今回はHTMLとJavaScriptを使って「入力した文字を先頭から1文字ずつ表示させる方法」をご紹介していきます。
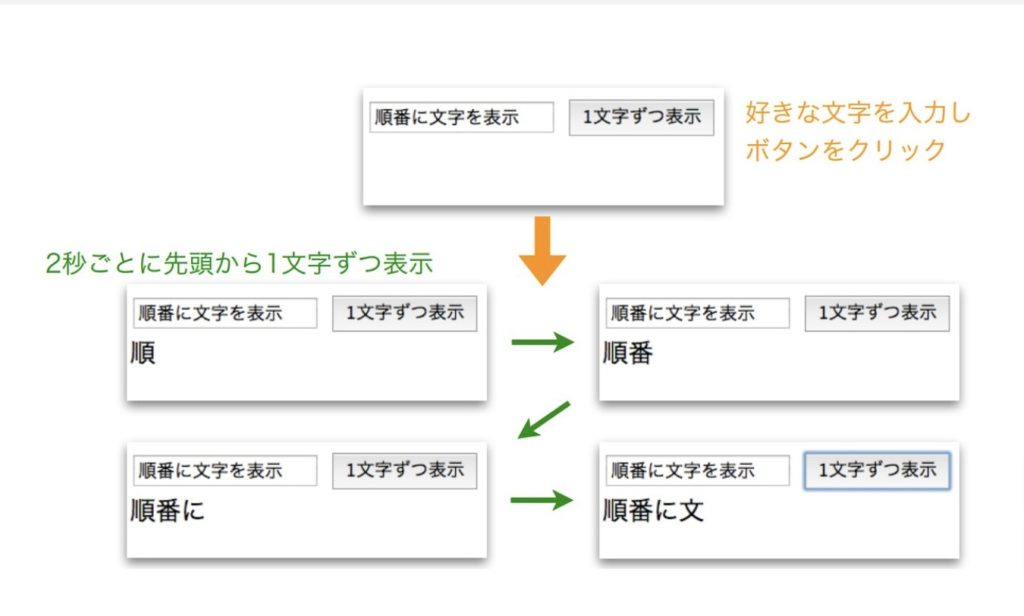
文章だと分かりにくいので画像で図解すると次のようになります。
感覚としては見た目をHTMLで、裏のシステムをJavaScriptで実装していくイメージです。
【迷ったらココ!】HTMLやJavaScriptが学べるプログラミングスクール3選
当サイトではプログラミング学習やエンジニア転職に関する情報を発信しています。他の記事も合わせてご覧ください。
-

HTML/CSSが学べるプログラミングスクールおすすめ10選【2024年最新版】
HTML/CSSを学習して挫折したからプログラミングスクールに入塾したい!でもどのスクールが良いんだろう... HTML/CSSを学びたいけどまず何から始めたら良いのか分からない...プログラミングス ...
更新日:2024年1月29日
実装環境
- HTML5
- JavaScript
- Google Chrome 85.0.4183.121
HTMLのコードを書く
まずはHTMLで簡単な入力欄とJavaScriptを呼び出すボタンを作りましょう。
1 2 3 4 5 6 7 8 9 10 11 | <html> <head> <meta charset="utf-8">//文字コードの設定(あまり重要ではありませんが一応書いてあります) <title>入力した文字を先頭から1文字ずつ表示させる</title>//ページのタイトルを設定 </head> <body> <p id="output_space"></p>//最初は空欄ですが、ボタンを押すとここに文字が表示されます <input type="text" id="input_box" value="入力してください">//入力ボックスを生成 <button onclick="startTimer()">Start</button>//JavaScriptを呼び出すボタンを生成 </body> </html> |
それでは重要な箇所を解説していきます。
■p属性
p属性ではout_spaceというidを指定しています。
これはJavaScriptで文字を出力させる時に、書き出す場所を同期させるために指定しています。
■input属性
typeをtextにすることで入力ボックスが生成されます。
idではJavaScriptと同期させる時に用います。
valueは入力ボックスに書かれているテキストを指します。今回のコードの様にあらかじめ設定しておくことも可能です。
■button属性
onclickではボタンを押された時の処理を指定できます。
ここではstartTimer()という関数を呼び出します。
JavaScriptのプログラムを書く
続いて先程記述したHTMLのコードの下に以下のJavaScriptのプログラムを書いていきます。
ポイント
※HTMLとJavaScriptでファイルを分けても良かったのですが、今回は大した処理ではないので同ファイル内で済ませます。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | <script type="text/javascript"> var n;//文字を増やす処理の回数を数える変数nの宣言 //↓関数の宣言↓ function word(){ var s = document.getElementById("input_box").value;//HTMLの入力欄に入力された文字を取得する変数sの宣言 var len = s.length;//入力された文字の変数sの文字数をカウントする変数lenの宣言 document.getElementById('output_space').innerHTML=s.slice(0,n);//HTMLのoutput_spaceというidの要素に、変数sの0文字目からn文字までのテキストを表示する if(n < len){//文字を増やす処理の回数が入力された文字数を超えるまで繰り返す n++; } else{//文字を増やす処理の回数が入力された文字数を超えた時の処理 clearInterval(intervalId);//タイマーをリセットする s=null;//変数sを空にする } } //↓関数の宣言↓ function startTimer(){ n=1;//nの初期値を1とする intervalId=setInterval(word,2000);//2000ミリ秒(2.0秒)ごとにword()関数の処理を実行する } </script> |
それでは重要な箇所を解説していきます。
■関数の宣言
- function word(){
入力された文字を1文字ずつ出力する処理をまとめた関数 - function startTimer(){
関数word()を2.0秒ごとに実行させる関数
■変数の宣言
- var n;
文字を増やす処理の回数を数える変数nの宣言 - var s = document.getElementById("input_box").value;
HTMLの入力欄に入力された文字を取得する変数sの宣言 - var len = s.length;
入力された文字の変数sの文字数をカウントする変数lenの宣言
■タイマー処理
今回は指定した時間ごとに処理を実行するsetInterval関数、それを停止させるclearInterval関数を使っています。
JavaScriptには他にもいくつかタイマー処理があります。
JavaScriptのタイマー機能
- setTimeout関数
指定した時間経過後に処理を実行する - setInterval関数
指定した時間ごとに処理を実行する - clearTimeout関数
setTimeoutで設定したタイマーを取り消す - clearInterval関数
setIntervalで設定したタイマーを取り消す
まとめ:JavaScriptのタイマー機能を使いこなそう
今回はHTMLとJavaScriptを使って入力した文字を先頭から1文字ずつ表示させる方法をご紹介しました。
JavaScriptにはタイマー機能を始めとした便利機能がたくさん用意されています。
またWeb言語ということもあり難易度もやさしめなのでプログラミング初心者にはおすすめです!
JavaScriptやHTML/CSSの学習でつまづいた時、独学に限界を感じた時はこちらの記事もオススメです。
-

JavaScriptが学べるプログラミングスクールおすすめ8選
JavaScriptを学習して挫折したからプログラミングスクールに入塾したい!でもどのスクールが良いんだろう... JavaScriptを学びたいけどまず何から始めたら良いのか分からない...プログラ ...
更新日:2024年1月29日
-

HTML/CSSが学べるプログラミングスクールおすすめ10選【2024年最新版】
HTML/CSSを学習して挫折したからプログラミングスクールに入塾したい!でもどのスクールが良いんだろう... HTML/CSSを学びたいけどまず何から始めたら良いのか分からない...プログラミングス ...
更新日:2024年1月29日
-

無料体験できるプログラミングスクールおすすめ10選を解説
プログラミングスクールって思ったより高いからなかなか決められない... 無料体験できるプログラミングスクールを知りたい! せっかくプログラミングスクールに入るなら、無料体験に参加して自分に合うスクール ...
更新日:2024年1月29日