

今回はこういった悩みを解決していきます。
WordPressブログを運営する上で欠かせないのが画像の挿入です。
とはいえどのくらいのサイズの画像がふさわしいのでしょうか?
そこで今回はWordPressでおすすめの画像サイズ、リサイズや圧縮方法を分かりやすくご紹介します。
この記事でわかること
- WordPressブログでおすすめの画像サイズ
- WordPressブログでおすすめの画像ファイルサイズ
- 画像をリサイズ・圧縮する方法
- WordPressブログで適切なサイズの画像を使用する流れ
当サイトではプログラミングやWebサイト運営に関する記事を毎日投稿しています。
他の記事も合わせてご覧ください。
目次
WordPressブログでおすすめの画像サイズ

まずはおすすめの画像サイズについて解説していきます。
ここで言う「サイズ」とは画像の「縦の長さ」「横の長さ」を指します。

結論から申し上げるとおすすめの画像サイズは以下の通りです。
| 画像の種類 | 横の長さ(ピクセル) | 縦の長さ(ピクセル) |
| アイキャッチ画像 | 1200px | 630px |
| 見出し下画像 | 1000px ~ 1500px | 横幅に応じて変動するので特になし |
| 挿入画像 | 300px ~ 1500px | 横幅に応じて変動するので特になし |
アイキャッチ画像
アイキャッチ画像のサイズ(1200px,630px)はGoogleやFacebookが公式で推奨しているサイズです。
これは解像度が良い&ブログが重くならない丁度いいサイズと言われています。
またこの縦横比ならFacebookやTwitterなどのSNSでシェアしたときに、アイキャッチ画像を途切らせることなく表示できます。
見出し下画像
見出し下の画像の横幅は、記事スペースの横幅を目一杯に使うケースが多いです。
そのため記事スペースの横幅より小さい画像を使用すると、レイアウトに凹凸が生まれて見づらくなってしまうのです。
WordPressテーマによって若干違いはありますが、横幅は少なくとも1000pxあれば大丈夫でしょう。
挿入画像
一方で記事内の挿入画像は「小さすぎて見えない」なんてことが無ければ、何ピクセルでも問題ありません。
逆に横幅が長すぎるとファイルサイズが重くなってサイトスピードが遅くなる可能性がありますので注意しましょう。
WordPressブログでおすすめの画像ファイルサイズ

続いてはおすすめの画像ファイルの容量サイズについて解説していきます。
結論から申し上げると、おすすめの画像ファイルの容量サイズはこちら。
- 200KB(キロバイト)以下
基本的に200KBを超える画像は容量が大きいと言えます。
リサイズや圧縮をして容量サイズを改善する必要があるでしょう。
ちなみにKBとはキロバイトと言ってデータの容量を示す単位です。
他の単位との関係はこんな感じ。
| 単位の種類 | 関係 |
| bit(ビット) | 1bit |
| byte(バイト) | 8bit |
| KB(キロバイト) | 1024byte |
| MB(メガバイト) | 1024KB |
| GB(ギガバイト) | 1024MB |
| TB(テラバイト) | 1024TB |
高性能なスマホやデジタルカメラ、一眼レフカメラで撮影した画像ファイルはサイズが大きく、数MB〜数十MBもの容量を持ちます。

画像をリサイズ・圧縮する方法

続いては画像サイズを小さくする方法として「リサイズ」と「圧縮」についてご紹介します。
両者の意味はこんな感じ。
リサイズと圧縮の意味
- リサイズ:画像の縦幅・横幅の長さを変更すること
- 圧縮:人の目には分からない程度に画質を落として容量を小さくすること
それぞれ詳しく見ていきましょう。
画像をリサイズする方法
まずは画像をリサイズする方法をご紹介します。
ちなみに方法は3つ。
- WordPressプラグインを使って自動で行う
- WordPressの標準機能で1枚ずつ行う
- リサイズツールのサイトを使う
ちなみに一番のおすすめは1つ目の「WordPressプラグインを使って自動で行う」方法です。
3つの詳細を見ていきましょう。
WordPressプラグインを使って自動で行う
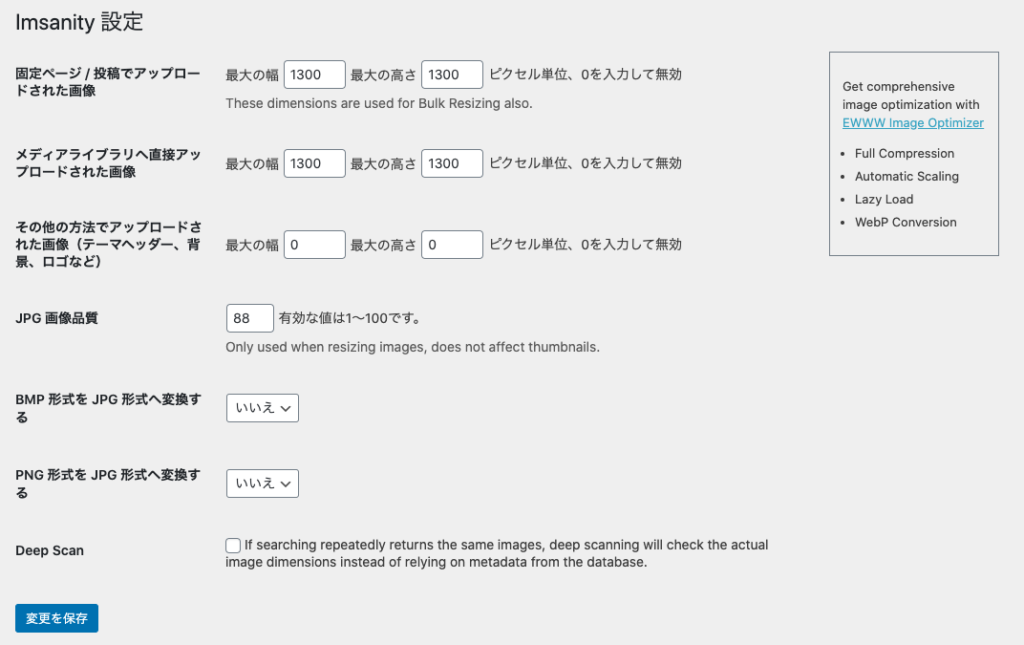
WordPressプラグイン「Imsanity」では、画像をアップロードする際に自動でリサイズを行ってくれます。
 Imsanityの設定画面
Imsanityの設定画面
このようにリサイズする横幅・縦幅の上限、画像拡張子の変換などを自由に設定できます。

Imsanityでは過去にアップロードした画像もまとめてリサイズできるので、非常におすすめです。
細かい使い方はこちらの記事をご覧ください「WordPressプラグイン「Imsanity」の設定方法と使い方【自動リサイズプラグイン】」
一括でリサイズを行うと、画像は元に戻せませんのでバックアップを取っておきましょう。
WordPressの標準機能で画像ごとに行う
WordPressの標準機能でリサイズさせることもできます。
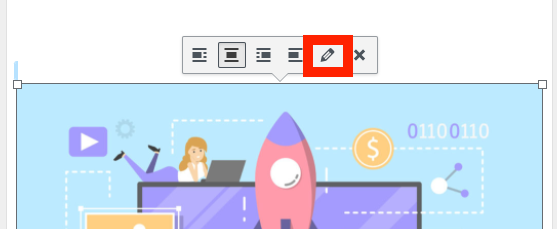
まずはエディタ画面に挿入した画像クリックします。

すると上画面のように鉛筆マークの編集ボタンが表示されますのでクリックしましょう。

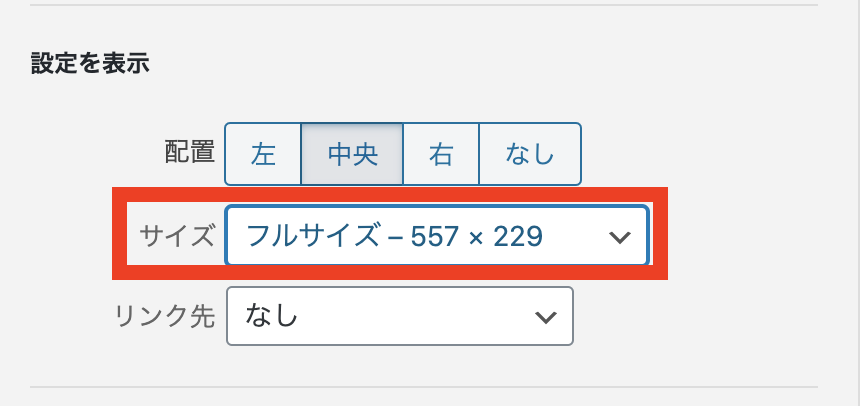
編集画面を開くと「設定を表示」という項目の「サイズ」というメニューがあるはずです。
クリックしてメニューを開いてみましょう。

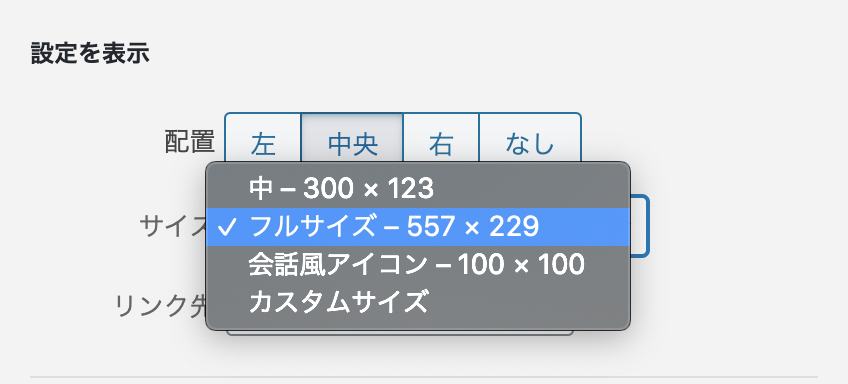
このように「中」「フルサイズ」「会話風アイコン」「カスタムサイズ」の4項目から選択できます。
融通がききやすい「カスタムサイズ」をクリックしましょう。

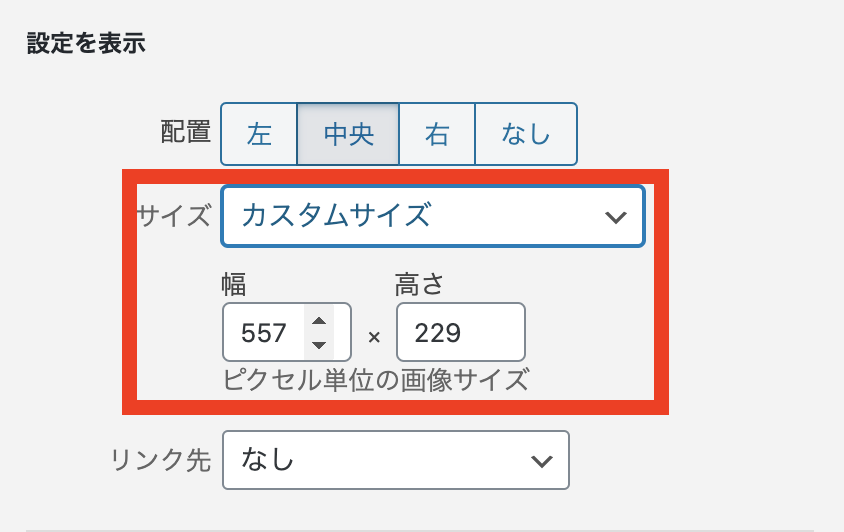
するとこのように横幅と高さの入力欄が表示されますので、どちらかの長さをオリジナルで入力しましょう。

最後に「更新」ボタンを押して設定を反映させましょう。
リサイズに応じてファイル容量も小さくなっているはずです。
リサイズツールのサイトを使う
WordPressを使用している方は上の2つの方法でリサイズできるので、こちらの方法を使う機会は無いかもしれません。
ですが、いつかWordPressブログ以外に画像をリサイズする機会があるかもしれません。
念の為知っておきましょう。
リサイズの際はBULK RESIZEというツールを使います。
詳しい使い方はこちらの記事をご覧ください。
-

画像をリサイズするシンプルな方法を解説
画像ファイルを小さくしたいのでリサイズしたい! 今回はこんな疑問にお答えしていきます! 画像ファイルのサイズが大きいとサイトの読み込みに時間がかかって直帰率が上がってしまい、読まれるはずの記事も読まれ ...
更新日:2023年12月16日
画像を圧縮する方法
続いては画像を圧縮する方法をご紹介します。
ちなみに方法は2つ。
- WordPressプラグインを使って自動で行う
- 圧縮ツールのサイトを使う
ちなみに一番のおすすめは1つ目の「WordPressプラグインを使って自動で行う」方法です。
2つの詳細を見ていきましょう。
WordPressプラグインを使って自動で行う
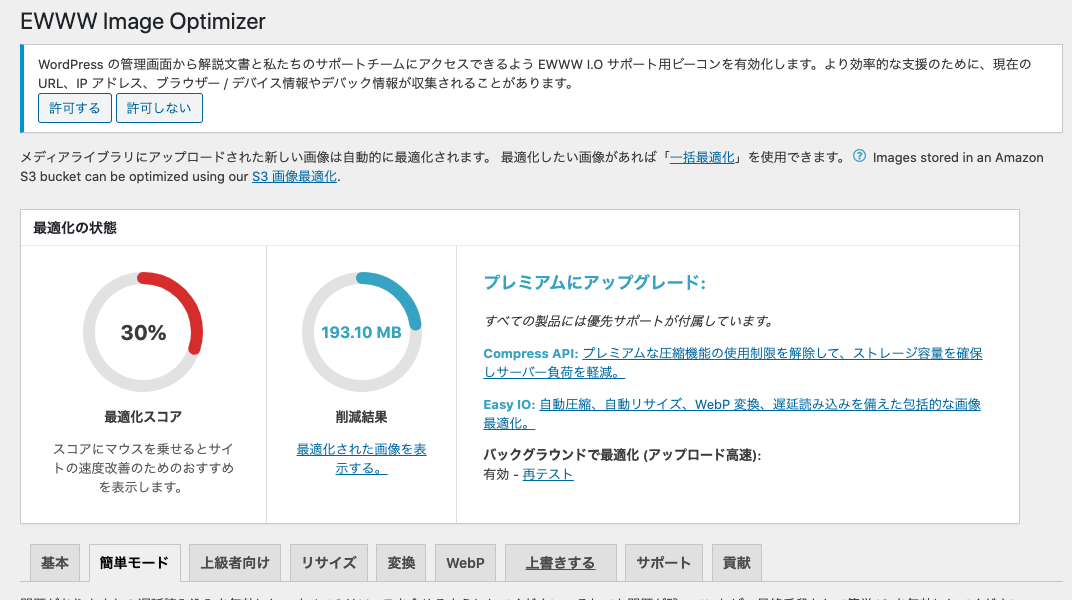
WordPressプラグイン「EWWW Image Optimizer」では、画像をアップロードすると自動で圧縮してくれます。

他にも画像の自動圧縮や拡張子の変更にも対応しています。
基本的にEWWW Image Optimizerは初期設定が不要なので、プラグインの有効化と同時に圧縮を行うことができます。
すでにアップロード済みの画像に関しても圧縮可能なのでおすすめです。
圧縮ツールのサイトを使う
「TinyPNG」というサイトを使えば、画像をまとめて圧縮できます。
こちらはWordPressプラグインではありませんが、非常に使いやすいのでWordPressブログ以外で画像圧縮するときに使用してみてください!
TinyPNGの詳しい使い方はこちらの記事がおすすめです。
-

TinyPNGの使い方【画像を超圧縮できる無料サービス】
「ウェブサイトに掲載する画像を圧縮したい!」 「画像ファイルが重くてサイトスピードが遅い...」 ウェブサイトの読み込みファイルの中で、画像ファイルはかなりの割合を占めています。 そのため画像ファイル ...
更新日:2022年11月28日
WordPressブログで適切なサイズの画像を使用する流れ

ではこれまでの内容を踏まえて、WordPressで適切なサイズの画像を使用する最もおすすめの流れをご紹介します。
プラグインの導入
ImsanityとEWWW Image Optimizerのインストール&有効化
各種プラグインの設定を行う
Imsanityはリサイズの横幅の上限を設定しましょう。
EWWW Image Optimizerは初期設定不要です。アップロード済みの画像を最適化
2つのプラグインを使って、すでにアップロード済みの画像を一括でリサイズ&圧縮しましょう。
後はすべて自動にお任せ!
初期設定が終わればそれ以降にアップする画像はすべて自動でリサイズ&圧縮されます。

まとめ:WordPressブログでおすすめの画像サイズは?

- WordPressブログでおすすめの画像サイズは横幅1000px〜1500px
- WordPressブログでおすすめの画像ファイルの容量は200KB以下
- 画像ファイルを最適化する時はリサイズ&圧縮をしよう
今回はWordPressブログでおすすめの画像サイズ、画像サイズを最適化する方法についてご紹介しました。
WordPressブログなどのウェブサイトでは、画像のサイズが大きすぎるとサイトの読み込みに時間がかかり、多くのユーザーが離脱してしまう恐れがあります。

ユーザービリティの高い快適なサイトを作るためにも、今回紹介した画像最適化の方法をぜひ実践してみてください!
もしも分からない部分があればお問い合わせフォームで質問して頂ければすぐに返信致します。
今サイトではこれからもウェブサイト運営に関する有益な情報をたくさん発信していきたいと思っていますので応援よろしくお願いします!
サイトスピードの高速化で困っている方はこちらの記事もおすすめです。
-

サイトスピードを改善・高速化する7つの方法を徹底解説
ウェブサイト運営やSEO対策の関係者の皆さん、サイトスピードの高速化は出来ていますか? サイトスピードはサイトのユーザービリティを大きく左右する重要な項目です。 私はインターン先のウェブ広告会社で、1 ...
更新日:2023年12月16日




