「アドセンス審査をするにあたって審査用コードを設置する方法が分からない」
「AFFINGER6ならカンタンに審査用コードを貼り付けできるって聞いたけど本当?」
今回はそんな疑問に答えるため、AFFINGER6(アフィンガー6)でアドセンス審査用コードを設定する方法をご紹介します。
WordPressの操作に慣れていない方、そもそもパソコンの知識に自信がない方でも分かるように詳しく解説していきます!
今回のテーマ
AFFINGER6(アフィンガー6)でアドセンス審査用コードを設定する方法
当サイトではプログラミングやWebサイト運営に関する記事を毎日投稿しています。
他の記事も合わせて読んでいただけると嬉しいです。![]()
\今なら当サイト限定の豪華特典付き/
目次
AFFINGER6でアドセンス審査用コードを設定する方法

結論からご説明すると、コピーしたコードをAFFINGER6管理画面の「Google連携/広告」メニューの「Google自動広告の設定」画面に貼り付けるだけです。
一応もう一つheader.phpファイルに直接記入するという方法もありますが、こちらはコードの書き方を間違えた時のリスクが大きいのでおすすめしません。
今回は念の為2種類とも手順をご紹介します。
1. AFFINGER6管理画面から設定する方法
まず1つ目はAFFINGER6管理画面から設定する方法をご紹介します。

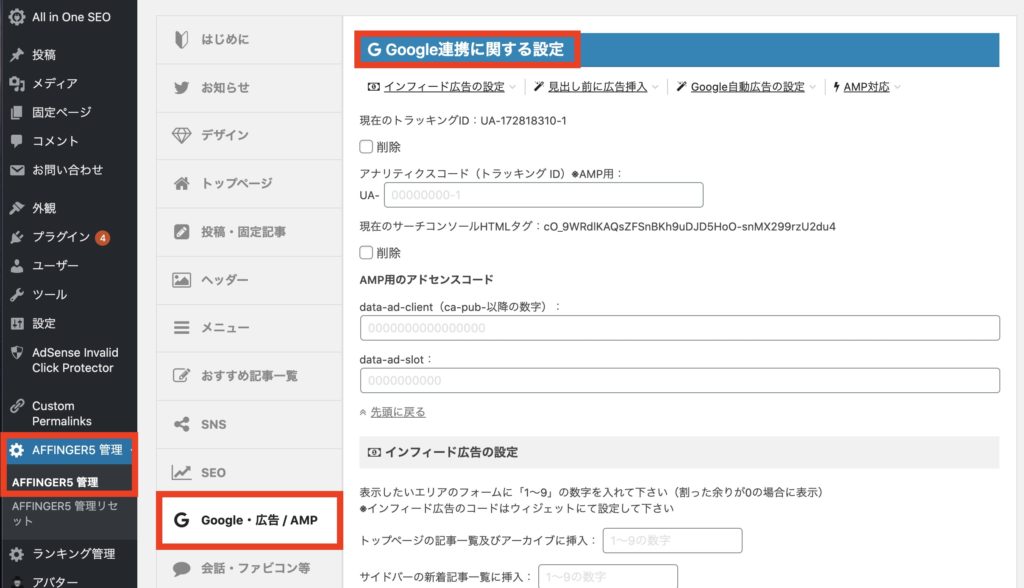
まずはWordPressダッシュボードから「AFFINGER6管理」→「Google・広告/AMP」メニューに移動しましょう。
上の方に「Google連携に関する設定」と書かれた項目がありますのでここから設定を行います。

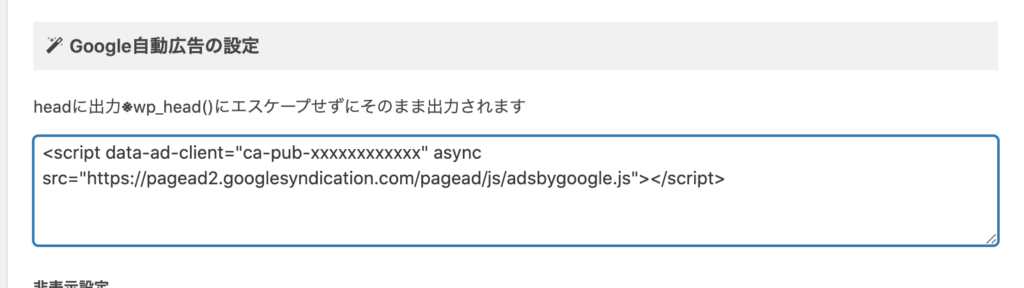
下の方にスクロールすると「Google自動広告の設定」という項目がありますので、入力欄にコピーしたコードをそのまま貼り付けましょう。
最後に下の方にある「save」ボタンを押せば設定完了です!
こちらの方法は直接コードを編集しなくても一瞬でカンタンに設定できるのでおすすめです。
ポイント
AFFINGER6以外のWordPressテーマをご使用の方はこの方法は使えませんので、次紹介する方法をお試しください。
2. header.phpから直接設定する方法
冒頭でも軽く触れましたが、アドセンス審査用コードを設定する方法はもう一つあります。
直接コードを編集するので少し面倒ですが、AFFINGER6に限らずどんなWordPressテーマの方でも設定できる汎用性の高い方法です。

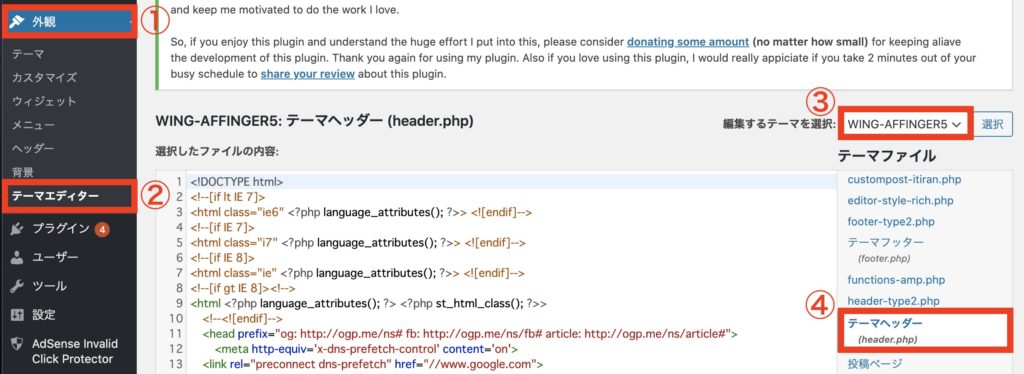
まずは上画面のようにWordPressダッシュボードから「外観」→「テーマエディタ」メニューに移動しましょう・・・①②
次に編集するテーマを親テーマを選択します。(AFFINGER6の場合は「WING-AFFINGER6」を選択)・・・③
親テーマを選択したらテーマヘッダー「header.php」を選択しましょう・・・④

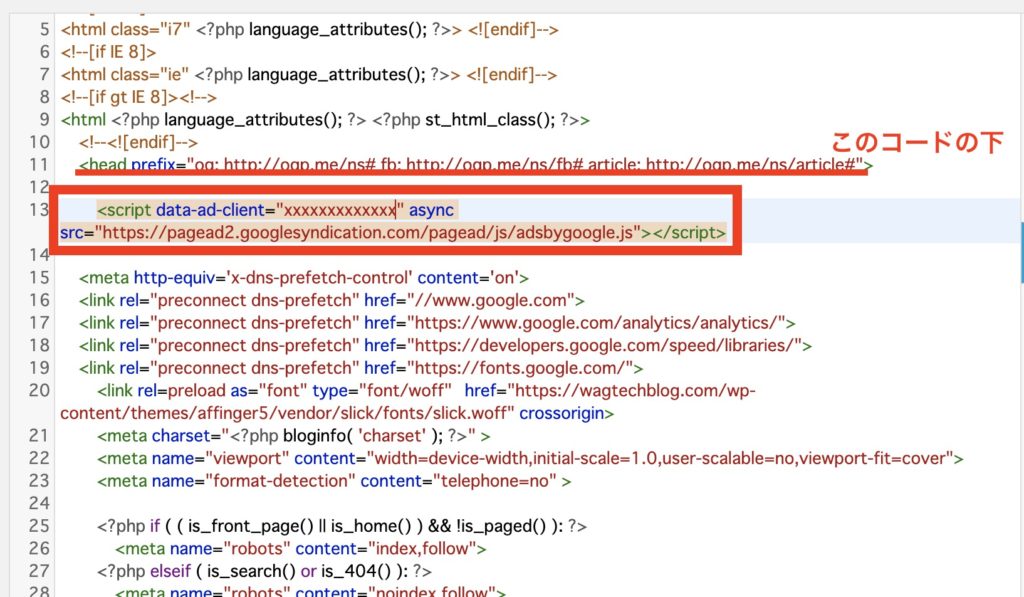
まずはheader.phpに「<head prefix~」から始まる行がありますので、この下の行にアドセンス審査用コードを貼り付けましょう。
ポイント
コードが見つからない時は「⌘」+「F」ページ内検索を利用しましょう。
最後に「ファイルを更新」を押して変更を保存しましょう。
これでアドセンス審査用コードの設定は完了です。
審査結果を待ちましょう。
審査用コードはAFFINGER6管理画面から設定しよう

今回は審査用コードを設定する方法として2つの手順をご紹介しました。
- AFFINGER6管理画面から設定
- header.phpから直接設定
個人的には「AFFINGER6管理画面から設定」する方をおすすめします。
header.phpから編集するのは危険
というのもheader.phpから編集すると以下のようなリスクが発生します。
- WordPressテーマを更新するときにコードがリセットされてしまう
- コードを間違える可能性が高い
WordPressの親テーマは、テーマを更新するときにリセットされてしまうため、せっかく書いたコードも戻されてしまいます。
Googleアドセンスの審査は期間が短いので、合格後にリセットされれば大した影響はありませんが、審査中にリセットされれば審査結果に悪影響が生じますので注意しましょう。
また直接コードを編集するということは、当然コードを書き間違える可能性が高くなります。
特にHTMLやPHPの経験が浅い方は、書いてあるコードの意味を知らないまま編集することになるので、誤ったコードを書いてしまう・コードをペーストする場所を間違える可能性が高くなります。
このようにheader.phpから直接コードをいじるのはリスクが大きいので、AFFINGER6管理画面からアドセンス審査用コードを設定することをおすすめします。
まとめ:アドセンス審査用コードは簡単な方法で!

まとめ
- AFFINGER6ならアドセンス審査用コードをカンタンに設置できる
- 親テーマのコードファイルはいじらないほうが安全
今回はAFFINGER6(アフィンガー6)を使ってアドセンス審査用コードを設定する方法について解説しました。
Googleアドセンスやアフィリエイトなどの収益に特化したAFFINGER6では便利な設定機能がたくさんあります。
こんな便利な機能は中々ありませんのでみなさんも活用しましょう!
わからない部分がある方はお問合せフォームで質問して貰えばすぐに返信します。
今サイトではこれからもウェブサイト運営に関する有益な情報をたくさん発信していきたいと思っていますので応援よろしくお願いします!
AFFINGER6のカスタマイズ方法のまとめはこちら
-

AFFINGER6(アフィンガー6)のカスタマイズ方法まとめ
AFFINGER6のサイトをオリジナルにカスタマイズする方法を知りたい! AFFINGER6をオシャレにカスタマイズしたいけど手順が分からない! 今回はこんな悩みを解決していきます。 AFFINGER ...
更新日:2022年11月28日
\今なら当サイト限定の豪華特典付き/
AFFINGER6関連の記事はこちら
-

AFFINGER6を使ってみた感想【良かった点と悪かった点】
アフィリエイトやアドセンスに特化したテーマとして有名な「AFFINGER6(アフィンガー6)」ですが実際のところどうなのでしょうか? 今回は実際にAFFINGER6(アフィンガー6)を使用してみた感想 ...
更新日:2022年1月13日
-

AFFINGER6でアドセンス広告をサイドバーに設置する方法
「アドセンス広告をサイドバーに設置したい!」 「AFFINGER6(アフィンガー6)を使ってアドセンス広告を設置したい!」 今回はAFFINGER6(アフィンガー6)でアドセンス広告をサイドバーに設置 ...
更新日:2023年12月16日
-

AFFINGER6でアドセンス広告を記事下に設置する方法
「アドセンス広告審査に合格したから早速設置したい!」 「AFFINGER6(アフィンガー6)でアドセンス広告の設置方法を知りたい」 そんな方に向けて、今回はAFFINGER6(アフィンガー6)の便利機 ...
更新日:2023年12月16日
-

AFFINGER6でアドセンス広告をn番目の見出し前に設置する方法
アドセンス広告を特定の見出しの前に設置したい! AFFINGER6(アフィンガー6)を使って様々な方法でアドセンス広告を設置したい! 今回はそんな方たちに向けてAFFINGER6(アフィンガー6)の便 ...
更新日:2023年12月16日