「サイトマップの作り方がわからない」
「サイトマップって何種類あるの?」
今回はサイトマップを一瞬で作成できるWordPressプラグイン「PS Auto Sitemap」の使い方についてご紹介します。
サイトマップはユーザービリティを向上させるための重要なページです。
あなたのサイトにもサイトマップを設置して、より良いサイトを作っていきましょう!
当サイトではプログラミングやWebサイト運営に関する記事を毎日投稿しています。
他の記事も合わせて読んでいただけると嬉しいです。
目次
サイトマップとは

そもそもサイトマップとは何でしょうか?
種類ごとにその目的と違いについてご紹介します。
サイトマップには2種類ある
みなさんはサイトマップには複数の種類があることを知っていましたか?
サイトマップは
- HTMLサイトマップ
- XMLサイトマップ
の2種類があるんです。
HTMLサイトマップ
HTMLサイトマップとはユーザーがウェブサイトの全容を把握するため、見たい記事を探すための地図のようなものです。
カテゴリやその中の記事を枝状の図で示すことでユーザービリティを向上させるのです。
一般的にはサイトのフッターやメニューバーにリンクが設置されていることが多いです。
※今回紹介するPS Auto SitemapはHTMLサイトマップを作成するプラグインです。
XMLサイトマップ
XMLサイトマップは同じサイトマップでもHTMLサイトマップとは目的が異なります。
XMLサイトマップはGoogleなどの検索エンジンにページをクロールしてもらうためのページです。
Googleの検索エンジンにクロールしてもらうことで記事の検索順位に反映されるのです。
XMLサイトマップはSEO対策には必須のページと言えます。
XMLサイトマップはサーチコンソールやプラグインを使うことでGoogleに送信できます。
合わせて読みたい
-

Googleサーチコンソールの登録設定や使い方を解説
みなさんはGoogle Search Console(グーグルサーチコンソール)を知っていますか? サーチコンソールとは、簡単に言えばGoogleが無償で提供しているウェブサイトの分析サービスです。 ...
更新日:2023年12月16日
PS Auto Sitemapの導入方法
PS Auto Sitemapの導入方法について解説します。
WordPressプラグインのインストールは非常にカンタンです。
プラグインページへ

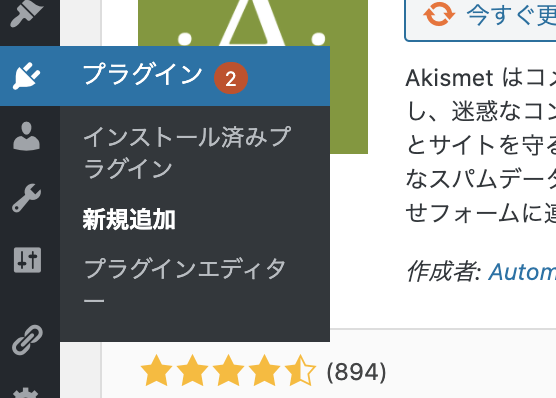
まずはWordPress管理画面の「プラグイン」→「新規追加」に移動しましょう。
PS Auto Sitemapを検索

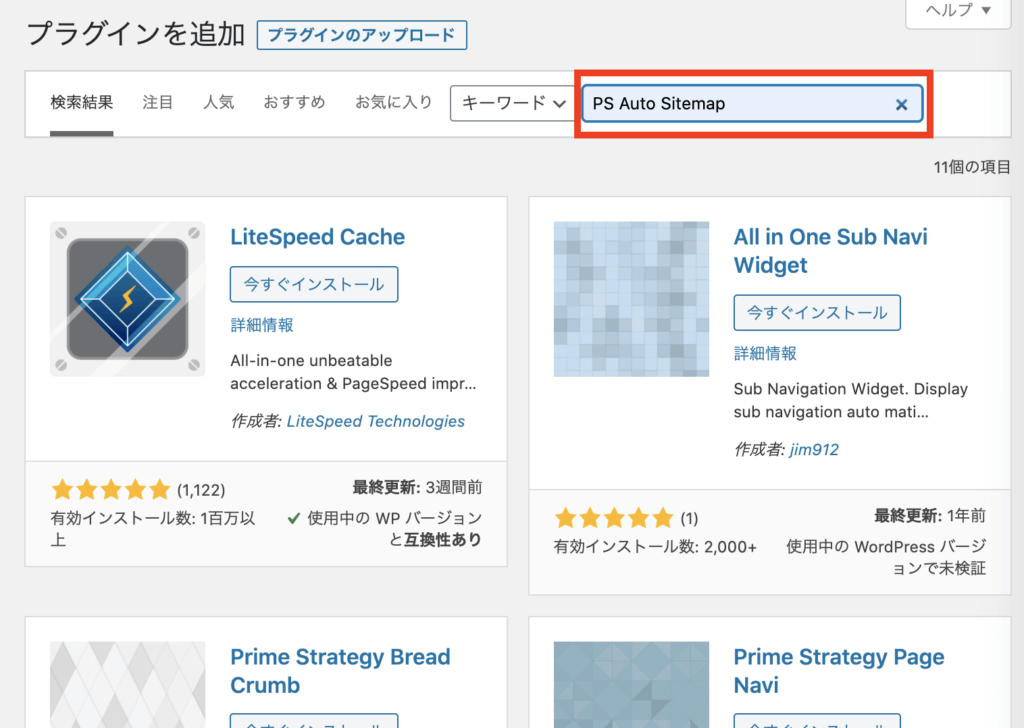
次に検索バーに「PS Auto Sitemap」と入力して検索しましょう。
インストール&有効化

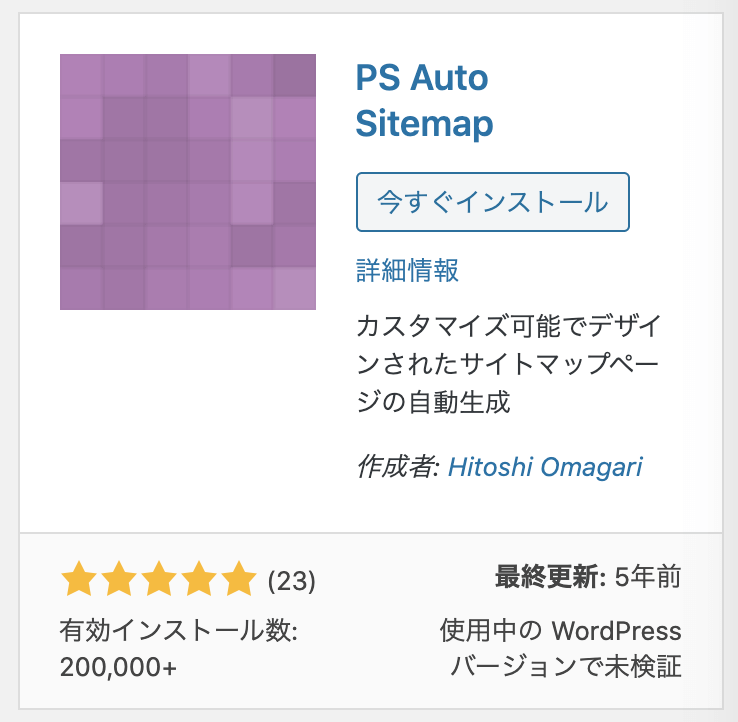
検索結果の少し下に紫の画像の「PS Auto Sitemap」と書かれたサイトマップがありますので「今すぐインストール」を押しましょう。

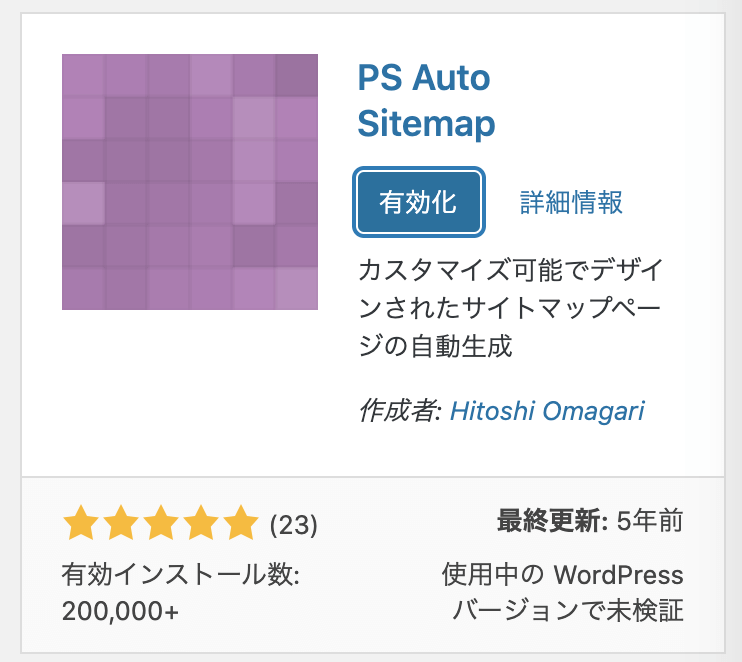
インストールが完了すると「有効化」というボタンになるので、そちらも押しましょう。
合わせて読みたい
-

WordPressのおすすめプラグイン10選!【初心者必見】
WordPressサイトを運営しているけど、どんなプラグインを導入すれば良いのか分からない! 今回はこんな疑問にお答えしていきます。 WordPressでサイトを運営する際、絶対に必要になってくるのが ...
更新日:2023年12月16日
PS Auto Sitemapの使い方
次にサイトマップページを作成していきます。
サイトマップページを作成
まず空のサイトマップページを作ります。
WordPressの管理画面から「固定ページ」→「新規追加」に移動しましょう。

※エディタ画面はテーマによってレイアウトが異なるので気にしなくて大丈夫です。
エディタ画面を開いたら「タイトル」「パーマリンク」を好きなように設定しましょう。
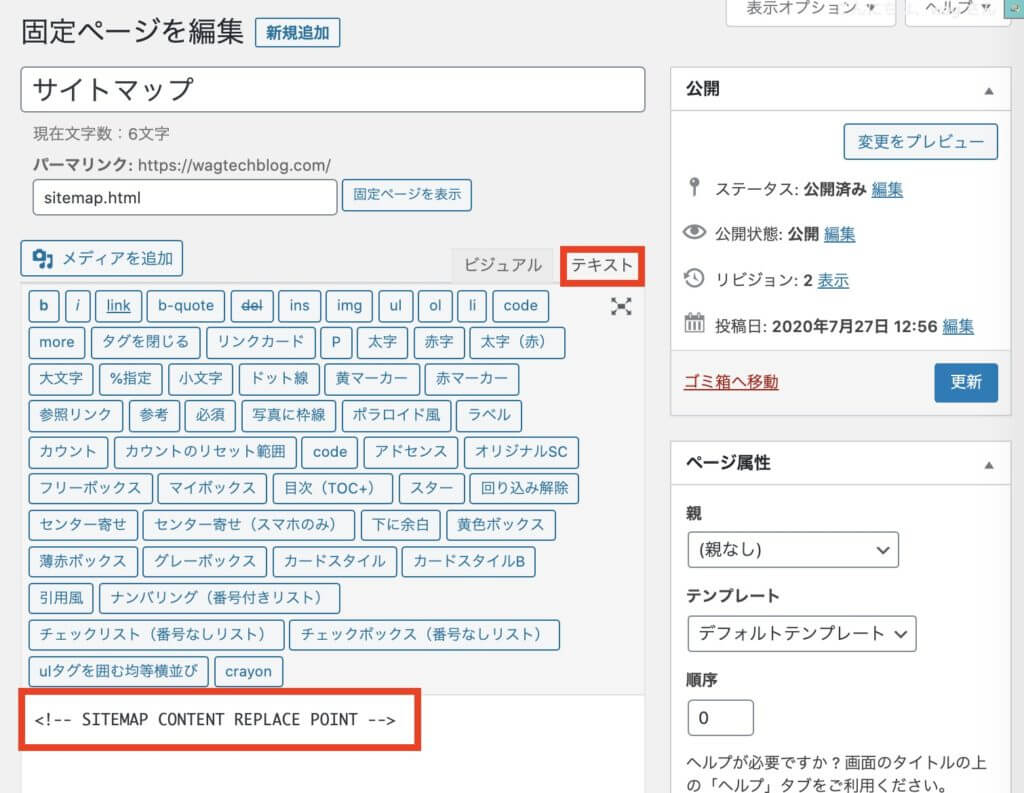
そして上画像の赤枠「テキスト」タブに切り替えて
1 | <!-- SITEMAP CONTENT REPLACE POINT --> |
と入力してください。
これでPS Auto Sitemapと同期して自動でサイトマップを出力してくれます。
PS Auto Sitemapの初期設定
次にPS Auto Sitemapの初期設定、つまり表示するHTMLサイトマップの設定を行います。
WordPressの管理画面から「設定」→「PS Auto Sitemap」に移動しましょう。

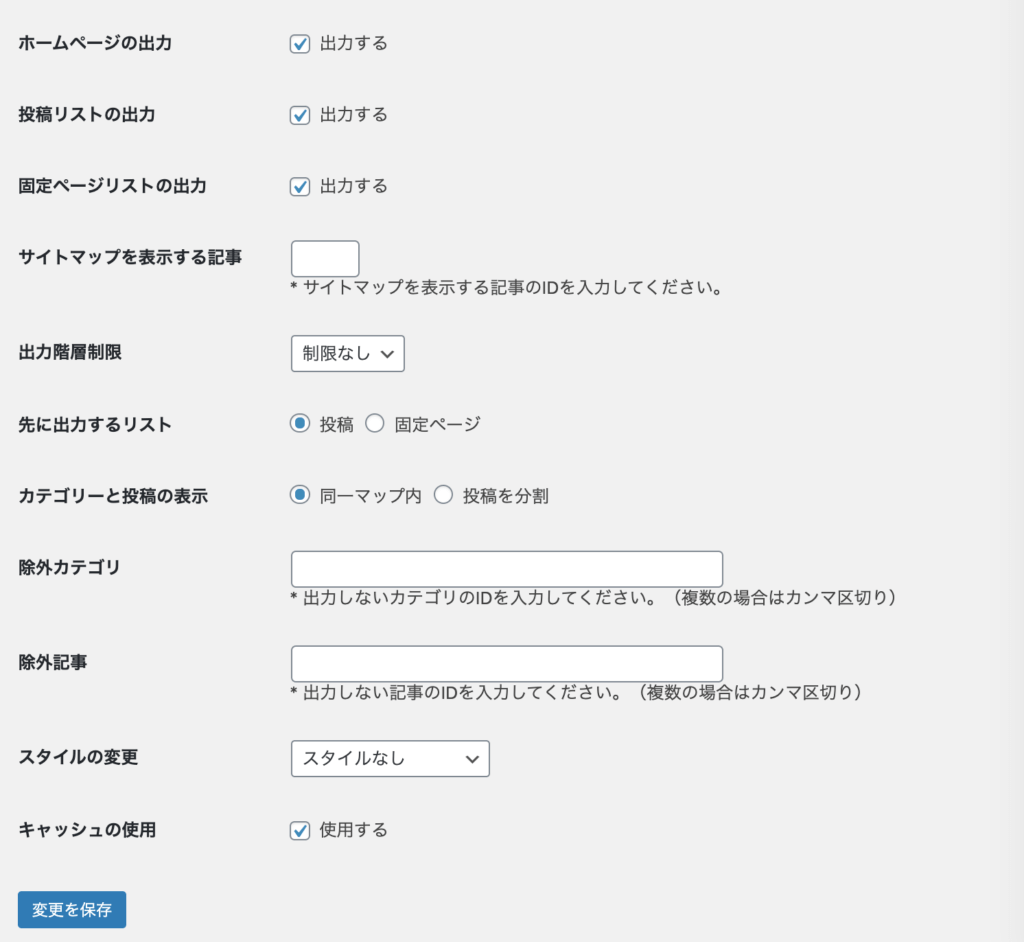
するとこのように設定項目が並んでいます。
それぞれの概要をご説明します。
- ホームページの出力
サイトマップ内にサイトタイトルが表示されますが特に必要はありません。 - 投稿リストの出力
サイトマップ内に投稿ページが表示されます。投稿ページが表示されて無ければ意味がないので必ずチェックしましょう。 - 固定ページリストの出力
サイトマップ内に固定ページが表示されます。こちらは好みに合わせてチェックしましょう。 - サイトマップを表示する記事
サイトマップページのIDを記入する場所です。必ず入力しましょう。 - 出力階層制限
カテゴリーなどの階層をどこまで表示させるか指定できます。 - 先に出力するリスト
固定ページと投稿記事のどちらを先に表示させるか指定できます。 - カテゴリーと投稿の表示
「投稿を分割」するとカテゴリのサイトマップ、記事のサイトマップ、といったようにページが複数に展開されてしまうので「同一マップ内」を推奨します。 - 除外カテゴリー
サイトマップ内に表示させたくないカテゴリをIDで指定できます。 - スタイルの変更
サイトマップのデザインのテンプレートを選択できます。 - キャッシュの使用
キャッシュ関連のWordPressプラグインを使っている方は混合しやすいのでチェックを外しておきましょう。
最初は上の画像の設定になっていますが変更を加えます。
- 「ホームページの出力」のチェックを外す
- 「サイトマップを表示する記事」の欄にサイトマップページの記事IDを入力する
- 「スタイルの変更」で「シンプル2」を選択する
- 「キャッシュの使用」のチェックを外す
必ずしもこの設定が正解というわけではないので、変更したい部分はお好みで設定してください。
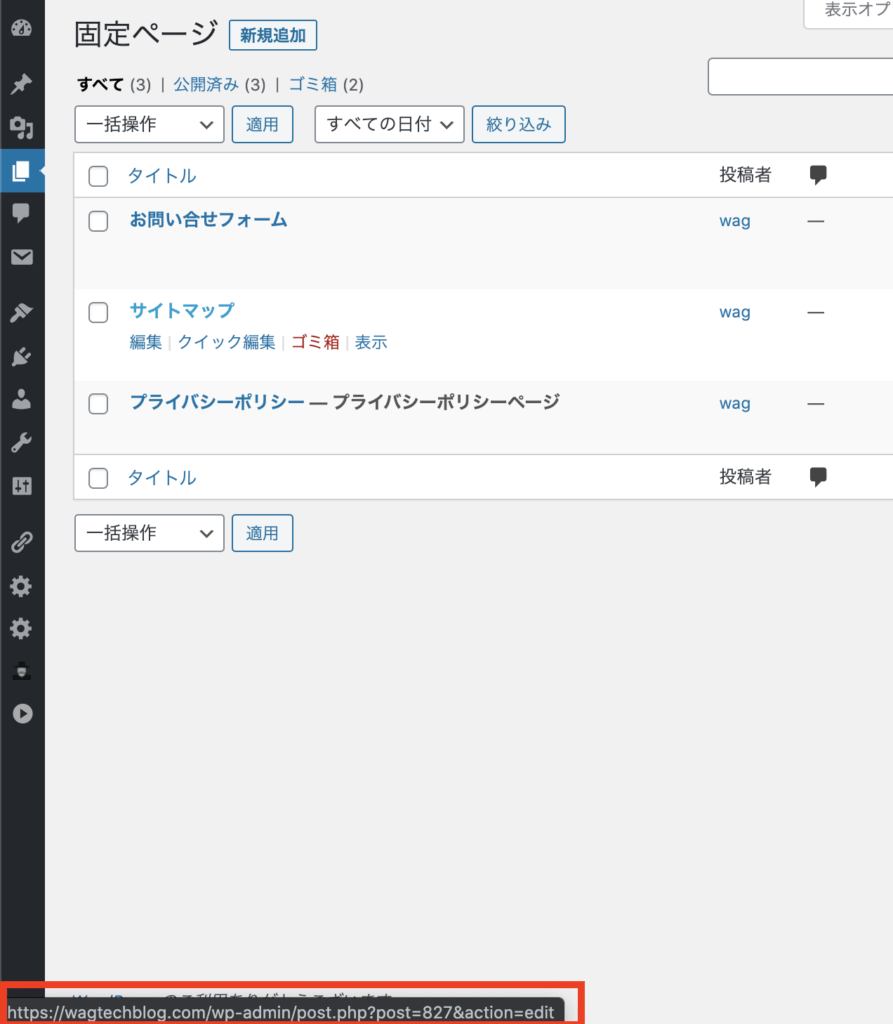
記事IDとは
サイトマップの記事IDとは、最初に作成したサイトマップの固定ページのIDです。

固定ページ一覧で「サイトマップページ」にカーソルを置くと左下に移動先リンクが表示されます。
移動先リンクの「post=○○」の数字の部分がIDです。
上記の変更を加えて「変更を保存」すればサイトマップ生成は完了です。
確認のため、作成したサイトマップページにアクセスしてみましょう。

このように表示されていれば完成です。
まとめ:PS Auto Sitemapを使いこなそう!

まとめ
- サイトマップにはHTMLサイトマップとXMLサイトマップの2種類がある
- PS Auto Sitemapの設定はとてもカンタン!
今回はWordPressのサイトマップ自動作成プラグイン「PS Auto Sitemap」について解説しました。
これからサイトを立ち上げたい!ブログを始めたい!といった方の助けになれたらなと思います。
わからない部分がある方はお問合せフォームで質問して貰えばすぐに返信します。
今サイトではこれからもウェブサイト運営に関する有益な情報をたくさん発信していきたいと思っていますので応援よろしくお願いします!
合わせて読みたい
-

Autoptimizeの設定方法と使い方を解説【サイトスピード高速化プラグイン】
Autoptimizeってどんなアプリなの?設定方法や使い方を知りたい! 今回はこんな疑問にお答えしていきます。 WordPressをご使用の皆さん「Autoptimize」は使ってますか? 「Aut ...
更新日:2023年2月18日