AFFINGER6(アフィンガー6)を使い始めの人によくある悩みとして


などが挙げられます。
そこで今回は以下のテーマについてご紹介します。
記事のテーマ
AFFINGER6(アフィンガー6)を使って
- アイキャッチを設定する方法
- アイキャッチ画像を自動で表示させる方法
- サムネイルの設定方法
- アイキャッチをキレイに表示させるための工夫
当サイトではプログラミングやWebサイト運営に関する記事を毎日投稿しています。
他の記事も合わせて読んでいただけると嬉しいです。![]()
ブログが思うように伸びなくて挫折しかけている方へ
初心者・未経験者でも大丈夫。
読むだけでその日から実践できるSEO対策を学びませんか?
>> 個人ブログを月間96,000PVに育て上げた裏ワザを徹底解説
>> ブログ開始4ヶ月でドメインパワーを0→28に上げた方法を全部教えます
目次
AFFINGER6(アフィンガー6)でアイキャッチ画像を設定する方法

まずは記事ページや固定ページでAFFINGER6でアイキャッチ画像を設定する方法をご紹介します。
この設定方法は記事ページでも固定ページでも同じ方法を使います。
まずWordPressの管理画面から「新規追加」ページに移動しましょう。
※「投稿」からでも「固定ページ」からでも構いません。

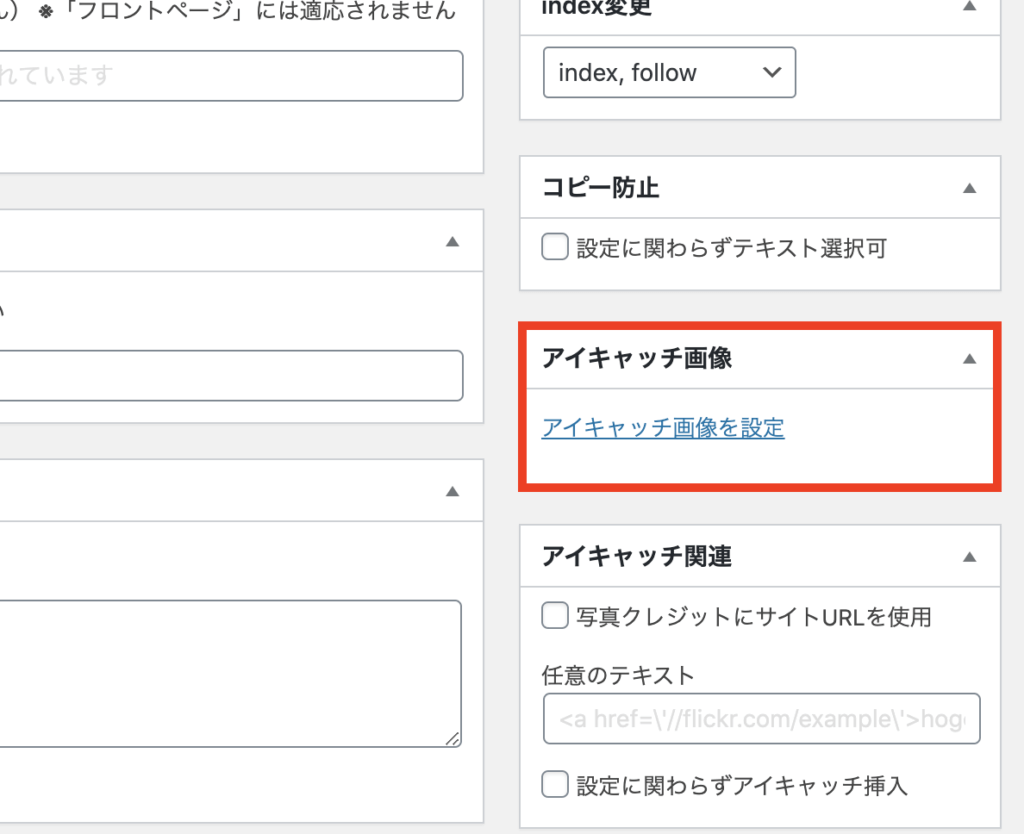
すると右側のサイドバーの下の方に「アイキャッチ画像」という項目がありますので「アイキャッチ画像を設定」という文字をクリックしましょう。

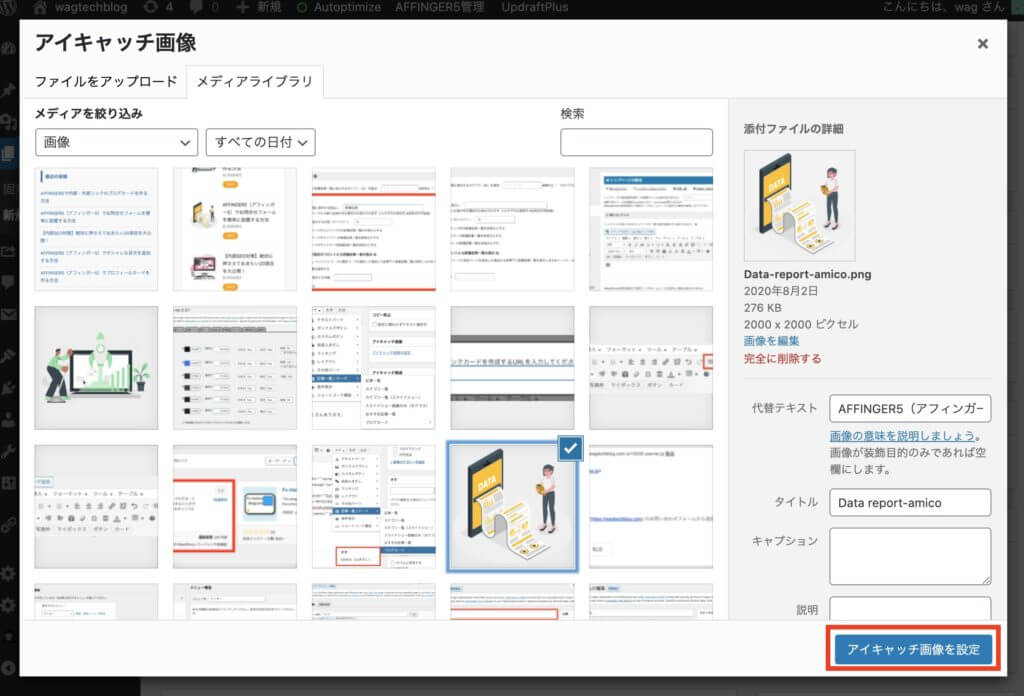
するとメディアライブラリの一覧が表示されます。
※上画面は私のメディアライブラリです。
アイキャッチに設定したい画像を選択して、右下のボタンを押せば反映されます。
新しい画像をアップロードしたい時は左上のタブを「ファイルをアップロード」に切り替えてあげればアップロードが出来ます。
これでアイキャッチの設定は完了です。
公開・更新ボタンを押して設定を反映させましょう。
AFFINGER6(アフィンガー6)でアイキャッチ画像を表示させる方法

アイキャッチ画像が表示されない?
上の項目のようにアイキャッチを設定しても画像が表示されないことがあります。
これはAFFINGER6の初期設定に問題があります。
この問題を治すには、WordPressの管理画面からアイキャッチの設定を変更しましょう。
AFFINGER6でアイキャッチ画像を表示させる方法

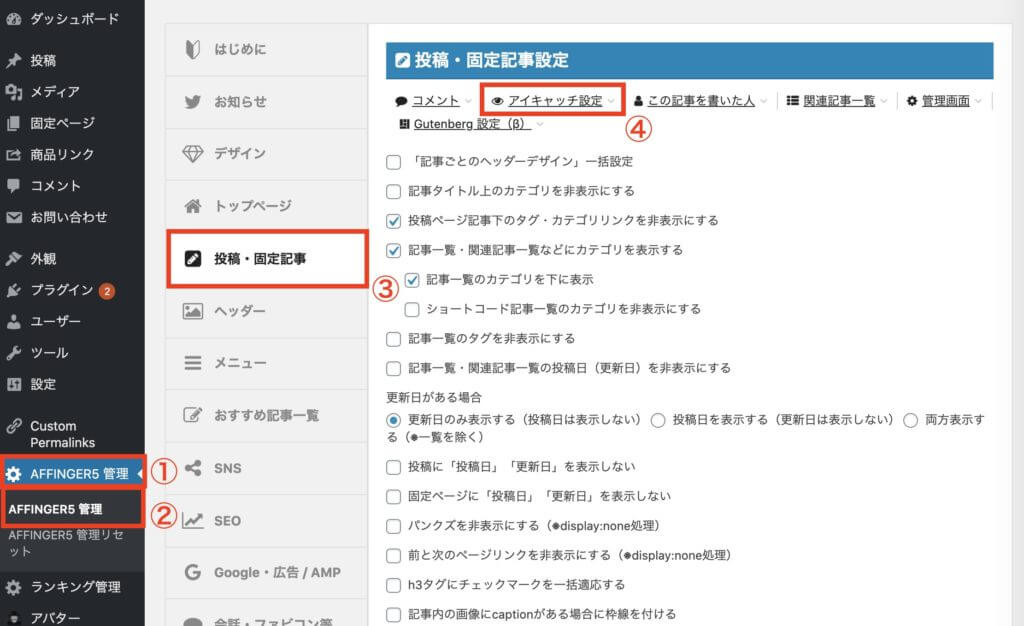
まずはWordPress管理画面から「AFFINGER6管理」→「AFFINGER6管理」→「投稿・固定記事」→「アイキャッチ設定」へ移動します。

すると「アイキャッチ設定」の項目に移動します。
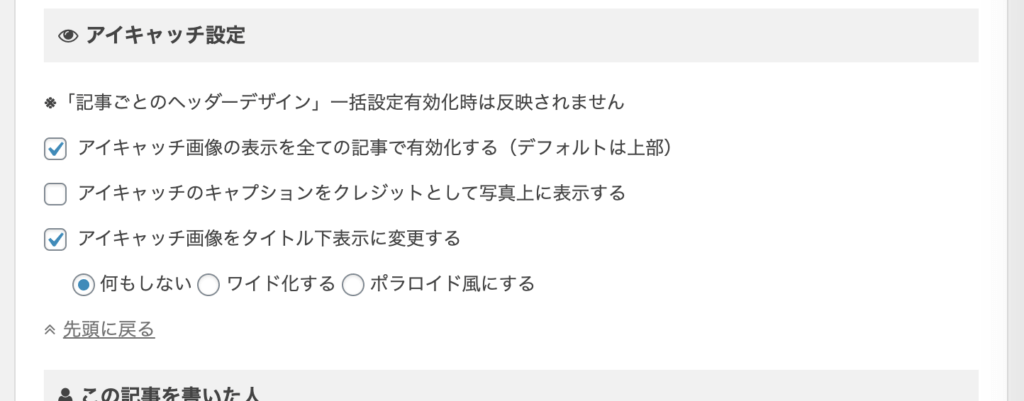
アイキャッチ画像を記事に表示するには一番上のボックス
「アイキャッチ画像の表示をすべての記事で有効化する(デフォルトは上部)」にチェックを入れましょう。
アイキャッチをタイトルの上に表示したい方はこれで設定完了です。
一方でアイキャッチ画像をタイトルの下に表示したい方は3つ目のボックスにもチェックを入れましょう。
アイキャッチ画像の表示形式
次に横に3つ並んだチェックボックス(何もしない・ワイド化する・ポラロイド風にする)について説明します。
ここではアイキャッチ画像の表示形式を選択できます。

なし

ワイド化

ポラロイド風
「なし」と「ワイド化」は違いが分かりにくいですが、ワイド化では画像の横幅が長くなります。
それぞれお好みで設定しましょう。
設定が完了したら「save」ボタンを押して変更を保存しましょう。
AFFINGER6(アフィンガー6)でサムネイル画像を設定する方法

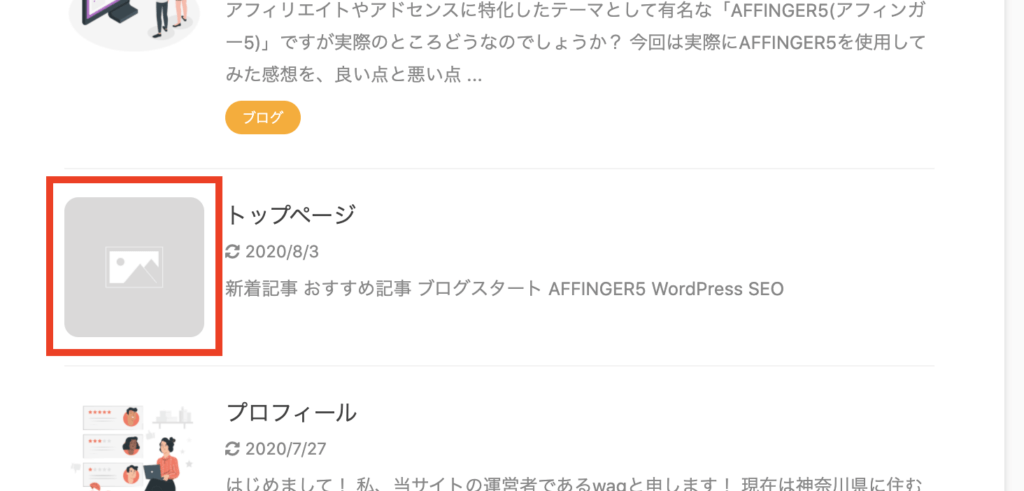
アイキャッチを設定していない記事を一覧ページで見ると下のような灰色の画像が表示されます。

アイキャッチが設定されていないとはいえ、これでは殺風景ですよね。
AFFINGER6では、このデフォルトのサムネイルについても変更ができます。
デフォルトのサムネイルを設定する方法

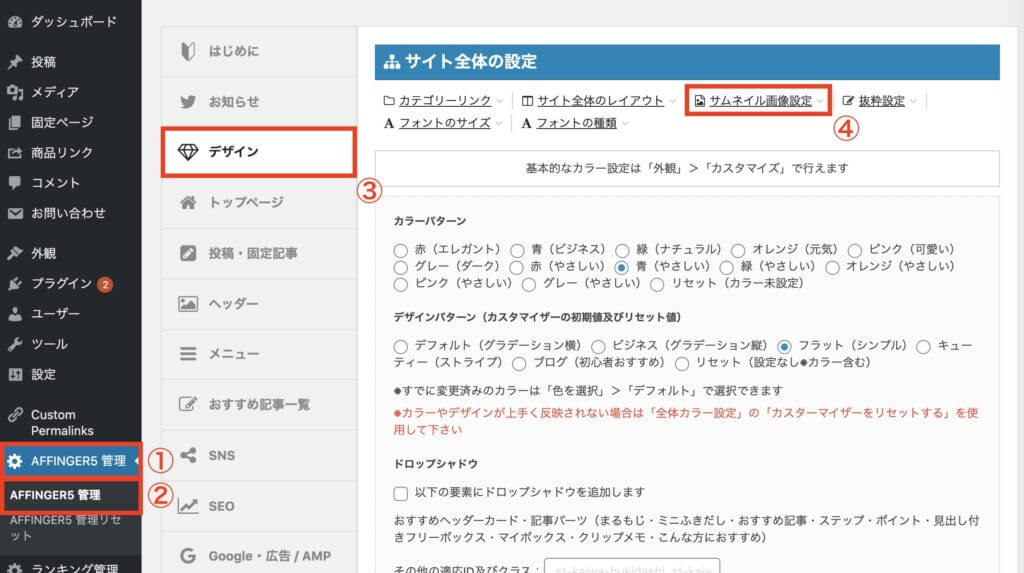
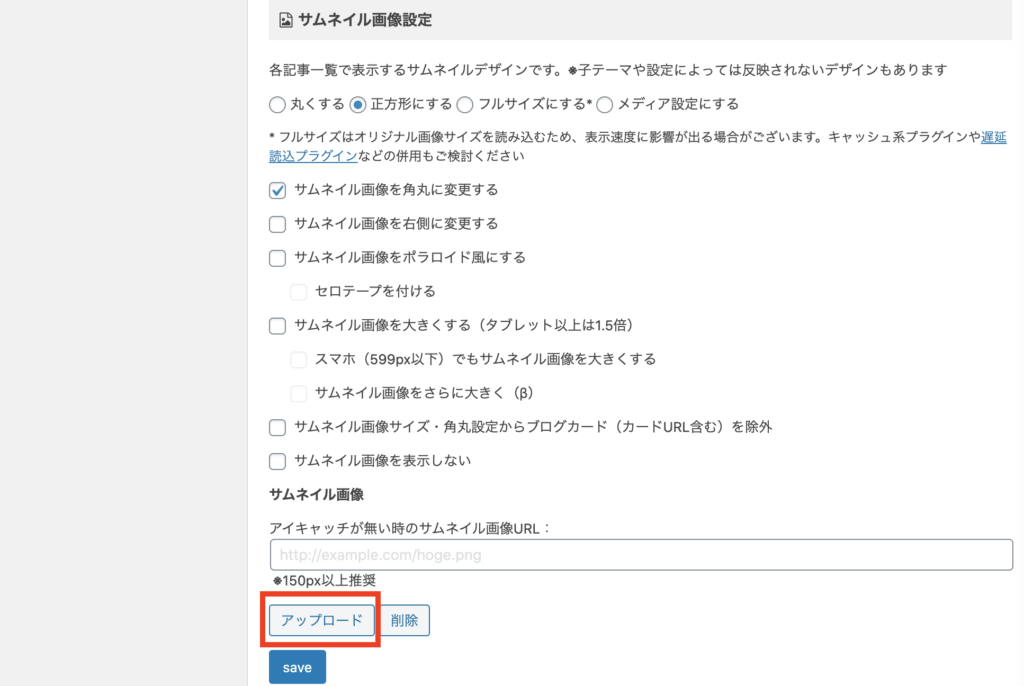
まずはWordPress管理画面から「AFFINGER6管理」→「AFFINGER6管理」→「デザイン」→「サムネイル画像設定」へ移動します。

すると上画面のように「サムネイル画像設定」項目に移動します。
下の方にアップロードボタンがあるのでサムネイルに設定したい画像をアップロードしましょう。
またこの項目ではサムネイルの形状、表示形式、位置も設定できますのでそれぞれオリジナルでカスタマイズしてみましょう。
アイキャッチ画像をキレイに表示するコツ

最後にAFFINGER6に関わらず、WordPressブログでアイキャッチ画像をきれいに表示させるコツについてご紹介します。
アイキャッチ画像で意識したいこと
アイキャッチはその記事の情報を伝える大事な要素のひとつです。
その上で以下のことを意識しなければなりません。
アイキャッチ画像で意識したいこと
- 画像から記事の概要が伝わってくる
- (サムネイルの形に合わせて)正方形であること
アイキャッチはサムネイルになると正方形で表示されます。
そのため横長や縦長の画像を設定すると余計な部分がはみ出してしまいます。
ですからアイキャッチ画像は正方形に収めることをオススメします。
アイキャッチ画像にはstories by Freepikがおすすめ
そこでオススメなのがフリー画像サイトstories by Freepikです。
stories by Freepikはこんな人にオススメです。
こんな人にオススメ!
- 自分で画像を編集する余裕がない!
- 無料でオシャレなイラストを使いたい!
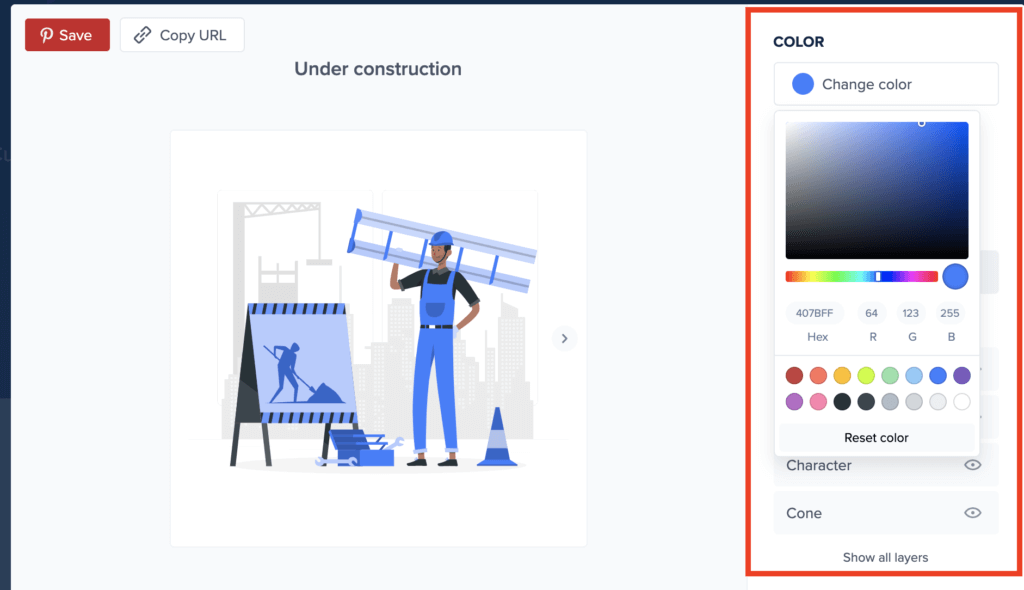
stories by Freepikの最大の特徴は色をカスタマイズできることです。

上の画面のように自分でイラストの色をカスタマイズできるので種類は無限大です!
注意ポイント
stories by Freepikを利用する際はサイト内のどこかにライセンス表記をしなければならないので注意しましょう。
画像加工ならCanvaがおすすめ
アイキャッチ画像を加工して作成したい方にはCanvaがおすすめです。
Canvaは誰でもカンタンに無料でオシャレな画像を作成できるツールです。
詳しい使い方についてはこちらの記事をご覧ください。
-

Canvaを使ってカンタンにアイキャッチ画像を作る方法
みなさんはブログやウェブサイトのアイキャッチ画像を工夫していますか? 「フリー画像で十分」 「画像加工の仕方がわからない」 そんな方に向けて今回は無料の画像加工ツールのCanva Proを使ってアイキ ...
更新日:2023年12月16日
まとめ:AFFINGER6でアイキャッチ画像を設定するカンタンな方法をご紹介

まとめ:AFFINGER6でアイキャッチ画像を設定するカンタンな方法をご紹介
- AFFINGER6ではアイキャッチ画像の設定がカンタンにできる!
- アイキャッチ画像の素材で迷ったらstories by Freepikがオススメ!
今回はAFFINGER6(アフィンガー6)でのアイキャッチ画像設定について解説しました。
これからサイトを立ち上げたい!ブログを始めたい!といった方の助けになれたらなと思います。
ブログが思うように伸びなくて挫折しかけている方へ
初心者・未経験者でも大丈夫。
読むだけでその日から実践できるSEO対策を学びませんか?
>> 個人ブログを月間96,000PVに育て上げた裏ワザを徹底解説
>> ブログ開始4ヶ月でドメインパワーを0→28に上げた方法を全部教えます
わからない部分がある方はお問合せフォームで質問して貰えばすぐに返信します。
今サイトではこれからもウェブサイト運営に関する有益な情報をたくさん発信していきたいと思っていますので応援よろしくお願いします!
AFFINGER6のカスタマイズ方法のまとめはこちら
-

AFFINGER6(アフィンガー6)のカスタマイズ方法まとめ
AFFINGER6のサイトをオリジナルにカスタマイズする方法を知りたい! AFFINGER6をオシャレにカスタマイズしたいけど手順が分からない! 今回はこんな悩みを解決していきます。 AFFINGER ...
更新日:2022年11月28日
\今なら当サイト限定の豪華特典付き/
AFFINGER6関連の記事はこちら
-

AFFINGER6を使ってみた感想【良かった点と悪かった点】
アフィリエイトやアドセンスに特化したテーマとして有名な「AFFINGER6(アフィンガー6)」ですが実際のところどうなのでしょうか? 今回は実際にAFFINGER6(アフィンガー6)を使用してみた感想 ...
更新日:2022年1月13日
-

AFFINGER6(アフィンガー6)でオシャレな目次を作成する方法
AFFINGER6で目次を実装できるって本当? WordPressでオシャレな目次を設置する方法を知りたい! 今回はこういった悩みを解決していきます。 ユーザーに記事全体の構造を教えることができる目次 ...
更新日:2022年11月28日
-

AFFINGER6(アフィンガー6)でお問い合わせフォームを設置する簡単な方法
AFFINGER6(アフィンガー6)を使ってお問い合わせフォームを設置したい! WordPressでコンタクトフォームを設置する方法が分からない 今回はこんな疑問にお答えしていきます。 ウェブサイトに ...
更新日:2022年11月28日
-

AFFINGER6で内部・外部リンクのブログカードを作る方法を解説
AFFINGER6(アフィンガー6)を使ってブログカードを設置したい! 内部リンクのブログカードの設置方法は分かったけど、外部リンクのブログカードの設置方法が分からない... 今回はこんな疑問にお答え ...
更新日:2022年11月28日