今回はこういった悩みを解決していきます。
技術系やIT系のWordPressブログを運営する方にとって「ソースコードの埋め込み」は非常に重要な要素のひとつです。
とはいえ"ソースコード埋め込み系プラグイン"はたくさんあるのでどれが綺麗で使いやすいのか分かりづらいのが現状です。
そこで今回はWordPressで簡単に綺麗なソースコードを埋め込めるプラグイン「Highlighting Code Block」の導入手順や設定方法について詳しく解説していきます。
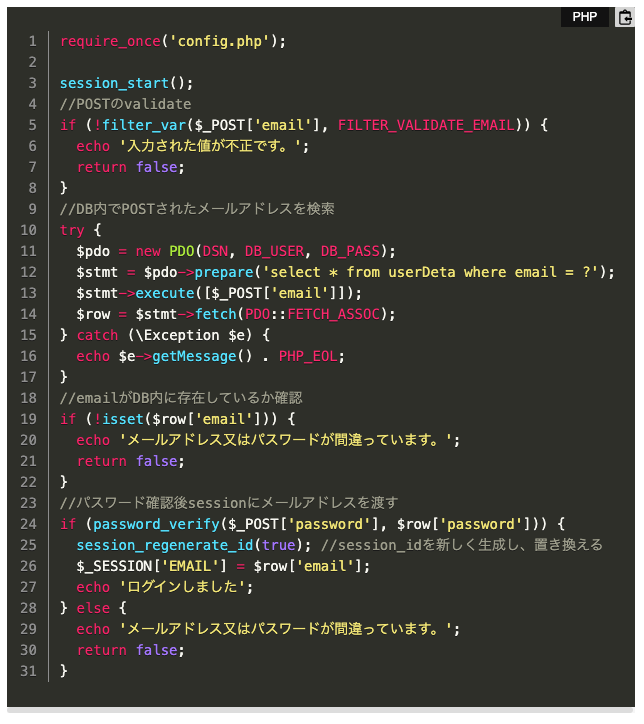
Highlighting Code Blockなら下画像のように、オシャレなソースコードも簡単に設置できちゃいます!

ライトモード

ダークモード
また対応言語も豊富で、標準で17種類のプログラミング言語のコードを挿入可能です。
- HTML
- CSS
- SCSS
- JavaScript
- TypeScript
- PHP
- Ruby
- Python
- Swift
- C
- C#
- C++
- Objective-C
- SQL
- JSON
- Bash
- Git
もちろんこれら以外の言語もカスタマイズ設定で用意することができます。
またHighlighting Code Blockは旧エディタはもちろん、WordPress5.0からの新エディタ「Gutenberg」にも対応しています。
WordPressの操作になれない初心者の方は必見です!
この記事でわかること
- Highlighting Code Blockの導入方法
- Highlighting Code Blockの使い方
- Highlighting Code Blockの設定方法
当サイトではプログラミングやWebサイト運営に関する記事を毎日投稿しています。
他の記事も合わせてご覧ください。
目次
Highlighting Code Blockの導入方法

まずはHighlighting Code Blockの導入手順からご紹介していきます。
Highlighting Code Blockの導入方法
基本的にWordPressプラグインのインストール手順はとってもカンタンです。
手順は以下の通りです。
Highlighting Code Blockの導入手順
- WordPress管理画面からプラグインページへ
- プラグイン名「Highlighting Code Block」を検索
- プラグインをインストール&有効化
それでは詳しく見ていきましょう。
>> Highlighting Code Block公式ページ
step
1WordPress管理画面からプラグインページへ
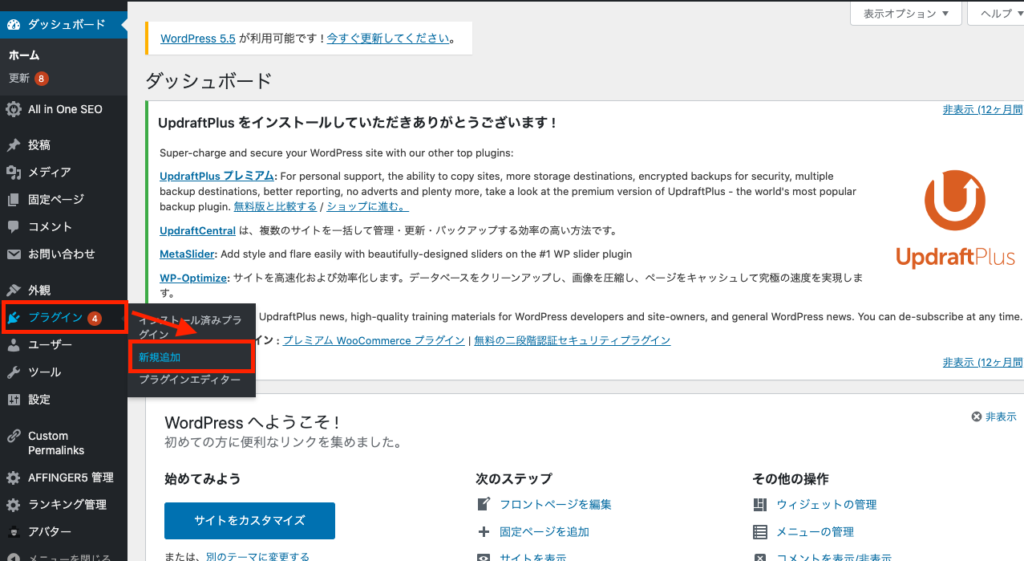
まずはWordPress管理画面からプラグイン専用ページに移動します。

左側のメニューから「プラグイン」→「新規追加」を選択しましょう。
step
2プラグインを検索
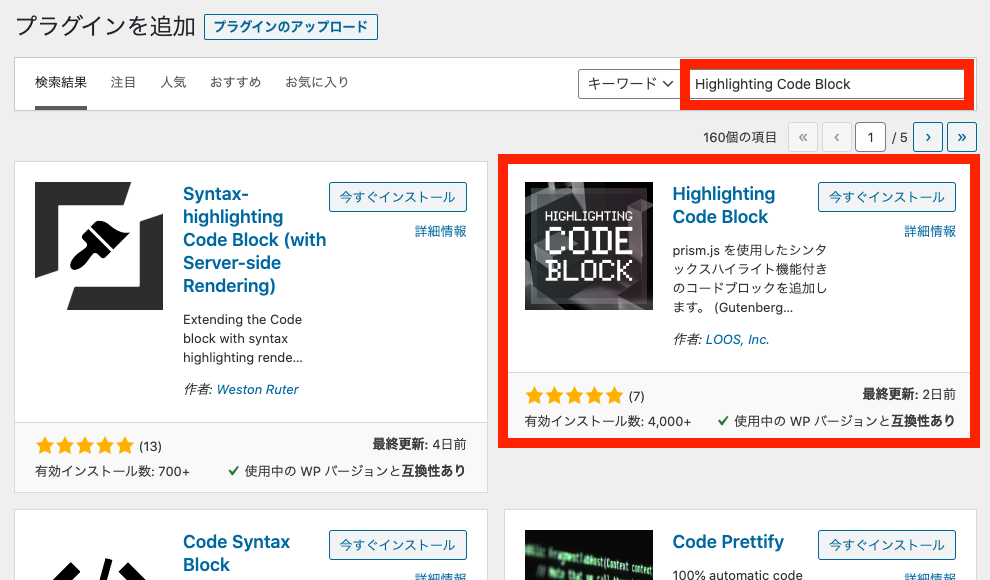
プラグインの新規追加画面に移動したら、インストールしたいプラグイン名を検索します。
入力欄から「Highlighting Code Block」と検索しましょう。

するとデジタルチックな文字で「Highlighting Code Block」と書かれたアイコンが特徴の「Highlighting Code Block」というプラグインが見つかるはずです。
step
3プラグインをインストール&有効化
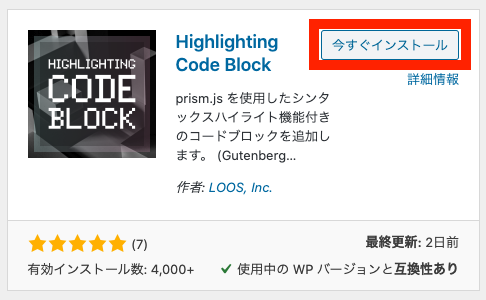
プラグインが見つかったら、「今すぐインストール」を押してインストールを開始しましょう。

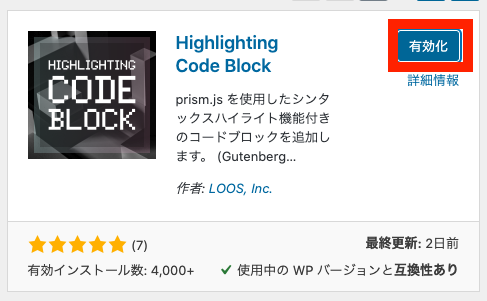
インストールが終わると「有効化」と書かれたボタンに切り替わります。

同様に有効化ボタンもクリックしましょう。
これでHighlighting Code Blockの導入は完了です!

続いては実際にHighlighting Code Blockを使ってソースコードを埋め込んでみましょう。
Highlighting Code Blockの使い方

ではここからはHighlighting Code Blockを使って、WordPress記事内にソースコードを埋め込んでいきます。
WordPress記事内にソースコードを表示させる方法
まずは投稿ページでも固定ページでも構いませんのでエディタ画面を開きましょう。
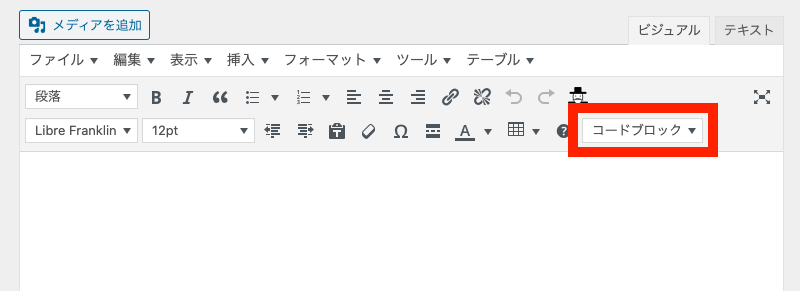
すると下画像のように「コードブロック」と書かれたメニューが表示されているはずです。


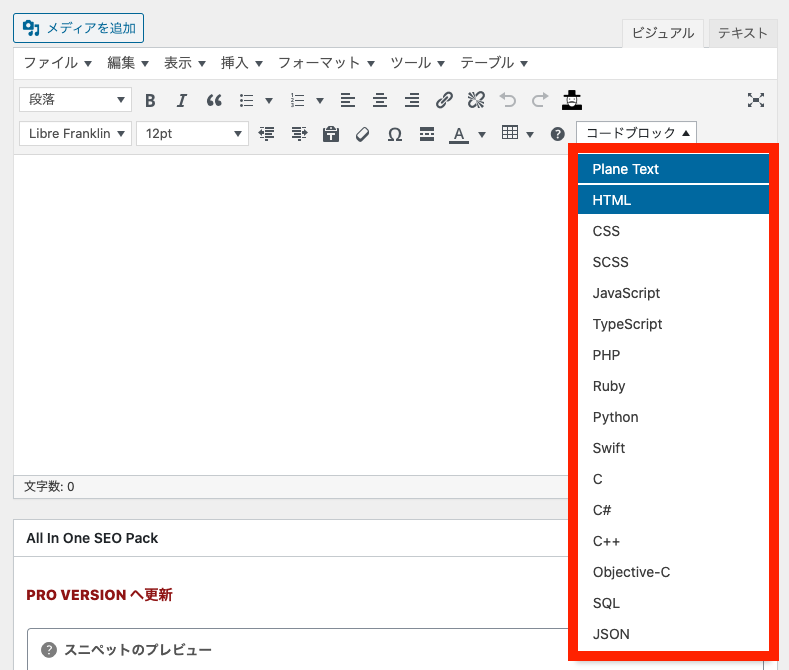
メニューを展開するとプログラミング言語を選択できるようになります。

ソースコードとして埋め込みたいプログラミング言語を選択しましょう。

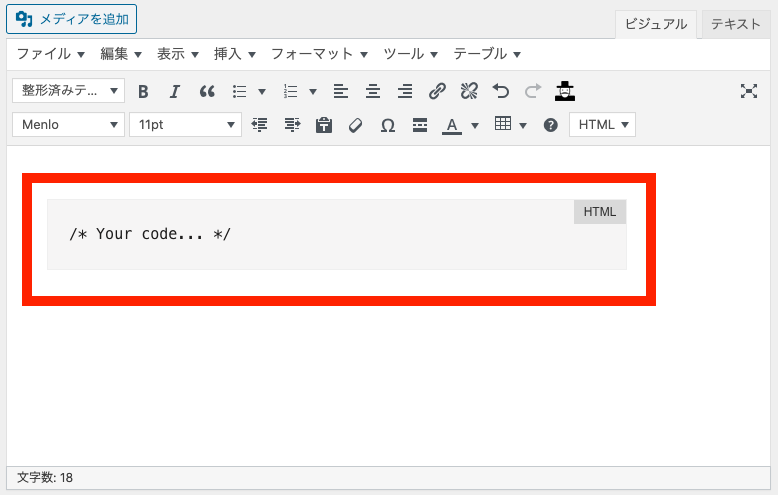
プログラミング言語を選択すると、エディタ内にコードブロックと「/* Your code... */」と書かれたサンプルコードが自動で挿入されます。

「/* Your code... */」は必要ありませんので削除して、表示させたいソースコードを入力していきましょう。

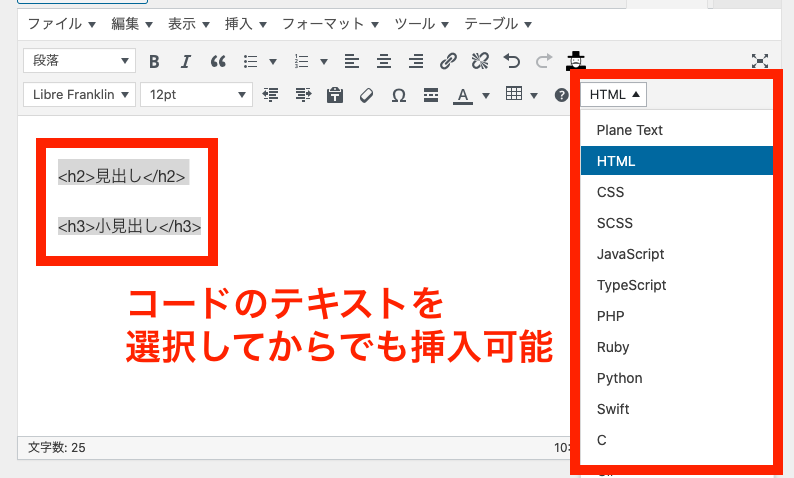
ちなみに「コードブロックを挿入→ソースコードを入力」の逆の手順からでも挿入可能です。
画像で見せるとこんな感じ。

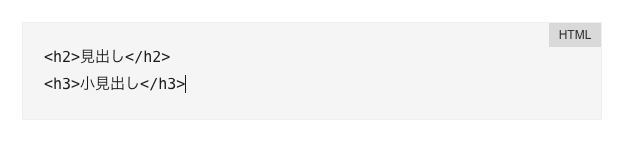
つまり「ソースコードを入力→コード部分を選択→コードブロックを挿入」という手順からでも可能です。

ソースコードを挿入できたら保存して、プレビュー画面での表示を確かめてみましょう!
プログラミング言語に応じてカラフルでオシャレなソースコードが表示されているはずです。
ここでは言語ごとにソースコードがどんな表示になるのか、いくつかご紹介します。
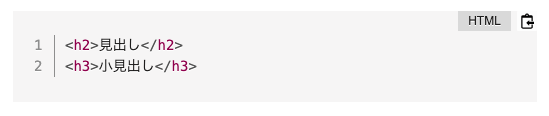
HTMLのソースコード

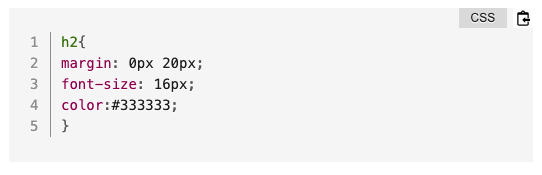
CSSのソースコード

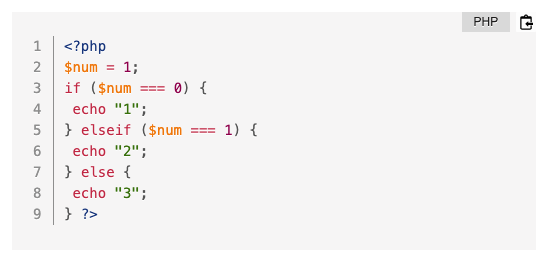
PHPのソースコード

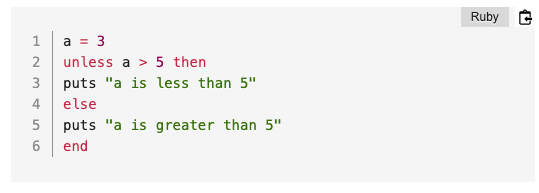
Rubyのソースコード

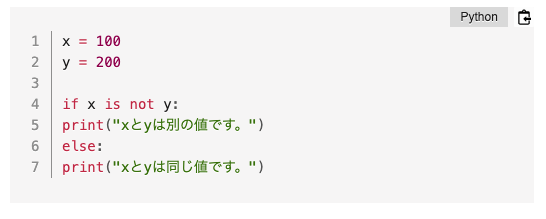
Pythonのソースコード

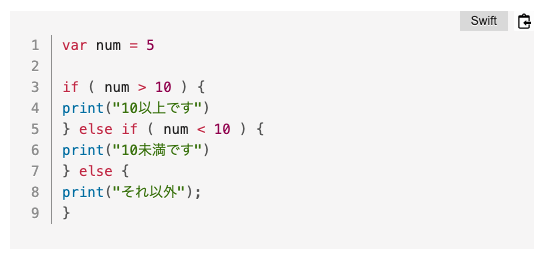
Swiftのソースコード

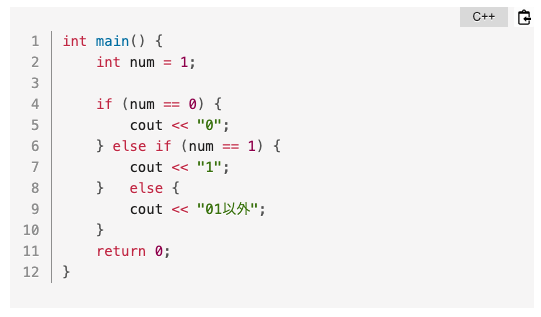
C++のソースコード

ソースコードタイトルのカスタマイズ
Highlighting Code Blockで挿入したコードブロックの右上のタイトルはカスタマイズすることができます。

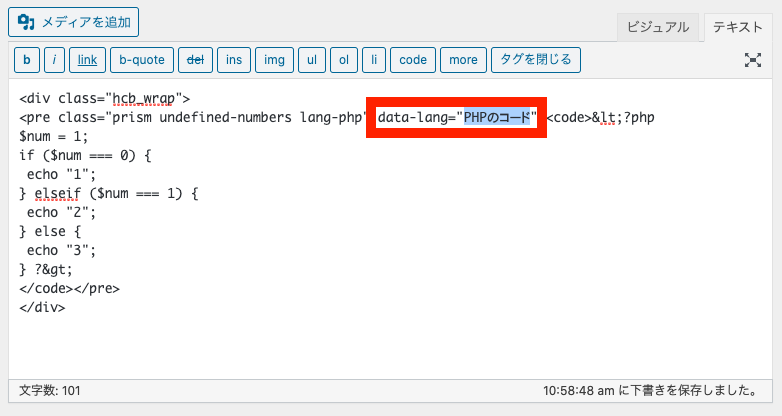
まずはエディタ画面を「ビジュアルタブ」から「テキストタブ」に切り替えます。

すると画像の赤枠のように「data-lang=""」と書かれた部分がありますので「"」と「"」の間にカスタマイズしたいタイトルを入力しましょう。
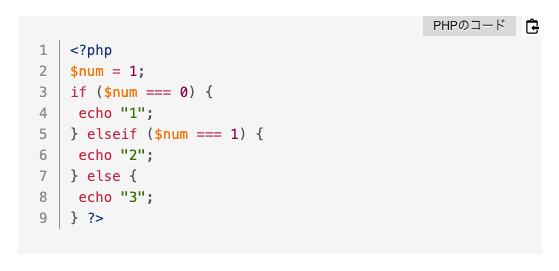
プレビュー画面を確認してみると、ご覧のようにコードブロックのタイトルが変更されているはずです。


Highlighting Code Blockの設定方法

続いてはHighlighting Code Blockのカスタマイズ設定をしていきます。
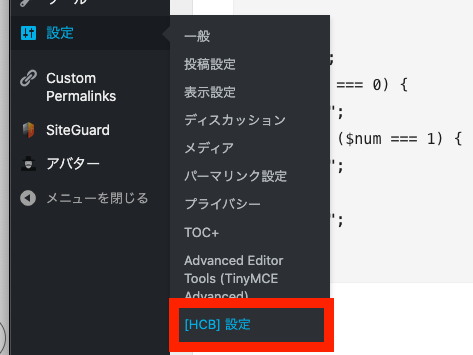
まずはWordPress管理画面から「設定」→「[HCB]設定」に移動しましょう。


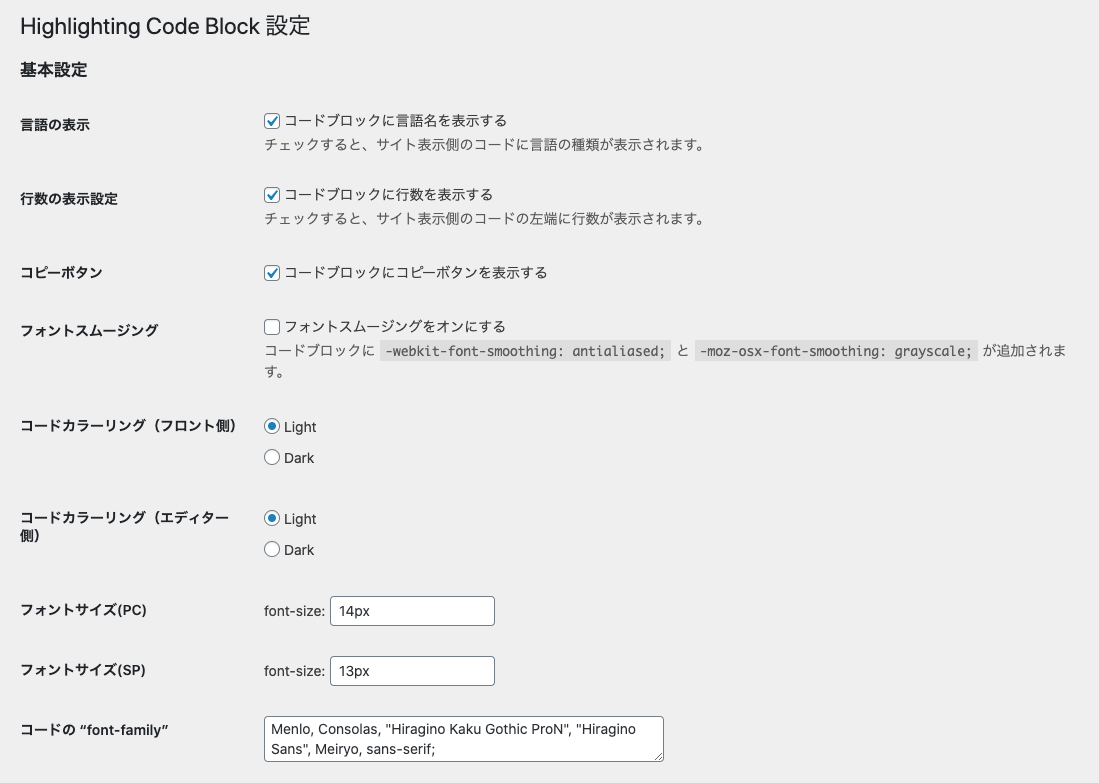
すると「Highlighting Code Block 設定」画面に移動します。


Highlighting Code Block設定ページでは「基本設定」と「高度な設定」の2段落、全12種類の設定項目が用意されています。
それぞれの設定項目の概要を表にまとめてみました。
| 項目名 | 概要 |
| 言語の表示 | サイト表示側のコードに言語の種類が表示させるか選択できます |
| 行数の表示設定 | サイト表示側のコードの左端に行数が表示させるか選択できます |
| コピーボタン | コードブロックにコピーボタンを表示するか選択できます |
| フォントスムージング | チェックするとコードブロックに「 -webkit-font-smoothing: antialiased; 」と「 -moz-osx-font-smoothing: grayscale; 」が追加されます。 |
| コードカラーリング(フロント側) | ライトモード・ダークモードの切り替えが出来ます |
| コードカラーリング(エディター側) | ライトモード・ダークモードの切り替えが出来ます |
| フォントサイズ(PC) | PCで閲覧した時のフォントサイズを設定できます |
| フォントサイズ(SP) | スマホで閲覧した時のフォントサイズを設定できます |
| コードの “font-family” | ソースコードのフォントを設定できます |
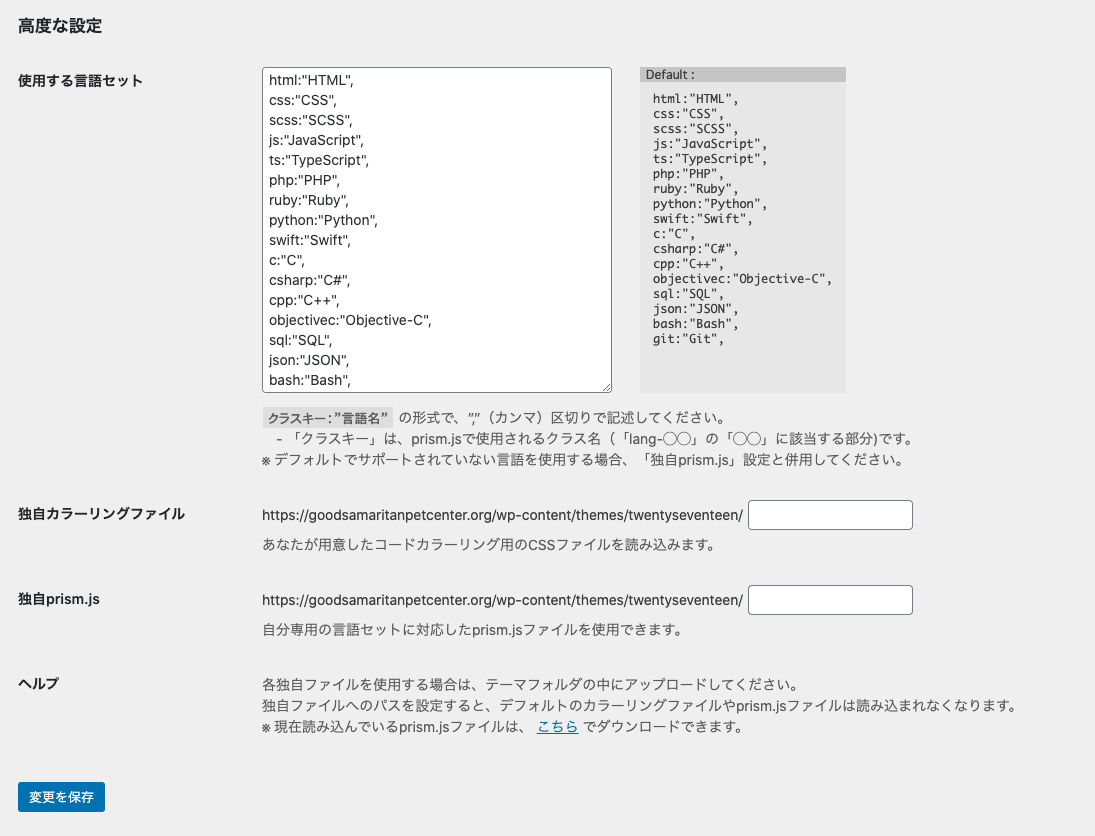
| 使用する言語セット | コードに使うプログラミング言語を編集できます。 「クラスキー:”言語名”」 の形式で、”,”(カンマ)区切りで記述しましょう。「クラスキー」は、prism.jsで使用されるクラス名(「lang-◯◯」の「◯◯」に該当する部分)です。デフォルトでサポートされていない言語を使用する場合、「独自prism.js」設定と併用してください。 |
| 独自カラーリングファイル | 自分で用意した用意したコードカラーリング用のCSSファイルを指定すると読み込んでくれます |
| 独自prism.js | 自分専用の言語セットに対応したprism.jsファイルを使用できます |
設定項目は12個も用意されていますが、実際に使うのは「コードカラーリング」と「フォントサイズ」くらいだと思われます。
それぞれお好みで設定してみましょう。
設定が終わったら「変更を保存」ボタンを押して設定を反映させましょう。
まとめ:WordPressでソースコードを表示するプラグイン「Highlighting Code Block」の使い方や設定方法

WordPressでソースコードを表示するプラグイン「Highlighting Code Block」の使い方や設定方法のまとめ
- WordPressブログにソースコードを埋め込むなら「Highlighting Code Block」がオススメ!
- Highlighting Code Blockは対応言語も豊富でオシャレなデザインを実装できる!
今回はWordPressプラグイン「Highlighting Code Block」を使ってプログラムのソースコードを埋め込む方法をご紹介しました。
IT系や技術系のブログを運営している方にとって、プログラムのソースコードの挿入は必要不可欠な要素です。
今回紹介したHighlighting Code Blockを使って、見やすくて分かりやすいWordPressブログを運営していきましょう!
ポイント
今回紹介したHighlighting Code Block以外には「Crayon Syntax Highlighter」というプラグインが有名です。
ですが「Crayon Syntax Highlighter」はバージョンが古く最新のプログラム情報に対応していない可能性がありますのでオススメできません。
もしも使用する際には十分に注意しましょう。
またデザインも若干昭和感があり、Highlighting Code Blockには一歩及ばずといった感じが否めません。
当ブログでも以前は「Crayon Syntax Highlighter」を使用していましたが現在では「Highlighting Code Block」に乗り換えております。
もしも分からない部分があればお問い合わせフォームで質問して頂ければすぐに返信致します。
今サイトではこれからもウェブサイト運営に関する有益な情報をたくさん発信していきますので応援よろしくお願いします!