今回はこういった悩みを解決していきます。
みなさんもお気づきの通り、AFFINGER6のプロフィールには「デフォルトデザインのプロフィール」と「カード化したプロフィール」の2種類があります。

デフォルトのプロフィール

カード化したプロフィール
ご覧のように初期状態のデザインはオシャレさに欠けるので、多くのAFFINGER6ユーザーは「カード化したデザイン」にカスタマイズしています。
そこで今回はAFFINGER6(アフィンガー6)を使ってプロフィールカードを簡単にカスタマイズする方法をご紹介します。
この記事でわかること
- AFFINGER6でプロフィールカードを作成する方法
- 作成したプロフィールカードを設置する方法
- プロフィールカードが表示されない時の対処法
当サイトではプログラミングやWebサイト運営に関する記事を毎日投稿しています。
他の記事も合わせてご覧ください。![]()
ブログが思うように伸びなくて挫折しかけている方へ
初心者・未経験者でも大丈夫。
読むだけでその日から実践できるSEO対策を学びませんか?
>> 個人ブログを月間96,000PVに育て上げた裏ワザを徹底解説
>> ブログ開始4ヶ月でドメインパワーを0→28に上げた方法を全部教えます
目次
AFFINGER6(アフィンガー6)で作成するプロフィールカードの完成形

まずはAFFINGER6で作成したプロフィールカードの完成図をご覧ください。

カード化したプロフィール

このようにAFFINGER6なら、シンプルで見やすくてオシャレなプロフィールカードを作成できます。
AFFINGER6でプロフィールカードを作成する方法

それでは早速AFFINGER6を使ってプロフィールカードを作成する方法を見ていきましょう。
手順は以下の通りです。
プロフィールカード作成手順
- プロフィール画像・ヘッダー画像の設定
- プロフィールカードのボタン設定
- SNSボタン設定
- 自己紹介文の設定
- プロフィールカードに影を付ける方法
詳しく見ていきましょう。
手順1. プロフィール画像・ヘッダー画像の選択

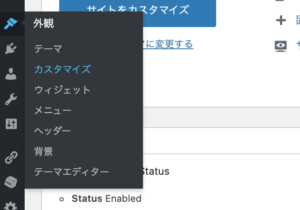
まずはWordPress管理画面から「外観」→「カスタマイズ」に移動します。

次に「オプションカラー」→「サイト管理者紹介(プロフィールカード)」へと移動しましょう。

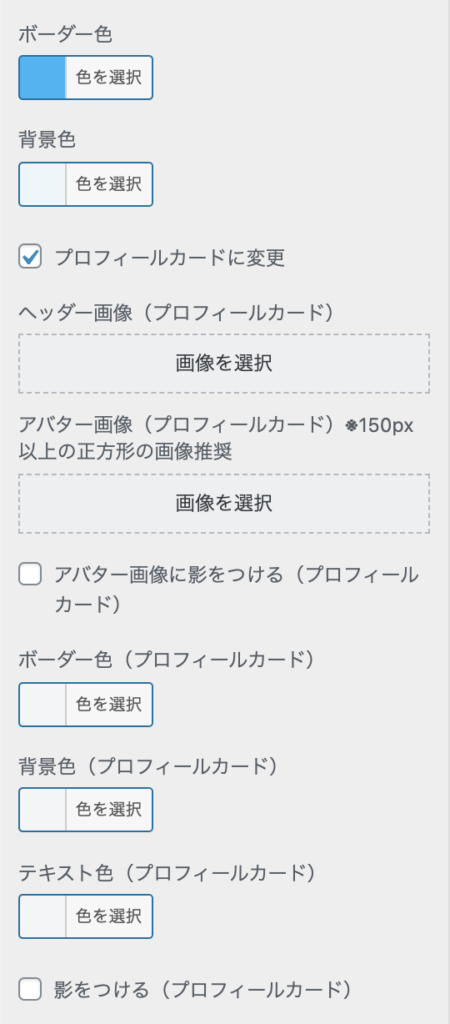
するとこんな画面が表示されるはずです。
まずは「プロフィールカードに変更」にチェックを入れましょう。

次にヘッダー画像とアバター画像を設定していきます。
アバター画像はサイズの大きい正方形の画像、ヘッダー画像は横長の画像にしましょう。
「サイト管理者紹介(プロフィールカード)」設定では色に関する設定がいくつかありますがデフォルトのままで問題ありません。

設定が完了したら「公開」ボタンを押して設定を保存しましょう。

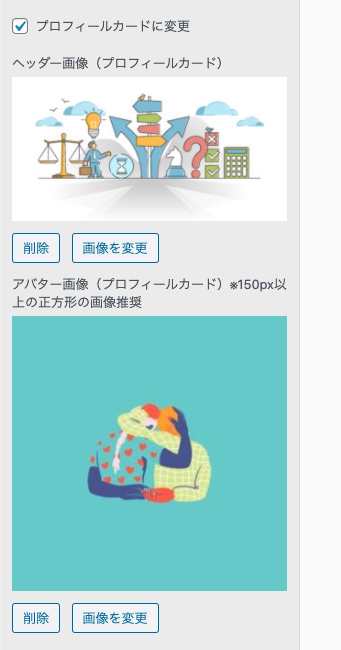
画像を設定するとこんな画面になるはずです。
手順2. プロフィールカードのボタン設定

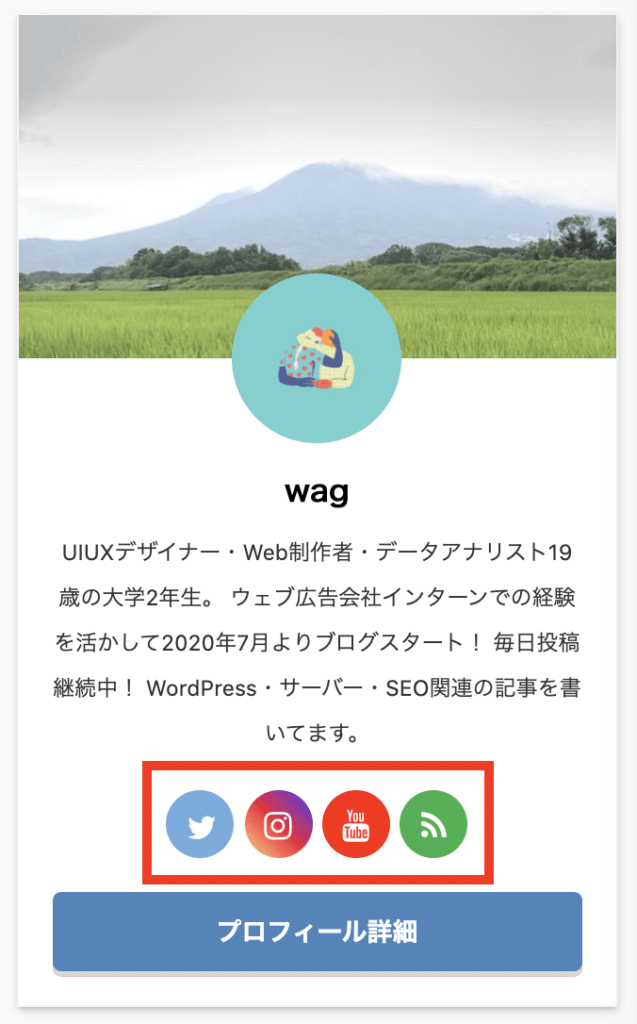
次にプロフィールカード下部のボタンをカスタマイズします。(上画像の赤枠の部分です)

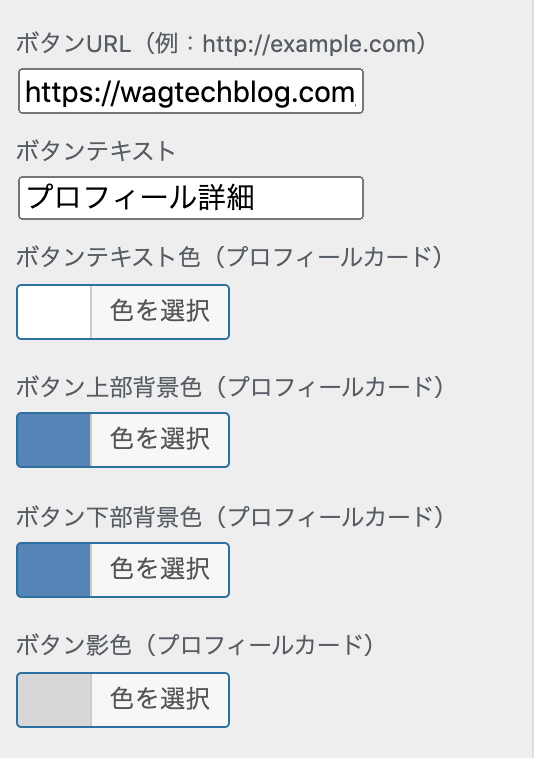
先程の「サイト管理者紹介(プロフィールカード)」設定の下の方に、ボタンに関する設定があるはずです。
各項目の概要は以下のようになります。
| 設定項目 | 概要 |
| ボタンURL | ボタンを押した時の移動先のURL |
| ボタンテキスト | ボタンに表示する文字 |
| ボタンテキスト色(プロフィールカード) | ボタンに表示されている文字の色 |
| ボタン上部背景色(プロフィールカード) | ボタンの上部分の色(グラーデーションボタンにしたい時は上部と下部で色を分けます) |
| ボタン下部背景色(プロフィールカード) | ボタンの上部分の色(グラデーションボタンにしたい時は上部と下部で色を分けます) |
| ボタン影色(プロフィールカード) | ボタンの影の色 |
ボタンの移動先はどこでも構いませんが、やはりプロフィールカード内のボタンですのでプロフィールページに移動させるのが一般的でしょう。
参考までに当ブログで設定している値をご紹介しておきます。
| 設定項目 | 当ブログで設定している値 |
| ボタンURL | https://wagtechblog.com/others/profile.html |
| ボタンテキスト | プロフィール詳細 |
| ボタンテキスト色(プロフィールカード) | #ffffff(白) |
| ボタン上部背景色(プロフィールカード) | #4c84bc(濃い青) |
| ボタン下部背景色(プロフィールカード) | #4c84bc(濃い青) |
| ボタン影色(プロフィールカード) | #d8d8d8(薄い灰色) |

設定が完了したら「公開」ボタンを押して設定を保存しましょう。
手順3. SNSボタン設定

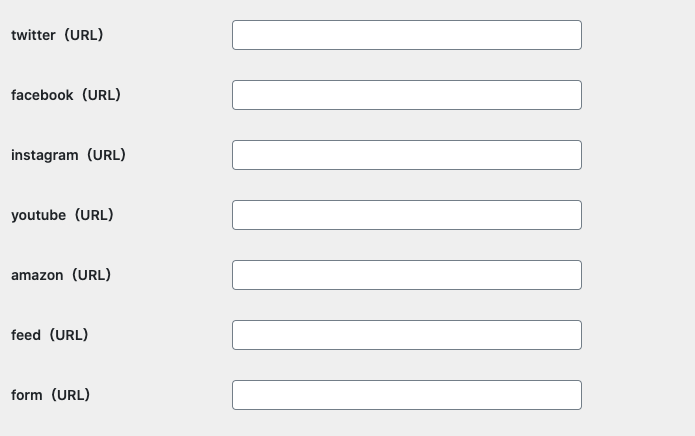
次にプロフィールカードのSNSボタンを設定していきます。

まずはWordPress管理画面の「ユーザー」→「あなたのプロフィール」に移動しましょう。
するとページの真ん中のあたりの「連絡先情報」という項目に各SNSのURLを入力できる場所があるはずです。

それぞれご自身のアカウントのプロフィールページのURLを入力しましょう。
枠に入力したメディアだけプロフィールカードに表示されます。
アカウントがない・表示させたくない場合は無記入にしておきましょう。

手順4. 自己紹介文の設定

最後にユーザー名と自己紹介文の設定をしていきます。
先程と同じくWordPress管理画面の「ユーザー」→「あなたのプロフィール」に移動しましょう。
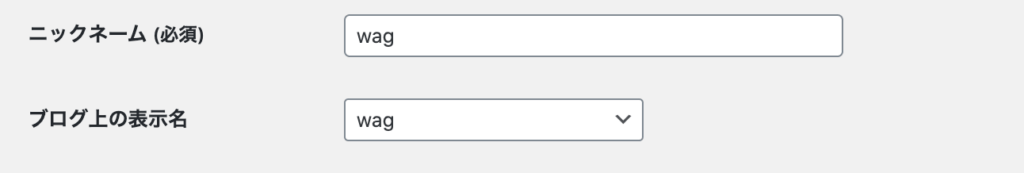
ユーザー名

ニックネームの項目は「名前」という段落にあります。
プロフィールカードに表示させたいニックネームを入力しましょう。
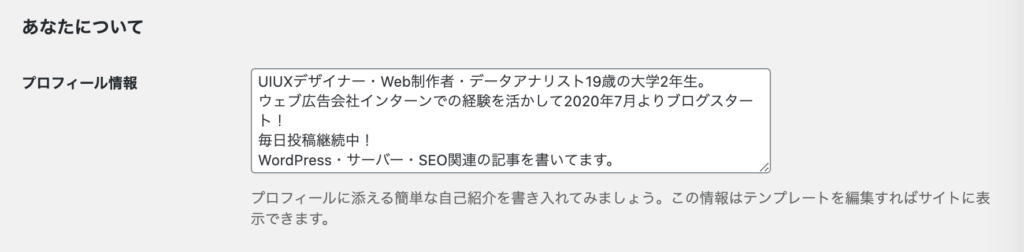
自己紹介文

プローフィール情報の項目は「あなたについて」という段落の「プロフィール情報」という項目にあります。
ここに簡単な自己紹介文を入力しましょう。
上画像では改行を使っていますが、実際には改行されずに繋がった文章になりますので注意しましょう。
ポイント
自己紹介文はあなたを理解してもらうための一番重要な部分です。
あなた自身を知ってもらうためには分かりやすく、読みやすく、親近感の湧くような文章を心がけましょう。
手順5. プロフィールカードに影を付ける方法
当ブログのプロフィールカードには影がついています。

ということで、ここからは作成したプロフィールカードに影を付ける方法をご紹介します。
まずはWordPress管理画面から「外観」→「カスタマイズ」→「追加CSS」に移動しましょう。
ここでは追加で設定したいCSSコードを入力することでデザインをカスタマイズ出来ます。
ここに、プロフィールカードに影をつけるCSSコードを入力します。
1 2 3 | .st-author-box { box-shadow: 0 2px 5px 0 rgba(0, 0, 0, 0.15), 0 3px 3px -2px rgba(0, 0, 0, 0.15); } |

このCSSコードを入力したら「公開」ボタンを押して設定を保存しましょう。
AFFINGER6(アフィンガー6)のプロフィールカードを設置

さてプロフィールカードの作成は完了したので、早速設置していきます。
設置場所としてはユーザーの目に止まりやすいサイドバーやスマホスライドメニューをおすすめします。
プロフィールカードの設置はWordPress管理画面の「外観」→「ウィジェット」ページから行います。

当ブログでは「サイドバートップ」と「スライドメニュー」の2箇所に設置しています
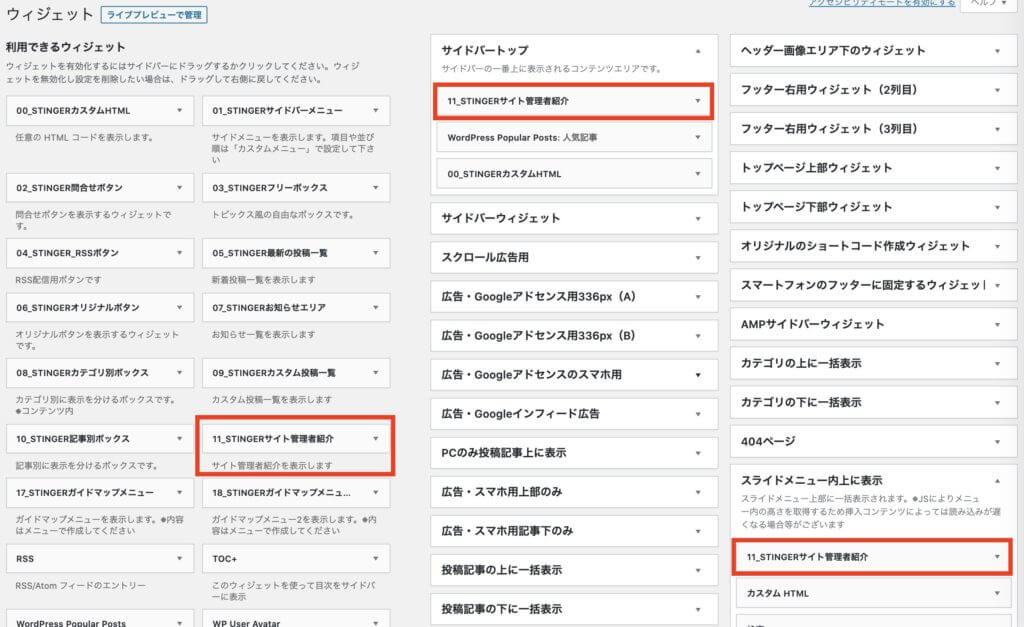
ウィジェットページの構成としては画面左側が設置するウィジェット、画面右側が設置する場所、がそれぞれ一覧になっています。

プロフィールカードは「11_STINGERサイト管理者紹介」というウィジェットです。
ということで上画像のように「11_STINGERサイト管理者紹介」のボックスをお好みの場所にドラッグしてあげましょう。
これでプロフィールカードの設置は完了です。
改めてサイトで確認してみましょう。
ブログが思うように伸びなくて挫折しかけている方へ
初心者・未経験者でも大丈夫。
読むだけでその日から実践できるSEO対策を学びませんか?
>> 個人ブログを月間96,000PVに育て上げた裏ワザを徹底解説
>> ブログ開始4ヶ月でドメインパワーを0→28に上げた方法を全部教えます
プロフィールカードの設置が反映されないときの対処法

たまに「プロフィールカードを設置したのに表示されない」なんてことがあります。
プロフィールカードの設置が反映されていない場合、以下の原因が考えられます。
プロフィールカードが表示されない原因と対処法
- 保存し忘れ
→設定が保存されているか確認しよう - キャッシュが有効になっている
→ブラウザで「ハード再読み込み」をしよう
プラグイン設定などでブラウザのキャッシュが有効になっている場合、通常の再読み込みでは結果が反映されません。
Chromeを使用している方は「Shift」+「command」+「R」でハード再読み込みをすれば新しい画面が表示されるはずです。
まとめ:AFFINGER6(アフィンガー6)のプロフィールカードを活用しよう!

まとめ
- AFFINGER6では「デフォルトのプロフィール」と「カード化したプロフィール」の2種類がある
- プロフィールカードの作成はとっても簡単!
- AFFINGER6に用意されていないデザインを作りたい時は「追加CSS」から設定できる
今回はAFFINGER6(アフィンガー6)を使ったプロフィールカードの作り方や設置方法について解説しました。
プロフィールカードを作成すれば、ユーザーの親近感が湧いて、ユーザー滞在時間が長くなる可能性が高くなります。
特にAFFINGER6なら、クリックのみの簡単操作でプロフィールカードを作成できるので非常におすすめです。

ブログが思うように伸びなくて挫折しかけている方へ
初心者・未経験者でも大丈夫。
読むだけでその日から実践できるSEO対策を学びませんか?
>> 個人ブログを月間96,000PVに育て上げた裏ワザを徹底解説
>> ブログ開始4ヶ月でドメインパワーを0→28に上げた方法を全部教えます
分からない部分がある方はお問合せフォームで質問して貰えばすぐに返信します。
AFFINGER6のカスタマイズ方法のまとめはこちら
-

AFFINGER6(アフィンガー6)のカスタマイズ方法まとめ
AFFINGER6のサイトをオリジナルにカスタマイズする方法を知りたい! AFFINGER6をオシャレにカスタマイズしたいけど手順が分からない! 今回はこんな悩みを解決していきます。 AFFINGER ...
更新日:2022年11月28日
\今なら当サイト限定の豪華特典付き/
AFFINGER6関連の記事はこちら
-

AFFINGER6を使ってみた感想【良かった点と悪かった点】
アフィリエイトやアドセンスに特化したテーマとして有名な「AFFINGER6(アフィンガー6)」ですが実際のところどうなのでしょうか? 今回は実際にAFFINGER6(アフィンガー6)を使用してみた感想 ...
更新日:2022年1月13日
-

AFFINGER6(アフィンガー6)でお問い合わせフォームを設置する簡単な方法
AFFINGER6(アフィンガー6)を使ってお問い合わせフォームを設置したい! WordPressでコンタクトフォームを設置する方法が分からない 今回はこんな疑問にお答えしていきます。 ウェブサイトに ...
更新日:2022年11月28日
-

AFFINGER6(アフィンガー6)でオシャレな目次を作成する方法
AFFINGER6で目次を実装できるって本当? WordPressでオシャレな目次を設置する方法を知りたい! 今回はこういった悩みを解決していきます。 ユーザーに記事全体の構造を教えることができる目次 ...
更新日:2022年11月28日
-

AFFINGER6で内部・外部リンクのブログカードを作る方法を解説
AFFINGER6(アフィンガー6)を使ってブログカードを設置したい! 内部リンクのブログカードの設置方法は分かったけど、外部リンクのブログカードの設置方法が分からない... 今回はこんな疑問にお答え ...
更新日:2022年11月28日