今回はこういった悩みを解決していきます。
みなさんはデザイナーさんやアーティストの方のウェブサイトで、おしゃれなローディング画面を見たことはありませんか?
ローディング画面がおしゃれだと、多少ロード時間が長くてもイライラせずに待機できちゃいますよね。
そこで今回はおしゃれなローディング画面のアニメーションを簡単に実装できるWordPressプラグイン「Preloader」の使い方について詳しく解説していきます。
運営サイトの直帰率が高くて困っている方、ユーザービリティを向上させたい方は必見です。
この記事でわかること
- Preloaderってどんなプラグイン?
- Preloaderのプラグイン導入
- Preloaderの設定前にheader.phpを編集
- Preloaderの設定方法
- まとめ:WordPressでのローディング画面をおしゃれにするプラグイン「Preloader」の使い方
当サイトではプログラミングやWebサイト運営に関する記事を毎日投稿しています。
他の記事も合わせてご覧ください。
目次
Preloaderってどんなプラグイン?

まずはPreloaderについて簡単にご説明致します。
冒頭でも軽く触れましたように、Preloaderはローディング画面をおしゃれにカスタマイズするWordPressプラグインです。
具体的にはPreloaders.netというフリー画像サイトからローディング中に表示させたいものをダウンロードし、プラグイン設定することで実装できるという仕組みです。
Preloaders.netでは、数え切れないほどのアニメーションタイプが用意されており、それぞれの色やサイズ、回転のスピードまでオリジナルでカスタマイズできます。
おしゃれなローディング画面を実装できれば、より直帰率が低くてユーザービリティの高い優れたWordPressサイトを作成できるでしょう。
Preloaderのプラグイン導入

まずはPreloaderの導入手順からご紹介していきます。
基本的にWordPressプラグインのインストール手順はとってもカンタンです。
手順は以下の通りです。
Preloaderの導入手順
- WordPress管理画面からプラグインページへ
- プラグイン名「Preloader」を検索
- プラグインをインストール&有効化
それでは詳しく見ていきましょう。
1. WordPress管理画面からプラグインページへ
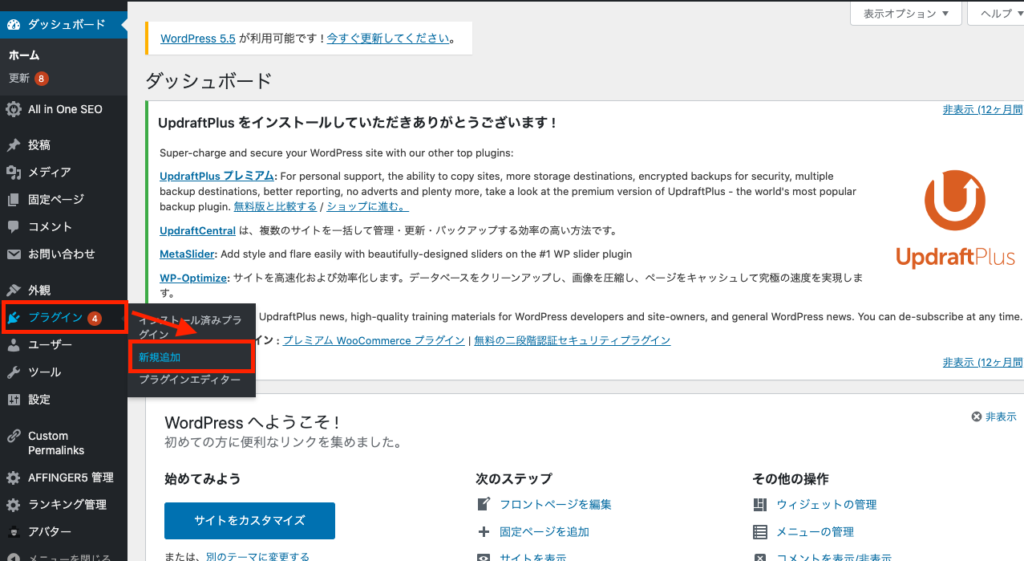
まずはWordPress管理画面からプラグイン専用ページに移動します。

左側のメニューから「プラグイン」→「新規追加」を選択しましょう。
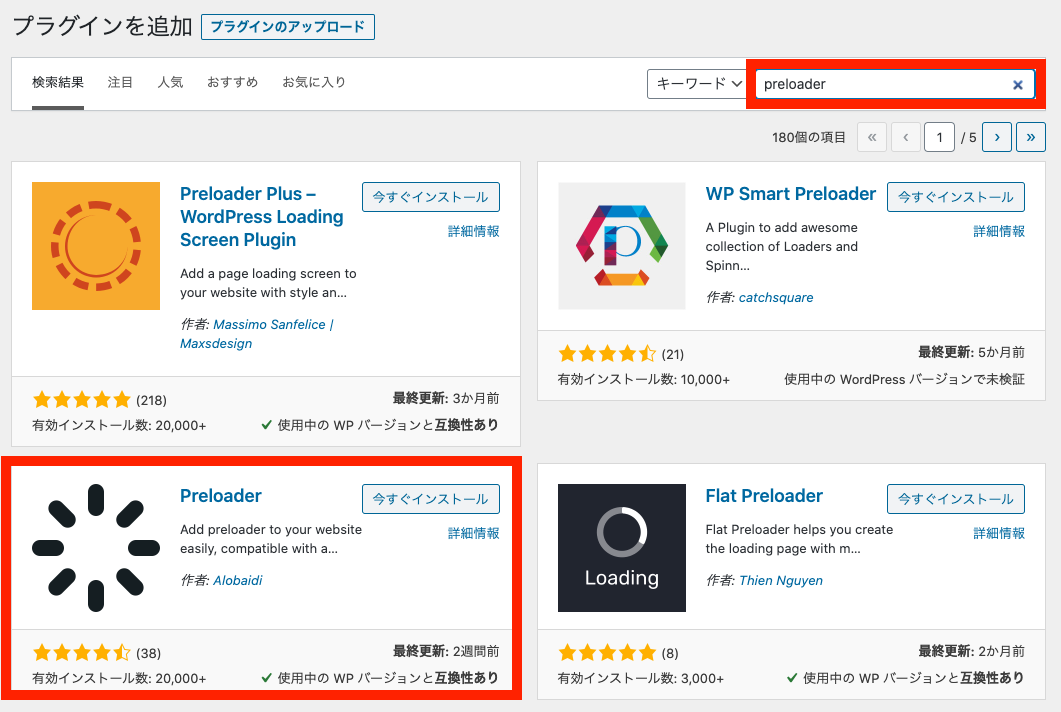
2. プラグインを検索
プラグインの新規追加画面に移動したら、インストールしたいプラグイン名を検索します。
入力欄から「Preloader」と検索しましょう。

すると黒いローディング画像が特徴の「Preloader」というプラグインが見つかるはずです。
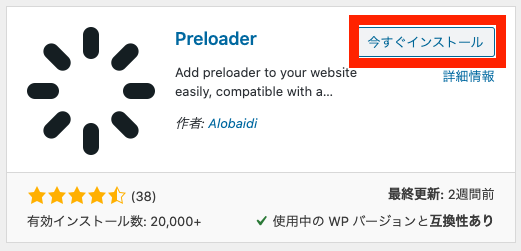
3. プラグインをインストール&有効化
プラグインが見つかったら、「今すぐインストール」を押してインストールを開始しましょう。

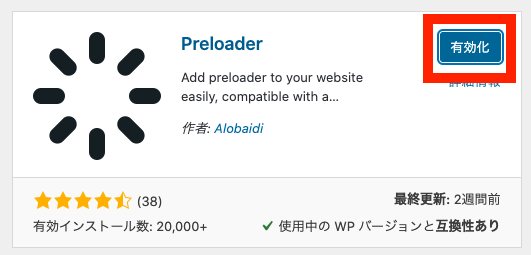
インストールが終わると「有効化」と書かれたボタンに切り替わります。

同様に有効化ボタンもクリックしましょう。
これでPreloaderの導入は完了です!

Preloaderの設定前にheader.phpを編集

早速Preloaderの設定に取り掛かりたいところではありますが、その前にheader.phpというファイルを編集しなくてはなりません。

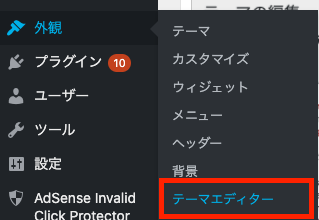
まずはWordPress管理画面から「外観」→「テーマエディター」に移動します。

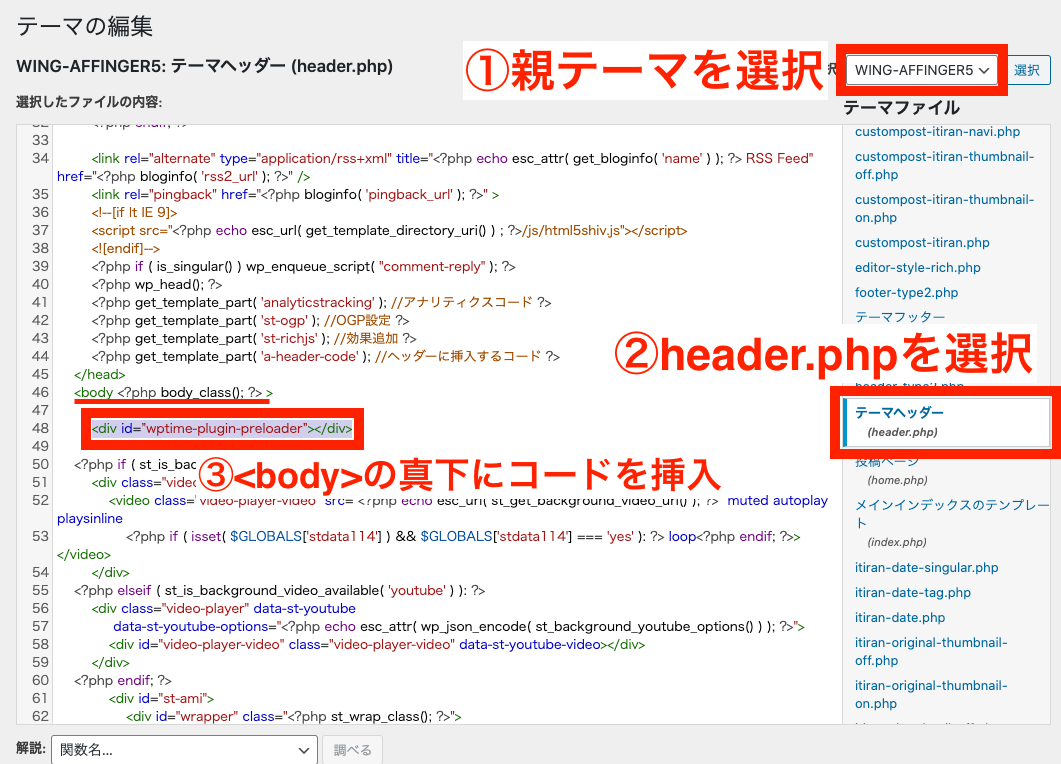
するとテーマ編集画面が表示されますので、以下の番号の手順で進めましょう。

header.phpの編集
- 親テーマを選択
- テーマヘッダー(header.php)を選択
- <body>タグの真下に
<div id=”wptime-plugin-preloader”></div>を記入
bodyタグの真下で
<div id=”wptime-plugin-preloader”></div>
を記入することで、ページが読み込まれた一番最初に、Preloaderで設定したローディング画面が表示されるようになります。
記入が終わったら「ファイルを更新」をクリックしてプログラムの変更を反映させましょう。
Preloaderの設定方法

header.phpの編集が終わったら、いよいよPreloaderの設定に取り掛かります。
具体的な手順は以下の通りです。
Preloaderの設定方法
- Preloader設定画面へ
- Preloaders.netからローディング画面に使いたいアニメーションをダウンロード
- ダウンロードしたアニメーションを設定
- Preloaderのその他の設定
それでは順番に見ていきましょう。
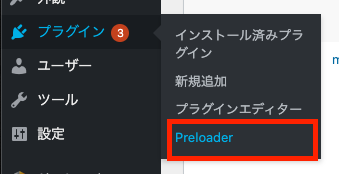
1. Preloader設定画面へ

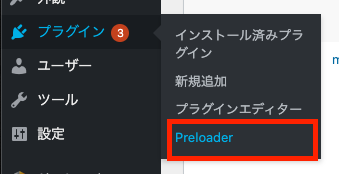
まずはWordPress管理画面から「プラグイン」→「Preloader」を選択してPreloaderの設定画面に移動します。
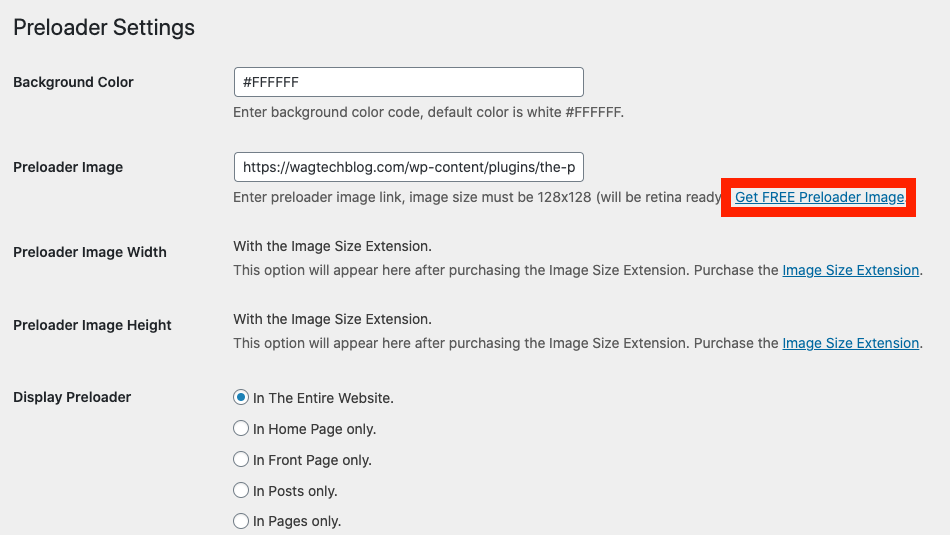
2. Preloaders.netからローディング画面に使いたいアニメーションをダウンロード

設定画面に移動できたら、「Preloader Image」という項目にある「Get FREE Preloader Image」と書かれたリンクをクリックしましょう。
ちなみにリンクの移動先はhttps://icons8.com/preloaders/です。
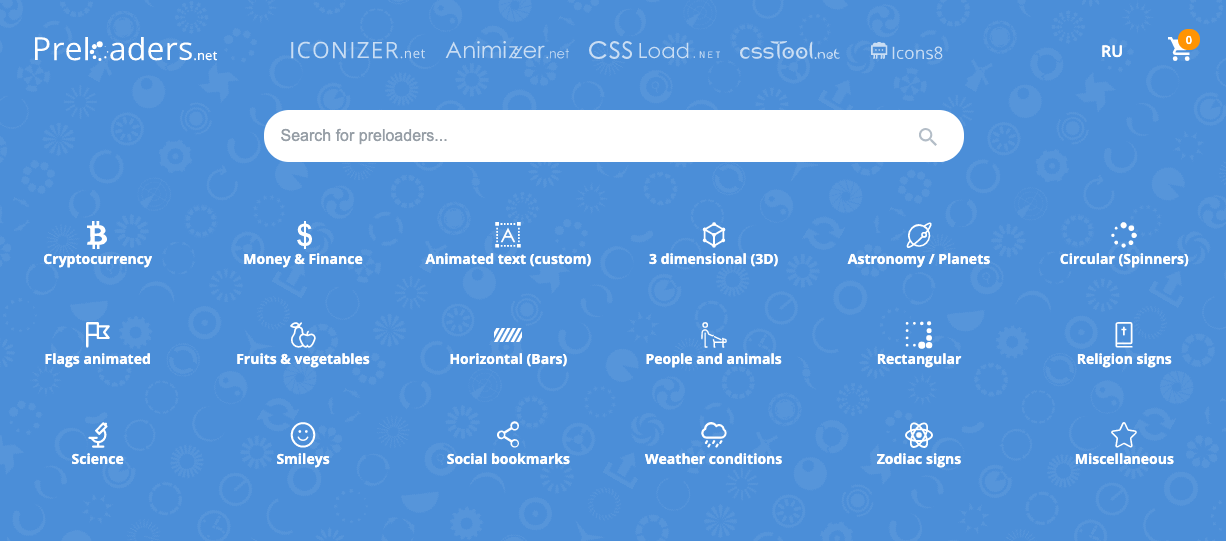
このPreloaders.netというサイトは、ローディング画面に設定できるぐるぐる回転するアイコンを配布しているサイトです。

ご覧のようにアイコンのタイプごとにたくさんのアニメーションが用意されていることが分かります。

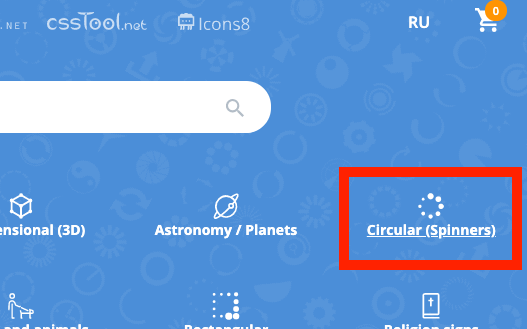
とりあえずここでは参考例として、一番メジャーな「Circular(Spinners)」を選択します。


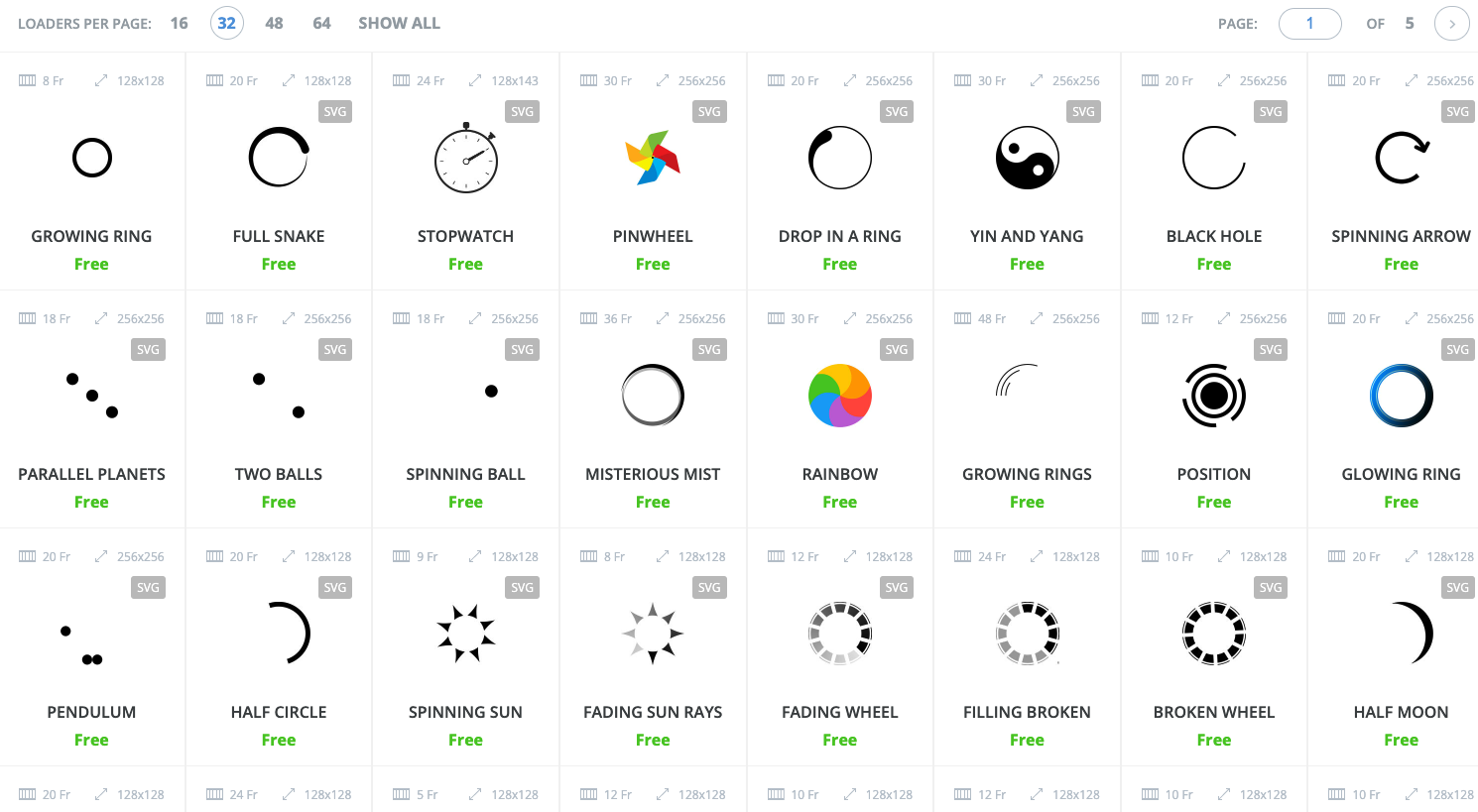
すると「Circular(Spinners)」の中にもたくさんのアニメーションが用意されています。
この中からローディング画面に設置したいと思ったアニメーションをクリックしましょう。

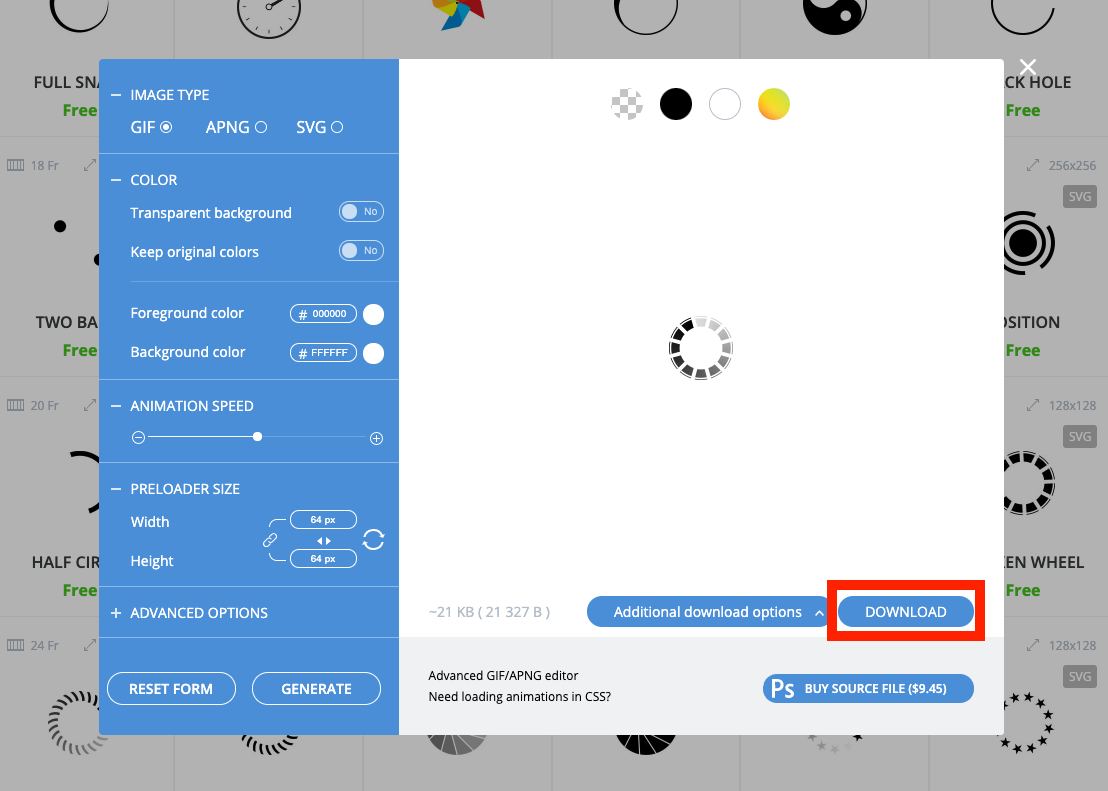
すると選択画像の詳細画面が表示されます。
ここでは左側のメニューから拡張子やカラー、縦横の長さやアニメーションのスピードなどを自由にカスタマイズできます。ちなみにアニメーションの拡張子はGIFファイルがオススメです。
デフォルト状態でも構いませんが、カスタマイズが終わったら、右下のダウンロードボタンをクリックしましょう。
3. ダウンロードしたアニメーションを設定
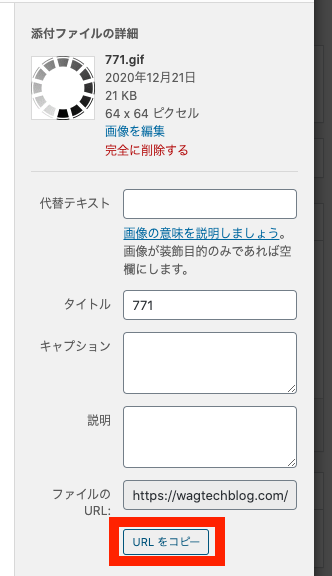
アニメーションのダウンロードが終わったら、このアニメーションファイルをWordPressのメディアライブラリにアップロードしましょう。

アップロードが完了したらファイルのURLをコピーします。
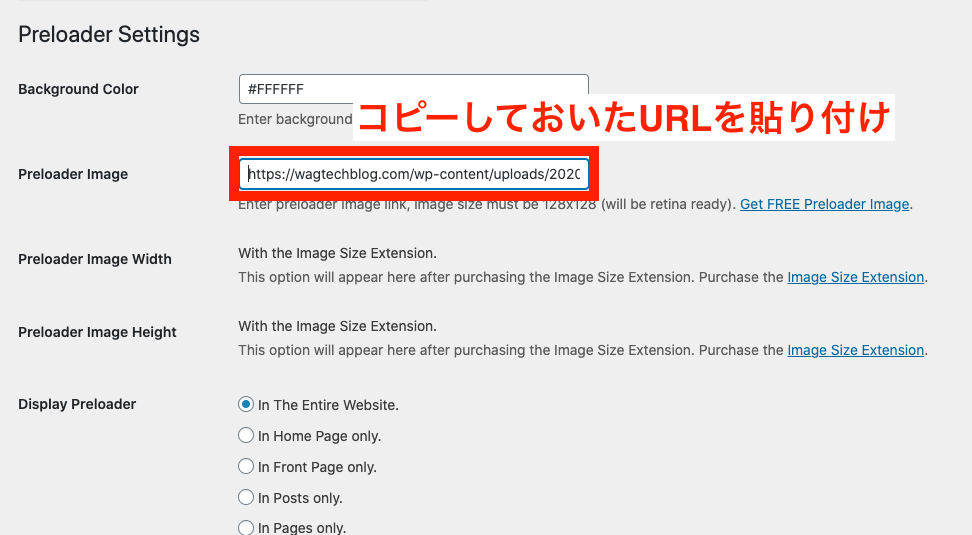
続いて先程のPreloader設定画面にもう一度戻ります。

設定画面に移動したら「Preloader Image」の入力欄に、先程コピーしたアニメーションファイルのURLを貼り付けましょう。

これでPreloaderの基本的な設定は完了です。

4. Preloaderのその他の設定

Preloaderの基本的な設定はこれで完了ですが、Preloaderでは他にもいくつか設定項目が用意されています。
細かいカスタマイズをしたいという方は適宜設定していきましょう。
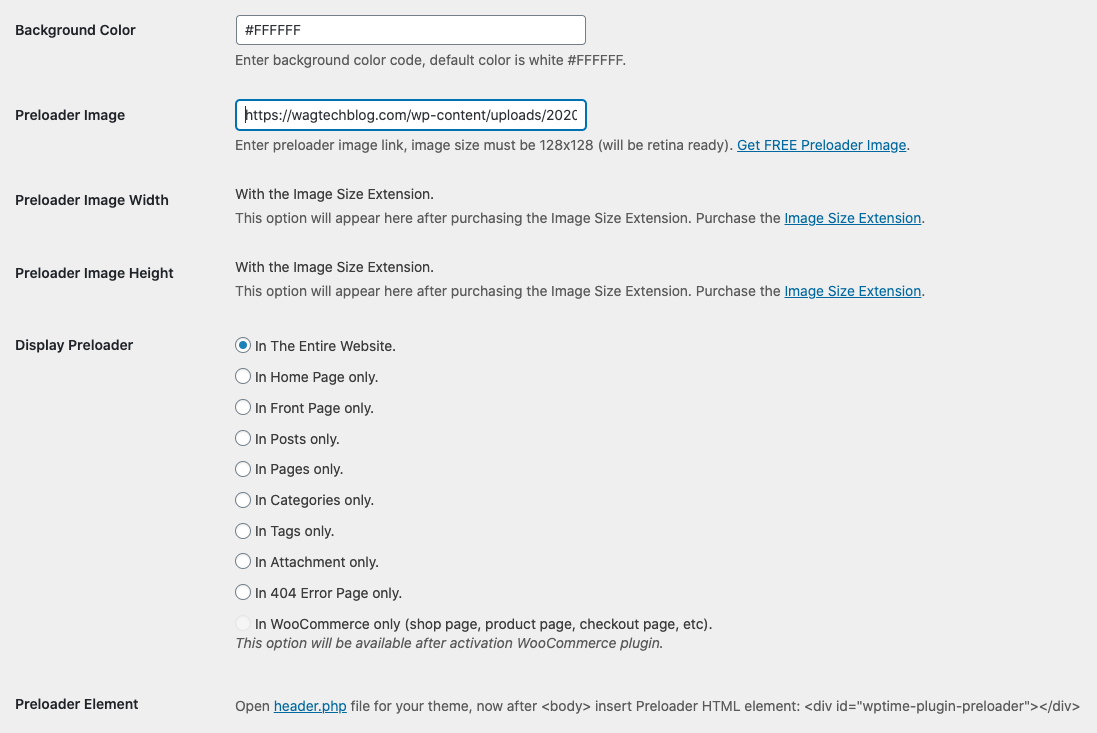
それぞれの設定項目は以下の通りです。
Background Color
ローディング画面でアニメーションを表示する際の背景色を色コードで設定できます。
デフォルトは#ffffffの白色です。
Preloader Image
ローディング画面で表示するアニメーションファイルの保存先URLを設定します。
デフォルトで入力されているURLは意味がありませんので必ず変更するようにしましょう。
Preloader Image Width
ローディング画面で表示するアニメーションの横幅を設定します。(有料版のみ可能)
Preloader Image Height
ローディング画面で表示するアニメーションの高さを設定します。(有料版のみ可能)
Display Preloader
どのページでローディングアニメーションを表示させるか設定できます。
- In The Entire Website.
すべてのページ読み込み時に表示 - In Home Page only.
トップページのみ表示 - In Front Page only.
フロントページのみ表示 - In Posts only.
投稿記事ページのみ表示 - In Pages only.
固定ページのみ表示 - In Categories only.
カテゴリーページのみ表示 - In Tags only.
タグ検索ページのみでの表示 - In Attachment only.
ファイルダウンロード時に表示 - In 404 Error Page only.
404エラーページのみ表示 - In WooCommerce only (shop page, product page, checkout page, etc).
ショップページ、製品ページ、チェックアウトページなどのみ表示(ただし専用プラグイン「WooCommerce」のインストールが必要)
Preloader Element
header.phpのbodyタグの直前に挿入するコードが記載されています。

まとめ:WordPressのローディング画面をおしゃれにするプラグイン「Preloader」の使い方

まとめ:WordPressのローディング画面をおしゃれにするプラグイン「Preloader」の使い方
- WordPressのローディング画面をおしゃれにしたいなら「Preloader」というプラグインがおすすめ!
- Preloaderを使う時はheader.phpの編集も忘れずに!
今回はWordPressのローディング画面をおしゃれにするプラグイン「Preloader」の設定方法や使い方をご紹介しました。
運営しているWordPressサイトの読み込みスピードがあまり早くない方は、Preloaderでおしゃれなローディング画面を実装することで、ユーザーの直帰率を抑えることができます。
またサイトの見た目・ビジュアルがおしゃれになるので、ユーザーの居心地の良いサイトを作成できるというメリットもありますね。

もしも分からない部分があればお問い合わせフォームで質問して頂ければすぐに返信致します。
今サイトではこれからもウェブサイト運営に関する有益な情報をたくさん発信していきますので応援よろしくお願いします!
ウェブサイトのユーザービリティを上げるための施策としてサイトスピード改善は非常に重要です。詳しくはこちらの記事をご覧ください。
-

サイトスピードを改善・高速化する7つの方法を徹底解説
ウェブサイト運営やSEO対策の関係者の皆さん、サイトスピードの高速化は出来ていますか? サイトスピードはサイトのユーザービリティを大きく左右する重要な項目です。 私はインターン先のウェブ広告会社で、1 ...
更新日:2023年12月16日
関連記事
-

画像を圧縮・最適化するEWWW Image Optimizerの設定方法・使い方
WordPressブログの画像を圧縮したい!なにか良いプラグインは無いかな? EWWW Image Optimizerというプラグインの設定方法や使い方を教えて欲しい! 今回はこういった悩みを解決して ...
更新日:2023年12月16日
-

オフスクリーン画像の遅延読み込みの改善方法【PageSpeed Insights】
PageSpeed Insightsのオフスクリーン画像の遅延読み込みってなに? オフスクリーン画像の遅延読み込みの改善方法を知りたい! そんな方に向けて、今回は「オフスクリーン画像の遅延読み込み」の ...
更新日:2022年11月28日