「WordPressでプラグインをインストールする方法が分からない」
「プラグインをインストールする方法は2つあるって本当?」
WordPressブログを始めたてのときにぶつかるのが「WordPressのプラグインをインストール」です。
そこで今回は主に初心者の方に向けてWordPressのプラグインをインストールする手順を2種類ご紹介します。
今回のテーマ
- WordPressプラグインをインストールする手順(検索編)
- WordPressプラグインをインストールする手順(アップロード編)
当サイトではプログラミングやWebサイト運営に関する記事を毎日投稿しています。
他の記事も合わせて読んでいただけると嬉しいです。![]()
目次
WordPressプラグインをインストールする手順

冒頭でも触れたように、WordPressプラグインをインストールする方法は2通りあります。
WordPressプラグインをインストールする方法
- WordPressのプラグインメニューから検索してインストールする方法
- あらかじめダウンロードしてあるzipファイルをアップロードしてインストールする方法
結論から言うと前者(検索してインストールする方法)の方が圧倒的に楽でカンタンです。
ただしプラグインによっては検索結果に対応しておらず、ホームページからzipファイルをダウンロードしなければならない場合もあります。
※有料プラグインなどが該当します
ですので両方の方法を知っておいて損はありません。
それでは見ていきましょう!
WordPressメニューから検索してプラグインをインストールする手順

まずはWordPressメニューから検索してプラグインをインストールする手順をご紹介します。
インストール手順
- WordPress管理画面からプラグインページへ
- プラグインを検索
- プラグインをインストール&有効化
それでは詳しく見ていきましょう。
最初にWordPress管理画面を開きましょう。
WordPress管理画面のURLは「https://取得したドメイン/wp-admin/」になりますので覚えておきましょう。
1. プラグイン画面へ
ますはWordPress管理画面からプラグイン専用ページに移動します。

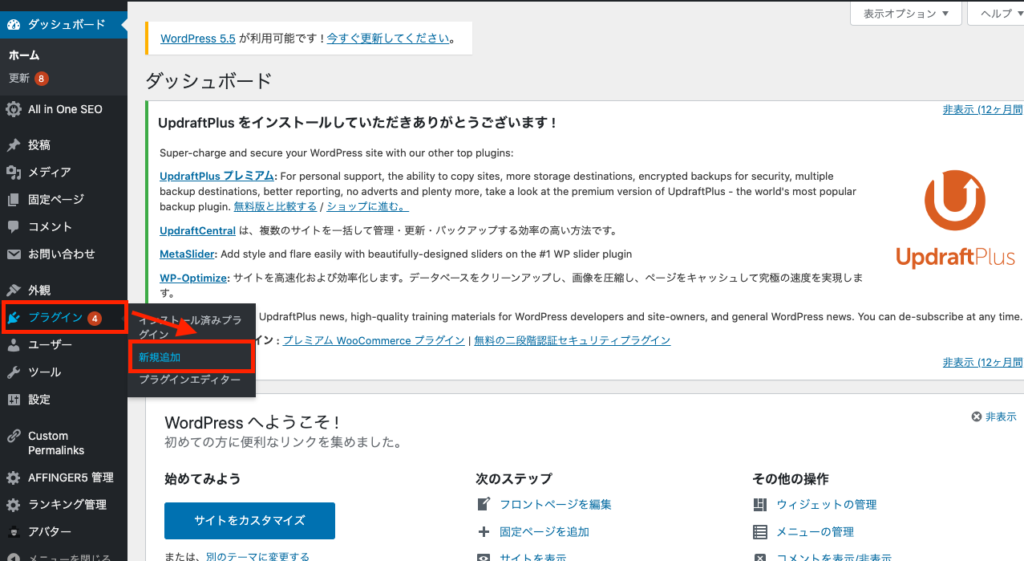
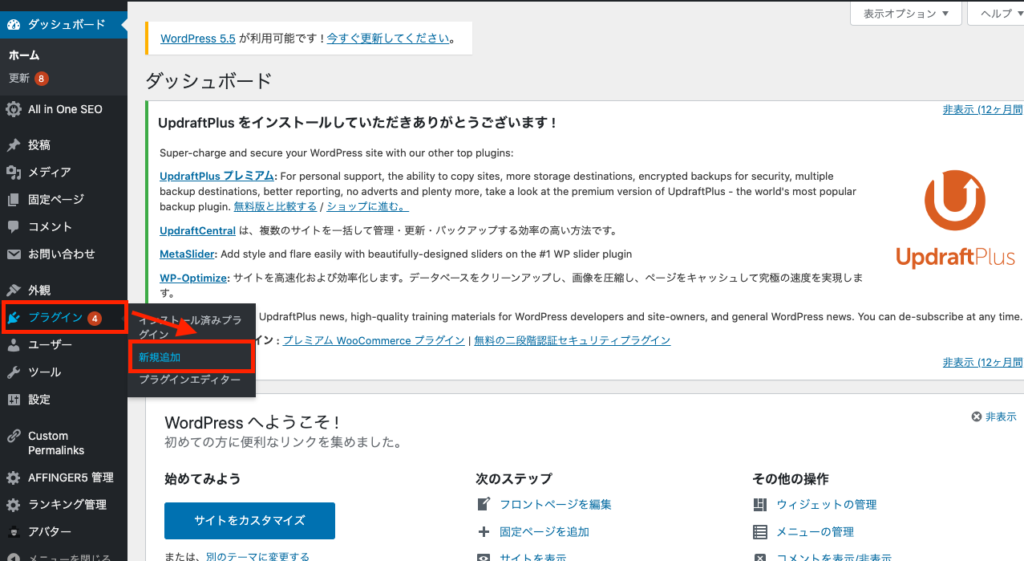
左側のメニューから「プラグイン」→「新規追加」を選択しましょう。
2. プラグインを検索

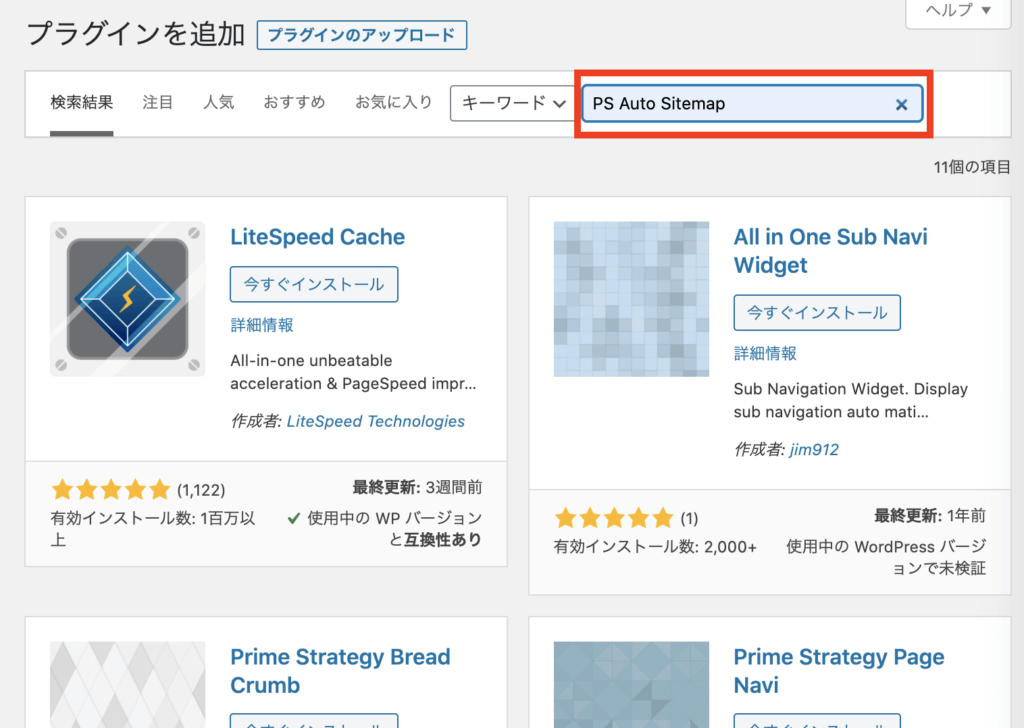
このページでは右上の検索バーからインストールしたいプラグインの名前を検索できます。
ここでは例として「PS Auto Sitemap」をインストールしていきますので「PS Auto Sitemap」と入力します。
3. プラグインのインストール&有効化

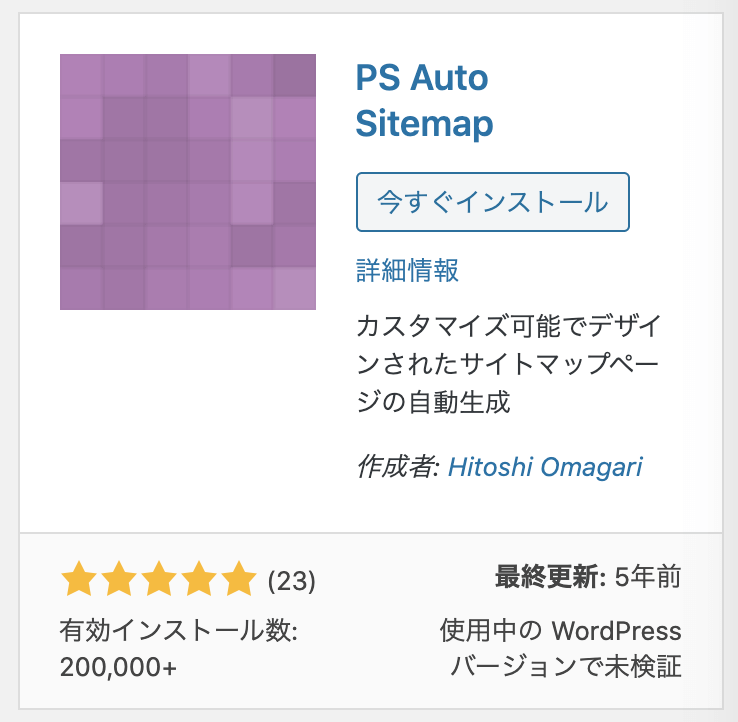
検索が完了するとこのように対象プラグインの画面が出てきますので「今すぐインストール」を押しましょう。

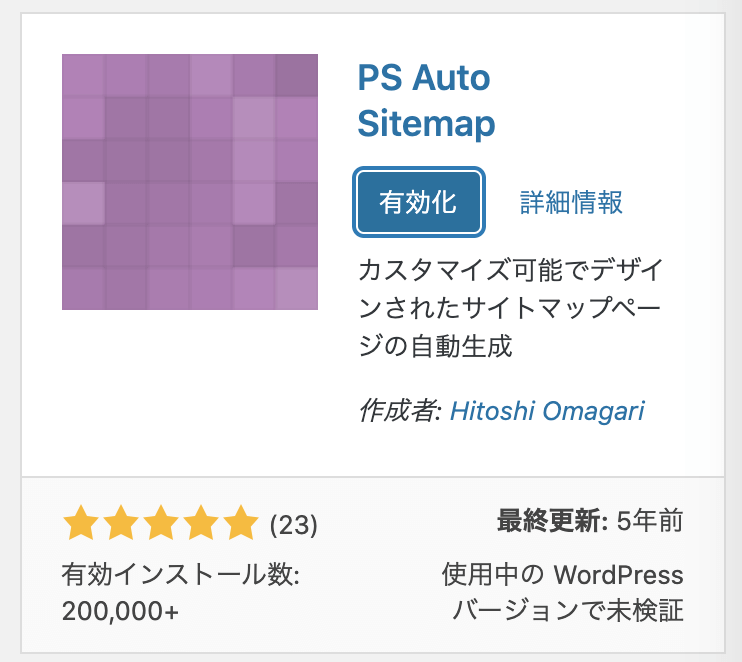
インストールが完了すると「有効化」ボタンも表示されるのでこちらもクリックします。
インストールしただけで有効化を済ませないと、プラグインの機能は反映されませんので注意しましょう。
 インストール&有効化が完了するとこのような表示になります。
インストール&有効化が完了するとこのような表示になります。
プラグインの導入はこれで完了です。
どうでした?
めちゃめちゃカンタンですよね!
zipファイルをアップロードしてWordPressプラグインをインストールする手順

続いてはzipファイルをアップロードすることでWordPressプラグインをインストールする手順をご紹介します。
インストール手順
- zipファイルを用意
- WordPress管理画面からプラグインページへ
- zipファイルをアップロード
- プラグインをインストール&有効化
それでは詳しく見ていきましょう。
プラグインのzipファイルをダウンロード
まずはプラグインのzipファイルをダウンロードします。
■有料プラグインの場合は各プラグインの運営サイトからダウンロードしましょう。
■無料プラグインではWordPressプラグイン公式ページからダウンロードができます。
ここでは無料プラグインの場合の手順を解説していきます。
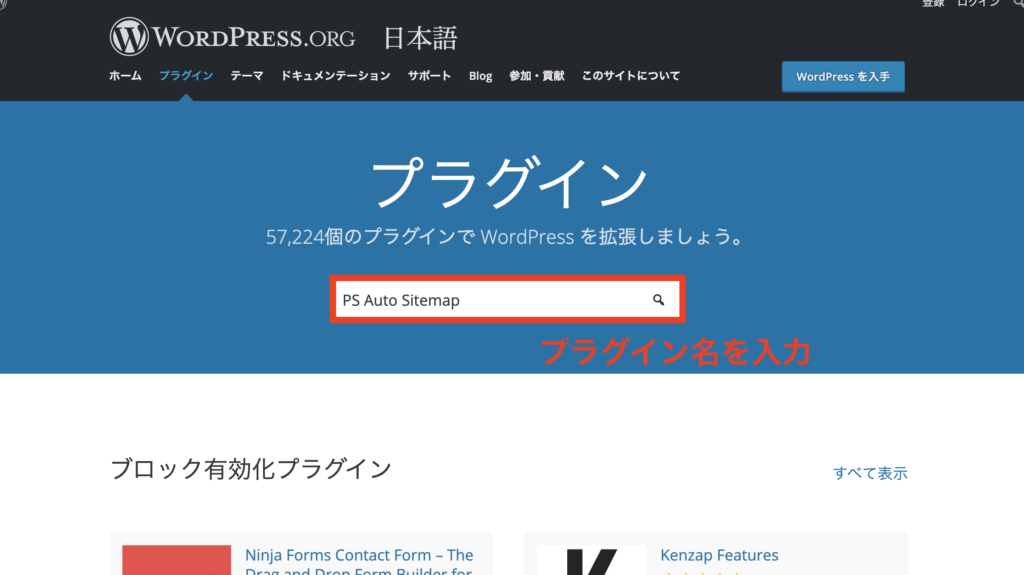
まずはWordPressプラグイン公式ページにアクセスしましょう。

ページの中央部に検索ボックスがありますので、インストールしたいプラグイン名を入力しましょう!
※先程と同様に例として「PS Auto Sitemap」をインストールしていきますので「PS Auto Sitemap」と入力します

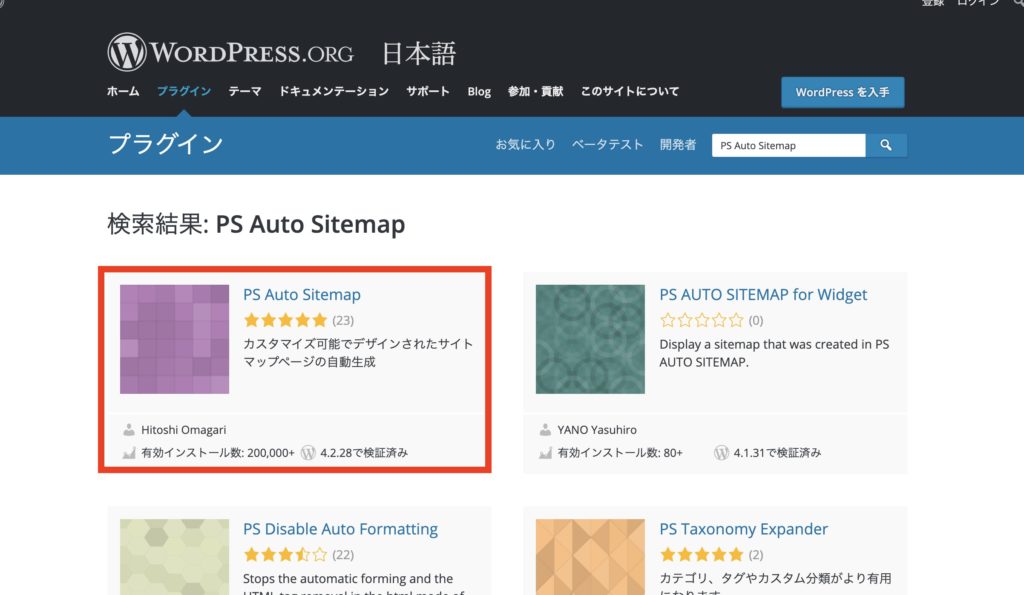
すると、このように検索結果画面が表示されますので、お目当てのプラグイン名をクリックして詳細ページに移動します。

詳細ページを開くと右側に「ダウンロード」ボタンがありますのでクリックしましょう。
プラグインのzipファイルがダウンロードされるはずです。
WordPress管理画面からプラグインページへ
プラグインのzipファイルをダウンロードできたら、そのファイルをアップロードしていきます。
まずはWordPress管理画面を開きましょう。
WordPress管理画面のURLは「https://取得したドメイン/wp-admin/」になりますので覚えておきましょう。
続いてWordPress管理画面からプラグイン専用ページに移動します。

左側のメニューから「プラグイン」→「新規追加」を選択しましょう。
zipファイルのアップロード

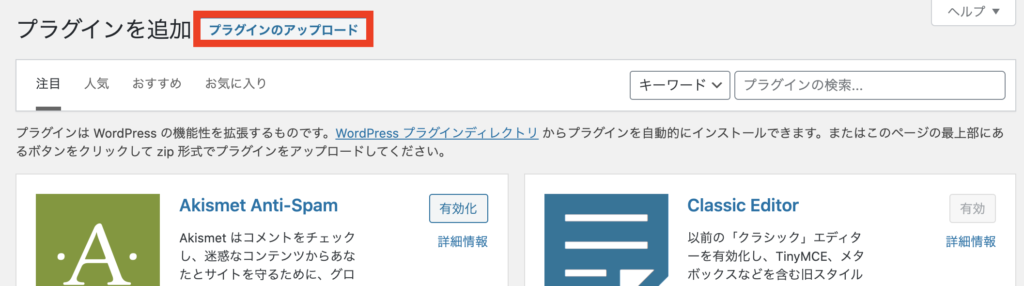
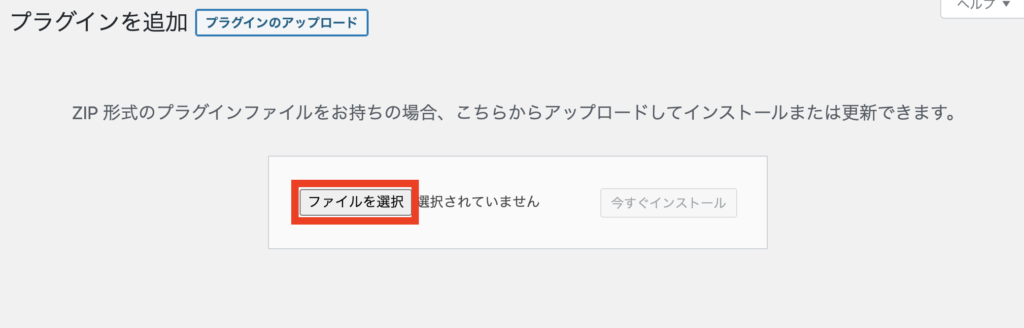
新規追加ページに移動すると、画面の上部に「プラグインのアップロード」と書かれたボタンがありますのでクリックします。

すると上画像のように新しい画面が展開されます。
「ファイル選択」ボタンを押して、パソコン内のファイルの中からダウンロードしたzipファイルを選択しましょう。
プラグインをインストール&有効化

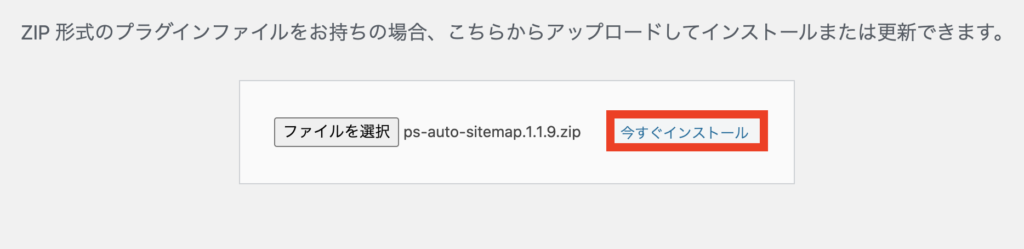
パソコン内のフォルダからzipファイルを選択すると、上画面のように「今すぐインストール」というボタンが表示されますのでクリックします。

インストールボタンを押してから何秒か待つと、上のように「プラグインを有効化」ボタンが表示されますのでこちらもクリックしましょう!
これでプラグインのインストールは完了です!
このようにzipファイルをアップロードしてWordPressプラグインをインストールする手順は少し手間がかかることが分かります。
まとめ:WordPressプラグインを使いこなそう!

まとめ
- WordPressプラグインをインストールする手順は2種類ある
- プラグインによって対応手順が異なるので両方知っておこう!
今回はWordPressプラグインをインストールする手順を2種類解説しました。
それぞれお好みの手順でインストールしましょう!
WordPressブログを運営する上で、プラグインは必要不可欠です。
正しい操作方法を学んでより良いウェブサイトを運営していきましょう!
わからない部分がある方はお問合せフォームで質問して貰えばすぐに返信します。
今サイトではこれからもウェブサイト運営に関する有益な情報をたくさん発信していきたいと思っていますので応援よろしくお願いします!
▼おすすめのWordPressプラグインの記事はこちら▼
-

WordPressのおすすめプラグイン10選!【初心者必見】
WordPressサイトを運営しているけど、どんなプラグインを導入すれば良いのか分からない! 今回はこんな疑問にお答えしていきます。 WordPressでサイトを運営する際、絶対に必要になってくるのが ...
更新日:2023年12月16日
-

AFFINGER6におすすめの必須プラグインを10選を徹底解説
AFFINGER6の初期設定で欠かせないのがプラグインのインストールです。 WordPressプラグインをインストールすることで、WordPressの機能をもっと便利に拡張できるのです。 ですが何でも ...
更新日:2022年11月28日



