今回はこんな疑問にお答えしていきます!
AFFINGER6ではブログカードや記事一覧エリアを挿入すると、記事の内容を示す抜粋文章が表示されます。
ですが「抜粋文章の文字数を変更したい」「そもそも抜粋文を非表示にしたい」など人によって様々な悩みがあることでしょう。
そこで今回はAFFINGER6で表示される抜粋の表示や文章内容をカスタマイズする方法についてご紹介していきます。
AFFINGER6を導入したての方や購入しようか迷っている方は必見です!
この記事でわかること
- AFFINGER6の抜粋について
- AFFINGER6で抜粋の表示を設定する方法
- AFFINGER6で抜粋文章を設定する方法
当サイトではプログラミングやWebサイト運営に関する記事を毎日投稿しています。
他の記事も合わせてご覧ください。![]()
\今なら当サイト限定の豪華特典付き/
目次
AFFINGER6の抜粋について

まずはAFFINGER6における「抜粋」とは何なのか?どんなメリット・デメリットがあるのか?詳しく見ていきましょう。
AFFINGER6の抜粋とは
そもそも抜粋とは何でしょうか?
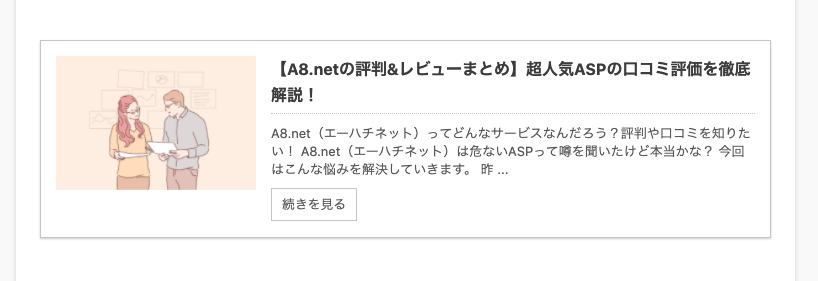
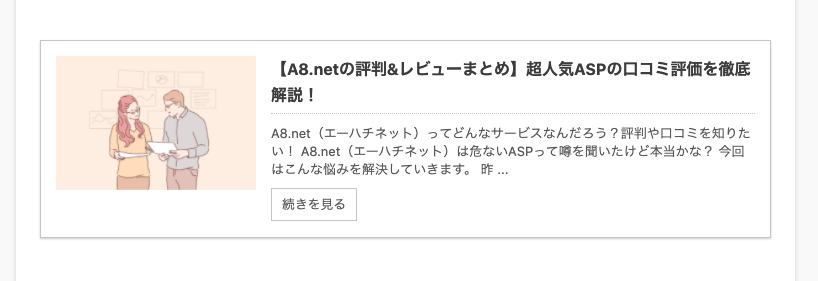
まずは下の画像をご覧ください。

こちらの画像のようにブログカード(記事カード)を挿入した時に表示される記事の内容を示す文章のことを抜粋と言います。
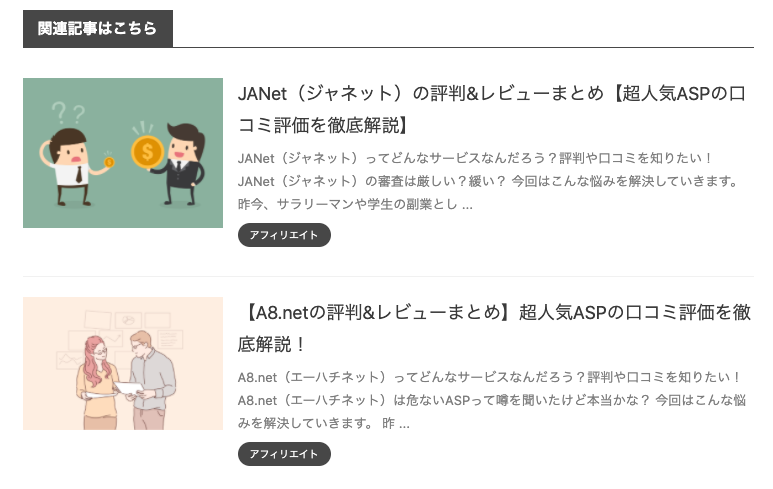
またAFFINGER6ではブログカード(記事カード)だけでなく、記事一覧でも抜粋を表示させることができます。(下の画像)

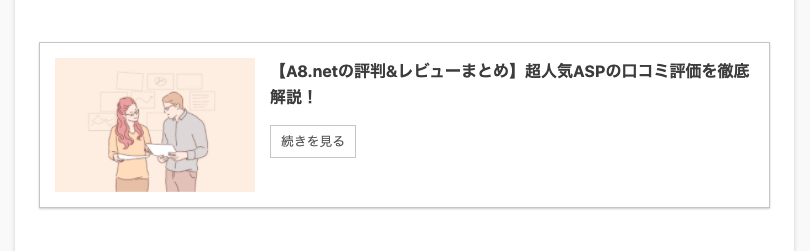
もちろん抜粋が気に入らない方はボタン一つで抜粋を非表示にすることも可能です。



抜粋のメリット・デメリット
ここではブログカード(記事カード)などの抜粋を表示させることのメリットとデメリットをご紹介します。
| 抜粋のメリット | 抜粋のデメリット |
| 記事の内容が伝わりやすい サイト内の文字数が増える 目に止まりやすい | ごちゃごちゃして見にくい 記事と関係の薄い文字数が増える ページ読み込み量が増える |
ご覧のようにメリットもデメリットも等しく存在するので、どちらが良いとは言い切ることはできません。

抜粋はサイトのテイストや自分の感覚に従ってカスタマイズするのが良いでしょう。
AFFINGER6で抜粋の表示を設定する方法

それでは早速、AFFINGER6で抜粋文章を設定する方法を見ていきましょう。
具体的な手順は以下の通りです。
AFFINGER6で抜粋文章を設定する方法
- AFFINGER6管理画面から抜粋設定へ
- 抜粋設定をカスタマイズする
それでは順番に見ていきましょう。
手順① AFFINGER6管理画面から抜粋設定へ
まずはWordPress管理画面を開きましょう。

画像の番号のとおりに
- 画面左のサイドバーからAFFINGER6管理を選択して
- 「デザイン」メニューを選択して
- 抜粋設定のリンクをクリックしましょう。
手順② 抜粋設定をカスタマイズする
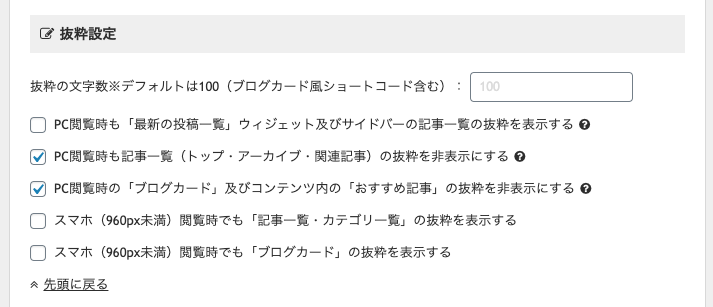
抜粋設定画面に移動すると下画像のように1つの入力欄と5つのチェックボックスがあるはずです。

各項目の概要についてご説明していきます。
抜粋の文字数※デフォルトは100(ブログカード風ショートコード含む)
抜粋に表示させる文字数を設定できます。
何も入力しなかった場合はデフォルトの100文字が表示されます。
ちなみに100文字だとこのくらいの見た目になります。

PC閲覧時も「最新の投稿一覧」ウィジェット及びサイドバーの記事一覧の抜粋を表示する
PUで閲覧した時に「最新記事一覧」や「ウィジェットで挿入した記事一覧」に抜粋を表示させたい時にチェックを入れましょう。
PC閲覧時も記事一覧(トップ・アーカイブ・関連記事)の抜粋を非表示にする
PUで閲覧した時の記事一覧エリアに抜粋を表示させたくない時はチェックを入れましょう。
PC閲覧時の「ブログカード」及びコンテンツ内の「おすすめ記事」の抜粋を非表示にする
PUで閲覧した時のブログカードに抜粋を表示させたくない時はチェックを入れましょう。
スマホ(960px未満)閲覧時でも「記事一覧・カテゴリ一覧」の抜粋を表示する
スマホで閲覧した時に記事一覧エリアに抜粋を表示させたい時はチェックを入れましょう。
スマホ(960px未満)閲覧時でも「ブログカード」の抜粋を表示する
スマホで閲覧した時にブログカードに抜粋を表示させたい時はチェックを入れましょう。
当ブログのようにすべてのブログカードや記事一覧エリアで抜粋を表示させたくない場合は「PC閲覧時も記事一覧(トップ・アーカイブ・関連記事)の抜粋を非表示にする」と「PC閲覧時の「ブログカード」及びコンテンツ内の「おすすめ記事」の抜粋を非表示にする」のみにチェックを入れましょう。
AFFINGER6で抜粋文章を設定する方法

続いては抜粋に表示させる文章を設定する方法をご紹介します。

まずはWordPress管理画面から記事編集画面に移動します。
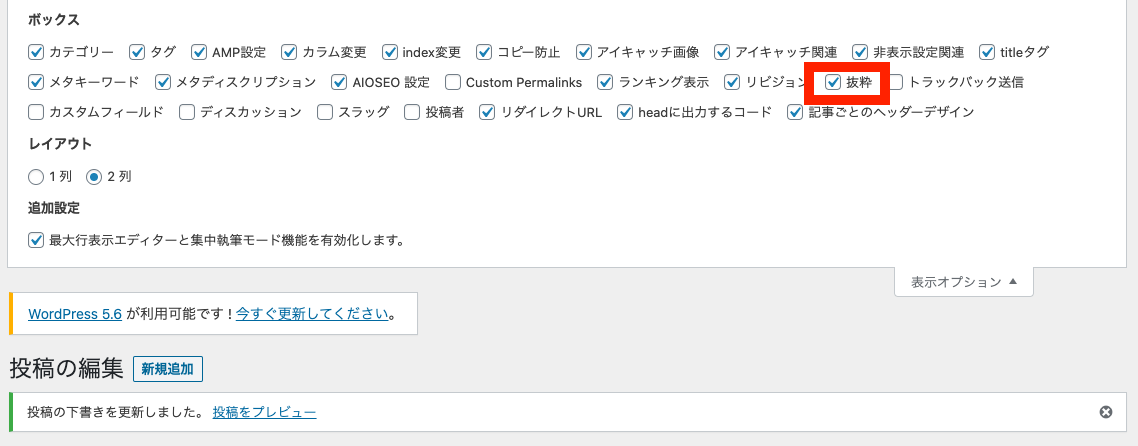
すると画面右上に「表示オプション」と書かれた白いメニューがありますので、展開しましょう。

ご覧のように表示させるオプションがありますので「抜粋」にチェックを入れます。

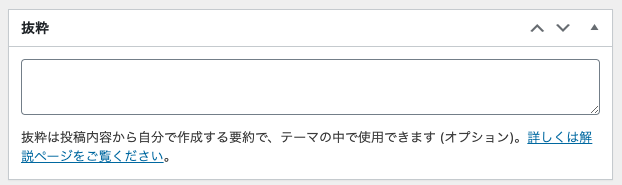
そうしたらページ下部にスクロールすると「抜粋」と書かれた入力ボックスが表示されているはずです。
ここに入力した文章が抜粋として反映されるのです。
ここで入力した抜粋は何文字だろうと全文表示されます。先程のAFFINGER6の抜粋設定で設定した文字数はあくまでも抜粋文章を設定していない場合のみ適用されますので十分注意しましょう。
まとめ:AFFINGER6で抜粋を設定する方法【文字数・非表示・抜粋文章】

まとめ:AFFINGER6で抜粋を設定する方法【文字数・非表示・抜粋文章】
- AFFINGER6での抜粋とはブログカードや記事一覧エリアに表示される「記事内容を示す文章」のこと
- AFFINGER6では抜粋の文字数や非表示切り替えが可能
- 記事ごとに抜粋の文章を設定すると文字数関係なく全文表示されるので注意が必要!
今回はAFFINGER6で抜粋の文字数や表示切り替えを設定する方法についてご紹介しました。
抜粋はその記事がどんな内容なのか分かりやすく伝えることができる重要な要素です。サイトデザインとの相性や自分の感覚に合わせて設定するのがオススメです。

もしも分からない部分があればお問い合わせフォームで質問して頂ければすぐに返信致します。
今サイトではこれからもウェブサイト運営に関する有益な情報をたくさん発信していきますので応援よろしくお願いします!
AFFINGER6のカスタマイズ方法のまとめはこちら
-

AFFINGER6(アフィンガー6)のカスタマイズ方法まとめ
AFFINGER6のサイトをオリジナルにカスタマイズする方法を知りたい! AFFINGER6をオシャレにカスタマイズしたいけど手順が分からない! 今回はこんな悩みを解決していきます。 AFFINGER ...
更新日:2022年11月28日
\今なら当サイト限定の豪華特典付き/