
特にWordPressブログを開設したばかりで操作に慣れていない方にとって、サイドバーのカスタマイズは難易度が高いことかと思います。
そこで今回はWordPressサイトのサイドバーにカテゴリ一覧を表示させる方法を分かりやすく解説していきます!
サイトのサイドバーにカテゴリ一覧を表示させることで、もっと使いやすくて便利なサイトに磨き上げましょう!
今回のテーマ
- WordPressのウィジェット画面の基本的な操作
- WordPressでサイドバーにカテゴリ一覧を表示させる方法
当サイトではプログラミングやWebサイト運営に関する記事を毎日投稿しています。
他の記事も合わせて読んでいただけると嬉しいです。![]()
目次
WordPressでサイドバーにカテゴリ一覧を表示させる方法

それでは早速、WordPressでサイドバーにカテゴリ一覧を表示させる方法について解説していきます。
設定手順
- WordPress管理画面を開く
- 外観メニューからウィジェットページに移動
- カテゴリ一覧のウィジェットを追加
それでは詳しく見ていきましょう。
WordPress管理画面を開く
最初にWordPress管理画面を開きます。
WordPress管理画面のURLは「https://取得したドメイン/wp-admin/」になりますので覚えておきましょう。

管理画面にアクセスすると、上画像のようにログイン画面が表示されます。
最初に設定したユーザー名(メールアドレスでも可)とパスワードを入力してログインしましょう。
外観メニューからウィジェットページに移動
WordPress管理画面にログインできたら、続いてはウィジェットページに移動していきます。

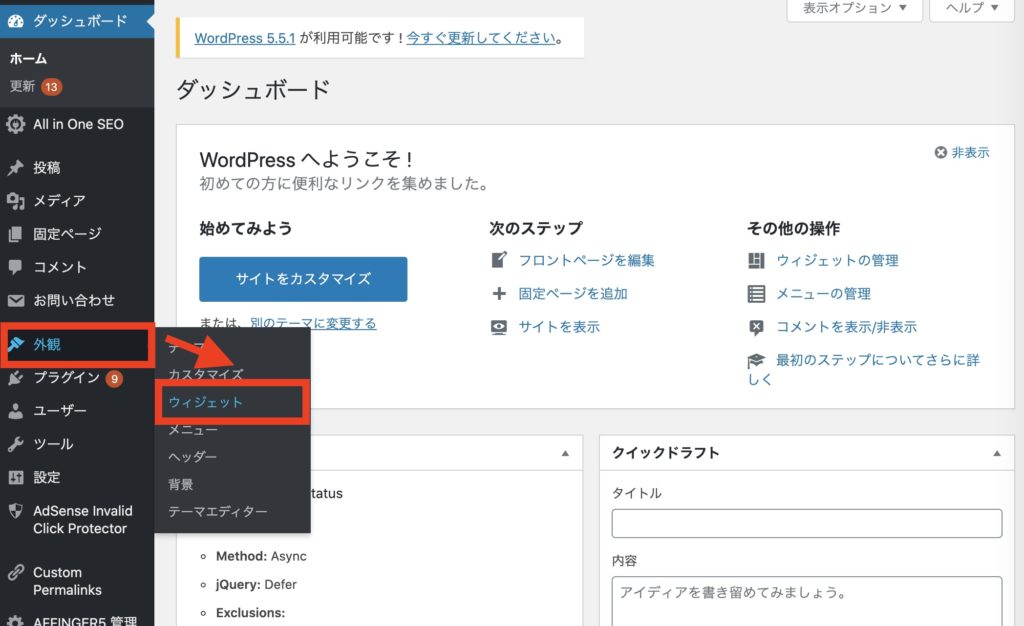
まずは左側のサイドメニューから、ブラシのマークが書かれた「外観」を選択すると、新たにメニューが展開されるので「ウィジェット」をクリックしましょう。

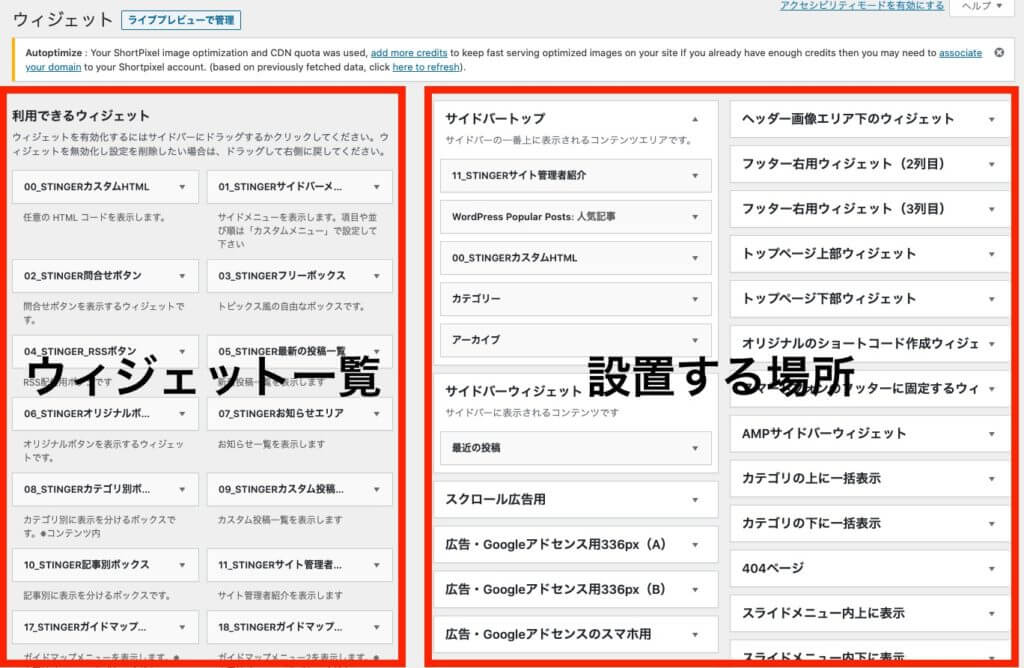
ウィジェットページでは上画面のように、左側に設置するウィジェット一覧が右側にウィジェットを設置する場所一覧が表示されています。
ウィジェットとは
ウィジェットとは画面内に設置できる部品の総称です。WordPressに限らずスマホやパソコンでも用意されています。
今回紹介する「カテゴリ一覧」はWordPressが用意しているウィジェットのひとつです。
WordPressのウィジェットは「カテゴリ一覧」の他にも「新着記事一覧」「検索ボックス」「アーカイブ」などたくさんの種類が用意されています。
カテゴリ一覧のウィジェットを追加

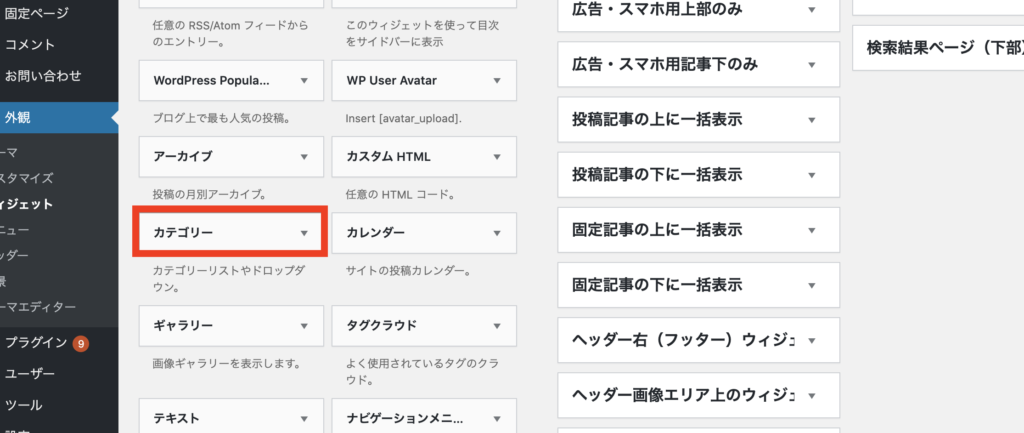
左側のウィジェット一覧に「カテゴリー」と書かれたウィジェットボックスがありますので一度クリックします。

するとメニューが展開されて、カテゴリ一覧の設置場所を選択できるようになります。
今回はサイドバーに設置していきますので「サイドバーウィジェット」を選択して、「ウィジェットを追加」ボタンをクリックしましょう。
ポイント
今回はカテゴリウィジェットを「サイドバーウィジェット」に設置していますが、サイドバーの上の方に設置したい時は「サイドバートップ」に設置しましょう。

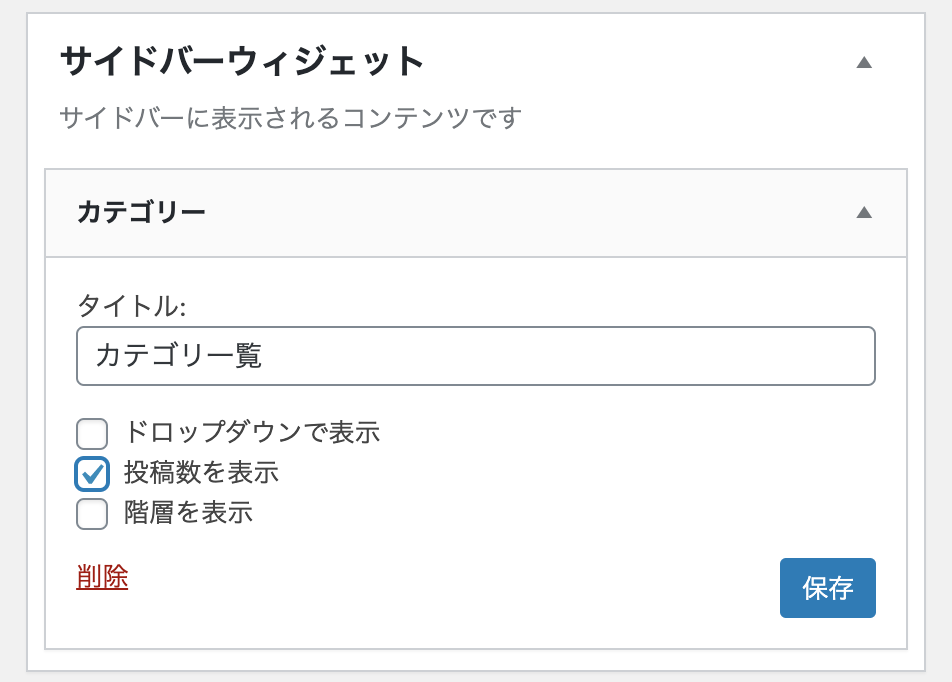
追加できたら、ウィジェット画面右側の「サイドバーウィジェット」が上画面のようになっているはずです。
ここではカテゴリーウィジェットの簡単なカスタマイズができます。
それぞれの詳細を紹介します。
| 設定項目 | 概要 |
| タイトル | カテゴリ一覧の上部に表示される見出しの文言を設定できます。カテゴリ一覧であることが分かるようにしましょう。 (例:「カテゴリ」「カテゴリ一覧」) |
| ドロップダウンで表示 | カテゴリ一覧をドロップダウンメニューで表示できます。 |
| 投稿数を表示 | 各カテゴリの記事数が表示されます。 |
| 階層を表示 | カテゴリ内のカテゴリも階層として一緒に表示されます。 |
それぞれお好みで設定してみてください!
設定が完了したら右下の「保存」ボタンを押して設定を保存しましょう。
※「ドロップダウンメニューで表示」させると見栄えが悪く、ボタンを押さないと一覧で見れなくなってしまうのでおすすめできません。

こちらの画像は「投稿数を表示」にだけチェックを入れた設定で、表示させた当ブログのカテゴリ一覧になります。
是非参考にしてみてください!
カテゴリ一覧が表示されないときの対処法


そんな場合は以下の対処法を実践してみましょう。
キャッシュを削除する
以前読み込んだブラウザキャッシュが残っていると、ページを再読み込みしても内容が更新されないことがあります。
そんな時は保存してあるキャッシュを削除してから再読み込みすることで、新たなデータを表示できます。
キャッシュを削除して読み込む方法はブラウザによって異なりますので以下の一覧を参考にしてみてください!
ブラウザ・OSごとの再読み込み方法
- Google Chrome
Windows : 「Ctrl」+「F5」,「Shift」+「F5」,「Ctrl」+「Shift」+「R」
Mac : 「command⌘」+「R」 - Firefox
Windows :「Ctrl」+「F5」
Mac : 「command⌘」+「Shift」+「R」 - Safari
Mac : 「command⌘」+「R」,「Shift」+「更新ボタン」 - Microsoft Edge
Windows : 「Ctrl」+「F5」 - Internet Explorer
Windows : 「Ctrl」+「F5」
まとめ:サイドバーにカテゴリ一覧を表示させよう!

今回はWordPressでサイドバーにカテゴリ一覧を表示させる方法について解説しました。
WordPressはサイト運営を便利にする最高のフレームワークです。
使いたての頃は操作に慣れないこともあるかと思いますが、使っていく内に操作をマスターできるようになります。
WordPressを使ってより良いウェブサイトを運営していきましょう!
わからない部分がある方はお問合せフォームで質問して貰えばすぐに返信します。
今サイトではこれからもウェブサイト運営に関する有益な情報をたくさん発信していきたいと思っていますので応援よろしくお願いします!

