一部を支給する制度です。
厚生労働省が主体の制度であり、手続きは公共職業安定所(ハローワーク)の窓口でおこないます。(一部ネットでの電子申請も可能)

もともと教育訓練給付制度(給付金)は、雇用の安定と再就職の促進を図る目的で制定されました。
「手に職をつけて就職(転職)したい」という人を応援するプロジェクトであり、Webデザインスクールも教育訓練給付制度(給付金)の認定講座に指定されている場合があります。
教育訓練給付金の種類と金額

教育訓練給付制度(給付金)には、3つの種類が存在します。
教育訓練給付金の種類
- 専門実践教育訓練
- 特定一般教育訓練
- 一般教育訓練
下記で金額も含めてひとつずつ解説します。
1. 専門実践教育訓練
専門実践教育訓練給付とは、厚生労働大臣が認定する専門実践教育訓練を修了した人に対して支払額の70%(上限224万円)を支給する制度です。
介護福祉士・社会福祉士・看護師・美容師・歯科衛生士・保育士など業務独占資格の取得を目的とする講座や、ITSSレベル3以上のIT関連資格取得講座が当てはまります。

また、法科大学院・MBAや文部科学大臣が認定したキャリア形成促進プログラムなども当てはまります。
おすすめ教育訓練給付制度(給付金)を利用できるプログラミングスクール一覧
2. 特定一般教育訓練
特定一般教育訓練給付とは、厚生労働大臣が認定する特定一般教育訓練を修了した人に対して支払額の40%(上限20万円)を支給する制度です。
代表的な講座として、介護職員初任者研修・税理士・社会保険労務士など業務独占資格の取得を目的とする講座が挙げられます。
ほかにも、ITSSレベル2以上のIT関連資格取得講座や大型自動車免許(第一種・第二種)なども含まれます。
3. 一般教育訓練
一般教育訓練給付とは、厚生労働大臣が認定する一般教育訓練を修了した人に対して支払額の20%(上限10万円)を支給する制度です。
代表的な講座として、英語検定・簿記検定・ITパスポートなど資格の取得を目的とする講座や、修士・博士など学位の取得を目的とする課程が挙げられます。
他にも、Webクリエイター能力認定試験・中小企業診断士・日本語教育能力検定なども含まれます。
Webデザインスクールで教育訓練給付金を利用する条件

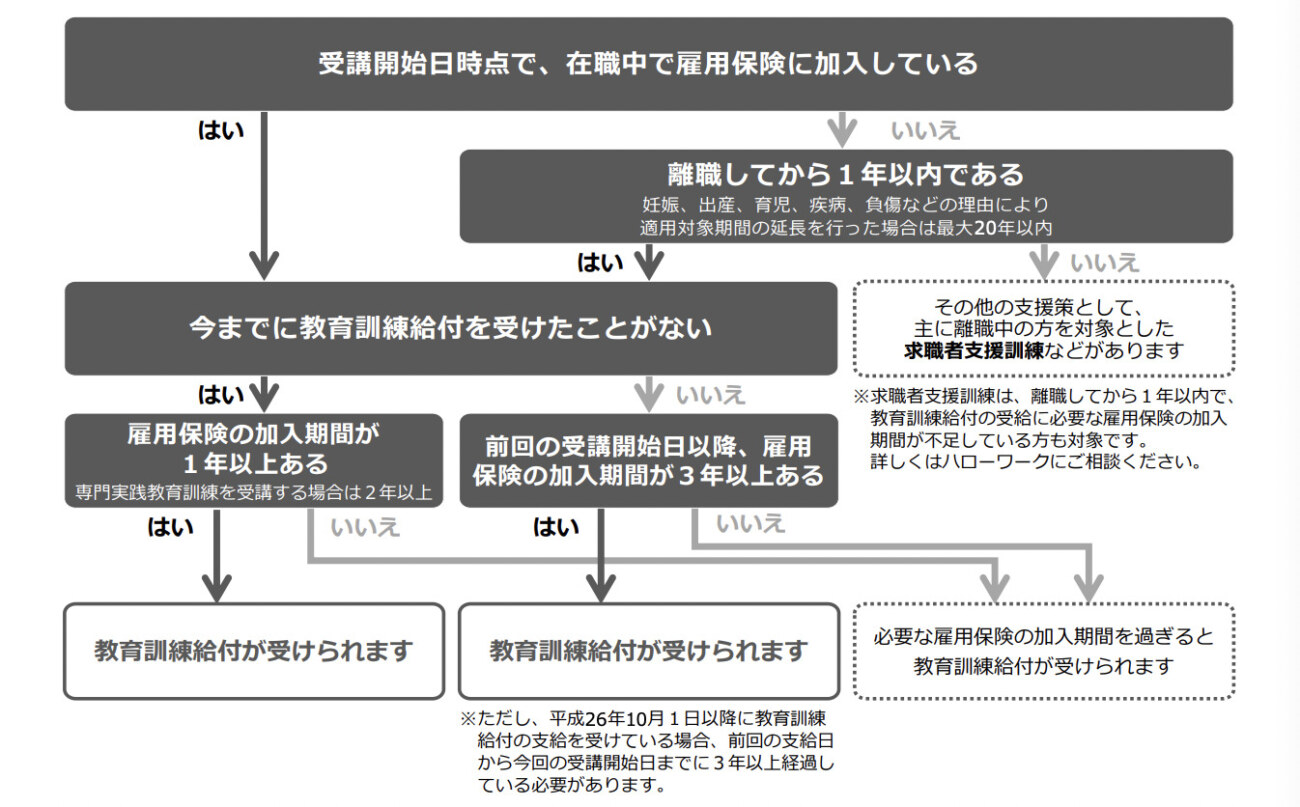
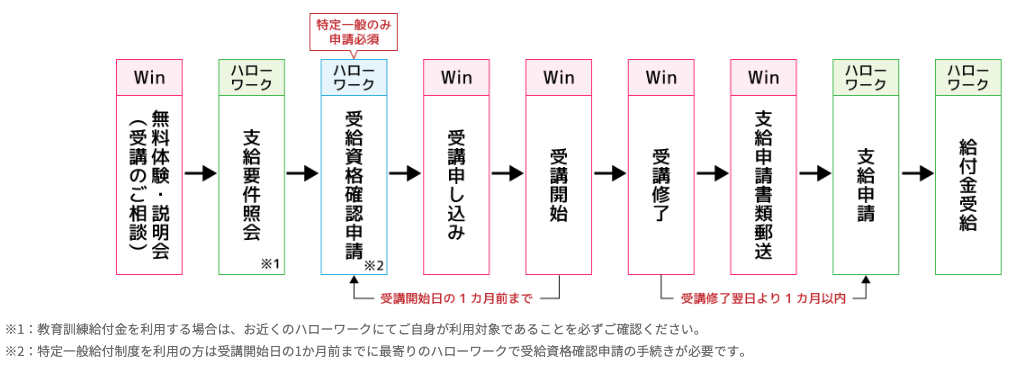
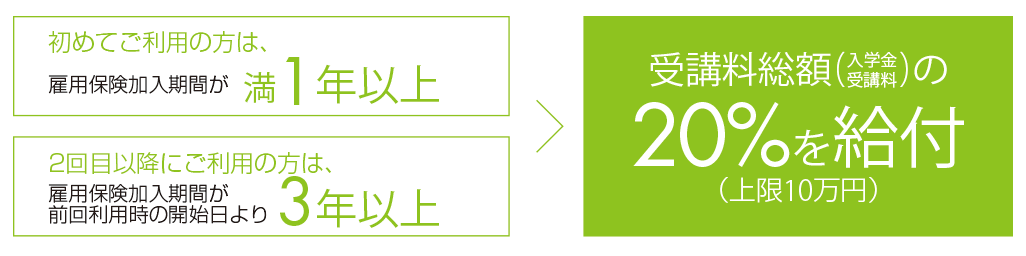
教育訓練給付金を受けるには、下記の条件を全て満たす必要があります。

画像引用元:厚生労働省公式サイト
Webデザインスクールで教育訓練給付金を利用する条件
- 受講開始日時点で雇用保険に加入している(もしくは雇用保険資格を喪失してから1年以内である)
- 雇用保険の加入期間が1年以上ある(専門実践教育訓練の場合は2年以上)
- 教育訓練の受講歴がある場合、前回の受講開始日以降、雇用保険の加入期間が3年以上ある
また、講座によっては受講開始時に45歳未満であることが条件として加わるケースもあります。
過去の雇用保険加入歴がわからない場合、雇用保険番号を添えてハローワークに照会依頼を出せば調査してもらうことができます。(雇用保険被保険者資格取得届出確認照会票の詳細)

おすすめ教育訓練給付制度(給付金)を利用できるプログラミングスクール7選
-

教育訓練給付制度(給付金)があるプログラミングスクールおすすめ9選【補助金・助成金】
教育訓練給付制度(給付金)に対応しているプログラミングスクールを利用したい!条件や手順はどうすれば良いのかな? 今回はこんな悩みを解決していきます。 ここ最近プログラミングの需要は急激に高まってきてお ...
続きを見る
教育訓練給付制度(給付金)を利用できるWebデザインスクールの比較表

続いては教育訓練給付制度(給付金)を利用できるWebデザインスクールの比較表をご紹介します。
教育訓練給付制度(給付金)を利用できるWebデザインスクールの比較表
| インターネットアカデミー | ヒューマンアカデミー | Winスクール | KENスクール | |
| スクール名 |  |  |  |  |
| 総合評価 | (4.78) | (4.42) | (4.54) | (4.47) |
| Webデザインを 学べるコース | Webデザイナー総合コース | WEBデザイナー講座 | Webクリエイターコース | Web実践就転職総合コース |
| 受講形態 | オンライン/通学型 | オンライン/通学型 ※混合も可能 | オンライン/通学型 | 通学型 |
| 入学金 | 0円 | 11,000円 | 19,800円 | 0円 |
| 受講料金 | 760,760円 →給付金適用で実質660,760円 | 524,123円 →給付金適用で実質424,123円 | 261,800円 →給付金適用で実質202,620円 | 410,300円 →給付金適用で実質328,240円 |
| 教育訓練の種類 | 一般教育訓練 | 一般教育訓練 | 一般教育訓練 | 一般教育訓練 |
| 累計学習時間(目安) | 12ヶ月(88~176時間) | 6ヶ月 | 65時間~ | 6ヶ月(111時間) |
| 質問サポート | 回数無制限 | 回数無制限 | 回数無制限 | 回数無制限 |
| 転職サポート | ◯ | ◯ | ◯ | ◯ |
| 案件獲得サポート | ◯ | ✗ | ✗ | ✗ |
| サポート | オンラインと対面の両対応 マンツーマン授業サポート 作品制作導入セミナー 就職活動の選考対策サポート チームでの実案件プロジェクト | カウンセラーによる選考対策 派遣の仕事の紹介 給付金適用で実質20%OFF 独自のe-ラーニングシステム 講師は全員現役のプロデザイナー | マンツーマン授業 一週間に何回でも受講可能 予約キャンセル・振替受講対応 教室の併用可能 就職・転職サポート制度あり リスキリング補助金の対象 | 理解度が高まる個別指導 就職活動の万全サポート(無料) キャリア相談サポート キャリアサポート (面接対策や企業紹介) |
| 公式サイト |
教育訓練給付制度(給付金)を利用できる各Webデザインスクールの詳細は次の章をご覧ください。
教育訓練給付制度(給付金)を利用できるWebデザインスクールおすすめ4選

ここからは、教育訓練給付制度(給付金)を利用できるWebデザインスクールを紹介します。
費用以外の特徴やメリットも抑えながら、後悔のないスクール選びをしていきましょう。
教育訓練給付金を利用できるWebデザインスクール①インターネットアカデミー

画像引用元:インターネットアカデミー
| スクール名 | インターネットアカデミー |
| Webデザインを学べるコース | Webデザイナー総合コース |
| 受講形態 | オンライン/通学型 |
| 入学金 | 0円 |
| 受講料金 | 760,760円 →給付金適用で実質660,760円 |
| 教育訓練の種類 | 一般教育訓練 |
| 累計学習時間(目安) | 12ヶ月(88~176時間) |
| 質問サポート | 回数無制限 |
| 転職サポート | あり |
| 案件獲得サポート | あり |
| サポート | 国内有数の実績を持つWeb制作会社が母体 オンラインと対面の両方対応 オンライン質問対応サービスあり マンツーマン授業サポート 作品制作導入セミナー 7日間の無料体験あり 就職活動の選考対策サポート キャリアプロデューサーの支援 |
| 修了認定基準 | 出席率80%以上、試験合格率得点率70%以上で合格、補講・追試は認める。 |
| 公式サイト | インターネットアカデミーの公式サイト |
インターネットアカデミーは、日本初のWebデザインおよびプログラミングのスクールとして誕生した経緯を持っています。
全授業がオンラインでも通学でも学べるので、時間・場所・居住地など制約の多い人でも安心です。

インターネットアカデミーの教育訓練給付金の対象講座
- Webデザイナー総合コース
受講料760,760円→100,000円支給 - Webデザイナー検定コース+作品制作講座
受講料560,780円→100,000円支給 - Webデザイナー検定コース+作品制作講座+JavaScript講座
受講料718,520円→100,000円支給 - Webデザイナーコース+作品制作講座+PHP講座
受講料665,720円→100,000円支給 - Webデザイナーコース+作品制作講座+Webマーケティング講座
受講料676,280円→100,000円支給 - Webデザイナーコース+JavaScript講座
受講料549,560円→100,000円支給 - UIデザイナーコース+illustrator講座
受講料521,840円→100,000円支給
いずれのコースでも、インターネットアカデミーの母体であるWeb制作会社のノウハウを活かしたカリキュラムを採用しています。

画像引用元:インターネットアカデミー
東京藝術大学や気象庁など日本有数の顧客を持つ制作会社が母体でもあるので、制作現場で役立つスキルを習得したい人におすすめです。
-

インターネットアカデミーの評判・口コミまとめ【最悪・強引って本当?】
インターネットアカデミーってどんなプログラミングスクールなんだろう?評判や口コミを知りたい! 今回はこんな悩みを解決していきます。 ここ最近プログラミングの需要は急激に高まってきており、フリーランスや ...
続きを見る
最大70%(最大56万円)がキャッシュバック
教育訓練給付金を利用できるWebデザインスクール②ヒューマンアカデミー

画像引用元:ヒューマンアカデミー
| スクール名 | ヒューマンアカデミー |
| Webデザインを学べるコース | WEBデザイナー講座 |
| 受講形態 | オンライン/通学型 ※混合も可能 |
| 入学金 | 11,000円 |
| 受講料金 | 524,123円 →給付金適用で実質424,123円 |
| 教育訓練の種類 | 一般教育訓練 |
| 累計学習時間(目安) | 6ヶ月 |
| 質問サポート | 回数無制限 |
| 転職サポート | あり |
| 案件獲得サポート | なし |
| サポート | ジョブカウンセラーによる選考対策 講師は全員現役のプロデザイナー 派遣の仕事の紹介 給付金適用で実質20%OFF 独自のe-ラーニングシステムを採用 ママ割・学割・ペア割・紹介割などの割引対応 ITパスポート試験対策講座をプレゼント Adobeデザインソフトを特別価格で提供 |
| 修了認定基準 | ・出席率80%以上 ・各教程に設定されている課題を実施し、採点フォームの項目(制作意図、作品点数、デザイン、キャプションなど)にて習得レベルを測定する。なお、基準を満たしていない場合は、再提出とする。 |
| 公式サイト | ヒューマンアカデミーの公式サイト |
ヒューマンアカデミーは、全国に19校舎を持つ資格・就職・転職の総合校です。
既に17,400人以上が教育訓練給付制度(給付金)を利用して受講しており、一般教育訓練として上限20%(最大10万円)が支給されます。
Webデザイン関連のコースでは、下記が教育訓練給付制度(給付金)の対象です。
ヒューマンアカデミーの教育訓練給付金の対象講座
- Webデザイナーコース(6ヶ月)
受講料535,123円→100,000円支給 - Webデザイナー総合コース(6ヶ月)
受講料698,983円→100,000円支給 - Web動画クリエイター総合コース(12ヶ月)
受講料917,085円→100,000円支給

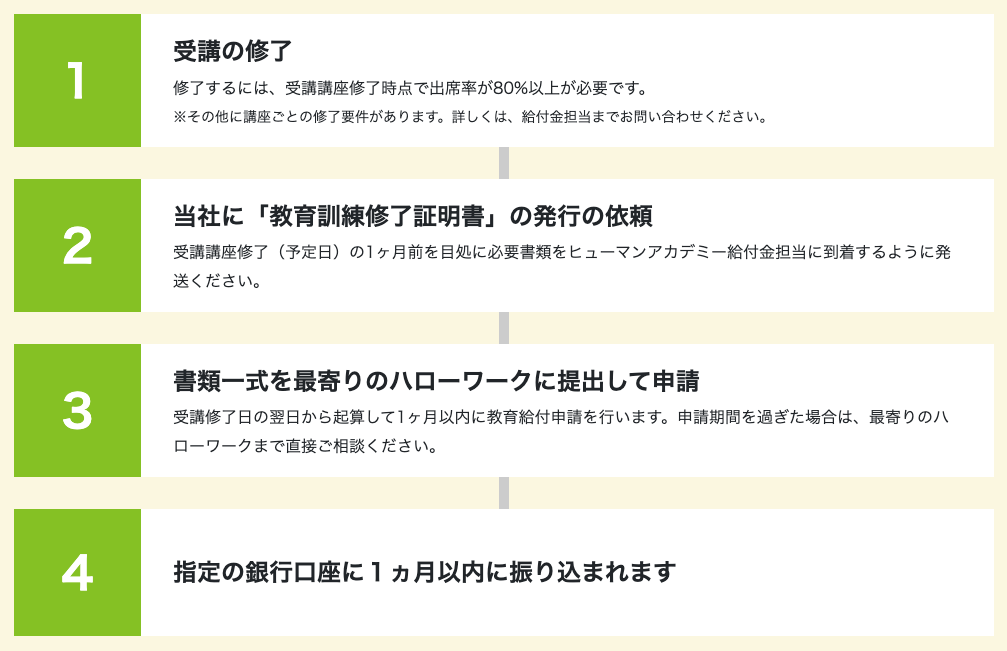
教育訓練給付制度(給付金)を利用するために必要な修了証明書を発行してもらうには、全講座のうち出席率80%の要件を満たす必要があるので注意しましょう。

画像引用元:ヒューマンアカデミー公式サイト
給付金は後から振り込まれるので一旦全額を払い込む必要がありますが、分割払いやクレジットカード払いも可能です。
-

ヒューマンアカデミーの評判・口コミまとめ【メリットやデメリットもご紹介】
ヒューマンアカデミーってどんなプログラミングスクールなんだろう?評判や口コミを知りたい! 今回はこんな悩みを解決していきます。 ここ最近プログラミングの需要は急激に高まってきており、フリーランスや転職 ...
続きを見る
-

ヒューマンアカデミーのWebデザイン講座の評判・口コミ【料金や就職サポートも解説】
ヒューマンアカデミーのWebデザイン講座ってどんな講座なんだろう?評判や口コミを知りたい! 今回はこんな悩みを解決していきます。 ここ最近Webデザインの需要は急激に高まってきており、フリーラン ...
続きを見る
最大70%(最大56万円)がキャッシュバック(詳細
教育訓練給付金を利用できるWebデザインスクール③Winスクール

画像引用元:Winスクール
| スクール名 | Winスクール |
| Webデザインを学べるコース | Webクリエイターコース |
| 受講形態 | オンライン/通学型 |
| 入学金 | 19,800円 |
| 受講料金 | 261,800円 →給付金適用で実質202,620円 |
| 教育訓練の種類 | 一般教育訓練 |
| 累計学習時間(目安) | 65時間~ |
| 質問サポート | 回数無制限 |
| 転職サポート | あり |
| 案件獲得サポート | なし |
| サポート | 初心者でも分かりやすい個人レッスン 一週間に何回でも受講可能 予約キャンセル・振替受講対応 教室の併用可能 就職・転職サポート制度あり 教育訓練給付制度あり リスキリング補助金の対象講座 |
| 修了認定基準 | 全日程修了(8割以上の出席率)、技術修得表に基づく評価が7割以上「良」、教育目標に定める目標資格の合格レベル達成。および卒業課題判定基準の8割以上が「良」 |
| 公式サイト | Winスクールの公式サイト |
Winスクールは、仕事に役立つスキル・資格の取得に強いパソコン教室です。
講座数が300以上あること、北海道から鹿児島まで全国に55校舎を持っていることから、過去に多くの受講生を輩出してきました。

Winスクールの教育訓練給付金の対象講座
- Webクリエイターコース
受講料261,800円→59,180円支給 - WebデザイナーPlusコース
受講料316,800円→71,060円支給 - Webマスターコース
受講料360,800円→80,960円支給 - Webデザイナープロコース
受講料360,800円→80,080円支給 - Webプログラミングマスターコース
受講料495,000円→100,000円支給
講座により受講料が異なりますが、59,180円から上限である10万円の範囲で給付金を受け取れます。
コースごとに扱うツールや目指す方向性が異なるので、Winスクールの無料相談の場で自分に合ったコースを見繕ってもらうとよいでしょう。
また、Webに限らずデザイン全般を学べるコースとして「グラフィックデザイナープロコース」「DTPデザイナーPlusコース」「DTP・Webスペシャリストコース」なども人気です。

画像引用元:Winスクール公式サイト
出席率80%と目標資格受験レベル到達が認められたら講座修了認定証明が渡されるので、チャレンジしてみましょう。
Winスクールは教育訓練給付金以外にもリスキリングを通じたキャリアアップ支援事業の給付金(リスキリング補助金)の対象講座としても認定されています。
リスキリング補助金の詳細は「リスキリングを通じたキャリアアップ支援事業のプログラミングスクールおすすめ一覧」をご覧ください。
-

Winスクールの評判・口コミ【料金や就職支援の内容もご紹介】
Winスクールってどんなプログラミングスクールなんだろう?評判や口コミを知りたい! 今回はこんな悩みを解決していきます。 ここ最近プログラミングの需要は急激に高まってきており、フリーランスや転職といっ ...
続きを見る
最大70%(最大56万円)がキャッシュバック(詳細
教育訓練給付金を利用できるWebデザインスクール④KENスクール

画像引用元:KENスクール
| スクール名 | KENスクール |
| Webデザインを学べるコース | Web実践就転職総合コース |
| 受講形態 | 通学型 |
| 入学金 | 0円 |
| 受講料金 | 410,300円 →給付金適用で実質328,240円 |
| 教育訓練の種類 | 一般教育訓練 |
| 累計学習時間(目安) | 6ヶ月(111時間) |
| 質問サポート | 回数無制限 |
| 転職サポート | あり |
| 案件獲得サポート | なし |
| サポート | 理解度が高まる個別指導 就職活動の万全サポート(無料) 授業回数無制限 キャリア相談サポート キャリアサポート(面接対策や企業紹介) |
| 修了認定基準 | 総受講数の80%以上の出席率 修了検定を受けていただき80点以上を修了と認定 |
| 公式サイト | KENスクール公式サイト |
KENスクールは、東京を中心に全国で教室を運営しているパソコンスクールおよびITスクールです。
個別指導型を徹底した指導カリキュラムなので、未経験でも社会で活躍できるWebデザインスキルを習得できます。

KENスクールの教育訓練給付金の対象講座
- Web実践就転職総合コース
受講料410,300円→82,060円支給 - Web実践キャリア就転職総合コース
受講料365,200円→73,040円支給
「Web実践就転職総合コース」の場合、本来41万300円かかりますが教育訓練給付制度(給付金)を利用することで負担額を32万8,240円まで抑えられます。
「Web実践キャリア就転職総合コース」も、36万5,200円の受講費を29万2,160円にまで抑えられるので非常にお得です。

画像引用元:KENスクール
専任のカウンセラーがついて丁寧に指導してくれるので、サポート力を求めたいときにおすすめです。
-

KENスクールの評判・口コミ【料金や就職先もご紹介】
KENスクールの評判や口コミってどうなの?料金や就職先の詳細を知りたい! 今回はこんな悩みを解決していきます。 ここ最近プログラミングの需要は急激に高まってきており、フリーランスや転職といった形でエン ...
続きを見る
期間中は入学金が50%OFF&受講料が最大20%OFF!
おすすめWebデザインスクールおすすめ7選を解説【2024年最新】
Webデザインスクールのおすすめの選び方

最後に、Webデザインスクールを選ぶときのポイントを紹介します。
特に下記の要件を満たすスクールはスキルアップに最適な環境であることが多いので、スクールを比較・検討するときの材料として役立ててみましょう。
Webデザインスクールのおすすめの選び方
- カリキュラム上で作品制作に取り組めるスクール
- グループ制作に積極的なスクール
- サポート体制が充実しているスクール
それでは順番に解説していきます。
選び方1. カリキュラム上で作品制作に取り組めるスクール

カリキュラム上で作品制作(ポートフォリオ)に取り組めるよう、時間を確保しているWebデザインスクールがおすすめです。
特に未経験からWebデザインにチャレンジする場合、「自分の作品」として目に見えるポートフォリオを作った方が学んだ実感を得やすくなります。

もちろんカリキュラム修了後に独自で作品を作ることもできますが、現役のWebデザイナーや講師歴の長いベテランに直接フィードバックしてもらえる環境を最大限活かした方が、クオリティの高いものが生まれます。
おすすめポートフォリオを制作できるプログラミングスクール5選をご紹介
-

ポートフォリオを制作できるプログラミングスクール6選をご紹介
プログラミングスクールに通うからにはポートフォリオを作って、転職や案件獲得を有利にしたい! 今回はこんな悩みを解決していきます。 ここ最近プログラミングの需要は急激に高まってきており、フリーランスのプ ...
続きを見る
選び方2. グループ制作に積極的なスクール

Webデザイナーは自分のスキル勝負な実力重視の個人プレー職業だと思われがちですが、実際はチームを組んで仕事に当たることが多いです。
WebディレクターやWebライターと協力して作品を作ったり、Webサイト制作時にはエンジニアやプログラマーと手を組んだりすることもあります。

テキストだけでは学びづらいコミュニケーション能力や調整力が身につくので、その後の就職・転職でも大いに役立つことでしょう。
フリーランスデザイナーとして働く際にもクライアントとの折衝が必要なことが多いので、グループ制作を受講しておいて損はありません。
選び方3. サポート体制が充実しているスクール

Webデザインを学ぶうえで欠かせないカリキュラムやシステムを重視することも大切ですが、サポート体制にも目を向けておきましょう。
本業の傍ら同時進行でWebデザインを学ぶ場合、無理のないスケジュールに調整してもらえるサービスがあれば重宝します。
Webデザインの学習だけに集中する場合でも、モチベーションダウンや学習進捗などの管理を丁寧にしてくれるスクールであれば、挫折やつまずきも減らせます。

スクール側にサポート体制があるかしっかり確認し、取りこぼしなく学んでいけるよう入学時から意識しておきましょう。
おすすめWebデザインスクールおすすめ7選を解説【2024年最新】
おすすめ転職・就職支援に強いWebデザインスクールおすすめ7選
まとめ:教育訓練給付制度(給付金)のあるWebデザインスクールおすすめ4選

まとめ:教育訓練給付制度(給付金)のあるWebデザインスクールおすすめ4選
- 教育訓練給付制度(給付金)とは、働く人の主体的な能力開発や中長期的なキャリア形成を応援するため、教育訓練受講に支払った費用の一部を支給する制度のこと
- 教育訓練には「専門実践教育訓練」「特定一般教育訓練」「一般教育訓練」の3種類あり、Webデザインスクールは「一般教育訓練」に該当する
- 一般教育訓練では支払額の20%(上限10万円)が支給される
- 教育訓練給付金を支給できるWebデザインスクールは今回紹介した4つのスクールから選ぶのがおすすめ
- Webデザインスクールを選ぶ際は「作品制作できる」「グループ制作できる」「サポート体制が充実している」といった観点から選ぶのがオススメ
- スクールで迷う時間はもったいない!今すぐ無料体験や無料カウンセリングを利用しよう!
今回は教育訓練給付制度(給付金)を利用できるおすすめのWebデザインスクール4選についてご紹介しました。
Webデザインスクールを選ぶ際は以下の3ポイントを意識するのがおすすめです。
Webデザインスクールのおすすめの選び方
- カリキュラム上で作品制作に取り組めるスクール
- グループ制作に積極的なスクール
- サポート体制が充実しているスクール
自分に合ったスクールを選択して、着実にプログラミングスキルを習得していきましょう。

そんな時は各スクールの無料体験や無料カウンセリングを利用して、色々質問してみるのがオススメです。
悩むより前にまずは無料体験や無料カウンセリングを受講して、よりリアルな雰囲気を体感してみましょう。

今回は教育訓練給付制度(給付金)を利用できるWebデザインスクールについてご紹介しましたが、他の基準でスクールを選びたい方は、以下の表を参考にしてみてください。
ジャンル・特徴ごとのおすすめWebデザインスクール