
今回はこんな疑問にお答えしていきます!
画像ファイルのサイズが大きいとサイトの読み込みに時間がかかって直帰率が上がってしまい、読まれるはずの記事も読まれなくなってしまいます。
そこで今回は画像ファイルのサイズを軽くするための方法の1つとして、「画像を簡単にリサイズする方法」をご紹介していきます。
ブロガーさんやウェブサイトを運営している方は必見です!
今回のテーマ
- リサイズとは
- 画像をリサイズする方法
当サイトではプログラミングやWebサイト運営に関する記事を毎日投稿しています。
他の記事も合わせて読んでいただけると嬉しいです。![]()
リサイズとは

まずはリサイズとは何のことなのか解説していきます。
例えばこんな画像があったとします。

こちらの画像は横幅が300px、縦幅が206pxになっています。
この300pxや206pxといった長さを変更することをリサイズといいます。
ですからこの画像の横幅を150px、縦幅を103pxにリサイズすると以下のようになります。

このようにリサイズすることで画像のファイルサイズが小さくなり、読み込みにかかる時間を短縮させることができるのです。
一般的に高画質の写真をダウンロードすると、横幅が2000pxや4000pxであることが多いので、そうした場合にリサイズによって適正なサイズに正すのです。
pxとは
px(ピクセル)とは画像を構成する最小の単位のことです。
一般的にディスプレイでは小さなpxがたくさん集合してひとつの画面が映し出されています。
画像をリサイズする方法

続いては具体的に画像をリサイズする方法について解説していきます。
リサイズの際はBULK RESIZEというツールを使います。
BULK RESIZEはウェブサイト上で簡単にできるのでおすすめです。
まずは手順を紹介します。
リサイズの手順
- 画像をドラッグ&ドロップ
- リサイズ設定をカスタマイズ
- ダウンロード
それでは詳しく見ていきましょう。
1. 画像をドラッグ&ドロップ
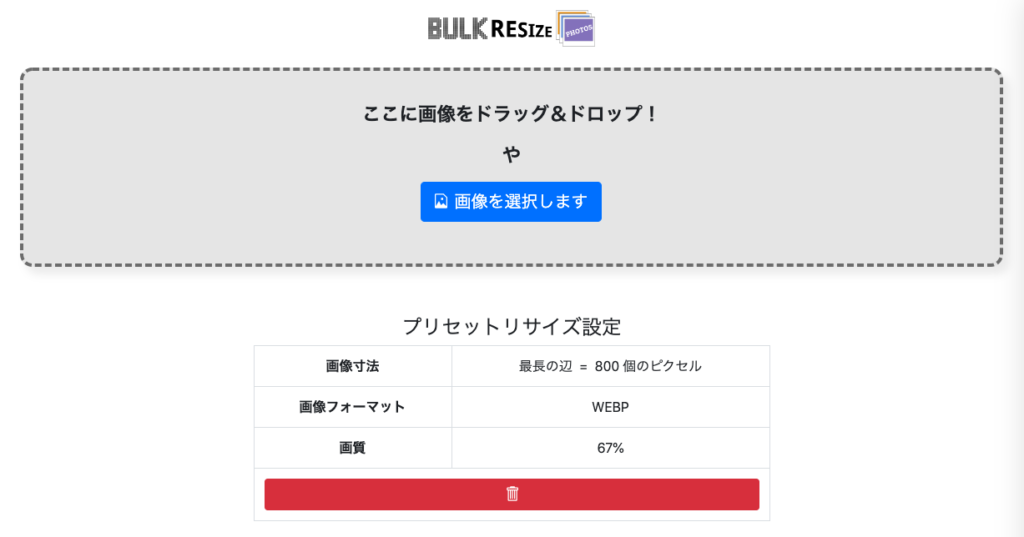
まずBULK RESIZEにアクセスしたら次のような画面が表示されているはずです。

ここではリサイズしたい画像を2つの方法でアップします。
1つ目は、リサイズしたい画像(複数でも可能)を灰色の枠にドラッグ&ドロップする方法。
2つ目は、青色の「画像を選択します」ボタンからフォルダ一覧を開いてリサイズしたい画像を選択する方法。
画像をアップすると次の画面に遷移します。
2. リサイズ設定をカスタマイズ
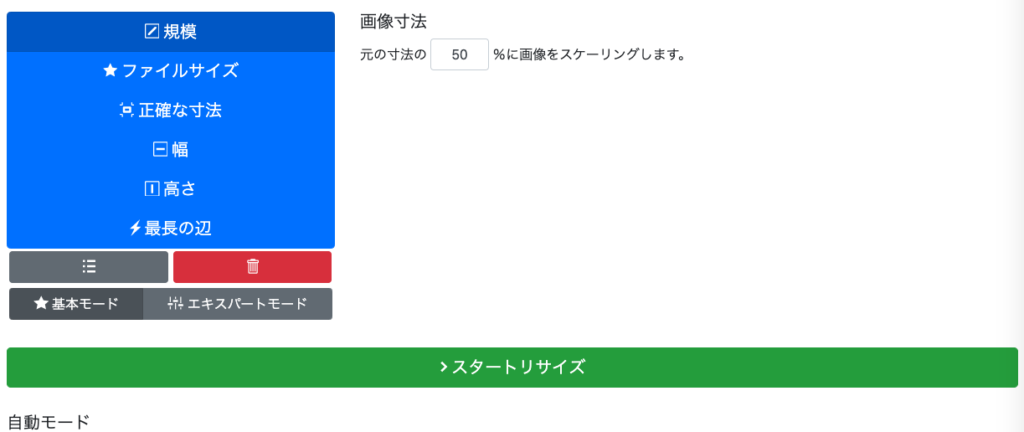
遷移先の画面ではリサイズに必要な設定をしていきます。

このように青い枠から、カスタマイズ設定ができます。
それぞれの詳細を見てみましょう。
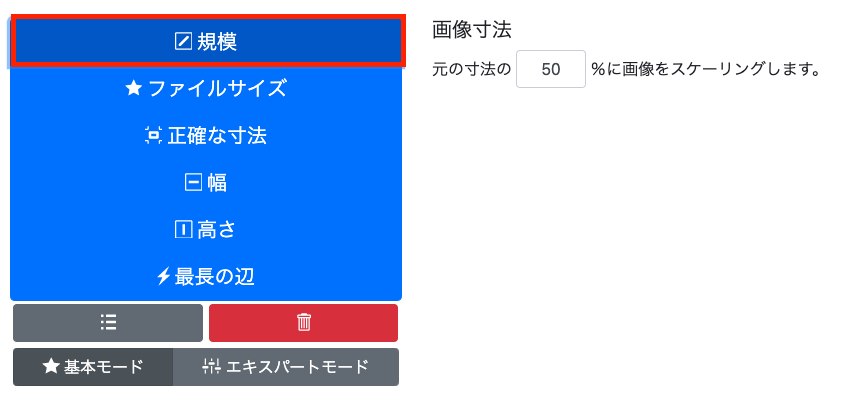
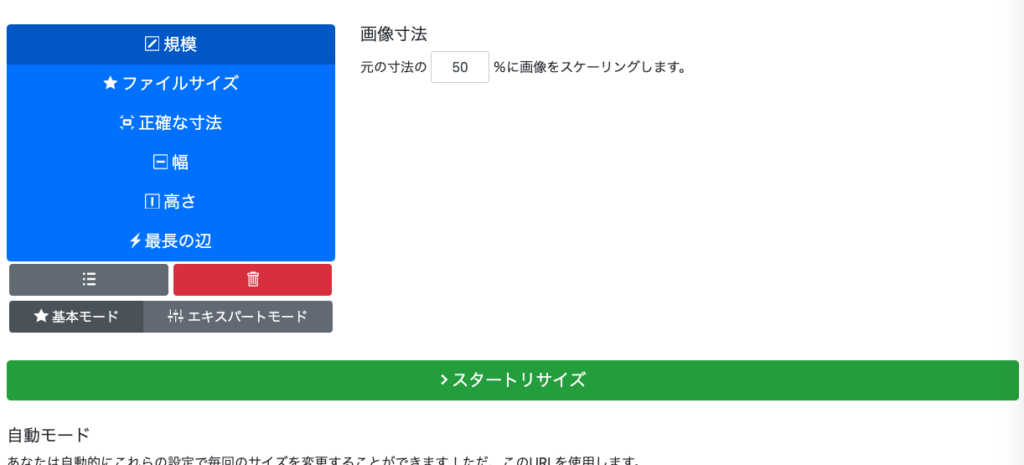
規模

「規模」ではリサイズしたい画像のスケーリングを「%」で設定できます。
例えば「800px×600px」の画像を50%にスケーリングすると「400px×300px」にリサイズされるというわけです。
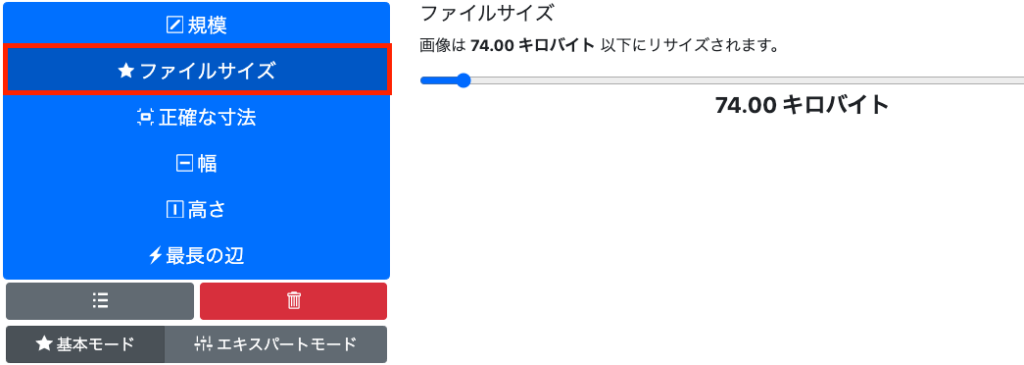
ファイルサイズ

「ファイルサイズ」では、リサイズ後のファイルサイズの上限を設定できます。
「どうしても〇〇キロバイト以下にしたい!」
といった時に使用する設定方法になります。
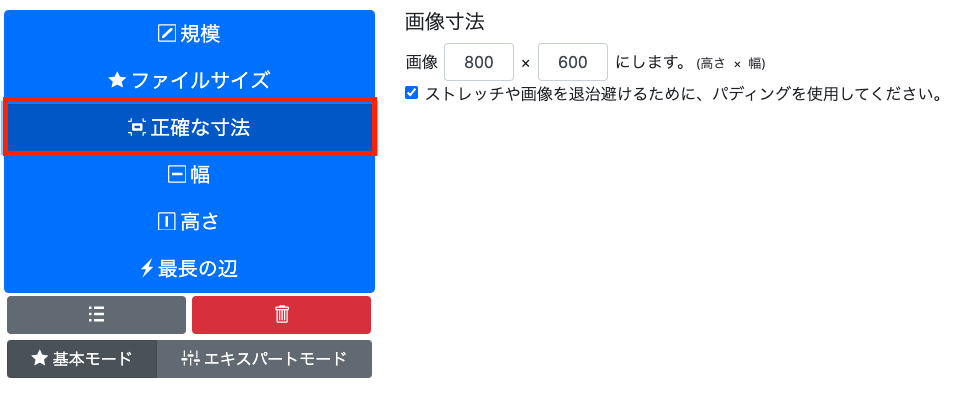
正確な寸法

「正確な寸法」ではリサイズ後の画像の縦幅と横幅の療法を設定できます。
ただし縦横比をずらすと歪んでしまうので注意が必要です。
例えば「800px×600px」の画像を「400px×600px」にすると横に歪んでしまいます。
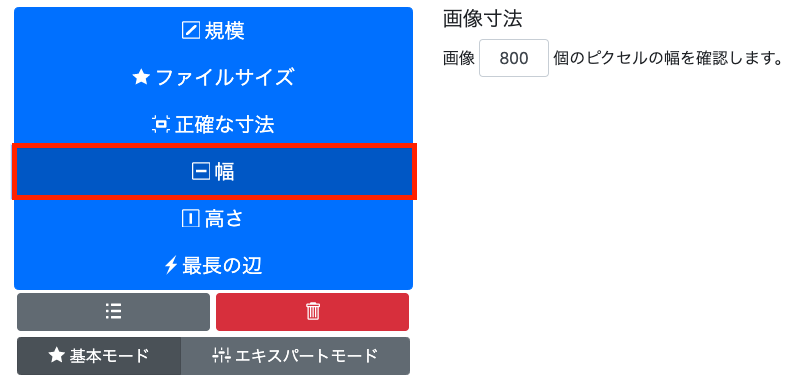
幅

「幅」では画像の横幅だけを指定してリサイズする方法です。
縦幅は縦横比に合わせて自動で変更されます。
例えば「800px×600px」の画像を「幅」で200と指定した場合、縦幅は自動で150として出力されます。
高さ

「高さ」も「幅」と同様に画像の高さだけを指定してリサイズする方法です。
横幅は縦横比に合わせて自動で変更されます。
例えば「800px×600px」の画像を「高さ」で300と指定した場合、横幅は自動で400として出力されます。
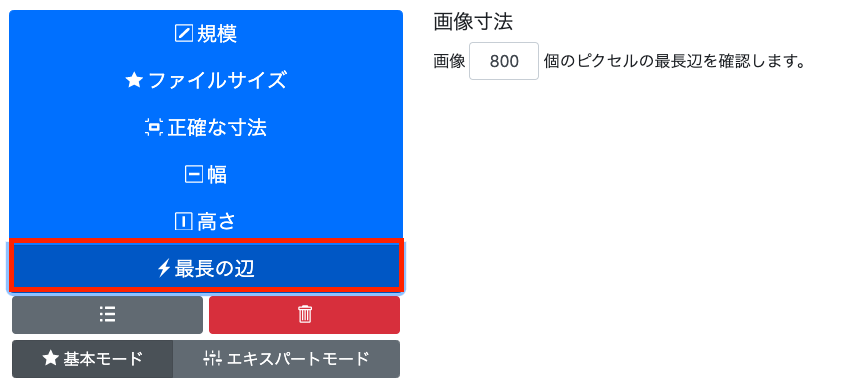
最長の辺

「最長の辺」では縦長の画像でも横長の画像でも、長い方の辺の長さを指定する方法です。
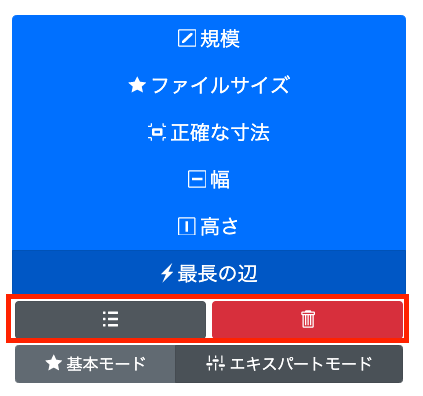
画像の追加と削除

この2つのボタンでは、左が「画像の追加」右が「画像の削除」を行います。
複数枚の画像をまとめてリサイズしたい時はこちらから追加すると良いでしょう。
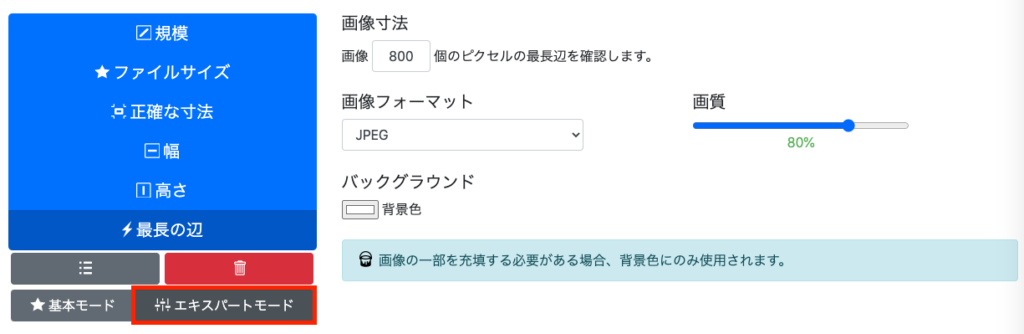
エキスパートモード

エキスパートモードでは画像の最長編の長さや拡張子、画質設定を一括で行う方法です。
画像フォーマットではjpgとPNGとwebpの3種類に対応しています。
※PNGの場合は画質設定ができません。
個人的にはエキスパートモードが一番手っ取り早く設定できるのでおすすめです。
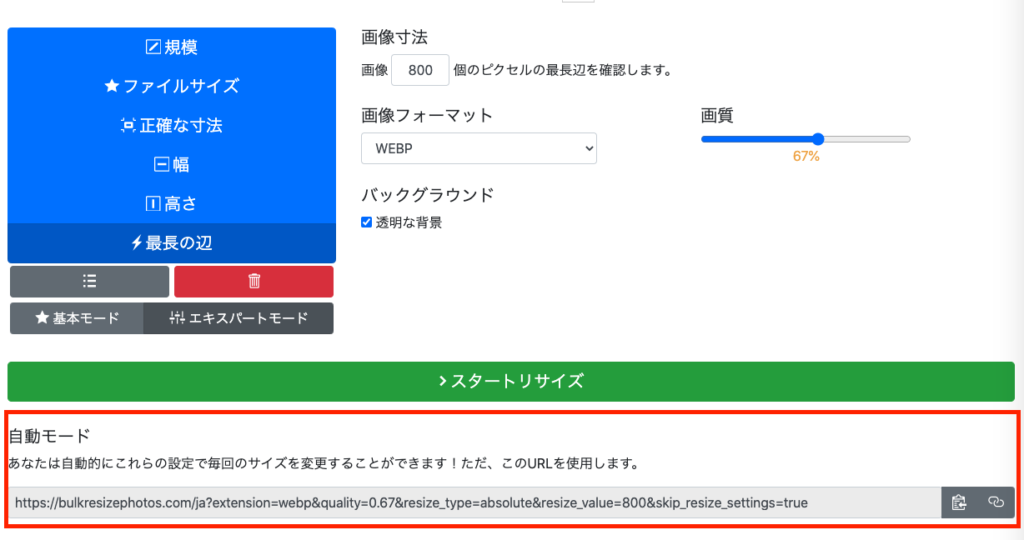
自動モード

自動モードでは一度したリサイズ設定を何度も使用したい時に、設定を保存したURLを用いて繰り返し使えるようにするモードです。
ちなみにこちらの画像では
- 最長編の長さは800px
- 画像フォーマットはwebp
- 画質は67%
という設定をURLとして保存しています。
このURLにアクセスすると次のような画面になるはずです。

このURLさえ保管していれば、次からはいちいちリサイズ設定をしなくても簡単にリサイズした画像をダウンロードできます。
保存したURLはブックマークしておくと良いでしょう。
3. ダウンロード
さて設定が完了したらいよいよダウンロードしていきます。

ダウンロードは画面下にある緑色の「スタートリサイズ」と書かれたボタンを押すだけです。

画像のリサイズが完了すると、上のようなリサイズ完了画面が表示されます。
ダウンロードフォルダを確認すれば、リサイズされた画像が新しく追加されているでしょう。
ポイント
複数枚の画像をまとめてリサイズするとzipファイルがダウンロードされます。
zipファイルを解凍すると、リサイズされた複数枚の画像が入っているはずです。
BULKRESIZEを使用した人の声

最後に超便利な画像リサイズツール「BULK RESIZE」を使用した人の声をいくつか見てみましょう。
ウェブで写真のリサイズできるこのサイト超便利なんだけど、便利すぎてワナが無いか心配になってくる BULKRESIZE/ https://t.co/Zqmec0WjBl
— 犬けん #IYSKラジコン部 (@Sanbugorin) December 14, 2016
画像容量が大きくてサイトが重たいときは
1. Bulk Resize Photosで画像をリサイズ
2. Tiny pngで画像を圧縮の2つをやることをおすすめします。少し手間かかりますが、これやるだけで画像が格段に軽くなります。#WordPress #ブロガー
— たいき (@Taiki22_PH) August 21, 2020
まとめると
①加工なし(992kb)
②「Bulk Resize Photos」でリサイズ&圧縮(62kb)
③「squoosh」で高圧縮(27kb)➡️結果:992kb >> 27kb =(98%の圧縮!)
「画像を圧縮」すると「サイトスピード」が上がり
間接的な「SEO対策」になります。しかも無料のツールのみ!やらない理由はない!😎
— むん|Webマーケのいぬ🐶🍀 (@kirimun_mn) May 16, 2020
ブログの記事を作成する際に画像も投稿することがありますよね!
そんなときは、「BULK Resize Photos」っていうサービスがおすすめ🐣
◻️指定したサイズでリサイズ可能
◻️複数画像のリサイズもOK
◻️画像のサイズ容量も縮小される— くっく🐣やわらかプログラミング講師 (@kudo0810) May 13, 2020
何人か言っている方もいましたが、BULK RESIZEでリサイズした後は画像を圧縮してあげるとさらに画像ファイルを小さくできます。
画像圧縮ツールはTiny PNGがおすすめです。
▼詳しい使い方はコチラ▼
-

TinyPNGの使い方【画像を超圧縮できる無料サービス】
「ウェブサイトに掲載する画像を圧縮したい!」 「画像ファイルが重くてサイトスピードが遅い...」 ウェブサイトの読み込みファイルの中で、画像ファイルはかなりの割合を占めています。 そのため画像ファイル ...
更新日:2022年11月28日
まとめ:画像をリサイズしよう

まとめ
- リサイズとは画像の縦幅や横幅の長さを変更すること
- 画像をリサイズするならBULK RESIZE
- リサイズをすると画像ファイルのサイズが軽くなって読み込みが速くなる
今回はBULK RESIZEを使った画像をリサイズする簡単な方法について解説しました。
画像ファイルのサイズはサイトの読み込みスピードを左右する重要な項目です。
みなさんも画像をリサイズしてより良いサイト運営をしていきましょう!
わからない部分がある方はお問合せフォームで質問して貰えばすぐに返信します。
今サイトではこれからもウェブサイト運営に関する有益な情報をたくさん発信していきたいと思っていますので応援よろしくお願いします!


