AFFINGER6(アフィンガー6)を導入するとフッターのコピーライトに「Powered by AFFINGER6」というクレジットが表記されます。

これでは使用テーマが堂々と書かれていて恥ずかしいですね。
実際、AFFINGER6(アフィンガー6)使用サイトの多くはコピーライトを変更して、よく見るカッコいいコピーライト表記になっています。

こちらのコピーライト表記のほうがイケてますよね笑。
今回はフッター下のクレジット表記を削除して、一般的なコピーライトに変更する方法を2つご紹介します。
この記事でわかること
- コピーライトとは?書き方は?
- AFFINGER6でコピーライトを変更する方法【プラグインあり】
- AFFINGER6でコピーライトを変更する方法【プラグインなし】
- コピーライトを変更するそれぞれの注意点
当サイトではプログラミングやWebサイト運営に関する記事を毎日投稿しています。
他の記事も合わせて読んでいただけると嬉しいです。![]()
\今なら当サイト限定の豪華特典付き/
目次
コピーライトとは

そもそもコピーライトとはなんのことでどんな目的があるのでしょうか?
著作権のこと
コピーライト(copyright)を日本語に直訳すると「著作権」という意味になります。
著作権とは著作者人格権と財産権に分けられ、著作物の保護が可能な権利です。
著作物の意味については著作権法第2条1項で次のように意味付けられています。
著作物:思想又は感情を創作的に表現したものであって、文芸、学術、美術又は音楽の範囲に属するものをいう。
もちろんウェブサイトにも著作権は適用されます。
そこでウェブサイトの著作権を誰が保有しているかを示すために、フッターなどにコピーライトを表記する習慣があります。
コピーライトの表記は習慣ですので、必ず書く必要はありません。
ただ、無断転載や勝手な引用の対策になるので、コピーライトは表記していおいたほうが良いでしょう。
コピーライトの書き方
コピーライトの書き方に決まりはありませんが主に以下の3種類が一般的です。
- Copyright © 2020 サイト名(, All Rights Reserved)
- Copyright © 2018-2020 サイト名(, All Rights Reserved)
- © 2020 サイト名(, All Rights Reserved)
「All Rigths Reserved」は書いても書かなくても構いません。
AFFINGER6の標準のコピーライトでは
「© 2020 サイト名 Powered by AFFINGER6」
または
「Copyright © サイト名,2020 All Rights Reserved Powered by AFFINGER6」
といった表記が自動で行われます。(バージョンによって微妙に異なります)
次は「Powered by AFFINGER6」と書かれたクレジット部分を削除する方法をご紹介します。
AFFINGER6でコピーライトを変更する方法【プラグインあり】

まずはAFFINGER6のコピーライト部分をプラグインを使って変更する方法をご紹介します。
具体的には「Powered by AFFINGER6」と書かれたクレジット部分を削除していきます。
この方法ではコピーライト表記の文言をカスタマイズすることは出来ません。
コピーライト文言のカスタマイズもしたい方は後述のプラグインを使わない方法をご覧ください。
こんな人におすすめ
- どんな作業も効率重視!
- 時間を掛けずにササッとコピーライトを変更したい!
手順①クレジット削除プラグインを確認しよう
まずはクレジット削除専用のプラグインを導入する必要があります。
AFFINGER6のクレジット削除用プラグインはAFFINGER6を購入した時にダウンロードしたファイル内に入っています。
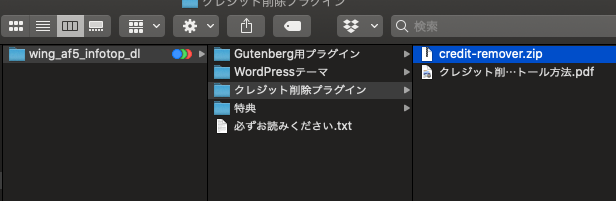
具体的には「wing_af5_infotop_dl」→「クレジット削除プラグイン」→「credit-remover.zip」というzipファイルを使います。

クレジット削除プラグインの場所
該当ファイルがあるかどうか確認しましょう。
AFFINGER6を購入した時期とタイミングによっては削除用プラグインが入っていないことがあります。
もし入っていなかった場合は有料のプラグインを購入するか、後で紹介するプラグインなしの方法に切り替えましょう。
手順②プラグインをアップロード
クレジット削除プラグインのファイルが確認できたら、ファイルをWordPressにアップロードしていきます。

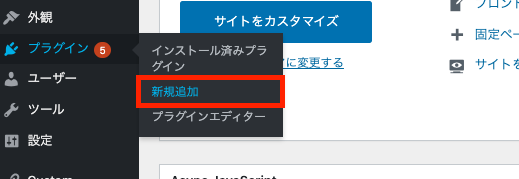
まずは上画面のようにWordPress管理画面から「プラグイン」→「新規追加」に移動しましょう。

今回は自分のファイルをプラグインとしてアップロードする必要があります。
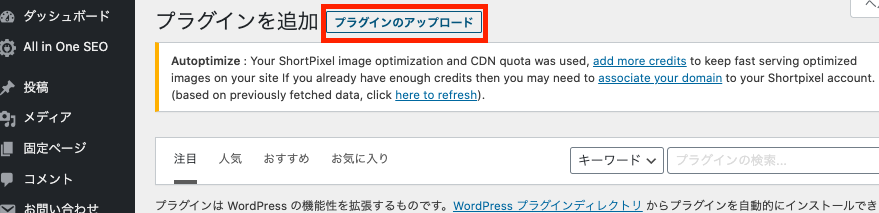
画面上部の「プラグインのアップロード」をクリックしましょう。
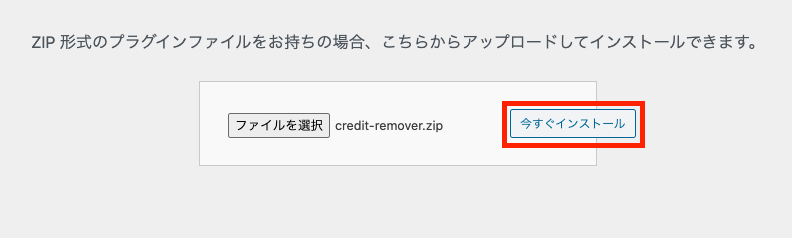
すると「ファイルを選択」ボタンが表示されるので、自分のファイルの中から「wing_af5_infotop_dl」→「クレジット削除プラグイン」→「credit-remover.zip」のzipファイルを選択しましょう。
手順③プラグインのインストール&有効化
続いてアップロードしたプラグインをインストール&有効化していきます。

remover.zipを選択すると「今すぐインストール」というボタンが表示されるので、クリックしてプラグインをインストールしましょう。

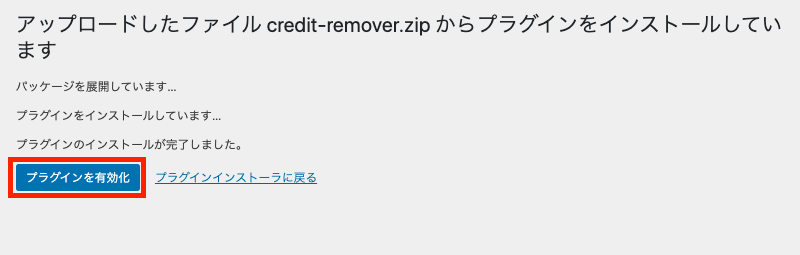
インストールが完了すると上画面のように「プラグインを有効化」ボタンが出てくるのでこちらもクリックして、プラグインを有効化しましょう。

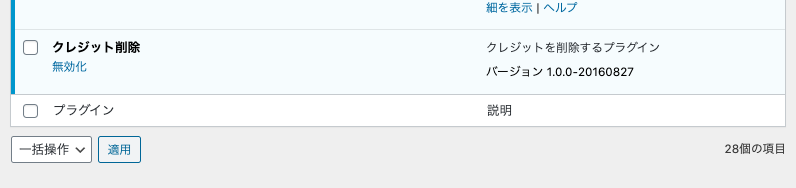
念のため、プラグイン一覧を見てみると、下の方に「クレジット削除」という名前のプラグインがあるはずです。
このプラグインはクレジット削除の機能しかないので初期設定は必要ありません。
よってプラグインを使ってコピーライトのクレジットを削除する手順はこれで完了です。
サイトのフッター部分を確認してみると「Powered by AFFINGER6」の文言が消えているはずです。
次はプラグインを使わずにコピーライト部分のクレジット表記を削除して、文言をカスタマイズする方法をご紹介します。
AFFINGER6でコピーライトを変更する方法【プラグインなし】

続いてはAFFINGER6のクレジット表記を削除してコピーライト部分を変更する方法をご紹介します。
この方法はコードを直接書き換えるのでクレジット表記の削除はもちろん、コピーライト文言の変更もできます!
こんな人におすすめ
- 几帳面で完璧主義
- 時間を掛けてでもクオリティの高いサイトを作りたい
- コピーライト表記を書き換えたい
手順①テーマエディタに移動しよう
まずはコードを書き換えるため、テーマエディタ画面に移動します。

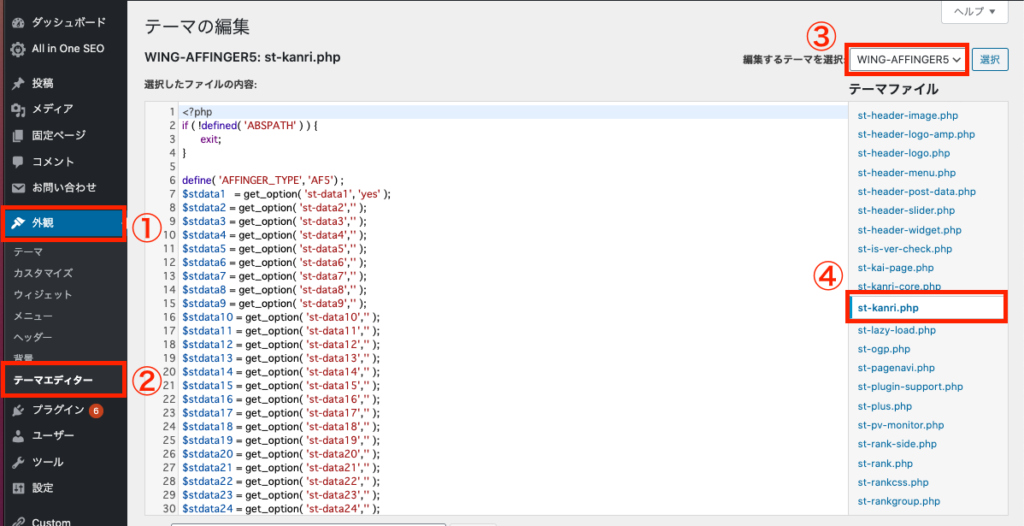
まずはWordPress管理画面から「外観」→「テーマエディタ」に移動しましょう。・・・①、②
そして右上の編集テーマを「ACTION-AFFINGER6 Child」から「WING-AFFINGER6」に切り替えて、真横の「選択」ボタンをクリックしましょう。・・・③
次にテーマファイルの中から「st-kanri.php」というファイルを選択しましょう。・・・④
st-kanri.phpというファイルはテーマ管理に関わるコードがたくさん書かれており、コピーライト表記やクレジットの文言もここから編集できます。
手順②コードを書き換えよう
st-kanri.phpに移動できたら早速コードを変更していきます。

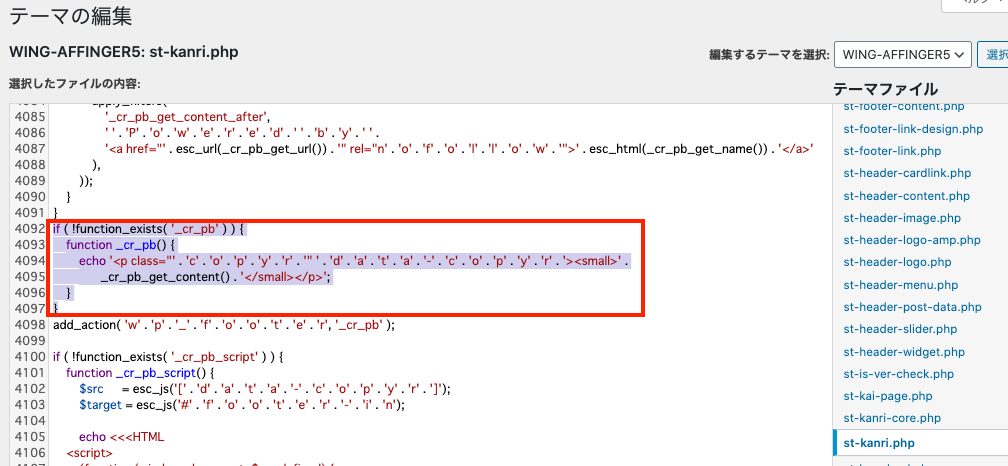
下の方にスクロールすると4100行付近に以下のようなコードがあるので見つけましょう。
html
if ( !function_exists( '_cr_pb' ) ) {
function _cr_pb() {
echo '<p class="' . 'c' . 'o' . 'p' . 'y' . 'r' . '" ' . 'd' . 'a' . 't' . 'a' . '-' . 'c' . 'o' . 'p' . 'y' . 'r' . '><small>' .
_cr_pb_get_content() . '</small></p>';
}
}
見つけにくい時は「⌘」+「F」でサイト内検索ができるので、上のコードをコピペして検索すると簡単に見つかります。
※AFFINGER6のバージョンによってはsmallタグが付いていないケースもありますが書いてある内容は同じです。
コードを見つけたら、以下のコードに書き換えましょう。
html
if ( !function_exists( '_cr_pb' ) ) {
function _cr_pb() {
echo '<p class="' . 'c' . 'o' . 'p' . 'y' . 'r' . '" ' . 'd' . 'a' . 't' . 'a' . '-' . 'c' . 'o' . 'p' . 'y' . 'r' . '>' .'Copyright © サイト名 All Rights Reserved.'.'</p>';
}
}
コードを書き換えることができたら「ファイルの更新」ボタンを押して変更を保存しましょう。
実際にサイトで確認してみると下のように表示されているはずです。
![]()
今回は「All Rights Reserved」を含めましたが必ずしもこの表記が正しいとは限りません。
それぞれ文字数や見た目を考えながらカスタマイズしましょう。
コピーライトを変更するそれぞれの注意点

今回の記事ではAFFINGER6のコピーライトを変更する方法として
- プラグインを使った方法
- プラグインを使わない方法
を解説しました。
ですがいずれの方法でも、気をつけなければならない注意点があります。
プラグインを使って変更した時の注意点
プラグインを使ってコピーライトを変更した場合、読み込むファイル量が増えるのでサイトスピードが遅くなる可能性があります。
AFFINGER6に関する便利情報を発信しているTOMOKI BLOGさんの記事によると、クレジット削除プラグインを使用するとサイトスピードのスコアが大幅に下がることが検証されています。
サイトスピードが遅いとユーザービリティが低下してSEOにも悪影響を及ぼすことがあります。
プラグインを使ってコピーライトを変更する方は、そのリスクを把握しておきましょう。
プラグインを使わずに変更した時の注意点
プラグインを使わずにコピーライトを変更した場合、親テーマのコードを編集することになります。
もしAFFINGER6のアップデートの際にテーマを更新すると、今まで変更してきた親データはすべてリセットされてしまいます。
つまり親テーマを編集するということは、テーマがアップデートされる度に編集内容を書き直す手間が増えます。
ユーザー側には影響が及ばないのでリスクは小さいですが、サイト運営者の作業の手間が増えるということを把握しておきましょう。
まとめ:AFFINGER6でコピーライトを変更する2つの方法

まとめ:AFFINGER6でコピーライトを変更する2つの方法
- AFFINGERのコピーライトを変更する方法は2種類ある
- それぞれの特徴に合わせてコピーライトを変更しよう
今回はAFFINGER6(アフィンガー6)でコピーライト表示を変更する2つの方法について解説しました。
方法によってメリットや注意点が異なりますので条件に合った方法を選択しましょう。
いずれの方法にしてもAFFINGER6のコピーライト表示は変更しておくことをオススメします!
わからない部分がある方はお問合せフォームで質問して貰えばすぐに返信します。
今サイトではこれからもウェブサイト運営に関する有益な情報をたくさん発信していきたいと思っていますので応援よろしくお願いします!
AFFINGER6のカスタマイズ方法のまとめはこちら
-

AFFINGER6(アフィンガー6)のカスタマイズ方法まとめ
AFFINGER6のサイトをオリジナルにカスタマイズする方法を知りたい! AFFINGER6をオシャレにカスタマイズしたいけど手順が分からない! 今回はこんな悩みを解決していきます。 AFFINGER ...
更新日:2022年11月28日
\今なら当サイト限定の豪華特典付き/
AFFINGER6関連の記事はこちら
-

AFFINGER6を使ってみた感想【良かった点と悪かった点】
アフィリエイトやアドセンスに特化したテーマとして有名な「AFFINGER6(アフィンガー6)」ですが実際のところどうなのでしょうか? 今回は実際にAFFINGER6(アフィンガー6)を使用してみた感想 ...
更新日:2022年1月13日
-

AFFINGER6(アフィンガー6)でオシャレな目次を作成する方法
AFFINGER6で目次を実装できるって本当? WordPressでオシャレな目次を設置する方法を知りたい! 今回はこういった悩みを解決していきます。 ユーザーに記事全体の構造を教えることができる目次 ...
更新日:2022年11月28日
-

AFFINGER6(アフィンガー6)でお問い合わせフォームを設置する簡単な方法
AFFINGER6(アフィンガー6)を使ってお問い合わせフォームを設置したい! WordPressでコンタクトフォームを設置する方法が分からない 今回はこんな疑問にお答えしていきます。 ウェブサイトに ...
更新日:2022年11月28日
-

AFFINGER6で内部・外部リンクのブログカードを作る方法を解説
AFFINGER6(アフィンガー6)を使ってブログカードを設置したい! 内部リンクのブログカードの設置方法は分かったけど、外部リンクのブログカードの設置方法が分からない... 今回はこんな疑問にお答え ...
更新日:2022年11月28日