今回はこんな疑問にお答えしていきます。
ウェブサイトにおいて、ユーザーからの質問や企業からの案件を受け取ったりするのに欠かせないのがお問い合わせフォームです。
そのためお問い合わせフォームの設置はかなり重要で、Googleアドセンス審査の必須項目とも言われています。
そこで今回は、WordPressテーマのAFFINGER6(アフィンガー6)を使っている方に向けて「お問い合わせフォームの設置方法」をご紹介します。
アドセンス合格を狙っている方、WordPress初心者、AFFINGER6初心者の方は必見です!
この記事でわかること
- AFFINGER6(アフィンガー6)でお問い合わせフォームを設置する方法
- お問い合わせフォームのデザインをカスタマイズする方法(AFFINGER6のみ)
- 作成したお問い合わせフォームを確認する方法
当サイトではプログラミングやWebサイト運営に関する記事を毎日投稿しています。
他の記事も合わせてご覧ください。![]()
Googleアドセンス審査に挑戦しようとしている方、合格できずに困っている方はこちらの記事もオススメです。
-

Googleアドセンス審査の10個の対策ポイントを徹底解説
そろそろGoogleアドセンス審査を申し込もうかな... でもどんな対策をしたらいいんだろう? Googleアドセンス審査に落ちてしまった... しっかり対策したはずなのにおかしい泣 ブログを始めたて ...
更新日:2023年12月16日
ブログが思うように伸びなくて挫折しかけている方へ
初心者・未経験者でも大丈夫。
読むだけでその日から実践できるSEO対策を学びませんか?
>> 個人ブログを月間96,000PVに育て上げた裏ワザを徹底解説
>> ブログ開始4ヶ月でドメインパワーを0→28に上げた方法を全部教えます
目次
AFFINGER6(アフィンガー6)でお問い合わせフォームを設置する方法

今回はWordPressプラグインの「Contact Form 7」を使ってお問い合わせフォームを設置します。

設置手順は以下の通り。
Contact Form 7でお問い合わせフォームを設置する手順
- Contact Form 7をインストール
- Contact Form7の設定
- お問い合わせフォームページの作成
- お問い合わせフォームページリンクの設置
それでは詳しく見ていきましょう。
手順1. Contact Form 7をインストール
まずはWordPressの管理画面から「プラグイン」→「新規追加」へ移動しましょう。

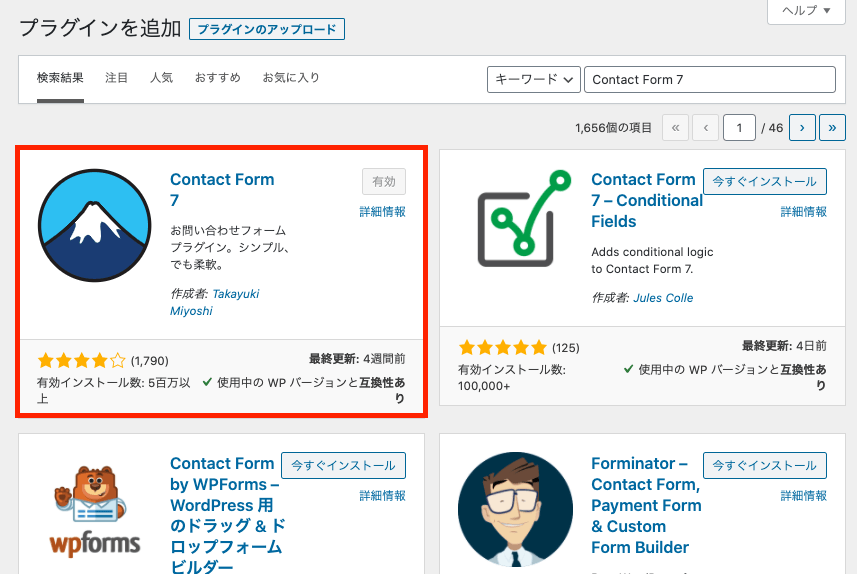
プラグインの新規追加ページに移動したら、検索ボックスから「Contact Form 7」を検索します。
検索する時は「Contact」と「Form」と「7」の間に空白を入れないと検索結果に表示されないことがありますので注意しましょう。
富士山マークの「Contact Form 7」が見つかったらインストール&有効化しましょう。
WordPressプラグインのインストールの詳細はこちらの記事をご覧ください。
-

WordPressのプラグインをインストールする手順
「WordPressでプラグインをインストールする方法が分からない」 「プラグインをインストールする方法は2つあるって本当?」 WordPressブログを始めたてのときにぶつかるのが「WordPres ...
更新日:2023年12月16日
手順2. Contact Form7の設定
インストールが完了したらContact Form 7の設定をしていきます。
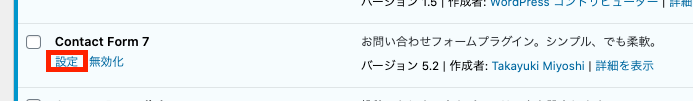
WordPress管理画面から「プラグイン」→「インストール済みプラグイン」に移動しましょう。

次にContact Form 7の欄の「設定」をクリックすると設定画面に移動します。
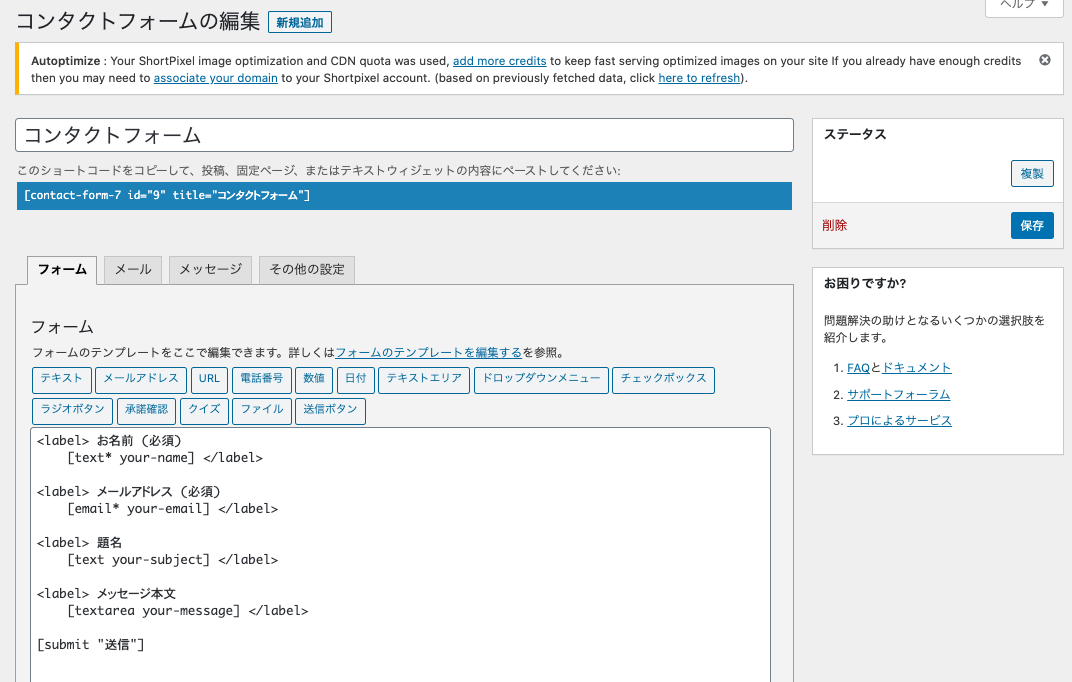
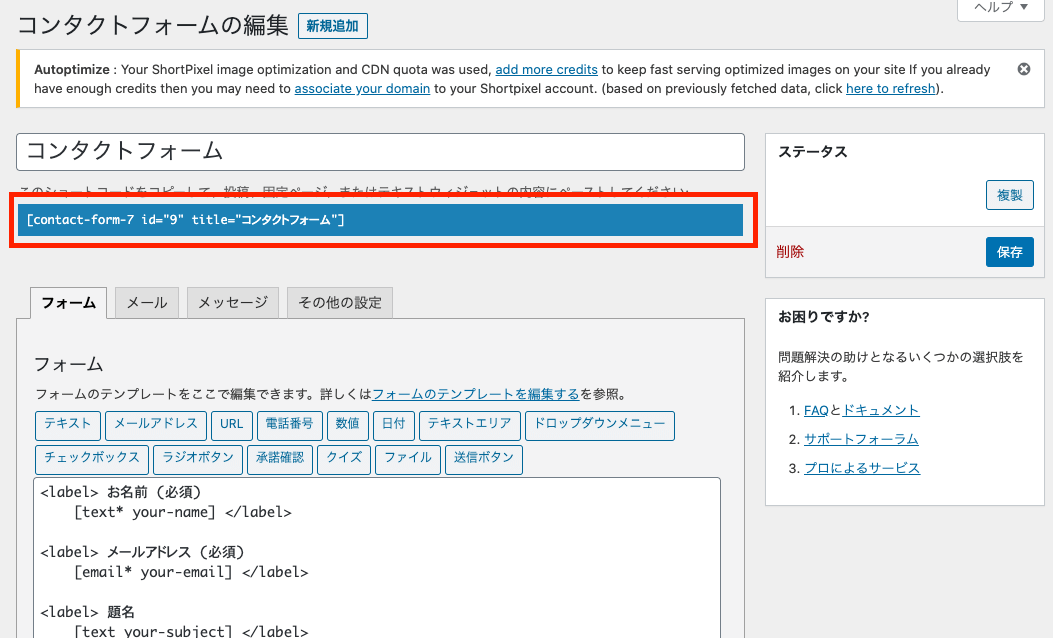
ここではお問い合わせフォームの編集ができます。
フォーム設定

初期状態では、画像のように「お名前」「メールアドレス」「題名」「メッセージ本文」の4つの項目が書かれています。


そういった方は初期状態のままで問題ないと思います。
一方で「コーポレートサイトや大規模なポータルサイトなどを作成するのでもっとカスタマイズしたい!」
そういった場合は、お好みの要素を選択してみましょう。
メール設定
タブを切り替えるとメールの設定もできます。
それぞれの項目の概要は以下のとおりです。
- 送信先
フォームの送信先です。あなたのメールアドレスを入力しましょう。 - 送信元
どこから送信されたか分かるように設定できます。 - 題名
送信メールのタイトルを編集できます。 - 追加ヘッダー
追加されているヘッダーの文言を編集できます。 - メッセージ本文
送信メールのメッセージ本文を設定できます。
この画面では[your-email]や[your-message]といったコードがありますが、その部分はお問い合わせフォームに入力された値が適用されます。
メール設定に関しても特にこだわりのない方はデフォルトのままで問題ありません。
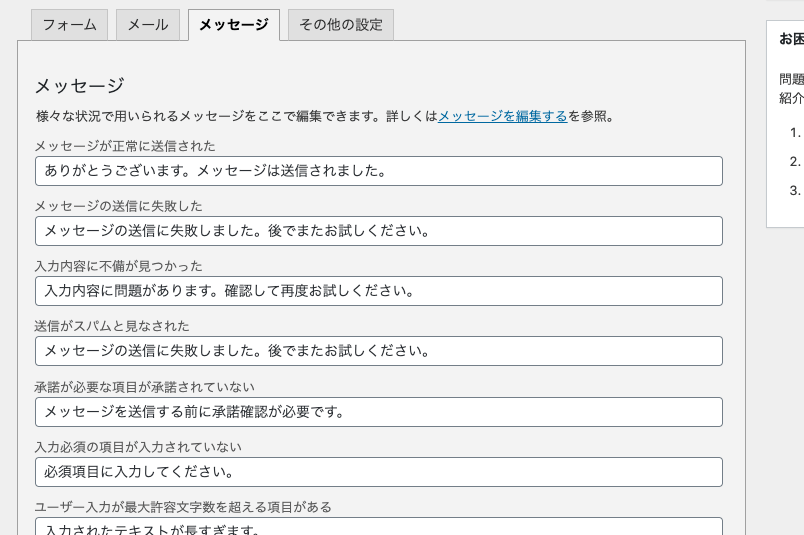
メッセージ設定

ユーザーがお問い合わせフォームを送信した後に表示されるメッセージについてもカスタマイズできます。
こちらに関しても特にこだわりのない方はデフォルトのままで問題ありません。
すべての設定が完了したら「保存」ボタンを押して設定を反映させましょう。
手順3. お問い合わせフォームページの作成
次に完成したお問い合わせフォームを実際に設置していきます。

コンタクトフォームの編集画面の上の方にある「ショートコード」をコピーしておきましょう。
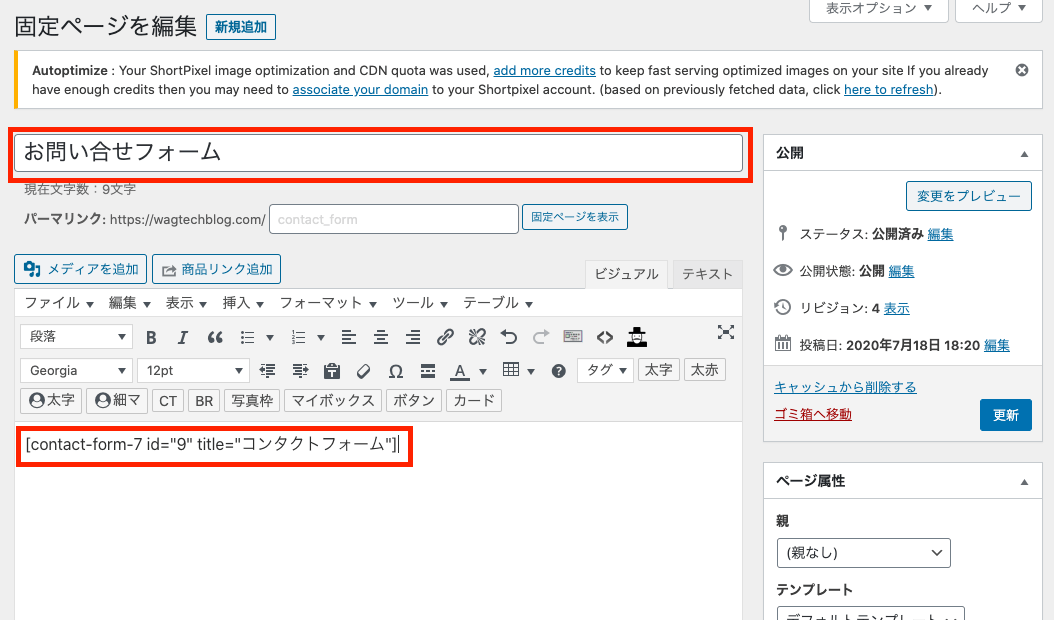
次にお問い合わせフォームページとなる固定ページを作成します。
WordPress管理画面から「固定ページ」→「新規作成」に移動しましょう。

まずはタイトルを「お問い合わせフォーム」や「コンタクトフォーム」といったように、お好みで入力しましょう。
次にエディタ画面に先ほどコピーしたショートコードを貼り付けましょう。

これだけでお問い合わせフォームページが自動で生成されます。
WordPressプラグイン恐るべし!
最後に公開ボタンを押してページを公開しましょう。
手順4. お問い合わせフォームページリンクの設置
最後にユーザーが簡単にお問い合わせフォームにたどり着けるように、お問い合わせフォームページへのリンクを設置します。
場所はどこでも構いませんが、一般的にはフッターがおすすめです。
AFFINGER6の方ならリンクの設置もあっという間です!
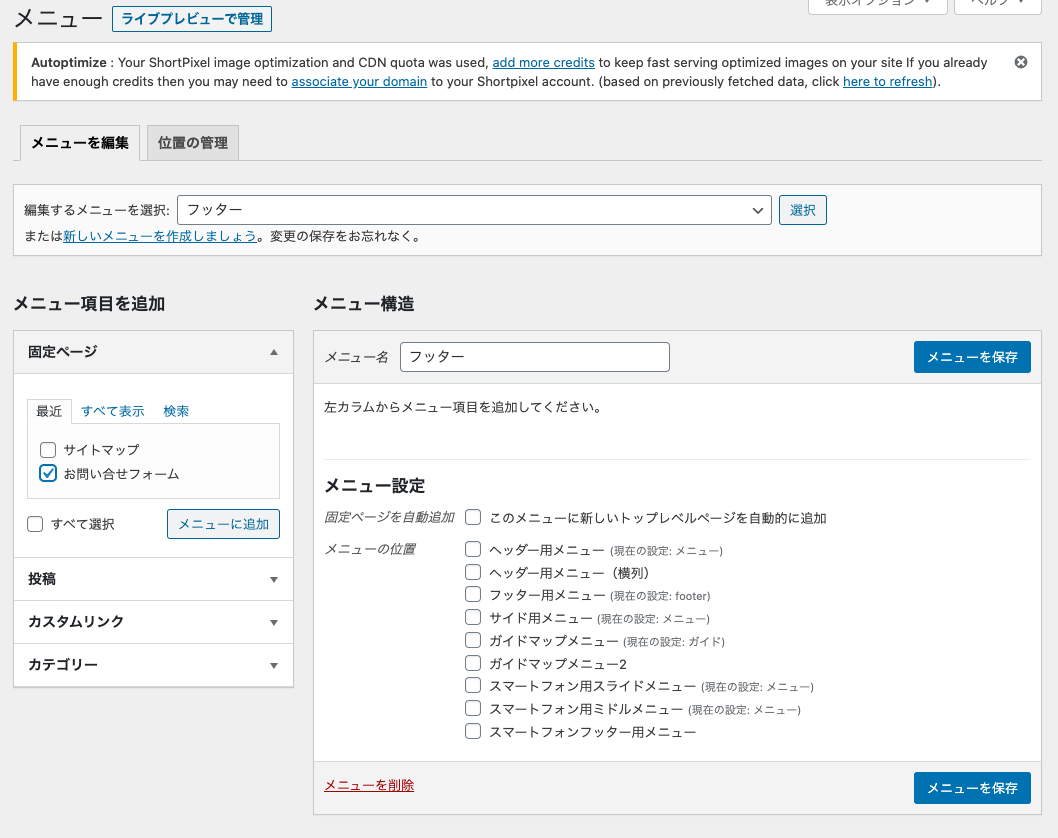
まずはWordPress管理画面から「外観」→「メニュー」に移動しましょう。

まずは上画像のように「メニュー構造」の下の入力欄に、任意のメニュー名を設定しましょう。

次に左側の「メニュー項目を追加」の「固定ページ」の「お問い合わせフォーム」にチェックを入れて、「メニューに追加」を押しましょう。

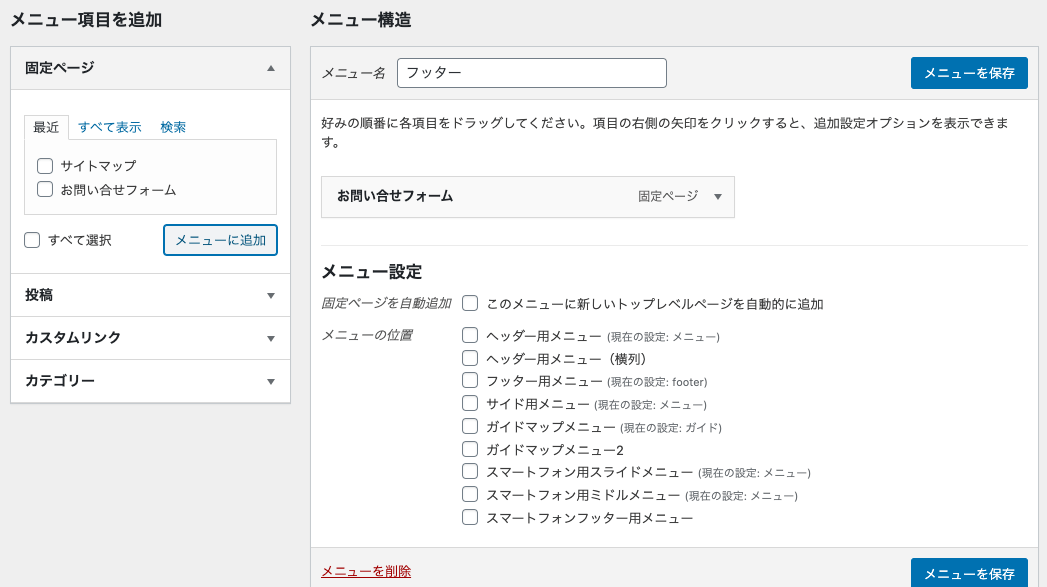
すると上の画面のように「お問い合わせフォーム」というボックスがメニューに追加されます。
ここで一旦「メニューを保存」しましょう。
次に設定したメニューをどこに設置するか指定します。
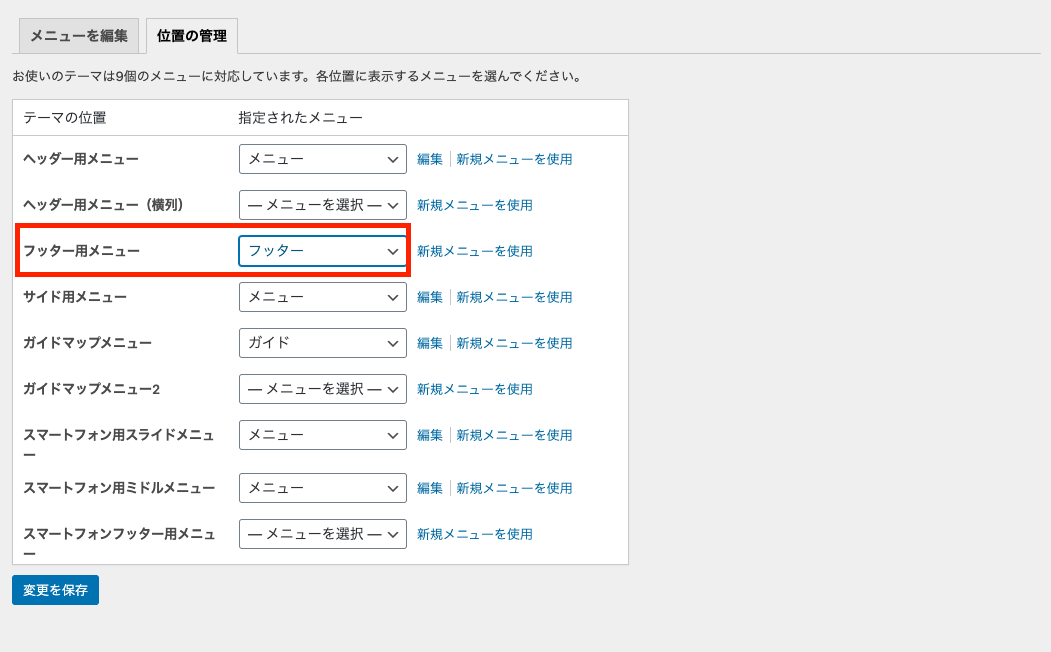
タブを切り替えて「位置の管理」画面に移動しましょう。

上画像のように、フッター用メニューから先程設定したメニュー名を選択しましょう。
お問い合わせフォームをフッター以外の場所に設置したい場合はこのタブからお好みの場所を選択すれば大丈夫です。
位置の管理ができたら「変更を保存」を押して完了です!
設置したお問い合わせフォームの確認

無事にお問い合わせフォームの作成が完了したら、実際にフォームが機能するかどうか確認しておきましょう。
具体的には以下の観点から確認していきます。
お問い合わせフォームの確認
- お問い合わせフォームのデザインをカスタマイズ(AFFINGER6のみ)
- フォームのテスト送信
それでは詳しく見ていきましょう。
お問い合わせフォームのデザインをカスタマイズ(AFFINGER6のみ)
お問い合わせフォームを確認してみて違和感のあるデザインなら修正しましょう。
お問い合わせフォームのデザイン修正ページへの行き方は以下の通りです。
お問い合わせフォームのデザイン修正方法
- WordPress管理画面の外観メニュー
- カスタマイズページ
- オプションカラー
- 問い合わせボタン(ウィジェット)
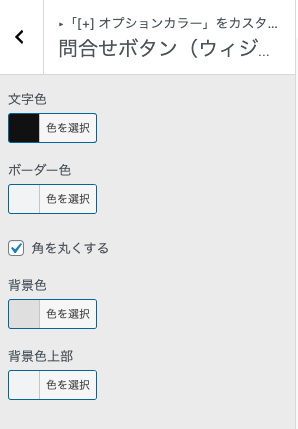
するとご覧のようなメニューが表示されます。

ここではボタンの色合いを編集できます。

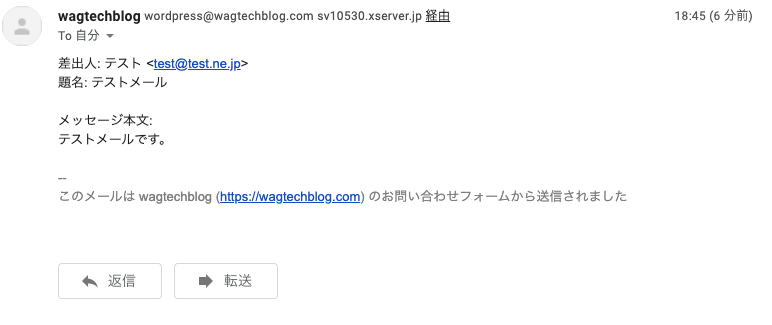
フォームのテスト送信
お問い合わせフォームが機能するかどうか不安な方は、一度フォームからテスト送信してみましょう。

みなさんがWordPressで設定しているメールアドレスに、上のようなメールが来れば大丈夫です。
メールが来ない方は迷惑メールフォルダを確認してみると見つかるはずです。
まとめ:AFFINGER6(アフィンガー6)でお問い合わせフォームを設置する簡単な方法

まとめ:AFFINGER6(アフィンガー6)でお問い合わせフォームを設置する簡単な方法
- AFFINGER6では簡単にお問い合わせフォームを作成できる
- お問い合わせフォームを作りたい時は「Contact Form 7」がおすすめ
- お問い合わせフォームを作ったら実際にテスト送信してメールが届くか確認しておこう
今回はAFFINGER6(アフィンガー6)でのお問い合わせフォームの設置方法について解説しました。
お問い合わせフォームは重要性が高く、Googleアドセンス審査の必須項目と言われているほどです。
Googleアドセンスに限らず、ユーザービリティとしての面でも設置しておいたほうが良いでしょう。

Googleアドセンス審査に挑戦しようとしている方、合格できずに困っている方はこちらの記事もオススメです。
-

Googleアドセンス審査の10個の対策ポイントを徹底解説
そろそろGoogleアドセンス審査を申し込もうかな... でもどんな対策をしたらいいんだろう? Googleアドセンス審査に落ちてしまった... しっかり対策したはずなのにおかしい泣 ブログを始めたて ...
更新日:2023年12月16日
ブログが思うように伸びなくて挫折しかけている方へ
初心者・未経験者でも大丈夫。
読むだけでその日から実践できるSEO対策を学びませんか?
>> 個人ブログを月間96,000PVに育て上げた裏ワザを徹底解説
>> ブログ開始4ヶ月でドメインパワーを0→28に上げた方法を全部教えます
わからない部分がある方はお問合せフォームで質問して貰えばすぐに返信します。
今サイトではこれからもウェブサイト運営に関する有益な情報をたくさん発信していきたいと思っていますので応援よろしくお願いします!
AFFINGER6のカスタマイズ方法のまとめはこちら
-

AFFINGER6(アフィンガー6)のカスタマイズ方法まとめ
AFFINGER6のサイトをオリジナルにカスタマイズする方法を知りたい! AFFINGER6をオシャレにカスタマイズしたいけど手順が分からない! 今回はこんな悩みを解決していきます。 AFFINGER ...
更新日:2022年11月28日
\今なら当サイト限定の豪華特典付き/
AFFINGER6関連の記事はこちら
-

AFFINGER6を使ってみた感想【良かった点と悪かった点】
アフィリエイトやアドセンスに特化したテーマとして有名な「AFFINGER6(アフィンガー6)」ですが実際のところどうなのでしょうか? 今回は実際にAFFINGER6(アフィンガー6)を使用してみた感想 ...
更新日:2022年1月13日
-

AFFINGER6でプロフィールカードを作成する方法を解説
AFFINGER6(アフィンガー6)をインストールしたけどプロフィールカードの作り方が分からない 他のAFFINGER6を使っているサイトとプロフィールカードのデザインが違う! 今回はこういった悩みを ...
更新日:2022年11月28日
-

AFFINGER6(アフィンガー6)でオシャレな目次を作成する方法
AFFINGER6で目次を実装できるって本当? WordPressでオシャレな目次を設置する方法を知りたい! 今回はこういった悩みを解決していきます。 ユーザーに記事全体の構造を教えることができる目次 ...
更新日:2022年11月28日
-

AFFINGER6で内部・外部リンクのブログカードを作る方法を解説
AFFINGER6(アフィンガー6)を使ってブログカードを設置したい! 内部リンクのブログカードの設置方法は分かったけど、外部リンクのブログカードの設置方法が分からない... 今回はこんな疑問にお答え ...
更新日:2022年11月28日