今回はこんな悩みを解決していきます。
AFFINGER6(アフィンガー6)をご使用のみなさん、トップページのデザインを適当に済ませていませんか?
トップページはサイトの入口とも言える重要なページです。
そこで今回はAFFINGER6(アフィンガー6)の便利機能を使って、オシャレなトップページを作成する方法を徹底解説していきます。
AFFINGER6(アフィンガー6)を購入したばかりの方は必見です!
この記事でわかること
- AFFINGER6(アフィンガー6)でオシャレなトップページを作る方法
当サイトではプログラミングやWebサイト運営に関する記事を毎日投稿しています。
他の記事も合わせて読んでいただけると幸いです。![]()
ブログが思うように伸びなくて挫折しかけている方へ
初心者・未経験者でも大丈夫。
読むだけでその日から実践できるSEO対策を学びませんか?
>> 個人ブログを月間96,000PVに育て上げた裏ワザを徹底解説
>> ブログ開始4ヶ月でドメインパワーを0→28に上げた方法を全部教えます
目次
今回作成するAFFINGER6のトップページの完成形

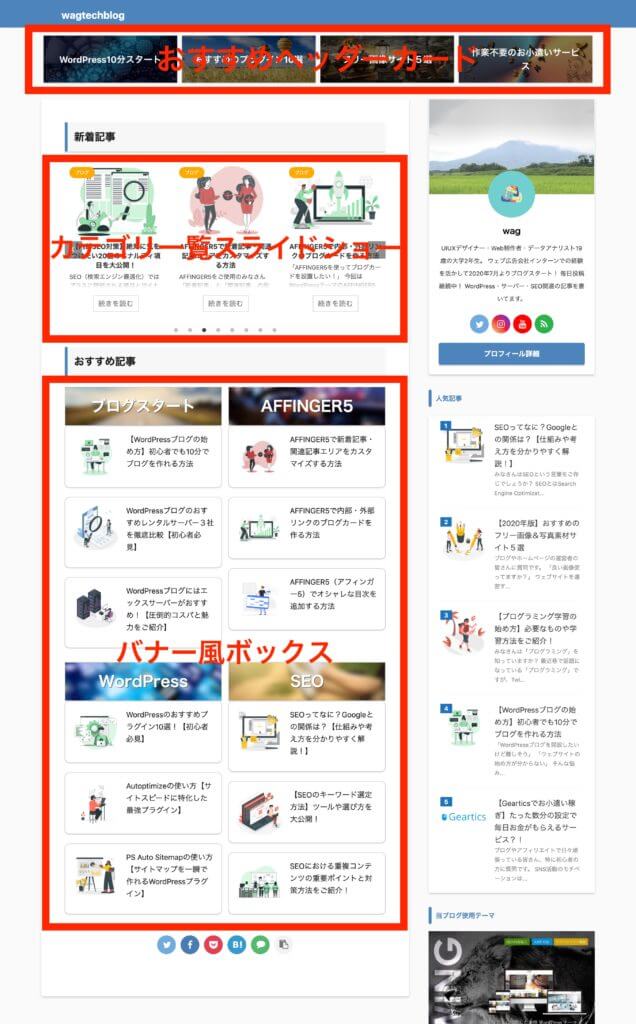
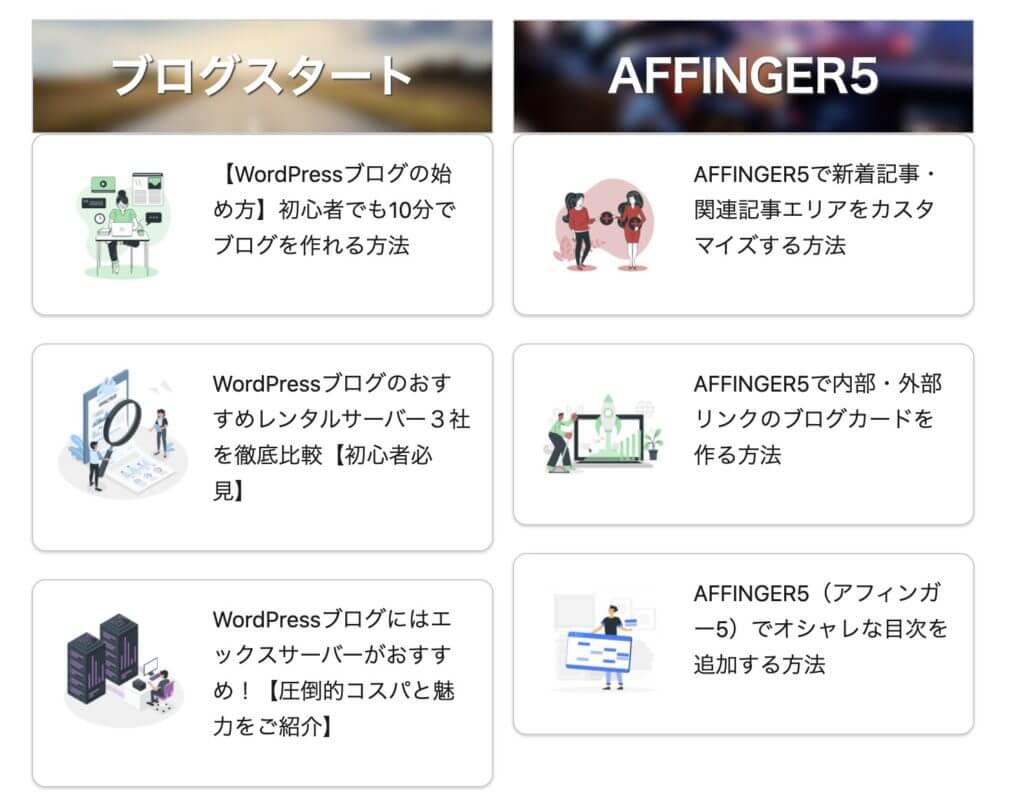
まず最初に今回の記事で紹介するオシャレなトップページの完成形を把握しておく必要があります。
作成するトップページの完成形は以下のようなイメージです。

主な構成としては上から順に
- おすすめヘッダーカード
- カテゴリ一覧スライドショー
- バナー風ボックス(ブログカード付き)
となっています。
右側には全ページ共通のサイドバーも設置してあります。

シンプルかつオシャレに作成しよう
トップページを制作する上で気をつけなければならないのは「見やすくて分かりやすい」ことです。
全部見てほしいからと言って情報を詰め込みすぎると、ユーザーは見る気を無くして離脱してしまいます。
ユーザーに「このトップページはオシャレでカッコいいな」と思ってもらうためには、必要な情報をシンプルなデザインで統一しましょう。
AFFINGER6(アフィンガー6)を使ってオシャレなトップページを作ろう

それではAFFINGER6を使ってトップページを作る手順をご紹介します!
全体の手順の概要は以下のようになります。
AFFINGER6でトップページを作成する手順
- 固定ページを作成
- おすすめヘッダーカードの作成
- 記事一覧スライドショー(新着記事)の設置
- レイアウトを用いたバナー風ボックスの設置
- バナー風ボックス下のブログカード設置
- サイドバーについて
それでは順番に見ていきましょう。
手順1. 固定ページを作成
まず大前提としてトップページにする固定ページを作ります。
AFFINGERではデフォルトのトップページは親テーマのファイルにあるため編集できるように固定ページにセットする必要があります。
まず固定ページを新規作成して、トップページと分かるタイトルを設定しましょう。(URLは後から自動で反映されるのでこの段階は適当なURLで大丈夫です。)
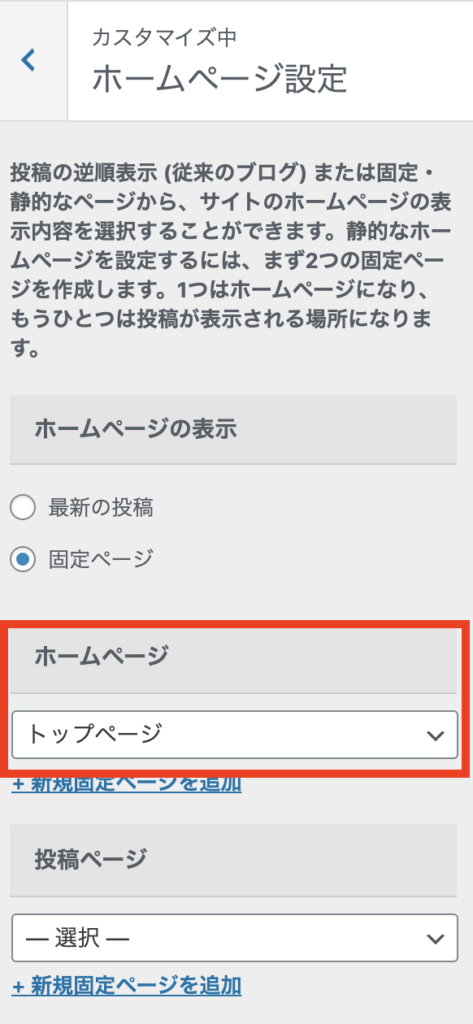
次に、新しく作った固定ページをトップページに設定する必要があります。

WordPress管理画面から「外観」→「カスタマイズ」→「ホームページ設定」に移動しましょう。
「ホームページ設定」に「ホームページ」という項目がありますので、メニューから先程追加したトップページ(固定ページ)のタイトルを選択して変更を保存しましょう。

手順2. おすすめヘッダーカードの作成

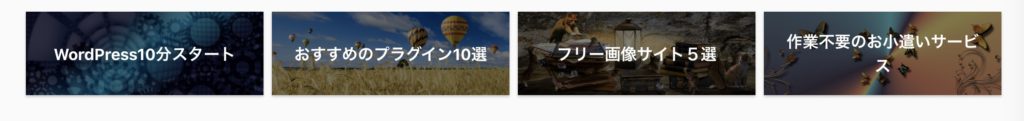
次にトップページ完成図の一番上の部分の「おすすめヘッダーカード」を作っていきます。
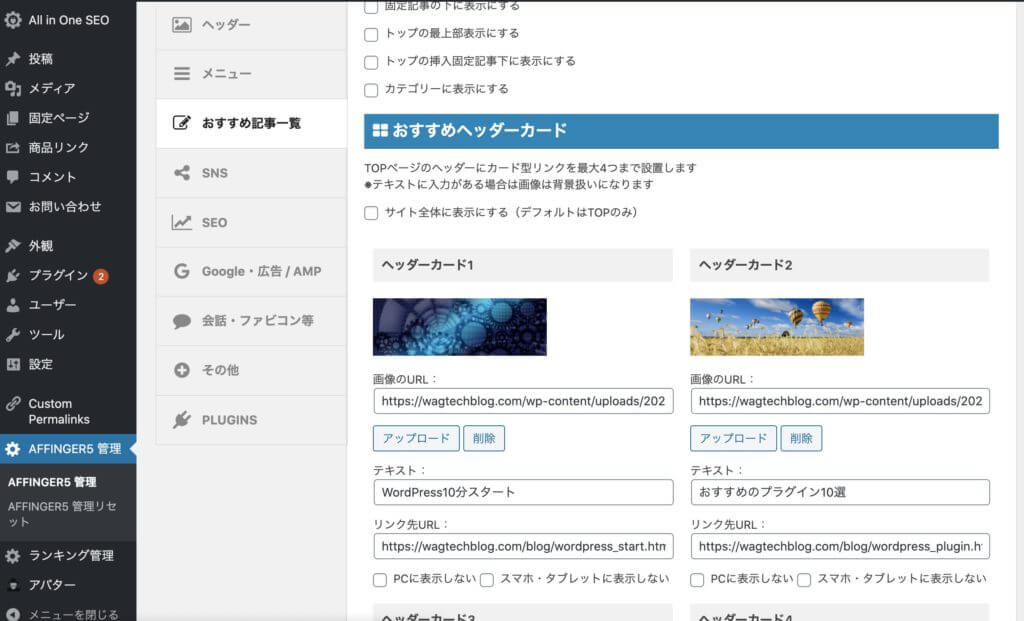
まずWordPressの管理画面から「AFFINGER6管理」→「おすすめ記事一覧」→「おすすめヘッダーカード」に移動しましょう。

「おすすめヘッダーカード」では4種類のヘッダーカードの
- 画像
- 移動先URL
- 表示テキスト
- デザイン
を設定できます。
ヘッダー画像は横長ですので一般的な画像はトリミングされてしまいます。
ですので横長のヘッダーサイズの画像を使用しましょう。
無料でオシャレなヘッダーカードを使いたい場合は無料ヘッダー画像配布サイトpixabayなどがおすすめです。

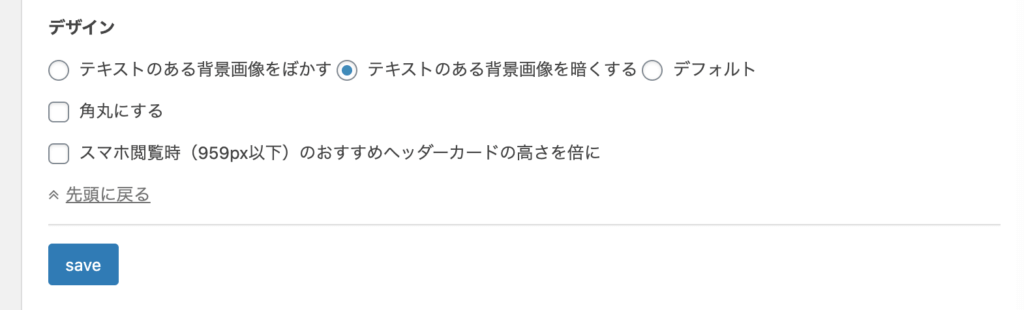
「デザイン」では画像の見え方やテキストについてカンタンにカスタマイズ出来ます。
「テキストのある背景画像を暗くする」にチェックを入れると画像に黒みがかかってオシャレになるのでオススメです。

最後に青色の「設定を保存ボタン」をクリックすれば設置完了です!
手順3. 記事一覧スライドショー(新着記事)の設置

次にトップページ完成図の中央部分の記事一覧スライドショーを作っていきます。
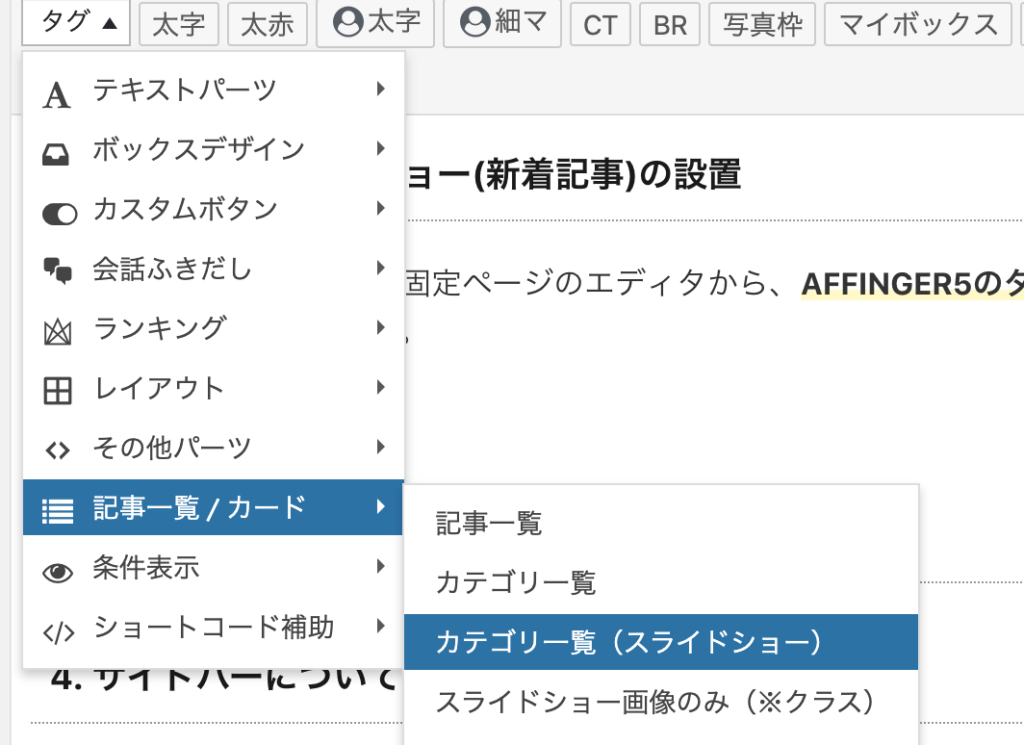
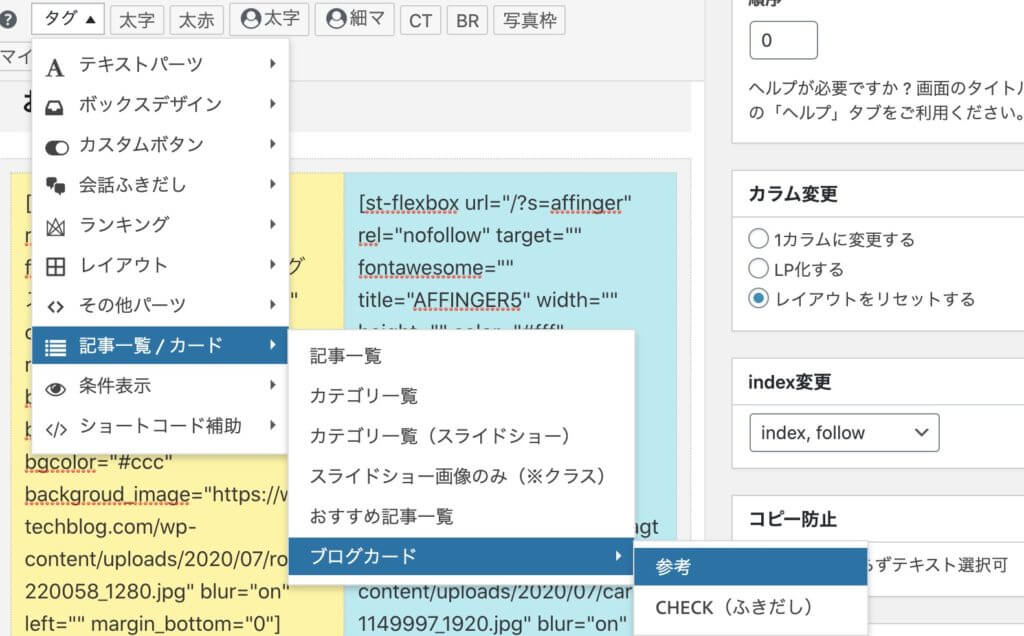
記事一覧スライドショーは固定ページのエディタから、AFFINGER6のタグを使ってカンタンに設置できます。

上の写真のように「タグ」→「記事一覧/カード」→「カテゴリ一覧(スライドショー)」を選択します。
すると以下のようなコードが出力されます。
カテゴリ一覧のコード
[st-catgroup cat="0" page="5" order="desc" orderby="id" child="on" slide="on" slides_to_show="3,3,1" slide_date="" slide_more="ReadMore" slide_center="on" fullsize_type=""]
各コードの説明は以下のようになります。
- st-catgroup cat="カテゴリID"
- page="表示する記事数"
- orderby="id"
- child="子カテゴリー表示のon,off"
- slide="スライドショーのon,off"
- slides_to_show="列数"
- slide_more="「続きを読む」のon,off"
それぞれお好みに合わせて設定してみてください。
カテゴリIDが0の場合、自動で新着記事が表示されますのでオススメです。
AFFINGER6のスライドショーは時々読み込みのタイミングがずれて空白表示になる事があります。実際に設置してみて、しっかり表示されるか確認しておきましょう
手順4. レイアウトを用いたバナー風ボックスの設置

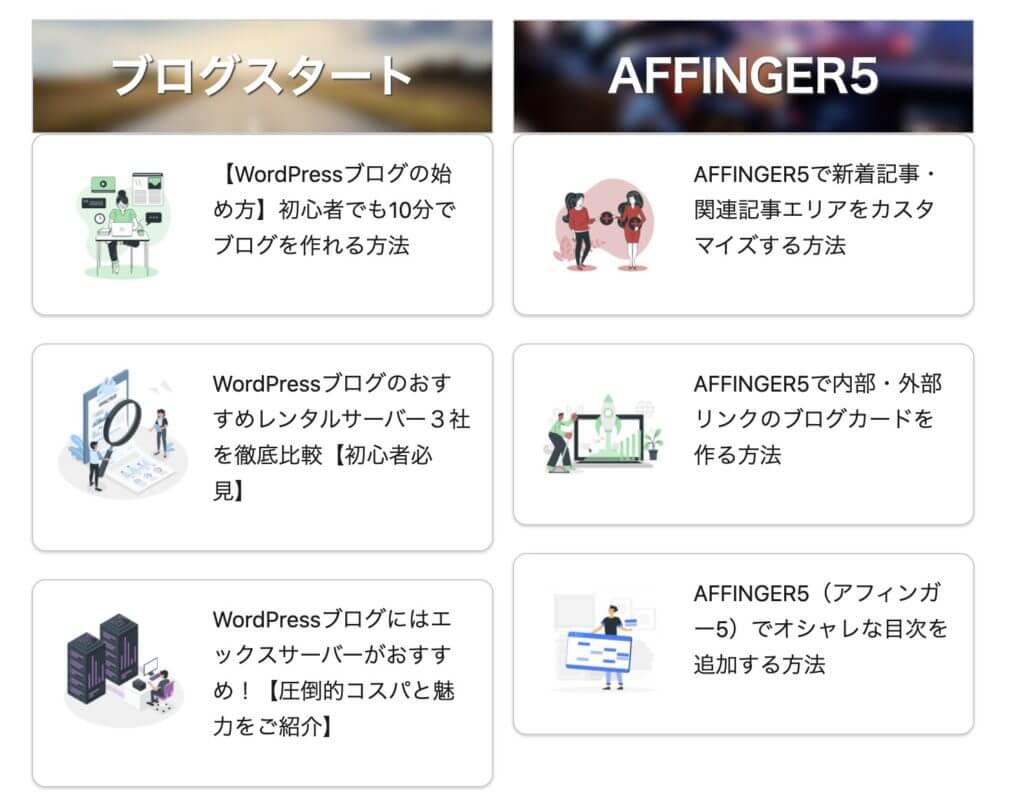
4つ目はトップページ一番下部分の「レイアウトを用いたバナー風ボックス」を設置していきます。
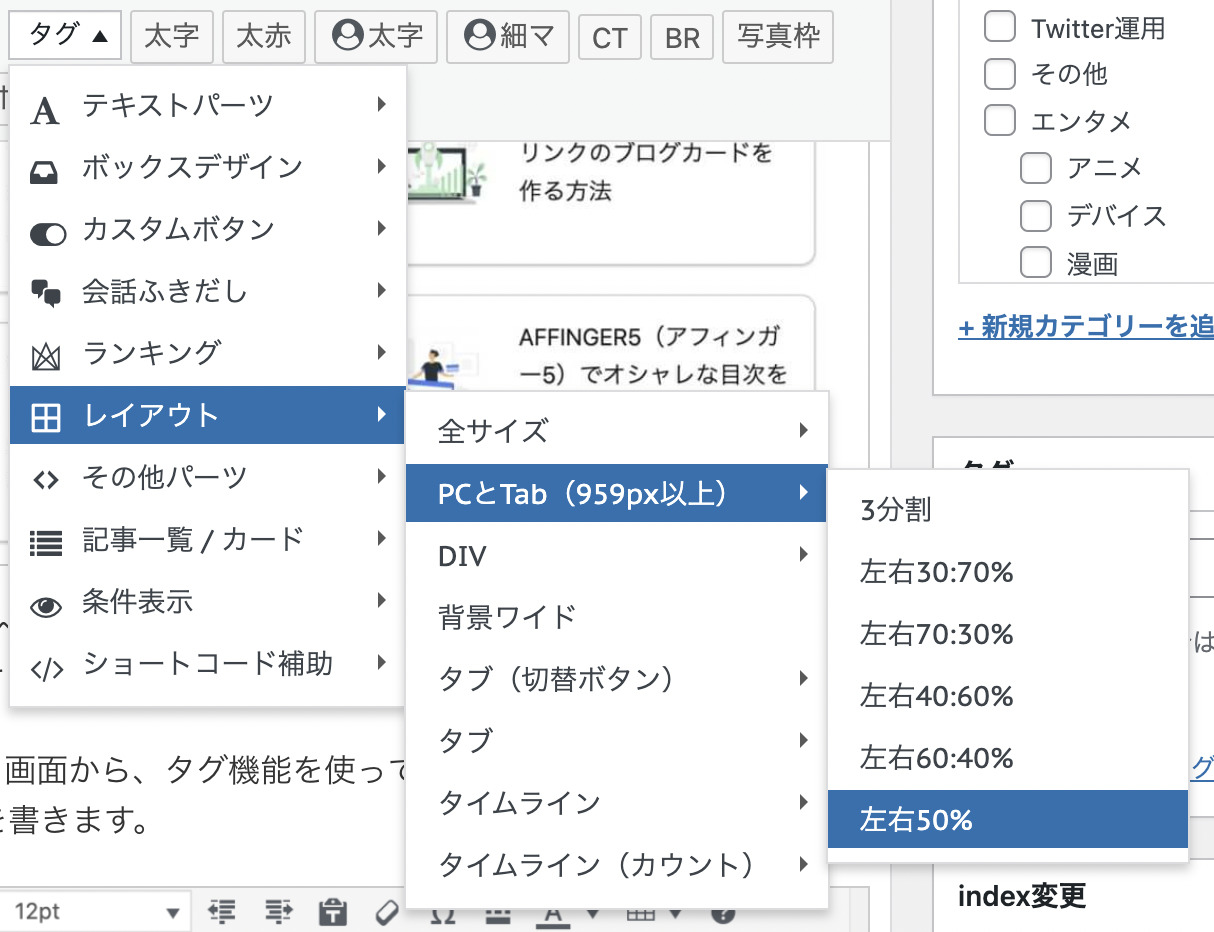
まずはエディタ画面から、タグ機能を使って画面のレイアウトを左右に二分割するコードを書きます。

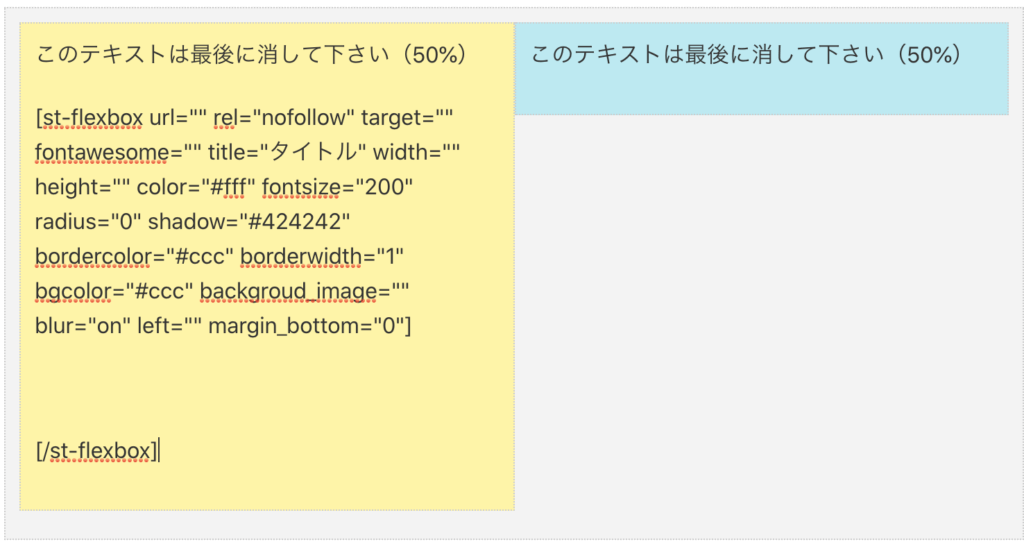
「タグ」→「レイアウト」→「PCとTab(959px以上)」→「左右50%」を選択します。

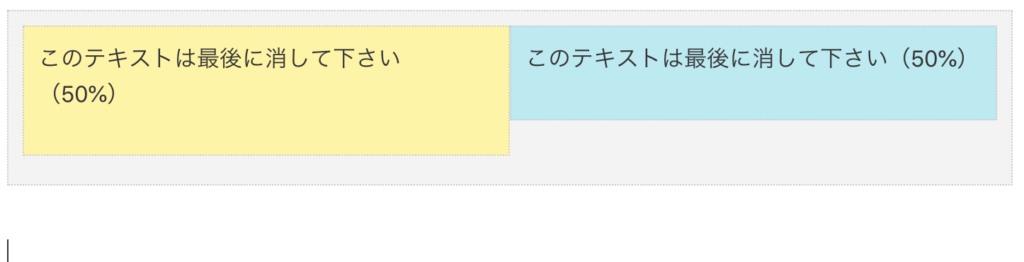
これで左右に二分割するコードが反映されました。
この黄色い枠と青い枠それぞれに、タグ機能を使ってコードを書いていきます。
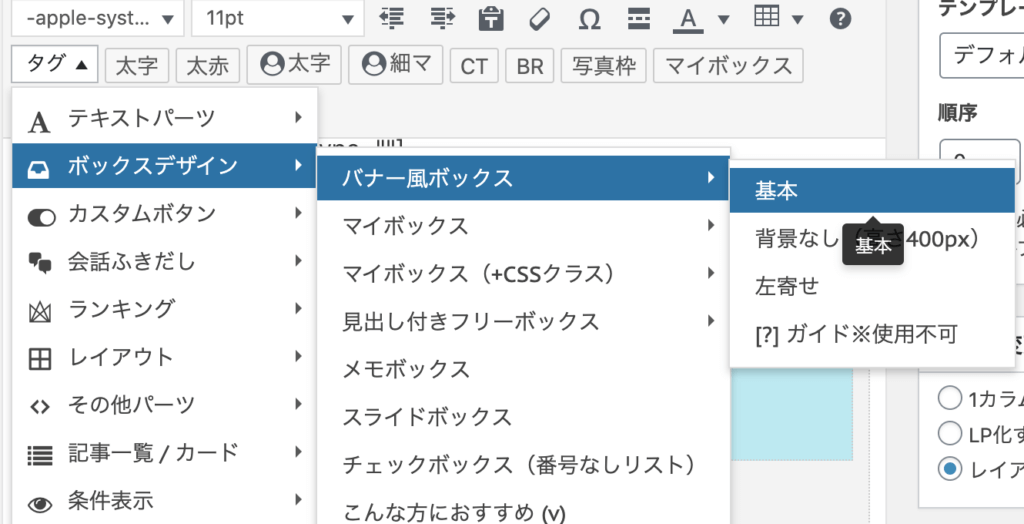
まずはバナー風ボックスを設置していきます。
 上画像のように「ボックスデザイン」→「バナー風ボックス」→「基本」を選択します。
上画像のように「ボックスデザイン」→「バナー風ボックス」→「基本」を選択します。

すると上画面のように、バナー風ボックスのコードが入力されます。
バナー風ボックスのコード
[st-flexbox url="" rel="nofollow" target="" fontawesome="" title="タイトル" width="" height="" color="#fff" fontsize="200" radius="0" shadow="#424242" bordercolor="#ccc" borderwidth="1" bgcolor="#ccc" backgroud_image="" blur="on" left="" margin_bottom="0"]
[/st-flexbox]
コードの説明は以下のようになります。
- st-flexbox url="リンク先URL(設置しなくても大丈夫)"
- title="タイトル"
- backgroud_image="背景画像のURL"
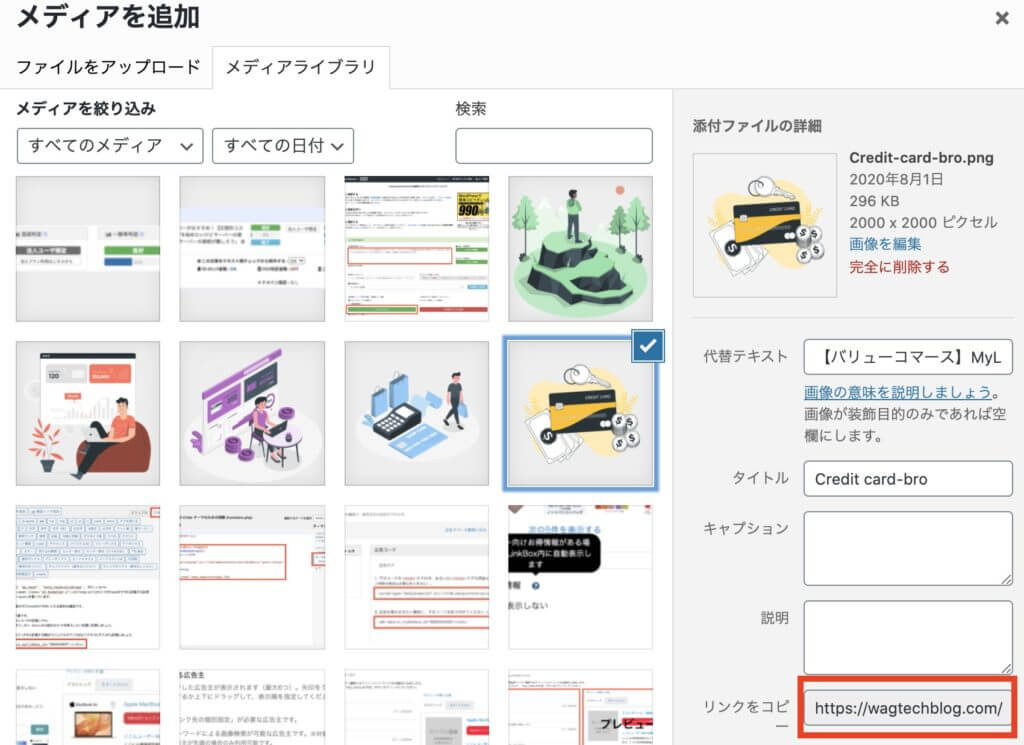
画像のURLは「メディア」のライブラリから確認できます。

ライブラリで写真を選択すると右側に詳細が表示されます。
詳細の下の方にある「リンクをコピー」に書かれている文字が画像URLです。

手順5. バナー風ボックス下のブログカード設置

次に、バナー風ボックスの下のブログカードを設置する手順をご説明します。

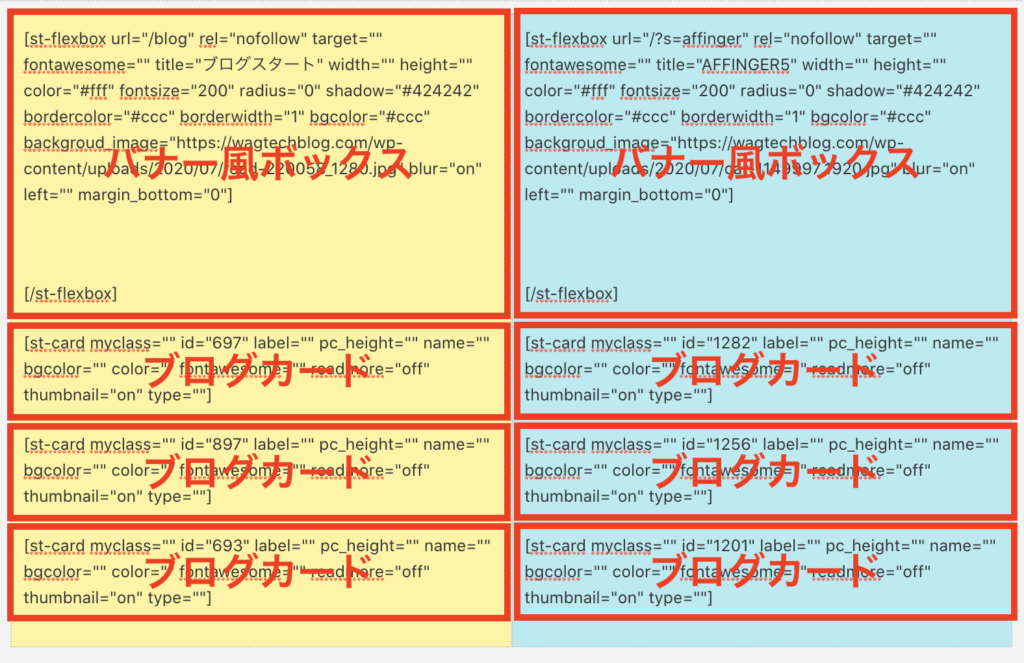
ちなみにコードを書く配置としては上のようなイメージになります。
では図のように、バナー風ボックスのコードの下にブログカードのコードを書いていきましょう。
こちらもタグ機能を使います。

上画像のようにタグから「記事一覧/ショートコード」→「ブログカード」→「参考」を選択するとブログカードのコードが入力されます。
html
[st-card myclass="st-no-shadow" id="" label="参考" pc_height="" name="" bgcolor="#cccccc" color="#ffffff" fontawesome="fa-file-text-o" readmore="on" thumbnail="on" type="text"]
コードの説明は以下の通りです。
- id="記事ID"
- label="ラベル(何も書かなくても大丈夫)"
- bgcolor="カードの背景色"
- color="ラベルの文字色"
- readmore="続きを読むのon,off"
このコードは1記事分です

合わせて読みたい
-

AFFINGER6で内部・外部リンクのブログカードを作る方法を解説
AFFINGER6(アフィンガー6)を使ってブログカードを設置したい! 内部リンクのブログカードの設置方法は分かったけど、外部リンクのブログカードの設置方法が分からない... 今回はこんな疑問にお答え ...
更新日:2022年11月28日
以上でトップページのメイン部分は完成です!
手順6. サイドバーについて
続いてはトップページ以外にも共通する部分ではありますが、サイドバーについても解説していきます。
当サイトのサイドバーは以下のような構成になっています。
- プロフィールカード
- 人気記事(WordPressプラグインを使用)
- 使用テーマ・サーバー紹介
- カテゴリ
- アーカイブ
- 新着記事
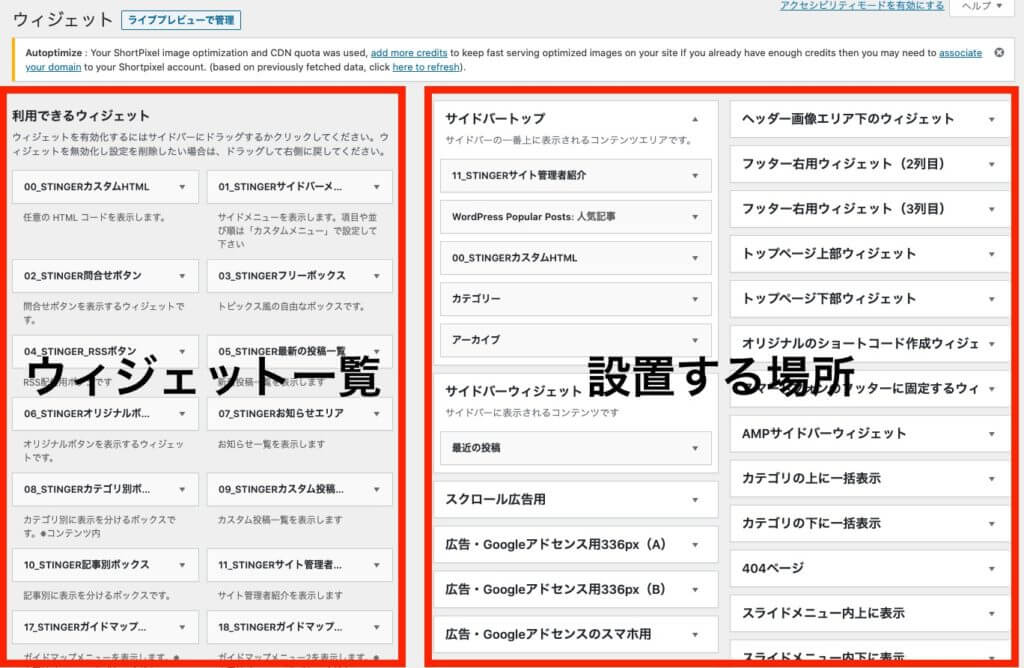
サイドバーでは「新着記事」以外すべてウィジェットからカスタマイズしています。


このようにウィジェット画面では左右でウィジェット一覧と設置する場所に分かれています。
「カテゴリ」と「アーカイブ」は標準で用意されている項目なので該当するウィジェットを「サイドバートップ」にドラッグアンドドロップすることですぐに設定できるかと思います。
それ以外の項目をひとつひとつ書くと膨大な量になってしまいますので、お手数ですが以下の記事をご覧ください。
サイドバー設定に関する記事はこちら
-

AFFINGER6でプロフィールカードを作成する方法を解説
AFFINGER6(アフィンガー6)をインストールしたけどプロフィールカードの作り方が分からない 他のAFFINGER6を使っているサイトとプロフィールカードのデザインが違う! 今回はこういった悩みを ...
更新日:2022年11月28日
-

AFFINGER6で新着記事・関連記事エリアをカスタマイズする方法を解説
AFFINGER6(アフィンガー6)をご使用のみなさん「新着記事」と「関連記事」の設定は行ってますか? 「新着記事」と「関連記事」はユーザビリティを向上させるためにも重要な項目です。 今回はそんな新着 ...
更新日:2022年11月28日
まとめ:AFFINGER6でオシャレなトップページを作る方法

まとめ:AFFINGER6でオシャレなトップページを作る方法
- AFFINGER6のタグ機能を使えばカンタンにオシャレなトップページが作れる
- トップページはシンプルかつオシャレに作ろう
今回はAFFINGER6(アフィンガー6)でオシャレなトップページの作り方について解説しました。
トップページをオシャレにすれば、ユーザーの巡回率も上がりSEOでいい評価を受ける可能性が高くなります。

ブログが思うように伸びなくて挫折しかけている方へ
初心者・未経験者でも大丈夫。
読むだけでその日から実践できるSEO対策を学びませんか?
>> 個人ブログを月間96,000PVに育て上げた裏ワザを徹底解説
>> ブログ開始4ヶ月でドメインパワーを0→28に上げた方法を全部教えます
分からない部分がある方はお問合せフォームで質問して貰えばすぐに返信します。
今サイトではウェブサイト運営に関する有益な情報をたくさん発信していきたいと思っていますので応援よろしくお願いします!
AFFINGER6のカスタマイズ方法のまとめはこちら
-

AFFINGER6(アフィンガー6)のカスタマイズ方法まとめ
AFFINGER6のサイトをオリジナルにカスタマイズする方法を知りたい! AFFINGER6をオシャレにカスタマイズしたいけど手順が分からない! 今回はこんな悩みを解決していきます。 AFFINGER ...
更新日:2022年11月28日
\今なら当サイト限定の豪華特典付き/
AFFINGER6関連の記事はこちら
-

AFFINGER6を使ってみた感想【良かった点と悪かった点】
アフィリエイトやアドセンスに特化したテーマとして有名な「AFFINGER6(アフィンガー6)」ですが実際のところどうなのでしょうか? 今回は実際にAFFINGER6(アフィンガー6)を使用してみた感想 ...
更新日:2022年1月13日
-

AFFINGER6(アフィンガー6)でオシャレな目次を作成する方法
AFFINGER6で目次を実装できるって本当? WordPressでオシャレな目次を設置する方法を知りたい! 今回はこういった悩みを解決していきます。 ユーザーに記事全体の構造を教えることができる目次 ...
更新日:2022年11月28日
-

AFFINGER6(アフィンガー6)でお問い合わせフォームを設置する簡単な方法
AFFINGER6(アフィンガー6)を使ってお問い合わせフォームを設置したい! WordPressでコンタクトフォームを設置する方法が分からない 今回はこんな疑問にお答えしていきます。 ウェブサイトに ...
更新日:2022年11月28日
-

AFFINGER6でアイキャッチ画像を設定する方法をご紹介
AFFINGER6(アフィンガー6)を使い始めの人によくある悩みとして アイキャッチ画像を設定する方法が分からない 一覧ページでアイキャッチ画像を表示させる方法がわからない などが挙げられます。 そこ ...
更新日:2022年11月28日