今回はこういった悩みを解決していきます。
WordPressブログにおいて、サイトの信頼性や権威性を高めるために欠かせないのが「著者プロフィール」です。
記事を書いた人、サイト運営者のプロフィールを写真と一緒に掲載することで、ユーザーに親近感をもたせることができるのです。
そこで今回はWordPressでプロフィール写真を設定できるプラグイン「WP User Avatar | User Profile Picture」の使い方について詳しく解説していきます。
WordPressの操作になれない初心者の方は必見です!
この記事でわかること
- Wp User Avatarの導入方法
- Wp User Avatarでプロフィール写真を設定する方法
- Wp User Avatarで読者のプロフィール写真を設定する方法
当サイトではプログラミングやWebサイト運営に関する記事を毎日投稿しています。
他の記事も合わせてご覧ください。
目次
Wp User Avatarの導入方法

まずはWp User Avatarの導入手順からご紹介していきます。
Wp User Avatarの導入方法
基本的にWordPressプラグインのインストール手順はとってもカンタンです。
手順は以下の通りです。
WP User Avatar | User Profile Pictureの導入手順
- WordPress管理画面からプラグインページへ
- プラグイン名「Wp User Avatar」を検索
- プラグインをインストール&有効化
それでは詳しく見ていきましょう。
step
1WordPress管理画面からプラグインページへ
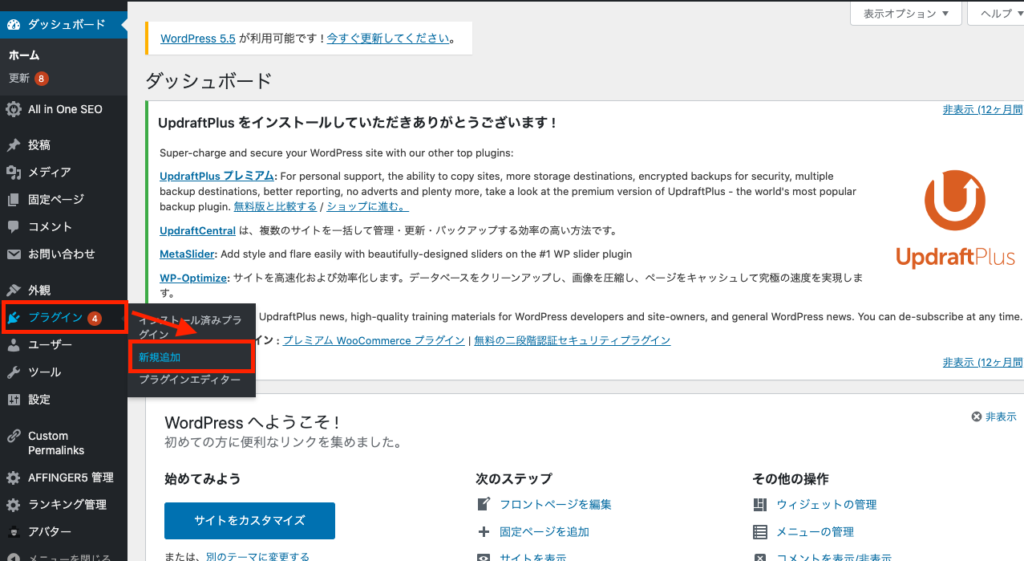
まずはWordPress管理画面からプラグイン専用ページに移動します。

左側のメニューから「プラグイン」→「新規追加」を選択しましょう。
step
2プラグインを検索
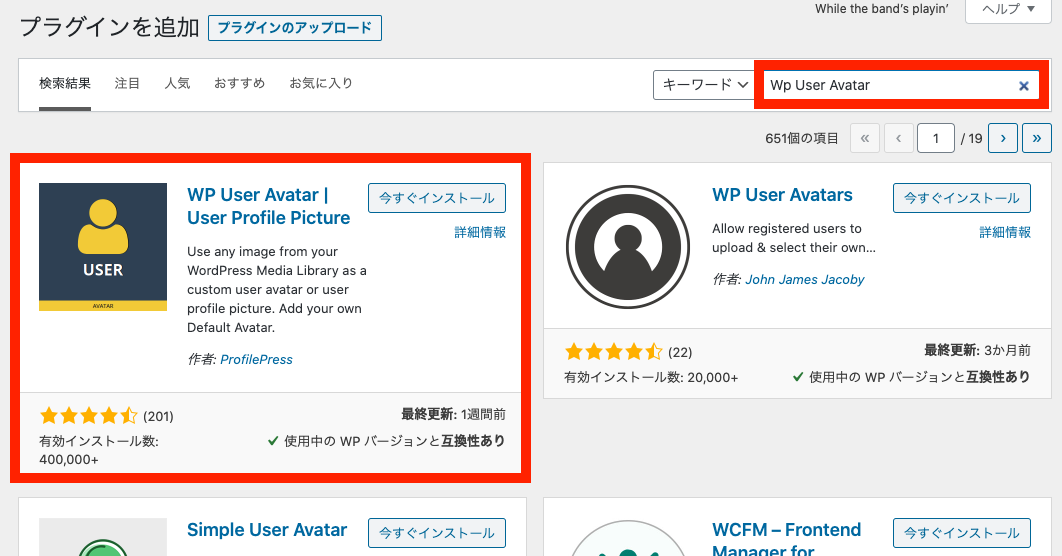
プラグインの新規追加画面に移動したら、インストールしたいプラグイン名を検索します。
入力欄から「Wp User Avatar」と検索しましょう。

すると紺色の背景に黄色い人間のアイコンが特徴の「WP User Avatar | User Profile Picture」というプラグインが見つかるはずです。
step
3プラグインをインストール&有効化
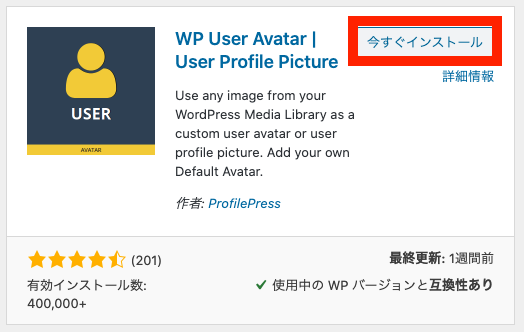
プラグインが見つかったら、「今すぐインストール」を押してインストールを開始しましょう。

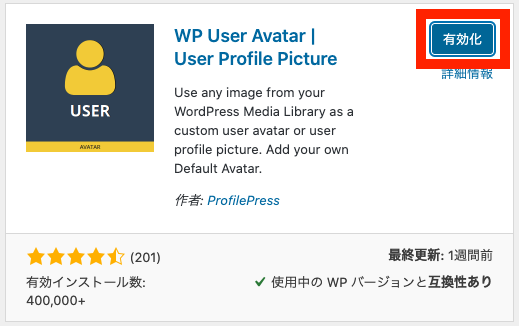
インストールが終わると「有効化」と書かれたボタンに切り替わります。

同様に有効化ボタンもクリックしましょう。
これでWp User Avatarの導入は完了です!

ポイント
Wp User Avatarと同様にプロフィール写真を設定できるプラグインに「Gravatar」があります。Gravatarはブログ間をまたいだプロフィール画像設定ができます。しかしメールアドレスを用いた設定が必要で手間がかかる上に、すべてのサイトで同じプロフィール画像が使われると思わぬ混乱を招いてしまうリスクがあります。以上の点からGravatarはプラグインとしてオススメできません。
Wp User Avatarでプロフィール写真を設定する方法

Wp User Avatarのインストールが完了したら、実際にプロフィール写真の設定を行っていきます。
それでは詳しく見ていきましょう。
Wp User Avatarでプロフィール写真を設定する手順
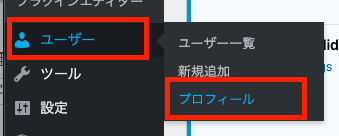
まずはWordPress管理画面の「ユーザー」→「あなたのプロフィール」に移動しましょう。

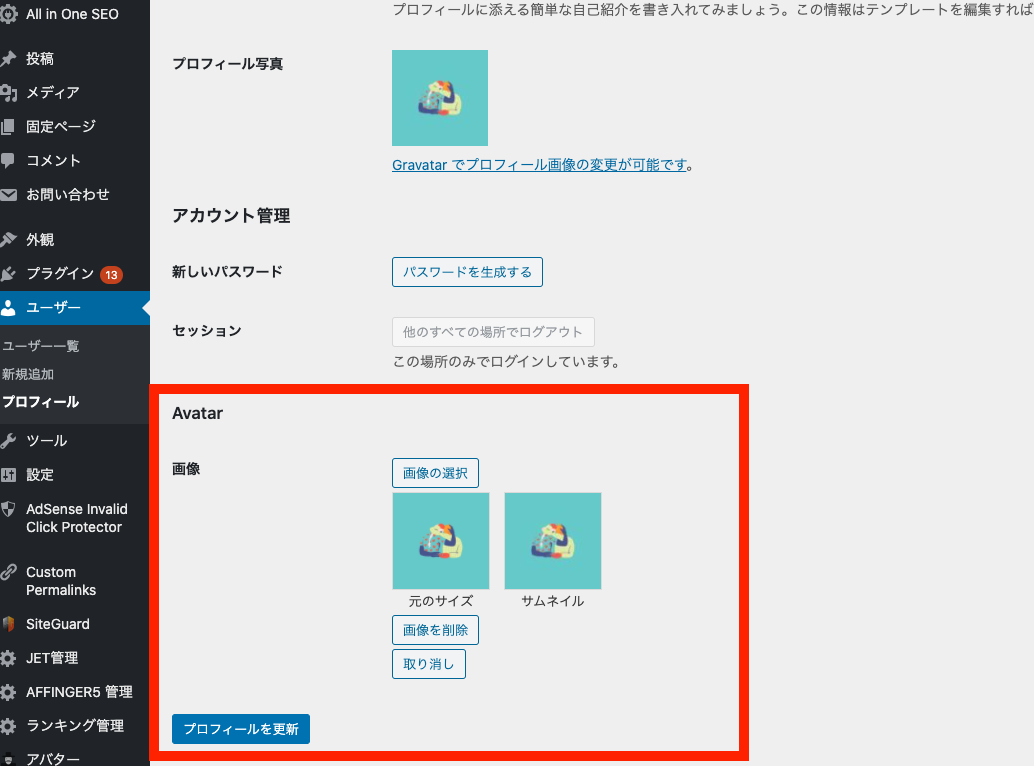
するとプロフィール設定ページに移動しますので下の方にスクロールしましょう。

上画像のように「Avatar」と書かれた項目があります。
WordPressのプロフィール写真設定はここからおこないます。
プロフィール写真の設定手順
- 「画像の選択」ボタンをクリック
- ライブラリからプロフィール写真にしたい画像を選択
- 青色の「プロフィールを更新」ボタンをクリックして変更を保存

画像を変更、削除することも可能です。適宜ボタンをクリックしてカスタマイズしましょう。
プロフィール写真が反映されない?
設定が完了したら実際にプロフィール写真を確認してみましょう。

こんな風に設定したプロフィール写真が反映されていればOKです。
もしページをリロードしてもプロフィール写真が反映されていない場合は、キャッシュが残っているかもしれません。
プラグインやBrowserのキャッシュを削除するなどして適切に対処していきましょう。
WordPressの設定が反映されないときの対処法はこちらの記事をご覧ください。
-

WordPressで設定が反映されない時の対処法4選【キャッシュが原因かも?】
WordPressで設定内容が反映されない!対処法を教えて欲しい... 今回はこういった悩みを解決していきます。 WordPressでよくあるのが「設定を変更したのに反映されない」「記事を書き直したの ...
更新日:2023年2月18日
Wp User Avatarで読者のプロフィール写真を設定する方法

WordPressブログでは閲覧ユーザーがコメントしてくることがあります。
Wp User Avatarではコメントに表示されるプロフィール画像の設定も可能です。
デフォルトではこんな感じ。

これだと殺風景で決して見栄えが良いとは言えません。

ここからは閲覧ユーザーのコメントのプロフィール写真を設定する方法を解説していきます。
Wp User Avatarで読者のプロフィール写真を設定する手順
まずはWP User Avatarの設定画面に移動します。
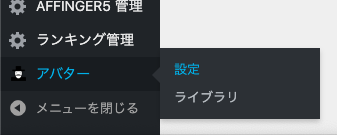
WordPress管理画面左側メニューの下の方にある「アバター」→「設定」に移動しましょう。

すると下画像のようにいくつかのアバター画像に関する設定が用意されています。
 オススメの設定はこんな感じ
オススメの設定はこんな感じ
それぞれの項目について簡単に説明していきます。
- 設定
アバター画像の表示に関する設定を行います。アバター画像を頻繁に使用する予定のある方は一番上にチェックを入れておくと良いでしょう。特にこだわりのないという方は何もチェックを入れなくて大丈夫です。 - アバターの表示
アバターの表示をするかしないかを設定できます。必ずチェックを入れましょう。 - 最大評価
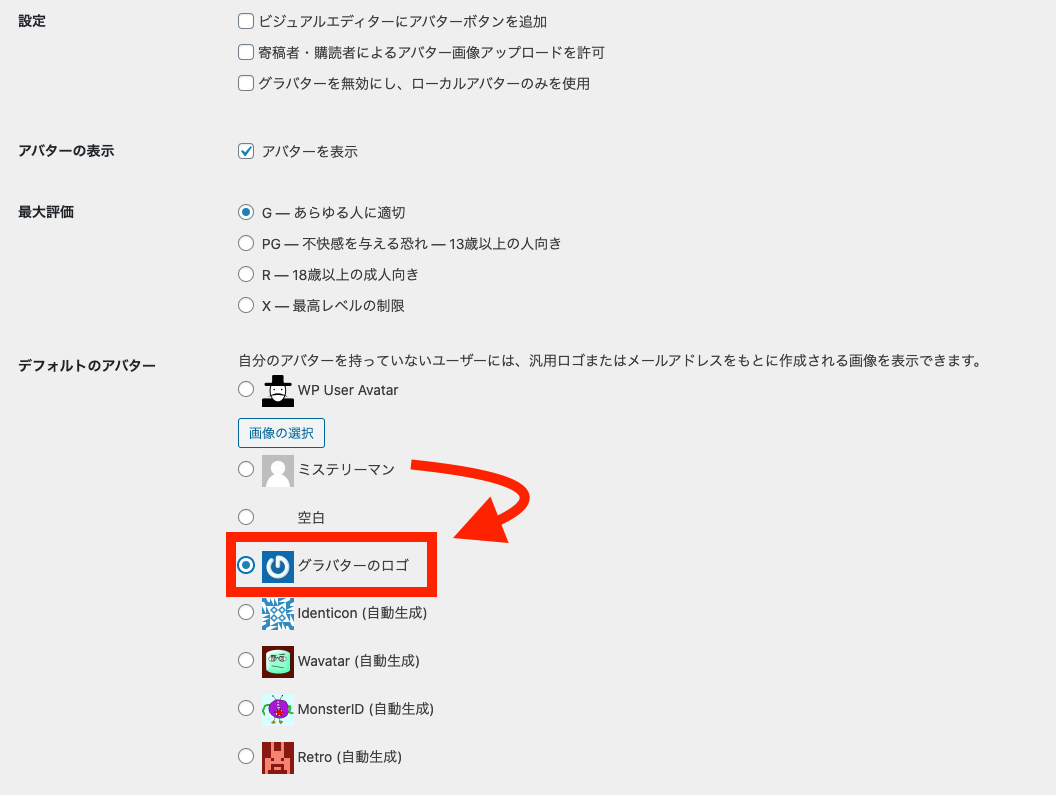
表示させるアバター画像に年齢制限を設ける時に使用します。普通のサイトを運営している限りは一番上にチェックを入れておけばOKです。 - デフォルトのアバター
閲覧ユーザーのコメントのデフォルトのアバター画像を設定できます。ここで用意されている画像以外にも自分でオリジナルのものを設定することも可能です。
すべて設定が完了したら、ページ下部の「変更を保存」ボタンを押して設定を保存しましょう。
最期に実際のコメント表示を確認してみましょう。

こんな風にアバター画像設定が反映されていればOKです。
まとめ:WordPressでプロフィール写真を設定できるプラグイン「Wp User Avatar」の使い方

WordPressでプロフィール写真を設定できるプラグイン「Wp User Avatar」の使い方のまとめ
- WordPressで運営者のプロフィール写真を設定するなら「Wp User Avatar」を使おう
- WordPressでコメントユーザーのプロフィール写真を設定するなら「Wp User Avatar」を使おう
今回はWordPressでプロフィール写真を設定できるプラグイン「Wp User Avatar」の使い方をご紹介しました。
WordPressブログなどウェブサイトにおいて、運営者プロフィールは信頼性を獲得するための重要な要素です。
プロフィール画像を含んだプロフィール欄があれば、ユーザーの親近感が湧きやすくなり、サイト滞在時間も長くなると考えられます。

今回紹介したWp User Avatarを使いながら、ユーザービリティの優れたより良いサイトを作っていきましょう。
もしも分からない部分があればお問い合わせフォームで質問して頂ければすぐに返信致します。
今サイトではこれからもウェブサイト運営に関する有益な情報をたくさん発信していきますので応援よろしくお願いします!