

今回はこういった悩みを解決していきます。
ウェブサイトでは画像サイズが大きいと、ページの読み込みに時間がかかってしまい、ユーザーがサイトから離脱する可能性が高くなります。
そうした離脱を防ぐためにも、ブログ内の画像はしっかりと圧縮処理する必要があるのです。
そこで今回はWordPressブログの画像を一括最適化・圧縮できる「EWWW Image Optimizer」というプラグインの導入手順や設定方法について詳しく解説していきます。
WordPressの読み込みスピードが遅くて悩んでいる方は必見です。
この記事でわかること
- EWWW Image Optimizerとは
- EWWW Image Optimizerの導入方法
- EWWW Image Optimizerの設定方法
- EWWW Image Optimizerの使い方
当サイトではプログラミングやWebサイト運営に関する記事を毎日投稿しています。
他の記事も合わせてご覧ください。
目次
EWWW Image Optimizerとは

EWWW Image Optimizerとは画像圧縮・メタデータの削除といった処理によってファイルサイズを小さくしてくれるWordPressプラグインです。
ちなみに圧縮というのは、人間の目では分からない程度に画質を落として画像のサイズを軽量化することをいいます。
EWWW Image Optimizerでは一度初期設定を済ませれば、アップロード済みの画像も新規でアップロードする画像も簡単に圧縮できます。
具体的には、「アップ済みの画像はボタン一つで一括最適化」「新規でアップする画像は全自動で圧縮」してくれるのです!
ウェブページの読み込みファイルの中で最も重いとされている「画像ファイル」を軽量化すれば、自サイトのサイトスピードを大幅に改善できるのです。
サイトスピードはウェブサイトのユーザービリティを決定する重要な項目です。
EWWW Image Optimizerは操作も簡単で初心者の方でも使いやすいので、皆さんもこの機会にサイトスピードを改善しちゃいましょう!
ウェブページのサイトスピードを測定するにはGoogleの「PageSpeed Insights」がオススメです。
詳しい使い方はこちらの記事をご覧ください。
-

PageSpeed Insightsの使い方や分析方法をご紹介
「自分が運営するウェブサイトがなんだか重い」 「サイトの表示速度が遅い原因を知りたい」 そんな方にオススメなのが、Googleが提供しているウェブサイトの読み込み速度計測ツール「PageSpeed I ...
更新日:2023年12月16日
EWWW Image Optimizerの導入方法

まずはEWWW Image Optimizerの導入手順からご紹介していきます。
基本的にWordPressプラグインのインストール手順はとってもカンタンです。
手順は以下の通りです。
EWWW Image Optimizerの導入手順
- WordPress管理画面からプラグインページへ
- プラグイン名「EWWW Image Optimizer」を検索
- プラグインをインストール&有効化
それでは詳しく見ていきましょう。
step
1WordPress管理画面からプラグインページへ
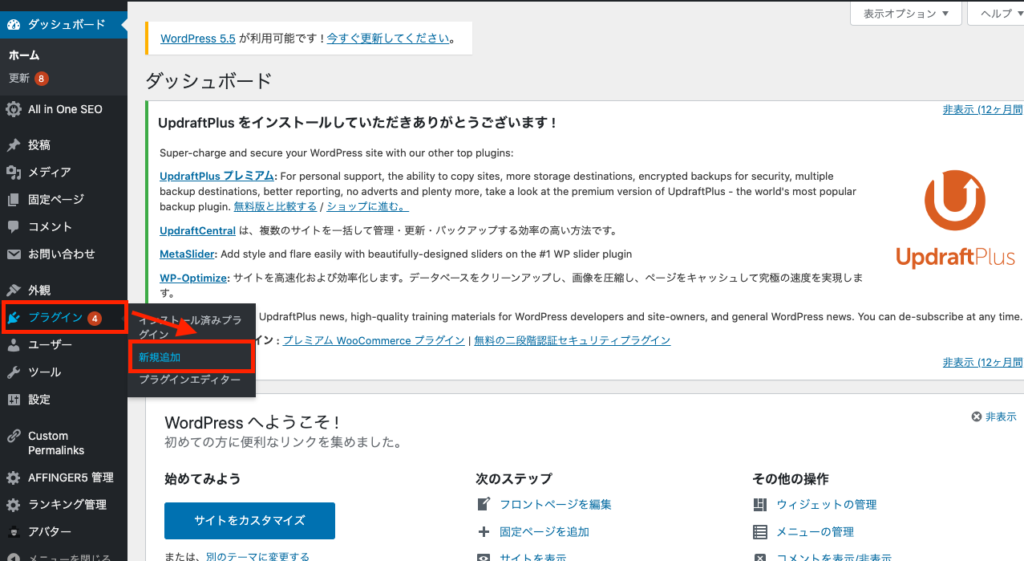
まずはWordPress管理画面からプラグイン専用ページに移動します。

左側のメニューから「プラグイン」→「新規追加」を選択しましょう。
step
2プラグインを検索
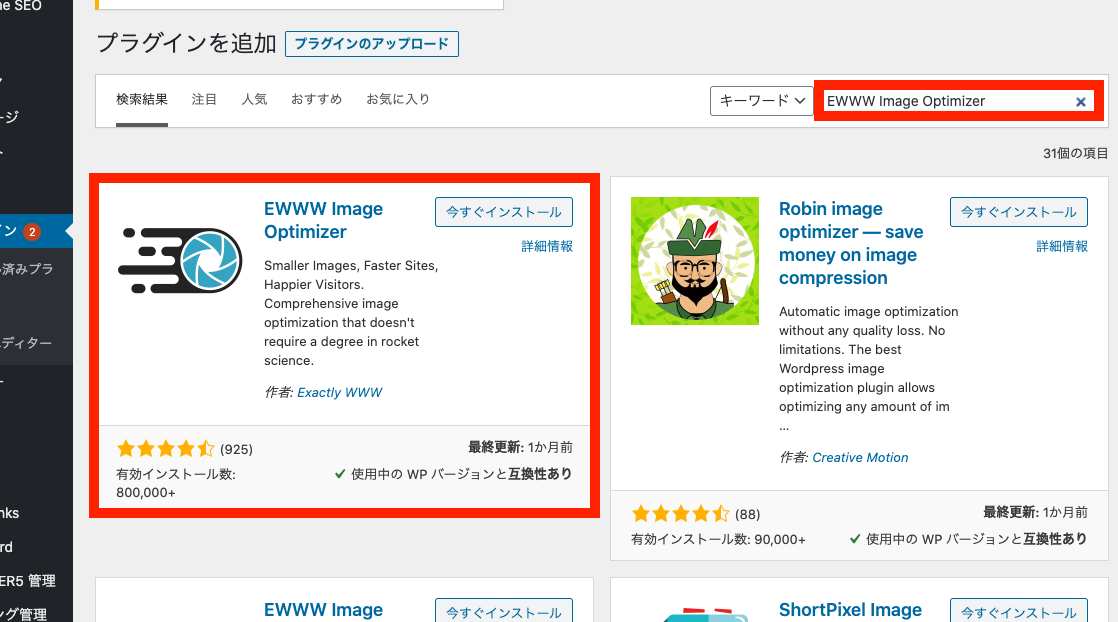
プラグインの新規追加画面に移動したら、インストールしたいプラグイン名を検索します。
入力欄から「EWWW Image Optimizer」と検索しましょう。

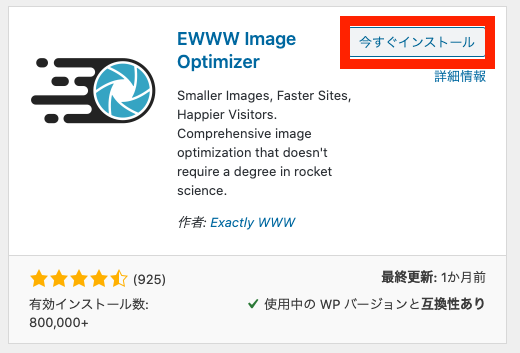
すると水色の円が横移動しているようなアイコンが特徴の「EWWW Image Optimizer」というプラグインが見つかるはずです。
step
3プラグインをインストール&有効化
プラグインが見つかったら、「今すぐインストール」を押してインストールを開始しましょう。

インストールが終わると「有効化」と書かれたボタンに切り替わります。

同様に有効化ボタンもクリックしましょう。
これでEWWW Image Optimizerの導入は完了です!

EWWW Image Optimizerと同様にサイトスピードを高速化させるプラグインに「Autoptimize」があります。
2つのプラグインを合わせて使うことでサイトの表示速度を最大限に改善することができます。
Autoptimizeの設定方法や使い方についてはこちらの記事をご覧ください。
-

Autoptimizeの設定方法と使い方を解説【サイトスピード高速化プラグイン】
Autoptimizeってどんなアプリなの?設定方法や使い方を知りたい! 今回はこんな疑問にお答えしていきます。 WordPressをご使用の皆さん「Autoptimize」は使ってますか? 「Aut ...
更新日:2023年2月18日
EWWW Image Optimizerの設定方法

まずはEWWW Image Optimizerの基本的な設定について解説していきます。
具体的な手順は以下の通りです。
EWWW Image Optimizerの設定方法
- EWWW Image Optimizerの設定ページへ
- プラグインの情報設定
- EWWW Image Optimizerの設定
それでは詳しく見ていきましょう!
1. EWWW Image Optimizerの設定ページへ
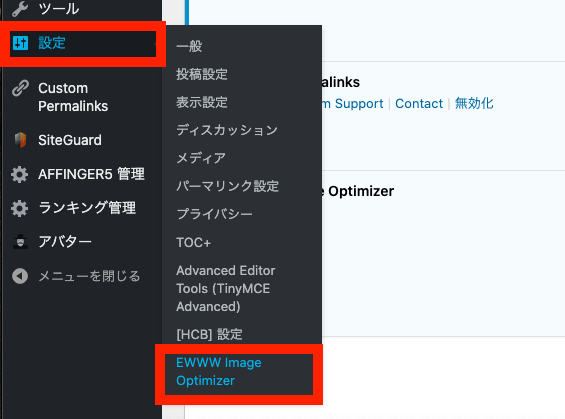
プラグインの有効化が終わったら、WordPress管理画面の「設定」→「EWWW Image Optimizer」に移動しましょう。

2. プラグインの情報設定

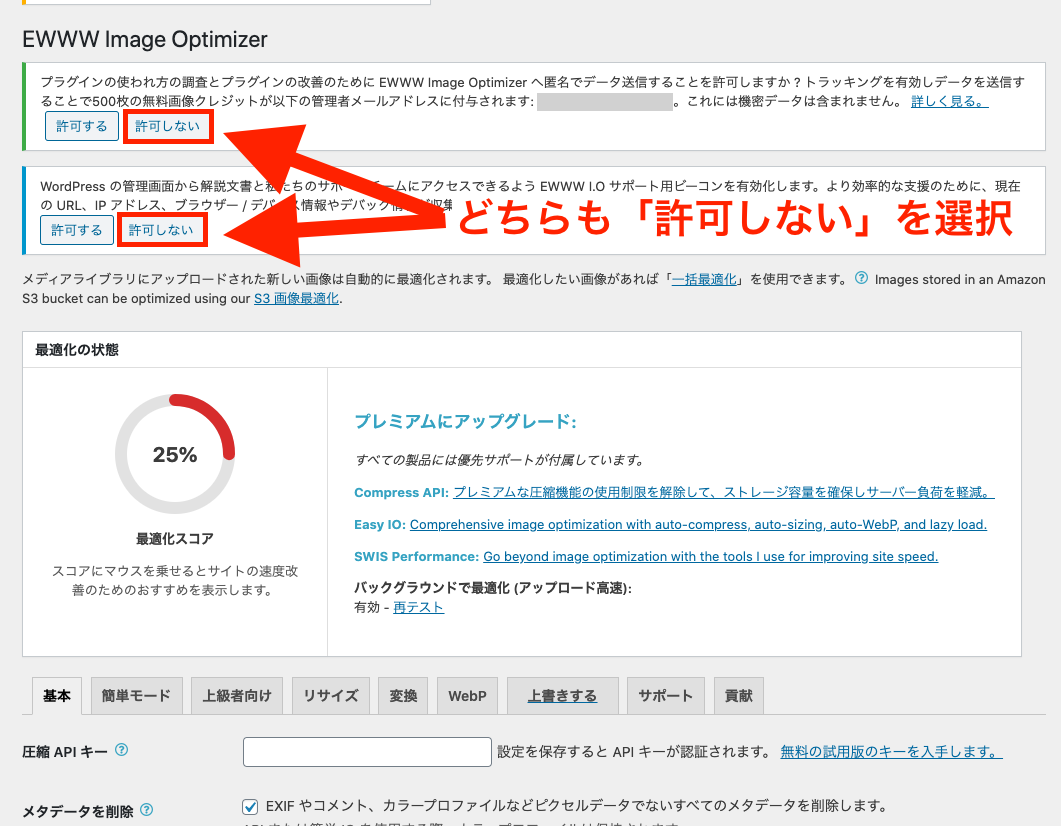
EWWW Image Optimizerを初めて利用する方は上画像のように緑色と青色の警告が表示されているはずです。
プラグインの使われ方の調査とプラグインの改善のためにEWWW Image Optimizerへ匿名でデータを送信することを許可しますか?トラッキングを有効しデータを送信することで500枚の無料画像クレジットが以下の管理者メールアドレスに付与されます。これには機密データは含まれません。
WordPress の管理画面から解説文書と私たちのサポートチームにアクセスできるよう EWWW I.O サポート用ビーコンを有効化します。より効率的な支援のために、現在の URL、IP アドレス、ブラウザー / デバイス情報やデバック情報が収集されることがあります。
簡単に要約するとEWWW Image Optimizerの今後の向上のためにユーザーの操作情報やユーザーのアクセス情報を送信することを許可するかどうかを聞かれています。
許可しても問題はないかと思いますが、"念には念を"ということで、どちらも「許可しない」に設定しておくことをオススメします。
3. EWWW Image Optimizerの設定
EWWW Image Optimizerでは以下の9項目の設定タブが用意されています。

項目自体はたくさんありますが、実際に使用するのは「基本」と「変換」の2つのタブだけです。
それぞれの使い方を見てみましょう。
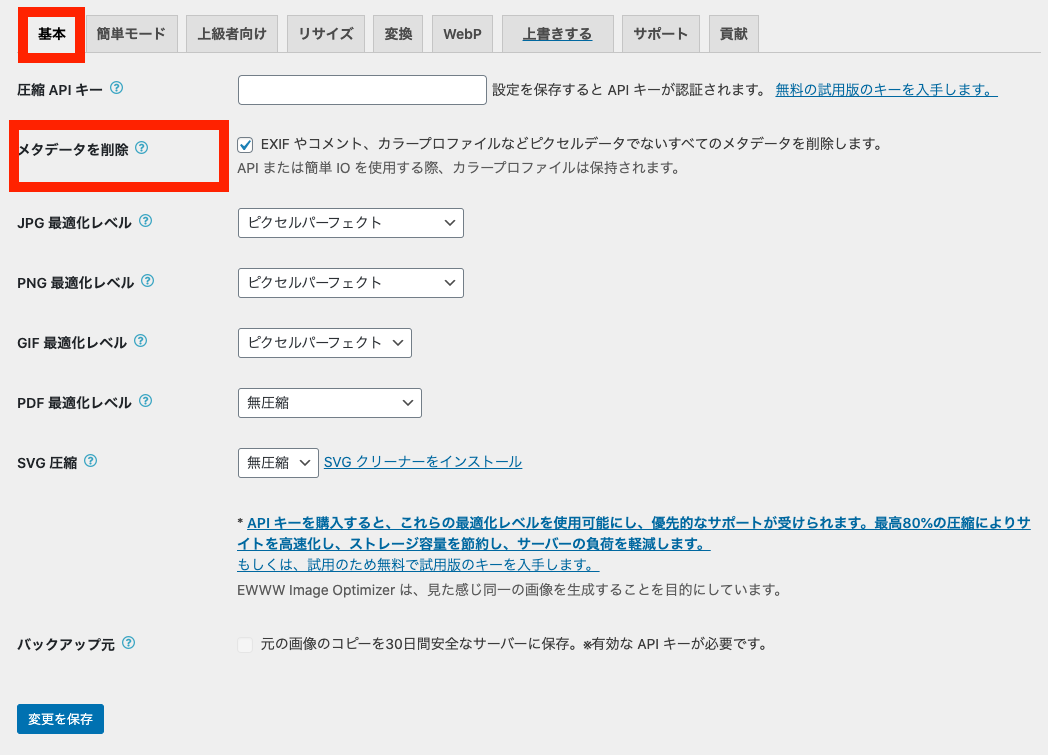
基本タブ

基本タブでは上から2つ目の「メタデータを削除」にチェックを入れましょう。
メタデータとは画像の露光量や撮影者情報、保存日時や位置情報といった、ピクセルデータとは関係ないすべての情報のことを指します。
こうした余計な情報を削除しておくことで、画像ファイルの軽量化だけでなくプライバシー保護の対策もできるというわけです。
それ以外の項目では「JPG」「PNG」「GIF」「PDF」といった、拡張子ごとの圧縮度合いを設定できます。
基本的にはデフォルトの最適化レベルのままで問題ありません。
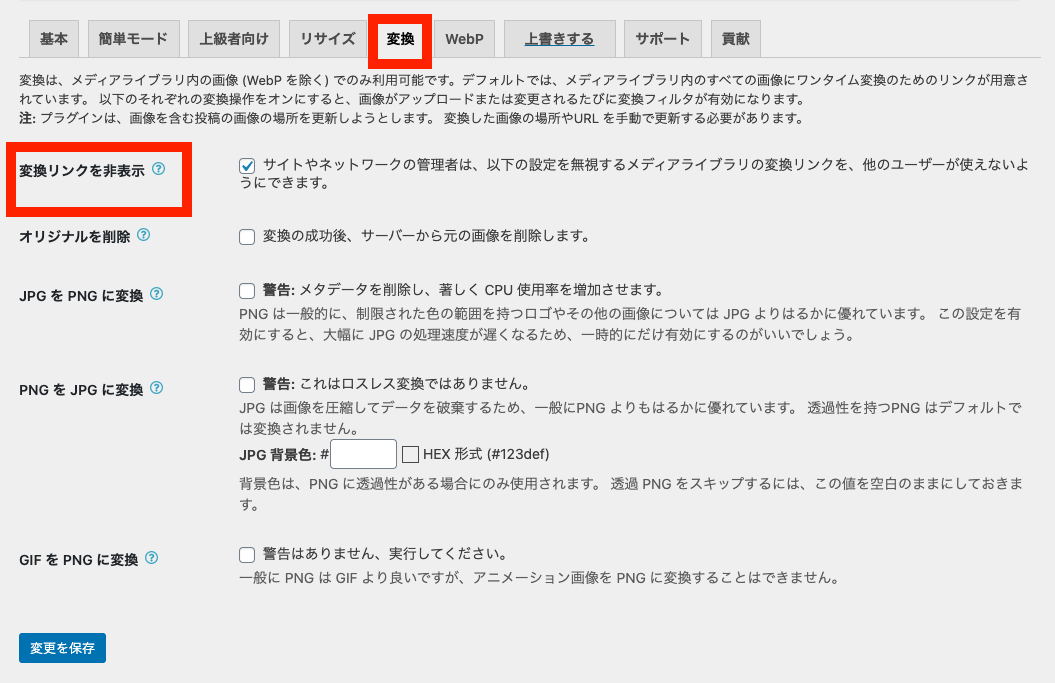
変換タブ

変換タブでは一番上の「変換リンクを非表示」にチェックを入れましょう。
ここにチェックを入れることで、最適化の際に自動で画像の拡張子が変換される処理を無効にできます。
最適化の際に画像の拡張子が変換されると、画質が落ちたぼやけた画像になってしまうことがあります。
そうしたリスクを避けるためにもチェックを入れておきましょう。
「基本タブ」と「変換タブ」は特に設定する必要はありませんので、これにてEWWW Image Optimizerの設定は完了となります。
ページ下部の「変更を保存」ボタンを押して設定を反映させましょう。
EWWW Image Optimizerの使い方

続いてはEWWW Image Optimizerを使って実際に画像を圧縮・最適化していく方法について解説していきます。
大まかに分けると以下の2種類の画像に処理していきます。
EWWW Image Optimizeを使って圧縮する画像
- すでにWordPressにアップロードされている画像
- 新規でWordPressにアップロードする画像
それでは順番に見ていきましょう。
1. すでにWordPressにアップロードされている画像を圧縮・最適化する方法
まずはすでにWordPressにアップロードされている画像を圧縮・最適化する方法について見ていきましょう。

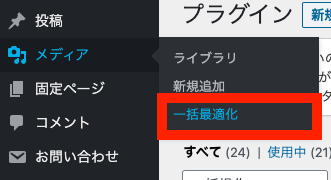
まずはWordPress管理画面から「メディア」→「一括最適化」に移動しましょう。

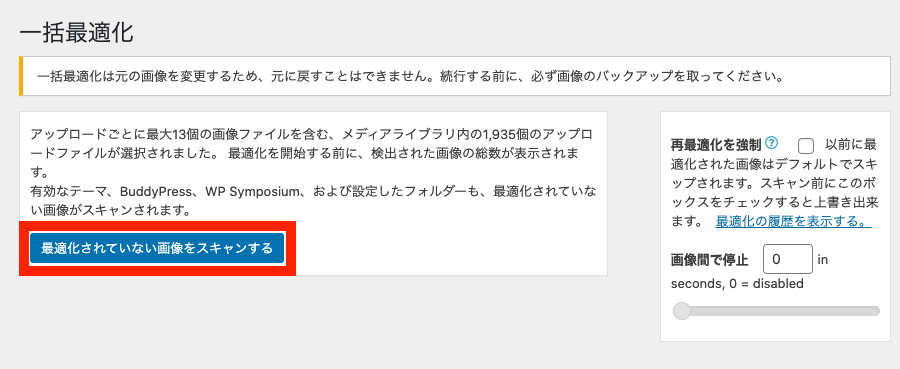
すると下画像のように、すでにメディアライブラリにアップロードされた画像ファイルが何個あるのか表示されます。

これらの画像が圧縮されているかどうか確認するため、「最適化されていない画像をスキャンする」というボタンをクリックしましょう。
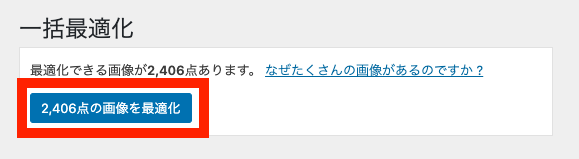
すると最適化できる画像が何枚あるのか表示されます。

枚数を確認できたら青色のボタンを押して一括最適化を開始しましょう。

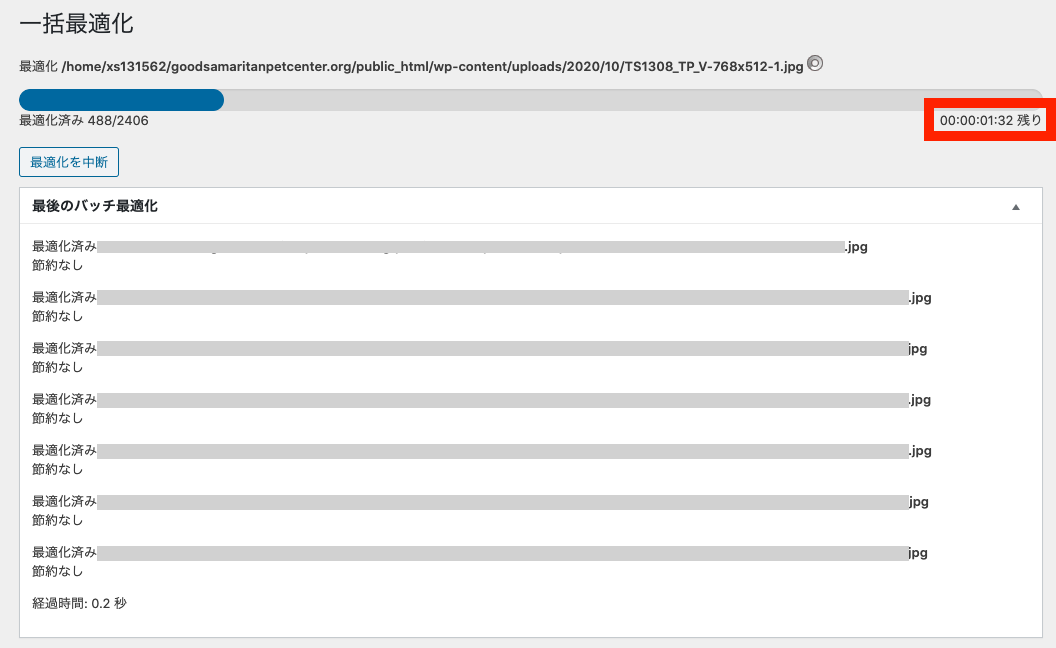
一括最適化中は進行ゲージの右下で残り時間を確認できます。

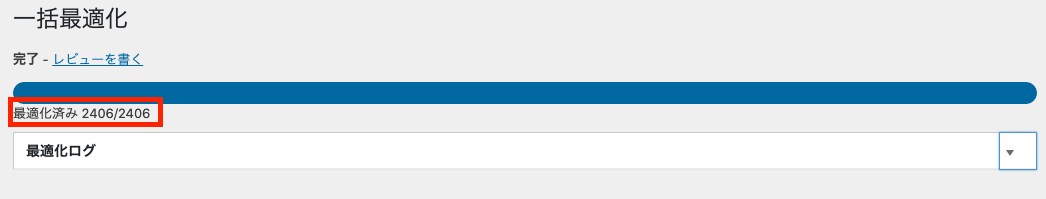
圧縮が完了するとご覧のように「最適化済み」と表記されます。

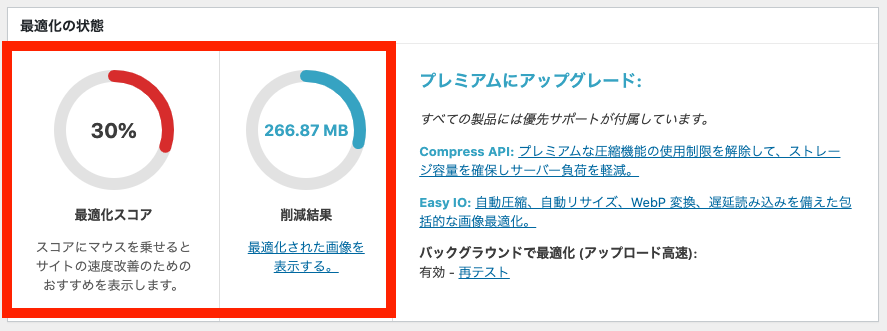
圧縮が完了した後にEWWW Image Optimizer設定画面に移動すると、画像全体でどのくらい最適化されたのかを確認できるので見てみましょう。

こちらの画像だとすべての画像ファイルの30%(266.87MB)が圧縮されたということが分かりますね。
EWWW Image Optimizerは数千枚〜数万枚単位の画像を一瞬で一括圧縮できる最強プラグインと言えます。
2. 新規でWordPressにアップロードする画像を圧縮・最適化する方法
では、新しくWordPressにアップロードする画像はどのようにして圧縮すれば良いのでしょうか?
ぞれはずばり
「WordPressに画像をアップロードするだけで自動で圧縮をおこなってくれます!!」
つまりEWWW Image Optimizerがインストールされていれば、画像をアップするだけですべて自動で最適化してくれるのです。

ちなみに、アップロードした画像がどのくらい圧縮・最適化されたかはWordPress管理画面の「メディア」→「ライブラリ」から確認できます。

ご覧のように「画像最適化」という列を見ると、画像ごとの「圧縮した割合」と「圧縮したファイル量」が一覧になっています。

まとめ:画像を圧縮・最適化するプラグインEWWW Image Optimizerの設定方法・使い方

画像を圧縮・最適化するプラグイン「EWWW Image Optimizer」の設定方法・使い方のまとめ
- WordPressブログの画像を簡単に圧縮・最適化するならEWWW Image Optimizerがおすすめ!
- EWWW Image Optimizerならアップ済み・新規の画像をすべて圧縮できる!
今回は画像を圧縮・最適化するプラグイン「EWWW Image Optimizer」の設定方法・使い方をご紹介しました。
ウェブサイトのユーザービリティを意識するにあたって欠かせないのがサイトの表示速度です。
特に画像ファイルはウェブサイト読み込みの中でもかなりの容量を占めています。

もしも分からない部分があればお問い合わせフォームで質問して頂ければすぐに返信致します。
今サイトではこれからもウェブサイト運営に関する有益な情報をたくさん発信していきますので応援よろしくお願いします!
ウェブサイトの表示速度を改善するならこちらの記事もオススメです。合わせてお読みください。
-

オフスクリーン画像の遅延読み込みの改善方法【PageSpeed Insights】
PageSpeed Insightsのオフスクリーン画像の遅延読み込みってなに? オフスクリーン画像の遅延読み込みの改善方法を知りたい! そんな方に向けて、今回は「オフスクリーン画像の遅延読み込み」の ...
更新日:2022年11月28日
-

画像をリサイズするシンプルな方法を解説
画像ファイルを小さくしたいのでリサイズしたい! 今回はこんな疑問にお答えしていきます! 画像ファイルのサイズが大きいとサイトの読み込みに時間がかかって直帰率が上がってしまい、読まれるはずの記事も読まれ ...
更新日:2023年12月16日
-

TinyPNGの使い方【画像を超圧縮できる無料サービス】
「ウェブサイトに掲載する画像を圧縮したい!」 「画像ファイルが重くてサイトスピードが遅い...」 ウェブサイトの読み込みファイルの中で、画像ファイルはかなりの割合を占めています。 そのため画像ファイル ...
更新日:2022年11月28日
-

サイトスピードを改善・高速化する7つの方法を徹底解説
ウェブサイト運営やSEO対策の関係者の皆さん、サイトスピードの高速化は出来ていますか? サイトスピードはサイトのユーザービリティを大きく左右する重要な項目です。 私はインターン先のウェブ広告会社で、1 ...
更新日:2023年12月16日







