

今回はこういった悩みを解決していきます。
SNSと連携したウェブサイト運営やアプリ開発をする際に必要となってくるのがFacebook App ID(アプリID)です。
Facebook App ID(アプリID)を省略して「fb:app_id」「fbappid」といった風に表記することもありますので覚えておきましょう。
Facebook App ID(アプリID)はOGPの設定やSNS認証システムなどのFacebookの便利機能を追加する際に必要となるIDで、コンテンツの可能性を大きく広げることができます。
ただ、このFacebook App ID(アプリID)は取得方法が分かりにくく頭を悩ませる人が非常に多いです。
Facebook for Developersは頻繁にアップデートされており、IDの取得方法をウェブで調べても昔のバージョンでの解説サイトばかりで最新バージョンで説明された記事が少ないのも現状です。
そこで今回は2020年最新版のFacebook App ID(アプリID)を取得する方法についてご紹介していきます。
ウェブサイト運営やアプリ開発の表現の幅を広げたい方は必見です!
この記事でわかること
- 【2020年最新版】Facebook App ID(アプリID)を取得する方法
当サイトではプログラミングやWebサイト運営に関する記事を毎日投稿しています。
他の記事も合わせてご覧ください。
目次
Facebook App ID(アプリID)を取得する方法

では早速Facebook App ID(アプリID)を取得する方法についてご紹介していきます。
基本的にウェブサイト、ウェブアプリ、iOSアプリ、Androidアプリのどの場合であってもFacebook App ID(アプリID)の取得方法は同じです。
手順としては以下の通りです。
Facebook App IDを取得する手順
- Facebook for Developersにアクセス
- Facebookにログイン
- 電話番号認証
- アプリの作成
- アプリの設定
- Facebook App ID(アプリID)の取得
- Facebook App ID(アプリID)の有効化
それでは順番に見ていきましょう。
手順1. Facebook for Developersにアクセス
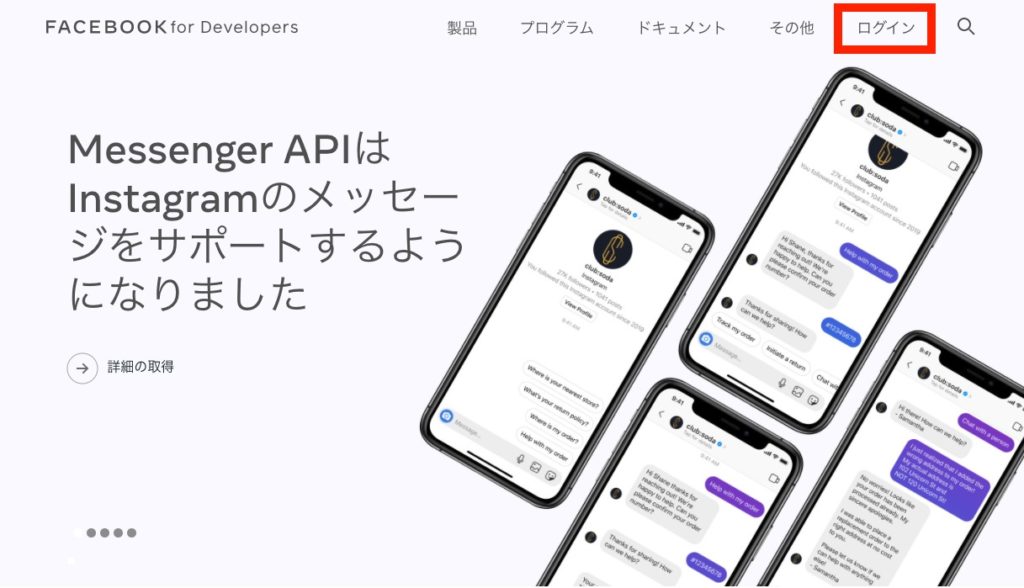
まずはFacebook for Developersにアクセスします。

右上のログインボタンを押してログインページに移動しましょう。
手順2. Facebookにログイン

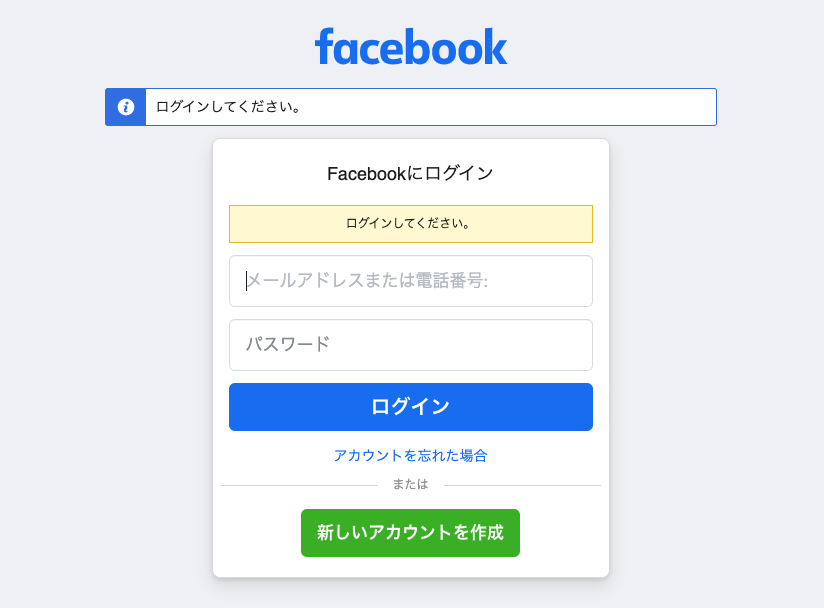
ログインページに移動したら、ご自身のFacebookアカウントの「メールアドレスor電話番号」と「パスワード」を入力してログインします。

手順3. 電話番号認証

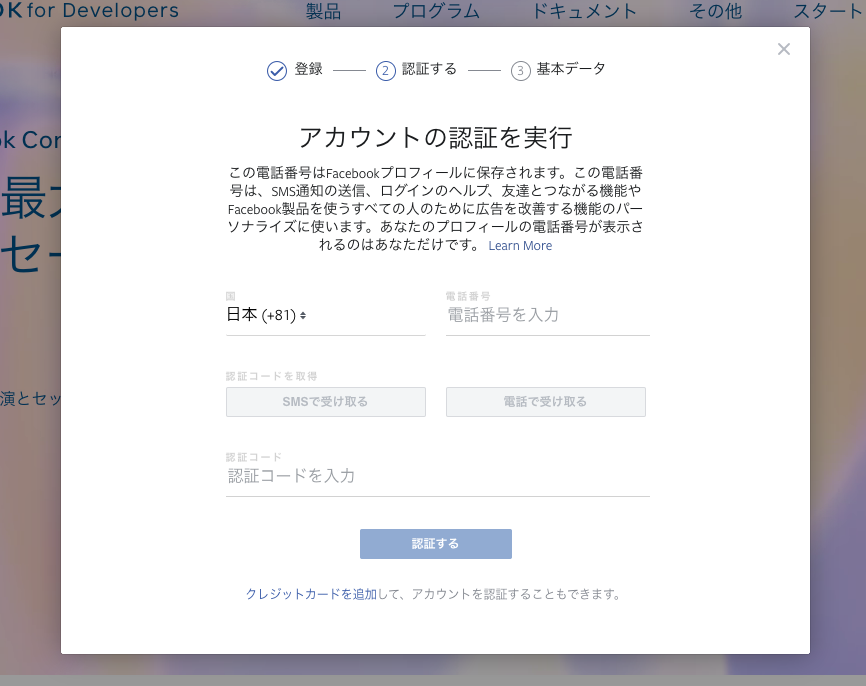
Facebookログインが完了したらアカウント認証を要求されますので、電話番号認証をしていきます。
ここでは「SMSで受け取る」or「電話で受け取る」のどちらかの方法を選択できます。
ご自分の携帯電話の電話番号を入力して認証コードを取得&入力しましょう。

認証が完了したら開発者の基本データを選択します。
特に該当するものが無い方は「その他」を選択しましょう。
手順4. アプリの作成

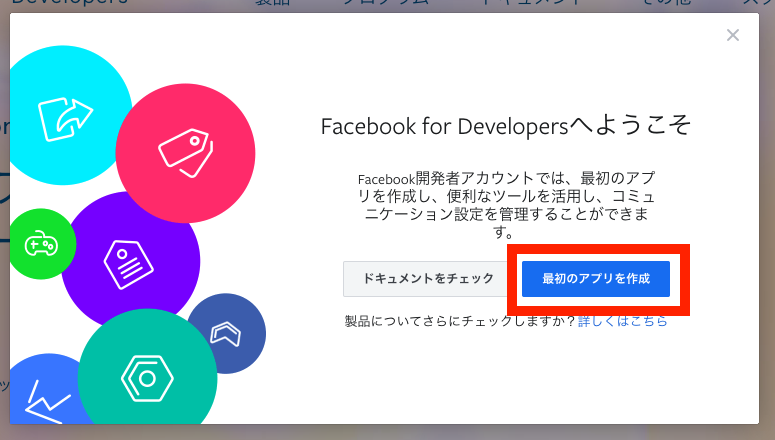
ほとんどの方がFacebook for Developersを初めて利用すると思いますので、「最初のアプリを作成」と書かれた青いボタンをクリックします。

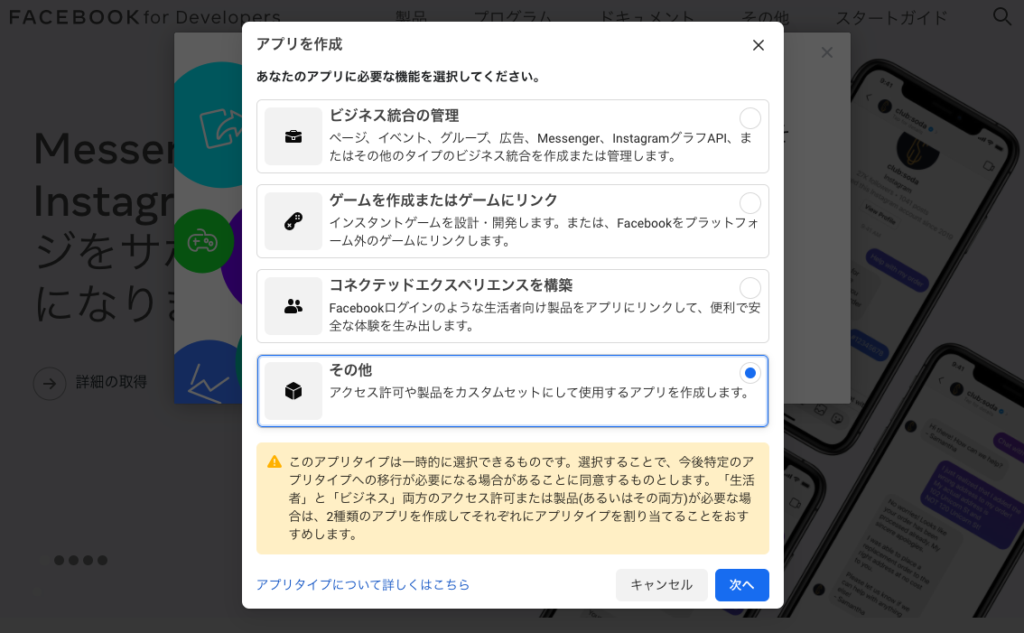
アプリを作成する際の機能を選択します。
こちらも特に該当するものが無ければ「その他」を選択して「次へ」ボタンで次に進みましょう。

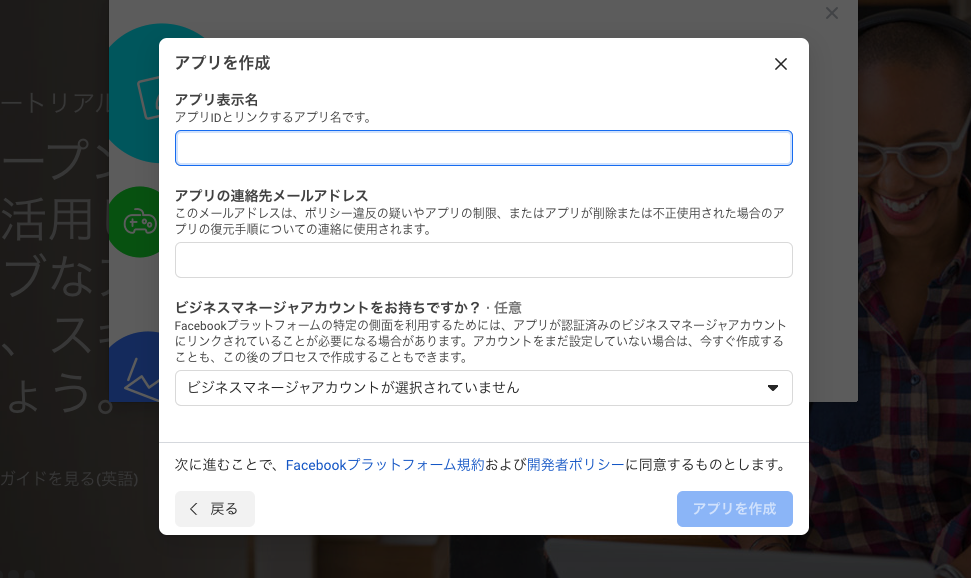
するとこのようなウィンドウが表示されますので、作成するアプリの表示名と連絡先メールアドレスを入力します。
「ビジネスマネージャアカウントをお持ちですか?」の部分は設定しなくて大丈夫です。
入力し終わったら右下の「アプリを作成」ボタンをクリックして次に進みましょう。
手順5. アプリの設定

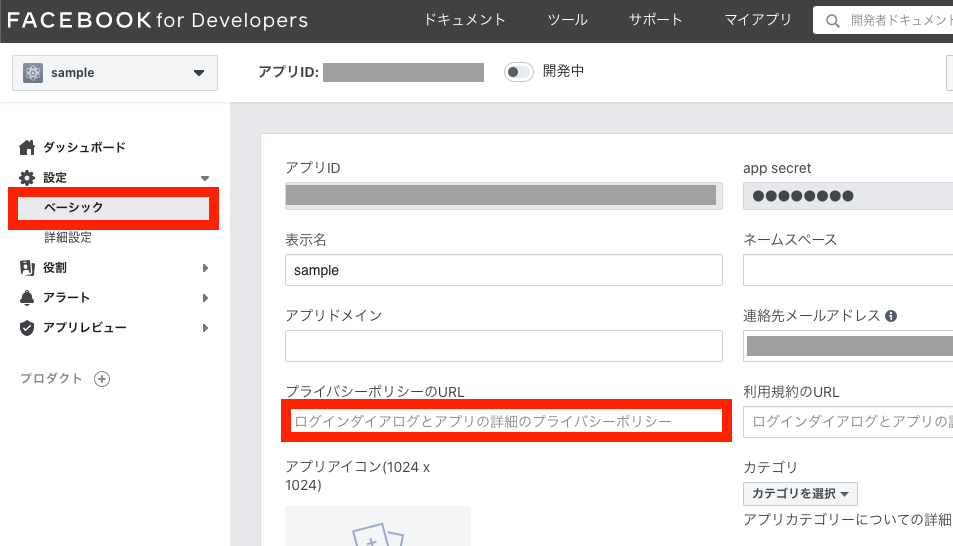
アプリの作成が完了するとダッシュボード画面に移動します。
左のメニューから「設定」→「ベーシック」に移動したら、「プライバシーポリシーのURL」という欄がありますので、ご自分のサイトのプライバシーポリシーページのURLを入力しましょう。

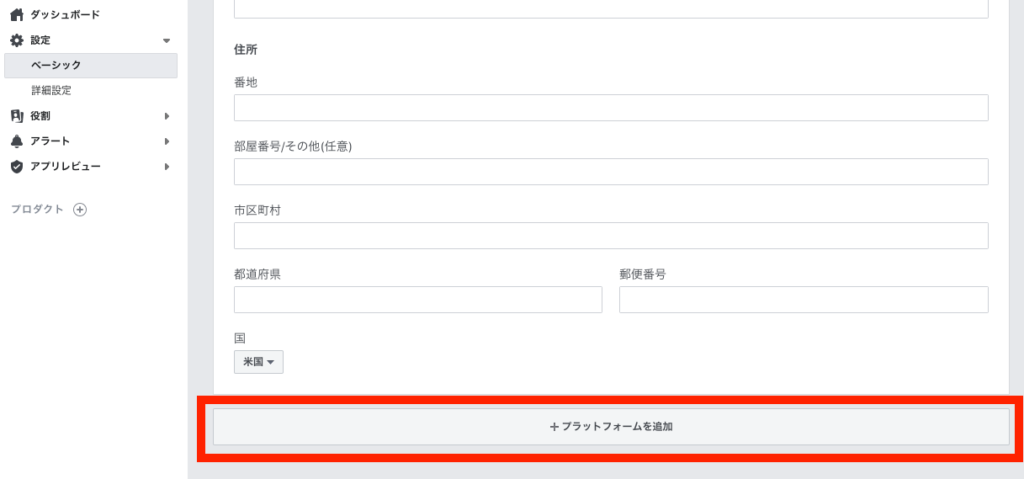
続いてページ下部にある「プラットフォームを追加」ボタンをクリックします。

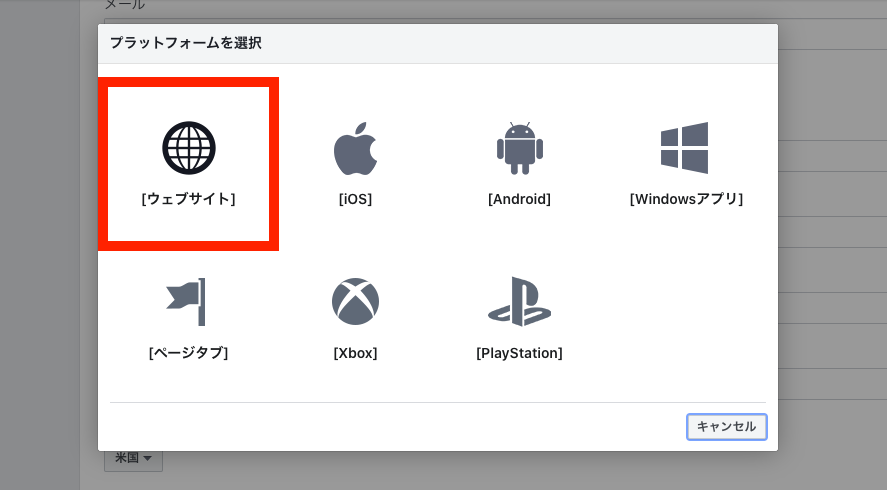
するとこのようなウィンドウが表示され「プラットフォーム」の選択を聞かれますので「ウェブサイト」を選択しましょう。

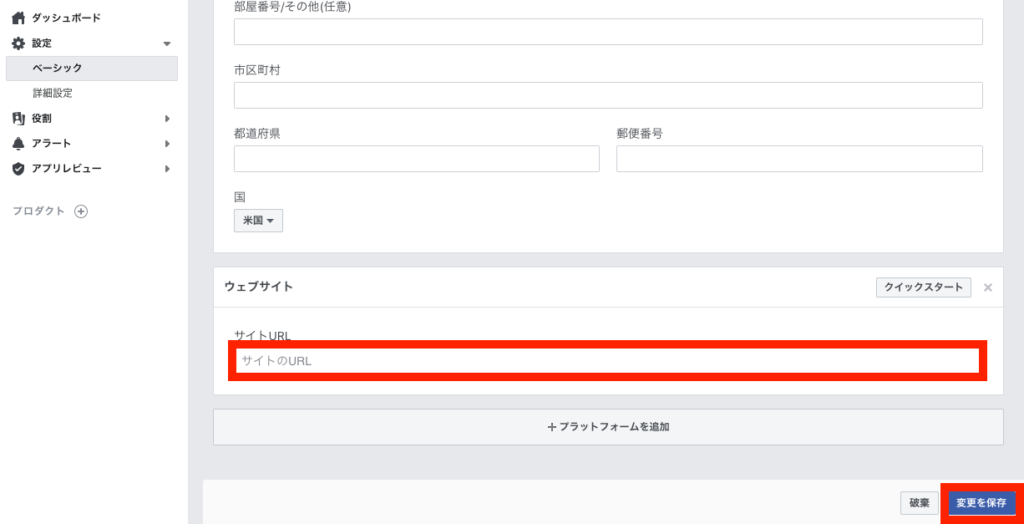
するとページ下部に「ウェブサイト」という項目が追加されますので「サイトURL」に自身のサイトURLを入力します。
最後に右下の「変更を保存」ボタンを押して設定を保存しましょう。
手順6. Facebook App ID(アプリID)の取得

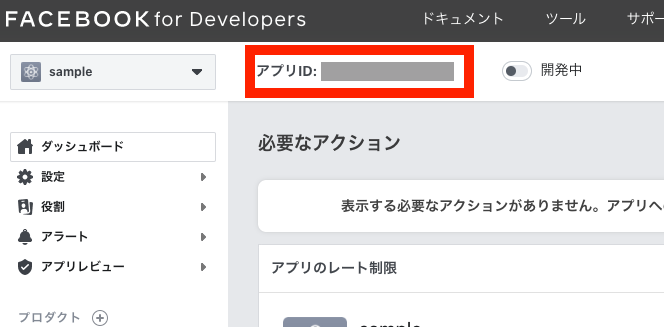
最後に左のメニューから「ダッシュボード」に戻りましょう。
すると画面上部に「アプリID:◯◯◯・・・◯」と数字の羅列が書かれているはずです。

手順7. Facebook App ID(アプリID)の有効化
最後に作成したアプリを公開状態にする必要があります。

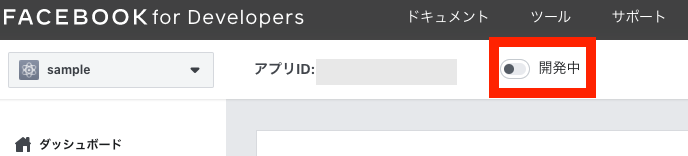
こちらの画像のようにFacebook for Developersのダッシュボードの左上に「開発中」と書かれたボタンが表示されているはずです。
これはアプリのステータスを表しておりまだ公開状態になっていません。
公開状態にするために一度ボタンをクリックしましょう。

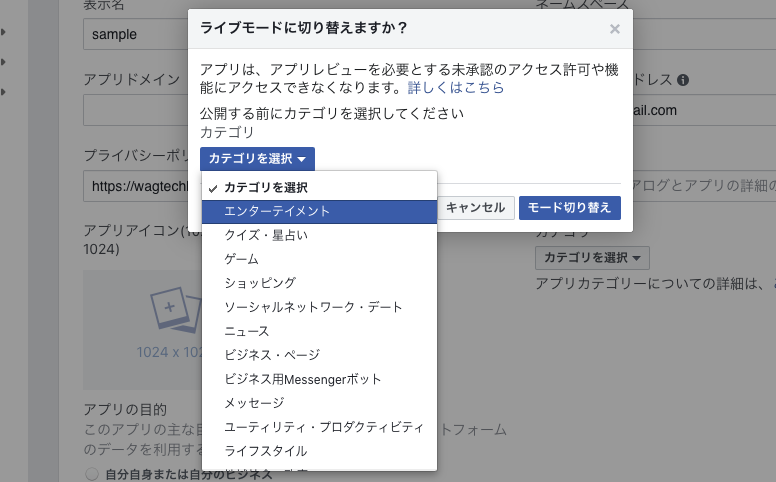
すると「ライブモードに切り替えますか?」と聞かれますので、公開するアプリのカテゴリを選択して「モード切り替え」ボタンをクリックしましょう。
アプリのプライバシーポリシーページのURLを設定していないとモード切り替えができませんので注意しましょう。
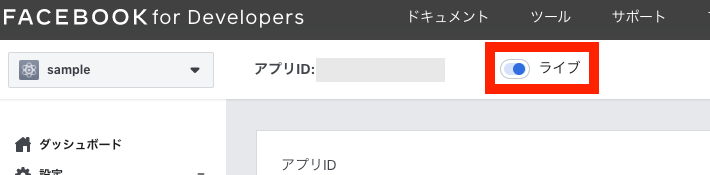
 モード切り替えを完了させて、こちらの画像のように「ライブ」と書かれた青色のボタンが表示されていればOKです。
モード切り替えを完了させて、こちらの画像のように「ライブ」と書かれた青色のボタンが表示されていればOKです。
まとめ:Facebook App ID(アプリID)を取得する方法を徹底解説

Facebook App ID(アプリID)を取得する方法を徹底解説
- Facebook App ID(アプリID)はOGPの設定やSNS認証システムなどFacebookの機能を追加する際に必要となるIDのこと
- Facebook App ID(アプリID)を取得する際はプライバシーポリシーページの設定を忘れないようにしよう
今回はFacebook App ID(アプリID)を取得する方法をご紹介しました。
改めて今回紹介した手順を確認しておきましょう。
Facebook App IDを取得する手順
- Facebook for Developersにアクセス
- Facebookにログイン
- 電話番号認証
- アプリの作成
- アプリの設定
- Facebook App ID(アプリID)の取得
- Facebook App ID(アプリID)の有効化
Facebook App ID(アプリID)を使えば、OGB設定やSNS認証機能といった便利機能を実装して開発の可能性を広げることができます。
ウェブサイト運営やスマホアプリ開発をする方には欠かせない機能と言ってもいいでしょう。

またWordPressブログでFacebookと連携するには「All in One SEO Pack」というプラグインがオススメです。
詳しい使い方はこちらの記事をご覧ください。
-

All in One SEO Packの「ソーシャルメディア」設定の方法や使い方
All in One SEO Packってなに?どうやって使うの? All in One SEO Packの導入手順やソーシャルメディア設定の方法を教えて! 今回はこういった悩みを解決していきます。 ...
更新日:2023年2月18日


