「AFFINGER6でソースコードを綺麗に表示させたい」
「コピペできるショートコードの表示方法がわからない!」
WordPressブログを運営する上で、ショートコードやソースコードを表示させる機会は必ずあるはずです。
そこで今回はAFFINGER6でソースコードを記事内に表示させる方法を2つご紹介します。
Web系ブログやIT系ブログを運営されている方は必見です!
今回のテーマ
- AFFINGER6(アフィンガー6)の標準機能でブログ内にソースコードを表示させる方法
- プラグインを使ってブログ内にソースコードを表示させる方法
当サイトではプログラミングやWebサイト運営に関する記事を毎日投稿しています。
他の記事も合わせて読んでいただけると嬉しいです。![]()
\今なら当サイト限定の豪華特典付き/
目次
AFFINGER6の標準機能でソースコードを表示させる方法
まずはAFFINGER6の標準機能でソースコードを表示させる方法を解説していきます。
AFFINGER6は有料プラグインの中でもかなりクオリティが高く、ソースコードはもちろん、様々な便利機能が搭載されています。
それでは見ていきましょう!
大まかな手順
- WordPressの投稿画面を開く
- タグからボックスデザインを選択
- 目的に合ったショートコードを選択
まずはWordPressを開いて投稿画面に移動しましょう。

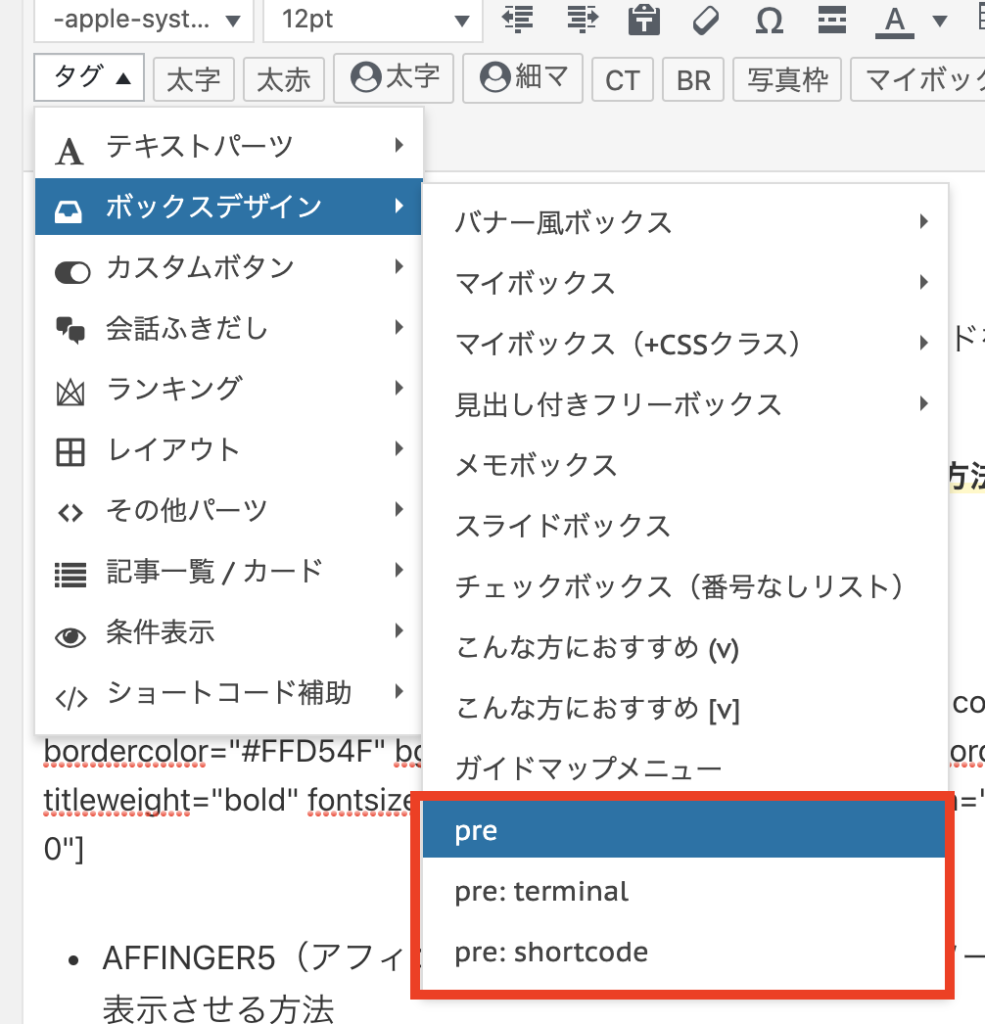
エディタ画面の「タブ」から「ボックスデザイン」を選択すると、上画像の赤枠のように「pre」「pre:terminal」「pre:shortcode」の3つの項目があります。
AFFINGER6でコードを表示させたい時は、用途に合わせてこの3つのどれかを使用します。
それぞれの詳細を見ていきましょう。
1. pre
「pre」はプログラミングのソースコードを表示させたいときに使用するショートコードです。
実際に挿入すると以下のように表示されます。
html
プログラミングのソースコードを入力しましょう。
▼実際に出力されるテキスト▼
[st-pre myclass="" text="html" fontawesome=""]
[/st-pre]
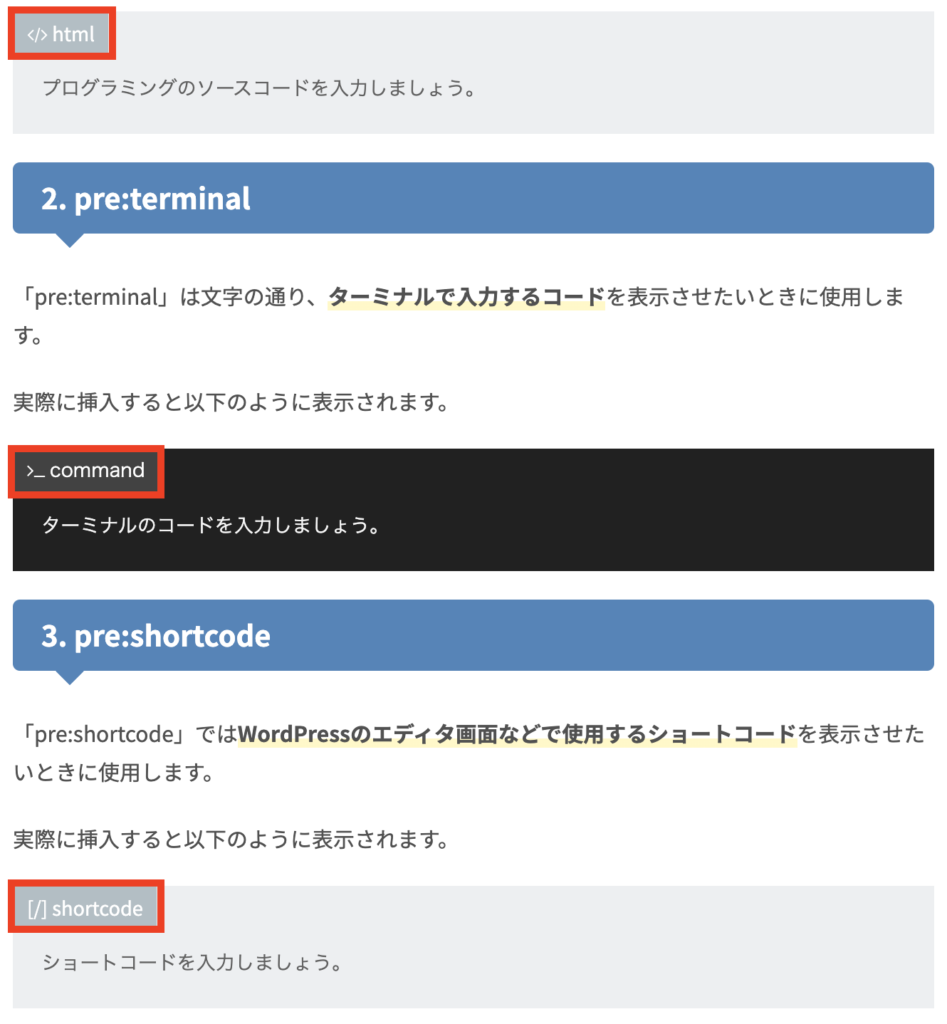
2. pre:terminal
「pre:terminal」は文字の通り、ターミナルで入力するコードを表示させたいときに使用します。
実際に挿入すると以下のように表示されます。
command
ターミナルのコードを入力しましょう。
▼実際に出力されるテキスト▼
[st-pre myclass="st-terminal" text="command" fontawesome="fa-terminal"]
[/st-pre]
3. pre:shortcode
「pre:shortcode」ではWordPressのエディタ画面などで使用するショートコードを表示させたいときに使用します。
実際に挿入すると以下のように表示されます。
[/] shortcode
ショートコードを入力しましょう。
▼実際に出力されるテキスト▼
[st-pre-sc myclass="" text="shortcode" fontawesome=""]
[/st-pre-sc]
このようにAFFINGER6では目的に合わせてソースコードを表示させることが出来ます。

また上画像の赤枠のテキストを変更したい時は「text=""」の中身を編集することでカスタマイズできます。
AFFINGER6の標準機能でソースコードを表示させる方法はこれで完了です。
さすがアフィンガーですね笑。
プラグインを使ってソースコードを表示させる方法
最初に紹介した方法はWordPressテーマでAFFINGER6を使用している方しか出来ない方法でしたが、これから紹介するのはWordPressユーザーなら誰でもできる方法です。
使用するのは「Crayon Syntax Highlighter」というWordPressのプラグインです。
それでは見ていきましょう!
大まかな手順
- Crayon Syntax Highlighterをインストール&有効化
- WordPress投稿画面から専用ボックスに入力
- 挿入ボタンを押して完了!
step
1プラグインをインストール&有効化
まずはWordPressダッシュボードから「プラグイン」→「新規追加」に移動して、検索バーに「Crayon Syntax Highlighter」と入力しましょう。

すると上画像のような薄緑色が特徴の「Crayon Syntax Highlighter」と書かれたプラグインがありますのでインストールをクリックします。

インストールが完了すると「有効化」ボタンが表示されるので、こちらもクリックしてプラグインを有効化しましょう。
step
2WordPress投稿画面からソースコードを挿入しよう
さて続いてはWordPressの投稿画面からソースコードを表示させていきます。

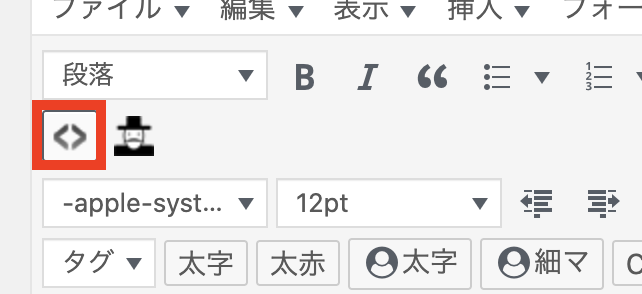
投稿画面を見ると上の赤枠のように<>と書かれたようなボタンがありますのでクリックします。

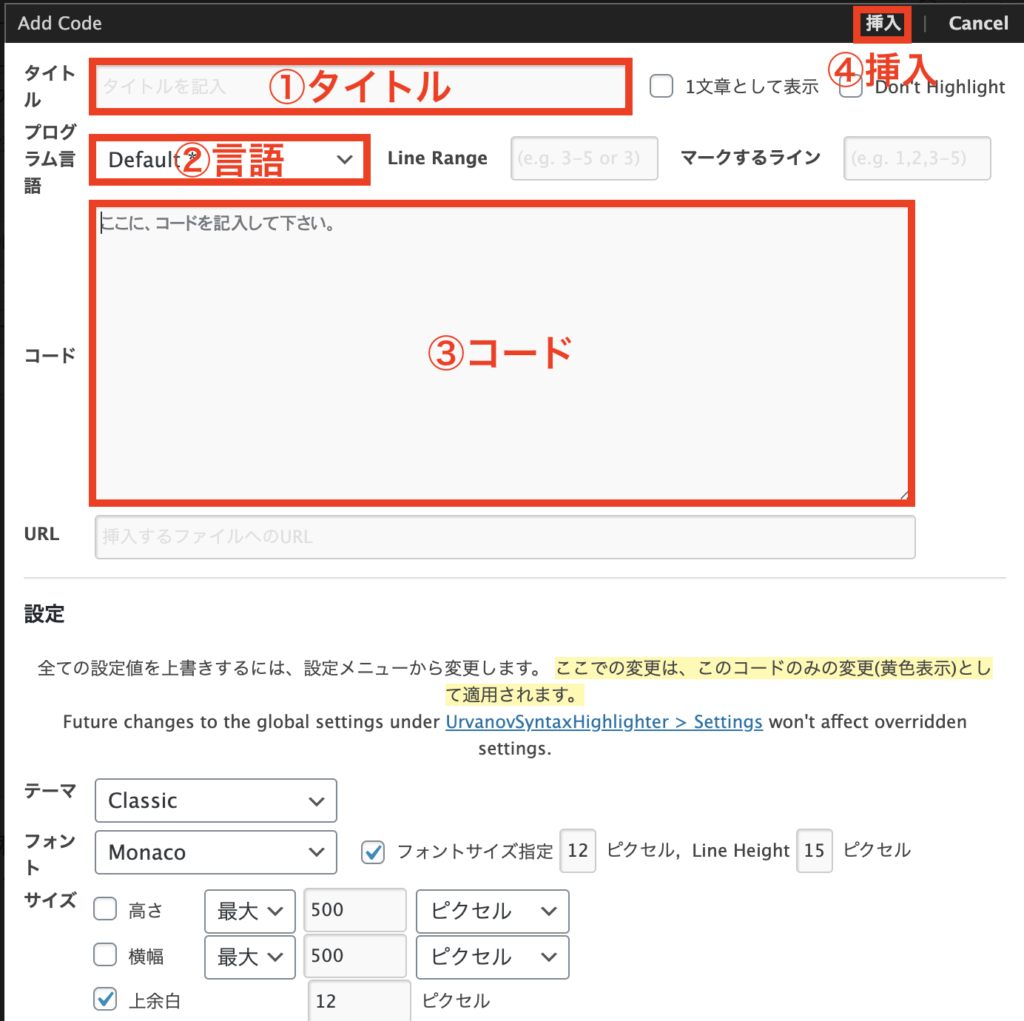
すると上画面のようなウィンドウがでてきます。
まずはソースコードのタイトルを入力します・・・①
ソースコードのプログラミング言語を選択します・・・②
(HTMLやCSSは無いのでDefaultにしましょう)
一番大きい枠にはソースコードを入力します・・・③
最後に右上の「挿入」ボタンを押して完成です!・・・④
実際には以下のようなソースコードが表示されます。
1 2 3 4 5 6 7 8 9 10 | <!DOCTYPE html> <html lang="en" dir="ltr"> <head> <meta charset="utf-8"> <title></title> </head> <body> <p>このようにソースコードを埋め込むことが出来ます</p> </body> </html> |
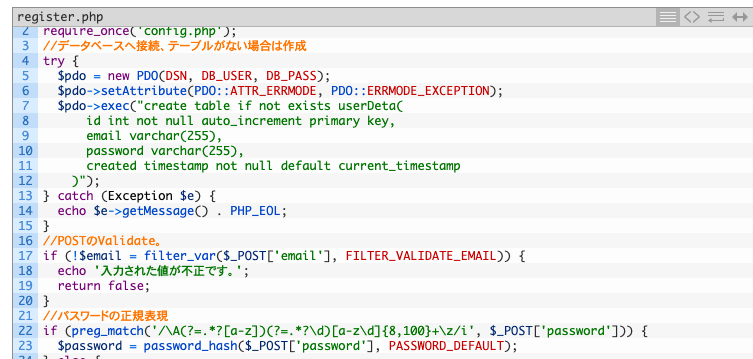
ここではプログラミング言語を「Default」にしたので色合いが少ないですが、他の言語を選択してあげればカラフルで分かりやすいコードを表示できます。
▼PHPではこんな風にカラフルに表示されます▼

それぞれの方法のメリット・デメリット
さて今回はサイト内にソースコードを表示させる方法を2つご紹介しましたが、どちらを使うべきなのでしょうか?
そこでそれぞれの方法のメリット・デメリットを比較してみましょう。
AFFINGER6標準機能のメリット・デメリット
メリット
- シンプルでオシャレ
- 使い勝手が良い
- 3種類あるので目的に応じて使い分けられる
デメリット
- カラーが1色なので見づらい
- インデント(空白)が無い
プログラミングのソースコードには欠かせない「インデント」が効かないという欠点はかなり大きいかもしれません。
プログラミングコードはあまり使わないけどソースコードやターミナルコードを使う方にはおすすめです。
Crayon Syntax Highlighterのメリット・デメリット
メリット
- カラーがある程度あるので理解しやすい
- 使い勝手が良い
デメリット
- デザイン性が悪い
Crayon Syntax Highlighterはプログラミングのソースコード専門のプラグインですのでカラフルである上に使い勝手も良いです。
インデントが効かないなんてこともありません。
ただサイトによってはデザインの相性が悪い場合もありますので、見た目重視の方にはおすすめできないという見方もあります。
まとめ:自分に合った方法でソースコードを挿入しよう!

記事内にソースコードを挿入する方法
- AFFINGER6の標準機能を使う
- WordPressプラグイン「Crayon Syntax Highlighter」を使う
今回はAFFINGER6(アフィンガー6)でソースコードを表示させる2つの方法について解説しました。
それぞれテイストや便利さで好みが分かれると思いますので、ご自分に合った方法で実践してみてください!
わからない部分がある方はお問合せフォームで質問して貰えばすぐに返信します。
今サイトではこれからもウェブサイト運営に関する有益な情報をたくさん発信していきたいと思っていますので応援よろしくお願いします!
AFFINGER6のカスタマイズ方法のまとめはこちら
-

AFFINGER6(アフィンガー6)のカスタマイズ方法まとめ
AFFINGER6のサイトをオリジナルにカスタマイズする方法を知りたい! AFFINGER6をオシャレにカスタマイズしたいけど手順が分からない! 今回はこんな悩みを解決していきます。 AFFINGER ...
更新日:2022年11月28日
\今なら当サイト限定の豪華特典付き/
AFFINGER6関連の記事はこちら
-

AFFINGER6を使ってみた感想【良かった点と悪かった点】
アフィリエイトやアドセンスに特化したテーマとして有名な「AFFINGER6(アフィンガー6)」ですが実際のところどうなのでしょうか? 今回は実際にAFFINGER6(アフィンガー6)を使用してみた感想 ...
更新日:2022年1月13日
-

AFFINGER6でアドセンス広告をサイドバーに設置する方法
「アドセンス広告をサイドバーに設置したい!」 「AFFINGER6(アフィンガー6)を使ってアドセンス広告を設置したい!」 今回はAFFINGER6(アフィンガー6)でアドセンス広告をサイドバーに設置 ...
更新日:2023年12月16日
-

AFFINGER6(アフィンガー6)でランキングを作成する方法
「記事の中におすすめ商品のランキングを表示したい!」 「AFFINGER6(アフィンガー6)でランキングを表示できるって本当?」 今回はこんな疑問を解決していきます。 AFFINGER6(アフィンガー ...
更新日:2022年11月28日
-

AFFINGER6でアドセンス広告をn番目の見出し前に設置する方法
アドセンス広告を特定の見出しの前に設置したい! AFFINGER6(アフィンガー6)を使って様々な方法でアドセンス広告を設置したい! 今回はそんな方たちに向けてAFFINGER6(アフィンガー6)の便 ...
更新日:2023年12月16日