みなさんはブログやウェブサイトのアイキャッチ画像を工夫していますか?
「フリー画像で十分」
「画像加工の仕方がわからない」
そんな方に向けて今回は無料の画像加工ツールのCanva Pro![]() を使ってアイキャッチ画像を作る方法をご紹介します。
を使ってアイキャッチ画像を作る方法をご紹介します。
Canva(キャンバ)を使えば誰でもカンタンに、オシャレで統一感のあるアイキャッチ画像を作ることが出来ます。
Canvaは一部有料版もありますが、無料版だけでも十分クオリティの高いアイキャッチ画像を作ることが出来ます。
ポイント
私自身、少し前まではアイキャッチ画像を海外のフリー画像サイトで済ませていました。
Canvaの存在を知らなくて、画像加工は難しいものと決めつけていたからです。
ですが一度Canvaを使い始めれば、フリー素材で作ったアイキャッチ画像の物足りなさに気づくはずです。
あなたも、当記事を読んで一瞬で最高のアイキャッチ画像を作成しましょう!
今回のテーマ
- Canvaの特徴・使い方
- Canvaでオシャレなアイキャッチ画像を作るコツ
- Canvaの無料版と有料版の違い
- アイキャッチ画像の重要性
当サイトではプログラミングやWebサイト運営に関する記事を毎日投稿しています。
他の記事も合わせて読んでいただけると嬉しいです。
Canvaを用いたブログのヘッダー画像の作成方法について詳しく知りたい方は「Canvaでおしゃれなブログヘッダーと検証の方法 | くうかんしんぷるライフ」をご覧ください。
目次
Canvaの特徴

まずはCanva Pro![]() の特徴についてカンタンに解説します。
の特徴についてカンタンに解説します。
超便利な無料画像加工ツール
Canva(キャンバ)は一言でいうと「超便利な無料画像加工ツール」です。
一言で画像加工と言っても様々なタイプの制作物に対応しています。
- ポスター
- チラシ
- フライヤー
- 名刺
- プレゼン資料
- サムネイル画像
- SNS投稿
Canvaでは、これらの制作物を無料で、しかもほんの数分で作成できてしまいます。
というのもCanvaには60000種類ものテンプレートが用意されています。
そのテンプレートをベースにテキストや画像、色をカスタマイズすることでオリジナルの制作物を作成できるのです。
またCanvaはWeb版だけでなくスマホアプリにも対応しています。
ですからPCのWeb版で作ったデータをスマホからアプリで操作することもできます。
こんな人におすすめ
Canvaは次のような人におすすめです!
Canvaはこんな人におすすめ
- ササッと画像加工をしたい
- デザインのセンスがない
- illustratorやPhotoshopを使えない
Canvaを使えばプロレベルの画像加工を一瞬で作成できます。
少しでも気になった方は一度Canva Pro![]() を利用してみましょう。
を利用してみましょう。
Canvaでアイキャッチ画像を作る方法

それではCanvaでアイキャッチ画像を作る方法を順番に説明してきます。
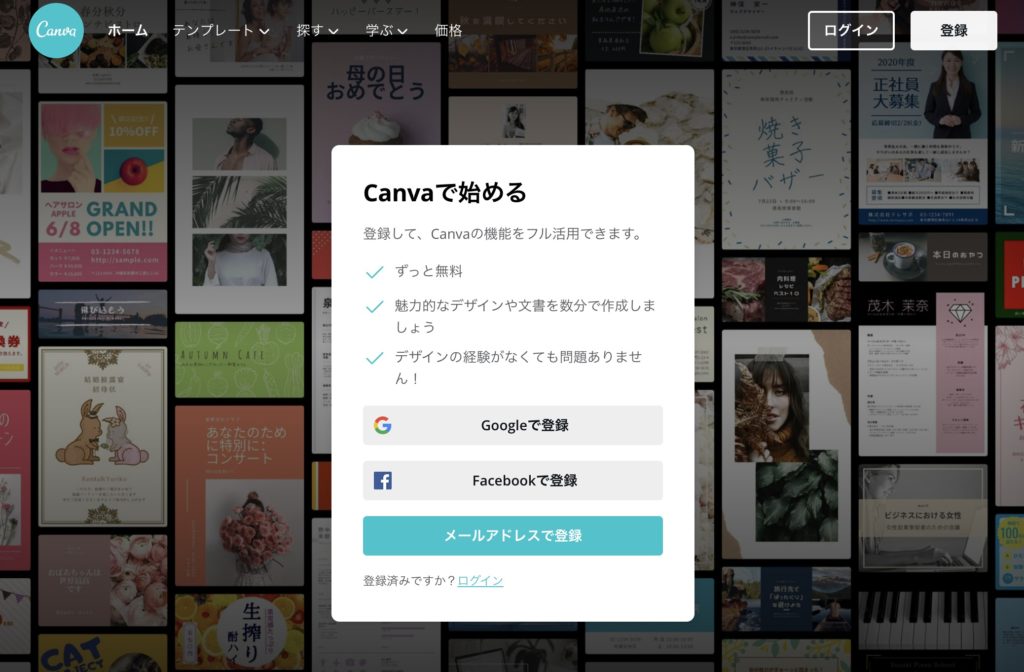
0. 登録方法(初回のみ)
Canvaを初めて利用される方はCanva Pro![]() から会員登録しましょう。
から会員登録しましょう。

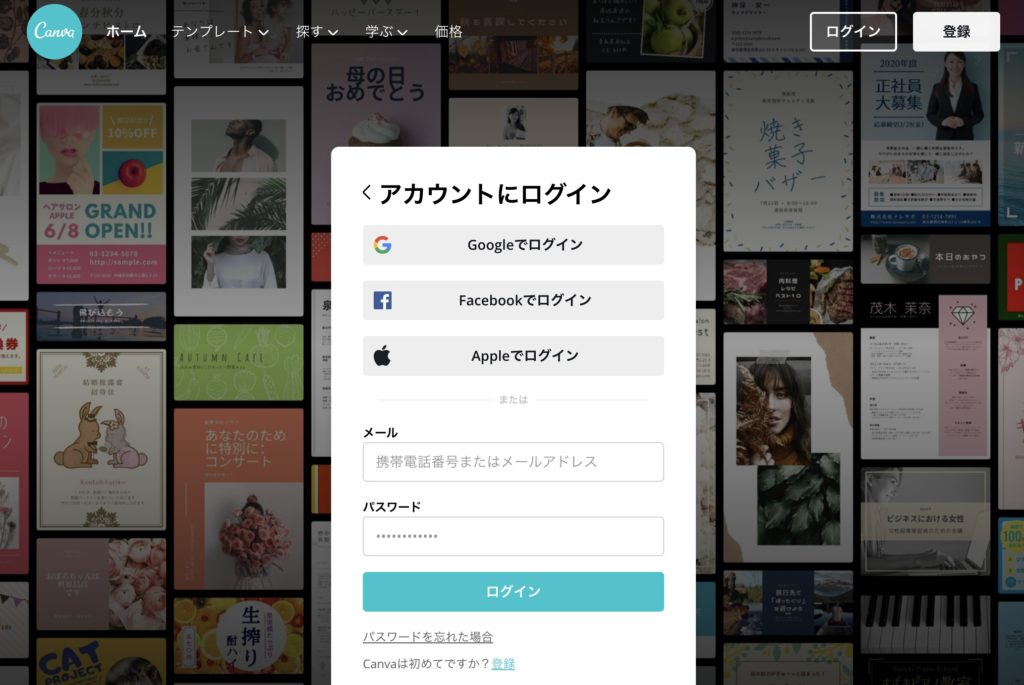
このような画面が表示されますので
- Googleで登録
- Facebookで登録
- メールアドレスで登録
の3つの方法から1つ選んで会員登録しましょう。
1. ログイン
会員登録完了直後はログインする必要はありませんが、次にCanvaにアクセスする時はログインが必要になります。

Google・Facebookで会員登録した方は「Googleでログイン」もしくは「Facebookでログイン」を選択しましょう。
一方でメールアドレスで会員登録した方は下の「メールアドレス」「パスワード」を入力してログインしましょう。
2. サイズを選択
ログインが完了したら早速アイキャッチ画像を作っていきます。

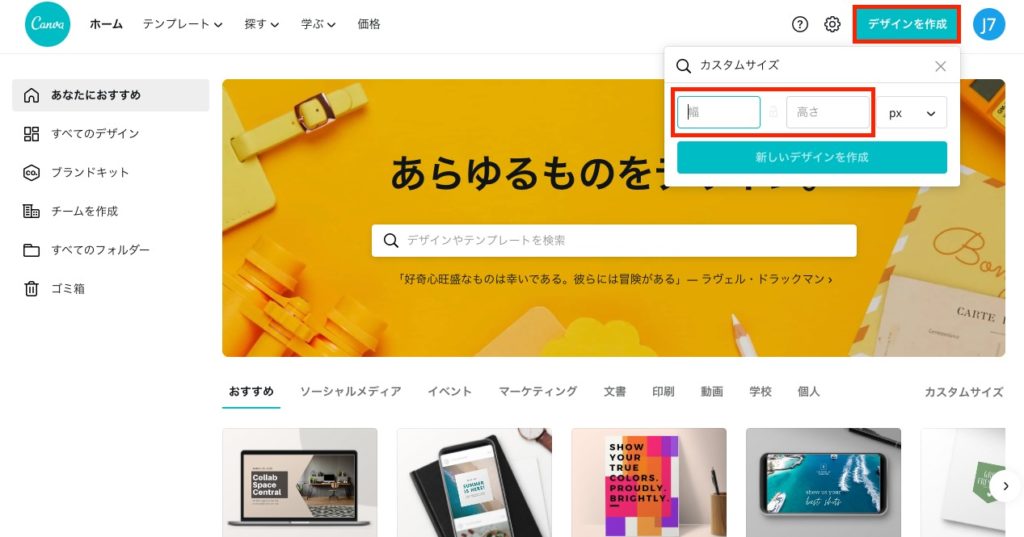
画面右上の「デザインを作成」→「カスタマイズ」を選択すると横幅と縦幅のサイズを入力する欄が出てきます。
おすすめの長さは「1920×1080」あるいは「1200×720」が良いでしょう。(単位はpxです)
あまり小さすぎると画質が悪くなり、大きすぎるとファイルサイズが重くなって読み込みが遅くなるので適正なサイズを意識しましょう。
サイズを入力したら「新しいデザインを作成」をクリックして次に進みます。
3. テンプレートを選択
続いてはデザインに使うテンプレートを選択していきます。

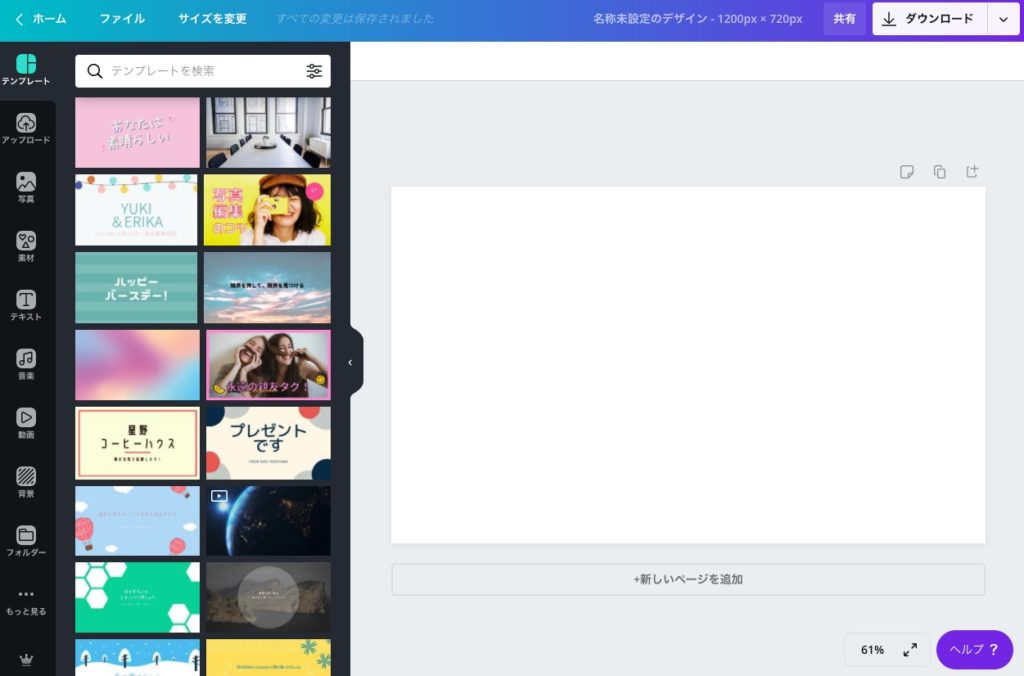
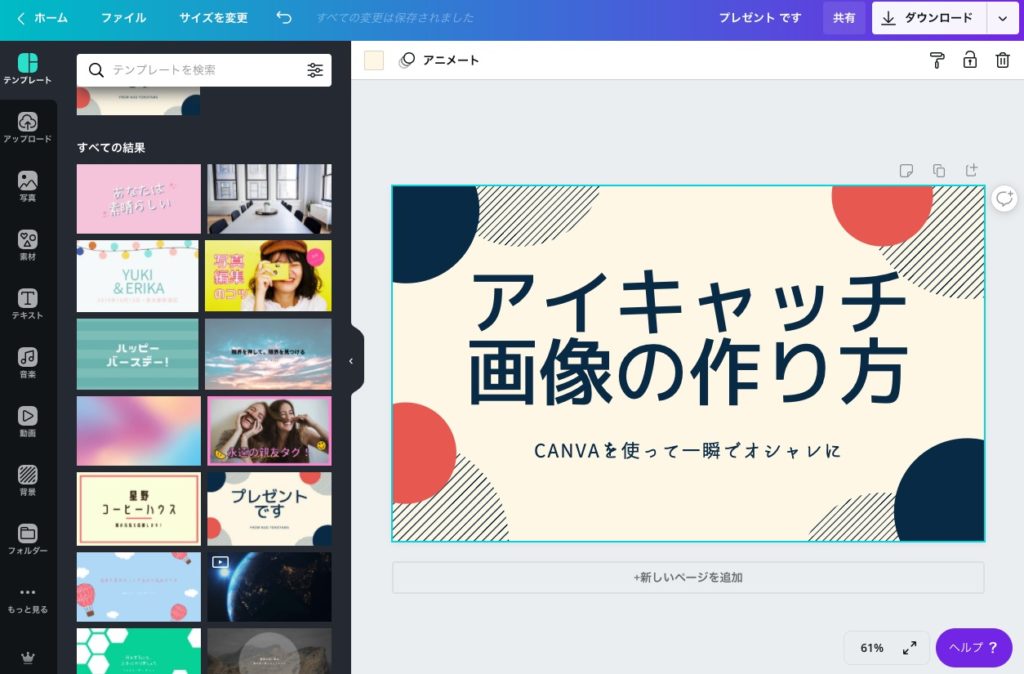
サイズ入力が完了すると、上画面のように左側はテンプレートの選択画面、右側には真っ白のプレビュー画面が表示されています。
左側にテンプレートが大量に表示されていますので、良さそうなものをクリックしてみましょう。

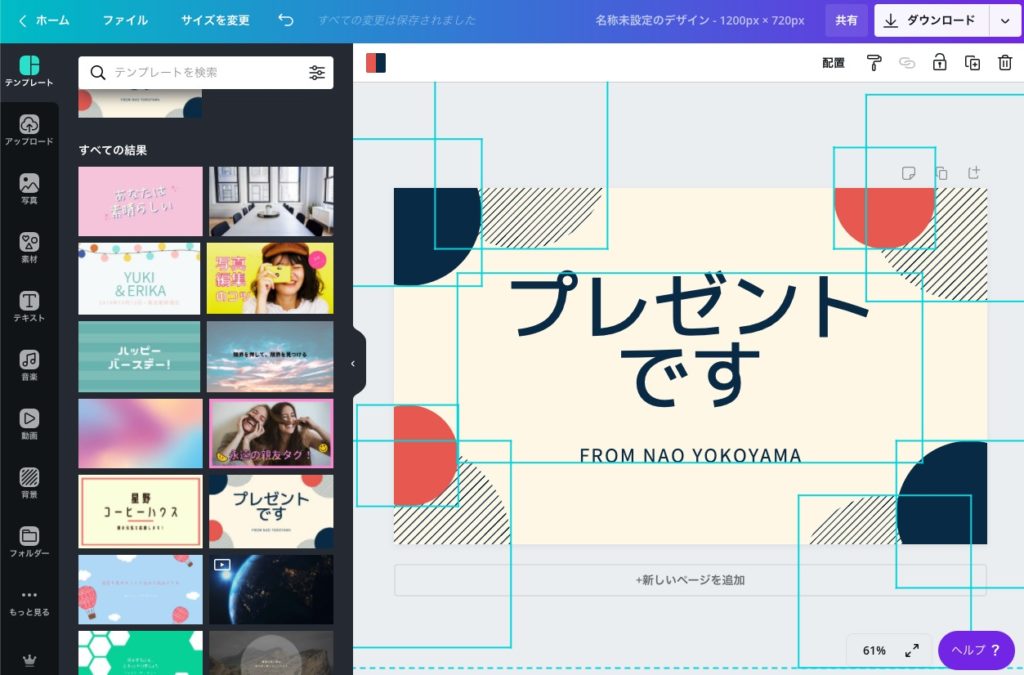
テンプレートを選択すると、上画面のようにテンプレートがプレビュー画面に表示されます。
この画面で選択したテンプレートでは大きなテキスト、小さいテキスト、8つの円の計10個の要素で構成されていることが分かります。
※要素の個数は「⌘(command)」+「A(all)」で全てを選択することで確認できます。
4. テキストを変更
まずはテンプレートのテキスト部分を変更していきます。
変更したいテキスト部分をダブルクリックすると入力カーソルが出てくるのでお好きな文言に変更していきましょう。

テキストを変更するとこのようになります。
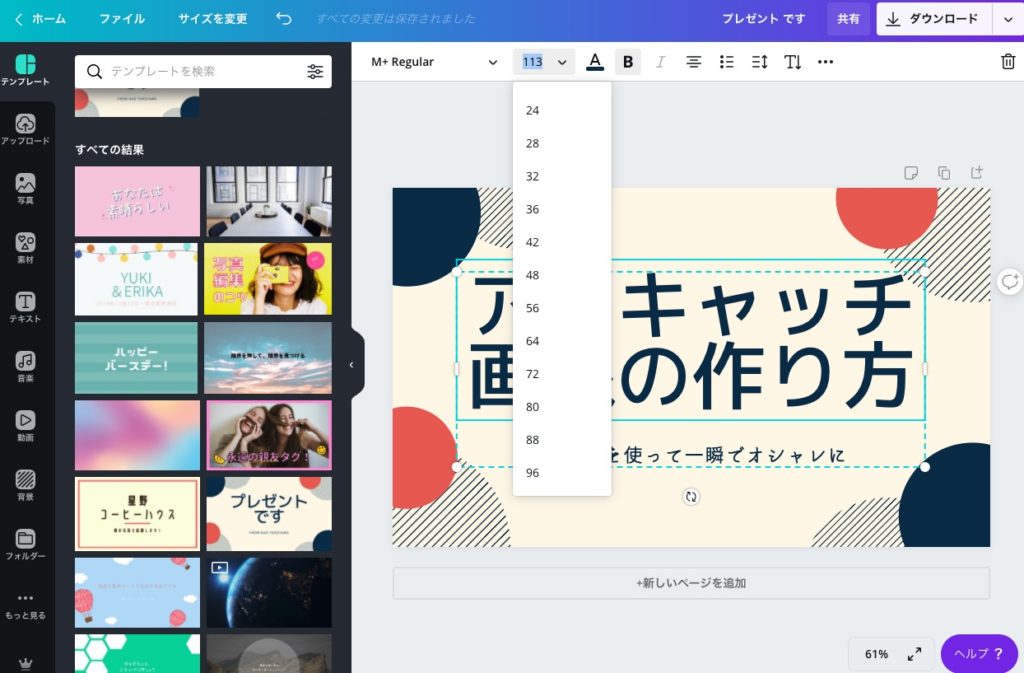
ですがこれでは文字サイズのバランスが悪くて見づらいので、文字サイズを変えていきます。

サイズを変更したいテキストをクリックして選択すると、画面上部にテキストサイズを調整するメニューがあるのでメニューを展開してサイズを変更しましょう。
※メニューから選択しなくても、欄に直接数字を入力すればサイズ変更は可能です。
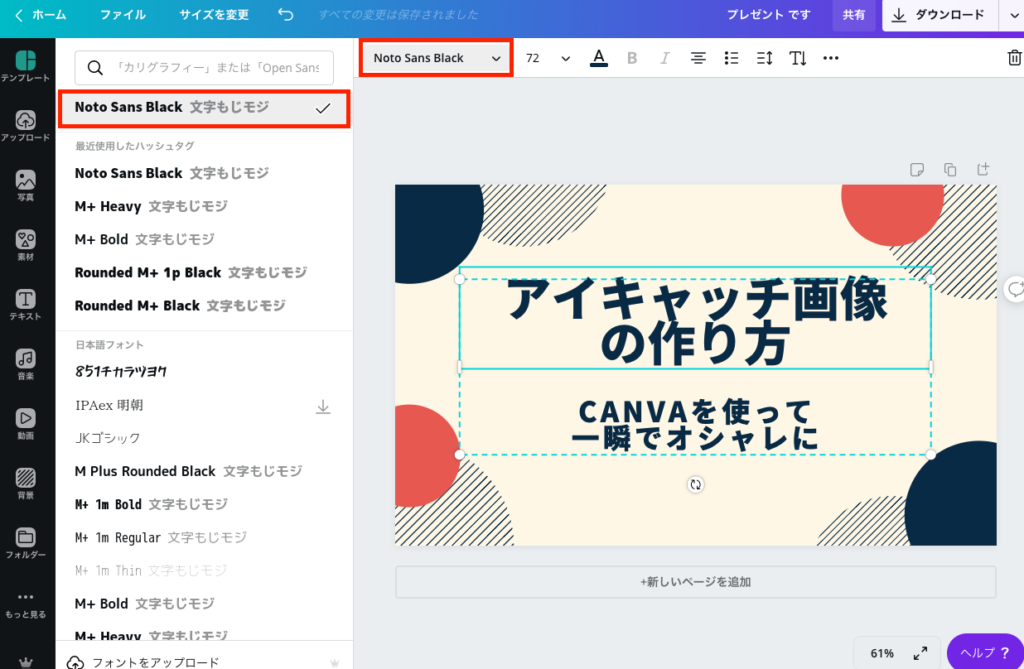
次にテキストのフォントも変更していきましょう。

フォント選択欄はテキストサイズの枠の真左にあります。
フォント選択を押すと左側にメニューがでてくるので好きなフォントを選択しましょう。(おすすめはNoto Sans Blackです)
5. 背景を変更
さて続いては背景画像を変更していきます。
今回選択したテンプレートでは背景が薄い黄色の色塗りになっていますが、この部分を他の色にしたり、オリジナルの画像にしたり出来ます。
順番に方法を解説していきます。
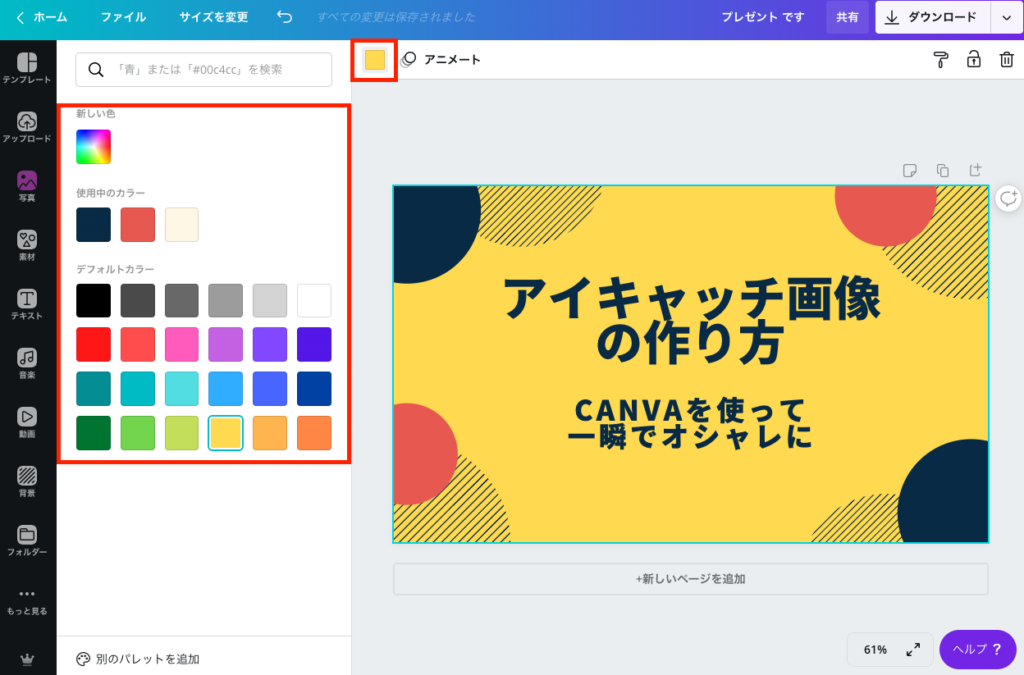
5-1. 背景色を変更する方法
まずは背景の薄い黄色を別の色に変えていきます。

背景部分をクリックすると「アニメート」の左に背景色の正方形の枠がありますのでクリックしましょう。
すると先程と同様、左側にカラーを選択するメニューが表示されます。
自分で色コードを検索したり、デフォルトカラーから選択することで背景色を変更できます。
配色で困ったらこちらのサイトを参考にしてみてください。
合わせて読みたい
-

初心者でもプロ並みの配色ができる!【おすすめの配色参考サイト10選】
ウェブ制作者・ウェブデザイナーの皆さん、配色で困っていませんか? 何かをデザインする上で一色しか使わないなんてことは中々ありません。 大抵は複数の色を組み合わせてデザインをするはずです。 そんな複数の ...
更新日:2021年5月19日
5-2. 背景を画像にする方法
続いて背景を画像にする方法をご紹介します。
Canvaには画像やイラスト素材が合計で6000万点もあるので、素材不足になることはありませんし、他のユーザーと重複する可能性も低くなります。
今回はCanvaが用意している画像素材を背景にしていきます。

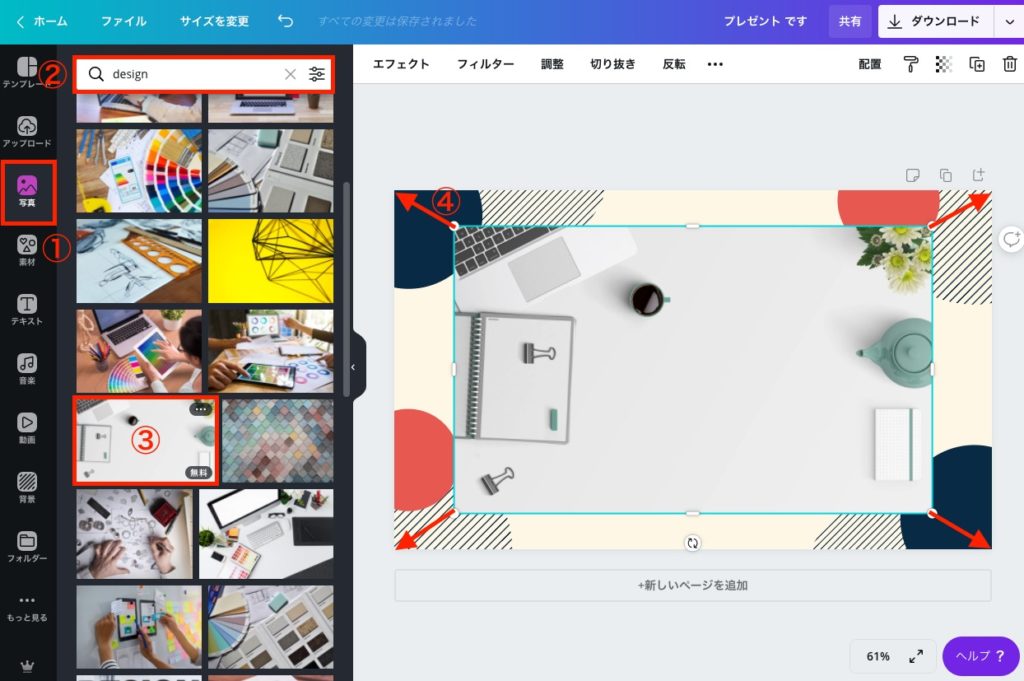
まずは
メニューから「写真」を選択しましょう・・・①
(背景メニューからも選択できます)
次に挿入したい画像のキーワードを検索バーから調べましょう・・・②
良さそうな画像を見つけたら、画像をクリックします・・・③
プレビュー画面に画像が表示されるので、枠に収まるようにサイズを拡大させます・・・④
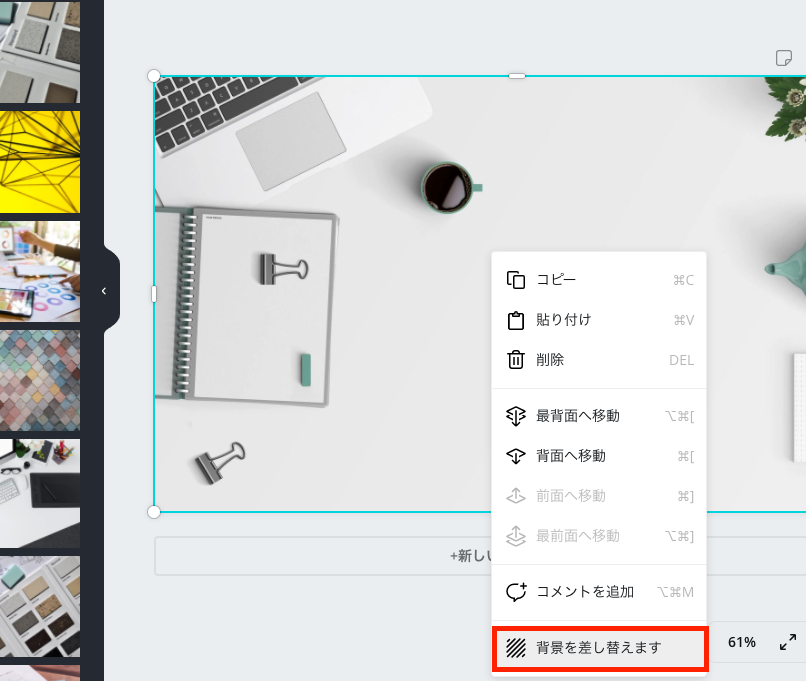
ですがこれでは文字や円の部分が隠れてしまっているので、挿入した画像を背景に設定しましょう。

画像を右クリックするとメニューが表示されるので「背景を差し替えます」をクリックすると、画像が背景に設定されるはずです。
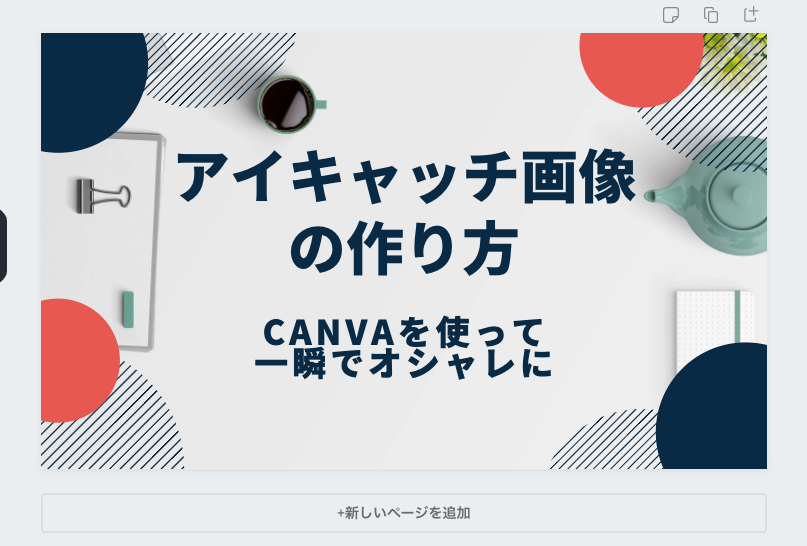
基本的な操作はこれで完了です。
完成した画像は以下のようになります。

6. ダウンロード
最後に、完成した画像をダウンロードします。
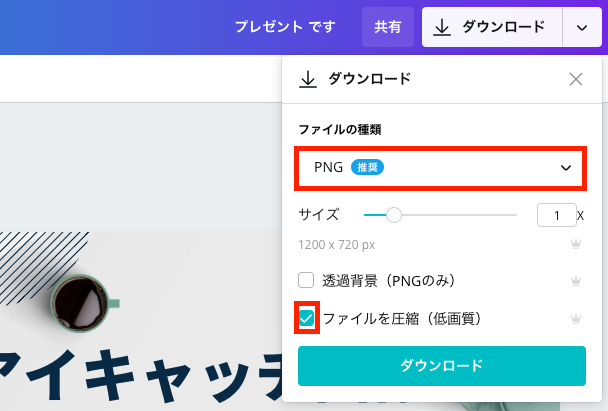
右上にある「ダウンロード」ボタンをクリックしましょう。

すると上のようにダウンロード設定ができますので設定していきましょう。
ファイルの種類はデフォルトで表示されているPNGのままにします。
Canva有料版の方は「透過画像」と「ファイルを圧縮(低画質)」を設定できますので「ファイルを圧縮」にチェックを入れましょう。
透過画像を使用したい方は「透過画像」にもチェックを入れます。
これでダウンロード設定は完了ですので「ダウンロード」を押して画像をダウンロードしましょう。
以上がCanvaの基本的な操作になります。
Canvaで役に立つ7つのテクニック

続いては、知っておくとデザインがよりオシャレになる7つのテクニックをご紹介します。
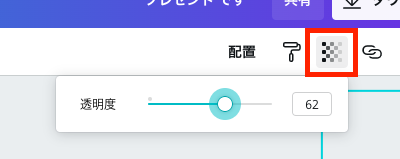
1. 透過度
Canvaでは画像に対して透過度を設定できます。

画面右上にあるこのマークで透過度を設定できます。
文字をもっと目立たせるため、画像の透過度を下げる時に使います。
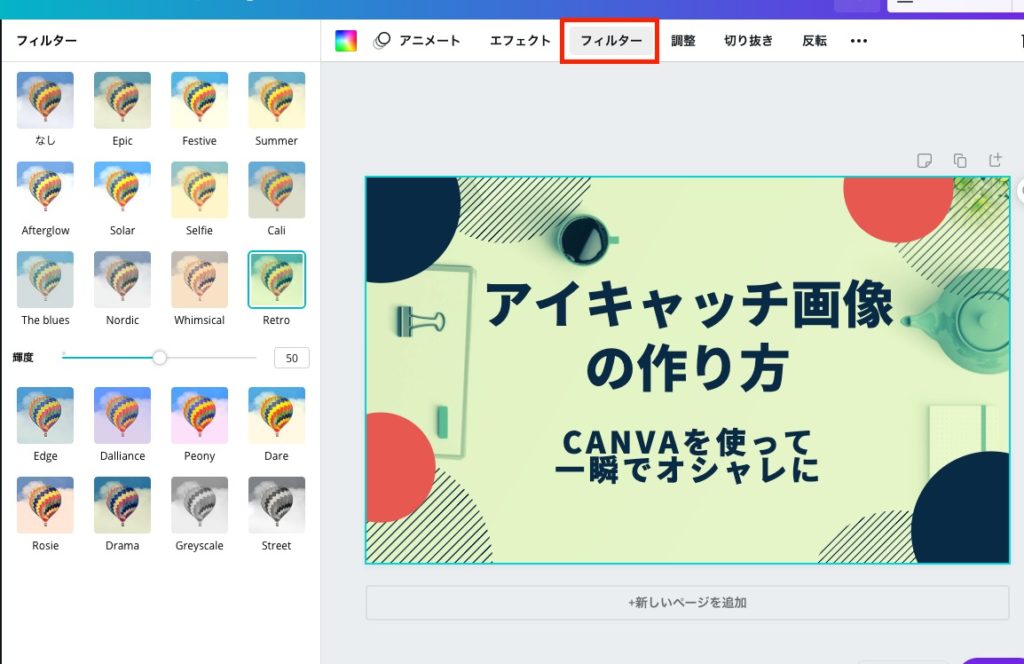
2. 画像のフィルター
背景画像や挿入画像にフィルターをかけることができる機能です。

フィルターの種類は全部で19種類あり、それぞれ輝度を調整しながら画像の見た目を変更できます。
画像を白黒にしたい時に使うことが多いです。
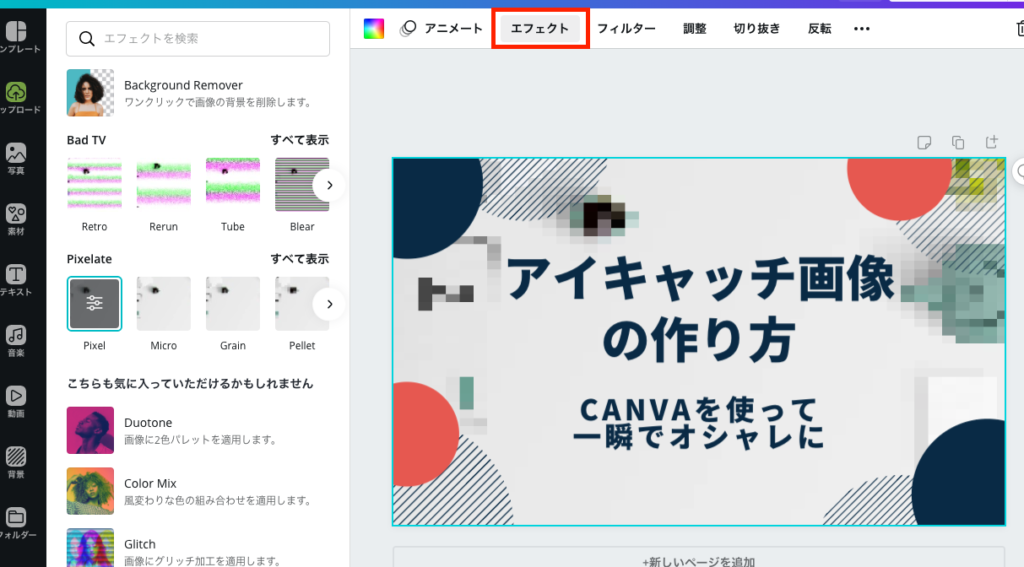
3. 画像のエフェクト
画像にエフェクトを追加できる機能です。
種類が豊富で面白いです。

エフェクトの種類こそ少ないですが、スライス加工や歪み加工、グリッチ加工など、かなりハイテクなエフェクト機能が揃っています。
ただ、エフェクトを乱用して使いすぎると、デザインがぐちゃぐちゃになって見づらくなるので注意が必要です。
おすすめの機能はワンクリックで画像の背景を透明にできる「Background Remover」です。
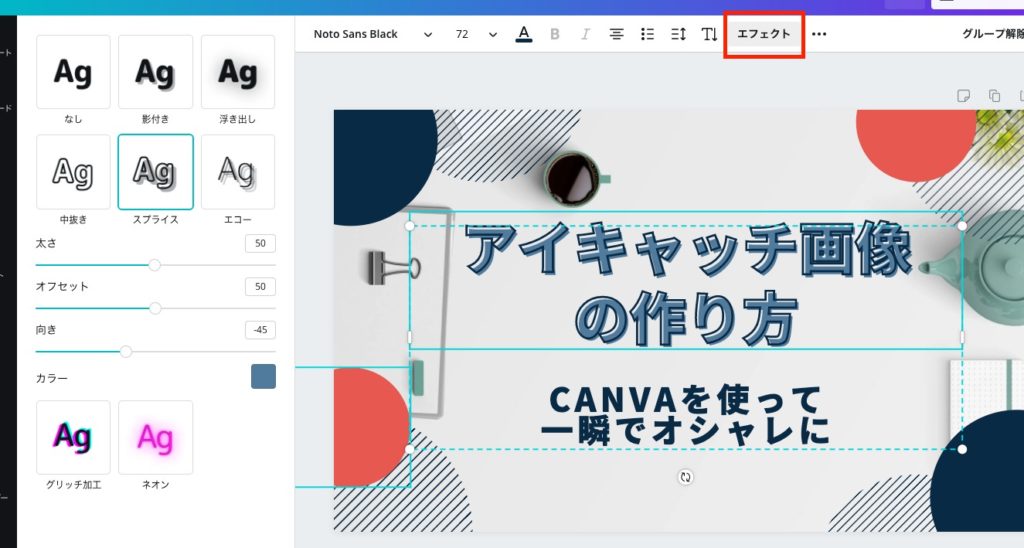
4. 文字のエフェクト
Canvaでは画像だけでなく文字にもエフェクト機能が用意されています。

全部で7種類のエフェクト機能があります。
文字色と背景の色が似ていて文字が見えにくい時、テキストにエフェクトを追加することで文字をはっきり見えるように出来ます。
おすすめは目立たない程度にテキストを強調できる「浮き出し」です。
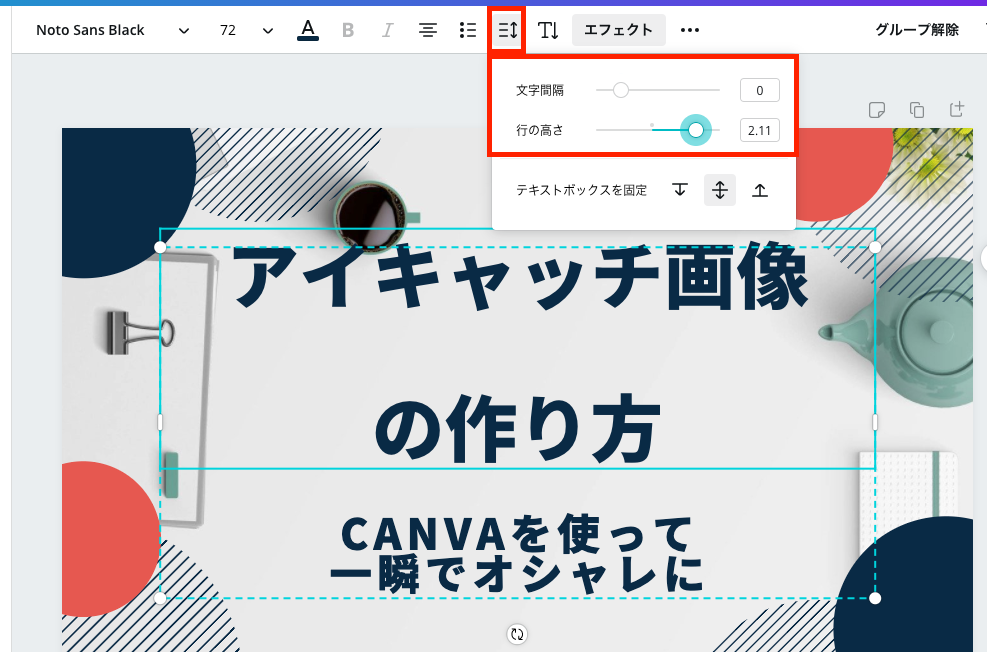
5. 文字間・行間
テキストの文字間と行間をカスタマイズできる機能です。

変更したいテキストをクリックすると上画面のようなマークが表示されるので、クリックして設定しましょう。
Canvaには行間が狭いテンプレートが多いので、この設定はかなり重要です。
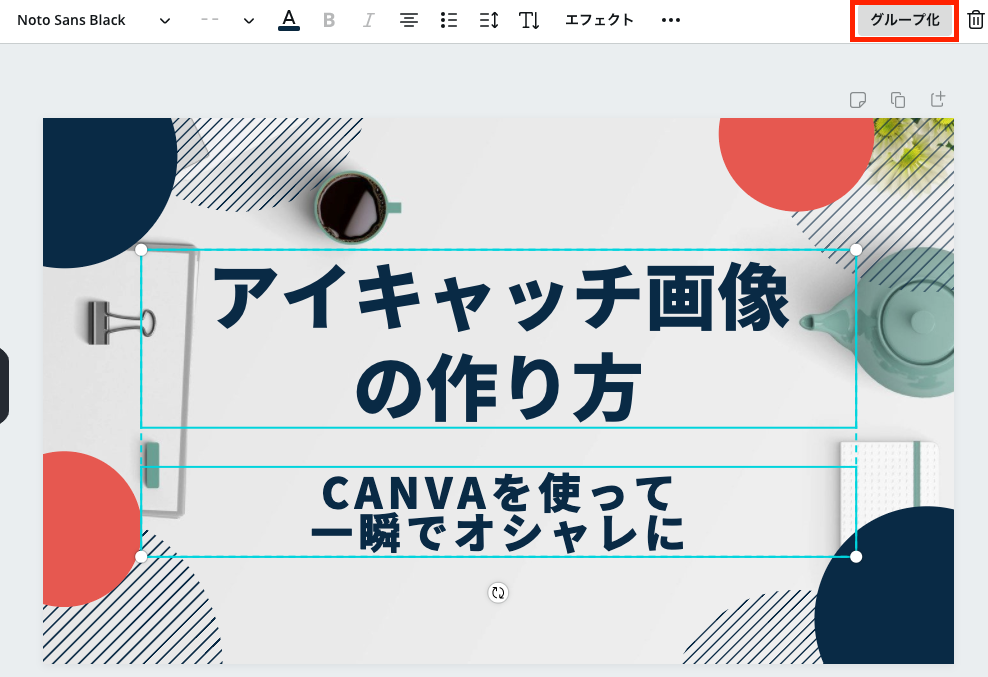
6. グループ化
グループ化とは複数の要素をまとめて操作したい時に行う処理です。

グループ化・グループ化の解除は右上のボタンを押すことで設定できます。
この処理はショートカットキーでも操作でき、グループ化は「⌘」+「G」、グループ化解除は「⌘」+「Shift」+「G」で行えます。
普段デザインツールをご使用の方はご存知かと思いますが、グループ化操作は非常に便利です。
ショートカットキーと一緒に覚えておきましょう。
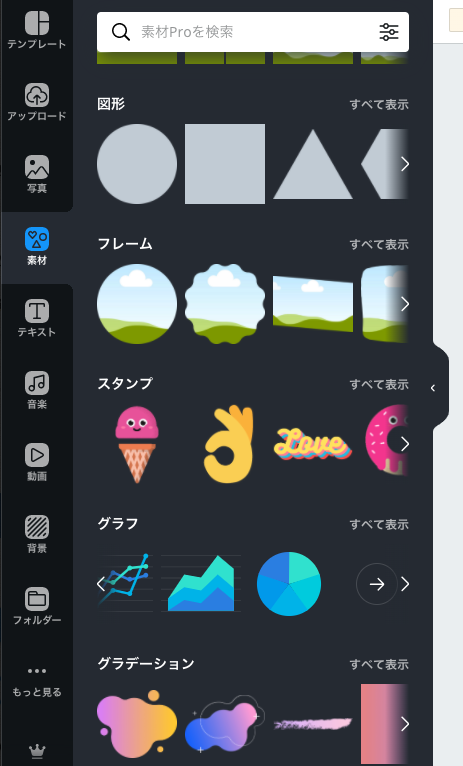
7. 素材メニュー
画像メニューや背景メニューに埋もれがちですが、意外と便利なのが素材メニューです。
個人的にはCanvaの中で一番の神機能こそ素材メニューだと感じています。

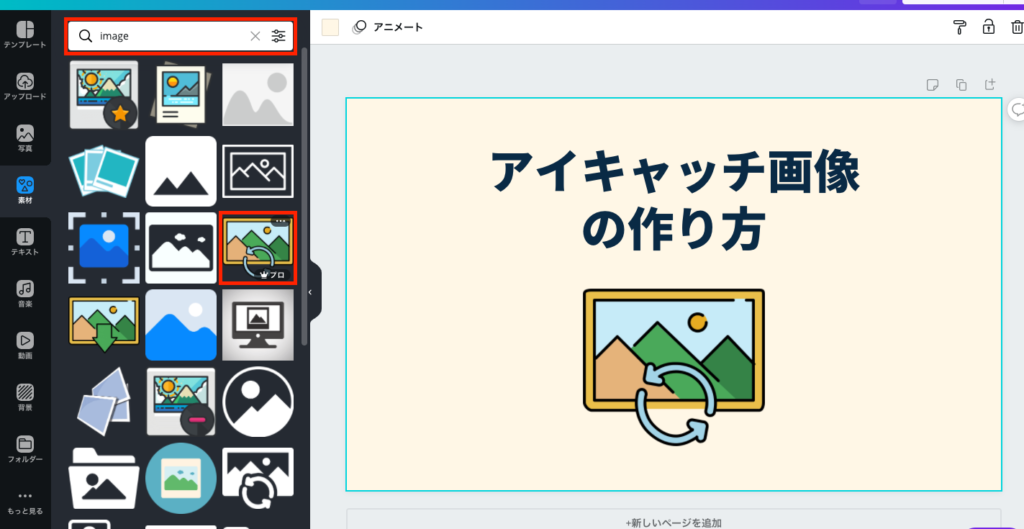
素材メニューではフレームや図形、スタンプやイラストが一覧になっています。
私が特に愛用しているのが「スタンプ」です。
スタンプの種類はかなり豊富で、キーワードで検索することが出来ます。

このように、スタンプを使えばシンプルでオシャレなアイキャッチ画像を作ることが出来ます。
スタンプはブログっぽいテイストに近いので、ブロガーさんには非常にオススメの機能となっています。
Canva無料版と有料版の違い

Canvaは無料で利用できますが、有料版に切り替えるとたくさんの便利機能が使えるようになります。
無料版と有料版の比較表を見てみましょう。
| プラン | 無料版 | 有料版(プロ) |
| 値段 | 0円 | 月額9.95$(約1100円) |
| 使用可能テンプレート数 | 8000点 | 60000点 |
| プレミアム画像 | ✕ | ◯ |
| ワンクリックでデザインサイズを変更 | ✕ | ◯ |
| テンプレートのアップロード | ✕ | ◯ |
| クラウドストレージ | 1GB | 100GB |
| フォルダー数 | 2 | 無制限 |
| サポート | セルフ | 24時間365日 |
有料版は無料版よりも遥かに充実したサービスが用意されています。
特に無料版では使用可能テンプレートやプレミアム画像の制約が大きく、表現の幅が狭まってしまいます。
不自由なくアイキャッチ画像をデザインしたい方には、Canva有料版を使用することをオススメします。
ポイント
有料版は30日間の無料体験を実施しているので、迷っている方は一度体験してみると良いでしょう。
アイキャッチ画像の重要性

クリック率
アイキャッチ画像はサイトのクリック率に密接に関係しています。
まずSNSでシェアされた時、アイキャッチ画像は非常に大きな面積を占めます。
つまりシェアされたSNSの投稿がクリックされるかどうかはアイキャッチ画像次第なのです。
直帰率・滞在時間
アイキャッチ画像はサイトの直帰率・ページ滞在時間にも関係しています。
サイト内に表示されているおすすめ記事や新着記事のサムネイルは、ユーザーの行動を決定する重要な要因です。
おもわず内容が見たくなるようなアイキャッチ画像を作成しましょう。
まとめ:Canvaでオシャレなアイキャッチ画像を作ろう!

まとめ
- アイキャッチ画像にはCanvaを使おう!
- Canva有料版は便利機能がたくさん!
今回は便利デザインツールCanva(キャンバ)を使ったアイキャッチ画像の作り方について解説しました。
アイキャッチ画像にこだわりたいならCanvaを使わない手はありません!
Canva有料版は30日間の無料体験を実施しているので、迷っている方は一度体験してみましょう。
わからない部分がある方はお問合せフォームで質問して貰えばすぐに返信します。
今サイトではこれからもウェブサイト運営に関する有益な情報をたくさん発信していきたいと思っていますので応援よろしくお願いします!
▼デザインに関する記事はこちら▼
合わせて読みたい
-

【2023年版】おすすめのフリー画像&写真素材サイト5選
クリエイター、デザイナーの皆さんに質問です。 「良い画像使ってますか?」 Webサイトやプレゼン資料、動画や画像を制作する方にとって、見た目の良い画像素材は必要不可欠です。 「自分できれいな写真を撮れ ...
更新日:2022年11月28日
-

初心者でもプロ並みの配色ができる!【おすすめの配色参考サイト10選】
ウェブ制作者・ウェブデザイナーの皆さん、配色で困っていませんか? 何かをデザインする上で一色しか使わないなんてことは中々ありません。 大抵は複数の色を組み合わせてデザインをするはずです。 そんな複数の ...
更新日:2021年5月19日
ブログのアイキャッチ画像やYouTubeのサムネイルの作り方を知りたい方は「【Photoshop】ブログのアイキャッチとYouTubeのサムネイルを簡単に作る方法」がおすすめです。併せてご覧ください。