「自分が運営するウェブサイトがなんだか重い」
「サイトの表示速度が遅い原因を知りたい」
そんな方にオススメなのが、Googleが提供しているウェブサイトの読み込み速度計測ツール「PageSpeed Insights」です!
PageSpeed Insightsでは世界中のウェブサイトの読み込み速度スコアをカンタンに測定することができる無料サービスです。
今回はそんなPageSpeed Insightsの使い方や数値の見方、分析方法について詳しく解説していきます。
サイトスピードでお困りの方は必見です!
今回のテーマ
- PageSpeedInsightsとは
- PageSpeedInsightsの使い方
当サイトではプログラミングやWebサイト運営に関する記事を毎日投稿しています。
他の記事も合わせて読んでいただけると嬉しいです。![]()
目次
PageSpeedInsightsとは

PageSpeed Insightsとは
ウェブサイトを運営する方にとって、サイトスピードの確認は避けて通れない重要項目です。
そして自分のサイトスピードがどのくらい速いのか調べるにはツールを使います。
最も有名なのはGoogleのPageSpeed Insights - Google Developersです。
PageSpeed Insightsでは調べたいサイトのスピードを100点満点で評価してくれます。
そしてどんな要素が読み込みを遅くしているのか、どうしたら速くなるかといったアドバイスも表示してくれます。
調べたいサイトのURLを入力するだけでスコアを表示してくれるので使い勝手が良いです。
そして何より、Googleによって開発されたサービスなので、SEOのサイトスピード指標と採点基準が近いと考えられます。
サイトスピードを測定するサービスは他にも色々ありますが、私は「PageSpeed Insights」に統一することをオススメします。
PageSpeed Insightsの使い方

PageSpeed Insightの簡単な使い方についてご説明します。
step
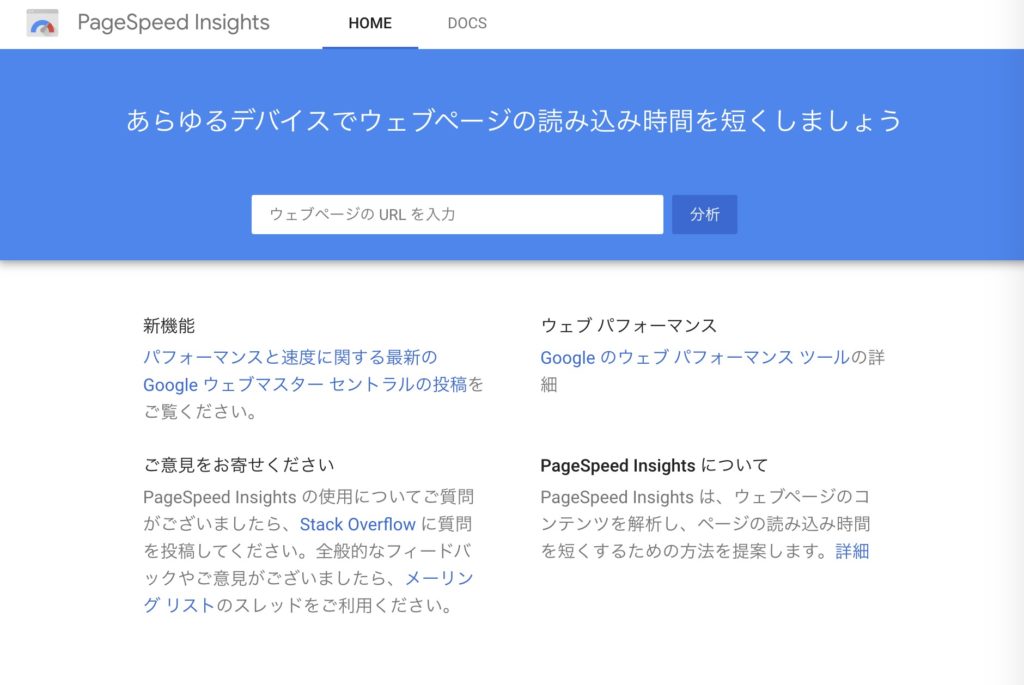
1PageSpeed Insightsを開こう

PageSpeed Insights - Google Developersを開くと上のような画面が表示されます。
step
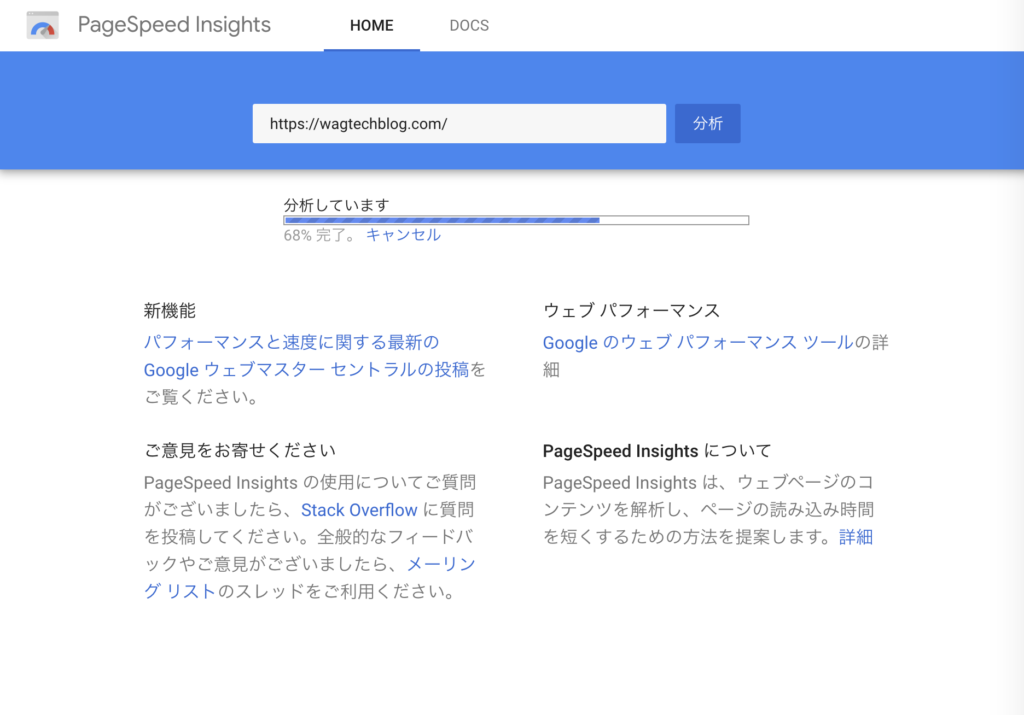
2URLを入力しよう
入力欄に調べたいサイトのURLを打ち込みましょう。

分析には20~30秒かかります。
サイトスピードの遅いサイトほど、分析に時間がかかります。
step
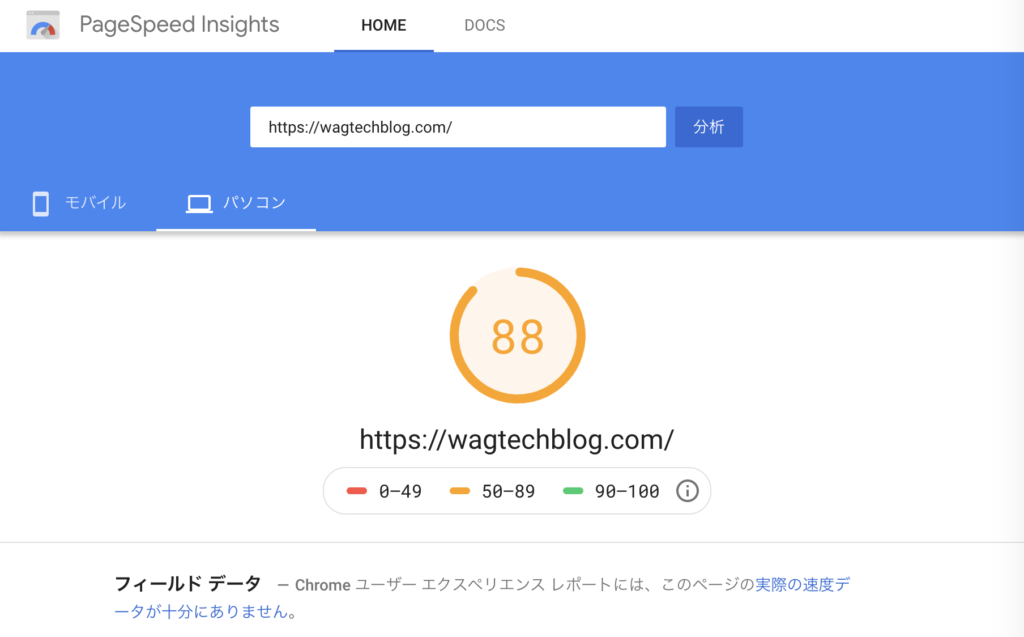
3スコアを確認しよう

分析が完了するとこのように点数が表示されます。
スコアのカラーは点数によって異なります。
緑色
90~100(高速)
オレンジ色
50~89(平均)
赤色
0~49(低速)
スコアのカラーがオレンジ色(50~89)なら問題ありませんが、ユーザービリティを突き詰めたい方は緑色(90~100)を目指しましょう。

また分析結果はパソコンとモバイルで異なります。
上の画像のようにタブで切り替えることで両方の結果を確認できます。
(通常パソコンよりもモバイルのほうが低いです)
PageSpeed Insightsの分析方法

ではここからはPageSpeed Insightsでの測定結果を、分析する方法をご紹介します。
ラボデータ
まずは分析結果ページを少しスクロールしてみましょう。

すると、ラボデータという項目があるはずです。
ラボデータの各項目の概要を見てみましょう。
| 項目 | 概要 |
| First Contentful Paint | First Contentful Paint は、テキストまたは画像が初めてペイントされるまでにかかった時間です。 |
| インタラクティブになるまでの時間 | 操作可能になるまでの時間とは、ページが完全に操作可能になるのに要する時間です。 |
| 速度インデックス | 速度インデックスは、ページのコンテンツが取り込まれて表示される速さを表します。 |
| 合計ブロック時間 | タスクの処理時間が 50 ミリ秒を上回った場合の、コンテンツの初回描画から操作可能になるまでの合計時間(ミリ秒)です。 |
| 最大コンテンツの描画 | 最大コンテンツの描画は、最も大きなテキストまたは画像が描画されるまでにかかった時間です。 |
| 累積レイアウト変更 | Cumulative Layout Shift はビューポート内の視覚要素がどのくらい移動しているかを測定する指標です。 |
ラボデータの項目でも、緑・オレンジ・赤の3色で各スピードが評価されています。
緑色なら合格、オレンジ色なら平均、赤色なら要改善という認識を持っておきましょう。
個人的には「最大コンテンツの描画」の難易度が一番高いと思います。
▼最大コンテンツの描画の詳しい改善方法はこちらの記事をご覧ください▼
-

PageSpeed Insights「最大コンテンツの描画(LCP)」の改善方法
サイトスピードを改善している時 PageSpeed Insightsで警告された項目は全部クリアしたのに点数が低い... PageSpeed Insightsで最大コンテンツの描画(LCP)が赤字の警 ...
更新日:2022年11月28日
改善できる項目
続いてラボデータからもう少しスクロールしてみましょう。

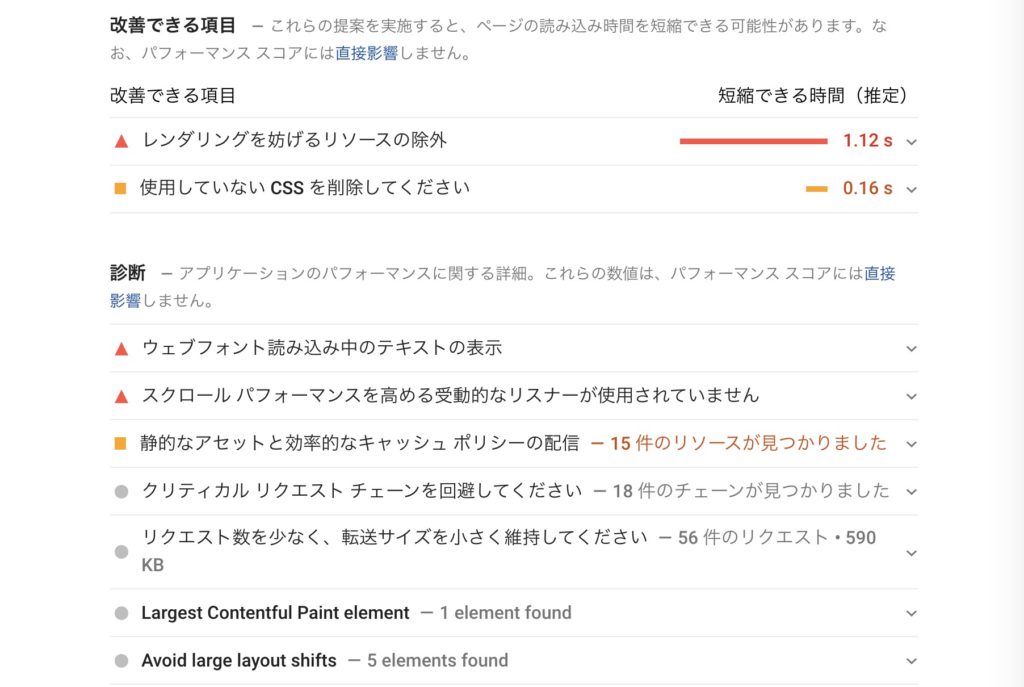
すると「改善できる項目」と書かれたスペースがあるはずです。
この項目は一番重要で、ページスピードを上げていくための具体的な方法を教えてくれます。
例えば上の画像には「レンダリングを妨げるリソースの除外」と「使用していないCSSを削除してください」とあります。
■「レンダリングを妨げるリソースの除外」とは、最初に読み込むCSSファイルやJSファイルが多すぎてページの読み込みを妨げているという意味です。
右端の矢印を押すと、実際に読み込みを妨げているファイルの一覧が表示されます。
■「使用していないCSSを削除してください」とは文章の通り、使用していないのに読み込まれているCSSファイルがサイト読み込みを遅くしているという意味です。
こちらも右端の矢印を押すと、実際に読み込みを妨げているファイルの一覧が表示されます。
PageSpeed Insightsにはこうした分析項目が20個以上あります。
その中でも特に重要な項目は以下の5つが挙げられます。
| 項目 | 概要 |
| レンダリングを妨げるリソースの除外 | CSSやJSのファイル容量が大きいがために、ページ読み込みが低速化しています |
| 使用していない JavaScript の削除 | WordPressテーマやプラグインによって使用していないJavaScriptファイルを読み込んだ場合、低速化の原因となります |
| 適切なサイズの画像 | 画像ファイルのサイズが必要以上に大きいと読み込みに時間がかかり、サイトスピードが遅くなります |
| 第三者の使用の最小化 | 第三者コードによって、読み込み速度が著しく低下する可能性があります。重複する第三者プロバイダの数を制限したうえで、ページのメインの部分を読み込み終えた後に第三者コードを読み込んでみてください。 |
| オフスクリーン画像の遅延読み込み | オフスクリーンの非表示の画像は、重要なリソースをすべて読み込んだ後に遅れて読み込むようにして、操作可能になるまでの時間を短縮することをご検討ください。 |
このようにPageSpeed Insightsで警告された項目をひとつひとつ改善していくことでサイトスピードを改善・高速化できるのです。
目安としてはパソコンでもモバイルでも85点を上回っていれば合格と言えます。
▼改善できる項目の詳細は以下の記事をご覧ください▼
-

オフスクリーン画像の遅延読み込みの改善方法【PageSpeed Insights】
PageSpeed Insightsのオフスクリーン画像の遅延読み込みってなに? オフスクリーン画像の遅延読み込みの改善方法を知りたい! そんな方に向けて、今回は「オフスクリーン画像の遅延読み込み」の ...
更新日:2022年11月28日
-

PageSpeed Insights「第三者コードの影響」を抑える方法
PageSpeed Insightsでサイトページのスコアを測定する時「第三者コードの影響を抑えてください」といった警告が出てくることはありませんか? 第三者コード警告の実際の画面 「ずっと表示される ...
更新日:2022年11月28日
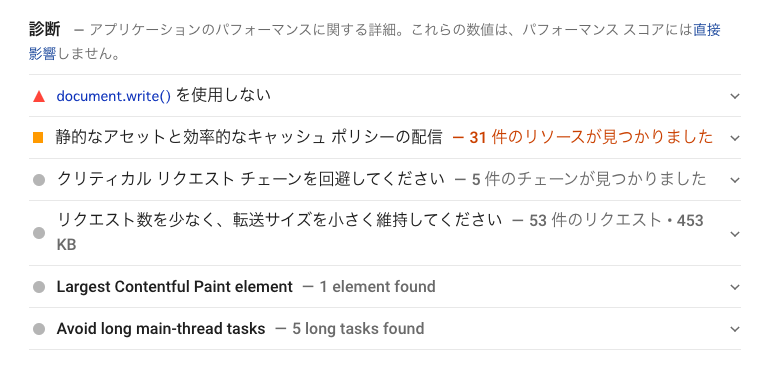
診断

「改善できる項目」の下にあるのが「診断」です。
診断では「改善できる項目」とは違った観点から、サイトスピード高速化のための問題点を提示してくれます。
診断は全部で6項目あります。
- document.write() を使用しない
- 静的なアセットと効率的なキャッシュ ポリシーの配信
- クリティカル リクエスト チェーンを回避してください
- リクエスト数を少なく、転送サイズを小さく維持してください
- Largest Contentful Paint element
- Avoid long main-thread tasks
「診断」の項目においても、赤色で書かれているものは改善しておいたほうが良いでしょう。
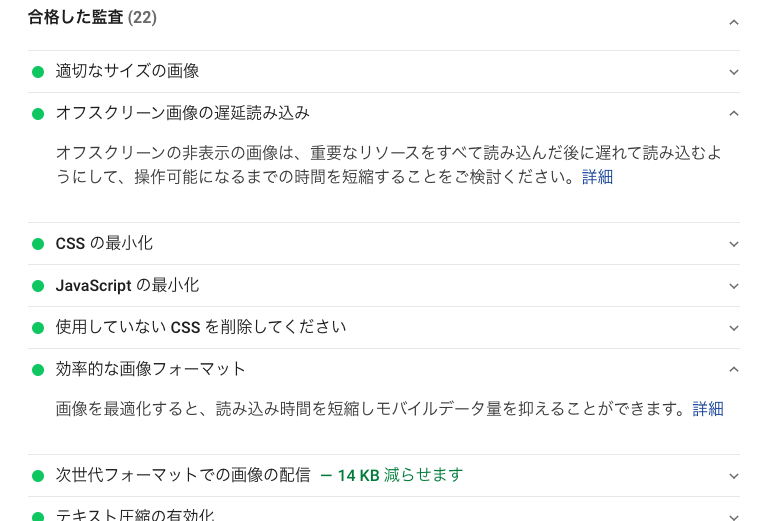
合格した監査

そして一番下にある項目が「合格した監査」です。
合格した監査ではPageSpeed Insightsの20以上の判断基準の内、サイトスピード改善の必要がないと判断された項目が書かれています。
PageSpeed Insights - Google Developers
PageSpeed Insightsの注意点

PageSpeed Insightsは一定の期間で採点基準や指標の比重がアップデートされます。
つまり今まで合格スコアを出していたのに、アップデートによって平均スコアに下がってしまった、なんてことも起きるかもしれません。
悔しい気持ちも分かりますが、アップデートには従うしかありません。
新たな改善項目を確認しながらスコアを上げていきましょう。
まとめ:PageSpeed Insightsで高速化!

まとめ
- PageSpeed Insightsはサイトスピードをスコア化するツール
- PageSpeed Insightsは使い方がカンタンだし改善もやりやすい!
今回はサイトスピード分析ツール「PageSpeed Insights」の使い方と分析方法について解説しました。
サイトスピードはSEOにも欠かせない重要項目です。
PageSpeed Insightsを使って、あなたが運営するウェブサイトのサイトスピードをもっと高速化させましょう!
わからない部分がある方はお問合せフォームで質問して貰えばすぐに返信します。
今サイトではこれからもウェブサイト運営に関する有益な情報をたくさん発信していきたいと思っていますので応援よろしくお願いします!




