今回はこんな悩みを解決していきます。
WordPress5.8から、メディアライブラリの一覧を参照する際に、無限スクロールできない仕様に変更されました。

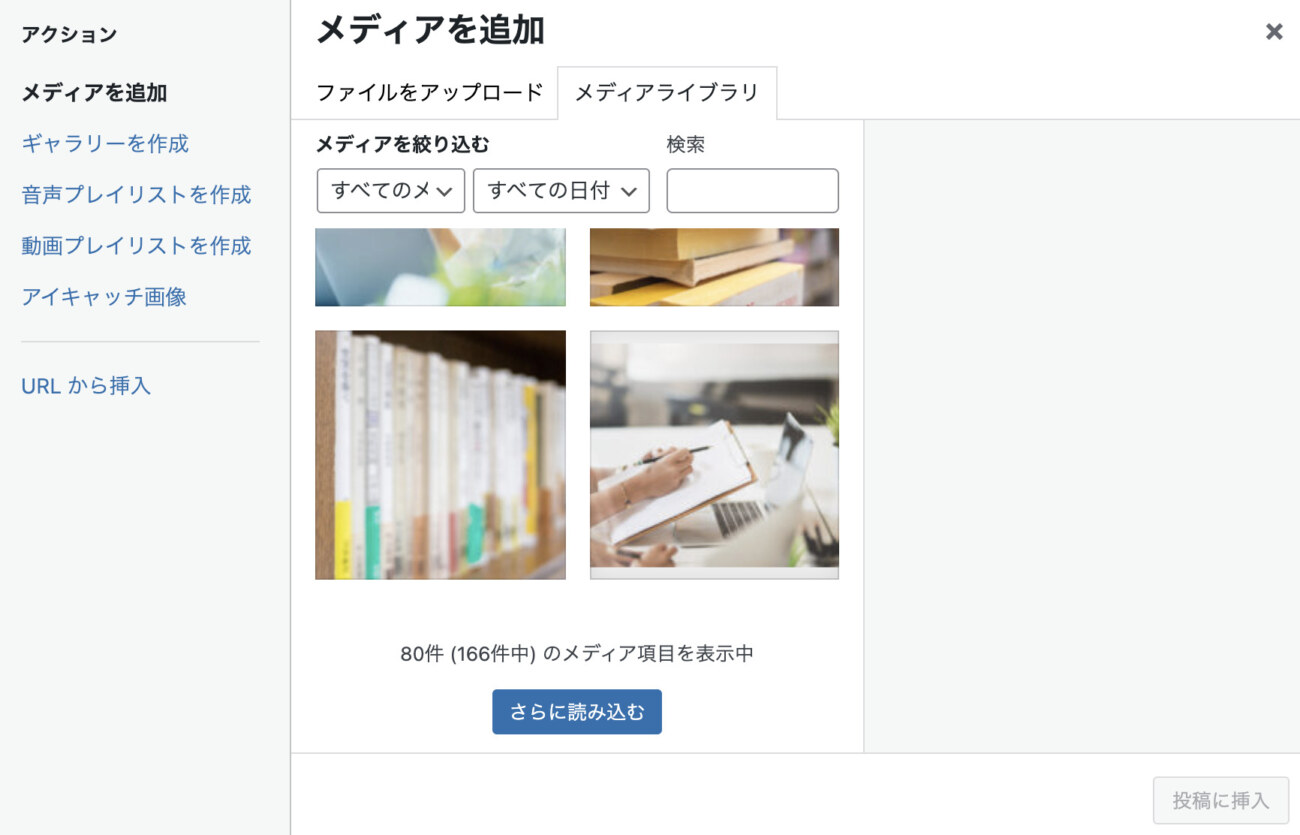
こんな風に40枚ごとに「さらに読み込む」ボタンをクリックしないと、新しい画像を読み込めないようになっているはずです。
WordPressの情報によると使いやすさや必要性の無さを考えての変更だそうですが、無限スクロールに慣れていた人にとっては使いづらいですよね。
そこで今回は、WordPressのメディアライブラリを無限スクロールに戻す方法を分かりやすく解説していきます。
この記事でわかること
- WordPress5.8からメディアライブラリの無限スクロールが廃止された理由
- WordPressのメディアライブラリを無限スクロールに戻す方法【PHPのプログラムを書く】
- WordPressのメディアライブラリを無限スクロールに戻す方法【プラグインを導入する】
- まとめ
目次
WordPress5.8からメディアライブラリの無限スクロールが廃止された理由

そもそもWordPress5.8からメディアライブラリの無限スクロールが廃止されたのは、どうしてなのでしょうか?
これについてWordPressの専門メディア「WP Tavern」は以下のように解説しています。
This change is a part of an effort from the WordPress accessibility team to improve the experience for end-users. Team member and core contributor Andrea Fercia noted two a11y problems with infinite scrolling. The first is that it is impossible or nearly for keyboard users to reach content appended to the screen. Second, there is no audible feedback or instructions about how infinite scrolling works for screen readers.
He also noted usability and performance issues. Infinite scroll can break the browser’s history, and there is no JavaScript fallback. And loading hundreds or more large-sized images increases the memory footprint.
WordPress 5.8 Media Library Changes You Should Know About – WP Tavern
これを分かりやすく翻訳すると以下のようになります。
この変更は、WordPressアクセシビリティ・チームがユーザー体験を向上させるために行っている取り組みのひとつです。
チームメンバーのAndrea Ferciaは、無限スクロールの2つの問題点を指摘しています。1つ目は、キーボードユーザーが画面に追加されたコンテンツに到達することがほぼ不可能であることです。
2つ目は、スクリーンリーダーにとって無限スクロールがどのように機能するかについて、音声によるフィードバックや指示がないことです。
また無限スクロールはユーザビリティとパフォーマンスの問題も指摘されています。無限スクロールはブラウザの履歴を破壊する可能性があり、JavaScriptのフォールバックもありません。また、数百以上の大きなサイズの画像を読み込むと、メモリフットプリントが増加します。
つまり「無限スクロールは一部のユーザーにとって使いにくさを助長している」「ブラウザのメモリが重くなるリスクがある」といった理由から、無限スクロールは廃止されました。
またWordPress5.8のアップデートではメディアライブラリの無限スクロールが廃止されましたが、これからは他の分野でも同様のアップデートを行っていくようです。
WordPressのメディアライブラリを無限スクロールに戻す方法【PHPのプログラムを書く】

WordPressのメディアライブラリを無限スクロールに戻す1つ目の方法はPHPのプログラムを書くやり方です。

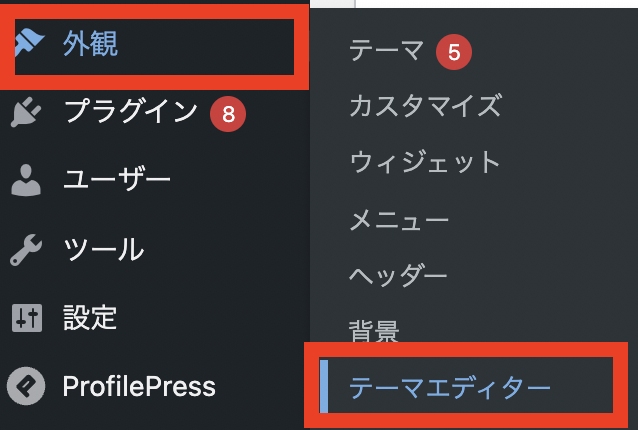
まずはWordPress管理画面から「外観」→「テーマエディタ」に移動しましょう。

すると「テーマ編集」という、色々プログラムが書かれたエディタ画面に移動します。
画面右側の「テーマファイル」の中から「function.php」と書かれたファイルをクリックしましょう。

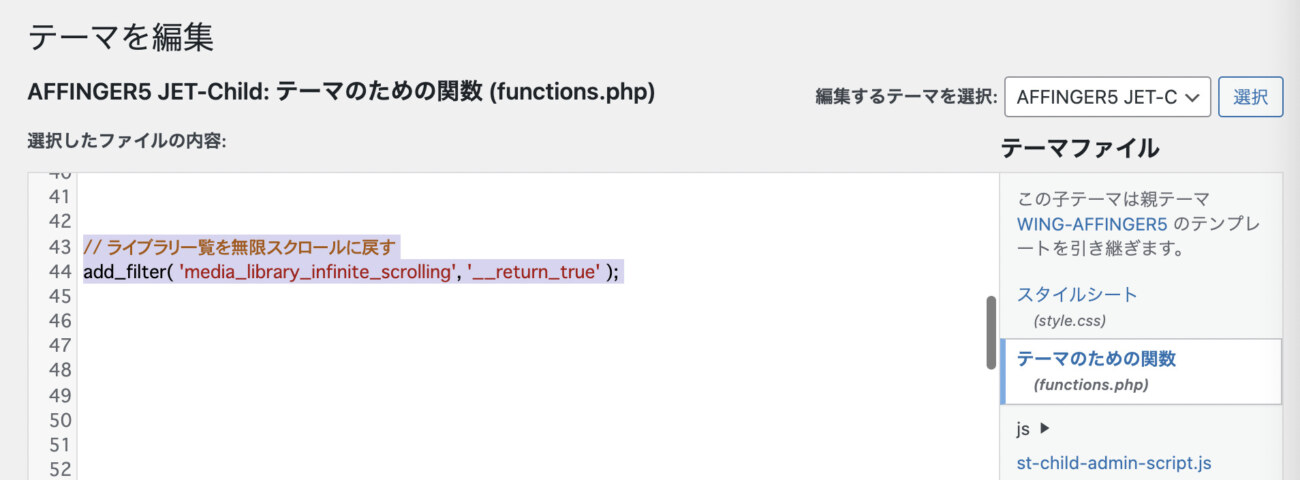
 あとは「function.php」のエディタ画面に、以下のコードをコピペしましょう。
あとは「function.php」のエディタ画面に、以下のコードをコピペしましょう。
PHP
add_filter( 'media_library_infinite_scrolling', '__return_true' );
ちなみにこのコードは、簡単に言うと「media_library_infinite_scrolling = メディアライブラリの無限スクロール」を「__return_true = 有効にする」という意味です。
最後に画面下部の保存ボタンをクリックして、変更を保存しましょう。

WordPressのメディアライブラリを無限スクロールに戻す方法【プラグインを導入する】

WordPressのメディアライブラリを無限スクロールに戻す2つ目の方法はプラグイン「Media Library Enable Infinite Scrolling」を導入するやり方です。
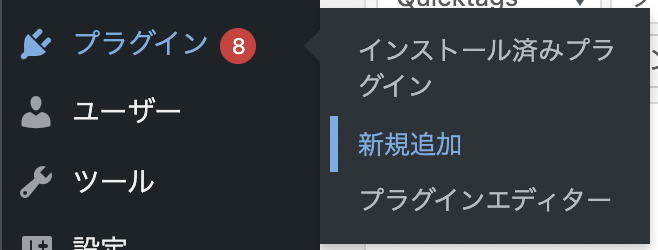
まずはWordPressの管理画面から「プラグイン」→「新規追加」に移動しましょう。

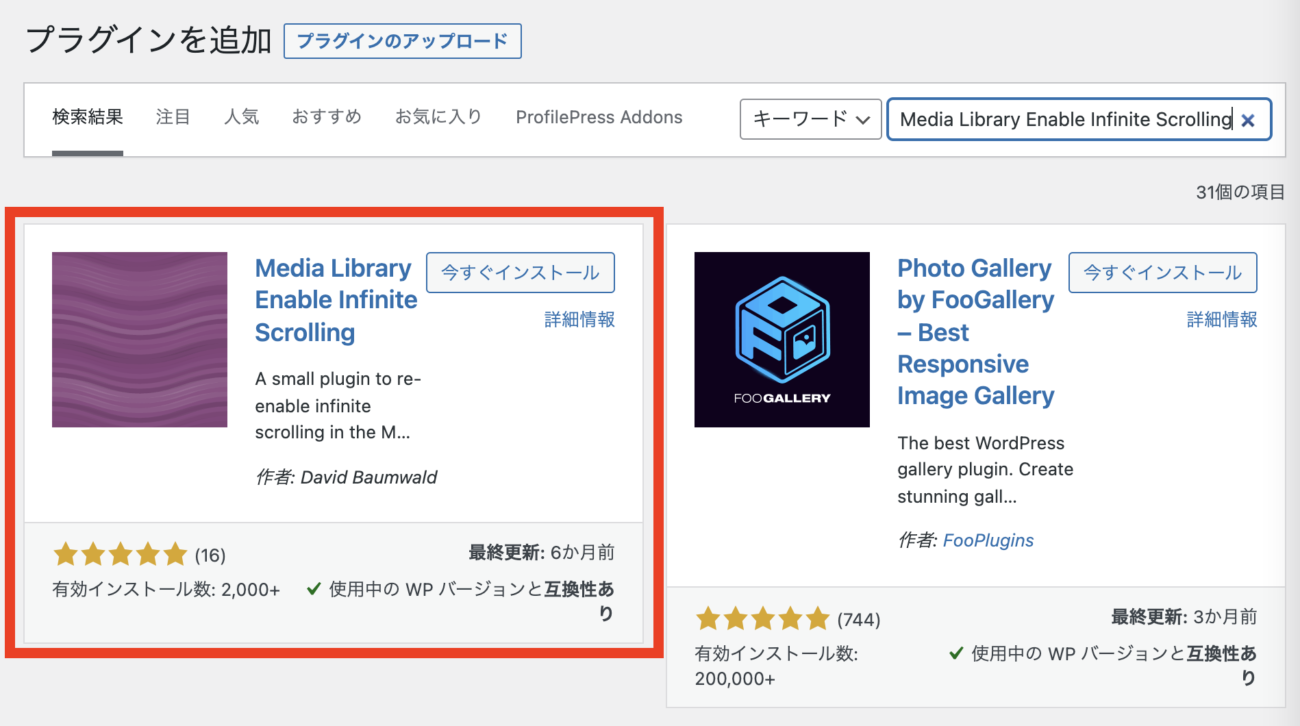
次に検索ボックスに、今回使用したいプラグイン名「Media Library Enable Infinite Scrolling」を入力&検索します。

上画像のように紫色のアイコンが目印です。
プラグインが表示されたら「今すぐインストール」ボタンをクリックして、その後に表示される「有効化」ボタンもクリックしましょう。

有効化が完了したらプラグイン一覧画面に遷移しますので、上画像のように「Media Library Enable Infinite Scrolling」があることを確認しましょう。

まとめ:WordPressのメディアライブラリを無限スクロールに戻す方法

まとめ:WordPressのメディアライブラリを無限スクロールに戻す方法
- WordPress5.8からはユーザビリティやパフォーマンス改善のため、メディアライブラリの無限スクロールが廃止された
- 無限スクロールに戻すには「PHPでfunction.phpを書き換える方法」と「専用のプラグインを導入する方法」の2つの方法がある
今回は、WordPressのメディアライブラリを無限スクロールに戻す方法を分かりやすく解説しました。
WordPressはしっかりとした理由と目的を持って、無限スクロールを廃止しているので、本来なら変更に忠実に従うのが正しいのかもしれません。
とはいえWordPressのメディアライブラリの画像枚数が多い人だと無限スクロールの廃止によって、メディアライブラリが使いにくくなったのは事実です。