みなさんはGoogle Search Console(グーグルサーチコンソール)を知っていますか?
サーチコンソールとは、簡単に言えばGoogleが無償で提供しているウェブサイトの分析サービスです。
ブログやホームページ運営など、SEO関係者は避けては通れないツールです。
サーチコンソールを略して「サチコ」といった愛称で呼ばれることもあります。
今回はそんなサーチコンソールの登録・設定の方法や項目ごとの使い方、分析のコツなどについてわかりやすく解説していきます!
今回のテーマ
- サーチコンソールとは
- サーチコンソールの登録方法・分析方法
当サイトではプログラミングやWebサイト運営に関する記事を毎日投稿しています。
他の記事も合わせて読んでいただけると嬉しいです。![]()
目次
サーチコンソールとは

冒頭でも軽く触れましたがサーチコンソールについてさらに詳しく見ていきましょう。
検索結果の分析ツール
サーチコンソールとはウェブサイトの分析ツールの中でも検索結果をメインとした無料ツールです。
「Googleで特定のキーワードを使って検索した時、自分のサイトは何番目に表示されるんだろう?」
「どんな検索ワードからの流入が多いんだろう?」
そんな疑問を一発で解決できるのがGoogleサーチコンソールなんです。
サーチコンソールでは、自分のウェブサイトの検索順位や表示回数、クリック数を、検索ワード(クエリ)ごとに分析することが出来ます。
分析だけではありません。
検索順位を上げるためにGoogleのクローラーを呼んだりサイトマップを送信したり、とGoogleに対してアクションを起こせる特徴があります。
ウェブサイトの運営スタイルは様々ですが、ほとんどの方にとって検索順位が重要となってきます。
ウェブサイト運営関係者には必要不可欠な分析ツールといって良いでしょう。
https://search.google.com/search-console?hl=ja
Googleアナリティクスとの違い
同じくGoogleが運営する、無料のウェブサイト分析ツールに「Googleアナリティクス」があります。
GoogleアナリティクスとGoogleサーチコンソールは用途が異なります。
それぞれの特徴を見てみましょう。
Googleアナリティクスの特徴
- アクセス分析ツール
- ユーザーの情報や行動が分析可能
- 分析専用でGoogleに対して何も出来ない
Googleサーチコンソールの特徴
- ウェブサイトそのものの分析ツール
- サイトの検索結果の情報が分析可能
- Googleに対してアクションを起こせる
このように同じウェブサイト分析ツールでも使用目的が大きく異なります。
ただ、どちらも重要で便利な分析ツールですので、条件に合わせて併用することをオススメします。
関連情報
Googleアナリティクスについて詳しく知りたい方は【Googleアナリティクスの使い方】分析のコツや見るべきポイントを徹底解説!をご覧ください
サーチコンソールの登録設定

まずサーチコンソールを利用するには登録設定が必要です。
ここではサーチコンソールの登録手順について説明していきます。
登録設定① Googleアカウントを作成する
Googleのサービスを利用するにはGoogleのアカウントが必要です。
Googleアカウントをお持ちでない方は、下のリンクからアカウント作成をしましょう。
入力項目はそれほど多くないので数分で完了できます。
https://support.google.com/accounts/answer/27441?hl=ja
登録設定② サーチコンソールの登録画面へ
Googleアカウントを作成したらサーチコンソールの登録画面へ移動しましょう。

ログインが行われていない人は「今すぐ開始」という青いボタンを押してログインを済ませましょう。
既にログインしている、ログインし終わった方は下画像のような画面が表示されるはずです。
そしたら、ご自身のウェブサイトのトップページのURLを右側の「URLプレフィックス」の入力欄に入力しましょう。
トップページのURLを入力すれば下の階層のページも自動で集計してくれます。
※入力の際は「http」や「https」といった打ち間違いに注意しましょう。
※左側の「ドメイン」に入力してしまうと、トップページしか測定できなくなってしまいます。
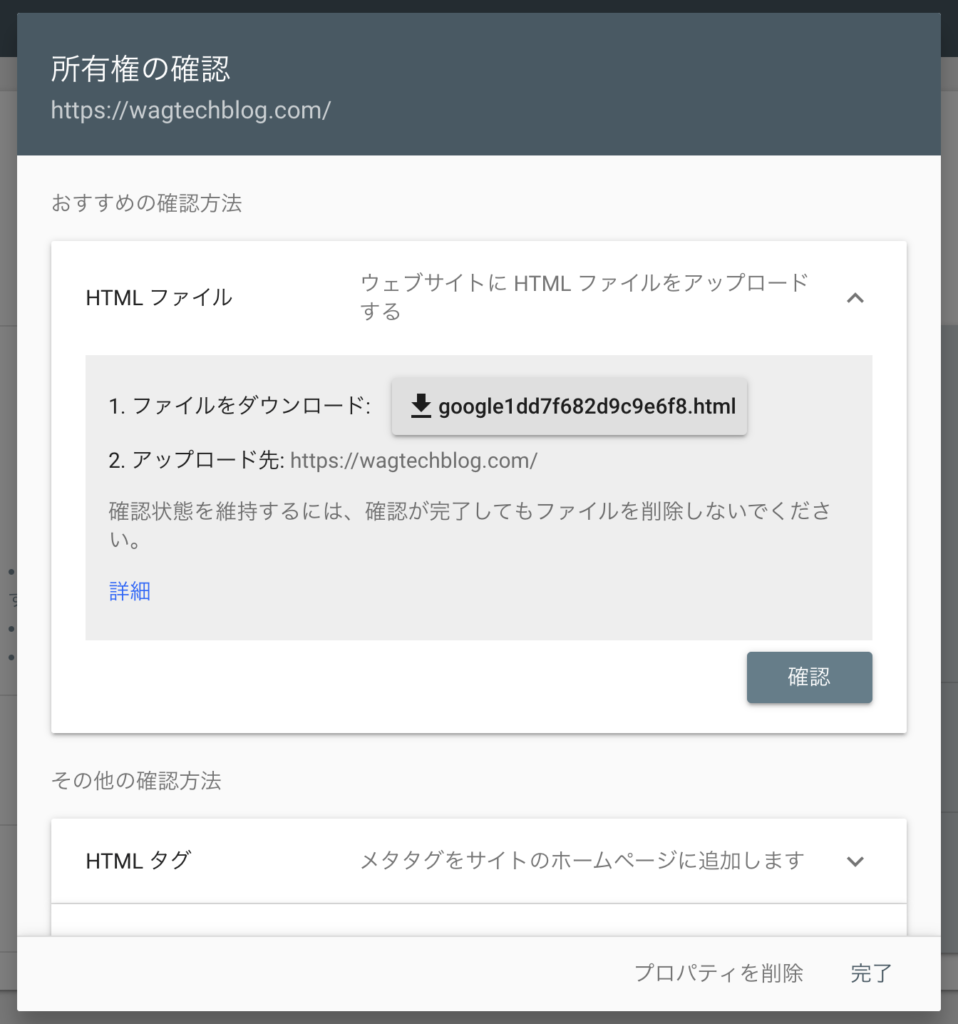
登録設定③ サイト所有者の確認
「URLプレフィックス」でURLの入力が完了すると、下画像のようにサイト所有者の確認を行います。

ここでは「おすすめの確認方法」ではなく「その他の確認方法」の「HTMLタグ」を使用します。
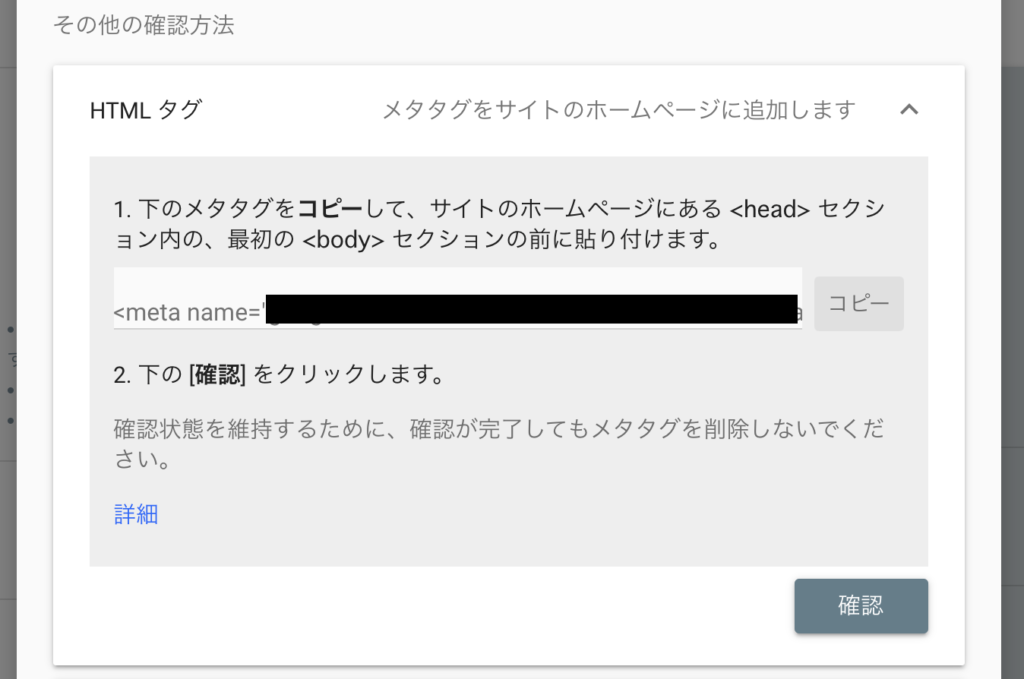
「HTMLタグ」を選択すると次の画面が開かれます。

<meta nameから始まるメタタグのコードが表示されるのでコピーします。
このコードをご自身のサイトの</head>タグの直前にペーストしましょう。
ペースト後に「確認」ボタンを押せば所有者確認が完了してサーチコンソールが利用できるようになります。
WordPressでのサーチコンソール登録設定
WordPressを使っている方は③の「サイト所有者確認」の手順をもっとカンタンに登録できます。
まずは上と同じようにメタタグのコードをコピーするところまで進めましょう。

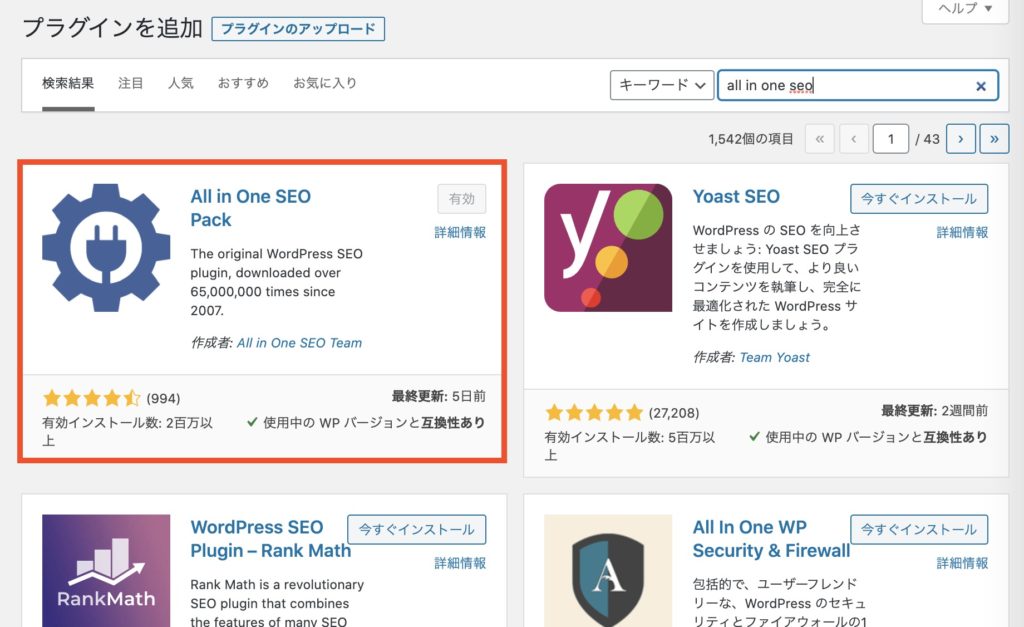
その後、WordPressの管理画面に行って、「All in One SEO」というプラグインをインストール&有効化しましょう。

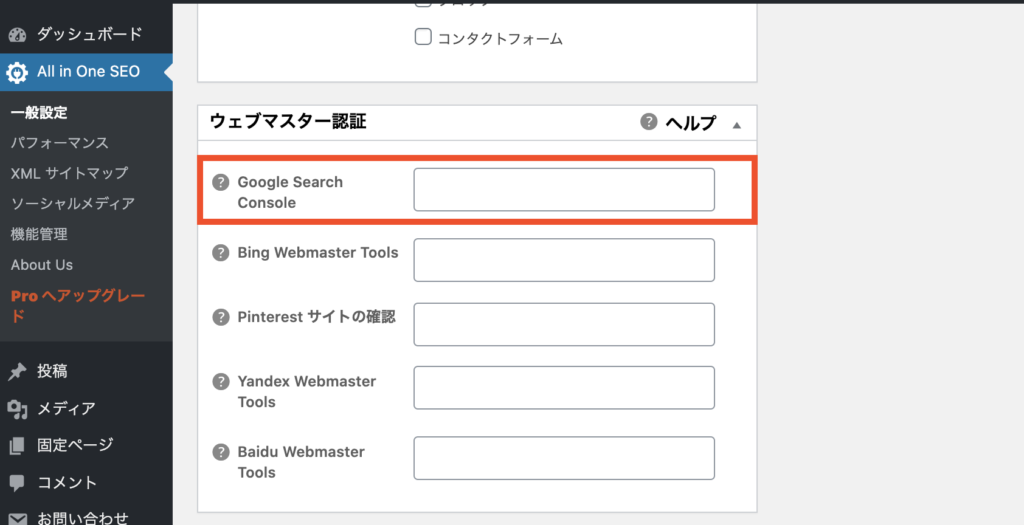
ダッシュボードの左側のサイドバーから「All in One SEO」の「一般設定」のページに移動すると、下の方に「ウェブマスター認証」という項目があります。
ウェブマスター認証の一番上に「Google Search Console」という欄に、先ほどコピーしたメタタグの「content="〇〇〇"」の〇〇〇の部分だけをペーストしましょう。
WordPressの設定保存してから、サーチコンソールに戻って「確認」ボタンを押せば、所有者確認が完了してサーチコンソールが使用できるようになります。
サーチコンソールの重要機能
ではサーチコンソールの機能について見ていきましょう。

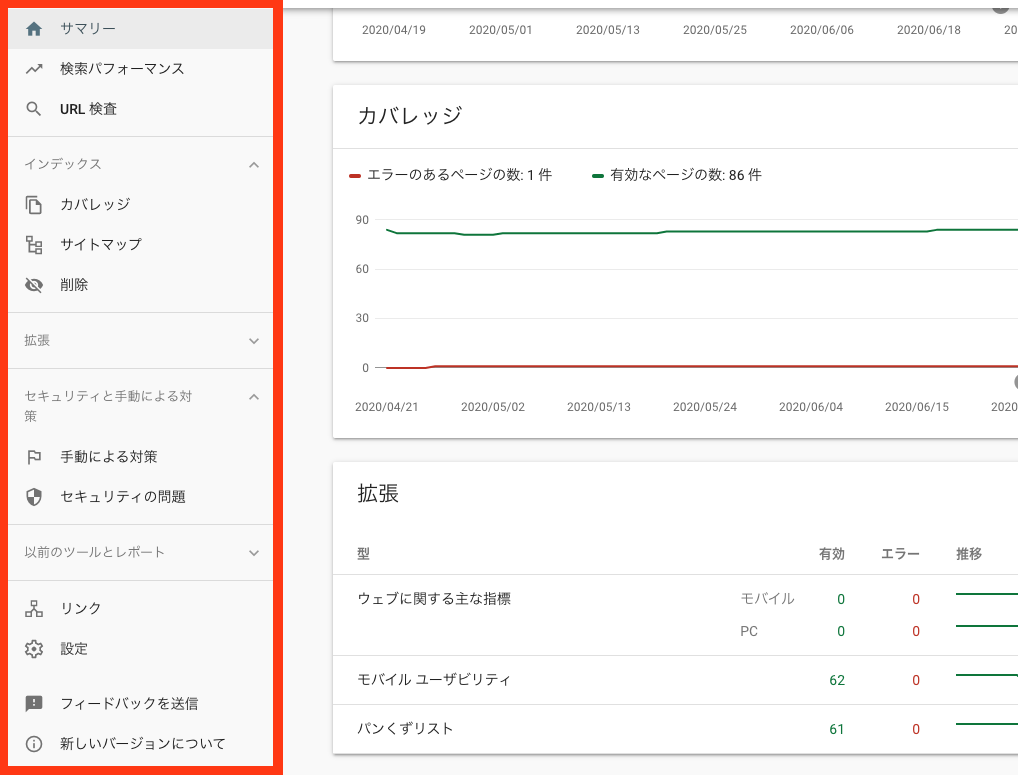
サーチコンソールを開くと左側にメニューがあります。
もちろん全部重要なのですが、特に重要な項目をいくつか厳選すると以下のようになります。
- 検索パフォーマンス
- URL検査
- カバレッジ
- サイトマップ
- リンク
これらの項目は毎日必ず確認することをオススメします。
毎日確認することでサイトの数値が自然と頭に入って、少しの変化にも気付けるようになるからです。
それでは重要項目の概要と使い方をご紹介します。
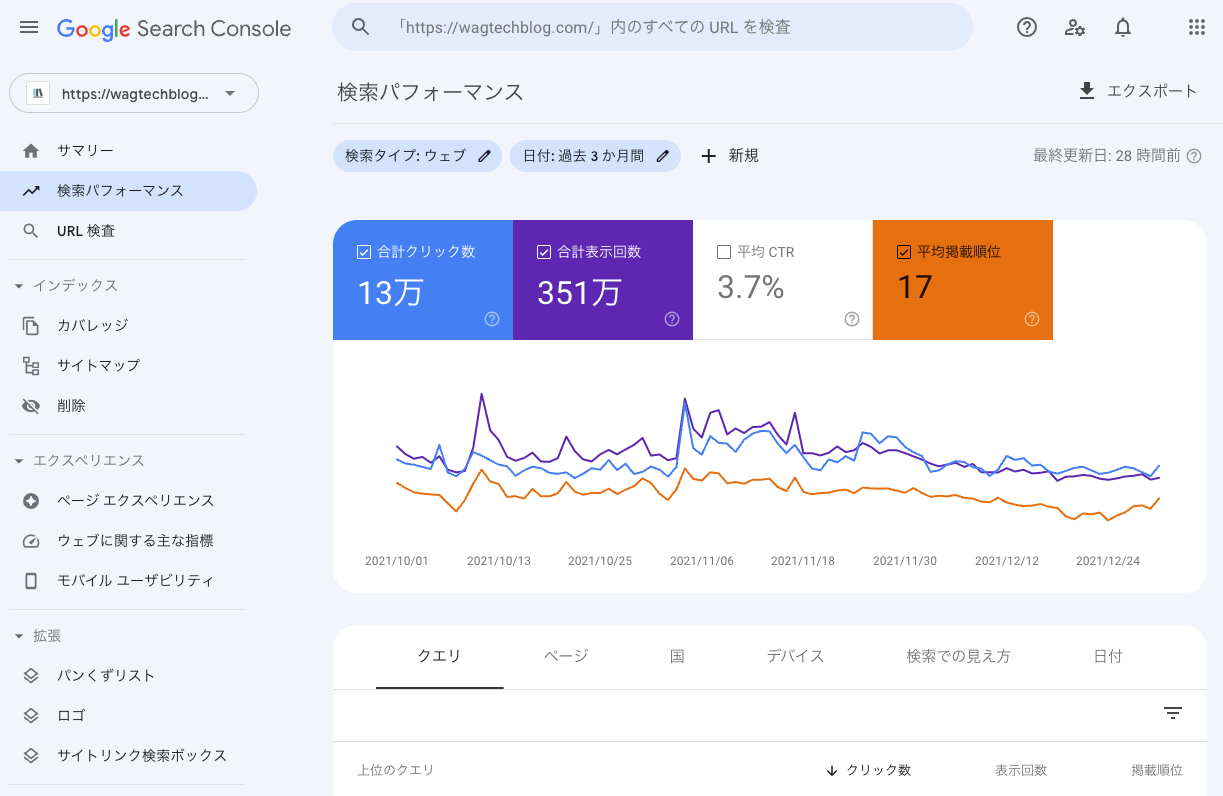
重要機能① 検索パフォーマンス
サーチコンソールの「検索パフォーマンス」ページはめちゃめちゃ大事な分析項目です。
私はインターン先でいくつかのウェブサイトのSEO対策を担当していますが、1日に5回以上「検索パフォーマンス」の項目を確認しています。
サーチコンソールの中でいちばん重要な項目かもしれません。
では具体的にどんな分析ができるのでしょうか?

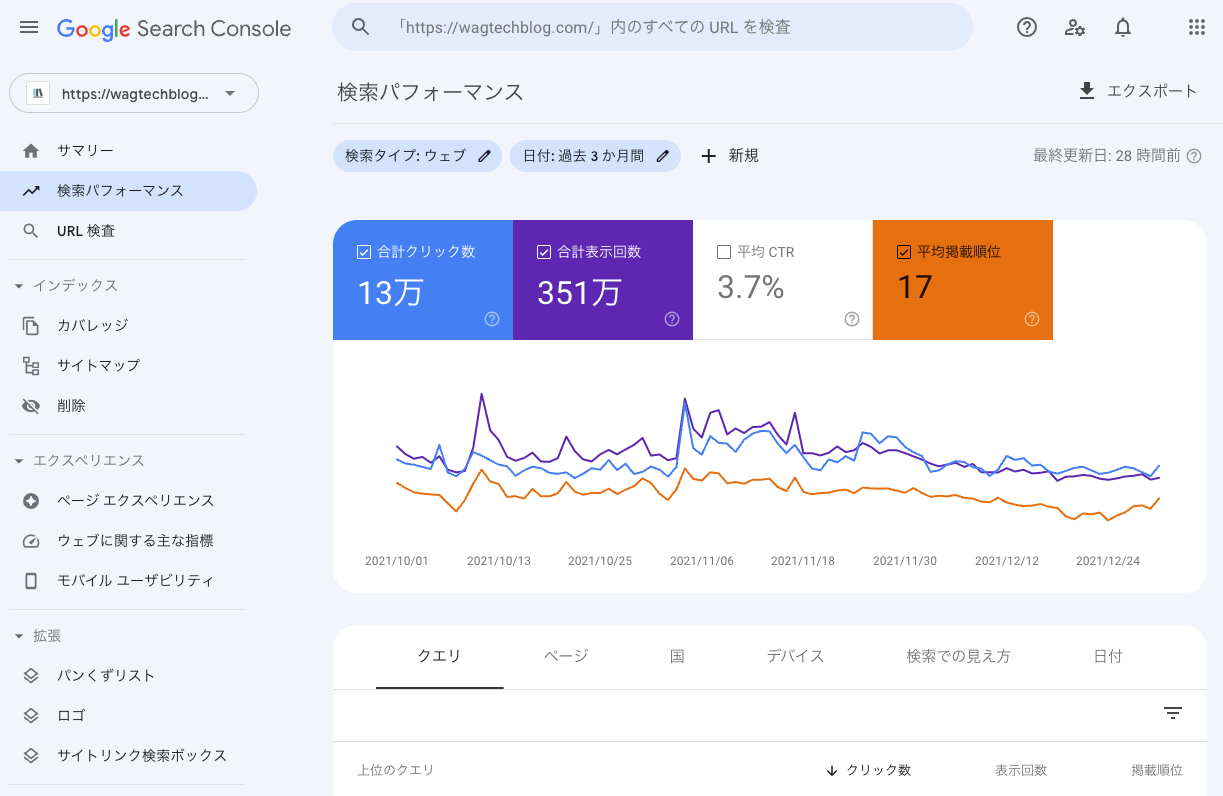
こちらの画像では過去3ヶ月間の「合計クリック数」「合計表示回数」「平均CTR」「平均掲載順位」が折れ線グラフで確認できます。
折れ線グラフというビジュアルで表記されているので、変動がわかりやすく分析できます。
期間についても自由にカスタマイズできますので分析の幅はとても広いです。

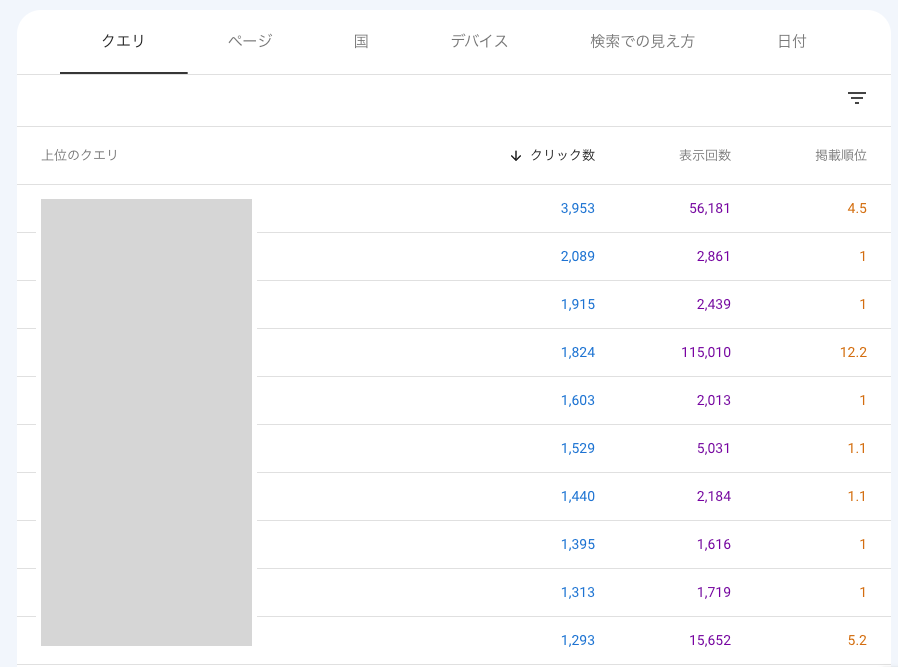
下の方にスクロールすると上のような画面があります。
こちらは検索ワード(クエリ)ごとの数値が確認できます。
上のタブを移動させることでページごと、国ごと、デバイスごとの数値も分かるのです。
これによって
「自分が狙っているキーワードで上位表示できているか」
「クリックの多いページはどれか」
「検索数ボリュームの大きいクエリはなにか」
など様々な観点から分析できます。
検索結果に関する情報が詰まっているため、SEOにとって最強の分析項目なのです。
重要機能② URL検査
サーチコンソールの「URL検査」は特定のURLがGoogleのインデックスに登録可能かどうか検査してくれ、インデックス登録のリクエストもできます。

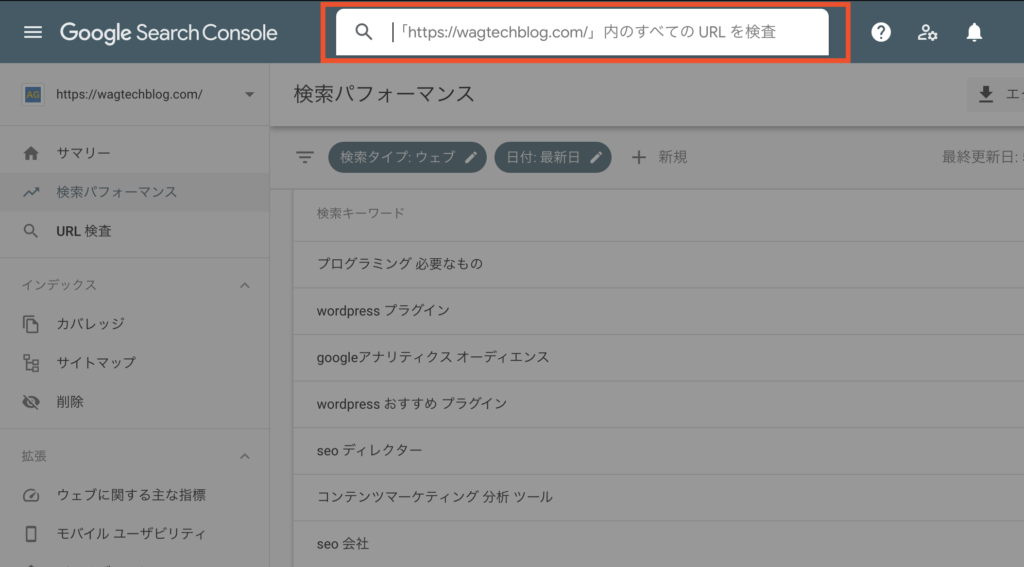
サーチコンソールの「URL検査」では赤い枠の検索バーから使用します。

検索バーに検査したいページのURLを入力してenterキーを押してしばらく待つと、URLがGoogleに登録されてるかが表示されます。
「公開URLをテスト」を押すと、検査したURLに問題がないかをテストしてくれます。
「インデックス登録をリクエスト」を押すと、サイト情報をGoogleのグローラーに通知させることが出来ます。
このリクエスト機能は、ウェブサイトを新しく投稿した時、更新した時に、いち早くGoogleのグローラーに登録してもらう時に使います。
Googleサーチコンソール語録
クローラー・・・ウェブページを巡回して情報を集めて、Googleのデータベースに登録するロボットのこと。
※データベースに登録することをインデックスという。
重要機能③ カバレッジ
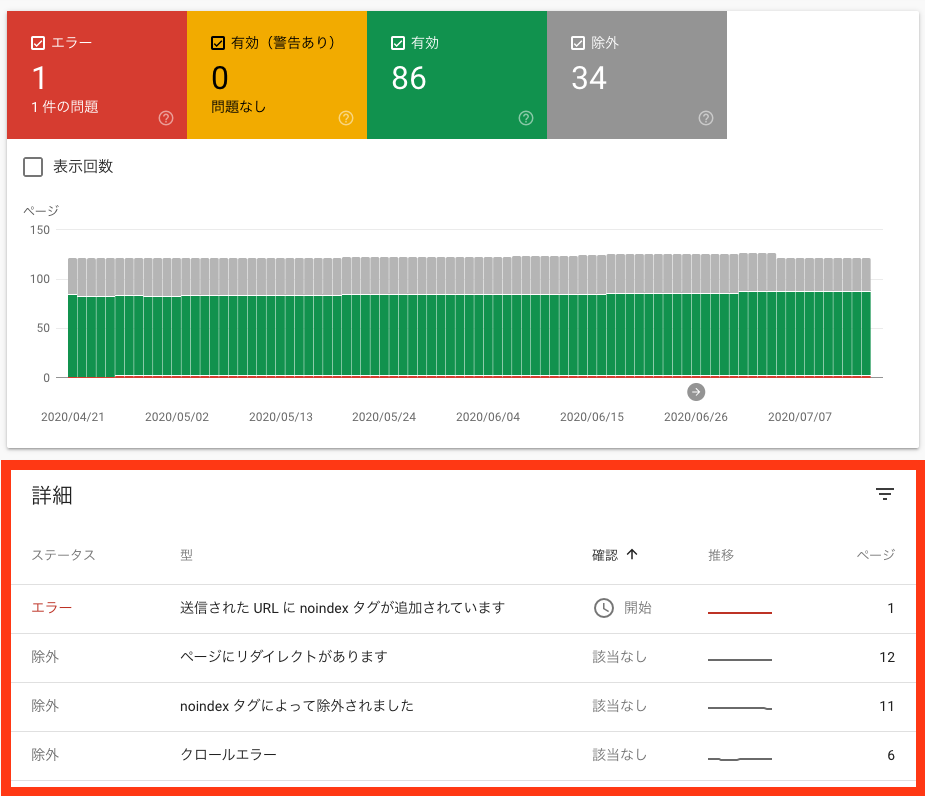
サーチコンソールの「カバレッジ」では、クローラーに登録(インデックス)されたページの中から、エラーページや除外ページを通知してくれます。

エラーページや除外ページが検出されると原因や該当ページ数も教えてくれます。
原因や該当ページをしっかりと教えてくれるので、修正作業も効率良くできるのです。
ひとつ注意が必要なのは「カバレッジ」のデータは更新が遅く、約1週間前が表示されますので困惑しないようにしましょう。
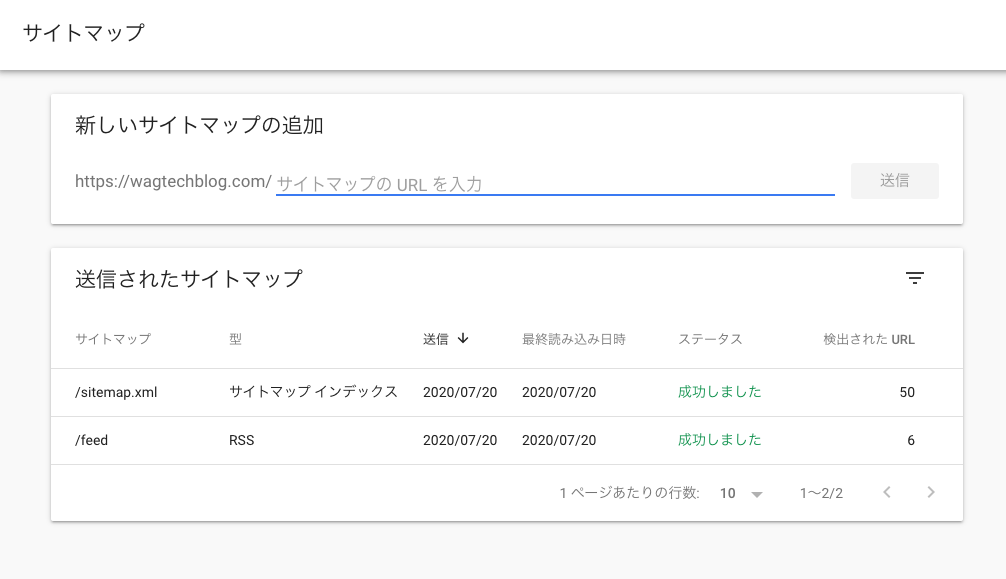
重要機能④ サイトマップ
サーチコンソールの「サイトマップ」ページでは文字通りサイトマップをGoogleに送信する項目です。
用途は先程の「URL検査」と似ています。
URL検査は1ページずつしか送れない分、反映が早いのに対して、サイトマップはまとめて送信できる分、反映が遅いといった違いがあります。
サイトマップには2種類の形式があります。
- XML・・・検索エンジンにサイト構造を伝える
- RSS・・・検索エンジンに更新情報を伝える
(フィードと言われており、サイトマップとは少し違う)
Googleは両方とも送信することを推奨しています。
それぞれ目的や用途が異なるのでどちらも送信するようにしましょう。
送信するときは「新しいサイトマップの追加」の入力欄に
- XMLならsitemap.xml
- RSSならfeed
と入力して送信しましょう。
「違いがよくわからない」「仕組みがわからない」という方は、今はとりあえず両方送信しておけば問題ありません。
WordPressのプラグイン「All in One SEO」や「Google XML Sitemaps」では、サイトマップ送信を自動化してくれるのでオススメです。
重要機能⑤ リンク
サーチコンソールの「リンク」では、外部リンクや内部リンクの詳細を確認できます。
具体的には
- 外部からリンクされている回数が多いページ
- 自サイトを外部リンクしているサイト一覧
- 内部リンクが多いページ
が確認できます。
外部リンク、内部リンクはSEOでもかなり重要度の高い項目です。
質の高い外部リンクが多ければ、そのサイトは「信用性のあるサイト」としてGoogleから評価され、SEOでもいい結果が期待できるからです。
サーチコンソールの「リンク」では外部リンクや内部リンクの状況確認ができるというわけです。
SEO語録
外部リンク・・・自サイトと外部サイト間のリンク
内部リンク・・・自サイト内ページ同士でのリンク
サーチコンソールの使用の注意点

サーチコンソールを使用する上でいくつか注意してほしいポイントがあります。
サーチコンソールでの時間表記
サーチコンソールでは太平洋時間を規準に集計されています。
太平洋時間を規準とした場合、日本は16〜17時間進んでいます。
ですので、期間から「最新日」を選択しようとすると表記上は1日前の日付になっていますが、実際は今日のデータなので困惑しないようにしましょう。
また同様に、サーチコンソールの1日のデータは16時から集計されたものですので勘違いの無いようにしましょう。
サーチコンソールの権限
サーチコンソールには3種類の権限があります。
- 所有者・・・すべての操作が可能
- フルユーザー・・・全データの閲覧、一部ツールの使用
- 制限付きユーザー・・・全データの閲覧のみ
基本的に、個人でサイトを運営してる方は権限について心配する必要はありません。
ですがチームでの開発や外部委託といったケースでは権限の管理には注意が必要です。
条件に合った形で権限を管理するようにしましょう。
※権限についての詳細はサーチコンソールヘルプをご覧ください。
まとめ:サーチコンソールを使いこなそう!

まとめ
- Googleサーチコンソールは検索結果に関する分析ツール
- サーチコンソールのデータは毎日見るようにしよう
今回はGoogleサーチコンソールの登録設定、重要機能や注意点について解説しました。
これからサイトを立ち上げたい!ブログを始めたい!といった方の助けになれたらなと思います。
わからない部分がある方はお問合せフォームで質問して貰えばすぐに返信します。
今サイトではこれからもウェブサイト運営に関する有益な情報をたくさん発信していきたいと思っていますので応援よろしくお願いします!

