

AFFINGER6を購入後、どんな風に導入・初期設定したらいいのでしょうか?
AFFINGER6の管理画面には無数の設定項目が用意されており、いきなり全てを網羅するのは非常に難しいのが現状です。
そこで今回はAFFINGER6の購入後のインストール方法やWordPressブログとして機能させるための初期設定を詳しく分かりやすく解説していきます。
AFFINGER6の購入を考えている方、初期設定の手順が分からなくて困っている方は必見です!
この記事でわかること
- AFFINGER6の初期設定の手順
当サイトではプログラミングやWebサイト運営に関する記事を毎日投稿しています。
他の記事も合わせてご覧ください。
\今なら当サイト限定の豪華特典付き/
当ブログのボタンからAFFINGER6を購入すると...?
当ブログからAFFINGER6を購入していただくと初心者ブロガーには嬉しい豪華特典が盛りだくさん!
【厳選】愛用WordPressプラグインリスト25選
ドメインパワーの上げ方を解説したPDFデータ
被リンクSEO施策を解説したPDFデータ
【AFFINGER6公式特典】5000円相当の有料プラグイン「STINGERタグ管理プラグイン」を無料プレゼント
これら4つの特典が全部ついてきます!
特典に興味を持ってくださった方は、当サイトに設置してある「AFFINGER6の詳細を見る」または「AFFINGER6を購入する」と書かれた緑色のボタンよりテーマを購入していただくと、特典付きのファイルがダウンロードできます。
目次
- AFFINGER6の初期設定概要
- AFFINGER6の初期設定1AFFINGER6をインストール
- AFFINGER6の初期設定2 一般設定
- AFFINGER6の初期設定3パーマリンク設定
- AFFINGER6の初期設定4 Classic Editorを導入
- AFFINGER6の初期設定5 AFFINGER6管理画面の初期値設定を行う
- AFFINGER6の初期設定6デザイン
- AFFINGER6の初期設定7トップページ
- AFFINGER6の初期設定8 投稿・固定記事
- AFFINGER6の初期設定9 ヘッダー
- AFFINGER6の初期設定10メニュー
- AFFINGER6の初期設定11SNS
- AFFINGER6の初期設定12Google連携に関する設定
- AFFINGER6の初期設定13会話・ファビコン等
- AFFINGER6の初期設定14その他
- AFFINGER6の初期設定15ASPに登録
- AFFINGER6の初期設定16プラグインをインストール
- まとめ:AFFINGER6の初期設定の手順をご紹介!【最速でWordPressブログを始めよう】
AFFINGER6の初期設定概要

まずは今回解説するAFFINGER6の初期設定の概要をご紹介します。
AFFINGER6の初期設定概要
- AFFINGER6をインストール
- 一般設定
- パーマリンク設定
- Classic Editorを導入
- AFFINGER6管理画面の初期値設定を行う
- デザイン
- トップページ
- 投稿・固定記事
- ヘッダー
- メニュー
- SNS
- Google連携に関する設定
- 会話・ファビコン等
- その他
- ASPに登録
- プラグインをインストール
一見多そうに見えますが、10分程度あれば簡単に初期設定を済ませることができますので焦らず安心して進めていきましょう。
それでは順番にご紹介していきます。
AFFINGER6の初期設定1AFFINGER6をインストール
まずはWordPressテーマをインストールする手順についてご紹介します。
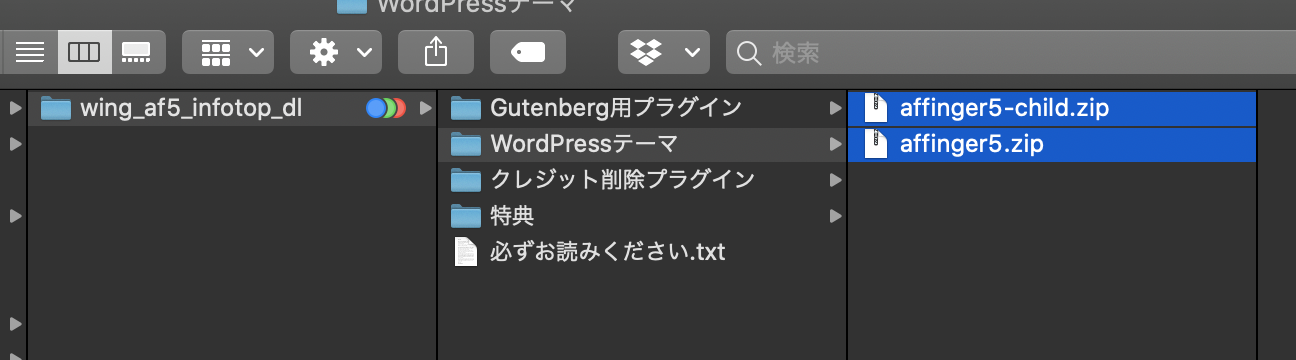
AFFINGER6を購入後にダウンロードされるzipファイルを開くと、「WordPressテーマ」というファイルの中に「affinger5-child.zip」「AFFINGER6.zip」の2つのファイルが入っています。

こちらの2つのファイルをWordPress管理画面のテーマ追加画面から「AFFINGER6.zip」→「affinger5-child.zip」の順番でインストールし、「affinger5-child.zip」のみを有効化しましょう。
詳しい手順についてはこちらの記事をご覧ください。
-

AFFINGER6の購入方法からインストールまでの手順を徹底解説
AFFINGER6の購入方法やダウンロードの手順が不安! WordPressテーマのインストール方法が分からない!! AFFINGER6(アフィンガー6)の公式サイトは情報量が多くて複雑なため、どこか ...
更新日:2023年10月4日
インストールの順番を間違えたり、有効化するテーマを逆にするとテーマが機能しなくなることがありますので注意しましょう。
AFFINGER6の初期設定2 一般設定
一般設定ではWordPressブログのサイトタイトルやキャッチフレーズを登録します。
WordPress管理画面左側にあるメニューから「設定」→「一般」に移動しましょう。
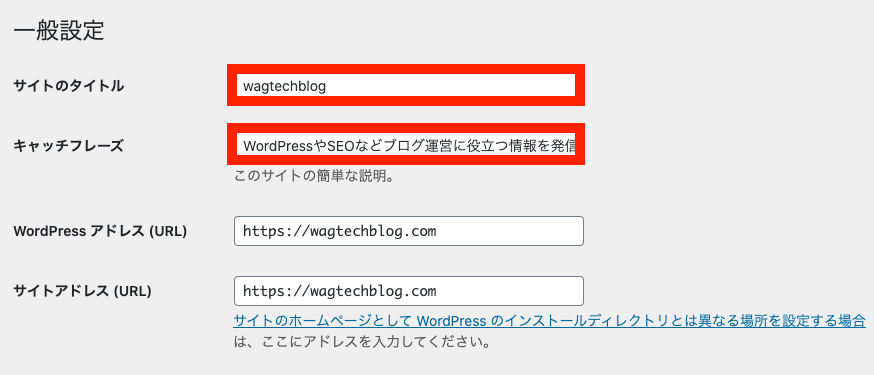
するとご覧のようにWordPressの一般設定が表示されます。

ページ上部にある「サイトタイトル」と「キャッチフレーズ」を記入しましょう。

入力が終わったらページ下部の「変更を保存」ボタンをクリックして反映させましょう。
AFFINGER6の初期設定3パーマリンク設定
続いてはパーマリンク設定をおこないます。
パーマリンクとは
パーマリンクとはブログのURLのことで、記事ごとにどんなURLを付与するか設定できます。
パーマリンク設定を後から行うと全ページのURLが変わってしまい、SEOやSNSシェアに影響が発生するリスクがあります。

パーマリンクの設定方法
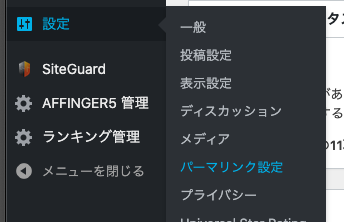
まずはWordPress管理画面の左側のメニューから「設定」→「パーマリンク設定」に移動しましょう。

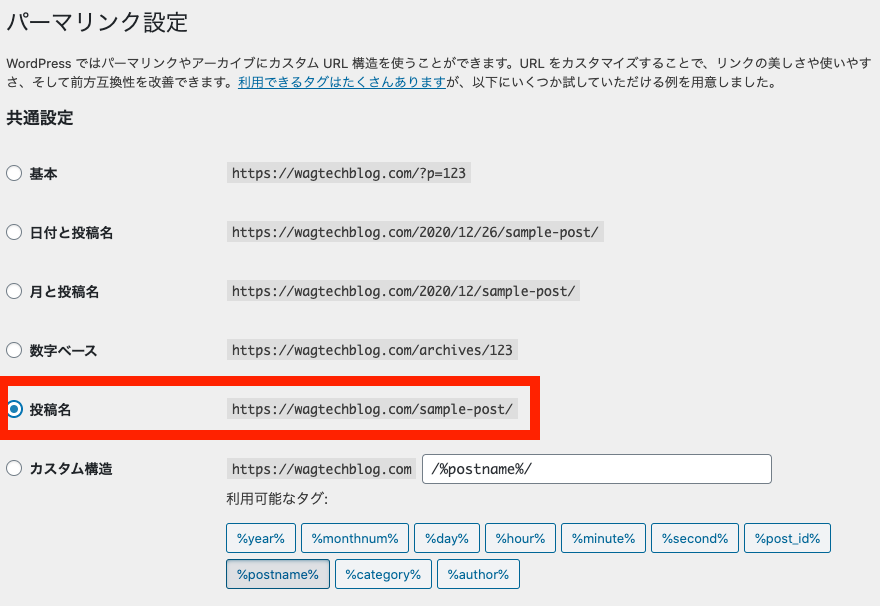
パーマリンク設定の「投稿名」にチェックを入れましょう。

カスタム構造の入力欄に「/%postname%/」が自動入力されたことを確認できたら、ページ下部の「変更を保存」をクリックして設定を反映させましょう。
AFFINGER6の初期設定4 Classic Editorを導入
続いてはAFFINGER6と相性の良いエディタプラグイン「Classic Editor」をインストールしていきます。
Classic Editorとは
WordPressではバージョン5.0からGutenbergという新エディタが導入されているのですが、こちらは操作が難しくあまり評判がよくありません。
そんな時にWordPressプラグイン「Classic Editor」を導入すれば、昔の旧エディタを使うことができるのです。

早速導入していきましょう。
Classic Editorの導入
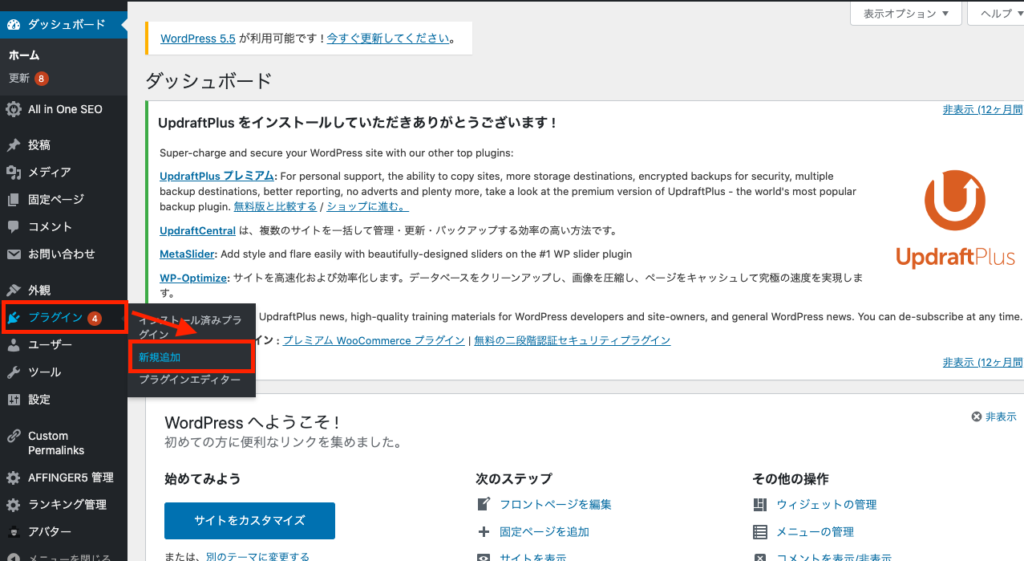
ますはWordPress管理画面からプラグイン専用ページに移動します。

左側のメニューから「プラグイン」→「新規追加」を選択しましょう。
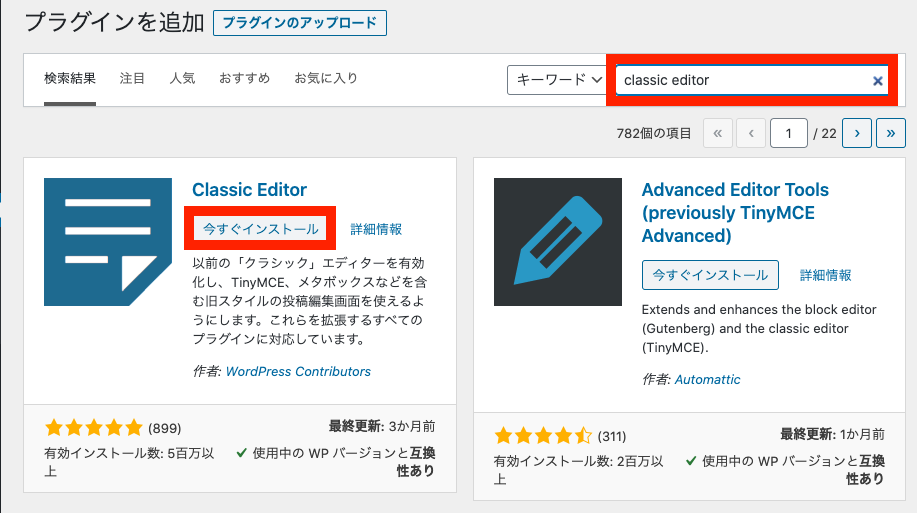
続いて検索ボックスに「Classic Editor」を入力してプラグインを検索します。

青いノートのアイコンのClassic Editorが表示されたら、「今すぐインストール」→「有効化」します。
Classic Editorは初期設定が必要ありませんのでこれで完了です!
AFFINGER6の初期設定5 AFFINGER6管理画面の初期値設定を行う
さてここからはAFFINGER6管理画面から初期設定をしていきます。
まずはすべてのデフォルト(初期値)を保存する必要があります。
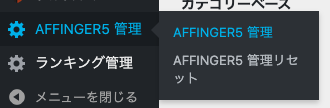
WordPress管理画面から「AFFINGER6管理」→「AFFINGER6管理」をクリックして管理パネルに移動しましょう。

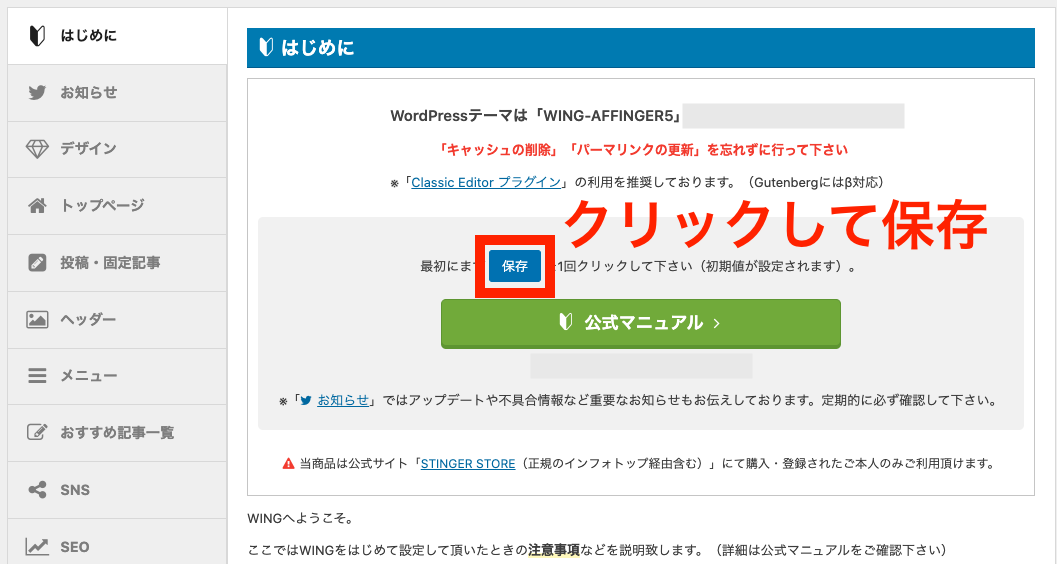
「はじめに」のメニューに初期値の保存ボタンがありますので、クリックしましょう。

ちなみに黄緑色の「公式マニュアル」ボタンをクリックすると公式マニュアルを閲覧できます。(閲覧にはAFFINGER6管理画面に表記されているパスワードが必要です)
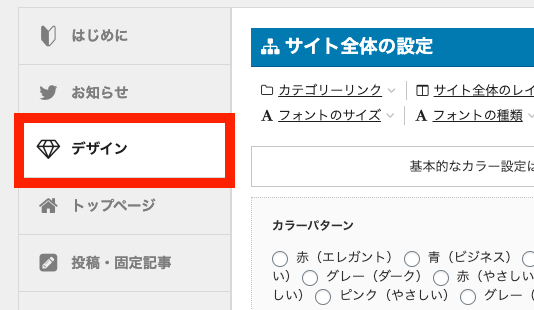
AFFINGER6の初期設定6デザイン

デザインではサイト全体のカラーやレイアウト、サムネイル画像やフォントサイズの設定ができます。
順番に見ていきましょう。
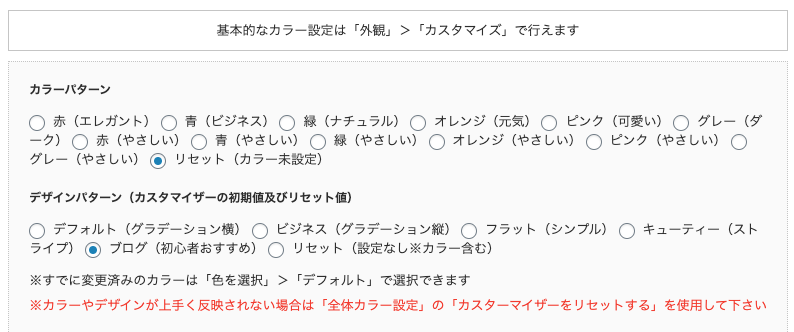
カラー

サイト全体のカラーを選択できます。
ここに表示されている色以外の色を使いたい方は、「リセット(カラー未設定)」にチェックを入れて、WordPress管理画面のカスタマイズメニューから設定しましょう。
「デザインパターン」についてもお好みで構いませんが、個人的に一番シンプルでおすすめなのは「ブログ(初心者おすすめ)」です。
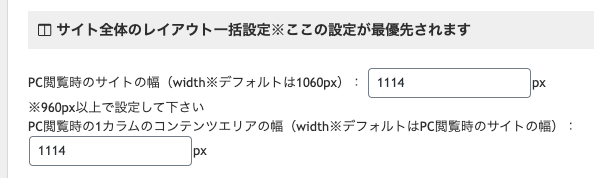
サイト全体のレイアウト一括設定

サイト全体のレイアウト一括設定ではPCでサイトを閲覧した時の横幅の長さを設定できます。
デフォルトの1060pxでも問題ありませんが、一般的におすすめとされているのは「アドセンス広告を2カラムで表示させた時の最適な幅の1114px」と言われています。

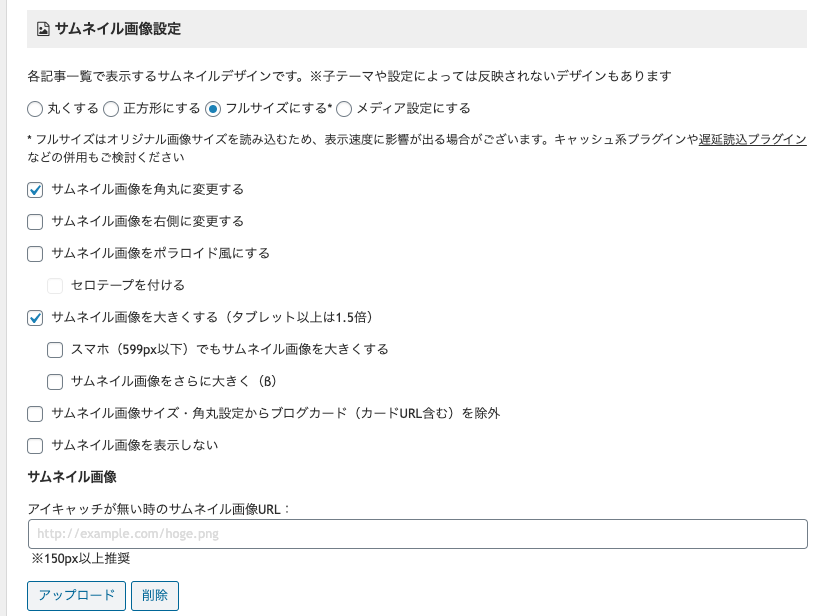
サムネイル画像

サムネイル画像とは記事一覧画面で表示されるアイキャッチ画像のデザインのことです。
こちらは完全に好みの問題です。
実際にどう表示されるのか確かめながら設定していくと良いでしょう。
当ブログのようなサムネイル画像デザインを実装したい方は上画像の設定を参考にしてみてください。
AFFINGER6でアイキャッチ画像を設定する方法についてはこちらの記事がオススメです。
-

AFFINGER6でアイキャッチ画像を設定する方法をご紹介
AFFINGER6(アフィンガー6)を使い始めの人によくある悩みとして アイキャッチ画像を設定する方法が分からない 一覧ページでアイキャッチ画像を表示させる方法がわからない などが挙げられます。 そこ ...
更新日:2022年11月28日
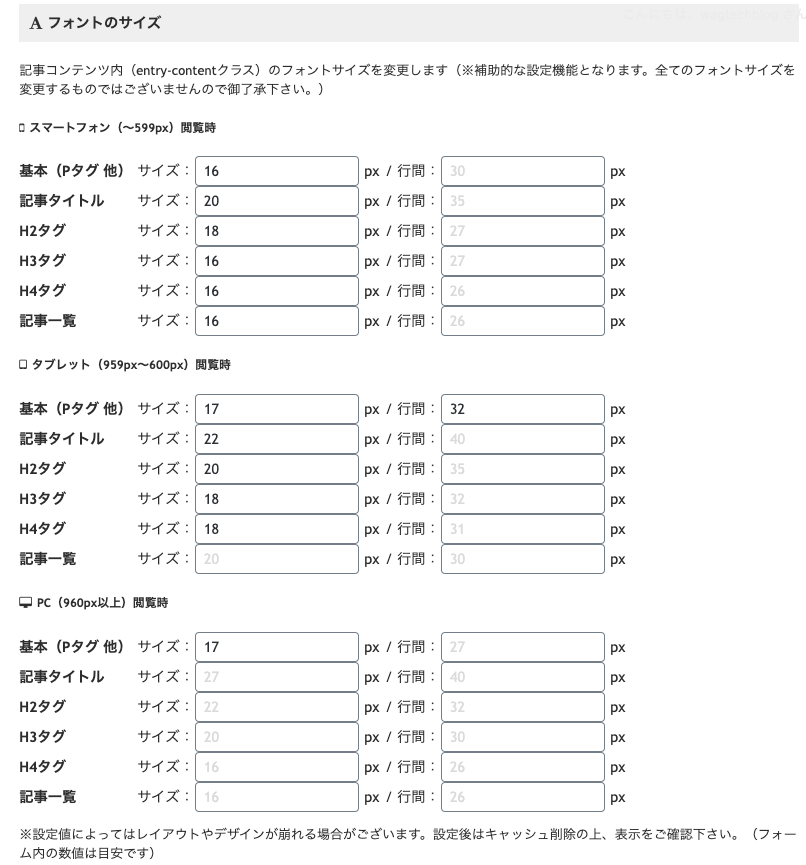
フォントサイズ

フォントサイズでは言葉の通り、閲覧する機種ごとの文字サイズ・行間サイズを設定できます。
基本的には初期値のままでも問題ないと思いますが、実際の表示で違和感があれば適宜変えていくといいでしょう。
当ブログでは試行錯誤の結果、上画像のような設定となりました。
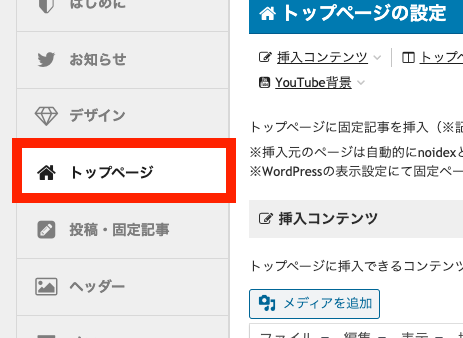
AFFINGER6の初期設定7トップページ

トップページではトップページのレイアウトや表示の設定ができます。
トップページのレイアウト

「トップページを1カラムにする」にチェックが入っていることを確認しましょう。
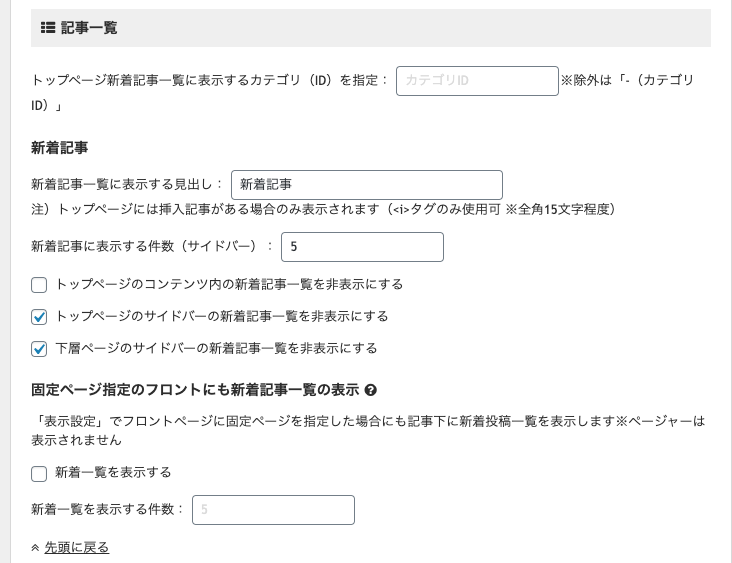
記事一覧
 デフォルトでは「トップページのコンテンツ内」「トップページのサイドバー」「下層ページのサイドバー」の3箇所に新着記事一覧が表示されるようになっています。
デフォルトでは「トップページのコンテンツ内」「トップページのサイドバー」「下層ページのサイドバー」の3箇所に新着記事一覧が表示されるようになっています。
3箇所も必要ありませんので、非表示させたい項目にはチェックを入れておきましょう。
またサイドバーに表示する新着記事の件数についても設定できます。
新着記事のエリアをカスタマイズしたい方はこちらの記事がオススメです。
-

AFFINGER6で新着記事・関連記事エリアをカスタマイズする方法を解説
AFFINGER6(アフィンガー6)をご使用のみなさん「新着記事」と「関連記事」の設定は行ってますか? 「新着記事」と「関連記事」はユーザビリティを向上させるためにも重要な項目です。 今回はそんな新着 ...
更新日:2022年11月28日
AFFINGER6の初期設定8 投稿・固定記事

投稿・固定記事では各記事に表示される様々な要素の設定ができます。
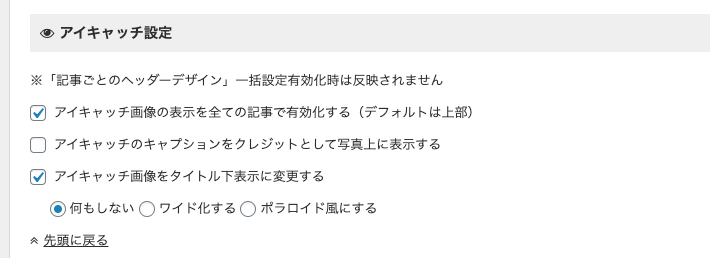
アイキャッチ設定

アイキャッチ画像は記事のイメージを示す大事な要素です。
- 「アイキャッチ画像の表示を全ての記事で有効化する(デフォルトは上部)」
- 「アイキャッチ画像をタイトル下表示に変更する」
こちらの2つにはチェックを入れておきましょう。
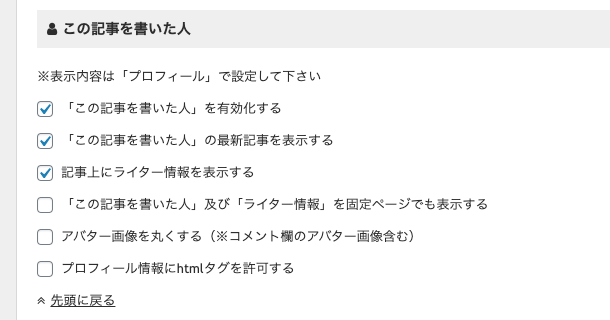
この記事を書いた人

各記事に「この記事を書いた人」として運営者の簡単なプロフィールを設置することができます。
こういった運営者情報は閲覧ユーザーからの信頼を得るための重要な要素になります。
- 「この記事を書いた人」を有効化する
- 「この記事を書いた人」の最新記事を表示する
- 記事上にライター情報を表示する
こちらの3つにはチェックを入れておきましょう。
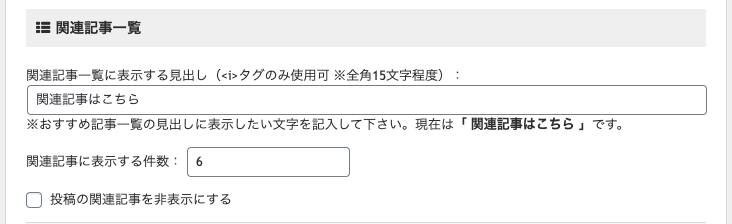
関連記事一覧

AFFINGER6ではデフォルトで関連記事が表示されるようになっています。
その関連記事一覧の「見出しテキスト」「表示件数」「表示するかしないか」を設定できます。
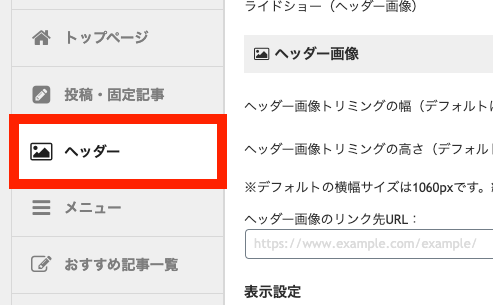
AFFINGER6の初期設定9 ヘッダー

ヘッダーではヘッダー内のコンテンツの設定ができます。
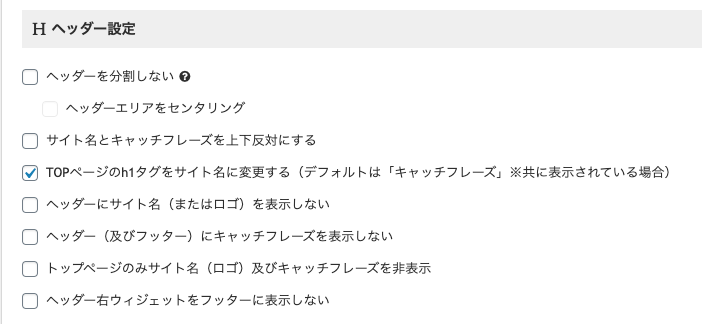
ヘッダー設定

「ヘッダー設定」では「TOPページのh1タグをサイト名に変更する(デフォルトは「キャッチフレーズ」※共に表示されている場合)」にチェックを入れておきましょう。
こちらはSEO対策の一環で、トップページのH1タグをサイト名にすることで氏名検索でヒットしやすくなります。
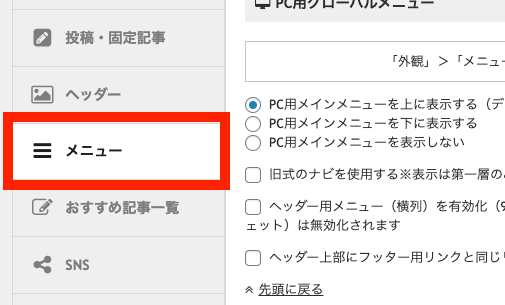
AFFINGER6の初期設定10メニュー

メニューではモバイルメニューやヘッダーメニューといったメニュー画面の表示を設定できます。

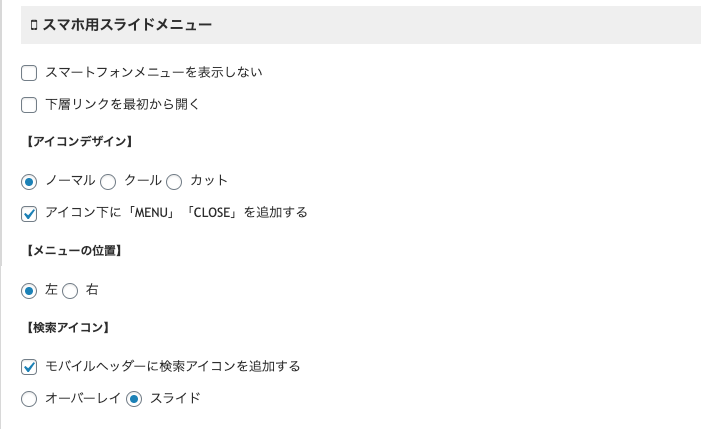
スマホ用スライドメニュー

スマホ用スライドメニューとは、スマホで閲覧した時に表示される3本線のメニューのことです。
ここではスマホ用スライドメニューの表示位置、表示形式を設定できます。
こちらも個人の好みの問題ですので、当ブログの設定である上画像を参考にしてみてください。
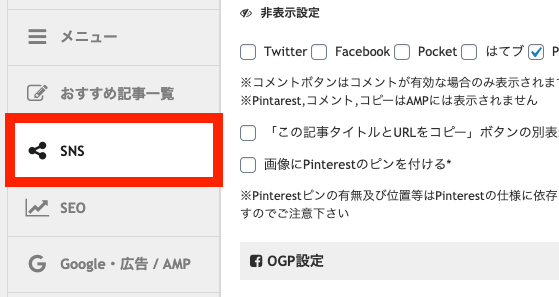
AFFINGER6の初期設定11SNS

SNSではブログ内のSNSシェアボタンや記事をSNSで共有した時の表示形式などを設定できます。
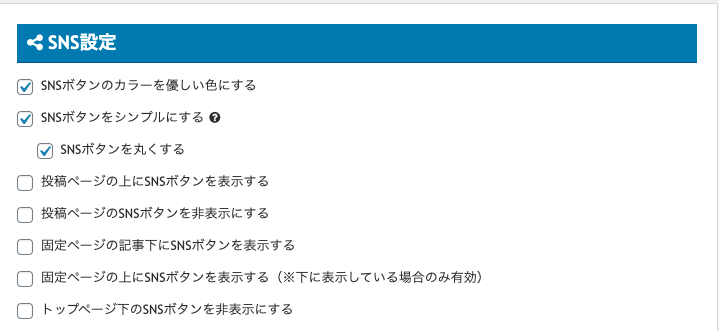
SNS設定

「SNS設定」ではブログ内に表示させるSNSボタンの表示をカスタマイズできます。
デフォルトのデザインで問題ない方はそのままでも構いませんが、上画像のように設定するとシェアボタンの色を薄く形状を丸くデザインできます。
実際の表示はこんな感じ。

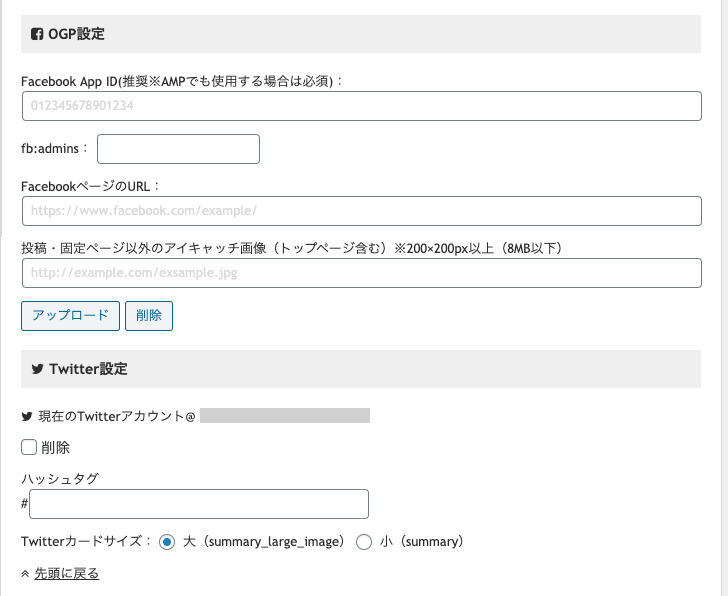
OGP・Twitter設定
 ここではFacebookやTwitterで記事を共有した時のアイキャッチ画像やカードサイズを設定できます。
ここではFacebookやTwitterで記事を共有した時のアイキャッチ画像やカードサイズを設定できます。
Twitter設定ではアカウント名を入力するだけで簡単に反映できますが、FacebookのOGP設定の場合はFacebook App IDの取得が必要になります。
IDの取得方法についてはこちらの記事をご覧ください。
-

Facebook App ID(アプリID)を取得する方法を徹底解説
開発でFacebook App ID(アプリID)を取得したいんだけど方法が分からない!手順を詳しく教えてほしい! Facebook App ID(アプリID)の取得方法を調べても昔の記事しか出てこな ...
更新日:2023年12月16日
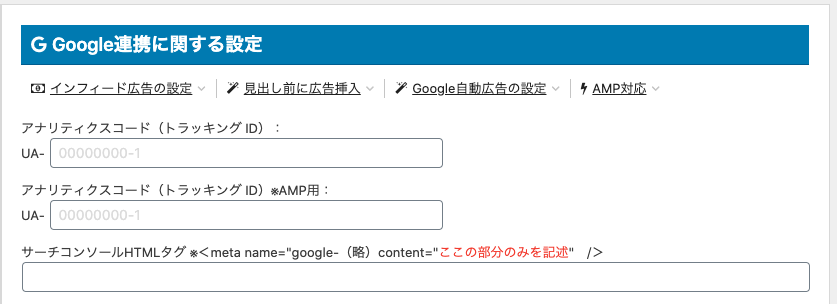
AFFINGER6の初期設定12Google連携に関する設定

「Google連携に関する設定」ではGoogleアナリティクスやSearch Console、アドセンス広告といったGoogleサービスとの連携ができます。
Googleアナリティクス・サーチコンソールとの連携

こちらの画面に「GoogleアナリティクスのトラッキングID」「サーチコンソールのHTMLタグ」を入力することで、Googleサービスとの連携ができます。
それぞれの設定方法や使い方については以下の記事をご覧ください。
-

【Googleアナリティクスの使い方】分析のコツや見るべきポイントを徹底解説!
みなさんはGoogle Analytics(グーグルアナリティクス)を知っていますか? Googleアナリティクスとは簡単に言うと、ウェブページのアクセス分析ツールです。 名前の通り、Googleが運 ...
更新日:2023年12月16日
-

Googleサーチコンソールの登録設定や使い方を解説
みなさんはGoogle Search Console(グーグルサーチコンソール)を知っていますか? サーチコンソールとは、簡単に言えばGoogleが無償で提供しているウェブサイトの分析サービスです。 ...
更新日:2023年12月16日
AFFINGER6の初期設定13会話・ファビコン等

会話・ファビコンでは会話風のアイコンやファビコン(サイトアイコン)の設定ができます。
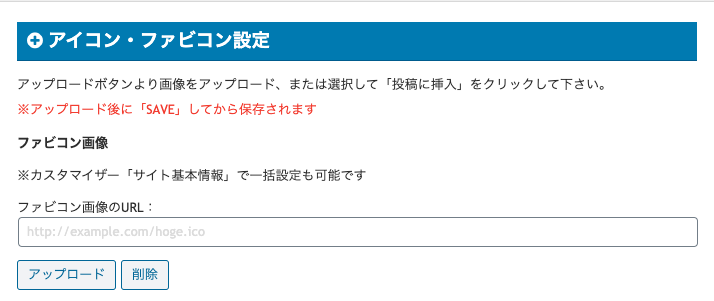
アイコン・ファビコン設定

ここではファビコンというサイトアイコンの画像を設定できます。
アップロードボタンから画像を設定しましょう。
WordPressサイトではファビコン画像を登録する方法はいくつかあります。
詳しくはこちらの記事をご覧ください。
-

WordPressでファビコンを設定する方法を分かりやすく解説
WordPressでファビコンを設定したい! 自分のWordPressブログのサイトアイコンを設定したい! 今回はこういった悩みを解決していきます。 ブラウザのタブや履歴一覧、ブックマーク一覧に表示さ ...
更新日:2023年12月16日
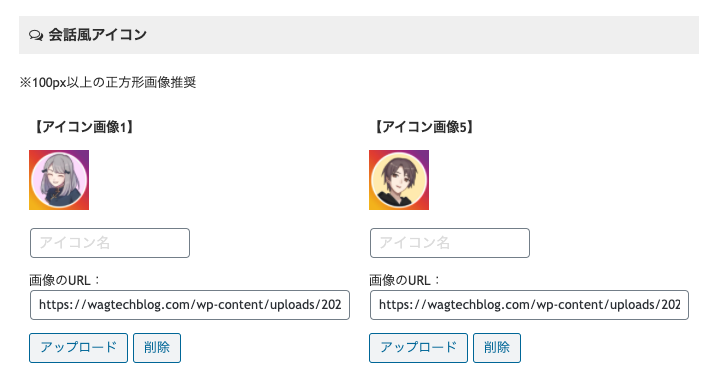
会話風アイコン

AFFINGER6では会話風吹き出しを挿入できるのですが、そのアイコン画像を設定できます。


AFFINGER6での会話風吹き出しの使い方についてはこちらの記事をご覧ください。
-

AFFINGER6で吹き出し会話を実装する方法
AFFINGERで吹き出し会話を表示させる方法を知りたい! AFFINGER6の吹き出し会話をカスタマイズさせる方法を知りたい! 今回はこんな疑問にお答えしていきます! ブログを運営する上で欠かせない ...
更新日:2023年12月16日
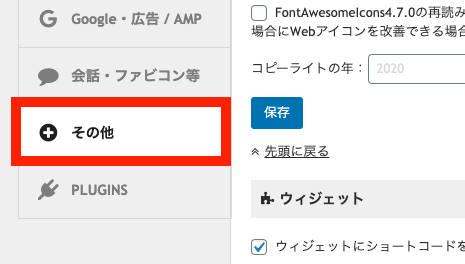
AFFINGER6の初期設定14その他

その他ではウィジェットメニューやWordPressテーマの更新通知などの設定ができます。
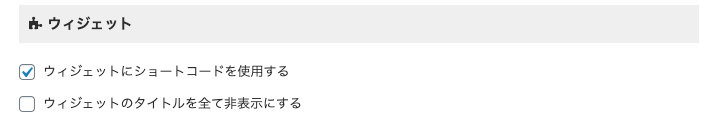
ウィジェット

ウィジェット画面でショートコードを使用するか設定できます。
ショートコードは頻繁に使用する便利機能ですので「ウィジェットにショートコードを使用する」にチェックを入れておきましょう。
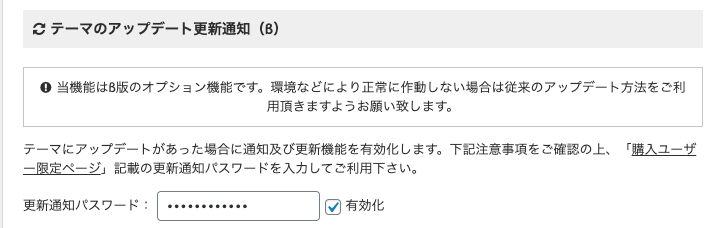
テーマのアップデート更新通知(β)

AFFINGER6はより優れたWordPressテーマであり続けるために、日々アップデートを繰り返しています。
ここでは更新通知を有効化する設定ができます。
STINGER STOREの購入ユーザー限定ページに書かれている更新通知パスワードを入力しましょう。
AFFINGER6の初期設定15ASPに登録
AFFINGER6を購入された方のほとんどはアフィリエイト広告で稼ぎたいと考えていることでしょう。
アフィリエイト広告を掲載するには審査期間がかかるため、早めにASPに登録しておく必要があります。
広告のジャンルを取りこぼさないためにも、複数のASPに登録することをオススメします。
【厳選】初心者におすすめの稼げるASP9社を大公開
どれも無料ですので全部登録しておくと良いでしょう。

AFFINGER6の初期設定16プラグインをインストール
最後にWordPressプラグインをいくつかインストールしておきましょう。
プラグインには「サイトの読み込みを速くする」「SEO対策を楽にしたり」「セキュリティを高める」といった様々な種類があります。
そしてAFFINGER6と相性のいいプラグインは以下の通りです。
AFFINGER6と相性のいいおすすめプラグイン
- Autoptimize
- Broken Link Checker
- Classic Editor
- EWWW Image Optimizer
- Google XML Sitemaps
- PS Auto Sitemap
- Pz-LinkCard
- Table of Contents Plus
- UpdraftPlus
- WordPress Popular Posts
詳しくはこちらの記事をご覧ください。
-

AFFINGER6におすすめの必須プラグインを10選を徹底解説
AFFINGER6の初期設定で欠かせないのがプラグインのインストールです。 WordPressプラグインをインストールすることで、WordPressの機能をもっと便利に拡張できるのです。 ですが何でも ...
更新日:2022年11月28日

記事をたくさん投稿して楽しいブログ生活を送りましょう!
まとめ:AFFINGER6の初期設定の手順をご紹介!【最速でWordPressブログを始めよう】

では改めて今回紹介したAFFINGER6での初期設定の手順を確認しましょう。
まとめ:AFFINGER6の初期設定の手順をご紹介!【最速でWordPressブログを始めよう】
- AFFINGER6をインストール
- 一般設定
- パーマリンク設定
- Classic Editorを導入
- AFFINGER6管理画面の初期値設定を行う
- デザイン
- トップページ
- 投稿・固定記事
- ヘッダー
- メニュー
- SNS
- Google連携に関する設定
- 会話・ファビコン等
- その他
- ASPに登録
- プラグインをインストール

設定で分からないことがあったら、一旦飛ばして後から考えてみるのも1つの手段です。
ウェブや動画で検索したりSNSや質問サイトでブロガーの方に質問してみるのも良いでしょう。
初期設定が終わったらいよいよ記事を投稿していきましょう。
ブログの記事投稿に関しては以下の記事がオススメです。
-

ブログを長期間継続するコツをご紹介します
ブログを継続的に投稿するのが難しい 楽しくブログを継続させる方法はないかな? 今回はこういった悩みを解決していきます。 ブログ活動をするにあたって「継続」は一番重要で、一番難易度が高いポイントかと思い ...
更新日:2023年12月16日
-

ブログ運営に欠かせないおすすめツール12選
これからブログを始めたいから、おすすめのツールを知りたい! 今回はこんな疑問にお答えしていきます。 「ブログなんて文章を書くだけだし、ツールなんて必要ないのでは?」 と思われがちですが、そんな事はあり ...
更新日:2023年12月16日
-

WordPressブログで記事を投稿する手順を徹底解説
「WordPressブログをオシャレに作りたい」 「WordPressブログの書き方を知りたい」 そんな方に向けて、今回はWordPressブログで記事を投稿する手順を詳しくご紹介します。 ブログの書 ...
更新日:2023年12月16日
-

Googleアドセンス審査の10個の対策ポイントを徹底解説
そろそろGoogleアドセンス審査を申し込もうかな... でもどんな対策をしたらいいんだろう? Googleアドセンス審査に落ちてしまった... しっかり対策したはずなのにおかしい泣 ブログを始めたて ...
更新日:2023年12月16日
もしも分からない部分があればお問い合わせフォームで質問して頂ければすぐに返信致します。
今サイトではこれからもウェブサイト運営に関する有益な情報をたくさん発信していきますので応援よろしくお願いします!
AFFINGER6のカスタマイズ方法のまとめはこちら
-

AFFINGER6(アフィンガー6)のカスタマイズ方法まとめ
AFFINGER6のサイトをオリジナルにカスタマイズする方法を知りたい! AFFINGER6をオシャレにカスタマイズしたいけど手順が分からない! 今回はこんな悩みを解決していきます。 AFFINGER ...
更新日:2022年11月28日
\今なら当サイト限定の豪華特典付き/
当ブログのボタンからAFFINGER6を購入すると...?
当ブログからAFFINGER6を購入していただくと初心者ブロガーには嬉しい豪華特典が盛りだくさん!
【厳選】愛用WordPressプラグインリスト25選
特化型サイトの構築方法を徹底解説したPDFデータ
ドメインパワーの上げ方を解説したPDFデータ
被リンクSEO施策を解説したPDFデータ
【AFFINGER6公式特典】5000円相当の有料プラグイン「STINGERタグ管理プラグイン」を無料プレゼント
これら5つの特典が全部ついてきます!
特典に興味を持ってくださった方は、当サイトに設置してある「AFFINGER6の詳細を見る」または「AFFINGER6を購入する」と書かれた緑色のボタンよりテーマを購入していただくと、特典付きのファイルがダウンロードできます。















