

今回はこういった悩みを解決していきます。
「Imsanity」はWordPressで画像をアップロードするたびに自動でリサイズし直してくれる超便利なプラグインです。
もちろんアップロード済みの画像の一括リサイズにも対応しています。
今回はそんなImsanityの導入手順や設定方法について詳しく解説していきます。
WordPressブログを始めたばかりの初心者の方は必見です!
この記事でわかること
- Imsanityとは
- Imsanityの導入手順
- Imsanityの設定方法
当サイトではプログラミングやWebサイト運営に関する記事を毎日投稿しています。
他の記事も合わせてご覧ください。
WordPressプラグインで迷っている方はこちらの記事もおすすめです。
-

WordPressのおすすめプラグイン10選!【初心者必見】
WordPressサイトを運営しているけど、どんなプラグインを導入すれば良いのか分からない! 今回はこんな疑問にお答えしていきます。 WordPressでサイトを運営する際、絶対に必要になってくるのが ...
更新日:2023年12月16日
目次
Imsanityとは

まずはImsanityについて簡単にご説明していきます。
WordPressの画像を一括でリサイズするプラグイン
冒頭でも軽く触れたようにImsanityは画像のリサイズ専用のWordPressプラグインです。
Imsanityでは「新規でアップロードする画像」だけでなく「すでにアップロード済みの画像」もリサイズ対応しています。
しかも操作も簡単。
- 新規のアップ画像:すべて自動でリサイズ
- アップ済みの画像:ボタン一つで一括リサイズ
このようにImsanityでは最小限の手間で効率よく大きさを変更できるのでオススメです!
画像の大きさを小さくする意味
サイトデータの大部分を占める画像ファイルをリサイズすれば、サイト読み込みに必要なファイル容量が大幅に小さくできます。
ファイル容量を小さくすれば、サイトスピードが速くてユーザービリティの高いサイトを実現できるのです。
せっかく中身が良くても、読み込み時間がながければユーザーは離脱してしまいます。

Imsanityの導入手順

まずはImsanityの導入手順からご紹介していきます。
手順は以下の通りです。
Imsanityの導入手順
- WordPress管理画面からプラグインページへ
- プラグイン名を検索
- プラグインをインストール&有効化

プラグインを検索すると上のように山の写真が2枚並んだアイコンのプラグインが見つかると思うので、インストール&有効化しましょう。
Imsanityの導入はこれで完了です。
続いては初期設定をしていきます。
Imsanityの設定方法

さてここからはImsanityの初期設定をしていきます。
手順を大きく2つに分けると以下のようになります。
Imsanityの設定手順
- リサイズする大きさを決める
- アップロード済みの画像を一括リサイズする
それでは詳しく見ていきましょう。
1. リサイズする大きさを決める
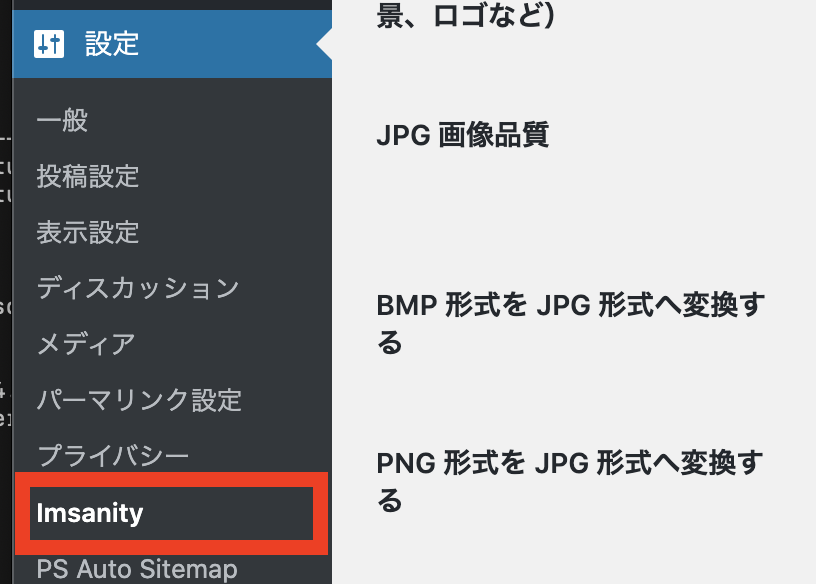
まずはImsanityの設定画面に移動します。

WordPress管理画面のメニューから「設定」→「Imsanity」に移動しましょう。

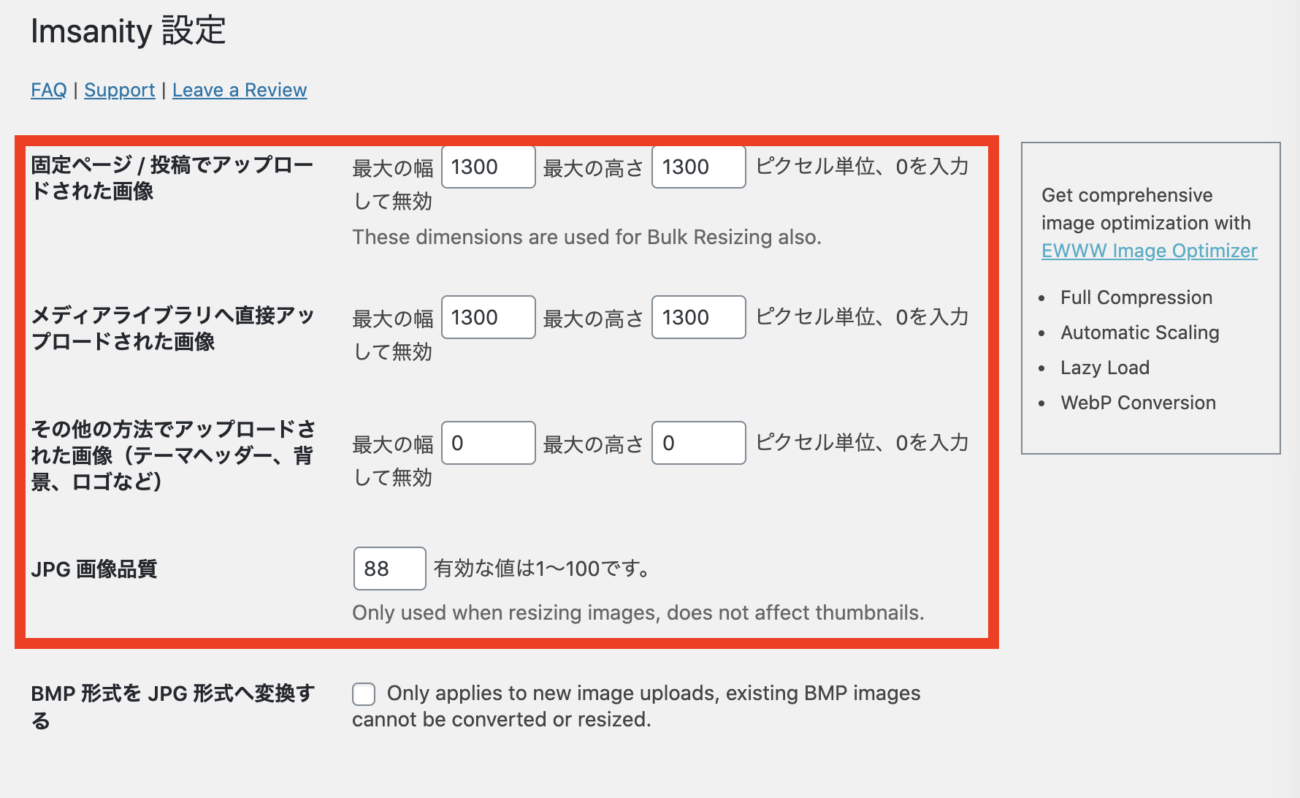
するとご覧のようにいくつか設定項目があります。
赤枠の部分だけ設定すればOKです。
設定項目
- 固定ページ / 投稿でアップロードされた画像
- メディアライブラリへ直接アップロードされた画像
- その他の方法でアップロードされた画像(テーマヘッダー、背景、ロゴなど)
- JPG 画像品質
それぞれ詳しく見ていきましょう。
固定ページ / 投稿でアップロードされた画像
ここでは投稿ページや固定ページでアップロードされた画像の大きさの上限を設定できます。
おすすめの設定
- 最大の幅:1300px
- 最大の高さ:1300px
当ブログでは念のため高さにも上限を設定しています。

メディアライブラリへ直接アップロードされた画像
エディタ画面からではなく、WordPress管理画面のメディアページからアップロードされた画像の大きさの上限を設定できます。
おすすめの設定
- 最大の幅:1300px
- 最大の高さ:1300px
こちらも先程と同様1300pxを設定します。
その他の方法でアップロードされた画像(テーマヘッダー、背景、ロゴなど)
その他の方法でアップロードされた画像とは、ヘッダー画像や背景画像が該当します。
おすすめの設定
- 最大の幅:0px
- 最大の高さ:0px
場合によっては大きいサイズを用いる画像もあるので、横幅も高さも0pxにしておきます。
JPG 画像品質
JPG画像の品質を1~100の間で設定できます。
特に気にならないという方はデフォルト通り「82」でも問題ありません。
当ブログでは画質の悪化を恐れて「88」にしています。
おすすめの設定
- JPG画像品質:88
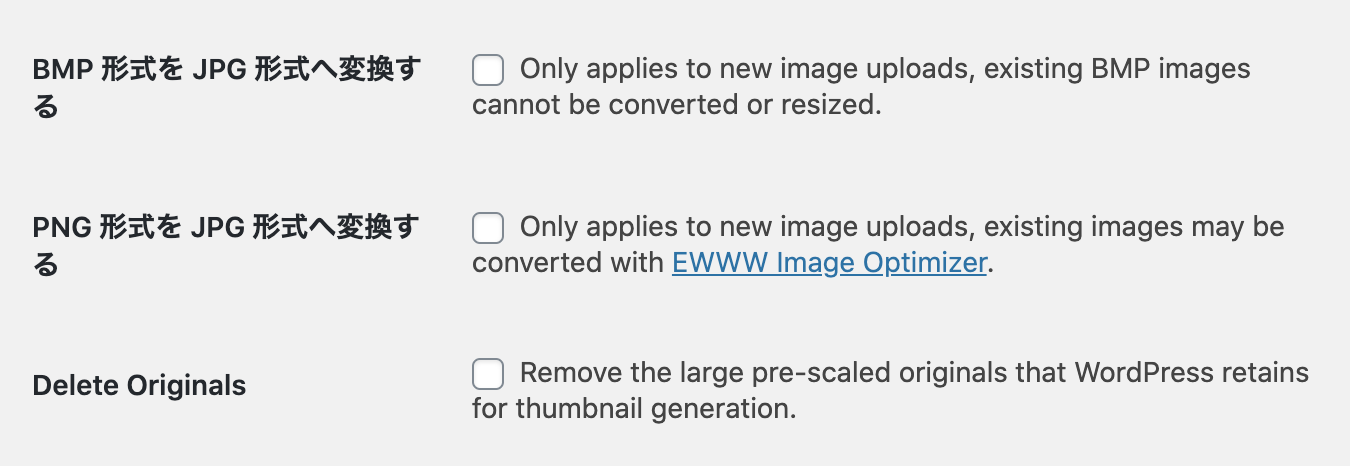
それ以外の設定

それ以外の設定は拡張子の変更などの細かい設定ができますが、デフォルト通り空欄で問題ありません。
これでImsanityのリサイズ設定は完了です。
「変更を保存」ボタンを押して設定を反映させましょう。

2. アップロード済みの画像を一括リサイズする
続いてはImsanityを使ってすでにアップロード済みの画像を一括でリサイズする方法をご紹介します。
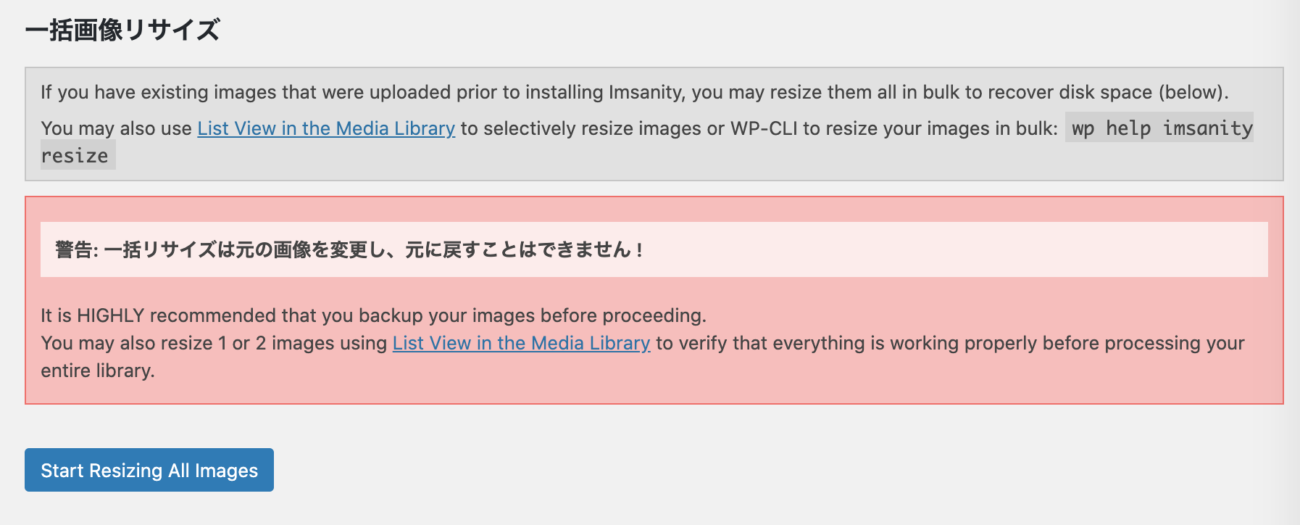
先程のImsanity設定画面の一番下に「一括画像リサイズ」という項目があります。

青色の「Start Resizing All Images」をクリックすると、すべての画像の大きさが変更されます。
一括リサイズをおこなうと、元の画像を復元することはできません。 必ずバックアップを取っておきましょう。
Imsanityの使い方まとめ

- ImsanityはWordPress上の画像の大きさを一括で変更できるプラグイン
- Imsanityならアップロード済みの画像も、新規でアップロードする画像も自動でリサイズできるのでオススメ!
- リサイズでサイトを軽くすればユーザービリティのサイトを実現できる
今回はWordPress上の画像サイズを一括で変更できるプラグイン「Imsanity」の導入手順や設定方法についてご紹介しました。
画像のリサイズでサイトを軽くできれば、ユーザービリティの高い優れたブログを作ることができます。

もしも分からない部分があればお問い合わせフォームで質問して頂ければすぐに返信致します。
今サイトではこれからもウェブサイト運営に関する有益な情報をたくさん発信していきたいと思っていますので応援よろしくお願いします!
WordPressプラグインを使わずに画像をリサイズしたい時はこちらの記事がオススメです。
-

画像をリサイズするシンプルな方法を解説
画像ファイルを小さくしたいのでリサイズしたい! 今回はこんな疑問にお答えしていきます! 画像ファイルのサイズが大きいとサイトの読み込みに時間がかかって直帰率が上がってしまい、読まれるはずの記事も読まれ ...
更新日:2023年12月16日
WordPressプラグインで迷っている方はこちらの記事もおすすめです。
-

WordPressのおすすめプラグイン10選!【初心者必見】
WordPressサイトを運営しているけど、どんなプラグインを導入すれば良いのか分からない! 今回はこんな疑問にお答えしていきます。 WordPressでサイトを運営する際、絶対に必要になってくるのが ...
更新日:2023年12月16日



