AFFINGER6(アフィンガー6)にはおすすめ記事を表示できる機能があるのをご存知ですか?
通常WordPressでおすすめ記事一覧を表示するには専用のプラグインを入れて、設定をしていく必要があります。
ですがAFFINGER6(アフィンガー6)にはおすすめ記事表示機能が標準で備わっています。
おすすめ記事一覧を設置して、読んで欲しい記事をオススメすることで、閲覧数が増えてコンバージョンが上がる可能性も高くなります。
閲覧数が増えてユーザーの滞在時間が長くなればSEOでもいい評価をもらえることが出来ます。
今回はAFFINGER6(アフィンガー6)を使っておすすめ記事一覧を表示するカンタンな方法をご紹介します!
記事のテーマ
AFFINGER6(アフィンガー6)を使った
- おすすめ記事一覧を設置する方法
- おすすめ記事の設定方法
- 一覧をカスタマイズする手順
当サイトではプログラミングやWebサイト運営に関する記事を毎日投稿しています。
他の記事も合わせて読んでいただけると嬉しいです。![]()
\今なら当サイト限定の豪華特典付き/
目次
AFFINGER6(アフィンガー6)でおすすめ記事一覧を表示する方法
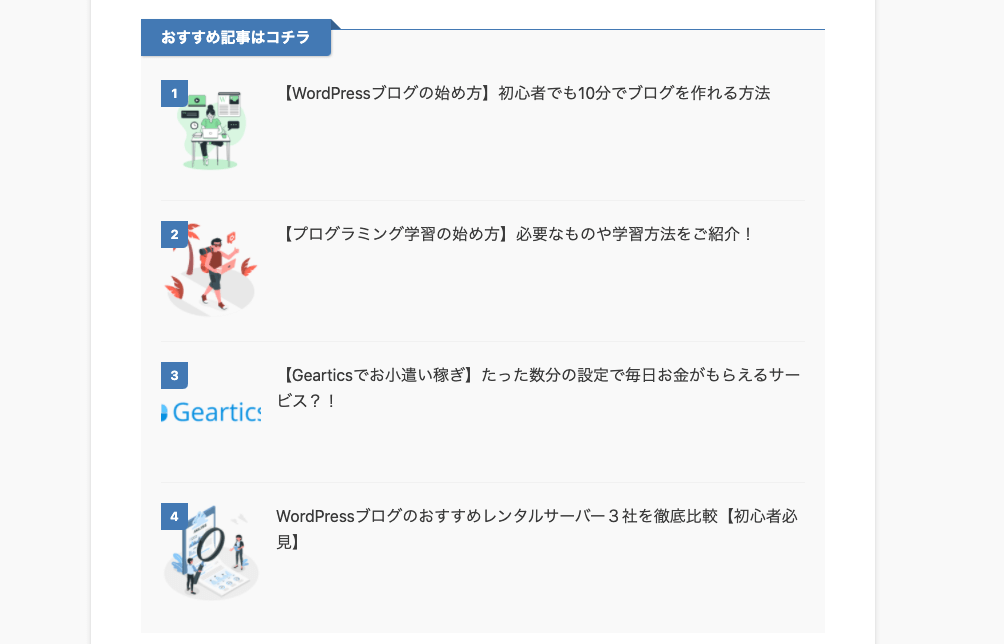
それではAFFINGER6でおすすめ記事一覧を表示する方法をご紹介します。
▼完成形はこちら▼

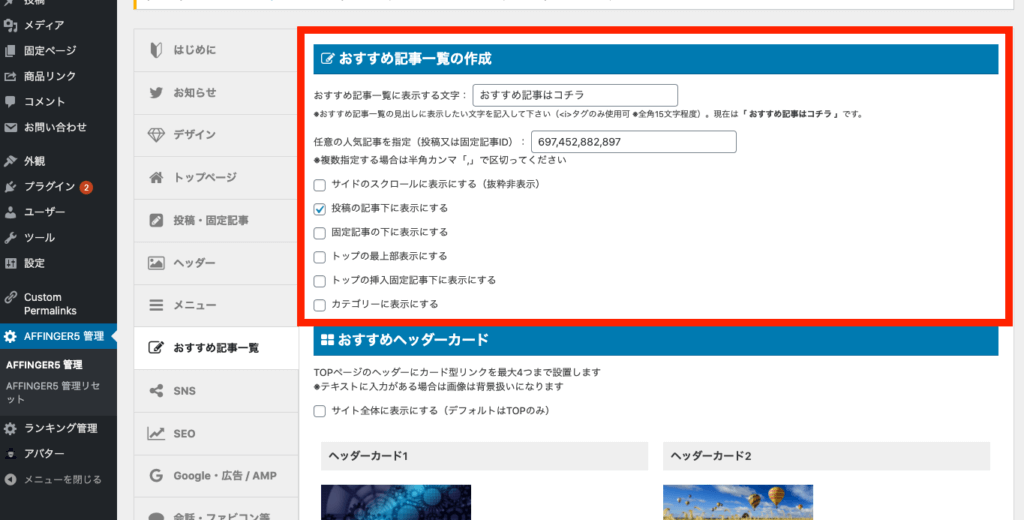
AFFINGER管理画面へ
まずはおすすめ記事に関する設定をします。

上の写真のように、WordPress管理画面から「AFFINGER6管理」→「AFFINGER管理」→「おすすめ記事一覧」に移動しましょう。

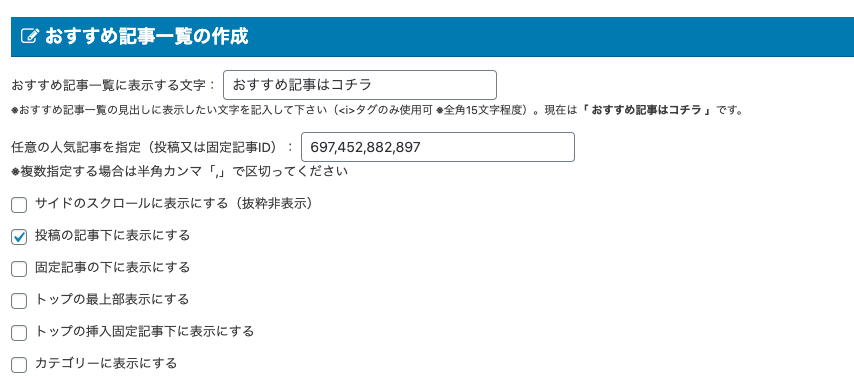
各項目の概要を見ていきましょう。
| おすすめ記事一覧に表示する文字 | おすすめ記事一覧の見出しとなる文言を設定しましょう |
| 任意の人気記事を指定 | 記事IDを入力することで、おすすめ記事として表示したい記事を複数指定できます 記事IDを複数入力する時は「,」(半角)を忘れないようにしましょう |
| サイドのスクロールに表示する | チェックを入れるとサイドバーに表示します |
| 投稿の記事下に表示する | 記事ページの下部に表示します |
| 固定記事の下に表示する | 固定記事の下部に表示します |
| トップの最上部表示にする | トップページの一番上の部分に表示します |
| トップの挿入固定記事下に表示する | トップページの挿入固定記事の下部に表示します |
| カテゴリに表示する | カテゴリページに表示します |
それぞれお好みで設定しましょう。
個人的にはサイドバーや投稿記事下に設置するのがおすすめです。
記事の上部に設置すると見栄えが悪いだけでなく、ユーザーの気をそらすことになるので「直帰率が上がる」「おすすめ記事を見てくれない」といった事態になります。
次に記事IDの調べ方についてご紹介します。
記事IDの調べ方
記事IDの調べ方は2種類あります。
記事IDの調べ方
- 投稿記事一覧に表示されている
- 投稿記事一覧でリンクの上にクリックを乗せると表示される
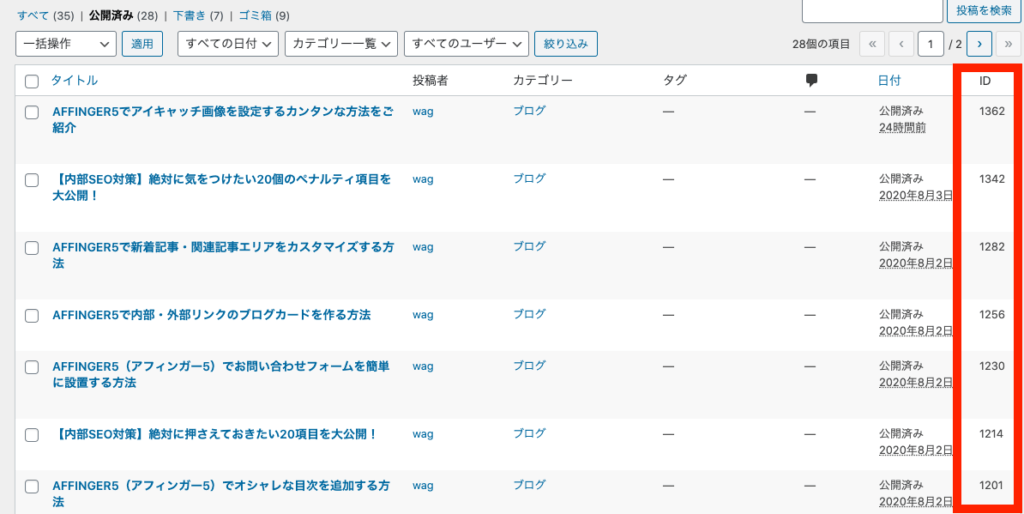
投稿記事一覧に表示されている

投稿一覧を開くと右側に「ID」の列に各記事のIDが書かれています。
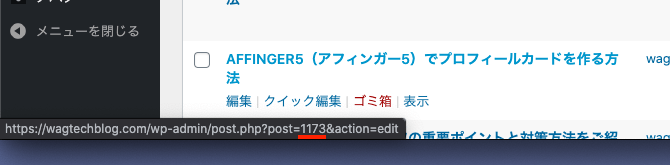
投稿記事一覧でリンクの上にクリックを乗せると表示される

もう一つの方法は、同じく投稿一覧ページでタイトルにマウスを置くと、左下に移動先のリンクが表示されます。
このリンクの「post=〇〇」の部分が記事IDになります。
関連記事
-

AFFINGER6で新着記事・関連記事エリアをカスタマイズする方法を解説
AFFINGER6(アフィンガー6)をご使用のみなさん「新着記事」と「関連記事」の設定は行ってますか? 「新着記事」と「関連記事」はユーザビリティを向上させるためにも重要な項目です。 今回はそんな新着 ...
更新日:2022年11月28日
おすすめ記事一覧をカスタマイズ
オプションカラーから変更
次におすすめ記事一覧のカラーをカスタマイズする方法をご紹介します。
WordPress管理画面から
→ 外観
→ カスタマイズ
→[+]オプションカラー
→ おすすめ記事
に移動しましょう。

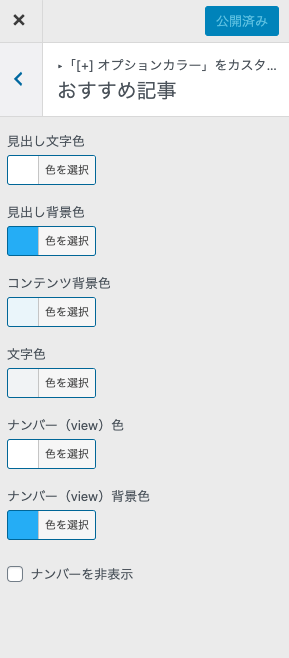
するとこのように見出しの文字色、見出し背景色、コンテンツ背景色などのカラーをオリジナルで設定できます。
それぞれお好みで設定しましょう。
カラー変更が反映されない時の対処法
初期設定でAFFINGER6のメインカラーをオリジナルにした方は、この方法ではカラー変更できません。
追加CSSから直接色を変更しなければなりません。
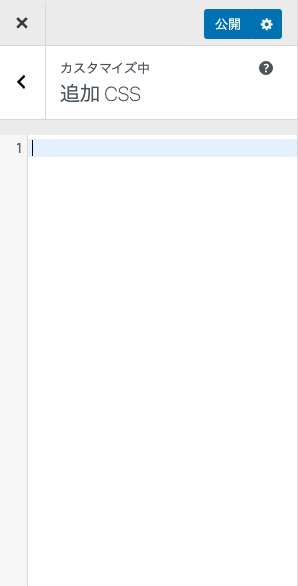
まずはWordPressの管理画面から「外観」→「カスタマイズ」→「追加CSS」に移動しましょう。

上のように「追加CSS」のエディタ画面にCSSのコードを入力することでカラー変更ができます。
以下の一覧から、変更したい部分に合わせてCSSコードを入力しましょう。
見出し文字色
見出し文字色のCSSコード
#content-w .p-entry{
color:#ffffff;
}
見出し背景色
見出し背景色のCSSコード #content-w .post .p-entry
コンテンツ背景色
コンテンツ背景色のCSSコード .pop-box
文字色
文字色のCSSコード
.kanren .clearfix dd h5:not(.st-css-no2) a{
color:#ffffff;
}
ナンバー色
ナンバー色のCSSコード
.poprank-no{
color:#ffffff;
}
ナンバー背景色
ナンバー背景色のCSSコード
.poprank-no{
background:#ffffff;
}
各項目の「#ffffff」の部分を、設定したい色コードにしてください。
すこし手間がかかりますがすぐに慣れますので心配することはありません。
色コードはこちらを参考にしてみてください:WEB色見本 原色大辞典
まとめ:おすすめ記事一覧は重要!

まとめ
- AFFINGER6では簡単におすすめ記事一覧の設定ができる
- 各エリアのカラー設定はカスタマイズor追加CSSからできる
今回はAFFINGER6(アフィンガー6)でおすすめ記事一覧をカンタンに表示する方法について解説しました。
おすすめ記事を設置すればユーザビリティが向上しSEOでいい評価を貰える可能性が高まります。
やっておいて損がない機能ですので、ぜひおすすめ記事一覧を設置してみましょう!
わからない部分がある方はお問合せフォームで質問して貰えばすぐに返信します。
今サイトではこれからもウェブサイト運営に関する有益な情報をたくさん発信していきたいと思っていますので応援よろしくお願いします!
AFFINGER6のカスタマイズ方法のまとめはこちら
-

AFFINGER6(アフィンガー6)のカスタマイズ方法まとめ
AFFINGER6のサイトをオリジナルにカスタマイズする方法を知りたい! AFFINGER6をオシャレにカスタマイズしたいけど手順が分からない! 今回はこんな悩みを解決していきます。 AFFINGER ...
更新日:2022年11月28日
\今なら当サイト限定の豪華特典付き/
AFFINGER6関連の記事はこちら
-

AFFINGER6を使ってみた感想【良かった点と悪かった点】
アフィリエイトやアドセンスに特化したテーマとして有名な「AFFINGER6(アフィンガー6)」ですが実際のところどうなのでしょうか? 今回は実際にAFFINGER6(アフィンガー6)を使用してみた感想 ...
更新日:2022年1月13日
-

AFFINGER6(アフィンガー6)でオシャレな目次を作成する方法
AFFINGER6で目次を実装できるって本当? WordPressでオシャレな目次を設置する方法を知りたい! 今回はこういった悩みを解決していきます。 ユーザーに記事全体の構造を教えることができる目次 ...
更新日:2022年11月28日
-

AFFINGER6(アフィンガー6)でお問い合わせフォームを設置する簡単な方法
AFFINGER6(アフィンガー6)を使ってお問い合わせフォームを設置したい! WordPressでコンタクトフォームを設置する方法が分からない 今回はこんな疑問にお答えしていきます。 ウェブサイトに ...
更新日:2022年11月28日
-

AFFINGER6で内部・外部リンクのブログカードを作る方法を解説
AFFINGER6(アフィンガー6)を使ってブログカードを設置したい! 内部リンクのブログカードの設置方法は分かったけど、外部リンクのブログカードの設置方法が分からない... 今回はこんな疑問にお答え ...
更新日:2022年11月28日