今回はこんな疑問を解決していきます。
AFFINGER6(アフィンガー6)では標準でランキングを表示させる機能が備わっているため、誰でもカンタンにおしゃれなランキングを作成できます。
「お気に入りの商品レビュー」や「アフィリエイトでの商品比較」をしたい方にはもってこいの機能です!
この記事でわかること
- AFFINGER6(アフィンガー6)のランクング完成図
- AFFINGER6(アフィンガー6)でランクングを作成する方法
- AFFINGER6(アフィンガー6)でランキングを設置する方法
- ランキング管理の注意点
当サイトではプログラミングやWebサイト運営に関する記事を毎日投稿しています。
他の記事も合わせて読んでいただけると嬉しいです。![]()
\今なら当サイト限定の豪華特典付き/
目次
AFFINGER6(アフィンガー6)のランクング完成図
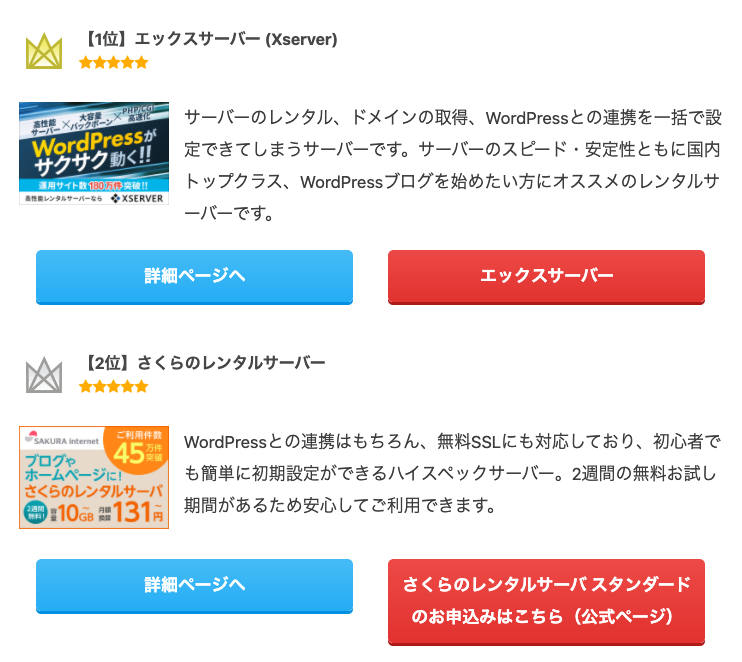
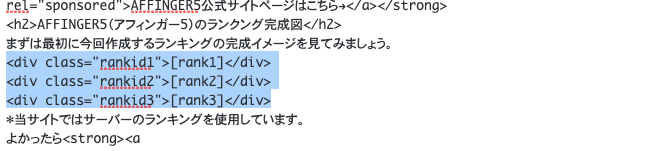
まずは最初に今回作成するランキングの完成イメージを見てみましょう。

見ての通り見やすくて分かりやすい最強のランキングをプラグインを使わずに作成できます。
それでは作成手順を紹介していきます。
ランキング作成に必要なものを揃えよう

まずはランキングに必要なものを揃えます。
ランキング作成には以下のものが必要です。
ランキング作成に必要なもの
- バナー画像のコード
- ボタンのリンク先のコード
アフィリエイトをご利用の方は、各サービスの取引プロジェクトから用意できるはずです。
それぞれのコードを用意できたら次はランキングの作成をしていきます。
-

【厳選】初心者でも稼げるアフィリエイトASP9社を大公開
ブログを開始してしばらく経つので、アフィリエイトにも手を出してみたい!どんなASPに登録したらいいんだろう?? 今回はこんな疑問にお答えしていきます! ブログ初心者の方がひとりでアフィリエイトASPを ...
更新日:2023年12月16日
AFFINGER6(アフィンガー6)でランクングを作成する方法

AFFINGER6では標準でランキング機能の設定を行えます。
WordPress管理画面の左側のサイドバーの下の方にある「ランキング管理」というメニューに移動しましょう。
作成手順①ランキング基本設定

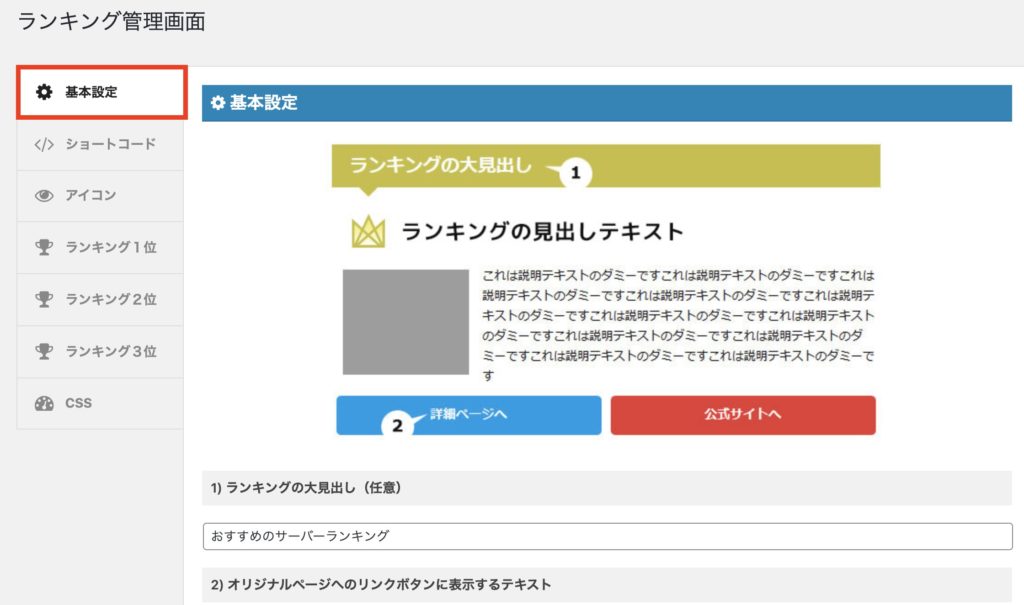
まず最初に一番上の「基本設定」メニューを選択しましょう。
ここではランキング作成にあたって必要な設定をおこないます。
各項目の概要は以下のようになります。
| ランキングの大見出し(任意) | ランキングの一番上に表示される大見出しの文言を任意で設定できます |
| オリジナルページへのリンクボタンに表示するテキスト | オリジナルページに移動するボタン(左のボタン)に表示する文言を設定できます |
| ランキング全体の説明 | 大見出しとランキング一覧との間に表示する文字を任意で設定できます |
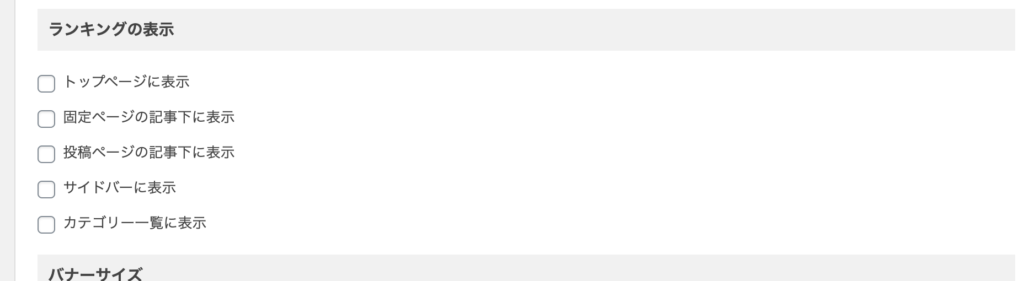
| ランキングの表示 | ランキングをどこに配置するか選択できます (後で詳しく解説) |
| バナーサイズ | バナーサイズを大きく出来ます |
| 演出 | ボタンに光る演出を追加できます(超オススメ!) |
それぞれお好みに合わせて設定してみてください。
設定が完了したら保存ボタンを押して変更を保存しましょう。
おすすめポイント
「ボタンに光る演出を追加」は超オススメです。
ボタンに光る演出を加えると、ボタンのクリック率が格段に上がります。
アフィリエイトで成果を出したい方にはオススメの機能です。
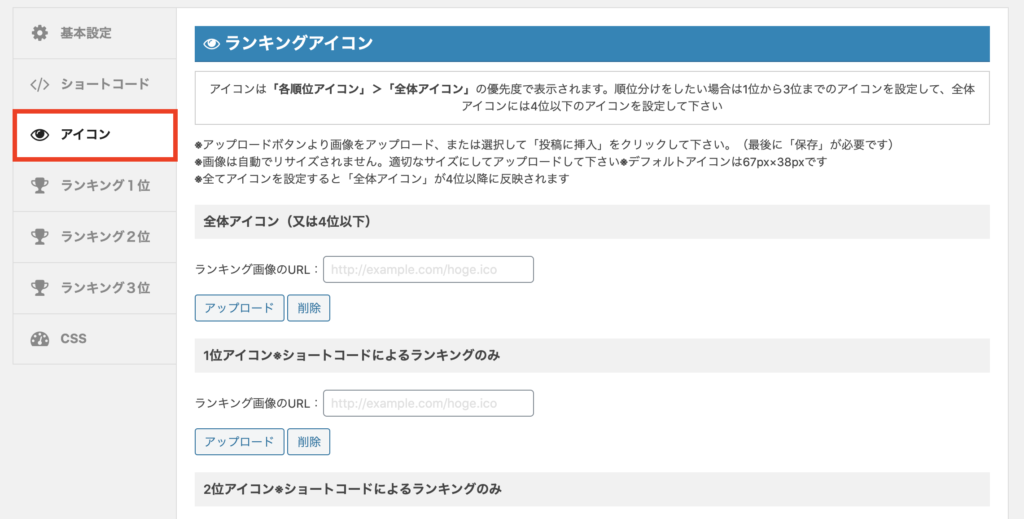
作成手順②アイコン設定

アイコン設定は各順位のランキングのアイコンをオリジナル画像にしたい時に使う設定です。
標準の王冠マークを変更したい方は画像をアップロードしましょう。
類似画像はWINGユーザー専用マニュアルからダウンロードできますのでそちらの画像も利用してみると良いでしょう。
※AFFINGER6購入者限定です。
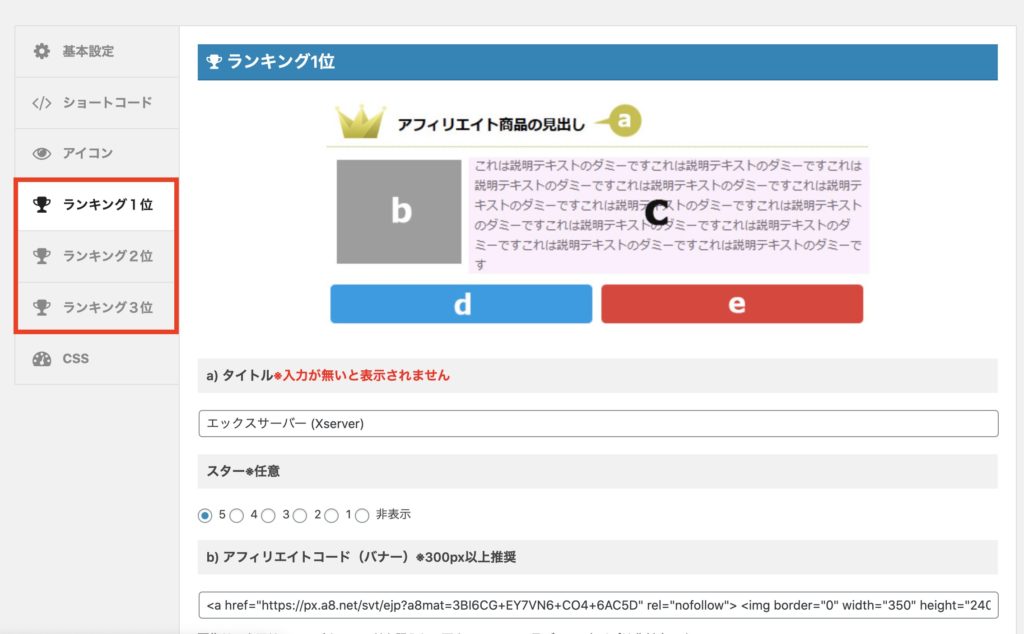
作成手順③順位設定
次にランキングの順位ごとの設定をしていきます。

順位設定は上画像のように1〜3位でメニューが分かれています。
各メニューではアフィリエイトコードや詳細コードの設定ができます。
各項目の概要は以下のようになります。
| タイトル | 各順位のタイトル(商品名)を設定します |
| スター | 5段階評価を任意で設定できます |
| アフィリエイトコード(バナー) | アフィリエイトコードをそのまま貼り付けることで、バナー画像を設定できます |
| アフィリエイトコード(テキスト) | アフィリエイトコードをそのまま貼り付けることで、テキストリンクを設定できます |
| 説明 | 各順位の商品の説明を設定します。 長さとしては3~5文程度がオススメです。 |
| 詳細ページへのリンクURL | 詳細ページのリンク先を設定します。 何も書かないと詳細ボタンは表示されず、アフィリエイトボタンのみが表示されます |
| nofollowを設定する | 詳細ページのリンク先に対して設定できます |
これらの項目を1~3位すべてに設定しましょう。
設定が完了したら保存ボタンを押して変更を保存しましょう。
おすすめポイント
バナー画像は宣伝文句の少ない画像を選びましょう。
宣伝文字が多いと広告感が強くなってしまい、ユーザーは見る気を無くしてしまいます。
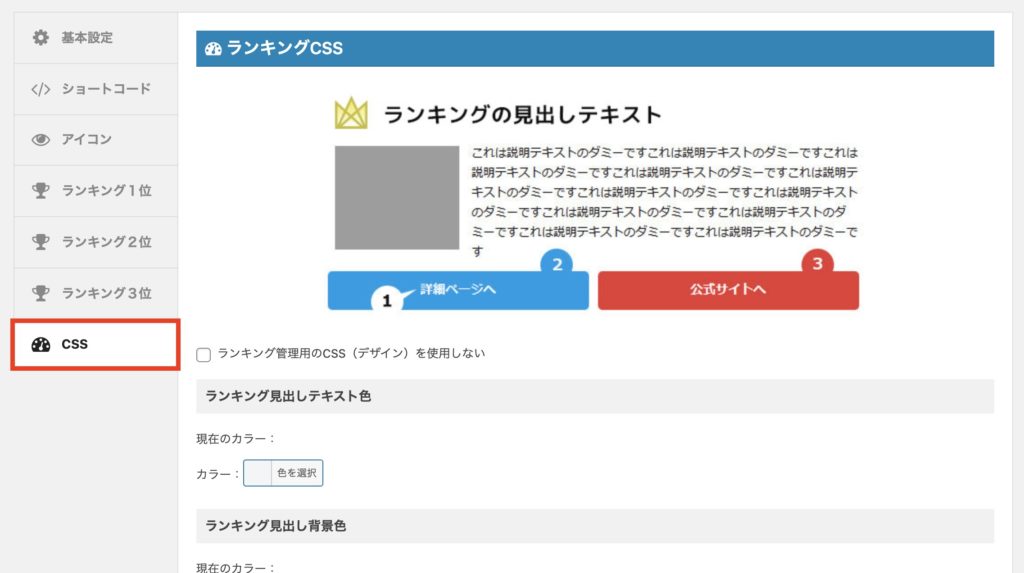
作成手順④ランキングCSS設定

ランキングCSSでは文字色や背景色をカスタマイズできます。
カスタマイズできるボタンの色は以下のとおりです。
- ランキング見出しテキスト色
- ランキング見出しテキスト背景色
- ランキング見出しボーダー色
- リンク文字カラー
- オリジナルリンク背景色(上・下・シャドウ・グラデーション)
- ランキングタイトル吹き出し背景色
- ランキング総タイトル文字色
- ランキング一覧背景色
それぞれお好みに合わせて設定してみてください。
設定が完了したら保存ボタンを押して変更を保存しましょう。
※当サイトでは標準のカラーがサイトの色合いとマッチしていると感じたので、カラー設定を変更していません。
おすすめポイント
色をカスタマイズしすぎるとカラーバランスが崩れて見栄えが悪くなることがあります。
むやみに色を変えすぎないようにしましょう。
これでランキングの設定は完了です!
次は作成したランキングを設置していきます。
AFFINGER6で作成したランクングを設置しよう

作成したランキングは主に3種類の方法で設置できます。
それぞれの違いを確認しながら設置してみてください!
設置手順1. 記事に設置
まず1つ目は投稿記事に設置する方法です。
この方法は、記事エディタにショートコードを埋め込むことで設置できます。

このように、たったの3行で設置ができます。
さすがAFFINGER6ですね!
実際のコード(コピー可)
<div class="rankid1">[rank1]</div>
<div class="rankid2">[rank2]</div>
<div class="rankid3">[rank3]</div>
※divタグを消すと1~3位まで王冠の色が同じになります。
HTMLコードを書きますので、ビジュアルタブではなくテキストタブから入力しましょう。
設置手順2. サイドバーや記事下に設置
2つ目はサイドバーや記事下といったサブコンテンツに設置する方法です。
先程も少し触れましたが、WordPress管理画面から「ランキング管理」→「基本設定」メニューから設定できます。

上画面のように「ランキングの表示」という項目がありますので、ランキングを表示したい場所にチェックを入れましょう。
ここでは、サイドバーのどこに設置するかは指定できません。
「サイドバーの一番上」「カテゴリ一覧とアーカイブの間」といったように細い位置を設定するにはウィジェットから設定する必要があります。
設置手順3. ウィジェットで細かく配置
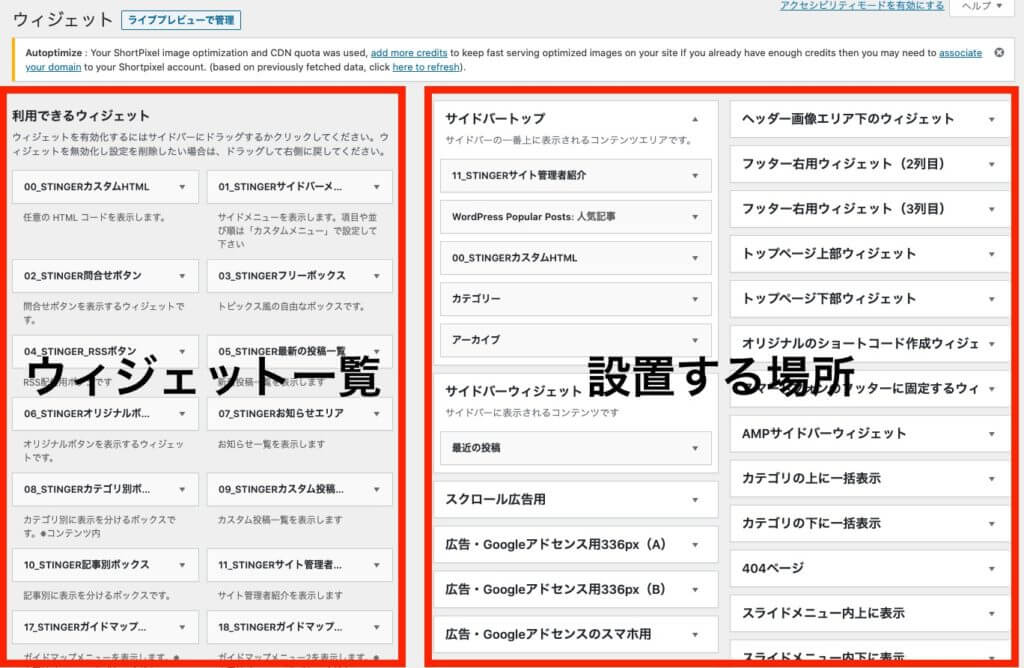
設置位置を細かく指定したい時はウィジェット機能を使います。
まずはWordPress管理画面から「外観」→「ウィジェット」に移動しましょう。

このようにウィジェットでは左側がウィジェット一覧、右側が設置場所に分かれています。
標準でランキングを設置するウィジェットは用意されていませんので、「カスタムHTML」にランキング作成のコードを書いて実装します。
ウィジェット一覧の左上に「00_STINGERカスタムHTML」というボックスがありますので設置したい場所にドラッグしてあげましょう。
※サイドバーの一番上に設置したい時は「サイドバートップ」にドラッグしましょう。
ドラッグが終わったら、カスタムHTMLの「▼」を押して展開し、エディタ画面にランキング作成のコードを入力します。
実際のコード(コピー可)
<div class="rankid1">[rank1]</div>
<div class="rankid2">[rank2]</div>
<div class="rankid3">[rank3]</div>
※divタグを消すと1~3位まで王冠の色が同じになります。
コードは先程と同じです。
入力が終わったら保存ボタンを押して変更を保存しましょう。
ランキング管理の注意点

続いてAFFINGER6でランキングを管理する際の注意点をご説明します。
作成したランキングをリセットする方法
作成したランキングをリセットしたい時はボタン一つでリセットできます。
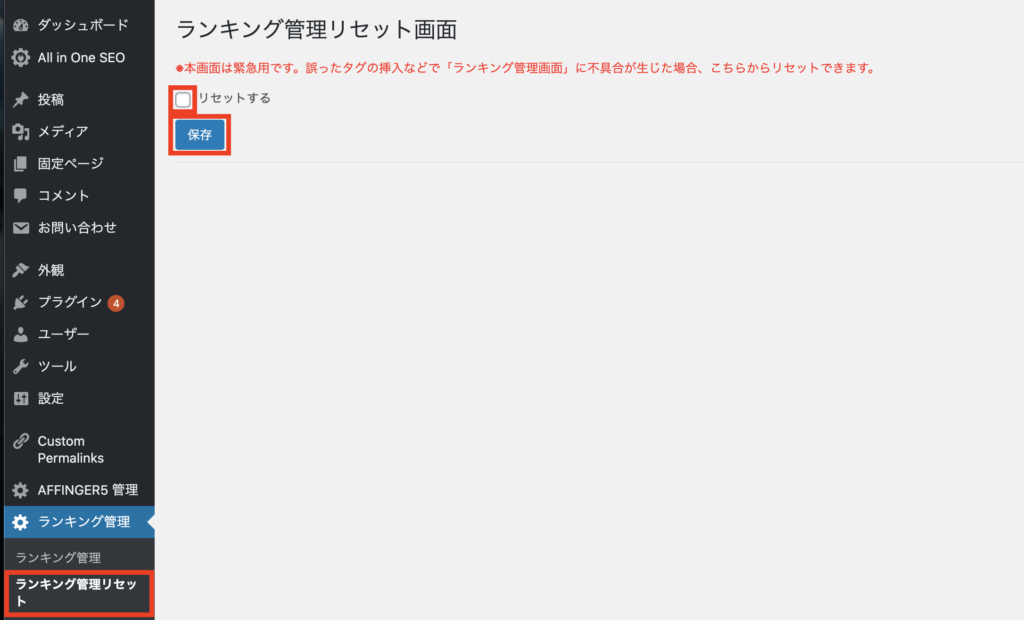
WordPress管理画面から「ランキング管理」→「ランキングリセット」に移動します。

すると上画面が表示されますので「リセットする」にチェックを入れて「保存」を押しましょう。
注意ポイント
リセットすると復元できないので注意しましょう。
複数のランキングを作成する方法
「ランキングを複数用意したい」
「3位以降のランキングも設定したい」
そう思われる方もいるでしょう。
ランキング作成機能を拡張するには現在のAFFINGER6に「AFFINGERタグ管理マネージャー」を新たに購入する必要があります。
AFFINGER6タグ管理マネージャーでは複数種類のランキング作成、10位までの順位作成に対応しています。
「AFFINGERタグ管理マネージャー」は有料です。
コスパを考えながら購入するかどうか判断しましょう。
まとめ:AFFINGER6(アフィンガー6)でランキングを作成する方法【超カンタン!】

まとめ:AFFINGER6(アフィンガー6)でランキングを作成する方法【超カンタン!】
- AFFINGER6のランキング機能を使えばカンタンにオシャレなランキング一覧が作れる
- ランキング機能を拡張したい時はAFFINGER6タグ管理マネージャーを使おう
今回はAFFINGER6(アフィンガー6)でオシャレなランキングを作成する方法について解説しました。
ランキングを作成してクリックしてもらえば、アフィリエイト報酬アップにも繋がります。
AFFINGER6をご使用の方には作らない理由がありません!
わからない部分がある方はお問合せフォームで質問して貰えばすぐに返信します。
今サイトではこれからもウェブサイト運営に関する有益な情報をたくさん発信していきたいと思っていますので応援よろしくお願いします!
AFFINGER6のカスタマイズ方法のまとめはこちら
-

AFFINGER6(アフィンガー6)のカスタマイズ方法まとめ
AFFINGER6のサイトをオリジナルにカスタマイズする方法を知りたい! AFFINGER6をオシャレにカスタマイズしたいけど手順が分からない! 今回はこんな悩みを解決していきます。 AFFINGER ...
更新日:2022年11月28日
\今なら当サイト限定の豪華特典付き/
AFFINGER6関連の記事はこちら
-

AFFINGER6を使ってみた感想【良かった点と悪かった点】
アフィリエイトやアドセンスに特化したテーマとして有名な「AFFINGER6(アフィンガー6)」ですが実際のところどうなのでしょうか? 今回は実際にAFFINGER6(アフィンガー6)を使用してみた感想 ...
更新日:2022年1月13日
-

AFFINGER6で人気記事を表示する方法【WordPress Popular Posts】
「AFFINGER6(アフィンガー6)で人気記事一覧を表示したい!」 ブログやウェブサイトにおいて人気記事一覧はとても大切です。 ですが残念なことに、AFFINGER6(アフィンガー6)には人気記事一 ...
更新日:2022年11月28日
-

AFFINGER6でオシャレなトップページを作る方法を徹底解説
AFFINGER6でWordPressブログを開設したけどトップページのデザインを変更したい... アフィンガー6の機能を活かしてオシャレなトップページを作成したい! 今回はこんな悩みを解決していきま ...
更新日:2022年11月28日
-

AFFINGER6でアイキャッチ画像を設定する方法をご紹介
AFFINGER6(アフィンガー6)を使い始めの人によくある悩みとして アイキャッチ画像を設定する方法が分からない 一覧ページでアイキャッチ画像を表示させる方法がわからない などが挙げられます。 そこ ...
更新日:2022年11月28日