今回はこういった悩みを解決していきます。
All in One SEO PackはSEO対策に特化したWordPressプラグインです。
使い勝手も良く、たくさんのWordPressユーザーに人気があります。
今回はそんなAll in One SEO Packのソーシャルメディア設定の方法について詳しく解説していきます。
WordPressブログを始めたばかりの初心者の方は必見です!
この記事でわかること
- All in One SEO Packとは
- All in One SEO Packのソーシャルメディア設定の方法
- All in One SEO Packのソーシャルメディア設定のまとめ
当サイトではプログラミングやWebサイト運営に関する記事を毎日投稿しています。
他の記事も合わせてご覧ください。
All in One SEO Packのプラグインインストールや一般設定・XMLサイトマップ設定の解説はこちらの記事をご覧ください。
-

All in One SEO Packの一般設定の方法や使い方
All in One SEO Packってなに?どうやって使うの? All in One SEO Packの導入手順や一般設定の方法を教えて! 今回はこういった悩みを解決していきます。 All in ...
更新日:2023年12月16日
-

All in One SEO Packの「XMLサイトマップ」設定の方法や使い方
All in One SEO Packってなに?どうやって使うの? All in One SEO Packの導入手順やXMLサイトマップ設定の方法を教えて! 今回はこういった悩みを解決していきます。 ...
更新日:2023年2月18日
目次
All in One SEO Packとは

まずはAll in One SEO Packについてカンタンにご説明します。
冒頭でも軽く触れたように、All in One SEO PackとはSEO対策に特化したWordPressプラグインです。
All in One SEO Packは主に5つの設定機能を持っています。
All in One SEO Pack5つの設定機能
- 一般設定
- パフォーマンス設定
- XMLサイトマップ設定
- ソーシャルメディア設定
- 記事ごとのSEO設定

今回はその中でも最も重要な「ソーシャルメディア設定」の手順や使い方について解説していきます。
他のWordPressプラグインと比べると設定項目はそこそこ多いですが、一度設定すれば後から手直しする必要はありませんのでご安心ください。
All in One SEO Packのプラグインインストールや一般設定・XMLサイトマップ設定の解説はこちらの記事をご覧ください。
-

All in One SEO Packの一般設定の方法や使い方
All in One SEO Packってなに?どうやって使うの? All in One SEO Packの導入手順や一般設定の方法を教えて! 今回はこういった悩みを解決していきます。 All in ...
更新日:2023年12月16日
-

All in One SEO Packの「XMLサイトマップ」設定の方法や使い方
All in One SEO Packってなに?どうやって使うの? All in One SEO Packの導入手順やXMLサイトマップ設定の方法を教えて! 今回はこういった悩みを解決していきます。 ...
更新日:2023年2月18日
注意ポイント
万能プラグインのAll In One SEO Packですが、使用しているWordPressテーマによっては相性が悪いことがあります。
こちらのツイートをご覧ください。
【All in One SEOいらない説】
・JIN
・cocoon
・SANGO
・AFFINGERこれらテーマ使ってる方、「All in One SEO」のプラグインは逆効果に…💦
SEO対策済みのテーマなので、無くても平気なそうです。
僕はSANGO使用中ですが「相性が悪いプラグイン」と書かれてました😅#ブログ初心者 #ブログ書け
— リョウ🥝180記事継続ブロガー (@lu3ry2ou) April 15, 2020
WordPressテーマによってはAll In One SEO Packが逆効果を生むこともありますので注意しましょう。
All In One SEO Packのソーシャルメディア設定の方法

それでは早速All In One SEO Packのソーシャルメディア設定の方法についてご紹介していきます。
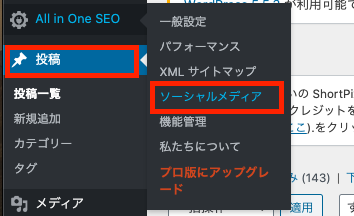
ソーシャルメディア設定には、WordPress管理画面の左側のサイドメニューから移動できます。


ソーシャルメディア設定には7個の設定項目があります。
All In One SEO PackのXMLサイトマップ設定
- ホームページ設定
- 画像設定
- Facebook設定
- Twitter設定
- 詳細設定
- ソーシャルメタ情報をスキャン
それぞれ順番に見ていきましょう!
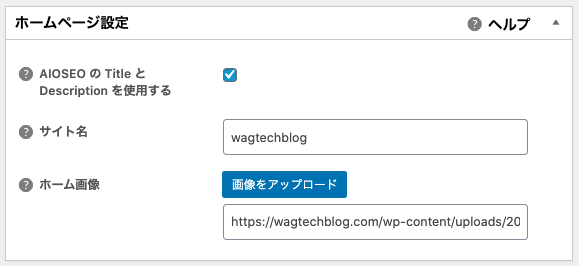
1. ホームページ設定

おすすめ設定はこちら
「ホームページ設定」ではその名の通り、サイトのトップページに関する設定ができます。

AIOSEOのTitleとDescriptionを使用する
チェックを入れましょう。
「ホームページ設定」で設定できる「ホームタイトル」と「ホームディスクリプション」はAll in One SEO Packの一般設定で設定できます。
既に一般設定で入力し終わっているという方は、もう一度設定し直す必要はありませんので、チェックを入れてましょう。

サイト名
運営サイトのサイト名(ブログ名)を入力しましょう。
ホームタイトル
「AIOSEOのTitleとDescriptionを使用する」にチェックを入れた方は入力不要です。
ホームディスクリプション
「AIOSEOのTitleとDescriptionを使用する」にチェックを入れた方は入力不要です。
ホーム画像
ここではサイトのトップページをシェアしたときなどに表示される画像を設定できます。
サイズはFacebookが公式で推奨している横幅1200px、縦幅630px以上の画像がおすすめです。
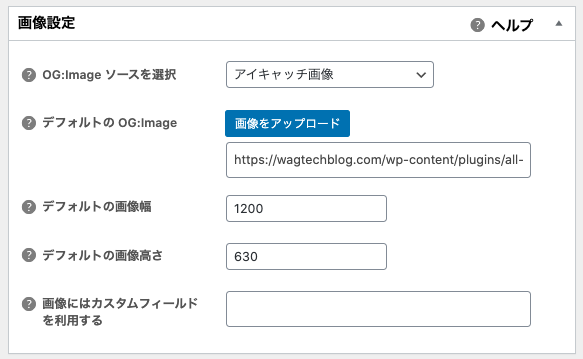
2. 画像設定

おすすめ設定はこちら
「画像設定」ではソーシャルメディアでサイトをシェアした時の画像の設定ができます。
項目ごとに詳しく見ていきましょう。
OG:Imageソースを選択
ここではソーシャルメディアで記事をシェアした時に表示される画像を選択できます。
選択項目は以下の7つ。
- デフォルト画像
- アイキャッチ画像
- 最初の添付画像
- コンテンツ内の最初の画像
- カスタムフィールドからの画像
- 投稿者画像
- 最初の利用可能画像
記事ごとに違いを出したほうが目を引きやすいので「アイキャッチ画像」を選択しましょう。
デフォルトのOG:Image
ここでは上で設定した「アイキャッチ画像」が見つからなかった時に表示される画像を設定します。
それぞれお好みの画像を設定しておきましょう。
ちなみにデフォルトで設定されているのはこんな画像です。

デフォルトの画像幅
「デフォルトのOG:Image」で設定したデフォルト画像の横幅(px)を設定します。
ここではFacebookが公式で推奨している1200pxがオススメです。
デフォルトの画像高さ
「デフォルトのOG:Image」で設定したデフォルト画像の高さ(px)を設定します。
ここではFacebookが公式で推奨している630pxがオススメです。
画像にはカスタムフィールドを利用する
空欄のままで大丈夫です。
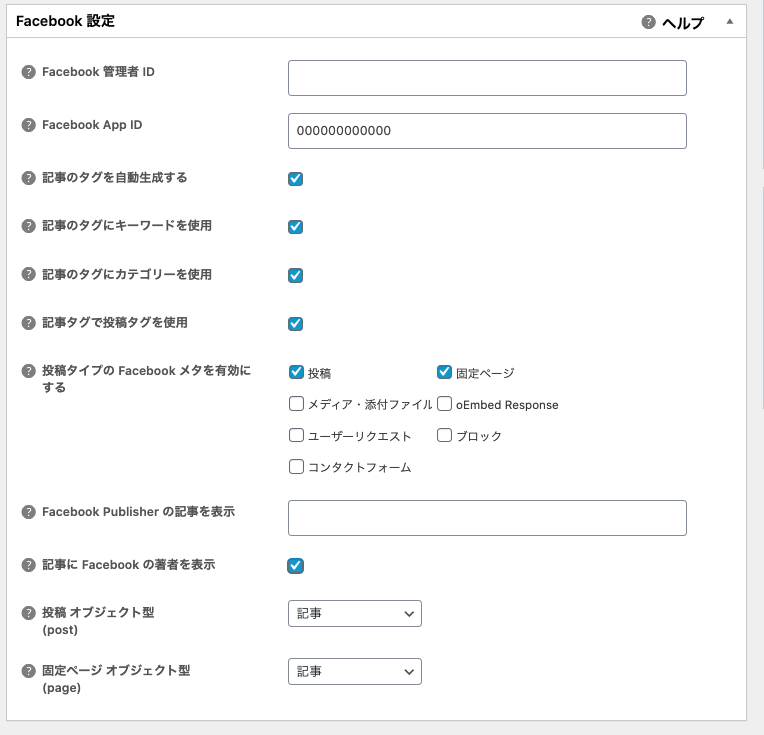
3. Facebook設定

おすすめの設定はこちら
ここではFacebookでシェアした時の設定を行います。
それぞれ細かく見ていきましょう。
Facebook管理者ID
空欄のままで大丈夫です。
Facebook App ID
ここではFacebook公式サイトからApp IDを取得する必要があります。
少々長くなるので「Facebookでのシェアは考えていない」という方は飛ばしてもらって構いません。
手順としては以下の通りです。
Facebook App IDを取得する手順
- Facebook for Developersにアクセス
- Facebookにログイン
- 電話番号認証
- アプリの作成
- アプリの設定
- アプリIDの取得
それでは見ていきます。
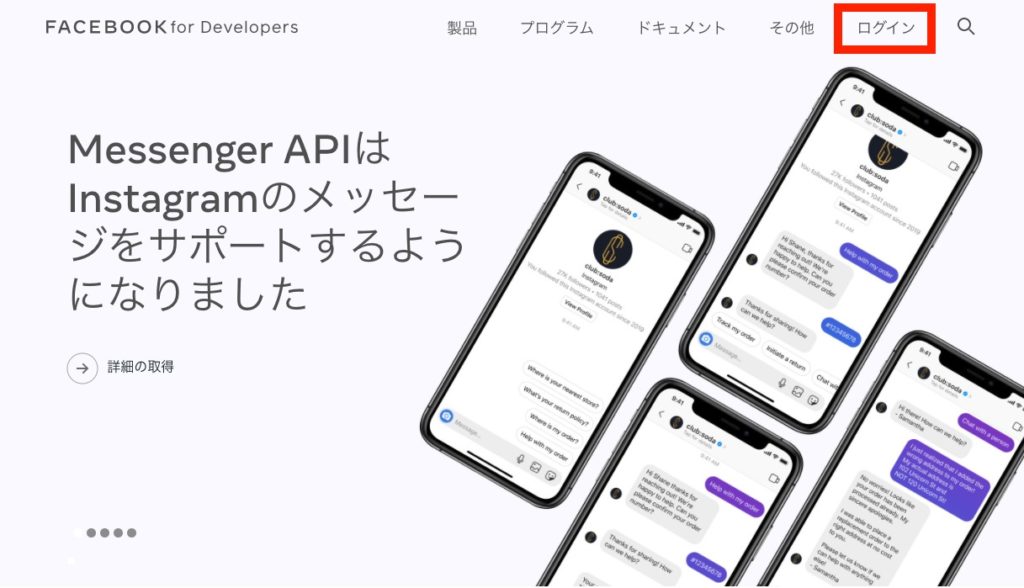
step
1Facebook for Developersにアクセス
まずはFacebook for Developersにアクセスします。

右上のログインボタンを押してログインページに移動しましょう。
step
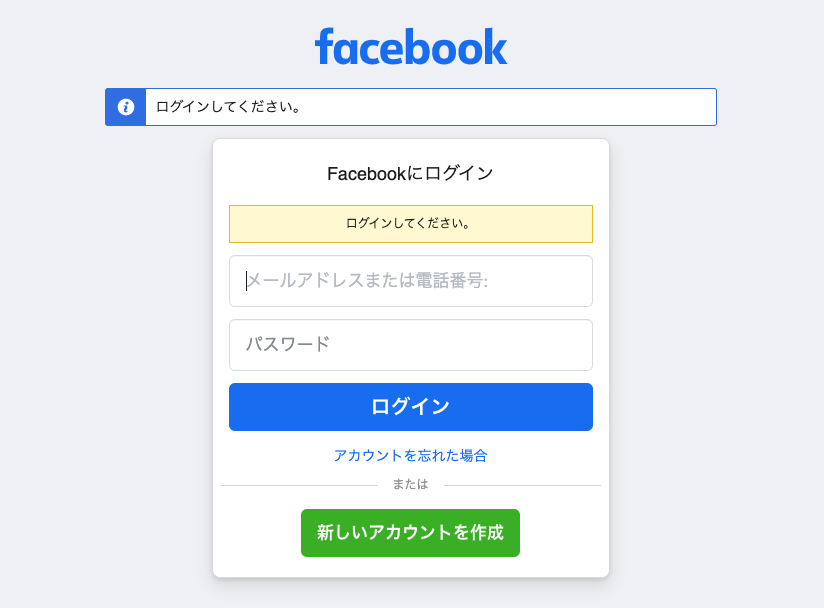
2Facebookにログイン

ログインページに移動したらメールアドレスor電話番号とパスワードを入力してログインします。

step
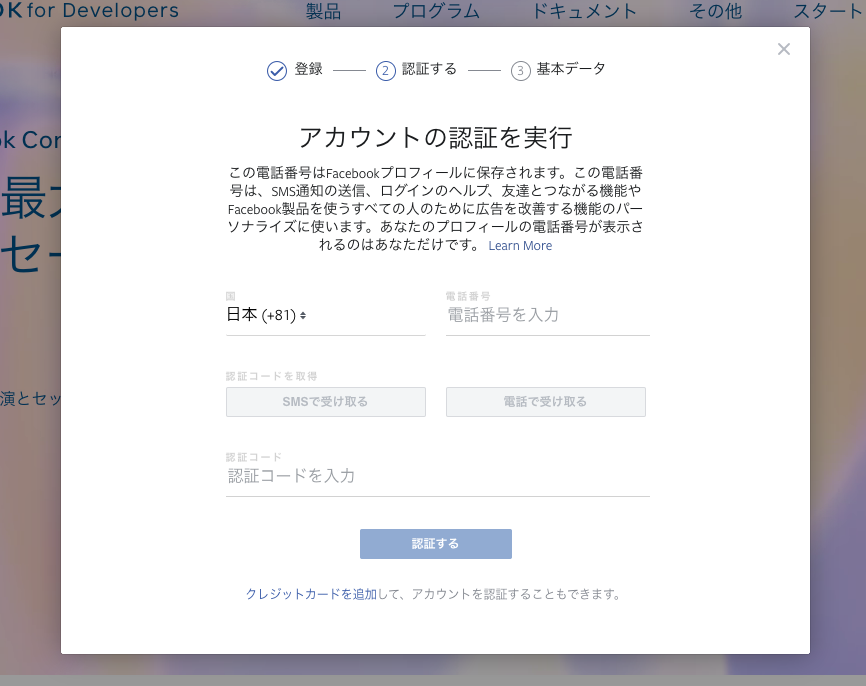
3電話番号認証

Facebookログインが完了したら電話番号認証をしていきます。
ここでは電話番号認証が可能ですので、ご自分の携帯電話の電話番号を入力して認証コードを取得しましょう。


認証が完了したら基本データを選択します。
ここでは「その他」を選択しましょう。
step
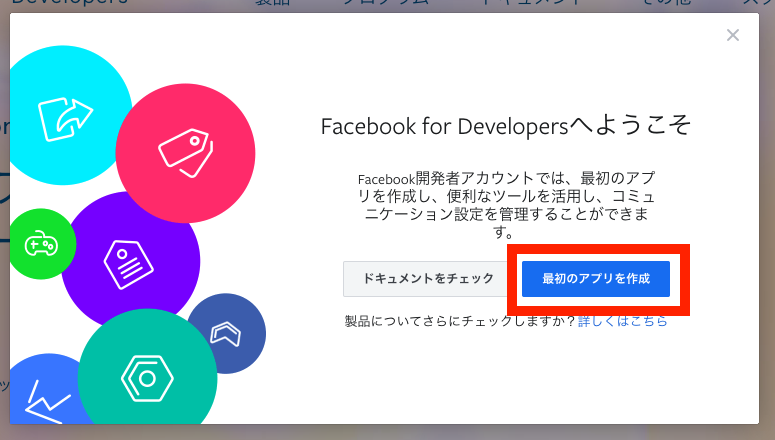
4アプリの作成

ほとんどの方がFacebook for Developersを初めて利用すると思いますので。「最初のアプリを作成」をクリックします。

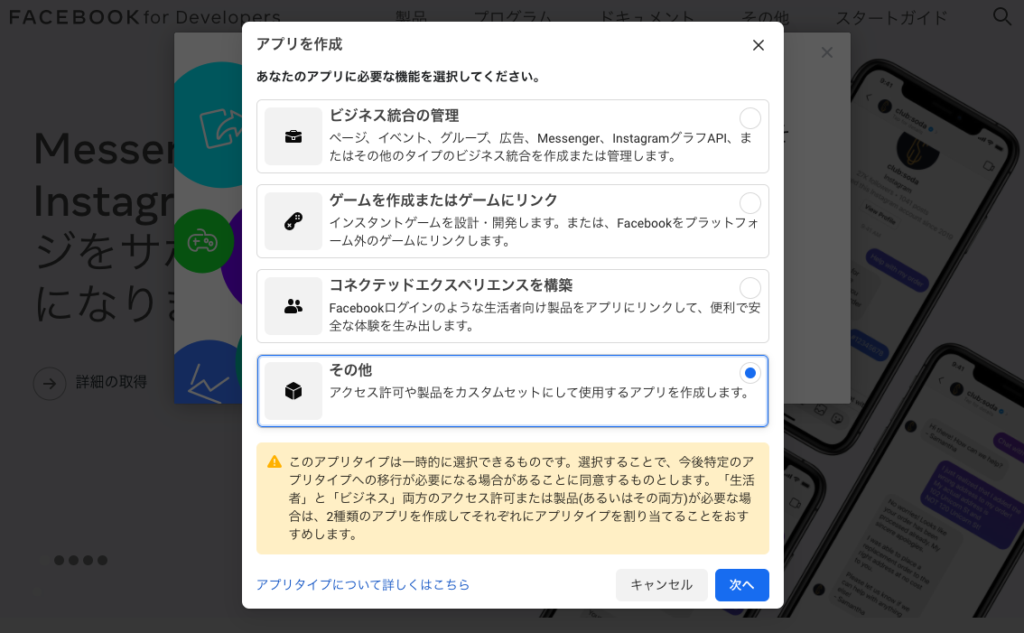
アプリを作成する際の機能を選択します。
こちらも「その他」を選択したら「次へ」ボタンで次に進みましょう。

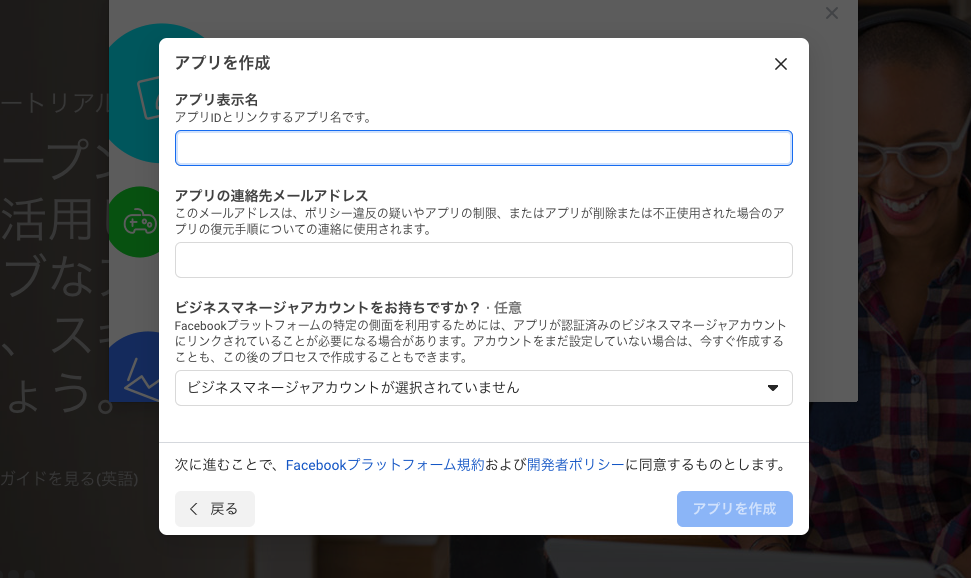
するとこのようなウィンドウが表示されますので、作成するアプリの表示名と連絡先メールアドレスを入力しましょう。
「ビジネスマネージャアカウントをお持ちですか?」の部分は触らなくて大丈夫です。
入力し終わったら右下の「アプリを作成」ボタンをクリックして次に進みましょう。
step
5アプリの設定

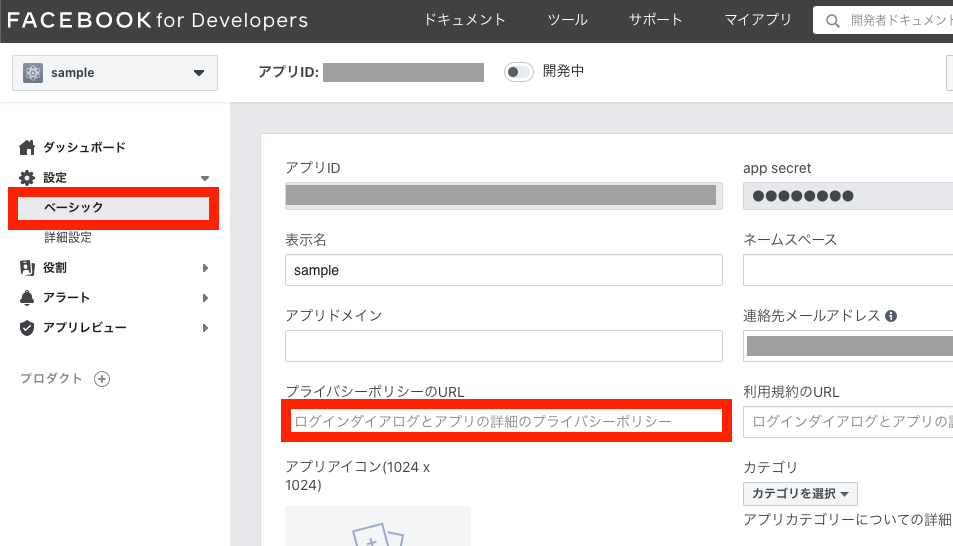
アプリの作成が完了するとアプリのダッシュボード画面に移動します。
左のメニューから「設定」→「ベーシック」に移動したら、「プライバシーポリシーのURL」という欄がありますので、ご自分のサイトのプライバシーポリシーページのURLを入力しましょう。

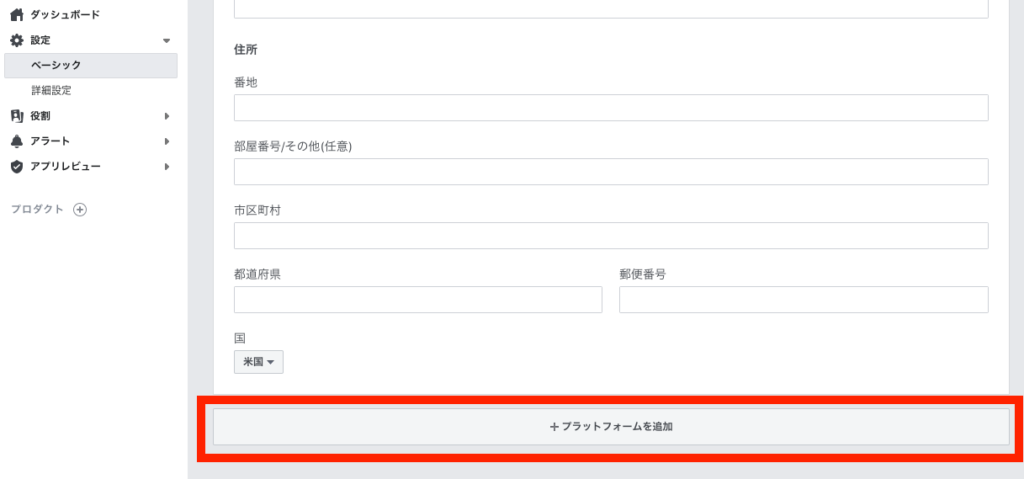
続いてページ下部にある「プラットフォームを追加」ボタンをクリックします。

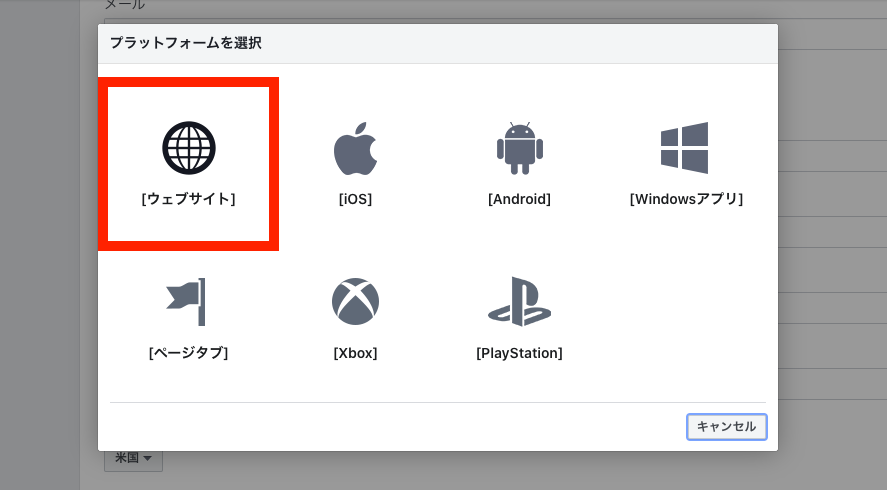
このようなウィンドウが表示されますので「ウェブサイト」を選択しましょう。

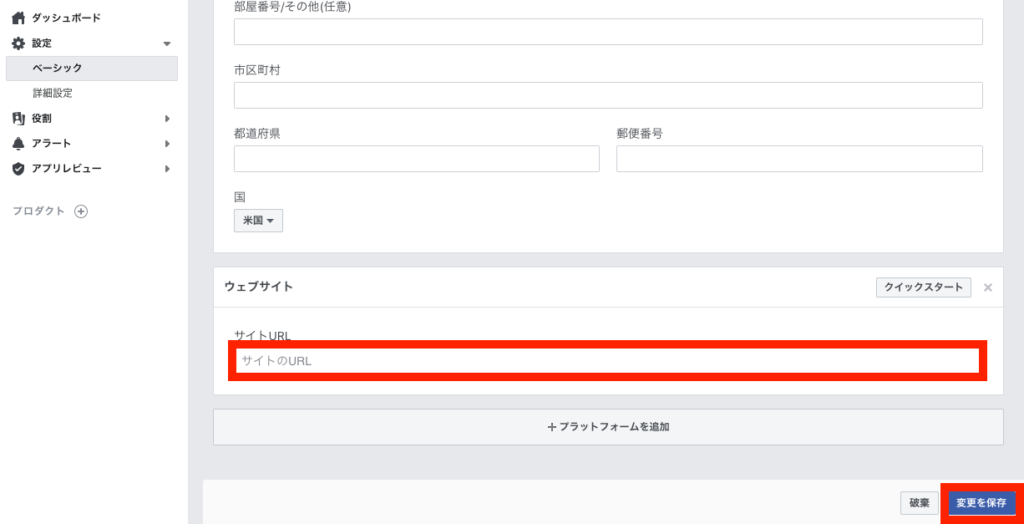
するとページ下部に「ウェブサイト」という項目が追加されますので「サイトURL」に自身のサイトURLを入力します。
最後に右下の「変更を保存」ボタンを押して設定を保存しましょう。
step
6アプリIDの取得

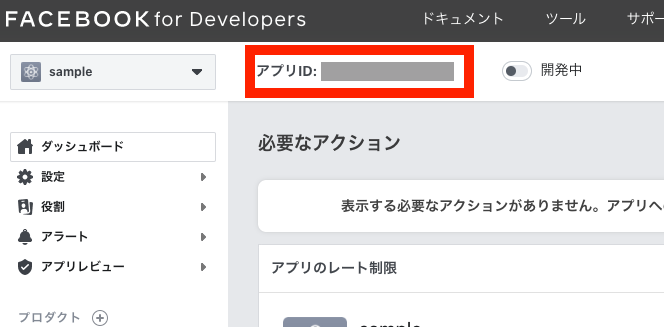
最後に左のメニューから「ダッシュボード」に戻りましょう。
すると画面上部に「アプリID:◯◯◯・・・◯」と数字の羅列が書かれているはずです。

IDをコピーしたら、All in One SEO Packのソーシャルメディア設定画面に戻って、Facebook App IDの入力欄にペーストしましょう。
Facebook App IDの取得に関する詳細はこちらの記事をご覧ください。
-

Facebook App ID(アプリID)を取得する方法を徹底解説
開発でFacebook App ID(アプリID)を取得したいんだけど方法が分からない!手順を詳しく教えてほしい! Facebook App ID(アプリID)の取得方法を調べても昔の記事しか出てこな ...
更新日:2023年12月16日
記事のタグを自動生成する
チェックを入れると
- 記事のタグにキーワードを使用
- 記事のタグにカテゴリーを使用
- 記事タグで投稿タグを使用
の3項目が追加表示されます。
すべてチェックを入れましょう。
投稿タイプのFacebookメタを有効にする
ここではどのコンテンツでメタ情報を有効にするか選択できます。
「投稿」「固定ページ」の2つにチェックを入れましょう。
Facebook Publisherの記事を表示
ご自身のFacebookページのURLを入力しましょう。
記事にFacebookの著者を表示
ここにチェックを入れると、WordPressのユーザープロフィールに登録されたFacebook情報と紐付けることが出来ます。
そのため、WordPressのユーザープロフィールにFacebook情報を記入していない方は、登録する必要があります。
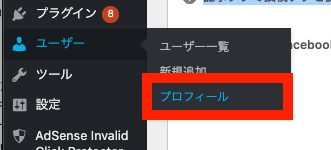
まずはWordPress管理画面から「ユーザー」→「プロフィール」に移動しましょう。

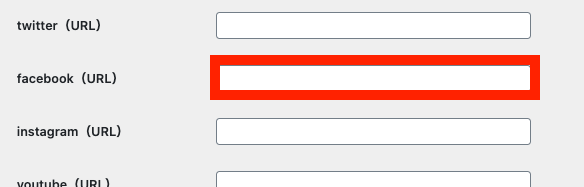
プロフィールページ移動したら「facebook(URL)」という項目に、ご自身のFacebookページのURLを入力しましょう。


投稿オブジェクト型(post)
「記事」を選択しましょう。
固定ページオブジェクト型(page)
「記事」を選択しましょう。
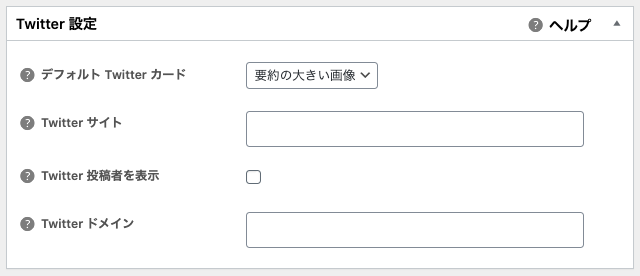
4. Twitter設定

おすすめ設定はこちら
続いてはTwitter設定です。
ここではTwitterで記事をシェアした時の設定をおこないます。
順番に見ていきましょう。
デフォルトTwitterカード
ここではTwitterでシェアした時のカードのサイズを選択できます。
基本的にカードが大きいほうが見やすいので「要約の大きい画像」を選択しましょう。
▼実際の表示はこんな感じ▼

要約

要約の大きい画像
Twitterサイト
Twitterサイトではご自身のTwitterのユーザー名(@から始まる)を入力しましょう。
Twitter投稿者を表示
ここにチェックを入れると、Facebookと同様WordPressのユーザープロフィールに登録されたTwitter情報と紐付けることが出来ます。
そのため、WordPressのユーザープロフィールにTwitter情報を記入していない方は、登録する必要があります。
まずはWordPress管理画面から「ユーザー」→「プロフィール」に移動しましょう。

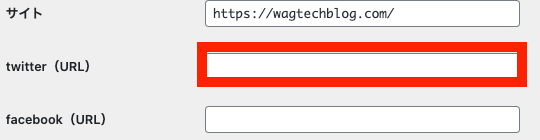
プロフィールページ移動したら「Twitter(URL)」という項目に、ご自身のTwitterページのURLを入力しましょう。


Twitterドメイン
ここではご自身のサイトURLを入力しましょう。
ドメインだけですので「https://〇〇〇〇」の〇〇〇〇の部分だけ入力しましょう。

WordPressテーマでAFFINGER6をご利用の方は、AFFINGER管理画面からもっと簡単にTwitter設定ができます。
詳しくはこちらの記事をご覧ください。
-

AFFINGER6でTwitterカードを設定する方法【更新したカードの確認方法も】
AFFINGER6でTwitterカードを設定する方法を知りたい! Twitterで記事をシェアしてもカードが小さくて困ってる... ブログやウェブサイトを運営する人にとって、集客に欠かせないのがツイ ...
更新日:2023年12月16日
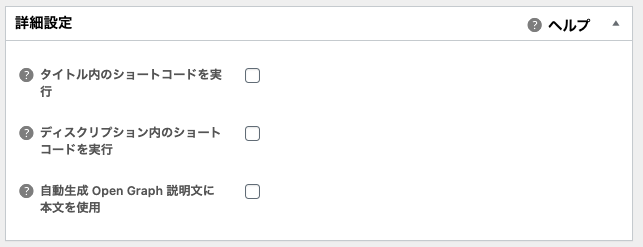
5. 詳細設定

おすすめ設定はこちら
詳細設定ではソーシャルメディアに関する細かい部分の設定が可能です。
すべてチェックを入れなくて大丈夫です。
6. ソーシャルメタ情報をスキャン

おすすめ設定はこちら
こちらは他のプラグインなどとメタ情報の設定が被っていないか確認できます。
試しに「いますぐスキャン」を押してみましょう。

「重複のmetaタグが見つかりませんでした。」と表示されれば大丈夫です。
記事ごとのソーシャル設定

All in One SEO Packでは記事ごとにソーシャル設定をおこなうことができます。
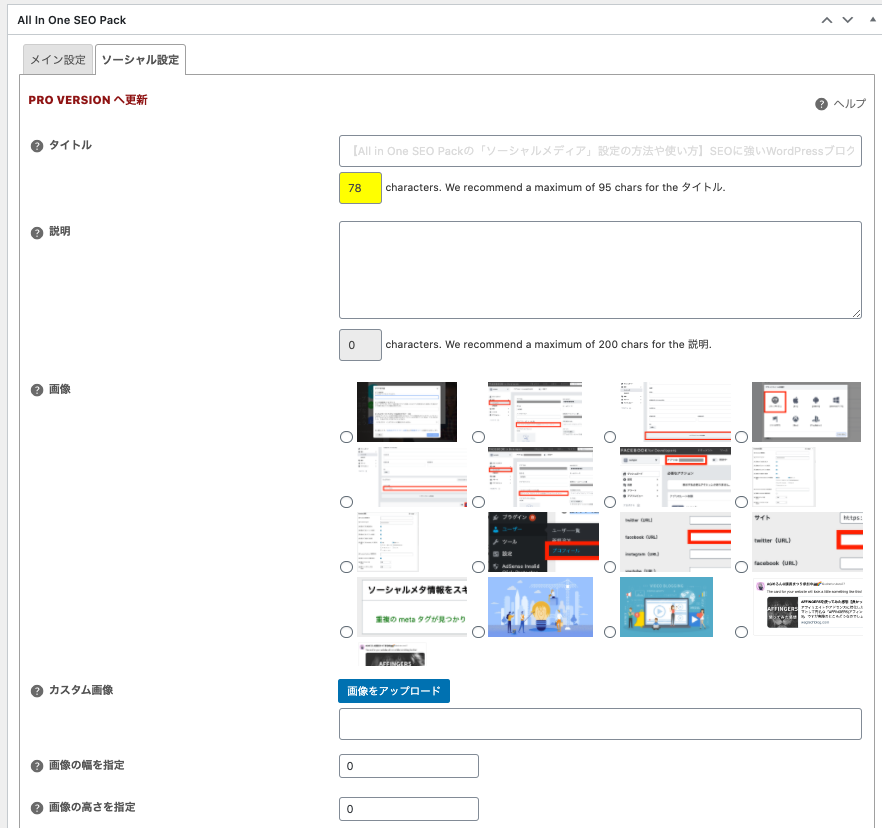
WordPressの投稿編集画面の下の方に「All in One SEO Pack」と書かれた項目がありますので「ソーシャル設定」というタブを選択しましょう。
それでは全項目の機能を確認していきましょう。
基本的にはソーシャル設定は手を付けなくても大丈夫ですが、"どうしてもSNSでの表示にこだわりたい"というときのために設定方法を知っておきましょう。

タイトル
ソーシャルメディアで共有した時の記事タイトルを設定できます。
未入力の時はメイン設定のタイトルが反映されます。
ディスクリプション
ソーシャルメディアで共有した時の記事ディスクリプションを設定できます。
未入力の時はメイン設定のディスクリプションが反映されます。
メイン設定でも入力しなかった場合は、記事の最初の160文字が出力されます。
画像
ソーシャルメディアでシェアした時の画像を設定できます。
記事内にある画像がすべて表示されているので、お好みのものを選択しましょう。
何も設定しなかった場合アイキャッチ画像が、アイキャッチ画像も設定していなかった場合はソーシャルメディア設定で決めたデフォルト画像が出力されます。
カスタム画像
「画像」で表示されていない画像を選択したい場合に設定します。
画像の幅を指定
ソーシャルメディアでシェアした時の画像の横幅を設定できます。
おすすめは1200pxです。
ソーシャルメディア設定で入力した値とは別の数値にしたい時に利用します。
画像の高さを指定
ソーシャルメディアでシェアした時の画像の縦幅を設定できます。
おすすめは630pxです。
ソーシャルメディア設定で入力した値とは別の数値にしたい時に利用します。

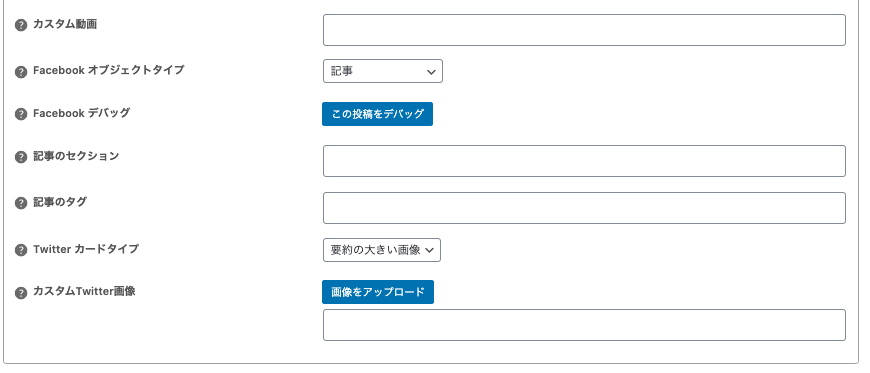
カスタム動画
SNSでシェアした時のメディアを動画にしたい時に設定します。
表示させたい動画のURLを入力しましょう。
Facebookオブジェクトタイプ
通常は「記事」のままでOKです。
Facebookデバック
「この投稿をデバッグ」をクリックするとFacebook for Developersのデバッガーページに移動し、シェア投稿のプレビュー画面が表示されます。
記事のセクション
ここには記事のカテゴリを入力します。
基本的には空欄で大丈夫です。
記事のタグ
ここにはセクション同様、記事のキーワードを入力します。
基本的には空欄で大丈夫です。
Twitterカードタイプ
Twitterカードのサイズを選択できます。
ソーシャルメディア設定で選択したサイズとは別のサイズにしたい時に利用します。
カスタムTwitter画像
Twitterカードで表示される画像をカスタムで設定したい時にアップロードできます。

正直ただでさえ手間のかかるソーシャルメディア設定に加えて、記事ごとにソーシャル設定をしなくちゃけないのは大変だし面倒ですよね。。
ですが記事ごとのソーシャル設定を使う機会はほとんどありませんのでご安心ください。
また、WordPressテーマAFFINGER6ならもっと簡単にソーシャルメディア設定をすることができます。
AFFINGER6の詳細はこちらの記事をご覧ください。
-

AFFINGER6(アフィンガー)の評判・口コミ【使い方・始め方も解説】
AFFINGER6(アフィンガー)ってどんなWordPressテーマなんだろう?評判や口コミを知りたい! AFFINGER6(アフィンガー)を購入したいけどどこか不安だな... 使い方や始め方も知って ...
更新日:2023年12月16日
まとめ:All in One SEO Packのソーシャルメディア設定

- All In One SEO PackはSEO対策に特化したプラグイン
- All In One SEO PackではFacebookやTwitterでシェアした時のソーシャルメディア設定ができる
- ソーシャルメディアが面倒な方はAFFINGER6がおすすめ!
今回はAll in One SEO Packのソーシャルメディア設定の方法や使い方についてご紹介しました。
All in One SEO PackはSEO対策だけでなくソーシャルメディア流入にも特化した、WordPressサイト運営には欠かせないプラグインです。
最適な一般設定をしてより集客に強い最高のサイトを作っていきましょう!
もしも分からない部分があればお問い合わせフォームで質問して頂ければすぐに返信致します。
今サイトではこれからもウェブサイト運営に関する有益な情報をたくさん発信していきたいと思っていますので応援よろしくお願いします!
WordPressテーマ「AFFINGER6」ではAll in One SEO Packよりも簡単にソーシャルメディア設定ができます。
AFFINGER6でのソーシャルメディア設定の方法はこちら。
-

AFFINGER6でTwitterカードを設定する方法【更新したカードの確認方法も】
AFFINGER6でTwitterカードを設定する方法を知りたい! Twitterで記事をシェアしてもカードが小さくて困ってる... ブログやウェブサイトを運営する人にとって、集客に欠かせないのがツイ ...
更新日:2023年12月16日
AFFINGER6のレビュー記事はこちら。
-

AFFINGER6(アフィンガー)の評判・口コミ【使い方・始め方も解説】
AFFINGER6(アフィンガー)ってどんなWordPressテーマなんだろう?評判や口コミを知りたい! AFFINGER6(アフィンガー)を購入したいけどどこか不安だな... 使い方や始め方も知って ...
更新日:2023年12月16日