今回はSwiftで入力フォームを簡単に実装できるライブラリ「Eureka」の導入から基本的な使い方を解説していきます!
今回のテーマ
- SwiftライブラリEurekaの導入方法
- SwiftライブラリEurekaの使い方
当サイトではプログラミングやWebサイト運営に関する記事を毎日投稿しています。
他の記事も合わせて読んでいただけると嬉しいです。
Eurekaとは
XMARTLABSという企業が提供していた「XLForm」というフォーム作成ライブラリをSwift用に作り直したもの。Qiitaより
目次
実装環境
- Xcode Version 11.4
- Swift5
- iPhoneXS , iOS 13.2.3
- Eureka 5.2.1
ライブラリURL
Eurekaの導入

今回はCocoaPodsを使ってインストールします。
ターミナルでプロジェクトに移動したら次のように進めましょう。
まずはPodfileを新しく作ります。
command
pod init
次にPodfileを書き換えるためにPodfileを開きます。
command
vi Podfile
Podfileを次のように書き換えましょう。
command
target 'プロジェクト名' do
pod 'Eureka', '~> 5.2.1'
pod 'ImageRow', '~> 4.0'
use_frameworks!
end
ポイント
Eurekaではフォームでの画像読み込みにも対応しています。画像読み込みも実装したい方はImageRowというライブラリも導入しておきましょう。
書き換えたら「escボタン」を押して「:wq」と入力して変更を保存しましょう。
最期にpodをインストールして終了です。
(すでにPodfileを作ってあった方はpod updateを実行します)
command
pod install
or
pod update
Eurekaの使い方

それではいくつかのパターンに分けてEurekaの使い方をご紹介していきます。
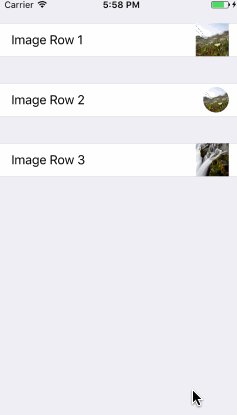
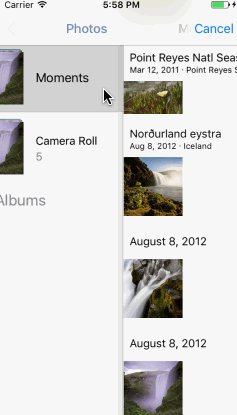
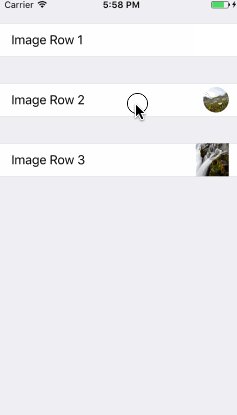
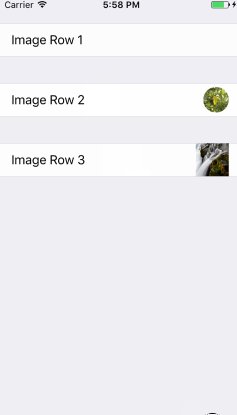
1. 画像フォームの実装

EurekaのGitHubページより引用
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | import Eureka import ImageRow class UploadForm: FormViewController { var selectedImage:UIImage? = UIImage()//画像を格納する変数の宣言 override func viewDidLoad() { super.viewDidLoad() form +++ Section("画像を選択")//セクションヘッダーのタイトル <<< ImageRow() { $0.title = "画像"//セルに表示されているタイトル $0.sourceTypes = [.PhotoLibrary, .SavedPhotosAlbum, .Camera] $0.clearAction = .yes(style: .destructive) self.selectedImage = nil $0.onChange { [unowned self] row in self.selectedImage = row.value! } } } } |
Sectionでセクションヘッダーのタイトルを設定できます。
ヘッダーとフッターそれぞれ設定したい時、フッターだけを設定したいときは以下のように書きます。
swift
// ヘッダーとフッターのタイトル
+++ Section(header: "ヘッダータイトル", footer: "フッタータイトル")
// フッターのタイトル
+++ Section(footer: "フッタータイトル")
カメラロールの画像を取得して保管しておくには以下のコードを使います。
swift
$0.onChange { [unowned self] row in
self.selectedImage = row.value!
}
ここではカメラロールから選択した画像データをUIImageとして最初に宣言した変数に格納しています。
2. 選択フォームの実装
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | import Eureka import ImageRow class UploadForm: FormViewController { var type : String = ""//String型変数の宣言 override func viewDidLoad() { super.viewDidLoad() form +++ Section("情報を入力") <<< PushRow<String>(){ $0.title = "type"//タイトル $0.options = ["a","b","c","d","e","f","g","h"]//選択肢一覧 $0.value = "a"//初期状態で選択されている選択肢 $0.selectorTitle = "select type"//セレクタのタイトル self.type = $0.value ?? "type" //押された時の処理 }.onPresent{ from, to in to.dismissOnSelection = true to.dismissOnChange = false }.onChange({ [unowned self] row in self.type = row.value ?? "type" }) } } |
swift
.onChange({ [unowned self] row in
self.type = row.value ?? "type"
})
onChangeとはフォームのセルに何らかの変化があった時に行う処理を決める関数です。
ここでは「row.value」を使って選択されたデータを取得して、最初に宣言した変数に格納しています。
3. テキストフォームの実装
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | import Eureka import ImageRow class UploadForm: FormViewController { var input_text : String = ""//テキストデータを格納するString型変数の宣言 override func viewDidLoad() { super.viewDidLoad() form <<< TextRow { row in row.title = "テキストを入力"//フォームのタイトル row.placeholder = "テキストを入力してください"//初期状態でフォームに表示されている文字 }.onChange{ row in self.input_text = row.value ?? "input_text"//変数に格納 } } } |
swift
.onChange{ row in
self.input_text = row.value ?? "input_text"
}
こちらでも「row.value」で入力されたデータを取得して、input_text変数に格納しています。
4. 数字の入力フォームの実装
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | import Eureka import ImageRow class UploadForm: FormViewController { var num_data = Int()//Int型の変数を宣言 override func viewDidLoad() { super.viewDidLoad() form +++ Section("数字") <<< IntRow(){ row in row.title = "数字" row.value = 0//初期データ self.num_data = row.value ?? 0 }.onChange({ [unowned self] row in self.num_data = row.value ?? 0 }) } } |
swift
.onChange({ [unowned self] row in
self.num_data = row.value ?? 0
})
こちらも先程と同様に、入力された数値を取得して変数に置き換えています。
またEurekaでは数字入力のフォームを作ると自動で数字用のキーボードが表示されます。
5. 処理ボタンの実装
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | import Eureka import ImageRow class UploadForm: FormViewController { override func viewDidLoad() { super.viewDidLoad() form +++ Section("送信") <<< ButtonRow("フォームを送信") {row in row.title = "送信する" row.onCellSelection{[unowned self] ButtonCellOf, row in //ボタンを押した時の処理を書きます } } } |
row.onCellSelectionの中にはボタンが押された時の処理を書きましょう。
データベースへの登録の処理を書くのが一般的です。
まとめ:Swiftライブラリ『Eureka』の使い方を徹底解説

今回はSwiftという情報の少ないプログラミング言語のライブラリ「Eureka」の使い方をご紹介しました。
私自身、Eurekaの使い方を学ぶのは決して簡単ではなく、海外のサイトや動画を見ながらなんとかコードの書き方を取得しました。

ここでは参考としてEurekaの使用方法について詳しく解説している動画を2つご紹介しておきます。
今サイトではこれからもプログラミングに関する有益な情報をたくさん発信していきたいと思っていますので応援よろしくお願いします!
SwiftやiOS開発の学習でつまづいた時、独学に限界を感じた時はこちらの記事もオススメです。
-

Swiftが学べるプログラミングスクールおすすめ6選【iPhoneアプリ開発】
Swiftを学習して挫折したからプログラミングスクールに入塾したい!でもどのスクールが良いんだろう... SwiftやiPhoneアプリ開発を学びたいけどまず何から始めたら良いのか分からない...プロ ...
更新日:2024年1月29日
-

マンツーマンサポート付きのプログラミングスクールおすすめ8選をご紹介
せっかくプログラミングを学習するなら、マンツーマンでしっかり教わりたい! マンツーマンサポート付きのプログラミングスクールを探しているけどどんなメリット・デメリットがあるのかな? 今回はこんな悩みを解 ...
更新日:2024年1月30日
-

無料体験できるプログラミングスクールおすすめ10選を解説
プログラミングスクールって思ったより高いからなかなか決められない... 無料体験できるプログラミングスクールを知りたい! せっかくプログラミングスクールに入るなら、無料体験に参加して自分に合うスクール ...
更新日:2024年1月29日