

今回はこういった悩みを解決していきます。
WordPressブログでレビュー系の記事や商品比較系の記事を書く時に欠かせないのが5段階の星マークです。
従来では星マーク専用のプラグインと言えばShortcode Star Ratingが有名でした。
ですが残念なことにShortcode Star Ratingは2020年4月にプラグイン永久停止となりダウンロードできなくなってしまいました。
そこで今回はShortcode Star Ratingの代わりとなる、WordPressで星マークレビューを表示するプラグイン「Universal Star Rating」の使い方や設定方法について詳しく解説していきます。
WordPressの操作に慣れない初心者の方は必見です!
この記事でわかること
- Universal Star Ratingの導入方法
- Universal Star Ratingの設定方法
当サイトではプログラミングやWebサイト運営に関する記事を毎日投稿しています。
他の記事も合わせてご覧ください。
ポイント
わざわざプラグインを使ってまで星マークのレビューを挿入するのは面倒くさいしファイルが重くなる...
そんな方にはWordPressテーマ「AFFINGER6」がオススメです。
AFFINGER6なら標準で星マークのショートコードが搭載されているので効率よく星マークレビューを挿入できます。
詳しくはこちらの記事「AFFINGER6ってどうなの?【実際の評判やレビューを大調査】」をご覧ください。
目次
Universal Star Ratingの導入方法

まずはUniversal Star Ratingの導入手順からご紹介していきます。
基本的にWordPressプラグインのインストール手順はとってもカンタンです。
手順は以下の通りです。
Universal Star Ratingの導入手順
- WordPress管理画面からプラグインページへ
- プラグイン名「Universal Star Rating」を検索
- プラグインをインストール&有効化
それでは詳しく見ていきましょう。
step
1WordPress管理画面からプラグインページへ
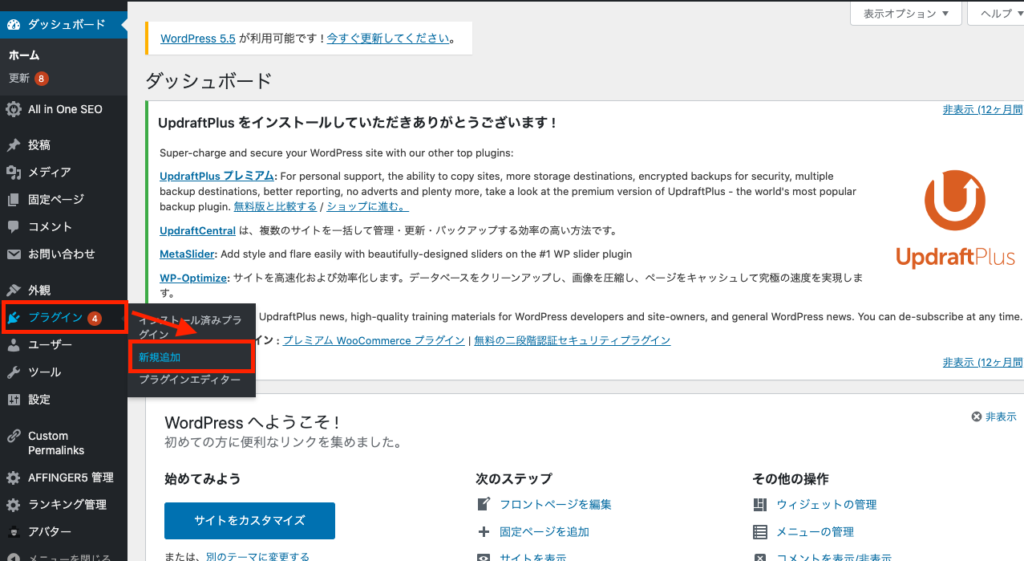
まずはWordPress管理画面からプラグイン専用ページに移動します。

左側のメニューから「プラグイン」→「新規追加」を選択しましょう。
step
2プラグインを検索
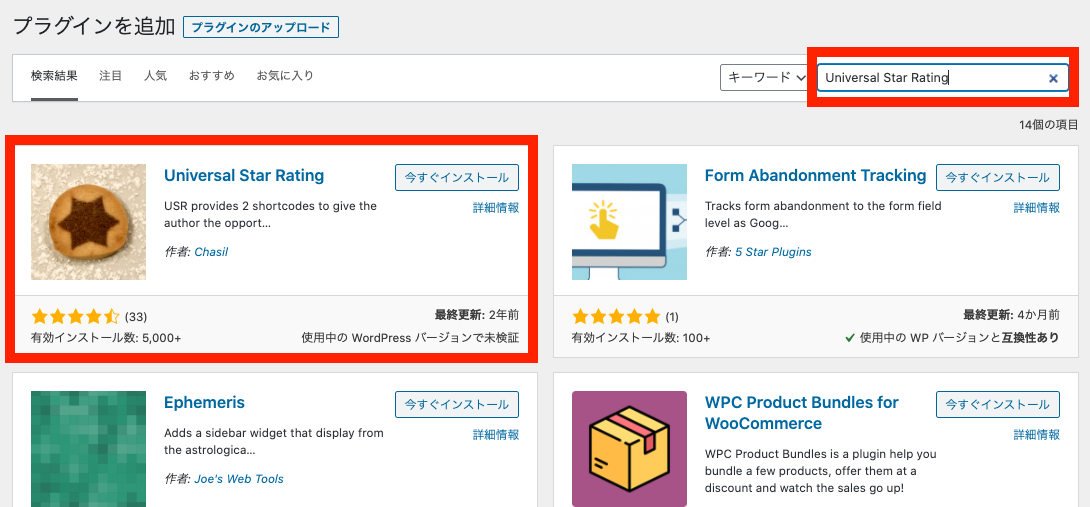
プラグインの新規追加画面に移動したら、インストールしたいプラグイン名を検索します。
入力欄から「Universal Star Rating」と検索しましょう。

するとクッキーの写真が特徴の「Universal Star Rating」というプラグインが見つかるはずです。
step
3プラグインをインストール&有効化
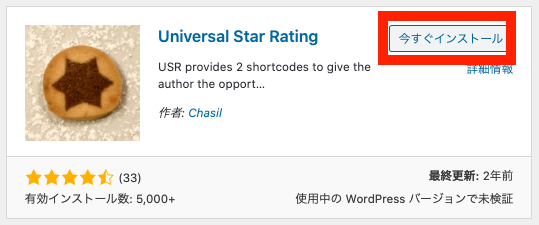
プラグインが見つかったら、「今すぐインストール」を押してインストールを開始しましょう。

インストールが終わると「有効化」と書かれたボタンに切り替わります。

同様に有効化ボタンもクリックしましょう。
これでUniversal Star Ratingの導入は完了です!

Universal Star Ratingの設定方法

続いてはUniversal Star Ratingの設定方法について解説していきます。
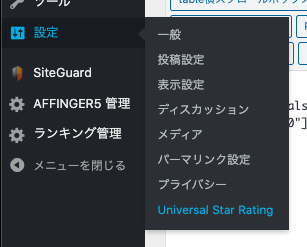
まずはWordPress管理画面から「設定」→「Universal Star Rating」に移動しましょう。

するとご覧のようにUniversal Star Rating設定画面に移動します。

Universal Star Rating設定画面は「Description」「Settings」「Preview/Examples」の3つのタブが用意されています。
それぞれ順番に見ていきましょう。
1. Description

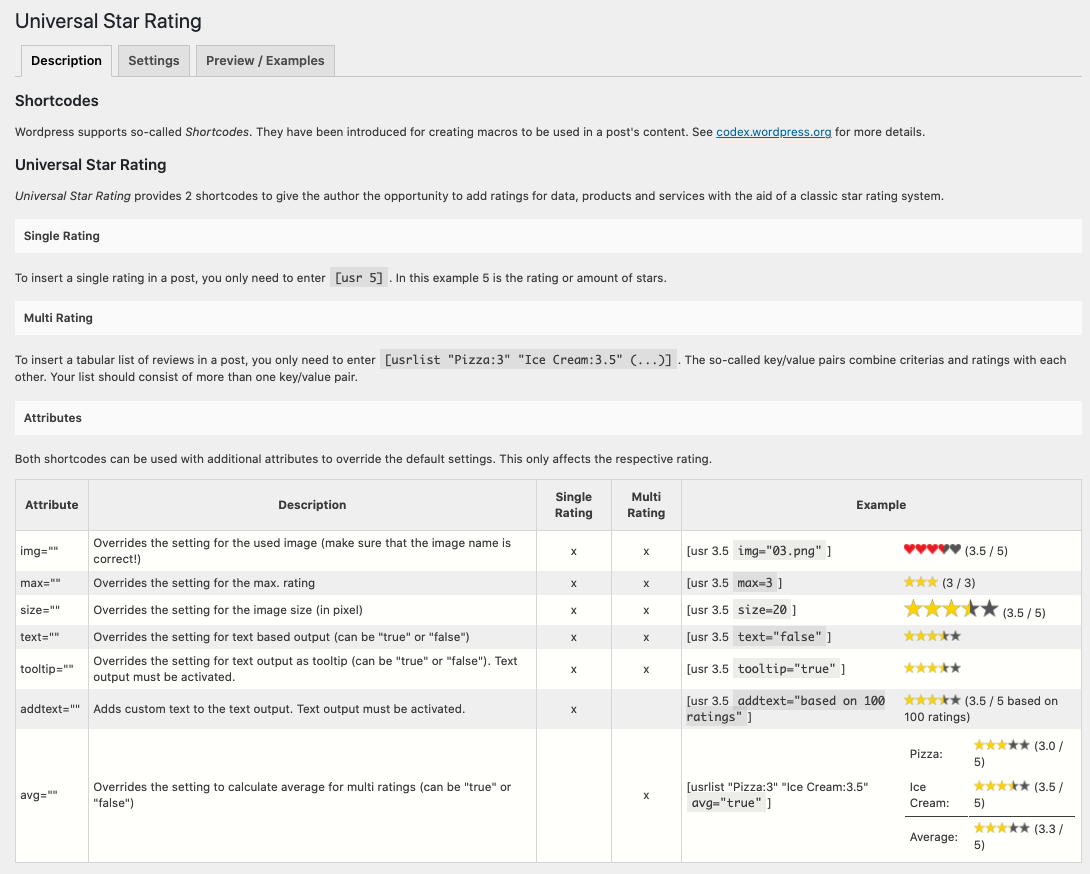
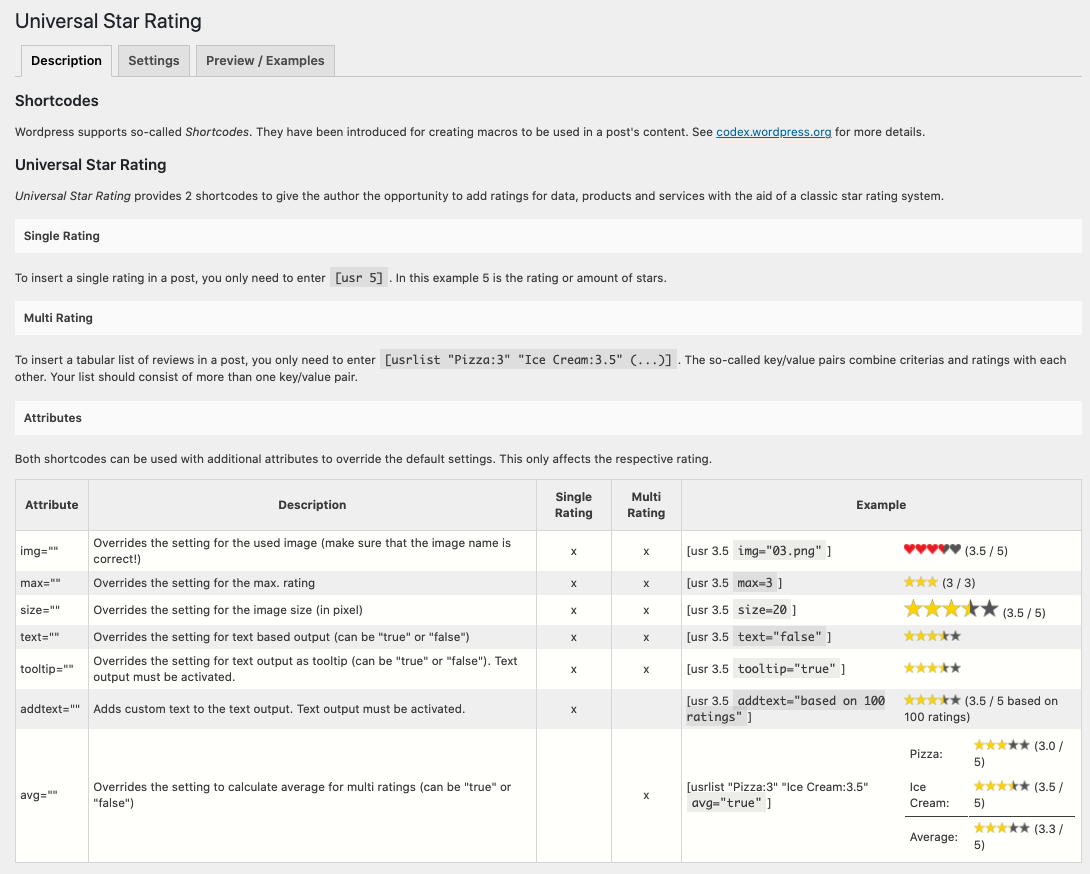
DescriptionではUniversal Star Ratingの概要と使い方について表記されています。
簡単にまとめるとUniversal Star Ratingには「単一の評価」と「複数の評価」の2種類の星マークのレビューが用意されており、それぞれに共通の属性をカスタマイズすることで星マークを実装できる、といったことが書かれています。
具体的な書き方は以下の通り。
- 単一の評価・・・[usr 5]
- 複数の評価・・・[usrlist "Pizza:3" "Ice Cream:3.5" (...)]
そしてこのショートコードに、属性を表記することで、見た目をカスタマイズできるのです。
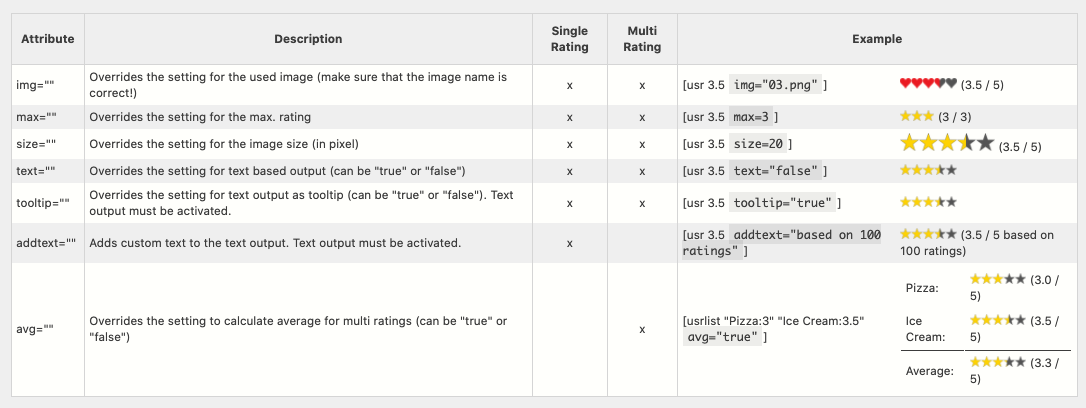
属性の一覧はDescription画面下部の表にかかれています。

日本語訳するとこんな感じ。
| 属性 | 説明 | 単一の評価 | 複数の評価 | 例 |
| img = "" | 使用する画像の設定を上書きします(画像名が正しいことを確認してください) | ◯ | ◯ | [usr 3.5 img="03.png"] |
| max = "" | 星マークの上限の設定を上書きします。 | ◯ | ◯ | [usr 3.5 max=3] |
| size = "" | 画像サイズ(ピクセル単位)の設定を上書きします | ◯ | ◯ | [usr 3.5 size=20] |
| text = "" | テキストベースの出力の設定を上書きします (「true」または「false」の場合があります) | ◯ | ◯ | [usr 3.5 text="false"] |
| tooltip = "" | ツールチップとしてのテキスト出力の設定を上書きします (「true」または「false」の場合があります) テキスト出力をアクティブにする必要があります。 | ◯ | ◯ | [usr 3.5 tooltip="true"] |
| addtext = "" | テキスト出力にカスタムテキストを追加します。テキスト出力をアクティブにする必要があります。 | ◯ | ✕ | [usr 3.5 addtext="based on 100 ratings"] |
| avg = "" | 複数の評価の平均を計算するための設定を上書きします (「true」または「false」の場合があります) | ✕ | ◯ | [usrlist "Pizza:3" "Ice Cream:3.5" avg="true"] |
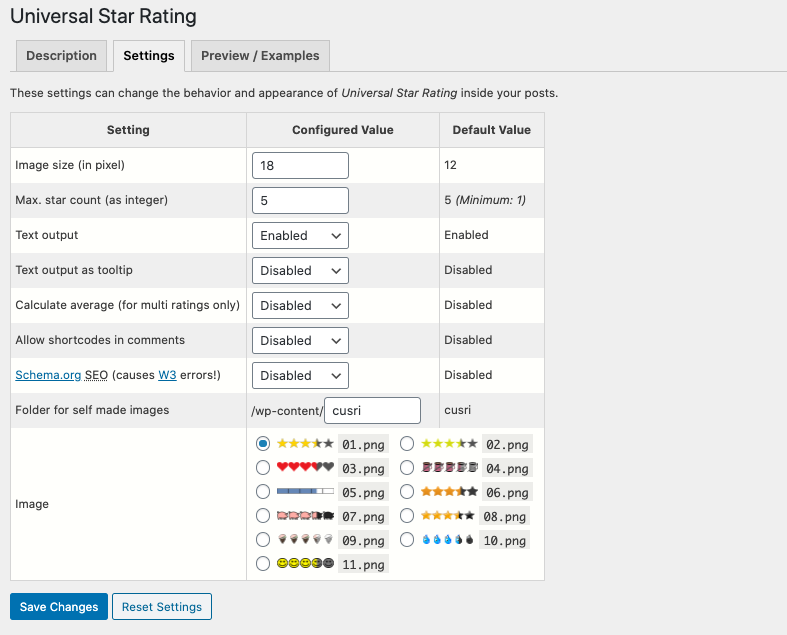
2. Settings

Settingsタブでは、デフォルトで挿入する星マークレビューの設定ができます。
各設定項目の概要は以下の通り。
| 設定項目 | 概要 |
| Image size (in pixel) | 星マークレビューのサイズ |
| Max. star count (as integer) | レビューの星の数の上限 |
| Text output | テキストを表示するかしないか |
| Text output as tooltip | マウスを載せた時にラベルを表示させるかしないか |
| Calculate average (for multi ratings only) | 複数の評価の場合に平均を計算するかしないか |
| Allow shortcodes in comments | コメントでショートコードを許可するかしないか |
| Schema.org SEO (causes W3 errors!) | Schema.orgに対応させるかしないか |
| Folder for self made images | 自作画像を保存する場所 |
| Image | デフォルトで表示させるマークの選択 |
個人的には、重要なのは「Image size」くらいでそれ以外は全部デフォルトのままで問題ないと思いますが、こだわりのあるかたはお好みに合わせて設定しましょう。

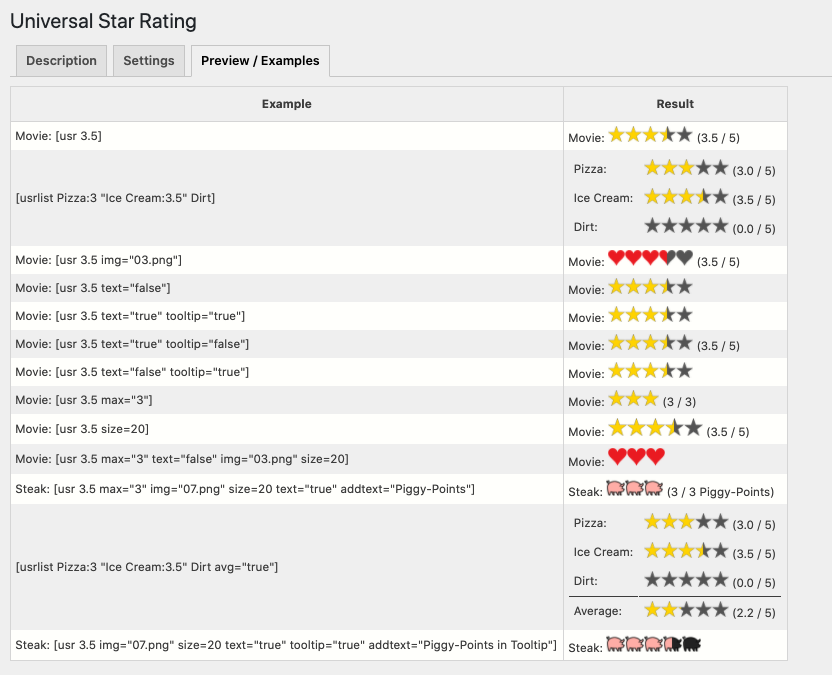
3. Preview/Examples

Preview/Examplesでは、Settingsで設定したデフォルトの星マークがどんな風に表示されるかプレビュー画面として確認できます。

まとめ:WordPressで星マークのレビューを表示するプラグイン「Universal Star Rating」の使い方

まとめ:WordPressで星マークのレビューを表示するプラグイン「Universal Star Rating」の使い方
- WordPressで星マークレビューを表示できる王道プラグイン「Shortcode Star Rating」は2020年4月以降は使用できない
- Shortcode Star Ratingの代わりとしてオススメなのがUniversal Star Rating
今回はWordPressで星マークのレビューを表示するプラグイン「Universal Star Rating」の導入方法や使い方をご紹介しました。
かつて星マークレビュー挿入の王道だったShortcode Star Ratingは、もう使用・ダウンロードすることができません。
代わりと言ってはなんですが、今回紹介したUniversal Star Ratingなら、綺麗な星マークレビューを簡単に設置可能です。

ポイント
わざわざプラグインを使ってまで星マークのレビューを挿入するのは面倒くさいしファイルが重くなる...
そんな方にはWordPressテーマ「AFFINGER6」がオススメです。
AFFINGER6なら標準で星マークのショートコードが搭載されているので効率よく星マークレビューを挿入できます。
詳しくはこちらの記事「AFFINGER6ってどうなの?【実際の評判やレビューを大調査】」をご覧ください。
もしも分からない部分があればお問い合わせフォームで質問して頂ければすぐに返信致します。
今サイトではこれからもウェブサイト運営に関する有益な情報をたくさん発信していきますので応援よろしくお願いします!
関連記事
-

WordPressのおすすめプラグイン10選!【初心者必見】
WordPressサイトを運営しているけど、どんなプラグインを導入すれば良いのか分からない! 今回はこんな疑問にお答えしていきます。 WordPressでサイトを運営する際、絶対に必要になってくるのが ...
更新日:2023年12月16日
-

WordPressブログで記事を投稿する手順を徹底解説
「WordPressブログをオシャレに作りたい」 「WordPressブログの書き方を知りたい」 そんな方に向けて、今回はWordPressブログで記事を投稿する手順を詳しくご紹介します。 ブログの書 ...
更新日:2023年12月16日



