

今回はこういった悩みを解決していきます。
ブラウザのタブや履歴一覧、ブックマーク一覧に表示されるサイトアイコンのことをファビコンと言います。
WordPressでウェブサイトを開設すると、デフォルトのファビコンはWordPressのアイコンになっています。
そこで今回はWordPressでファビコンを設定する方法について詳しく解説していきます。
WordPressブログを始めたばかりの初心者の方は必見です!
この記事でわかること
- ファビコンとは
- ファビコンを用意する方法
- WordPressでファビコンを設定する方法
当サイトではプログラミングやWebサイト運営に関する記事を毎日投稿しています。
他の記事も合わせてご覧ください。
目次
ファビコンとは

まずはファビコンの意味についてご紹介します。
ファビコンとは簡単に言えば「ウェブサイトのアイコン」のことで、ブラウザのタブやブックマーク一覧などで表示されます。
実際のビジュアルはこんな感じ。


ちなみにWordPressブログでは、初期状態でWordPressのアイコン画像がファビコンとして設定されています。

ファビコンはSEOに直接的な原因を及ぼすわけではありませんが、サイトのイメージをユーザーに伝えたり、ブログのブランディングを高める手段として非常に有効的です。
少なくともデフォルト状態のWordPressマークのファビコンは変更したほうが良いでしょう。
ファビコンを用意する方法

WordPressでファビコンを設定する前に、まずは画像を用意しなくてはなりません。
ファビコン画像を用意する方法は以下の2つが挙げられます。
ファビコン画像を用意する方法
- 自作する
- 素材からダウンロードする
それぞれ詳しく見ていきましょう。
1. 自作する
デザイン経験がある方、他サイトのファビコンと被りたくない方は自作した方が良いでしょう。

個人的には「Canva」というデザインツールがおすすめです。
Canvaは誰でもカンタンにオシャレなデザインを制作できる無料デザインツールです。
画像制作はもちろん動画やプレゼン資料の作成も簡単にできてしまうので、初心者の方必見のツールです!
ファビコン画像を作成する際は512ピクセル✕512ピクセル以上の正方形になるようにしましょう
Canvaの魅力や使い方について詳しく知りたい方はこちらの記事をご覧ください。
-

Canvaを使ってカンタンにアイキャッチ画像を作る方法
みなさんはブログやウェブサイトのアイキャッチ画像を工夫していますか? 「フリー画像で十分」 「画像加工の仕方がわからない」 そんな方に向けて今回は無料の画像加工ツールのCanva Proを使ってアイキ ...
更新日:2023年12月16日
2. 素材からダウンロードする
「画像を作る手間が面倒...」という方はファビコン配布サイトから素材をダウンロードするという方法もあります。
ここでは3つのファビコン素材サイトをご紹介します。
ICOOON MONO

ICOOON MONOは正方形のアイコン画像をダウンロードできるフリー素材サイトです。
デフォルトは白黒ですが、オリジナルでカラーをカスタマイズすることもできます。
FLAT ICON DESIGN

マテリアルでシンプルなデザインなら「FLAT ICON DESIGN」がオススメです。
こちらも商用利用可能な無料アイコン素材サイトです。
Icons8

「Icons8」は無料商用利用が可能な海外のフリーアイコン素材サイトです。
画像使用の際にはリンク表記が必要になりますのでご注意ください。
WordPressでファビコンを設定する方法

続いてはWordPressでファビコンを設定する方法について解説していきます。
WordPressでファビコン画像を設定する方法は以下の2つが挙げられます。
WordPressでファビコンを設定する方法
- WordPressの標準機能から設定する
- プログラムコードから設定する
- WordPressプラグインで設定する
それぞれ詳しく見ていきましょう。
1. WordPressの標準機能から設定する
ファビコン画像はWordPressの標準機能から設定するのが一番簡単です。
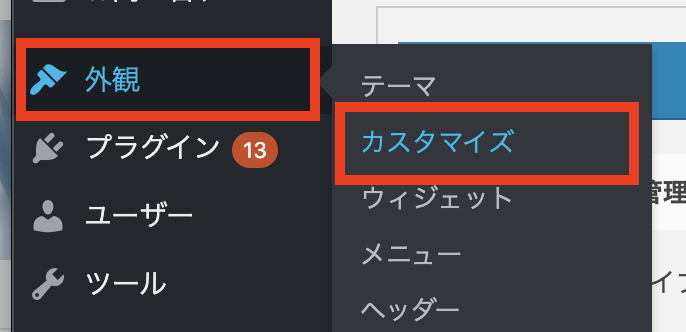
まずはWordPress管理画面から「外観」→「カスタマイズ」に移動しましょう。

WordPressテーマによってレイアウトやデザインが違うかもしれませんが、「サイト基本情報」と書かれたメニューがあるはずですのでクリックします。

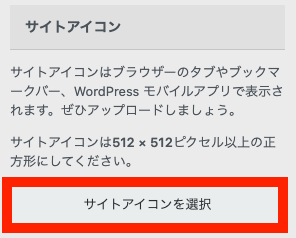
すると「サイトタイトル」「キャッチフレーズ」の下に「サイトアイコン」という項目があります。

「サイトアイコンを選択」という部分をクリックすると、メディアライブラリから画像を選択できるようになるので、お好みの画像を設定しましょう。
注意点としてはファビコン画像のサイズは512ピクセル✕512ピクセル以上の正方形が望ましいとされています。
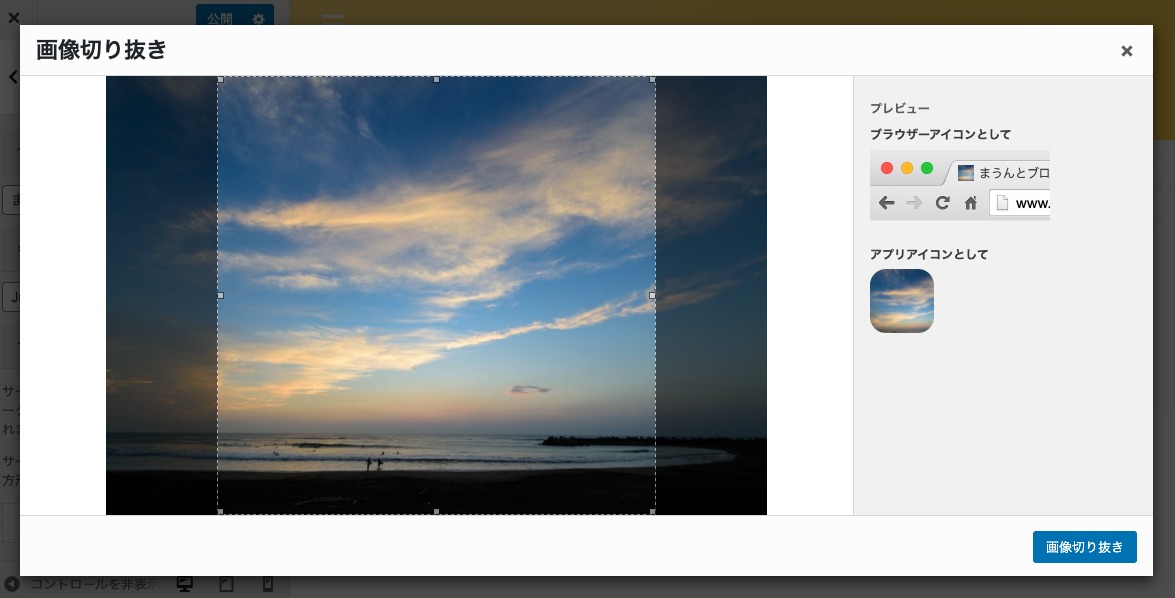
もし長方形の画像を選択した場合、切り抜き編集画面が表示されるのでうまい具合に正方形にトリミングしましょう。


選択が終わったら右上の「公開する」ボタンをクリックして設定を保存しましょう!
こちらの方法はWordPressテーマによって極稀に設定できないことがありますのでご注意ください。
2. プログラムコードから設定する
ファビコン画像はプログラムコードを編集して設定することも可能です。
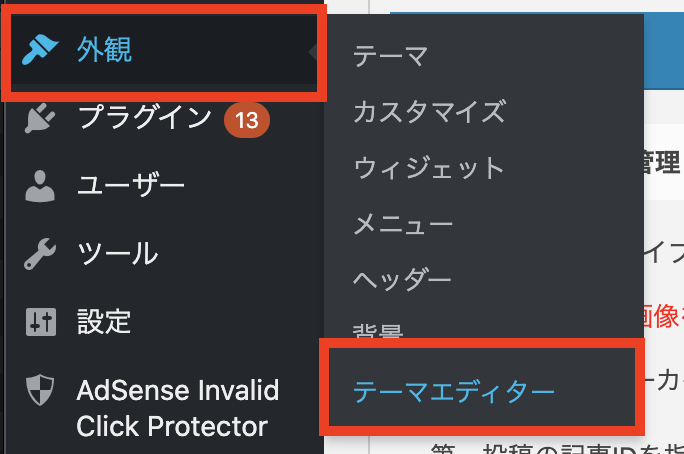
まずはWordPress管理画面から「外観」→「テーマエディター」に移動します。

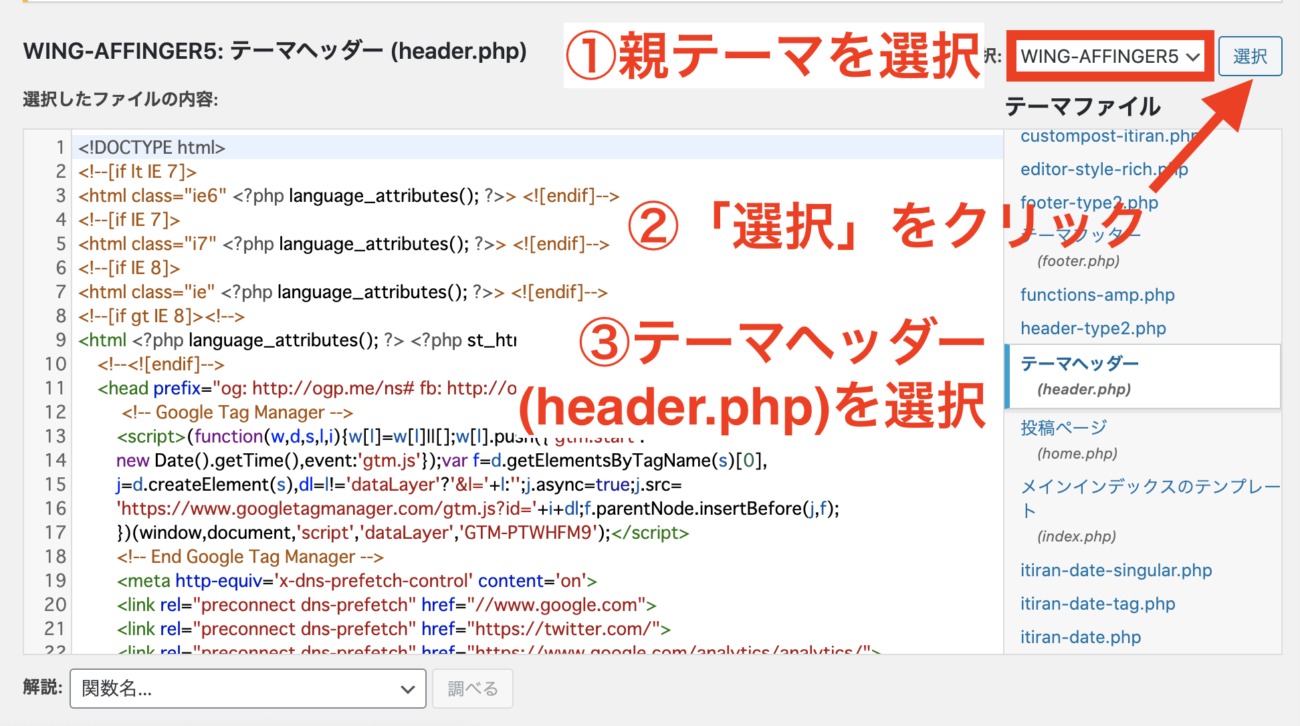
テーマエディター画面に移動したら親テーマの中からテーマヘッダー(header.php)を選択して開きます。

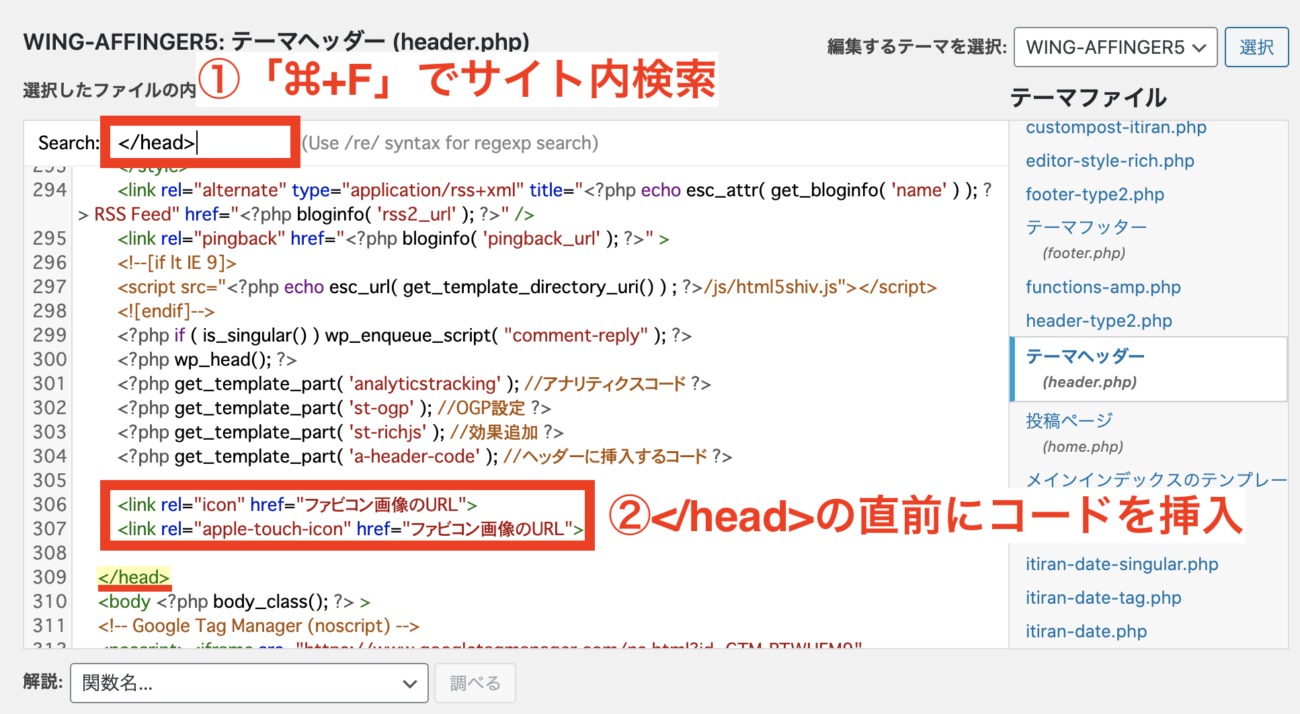
ファイルを開いたら</head>を探して、タグの直前にファビコン設定用のプログラムを挿入します。

</head>が見つからない時は「⌘+F(Mac)」または「Ctrl+F(Windows)」でサイト内検索を行うのがオススメです。
</head>の直前に挿入するファビコン設定用のHTMLコードはこちら。
ファビコン設定用のHTMLコード
<link rel="icon" href="ファビコン画像のURL">
<link rel="apple-touch-icon" href="ファビコン画像のURL">
コードを挿入できたら「ファイルを更新」を押して変更を保存しましょう。
3. WordPressプラグインで設定する
3つ目はWordPressプラグインを使って設定する方法です。
今回紹介するのは「Favicon Rotator」というプラグインです。

まずはFavicon Rotatorをインストール&有効化しましょう。
WordPressプラグインのインストール方法がわからない方はこちらの記事をご覧ください。
-

WordPressのプラグインをインストールする手順
「WordPressでプラグインをインストールする方法が分からない」 「プラグインをインストールする方法は2つあるって本当?」 WordPressブログを始めたてのときにぶつかるのが「WordPres ...
更新日:2023年12月16日
Favicon Rotatorの導入が完了したら設定画面に移動します。
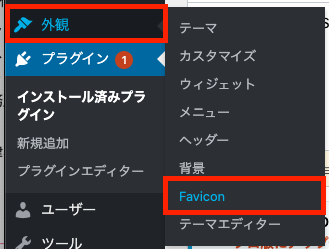
WordPress管理画面から「外観」→「Favicon」に移動しましょう。

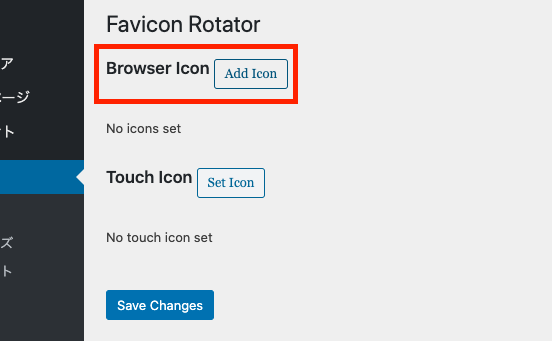
するとご覧のようにブラウザアイコンとタッチアイコンの2つを設定できるようになっています。
 今回はブラウザのファビコンを設定するので「Browser Icon」の「Add Icon」をクリックし、ファビコン画像を設定しましょう。
今回はブラウザのファビコンを設定するので「Browser Icon」の「Add Icon」をクリックし、ファビコン画像を設定しましょう。
最後に「Save Changes」を押せば設定完了です!

まとめ:WordPressでファビコンを設定する方法

WordPressでファビコンを設定する方法のまとめ
- ファビコンとはウェブサイトのアイコンのこと
- ファビコン画像は自作するかフリー素材からダウンロードしよう
- WordPressでファビコンを設定する方法は3つある
今回はWordPressでファビコンを設定する方法をご紹介しました。
ファビコン画像はサイトのイメージを鮮明に伝える"顔"のような役割を持っており重要性はかなり高いです。
特にWordPressではファビコンの設定が非常にカンタンです。
今回紹介した方法をぜひ実践してみてくださいね!

もしも分からない部分があればお問い合わせフォームで質問して頂ければすぐに返信致します。
今サイトではこれからもウェブサイト運営に関する有益な情報をたくさん発信していきますので応援よろしくお願いします!



