今回はこんな悩みを解決していきます。
AFFINGER6(アフィンガー6)は設定項目がたくさん用意されており、デザインを自由自在にカスタマイズできる優れたWordPressテーマです。
とはいえ設定項目が多すぎるので、「どんな設定ができるの?」「どこから設定を行うの?」といった疑問もあることでしょう。
そこで今回はAFFINGER6(アフィンガー6)のあらゆるカスタマイズ方法を徹底解説していきます!
今回紹介するAFFINGER6(アフィンガー6)のカスタマイズまとめ
これらのカスタマイズ方法を全部解説しちゃいます!!!
当サイトではプログラミングやWebサイト運営に関する記事を毎日投稿しています。
他の記事も合わせてご覧ください。
\今なら当サイト限定の豪華特典付き/
当ブログのボタンからAFFINGER6を購入すると...?
当ブログからAFFINGER6を購入していただくと初心者ブロガーには嬉しい豪華特典が盛りだくさん!
【厳選】愛用WordPressプラグインリスト25選
ドメインパワーの上げ方を解説したPDFデータ
被リンクSEO施策を解説したPDFデータ
【AFFINGER6公式特典】5000円相当の有料プラグイン「STINGERタグ管理プラグイン」を無料プレゼント
これら4つの特典が全部ついてきます!
特典に興味を持ってくださった方は、当サイトに設置してある「AFFINGER6の詳細を見る」または「AFFINGER6を購入する」と書かれた緑色のボタンよりテーマを購入していただくと、特典付きのファイルがダウンロードできます。
目次
- AFFINGER6カスタマイズ方法①初期設定
- AFFINGER6カスタマイズ方法②トップページ作成
- AFFINGER6カスタマイズ方法③プロフィールカード設定
- AFFINGER6カスタマイズ方法④目次設置
- AFFINGER6カスタマイズ方法⑤お問い合わせフォーム作成
- AFFINGER6カスタマイズ方法⑥ブログカード作成
- AFFINGER6カスタマイズ方法⑦新着・関連記事一覧エリア
- AFFINGER6カスタマイズ方法⑧アイキャッチ画像設定
- AFFINGER6カスタマイズ方法⑨おすすめ記事一覧エリア
- AFFINGER6カスタマイズ方法⑩人気記事の表示
- AFFINGER6カスタマイズ方法⑪ランキング作成
- AFFINGER6カスタマイズ方法⑫コピーライト変更
- AFFINGER6カスタマイズ方法⑬アドセンス広告設置
- AFFINGER6カスタマイズ方法⑭ソースコード表示
- AFFINGER6カスタマイズ方法⑮吹き出し会話の表示
- AFFINGER6カスタマイズ方法⑯ヘッダーカード設定
- AFFINGER6カスタマイズ方法⑰スライドショー設置
- AFFINGER6カスタマイズ方法⑱Twitterカード設定
- AFFINGER6カスタマイズ方法おまけAFFINGER6(アフィンガー6)の評判&レビュー
- まとめ:AFFINGER6(アフィンガー6)のカスタマイズ方法まとめ
AFFINGER6カスタマイズ方法①初期設定
AFFINGER6(アフィンガー6)を導入したらいきなり記事を書くのではなく、最初に行わなければならないのが初期設定です。
最初の内にやっておかないと後々痛い目を見ることになる設定もありますので、記事を書く前に全部済ましておくことをオススメします。
具体的には以下の通り。
AFFINGER6の初期設定概要
- 一般設定
- パーマリンク設定
- Classic Editorを導入
- AFFINGER6管理画面の初期設定
- ASPに登録
- WordPressプラグインの導入
どれもWordPressブログの運営において欠かせない設定です。
初期設定の詳細についてはこちらの記事をご覧ください。
-

AFFINGER6の初期設定の手順【WordPressブログの始め方】
AFFINGER6の初期設定の手順を知りたい! AFFINGER6を購入したけどこの後どうしたらいいんだろう? AFFINGER6を購入後、どんな風に導入・初期設定したらいいのでしょうか? AFFIN ...
更新日:2022年11月28日
AFFINGER6カスタマイズ方法②トップページ作成
アフィンガー6は他のテーマと比べて使用人数が非常に多いため、サイトデザインが被りやすいというデメリットがあります。
そういったリスクを避けるためにも、標準の便利機能を上手に使いながらサイトデザインをオシャレにカスタマイズする必要があるのです。

トップページのカスタマイズ方法についてはこちらの記事をご覧ください。
-

AFFINGER6でオシャレなトップページを作る方法を徹底解説
AFFINGER6でWordPressブログを開設したけどトップページのデザインを変更したい... アフィンガー6の機能を活かしてオシャレなトップページを作成したい! 今回はこんな悩みを解決していきま ...
更新日:2022年11月28日
AFFINGER6カスタマイズ方法③プロフィールカード設定
アフィンガー6ではサイト管理者のプロフィールをサイト内に表示できます。
またプロフィールには「デフォルトデザインのプロフィール」と「カード化したプロフィール」の2種類があります。

デフォルトのプロフィール

カード化したプロフィール
見ての通り「デフォルトのプロフィール」のデザインはオシャレさに欠けるので、多くの人は「カード化したプロフィール」にカスタマイズしています。

プロフィールカードのカスタマイズ方法を詳しく知りたい方はこちらの記事をご覧ください。
-

AFFINGER6でプロフィールカードを作成する方法を解説
AFFINGER6(アフィンガー6)をインストールしたけどプロフィールカードの作り方が分からない 他のAFFINGER6を使っているサイトとプロフィールカードのデザインが違う! 今回はこういった悩みを ...
更新日:2022年11月28日
AFFINGER6カスタマイズ方法④目次設置
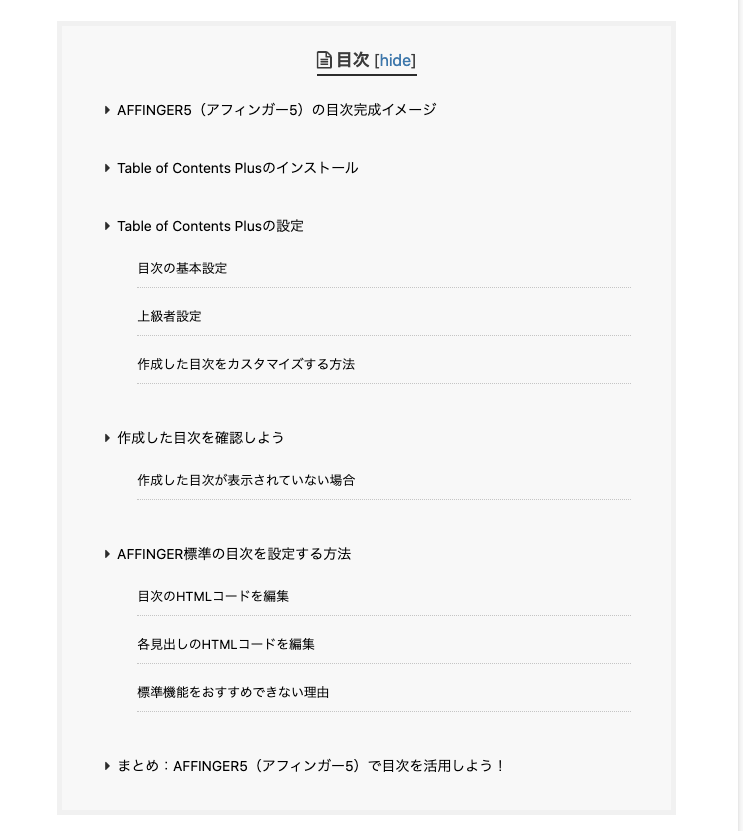
この記事のページ上部にもあると思いますが、アフィンガー6では、簡単な設定を行うだけで全記事に自動で目次を設置することができます。
実際の表示はこんな感じ。

シンプルで見やすい上に、テキストをクリックすれば該当箇所に移動できます。
ちなみにアフィンガー6では「標準機能で目次を設置する方法」と「目次プラグイン(Table of Contents Plus)で目次を設置する方法」の2種類の方法があります。

またいずれの場合でも目次のカラーやアイコン、表示形態をカスタマイズすることができます。
目次の詳しい設置方法についてはこちらの記事をご覧ください。
-

AFFINGER6(アフィンガー6)でオシャレな目次を作成する方法
AFFINGER6で目次を実装できるって本当? WordPressでオシャレな目次を設置する方法を知りたい! 今回はこういった悩みを解決していきます。 ユーザーに記事全体の構造を教えることができる目次 ...
更新日:2022年11月28日
AFFINGER6カスタマイズ方法⑤お問い合わせフォーム作成
お問い合わせフォームは閲覧ユーザーとサイト運営者とのコミュニケーションの役割を持つ非常に重要なページです。

実際Googleアドセンス広告の審査でも「お問い合わせフォームの設置」は合格のための必須項目と言われているほどです。
そしてアフィンガー6では専用のプラグイン「Contact Form 7」を使うことで簡単にお問い合わせフォームを設置できます。
お問い合わせフォームの作成方法・カスタマイズ方法はこちらの記事をご覧ください。
-

AFFINGER6(アフィンガー6)でお問い合わせフォームを設置する簡単な方法
AFFINGER6(アフィンガー6)を使ってお問い合わせフォームを設置したい! WordPressでコンタクトフォームを設置する方法が分からない 今回はこんな疑問にお答えしていきます。 ウェブサイトに ...
更新日:2022年11月28日
AFFINGER6カスタマイズ方法⑥ブログカード作成
アフィンガー6では自サイトの他の記事のリンク(内部リンク)を埋め込むする時、ブログカードとして表示させる標準機能が用意されています。
このブログカードは思わずクリックしたくなるデザインなので、「関連記事」や「おすすめ記事」を埋め込む際には非常に便利な機能です。
閲覧ユーザーにより多くの記事を見てもらうためにもブログカードを導入しておくと良いでしょう。

アフィンガー6での内部リンクや外部リンクのブログカードの設置方法・カスタマイズ手順についてはこちらの記事をご覧ください。
-

AFFINGER6で内部・外部リンクのブログカードを作る方法を解説
AFFINGER6(アフィンガー6)を使ってブログカードを設置したい! 内部リンクのブログカードの設置方法は分かったけど、外部リンクのブログカードの設置方法が分からない... 今回はこんな疑問にお答え ...
更新日:2022年11月28日
AFFINGER6カスタマイズ方法⑦新着・関連記事一覧エリア
アフィンガー6ではトップページや投稿ページに「新着記事一覧」「関連記事一覧」が自動で挿入されます。
こういった他のページの閲覧を促すエリアもサイトのユーザビリティを向上させる要素の1つです。
アフィンガー6ではこうした記事一覧エリアの設置場所や表示内容について細かくカスタマイズできるようになっています。
新着・関連記事一覧エリアのカスタマイズについてはこちらの記事をご覧ください。
-

AFFINGER6で新着記事・関連記事エリアをカスタマイズする方法を解説
AFFINGER6(アフィンガー6)をご使用のみなさん「新着記事」と「関連記事」の設定は行ってますか? 「新着記事」と「関連記事」はユーザビリティを向上させるためにも重要な項目です。 今回はそんな新着 ...
更新日:2022年11月28日
AFFINGER6カスタマイズ方法⑧アイキャッチ画像設定
アフィンガー6ではアイキャッチ画像やサムネイル画像の形状やサイズ、表示形式を自由にカスタマイズすることができます。
具体的にはこんな感じ。
- 丸みを加える
- 正方形にする
- サイズを大きくする
- フルサイズにする
- ポラロイド風にする
アイキャッチ画像はその記事の概要を伝える重要な要素です。
よりクリックしたくなるように工夫していきましょう。
アフィンガー6でアイキャッチ画像をカスタマイズする方法はこちらの記事をご覧ください。
-

AFFINGER6でアイキャッチ画像を設定する方法をご紹介
AFFINGER6(アフィンガー6)を使い始めの人によくある悩みとして アイキャッチ画像を設定する方法が分からない 一覧ページでアイキャッチ画像を表示させる方法がわからない などが挙げられます。 そこ ...
更新日:2022年11月28日
AFFINGER6カスタマイズ方法⑨おすすめ記事一覧エリア
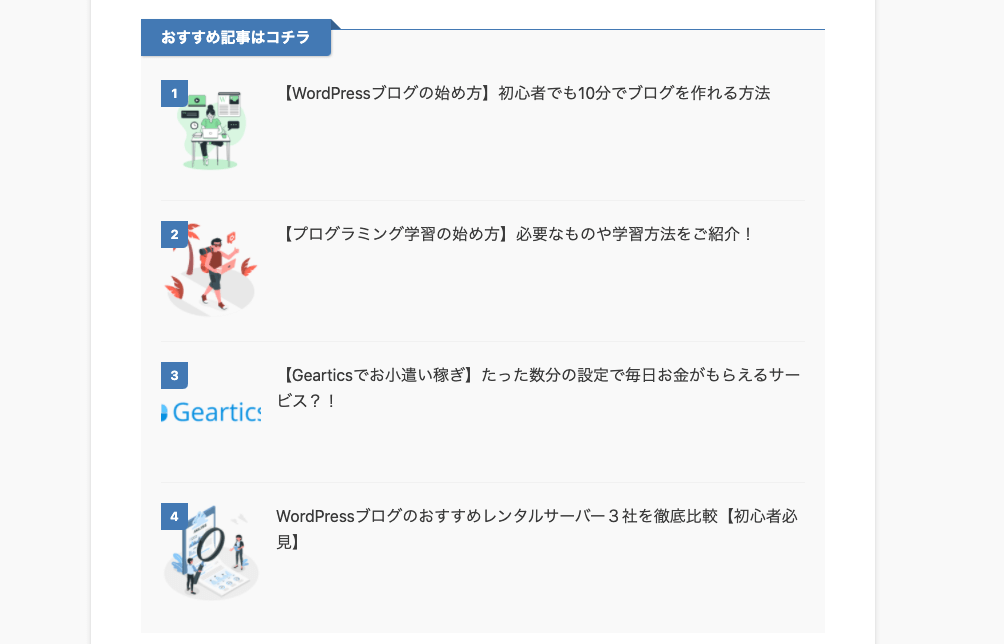
当ブログの右側のサイドバーにもあるように、アフィンガー6ではおすすめ記事一覧エリアをサイドバーや投稿記事下など好きな場所に設置することができます。
実際の表示はこんな感じ。

どの記事をおすすめとして紹介するか、どの記事(投稿記事 or 固定ページ)のどこ(サイドバー or 記事上・下)に設置するか、といった細かいカスタマイズができるのでぜひ設置しておきましょう。
おすすめ記事一覧の作成手順はこちらをご覧ください。
-

AFFINGER6でおすすめ記事一覧をカンタンに表示する方法を解説
AFFINGER6(アフィンガー6)にはおすすめ記事を表示できる機能があるのをご存知ですか? 通常WordPressでおすすめ記事一覧を表示するには専用のプラグインを入れて、設定をしていく必要がありま ...
更新日:2022年11月28日
AFFINGER6カスタマイズ方法⑩人気記事の表示
WordPressでは専用のプラグイン「WordPress Popular Posts」を使うことで閲覧数順の記事ランキングを挿入できます。
アフィンガー6では人気記事ランキングを設置する機能が用意されていないので、プラグインを使う形になります。

WordPress Popular Postsを使った人気記事ランキングの挿入はこちらをご覧ください。
-

AFFINGER6で人気記事を表示する方法【WordPress Popular Posts】
「AFFINGER6(アフィンガー6)で人気記事一覧を表示したい!」 ブログやウェブサイトにおいて人気記事一覧はとても大切です。 ですが残念なことに、AFFINGER6(アフィンガー6)には人気記事一 ...
更新日:2022年11月28日
AFFINGER6カスタマイズ方法⑪ランキング作成
商品紹介記事やレビュー記事に欠かせないのがランキング機能です。
アフィンガー6では必要項目を設定するだけで、誰でもカンタンにランキングを作成できます。
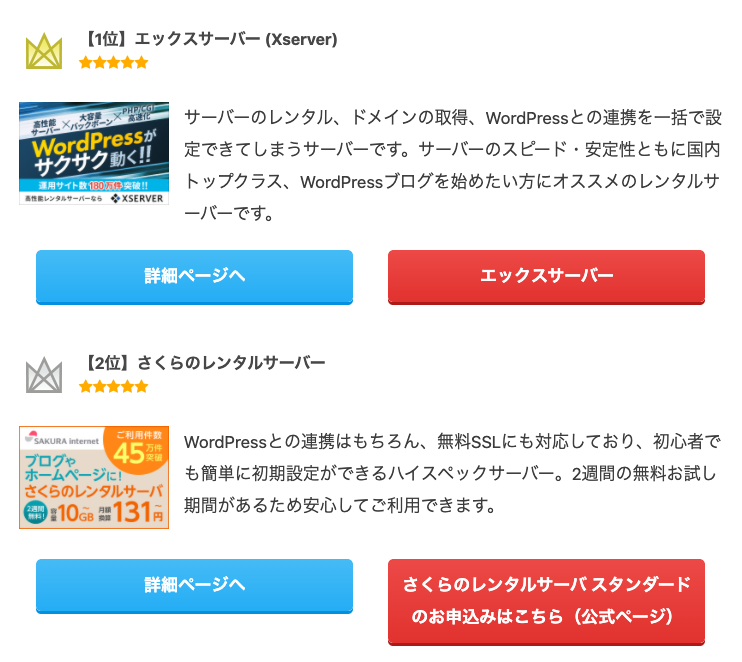
実際の表示はこんな感じ。

無料版では3位までのランキングを1パターンしか登録できませんが、収益化を目指すアフィリエイターには十分便利な機能と言えるでしょう。
アフィンガー6でランキングを作成する方法についてはこちらの記事をご覧ください。
-

AFFINGER6(アフィンガー6)でランキングを作成する方法
「記事の中におすすめ商品のランキングを表示したい!」 「AFFINGER6(アフィンガー6)でランキングを表示できるって本当?」 今回はこんな疑問を解決していきます。 AFFINGER6(アフィンガー ...
更新日:2022年11月28日
-

AFFINGER6でランキングが表示されない時の対処法5選
「AFFINGER6でランキングを設定したいのに表示されない」 「今まで表示されていたランキングが表示されなくなった」 AFFINGER6(アフィンガー6)の便利機能のひとつであるランキング機能ですが ...
更新日:2023年12月16日
AFFINGER6カスタマイズ方法⑫コピーライト変更
アフィンガー6を導入すると、フッターのコピーライト部分に「Powered by AFFINGER6」というコピーライトが表記されます。

これでは使用テーマが堂々と書かれていて恥ずかしいですね。
このコピーライトをカスタマイズするには「AFFINGER6専用の無料プラグイン「クレジット削除プラグイン」を用いる」あるいは「直接ソースコードを編集する」ことで対応できます。
アフィンガー6のコピーライトを変更する方法についてはこちらの記事をご覧ください。
-

AFFINGER6でコピーライトを変更する2つの方法をご紹介
AFFINGER6(アフィンガー6)を導入するとフッターのコピーライトに「Powered by AFFINGER6」というクレジットが表記されます。 これでは使用テーマが堂々と書かれていて恥ずかしいで ...
更新日:2023年12月16日
AFFINGER6カスタマイズ方法⑬アドセンス広告設置
初心者ブロガーの大きな目標の1つとして「Googleアドセンス広告の設置」があります。
アフィンガー6なら誰でもカンタンにアドセンス広告をサイト内の好きな場所に配置することができます。
設置場所の例としては以下の通り。
- 各ページの下
- n番目の見出し下
- サイドバー
- ヘッダー・フッター
- 記事一覧(インフィード広告)

アフィンガー6でのアドセンス広告の設置手順については以下の記事をご覧ください。
-

AFFINGER6でアドセンス審査用コードを設定する方法
「アドセンス審査をするにあたって審査用コードを設置する方法が分からない」 「AFFINGER6ならカンタンに審査用コードを貼り付けできるって聞いたけど本当?」 今回はそんな疑問に答えるため、AFFIN ...
更新日:2022年11月28日
-

AFFINGER6でアドセンス広告を記事下に設置する方法
「アドセンス広告審査に合格したから早速設置したい!」 「AFFINGER6(アフィンガー6)でアドセンス広告の設置方法を知りたい」 そんな方に向けて、今回はAFFINGER6(アフィンガー6)の便利機 ...
更新日:2023年12月16日
-

AFFINGER6でアドセンス広告をn番目の見出し前に設置する方法
アドセンス広告を特定の見出しの前に設置したい! AFFINGER6(アフィンガー6)を使って様々な方法でアドセンス広告を設置したい! 今回はそんな方たちに向けてAFFINGER6(アフィンガー6)の便 ...
更新日:2023年12月16日
-

AFFINGER6でアドセンス広告をサイドバーに設置する方法
「アドセンス広告をサイドバーに設置したい!」 「AFFINGER6(アフィンガー6)を使ってアドセンス広告を設置したい!」 今回はAFFINGER6(アフィンガー6)でアドセンス広告をサイドバーに設置 ...
更新日:2023年12月16日
-

AFFINGER6でインフィード広告を設置する方法
AFFINGER6で記事一覧の部分に広告を上手に設置したい! Googleアドセンスのインフィード広告を設定する方法を知りたい! 今回はAFFINGER6(アフィンガー6)でGoogleアドセンスのイ ...
更新日:2023年12月16日
アドセンス合格を目指している方はこちらの記事もおすすめ!
-

Googleアドセンス審査の10個の対策ポイントを徹底解説
そろそろGoogleアドセンス審査を申し込もうかな... でもどんな対策をしたらいいんだろう? Googleアドセンス審査に落ちてしまった... しっかり対策したはずなのにおかしい泣 ブログを始めたて ...
更新日:2023年12月16日
AFFINGER6カスタマイズ方法⑭ソースコード表示
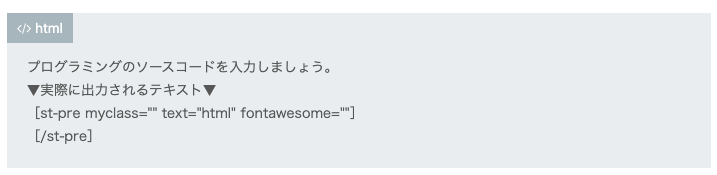
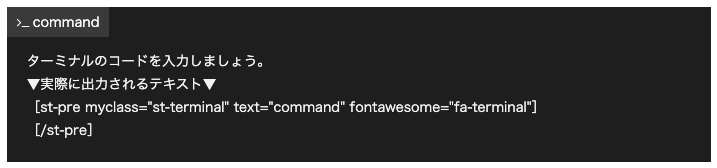
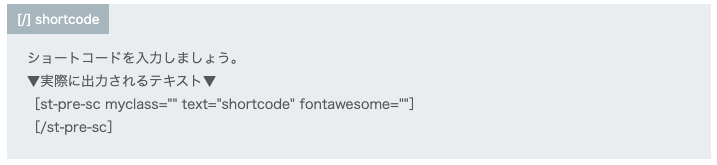
アフィンガー6ではショートコードやプログラミングコードをオシャレに見やすく挿入することができます。
プログラミングコード、ターミナルコード、ショートコードの3種類のデザインが用意されており、どれも良いビジュアルとなっています。
実際の表示はこんな感じ。



ブログ運営やプログラミングの解説ブログを運営している方には欠かせない機能といえます。
アフィンガー6でソースコードを挿入する方法についてはこちらの記事をご覧ください。
-

AFFINGER6でソースコードを表示させる2つの方法
「AFFINGER6でソースコードを綺麗に表示させたい」 「コピペできるショートコードの表示方法がわからない!」 WordPressブログを運営する上で、ショートコードやソースコードを表示させる機会は ...
更新日:2023年12月16日
アフィンガーの標準機能ではなくWordPressプラグインを使ってソースコードを表示させたい方はこちらの記事がオススメです。
-

WordPressでソースコードを表示するプラグイン「Highlighting Code Block」の使い方や設定方法をご紹介
WordPressにソースコードを埋め込みたい! WordPressの記事内にプログラムのソースコードを埋め込むおすすめのプラグインを知りたい! 今回はこういった悩みを解決していきます。 技術系やIT ...
更新日:2023年2月18日
AFFINGER6カスタマイズ方法⑮吹き出し会話の表示
アフィンガー6ではコンテンツの内容を分かりやすくするために、画像アイコン付きの吹き出し会話を挿入できます。


アフィンガーでは全部で8種類のアイコンを登録できるだけでなく
- 吹き出しの色変更
- 枠線の有無
- 角丸設定
- アイコンに動きを加える
といった風に様々なカスタマイズ項目も用意されています。
アフィンガーでの吹き出し会話の設定手順についてはこちらの記事をご覧ください。
-

AFFINGER6で吹き出し会話を実装する方法
AFFINGERで吹き出し会話を表示させる方法を知りたい! AFFINGER6の吹き出し会話をカスタマイズさせる方法を知りたい! 今回はこんな疑問にお答えしていきます! ブログを運営する上で欠かせない ...
更新日:2023年12月16日
AFFINGER6カスタマイズ方法⑯ヘッダーカード設定
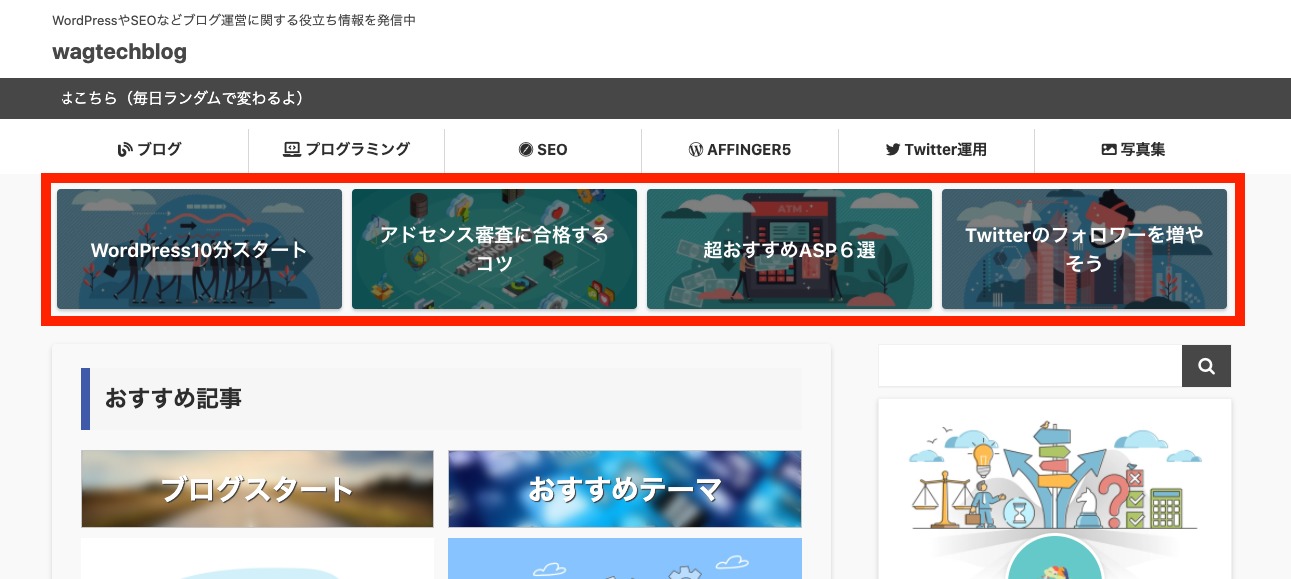
アフィンガー6ではヘッダー部分に、リンクが付与されたカード「ヘッダーカード」を実装することができます。
実際の表示はこんな感じ。

ヘッダーカードはページ上部にあるため目に止まりやすく、見てほしい記事を紹介するのに最適な機能です。
またヘッダーカードの画像の見え方や角丸設定、高さや表示形態などのカスタマイズも搭載されているのでお好みで設定してみましょう。
ヘッダーカードの表示方法・カスタマイズ方法についてはこちらの記事をご覧ください。
-

AFFINGER6でヘッダーカードを表示させる方法
AFFINGERでヘッダーカードを設定する方法を知りたい! AFFINGER6でヘッダーカードをカスタマイズする方法を知りたい! 今回はこんな疑問にお答えしていきます! AFFINGER6のデザイン上 ...
更新日:2023年12月16日
AFFINGER6カスタマイズ方法⑰スライドショー設置
一般的なWordPressテーマでは専用のプラグインが必要なのですが、アフィンガー6では標準機能を使うだけでオシャレなスライドショーをサイト内の好きな場所に設置することができます。
実際の表示はこんな感じ。

スライドショーのショートコードを使えば、トップページや記事ページ、ヘッダーやサイドバーなどサイト内の至る所に設置できます。
またスライドする内容やスライドのスピード、移動の向きなどの細かいカスタマイズ調整も可能です。
スライドショーの設置方法についてはこちらの記事をご覧ください。
-

AFFINGER6でスライドショーを設置する方法
AFFINGERでスライドショーを設置する方法を知りたい! AFFINGER6でスライドショーをカスタマイズする方法を知りたい! 今回はこんな疑問にお答えしていきます! AFFINGER6のデザイン上 ...
更新日:2022年11月28日
AFFINGER6カスタマイズ方法⑱Twitterカード設定
通常WordPressブログの記事をTwitterでシェアすると小さなカードが表示されるのですが、アフィンガー6ではSNS設定を行うことで、Twitterでシェアした時のカードサイズを大きくできます。
▼実際の表示はこんな感じ▼

Summaryカード

大きな画像付きのSummaryカード
Twitterカードはサイズが大きいほうが認識されやすいですし、クリック率も上がると言われています。
アフィンガー6のTwitter設定についてはこちらの記事をご覧ください。
-

AFFINGER6でTwitterカードを設定する方法【更新したカードの確認方法も】
AFFINGER6でTwitterカードを設定する方法を知りたい! Twitterで記事をシェアしてもカードが小さくて困ってる... ブログやウェブサイトを運営する人にとって、集客に欠かせないのがツイ ...
更新日:2023年12月16日
AFFINGER6カスタマイズ方法おまけAFFINGER6(アフィンガー6)の評判&レビュー
最後におまけとしてアフィンガー6の評判&レビューの記事をご紹介しておきます。
アフィンガー6の実際の口コミや、私が実際に使用して感じたメリット・デメリットなどを詳しく解説しております。
アフィンガー6の購入を考えている方はぜひご覧ください。
-

AFFINGER6(アフィンガー)の評判・口コミ【使い方・始め方も解説】
AFFINGER6(アフィンガー)ってどんなWordPressテーマなんだろう?評判や口コミを知りたい! AFFINGER6(アフィンガー)を購入したいけどどこか不安だな... 使い方や始め方も知って ...
更新日:2023年12月16日
まとめ:AFFINGER6(アフィンガー6)のカスタマイズ方法まとめ

最後に今回紹介したAFFINGER6(アフィンガー6)のカスタマイズ方法のまとめを確認しておきましょう。
今回紹介するAFFINGER6(アフィンガー6)のカスタマイズ方法まとめ
今回は超人気のWordPressテーマ「AFFINGER6」のカスタマイズ方法を18個ご紹介しました。
AFFINGER6(アフィンガー6)はSEO対策・デザイン性・収益面などあらゆる面で優れた万能WordPressテーマです。

カスタマイズに注力しすぎると記事作成に手が回らなくなってしまい、アクセスが伸び悩んでしまうことがあります。
一番大事なのはコンテンツ作成ということを忘れずに、記事作成とカスタマイズの力加減には十分注意しましょう。
AFFINGER6の購入からインストールまでの手順はこちら!
-

AFFINGER6の購入方法からインストールまでの手順を徹底解説
AFFINGER6の購入方法やダウンロードの手順が不安! WordPressテーマのインストール方法が分からない!! AFFINGER6(アフィンガー6)の公式サイトは情報量が多くて複雑なため、どこか ...
更新日:2023年10月4日
AFFINGER6の初期設定まとめはこちらがオススメです!
-

AFFINGER6の初期設定の手順【WordPressブログの始め方】
AFFINGER6の初期設定の手順を知りたい! AFFINGER6を購入したけどこの後どうしたらいいんだろう? AFFINGER6を購入後、どんな風に導入・初期設定したらいいのでしょうか? AFFIN ...
更新日:2022年11月28日
もしも分からない部分があればお問い合わせフォームで質問して頂ければすぐに返信致します。
今サイトではこれからもウェブサイト運営に関する有益な情報をたくさん発信していきたいと思っていますので応援よろしくお願いします!
\今なら当サイト限定の豪華特典付き/
当ブログのボタンからAFFINGER6を購入すると...?
当ブログからAFFINGER6を購入していただくと初心者ブロガーには嬉しい豪華特典が盛りだくさん!
【厳選】愛用WordPressプラグインリスト25選
特化型サイトの構築方法を徹底解説したPDFデータ
ドメインパワーの上げ方を解説したPDFデータ
被リンクSEO施策を解説したPDFデータ
【AFFINGER6公式特典】5000円相当の有料プラグイン「STINGERタグ管理プラグイン」を無料プレゼント
これら5つの特典が全部ついてきます!
特典に興味を持ってくださった方は、当サイトに設置してある「AFFINGER6の詳細を見る」または「AFFINGER6を購入する」と書かれた緑色のボタンよりテーマを購入していただくと、特典付きのファイルがダウンロードできます。