ブログやウェブサイトを運営する人にとって、集客に欠かせないのがツイッターです。
特にサイトを立ち上げたばかりの方にとってツイッターなどのSNSは貴重な流入元になるはずです。
多くの方は、Twitterでブログの記事をシェアすることがあると思います。
通常の設定だとアイキャッチ画像が小さく表示されてしまいユーザーの目に止まりにくくなってしまいます。
ですがWordPressテーマでAFFINGER6を使っている方は心配ご無用です。
AFFINGER6のある設定をするだけで、このように簡単に大きなサイズのアイキャッチ画像を表示させることができるのです。

そこで今回はAFFINGER6でツイッターカードを設定する方法・設定したTwitterカード確認する方法を分かりやすく解説していきます。
AFFINGER6ユーザーは必見です!
今回のテーマ
- Twitterカードとは
- AFFINGER6(アフィンガー6)の標準機能でTwitterカードを設定する方法
- Twitterカードのアイキャッチ画像が反映されなかったときの対処法
- まとめ:AFFINGER6でTwitterカードを設定しよう
当サイトではプログラミングやWebサイト運営に関する記事を毎日投稿しています。
他の記事も合わせて読んでいただけると嬉しいです。![]()
\今なら当サイト限定の豪華特典付き/
目次
Twitterカードとは

まず最初にツイッターカードについて軽く解説していきます。
Twitterカードとは、ツイッターでURL付きのツイートをしたときに表示される、リンク先の内容を示すカードのことです。
2020年現在Twitterカードは全部で4種類あります。
- Summaryカード
- 大きな画像付きのSummaryカード
- Appカード
- Playerカード
「Appカード」はアプリのシェア、「Playerカード」は動画のシェア用のカードを指します。
ブログ記事をシェアする際は関係ないのでなんとなく知っておけば大丈夫です。
今回紹介する方法では「Summaryカード」と「大きな画像付きのSummaryカード」を切り替えることが出来ます。
▼実際の表示はこんな感じ▼

Summaryカード

大きな画像付きのSummaryカード
どちらが正解かどうかは決まっていませんが、個人的には「大きな画像付きのSummaryカード」をおすすめします。
単純にカード面積が大きくなるので、ユーザーの目に留まってクリックされる確率が高くなるからです。
AFFINGER6の標準機能でTwitterカードを設定する方法

まずはAFFINGER6の標準機能でツイッターカードを設定する方法を解説していきます。

手順は以下の通りです。
AFFINGER6でツイッターカードを設定する手順
- WordPress管理画面からAFFINGER6管理ページへ
- SNS設定メニューへ移動
- 自分のTwitterアカウントを設定
それでは詳しく見ていきましょう!
step
1AFFINGER6管理ページへ

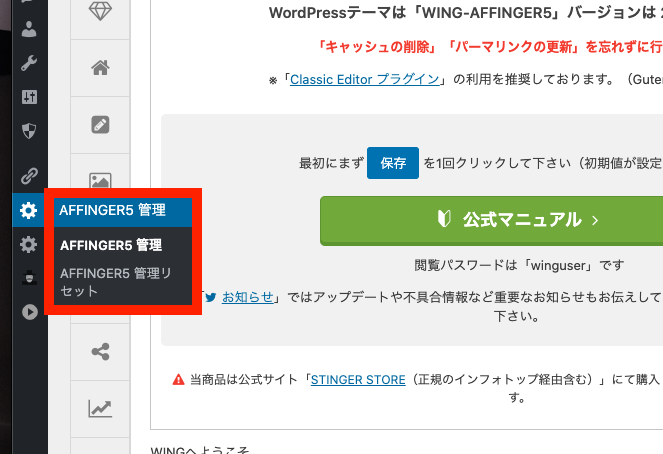
まずWordPress管理画面を開いたら左側のメニューから「AFFINGER6管理」メニューを選択して移動します。
AFFINGER6の標準機能のほとんどはこちらのメニューから設定できるので覚えておきましょう!
step
2SNSメニューへ
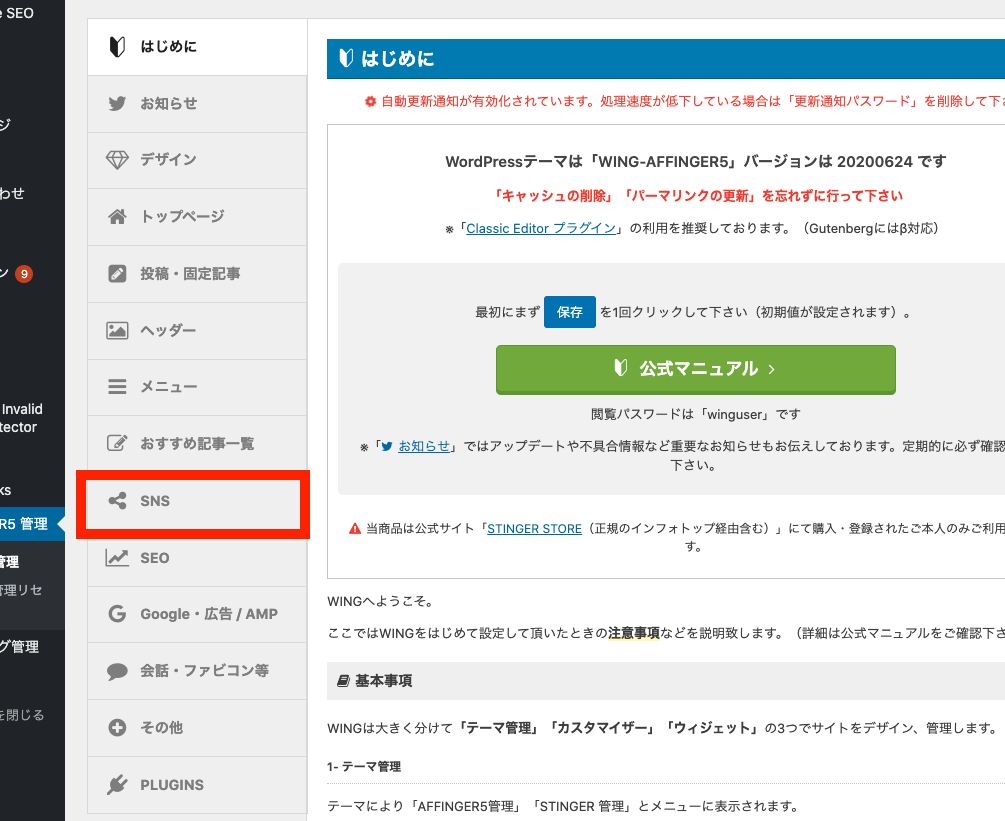
AFFINGER6管理画面にも左側にメニューが並んでいます。

メニューの中から「SNS」を選択しましょう。
ここではAFFINGER6にしか用意されていないSNSに関する設定がたくさんあります。

step
3Twitter設定をしよう
SNSメニューを開いたら、一番下にスクロールします。

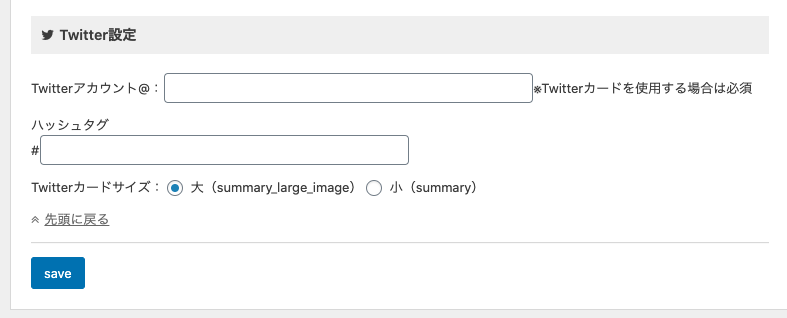
するとこのように「Twitter設定」と書かれた項目があります。
早速ここからTwitterカードの設定をしていきましょう。

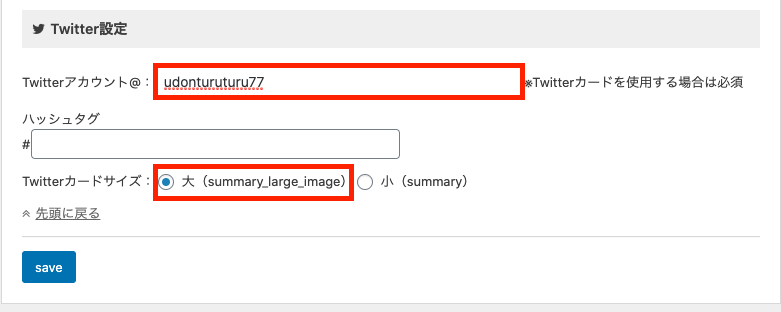
設定項目は赤で囲んだ2つだけです。
Twitterアカウント
あなたのTwitterアカウントのユーザー名を入力しましょう。
@は入力不要ですのでご注意ください。
ハッシュタグ
空欄のままで大丈夫です。
Twitterカードサイズ
Twitterカードのサイズを選択できます。
先程も触れたとおり、Twitterカードは大きいほうがユーザーの目に止まりやすいですので「大(summary_large_image)」にチェックを入れましょう。

Twitterカードの設定が終わったら早速記事のURLをツイートして確認してみましょう。
アイキャッチ画像サイズが大きいTwitterカードが表示されていれば完成です!
ただしこの段階では、キャッシュなどの関係でTwitterカードが更新されないことがあります。

そんな時は「Card Validator」を使用します。
ここからはCard Validatorの使い方も見ていきましょう!
Card ValidatorでTwitterカードを更新しよう

Card ValidatorとはTwitterが運営している無料サービスで、Twitterカードの更新・プレビュー画面の表示ができます。
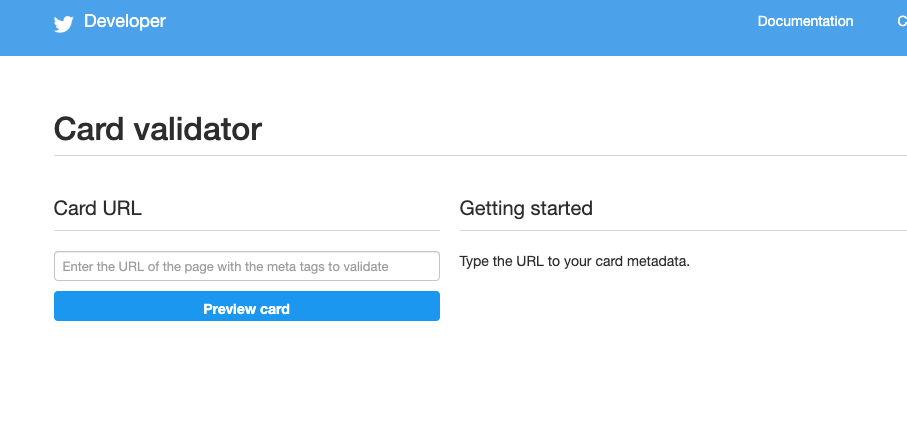
まずはCard Validatorにアクセスしてみましょう。

するとこんな画面が表示されます。
操作は簡単。
入力ボックスにURLを入力して「Preview card」ボタンを押すだけです。
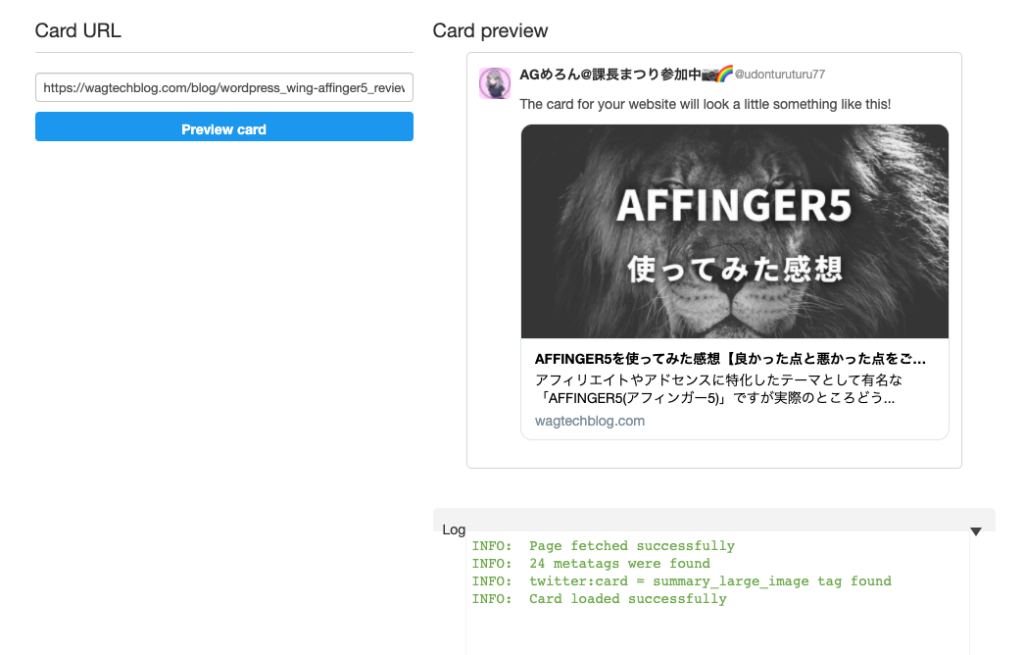
試しに当ブログのURLで試してみましょう。

「Preview card」ボタンを押すと、画面右側にTwitterカードのプレビューが表示されていることが分かります。

数分待てばあなたのシェアツイートのカードも更新されているはずです。
まとめ:AFFINGER6でTwitterカードを設定しよう

まとめ:AFFINGER6でTwitterカードを設定しよう
- TwitterカードとはURL付きのツイートをしたときに表示されるリンク先の内容を示すカードのこと
- Twitterカードの設定はAFFINGER6の管理画面から簡単できる
- 設定後はCard Validatorというサービスでカードを更新しよう
今回はAFFINGER6(アフィンガー6)でTwitterカードを設定する方法について解説しました。
それぞれテイストや便利さで好みが分かれると思いますので、ご自分に合った方法で実践してみてください!
わからない部分がある方はお問合せフォームで質問して貰えばすぐに返信します。
今サイトではこれからもウェブサイト運営に関する有益な情報をたくさん発信していきたいと思っていますので応援よろしくお願いします!
TwitterやFacebookなどソーシャルメディアでシェアした時のカード設定は「All in One SEO Pack」というプラグインからでもできます。
詳しくはこちらの記事をご覧ください。
-

All in One SEO Packの「ソーシャルメディア」設定の方法や使い方
All in One SEO Packってなに?どうやって使うの? All in One SEO Packの導入手順やソーシャルメディア設定の方法を教えて! 今回はこういった悩みを解決していきます。 ...
更新日:2023年2月18日
AFFINGER6のカスタマイズ方法のまとめはこちら
-

AFFINGER6(アフィンガー6)のカスタマイズ方法まとめ
AFFINGER6のサイトをオリジナルにカスタマイズする方法を知りたい! AFFINGER6をオシャレにカスタマイズしたいけど手順が分からない! 今回はこんな悩みを解決していきます。 AFFINGER ...
更新日:2022年11月28日
\今なら当サイト限定の豪華特典付き/
AFFINGER6関連の記事はこちら
-

AFFINGER6を使ってみた感想【良かった点と悪かった点】
アフィリエイトやアドセンスに特化したテーマとして有名な「AFFINGER6(アフィンガー6)」ですが実際のところどうなのでしょうか? 今回は実際にAFFINGER6(アフィンガー6)を使用してみた感想 ...
更新日:2022年1月13日
-

AFFINGER6でアドセンス広告をサイドバーに設置する方法
「アドセンス広告をサイドバーに設置したい!」 「AFFINGER6(アフィンガー6)を使ってアドセンス広告を設置したい!」 今回はAFFINGER6(アフィンガー6)でアドセンス広告をサイドバーに設置 ...
更新日:2023年12月16日
-

AFFINGER6(アフィンガー6)でランキングを作成する方法
「記事の中におすすめ商品のランキングを表示したい!」 「AFFINGER6(アフィンガー6)でランキングを表示できるって本当?」 今回はこんな疑問を解決していきます。 AFFINGER6(アフィンガー ...
更新日:2022年11月28日
-

AFFINGER6でアドセンス広告をn番目の見出し前に設置する方法
アドセンス広告を特定の見出しの前に設置したい! AFFINGER6(アフィンガー6)を使って様々な方法でアドセンス広告を設置したい! 今回はそんな方たちに向けてAFFINGER6(アフィンガー6)の便 ...
更新日:2023年12月16日