「ブログの文字数が増えなくて困っている」
「記事の内容の濃さを維持したまま文字数を増やす方法を知りたい」
そんな悩みで困っている方のため今回は、SEO効果を高めながらブログで文字数を増やす方法を6つご紹介します!
文字数はSEOに直接的には関係ありませんが、最低限の文字数は2000~3000文字必要と言われています。
これから紹介する方法を実践して、中身の濃い充実したブログを完成させましょう。
文字数が足りなくて困っている方は必見です。
今回のテーマ
SEO効果を高めながらブログ文字数を増やす方法を6つご紹介
当サイトではプログラミングやWebサイト運営に関する記事を毎日投稿しています。
他の記事も合わせて読んでいただけると嬉しいです。![]()
目次
SEOにおける文字数の重要性

実はSEO(検索順位最適化)においてブログの文字数はかなり重要だと言われています。
実際にGoogleがWeb作成者向けに発信している「Googleウェブマスター向け公式ブログ」には良質なサイトかどうかを判断する指標として以下のような内容が記載されています。
- この記事は専門家またはトピックについて熟知している人物が書いたものか? それとも素人によるものか?
- この記事は独自のコンテンツや情報、レポート、研究、分析などを提供しているか?
- 記事が取り上げているトピックについて、しっかりと全体像がわかる説明がなされているか?
- 記事が、あたりまえのことだけでなく、洞察に富んだ分析や興味深い情報を含んでいるか?
- 記事が短い、内容が薄い、または役立つ具体的な内容がない、といったものではないか?
良質なサイトを作るためのアドバイス(Googleウェブマスター向け公式ブログ)より
これらの条件を満たすような中身の濃いコンテンツを作成すると、必然的に文字数は多くなります。
つまりSEOにおいて、コンテンツの文字数は直接的には関係ありませんが、少ない文字数で検索上位を目指すのは難しいと言えるでしょう。
実際にSEOに強いサイトを見てみると、たくさんの文字数が使用されていることが分かります。
文字数が多いことによるSEO効果
またブログ文字数が多いと単語数・単語の種類も多くなります。
単語数が多いと狙っているキーワードの共起語が増えるため、コンテンツの内容が検索エンジンに伝わりやすくなります。
また単語の種類が多いと、狙っていたキーワード以外でも上位表示する可能性が高くなり、ページ閲覧数が増える効果も期待できるのです。
共起語とは
あるキーワードが含まれた文章コンテンツの中に、そのキーワードと一緒に頻繁に出てくる単語のこと。
たとえば「たらこスパゲティ」というキーワードなら「レシピ」「簡単」「作り方」が同じ文章の中に出てくる可能性が高い単語として位置づけられます。
SEO効果を高めながらブログ文字数を増やす6つの方法

では早速ブログで文字数を増やす方法を6つご紹介します。
それぞれ実際に導入してみてください!
1. 画像に書いてあるテキストは文字にする
テキストを画像にしたものは、文字に戻しましょう。
10年ほど前はWeb言語がそれほど発達していなかったので、CSSで文字を装飾する技術が不十分でした。
そのため多くのウェブサイトでは文字を装飾する時は、装飾された文字を画像にして記事に挿入していました。
ですがSEOの検索エンジンは画像の中身まで読み込むことが出来ません。
検索エンジンにコンテンツの中身を伝えるためには画像に書かれた文字はなるべくテキスト化しましょう。
そして昨今のCSSは技術が十分に発達しているため、わざわざ画像にしなくても十分綺麗にテキストを装飾できます。
ブログ文字数を増やすためにも、文字の入った余計な画像は使わないようにしましょう。
2. 著者からの挨拶文・一言を追加
著者からの挨拶文・一言をサイドバーなどの共通コンテンツに含めましょう。
共通コンテンツに書けば、全記事の文字数を数百文字増やすことが出来ます。
例として挙げると、情報だけのサイトや商品を売るだけのサイトでは、どうしてもコンテンツが殺風景になってしまいます。
ですがそこに「スタッフから挨拶」「著者から一言」といった文章を追加することで血の通ったサイトに生まれ変わります。
特に情報系サイトでは著者の経歴と挨拶を合わせて書くことで、サイトの権威性・信頼性が高まります。
権威性や信頼性はSEOでの重要性が高いため、取り入れることをおすすめします。
3. 画像の説明を記述する
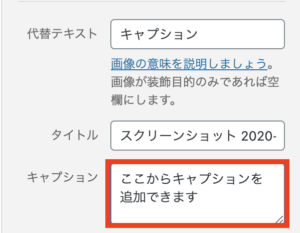
画像を挿入する際はキャプションとして画像の簡単な説明を記載してあげましょう。
WordPressをご利用の方はカンタンにキャプションを追加することが出来ます。

ここからキャプションを追加できます
このようにメディアの編集画面に「キャプション」という項目があります。
おそらく、挿入するサイトのほとんどはコンテンツの理解をサポートする重要な画像のはずです。
キャプションを追加すればキーワードや共起語、関連ワードの使用回数も増えてSEO効果を高められる可能性が高くなります。
画像を挿入する際は画像の内容を説明するキャプションを追加すると文字数を増やすことが出来ます。
4. 脚注を追加する
SEOで高い評価を受けながらブログ文字数を増やすには脚注を追加しましょう。
脚注とは本文の下の方に設置する注記のようなもので、専門用語の意味解説や参考文献一覧などが挙げられます。
脚注はSEOにおいて専門性・信頼性・権威性のすべてを高める要素と言えます。
専門用語の意味を詳しく書けば、専門的な詳しい知識のあるサイトとみなされ専門性が高まります。
また参考文献として、確実性の高い参考サイトを記載すれば、正しい情報を掲載しているサイトとして信頼性・権威性を獲得することができるのです。
脚注は、SEOで良い評価を貰いながら文字数を増やすにはもってこいの項目です。
5. レビューを追加する
信用のあるレビューを追加するとSEOで良い評価を貰いながらブログ文字数を増やすことが出来ます。
例えばおすすめの商品・サービスを紹介する時は実際に購入した人の声を引用することで、コンテンツの信頼性を高めることが出来ます。
個人的にはレビューツイートの埋め込みがおすすめです。
記事内のツイート埋め込みはボタン一つで簡単にできるのでみなさんもやってみてください。
確実性の高い情報のツイートを記事内に埋め込めば、権威性や信頼性を獲得することができます。
ツイートの埋め込みはボタンひとつで簡単に設置できるのでおすすめです。
検索エンジンは専門性・権威性・信頼性を見ながらサイトのクオリティを判断しており、これらはSEOの重要な指標の1つです。— 現在アカウントは存在しません📷🌈 (現在アカウントは存在しません) August 22, 2020
6. Q&Aを追加する
続いてQ&Aを追加するという方法も良い効果が期待できます。
Q&Aとは質問と回答の文章形式のことで、ユーザーの疑問を解決するためには欠かせない項目と言えます。
Q&Aでは自由自在にキーワードや共起語を埋め込むことが出来ます。
また狙いたいキーワードから想定される質問と回答を載せることでユーザーにとって確実に効果的なQ&Aを作成できるのです。
Q&Aを挿入すれば文字数を増やしながらSEOで高い評価を獲得することができるのでおすすめです。
ポイント
記事の内容によってはQ&Aを入れにくい場合もありますので注意しましょう。
まとめ:SEO効果を高めながらブログ文字数を増やそう!

SEO効果を高めながらブログ文字数を増やす6つの方法
- 画像に書いてあるテキストは文字にする
- 著者からの挨拶文・一言を追加
- 画像の説明を記述する
- 脚注を追加する
- レビューを追加する
- Q&Aを追加する
今回はSEOの効果を高めながらブログ文字数を増やす6つの方法について解説しました。
文字数は直接的にはSEOに関係ないものの、充実したコンテンツを作る上で欠かせない項目となっています。
今回紹介した方法を実践してより良いブログを作っていきましょう!
わからない部分がある方はお問合せフォームで質問して貰えばすぐに返信します。
今サイトではこれからもウェブサイト運営に関する有益な情報をたくさん発信していきたいと思っていますので応援よろしくお願いします!
SEO学習におすすめの本はこちら





