「アドセンス広告審査に合格したから早速設置したい!」
「AFFINGER6(アフィンガー6)でアドセンス広告の設置方法を知りたい」
そんな方に向けて、今回はAFFINGER6(アフィンガー6)の便利機能を使ってアドセンス広告を記事下に設置する方法をご紹介します。
スマホ版とPC版とで方法が違うので、それぞれ参考にしながら実践してみてください!
なおこちらの記事はGoogleアドセンスの審査に合格していることが前提ですのでご注意ください。
今回のテーマ
AFFINGER6(アフィンガー6)でアドセンス広告を記事下に設置する方法
当サイトではプログラミングやWebサイト運営に関する記事を毎日投稿しています。
他の記事も合わせて読んでいただけると嬉しいです。![]()
\今なら当サイト限定の豪華特典付き/
目次
AFFINGER6で記事下にアドセンス広告を設置しよう
AFFINGER6はアドセンスやアフィリエイトといった収益に特化したWordPressテーマですので、かなりカンタンに広告を設置することが出来ます。
もちろん広告設置の設定を一度行えば、それ以降は全記事に自動で設置されます。

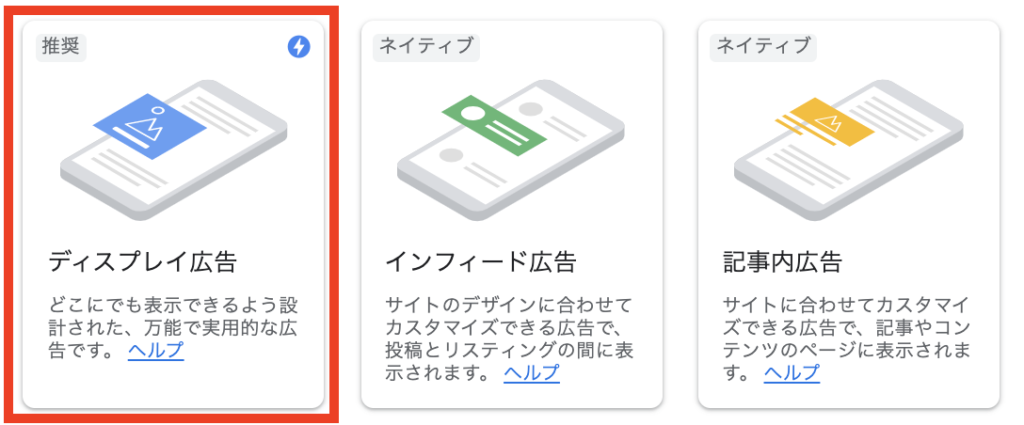
ご覧のようにアドセンス広告には「ディスプレイ広告」「インフィード広告」「記事内広告」の3種類がありますが、今回はディスプレイ広告を使います。
ディスプレイ広告は他の種類の広告と違ってどこにでも掲載できるように設計された万能的な広告ですので、汎用性が高くおすすめです。
今回紹介する方法ではディスプレイ広告以外でも同じように設置できますので、お好みに合わせて広告の種類を選択しましょう。
記事下に広告を設置するメリット
記事下に広告を設置すると以下のようなメリットがあります。
- ユーザーの邪魔になることなく広告を設置できる
- クリックに繋がりやすい
記事下に広告を設置したとしても、ユーザーは既にコンテンツを読み終えているので広告が邪魔になることもありません。
実際多くのウェブサイトでは記事下にたくさんの広告が設置されています。
またユーザーは、コンテンツを最初から最後まで読んだ流れで記事下の広告も読む可能性が高いです。
そのため最後までたどり着くユーザー数は限られるものの、クリックされる確率は高いと言えます。
AFFINGER6でPC版の記事下にアドセンス広告を設置する方法

まずはPC版で記事下にアドセンス広告を設置する方法をご紹介します。
完成イメージとしては記事の下に2つの広告が並列で並んでいるレイアウトが実装できます。
1. アドセンス広告コードを用意する
まずはアドセンス広告のコードを用意していきます。
Googleアドセンスのホームページに移動しましょう。

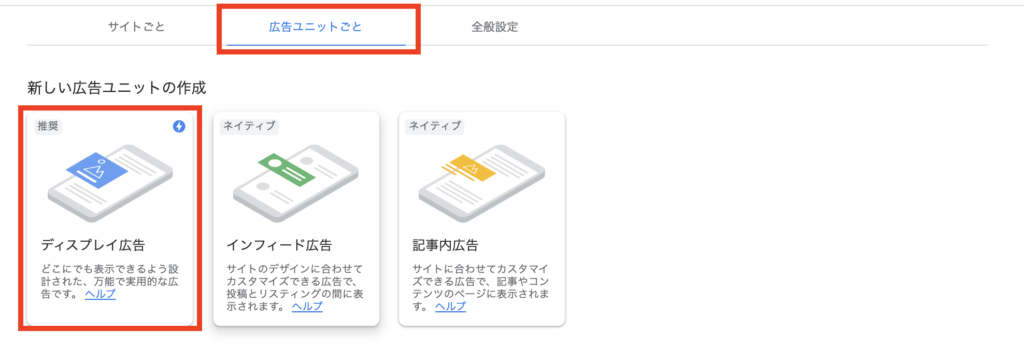
Googleアドセンスのメニューに移動したら、上画面のように「広告ユニットごと」のタブに移動し、「ディスプレイ広告」を選択します。

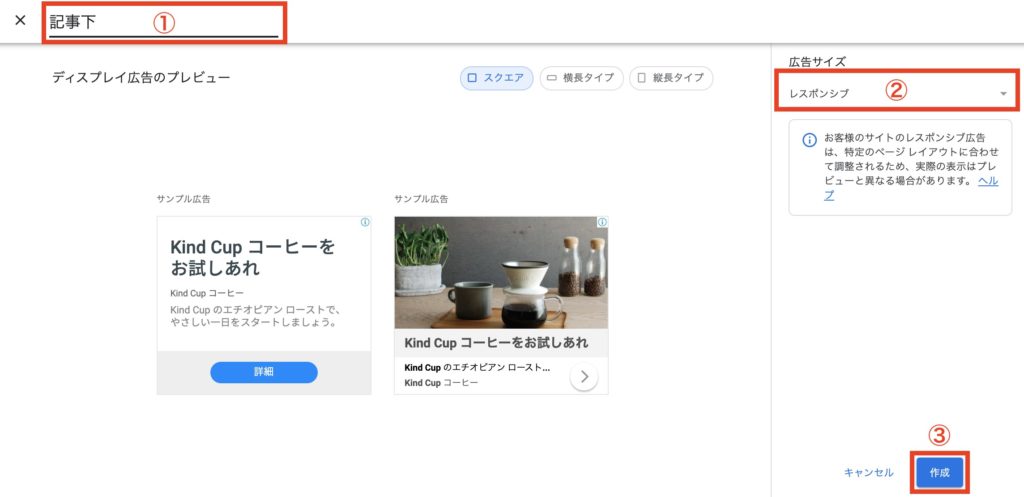
するとアドセンス広告の設定画面が表示されます。
広告タイトルを決めましょう(記事下であることが分かるように)・・・①
広告サイズはレスポンシブを選択しましょう・・・②
作成ボタンを押して次の画面に移動しましょう・・・③

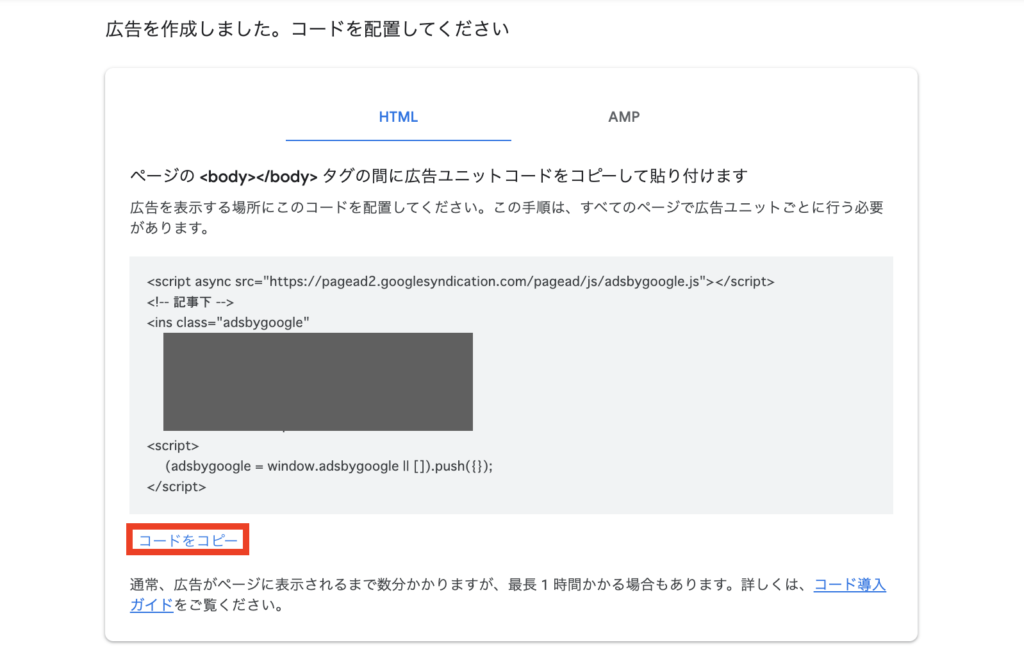
するとこのようにディスプレイ広告を設置するコードが用意されます。
このコードは後で使うので「コードをコピー」を押して取っておきましょう。
2. コードの設置
続いてWordPressからアドセンス広告を設置していきます。
WordPressダッシュボードから「外観」→「ウィジェット」に移動しましょう。

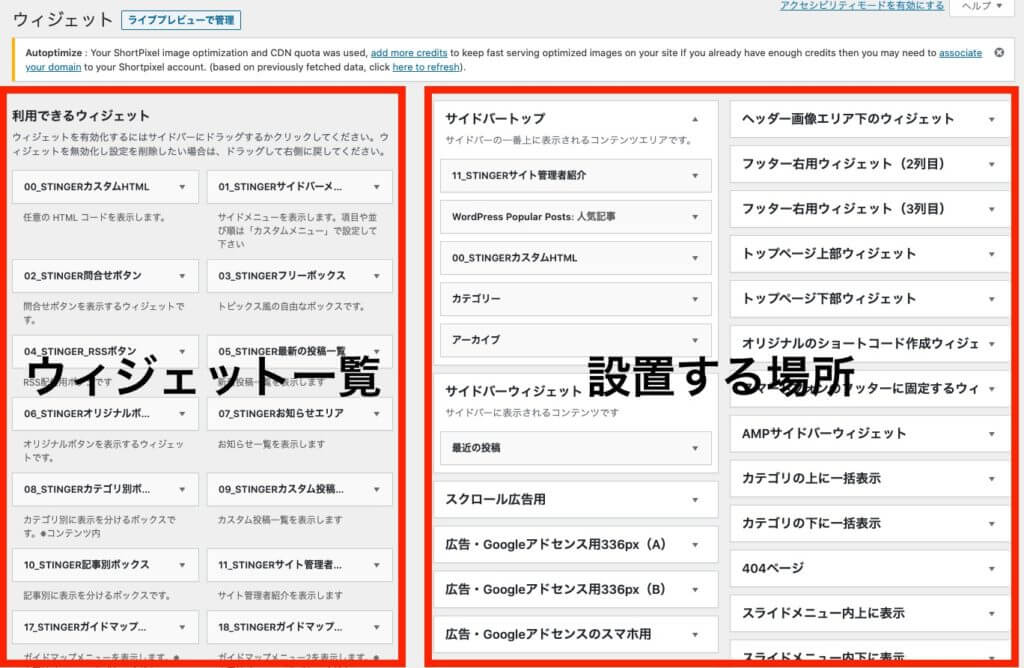
ウィジェット画面は左がウィジェット一覧、右が設置する場所に分かれています。
まずはウィジェット一覧の上の方に「00_STINGERカスタムHTML」というボックスがありますので、これを右側の「広告・Googleアドセンス用336px(A)」にドラッグしてあげましょう。

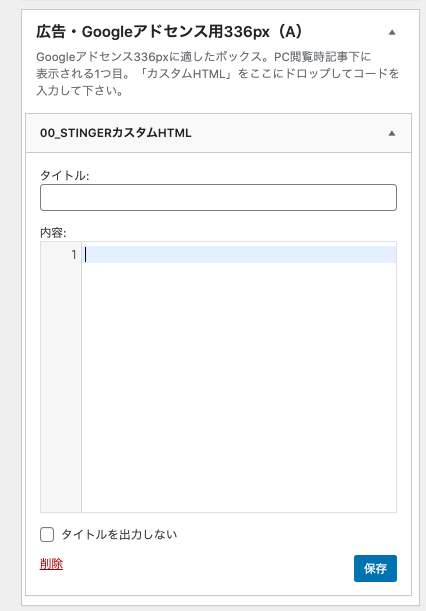
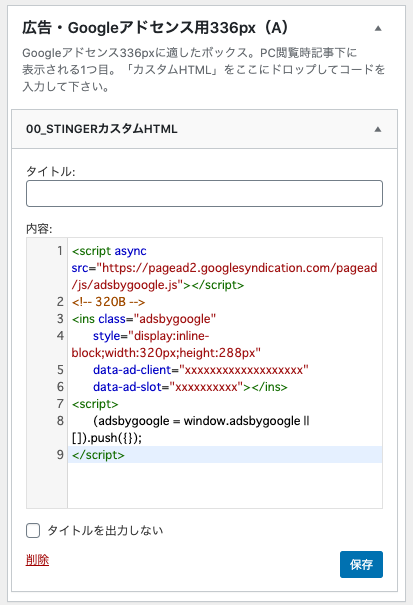
するとこのように、「広告・Googleアドセンス用336px(A)」の枠に「00_STINGERカスタムHTML」が入っているはずです。
 そうしたら「00_STINGERカスタムHTML」の「内容」の中に先ほどコピーしたディスプレイ広告のコードをペーストしてあげましょう。
そうしたら「00_STINGERカスタムHTML」の「内容」の中に先ほどコピーしたディスプレイ広告のコードをペーストしてあげましょう。
※タイトルは設定しなくて構いません。
最後に保存を押せば設定が完了です。
ただし「広告・Googleアドセンス用336px(A)」は並列で設置する左側の広告だけですので、並列の右側にも同じ設定をする必要があります。
ですので「広告・Googleアドセンス用336px(B)」という枠に対しても「カスタムHTMLを設置」→「コードをペースト」→「保存」の処理をしてあげましょう。
3. 並列にする設定
これで並列に設定する2つのアドセンス広告のコードを設定できました。
ですがこの段階ではまだ並列には並んでいませんので設定を加える必要があります。

WordPressダッシュボードから「AFFINGER6管理」に移動します・・・①
投稿・固定記事のメニューを選択します・・・②
「PC閲覧時に記事下のアドセンス広告を横並びにする」にチェックを入れます・・③
最後に「save」ボタンを押して変更を保存しましょう。
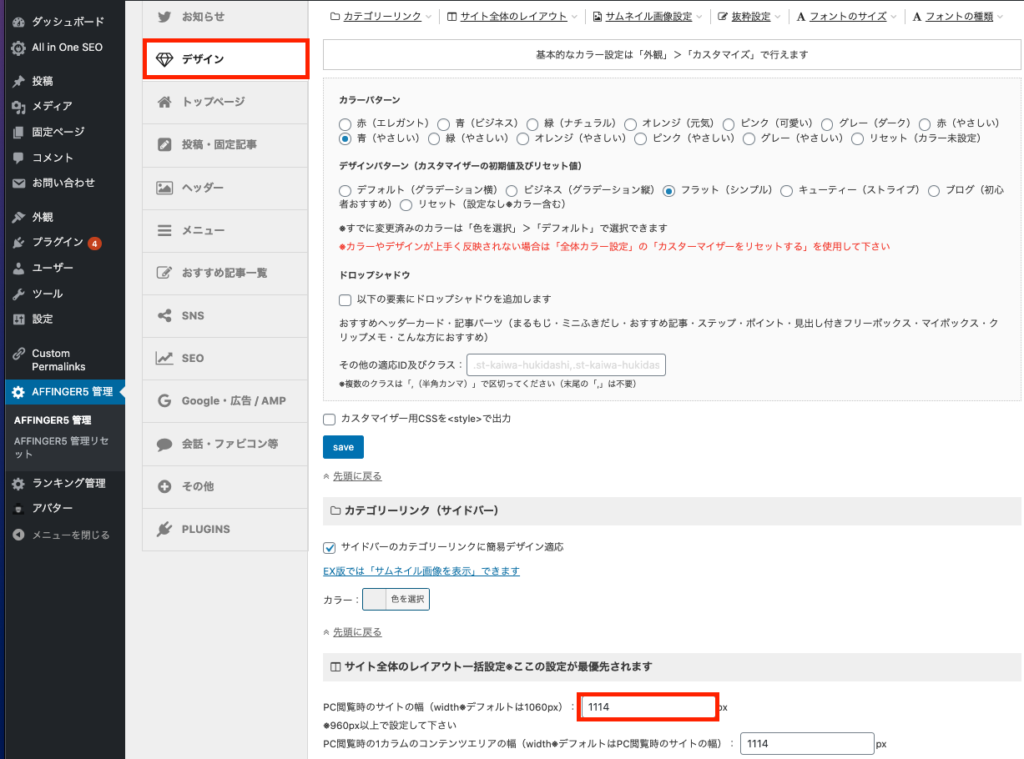
③のチェック項目をよく見ると「※「PC閲覧時のサイトの幅」を1114px以上に設定してください」と書かれていますのでこちらについても設定してきましょう。
ポイント
PCサイトの幅が1114px以上必要なのは、並列に並べたい広告の幅が足りなくなるのを防ぐためです。

先程と同じくAFFINGER6管理画面から「デザイン」メニューを選択して少し下の方に行くと「PC閲覧時のサイトの幅(width※デフォルトは1060px)」という項目がありますので1114px以上の数値を入力しましょう。
最後に「save」ボタンを押して変更を保存しましょう。
これでAFFINGER6を使ってPC版で記事下にアドセンス広告を設置する手順は完了です。
注意ポイント
一定のアクセス数に達していない記事だとアドセンス広告が表示されないことがあります。
広告を確認したい時はアクセス数の多い記事で閲覧するようにしましょう。
AFFINGER6でスマホ版の記事下にアドセンス広告を設置する方法

PC版の設置手順は少し面倒でしたが、スマホ版の広告設置はもっと簡単にできます。
1. アドセンス広告のコードを用意する
PCで版と同じように、広告を設置するにはコードが必要です。
PCで版で用意したコードをそのまま用意しましょう。
ポイント
PCで版とスマホ版とでデータ計測・分析を別々に行いたい場合は、PC用とスマホ用のディスプレイ広告を別々に作成する必要があります。
別々に作成する際はディスプレイ広告のタイトルを「PC版記事下」「スマホ版記事下」といった風に区別をつけて設定しましょう。
2. コードの設置
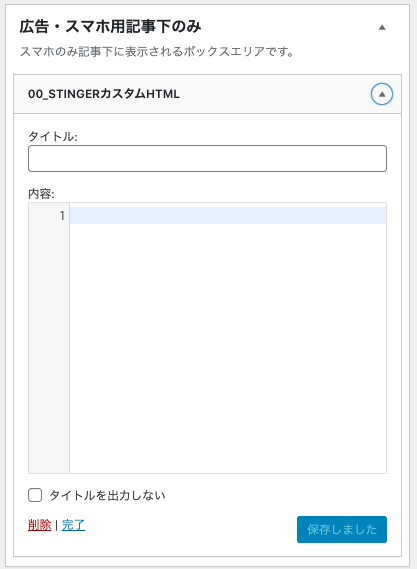
まずはウィジェット一覧の上の方に「00_STINGERカスタムHTML」というボックスがありますので、これを右側の「広告・スマホ用記事下のみ」にドラッグしてあげましょう。

するとこのように、「広告・Googleアドセンス用336px(A)」の枠に「00_STINGERカスタムHTML」が入っているはずです。

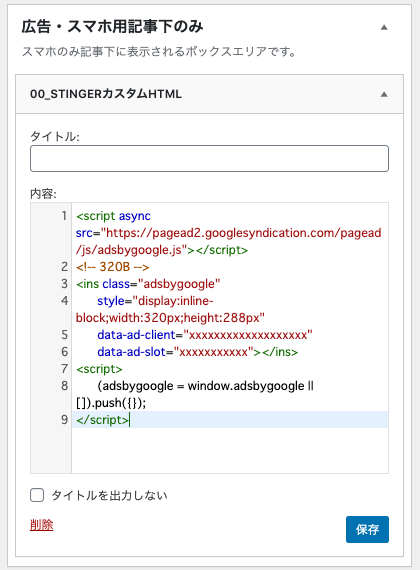
続いて「00_STINGERカスタムHTML」の「内容」の中に先ほどコピーしたディスプレイ広告のコードをペーストしてあげましょう。
※タイトルは設定しなくて構いません。
最後に「保存」を押せば設定が完了です。
まとめ:AFFINGER6ならアドセンス広告設置もカンタン!

まとめ
- AFFINGER6なら記事下にアドセンス広告をカンタンに設置できる
- スマホ版とPCで版で別々に計測をしたい時はそれぞれのディスプレイ広告を作成しよう
今回はAFFINGER6(アフィンガー6)で記事下にアドセンス広告を設置する方法について解説しました。
収益に特化したAFFINGER6では簡単な設定を1回行うだけで全記事に自動でアドセンス広告が設置されます。
こんな便利な機能は中々ありませんのでみなさんも活用しましょう!
わからない部分がある方はお問合せフォームで質問して貰えばすぐに返信します。
今サイトではこれからもウェブサイト運営に関する有益な情報をたくさん発信していきたいと思っていますので応援よろしくお願いします!
AFFINGER6のカスタマイズ方法のまとめはこちら
-

AFFINGER6(アフィンガー6)のカスタマイズ方法まとめ
AFFINGER6のサイトをオリジナルにカスタマイズする方法を知りたい! AFFINGER6をオシャレにカスタマイズしたいけど手順が分からない! 今回はこんな悩みを解決していきます。 AFFINGER ...
更新日:2022年11月28日
\今なら当サイト限定の豪華特典付き/
AFFINGER6関連の記事はこちら
-

AFFINGER6でアドセンス広告をn番目の見出し前に設置する方法
アドセンス広告を特定の見出しの前に設置したい! AFFINGER6(アフィンガー6)を使って様々な方法でアドセンス広告を設置したい! 今回はそんな方たちに向けてAFFINGER6(アフィンガー6)の便 ...
更新日:2023年12月16日
-

AFFINGER6(アフィンガー6)でオシャレな目次を作成する方法
AFFINGER6で目次を実装できるって本当? WordPressでオシャレな目次を設置する方法を知りたい! 今回はこういった悩みを解決していきます。 ユーザーに記事全体の構造を教えることができる目次 ...
更新日:2022年11月28日
-

AFFINGER6(アフィンガー6)でお問い合わせフォームを設置する簡単な方法
AFFINGER6(アフィンガー6)を使ってお問い合わせフォームを設置したい! WordPressでコンタクトフォームを設置する方法が分からない 今回はこんな疑問にお答えしていきます。 ウェブサイトに ...
更新日:2022年11月28日
-

AFFINGER6で内部・外部リンクのブログカードを作る方法を解説
AFFINGER6(アフィンガー6)を使ってブログカードを設置したい! 内部リンクのブログカードの設置方法は分かったけど、外部リンクのブログカードの設置方法が分からない... 今回はこんな疑問にお答え ...
更新日:2022年11月28日