

今回はこんな疑問にお答えしていきます!
AFFINGER6のデザイン上の強みとして「ヘッダーカードの実装機能」が挙げられます。
トップページのヘッダー部分にヘッダーカードとしておしゃれな内部リンクを貼り付けることができるのです。
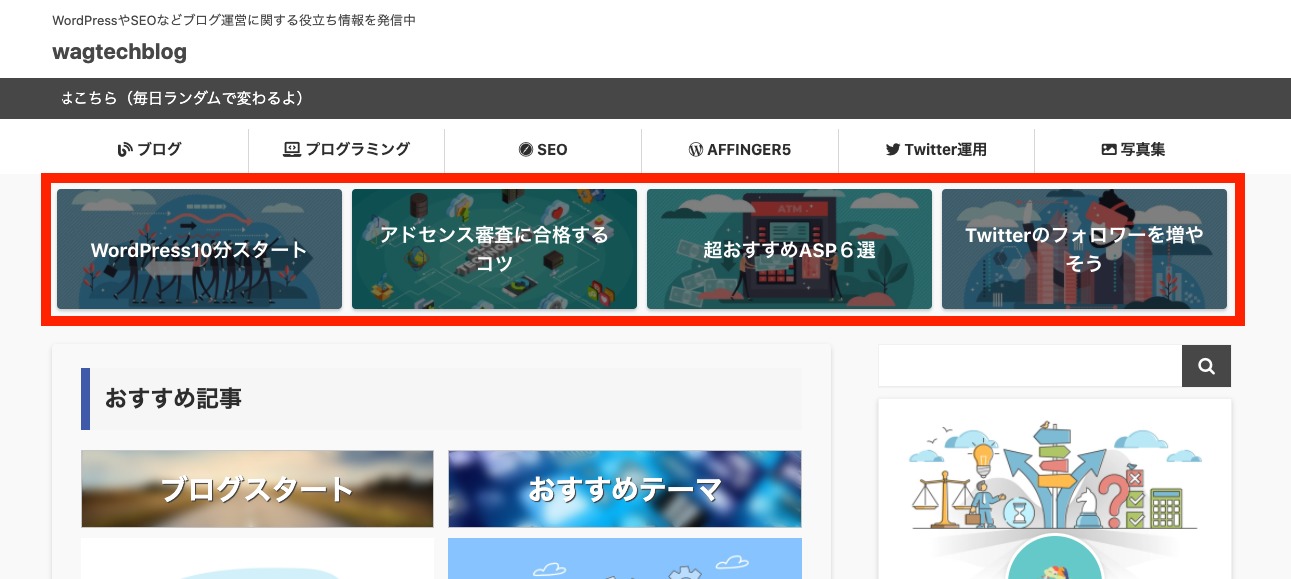
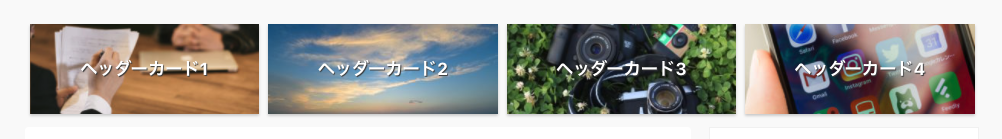
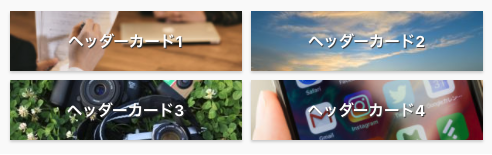
 赤枠の部分がヘッダーカードになります
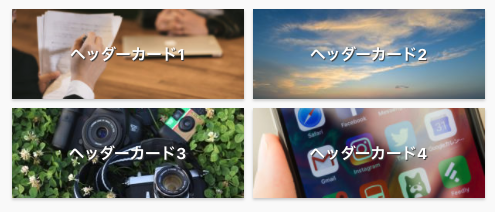
赤枠の部分がヘッダーカードになります
そこで今回はAFFINGER6に標準で搭載されている「ヘッダーカード機能」の設置方法やカスタマイズの方法についてご紹介していきます。
この記事でわかること
- AFFINGER6のヘッダーカード機能の設置方法
- AFFINGER6のヘッダーカード機能のカスタマイズ方法
当サイトではプログラミングやWebサイト運営に関する記事を毎日投稿しています。
他の記事も合わせてご覧ください。![]()
\今なら当サイト限定の豪華特典付き/
目次
AFFINGER6のヘッダーカード機能の設置方法

AFFINGER6ではヘッダーカードを誰でもカンタンに設置できちゃいます。
手順は以下の通りです。
AFFINGER6のヘッダーカード機能の設置方法の手順
- AFFINGER6管理画面へ
- おすすめヘッダーカードから画像とテキストとURLを設定
たったこれだけです!
早速順番に見ていきましょう。
1. AFFINGER6管理画面へ
まずはWordPress管理画面からAFFINGER6管理画面に移動します。

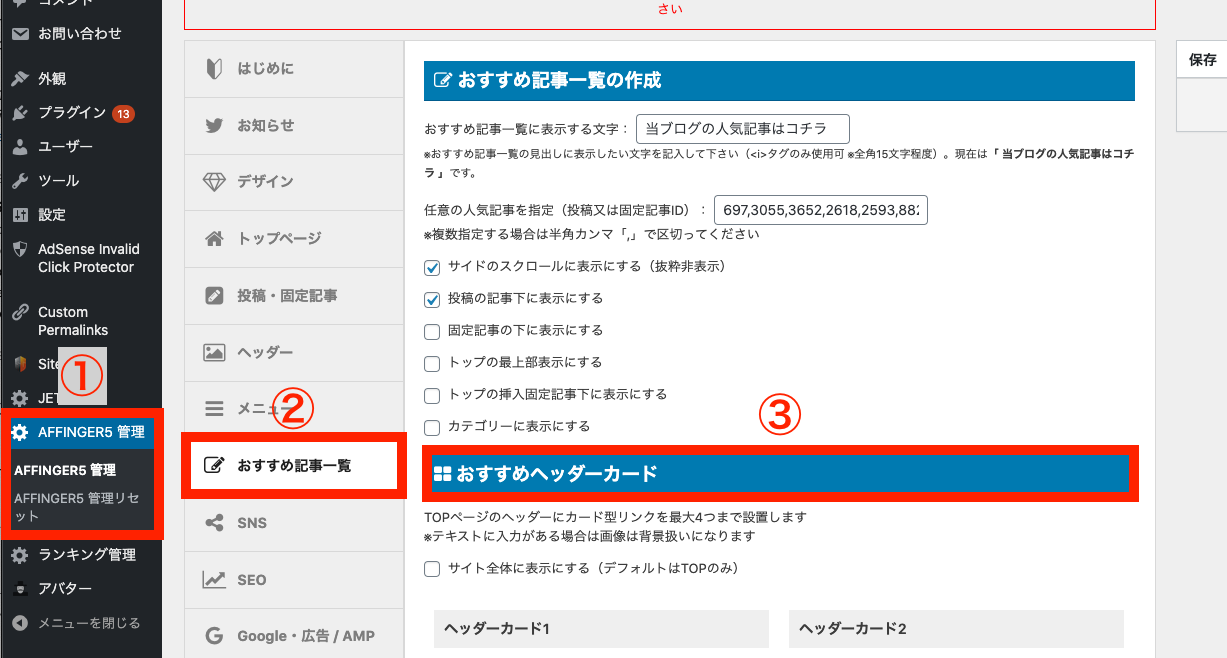
画像のように
- WordPress管理画面から「AFFINGER6管理」を選択
- AFFINGER6管理画面から「おすすめ記事一覧」を選択
- おすすめ記事一覧画面から「おすすめヘッダーカード」の項目へ
といった風に移動しましょう。
2. おすすめヘッダーカードの設定
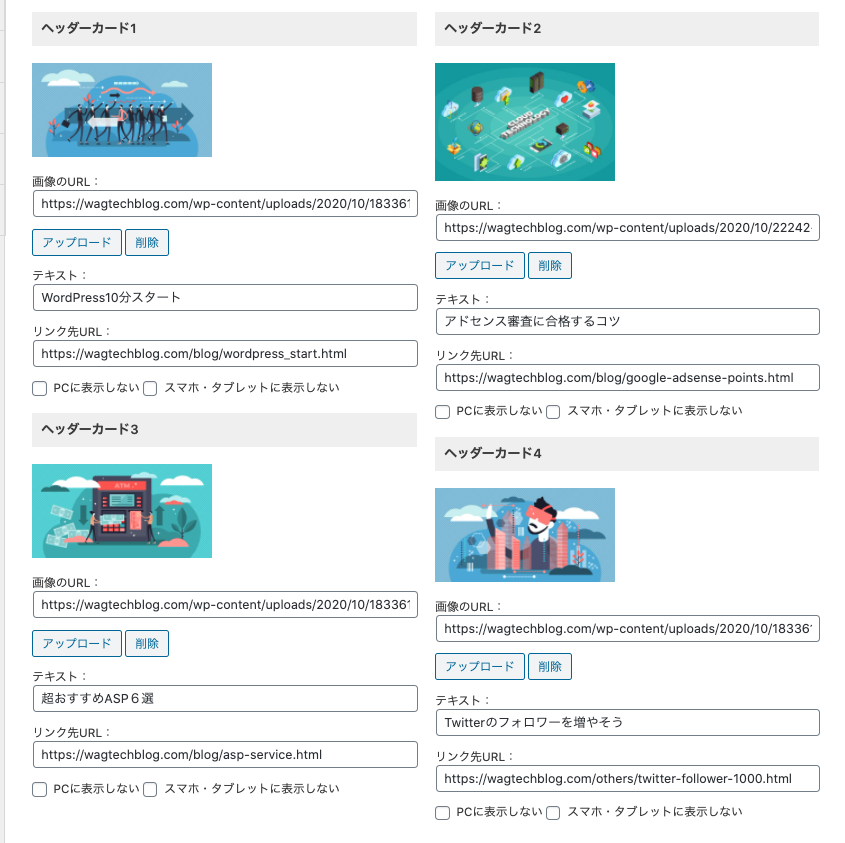
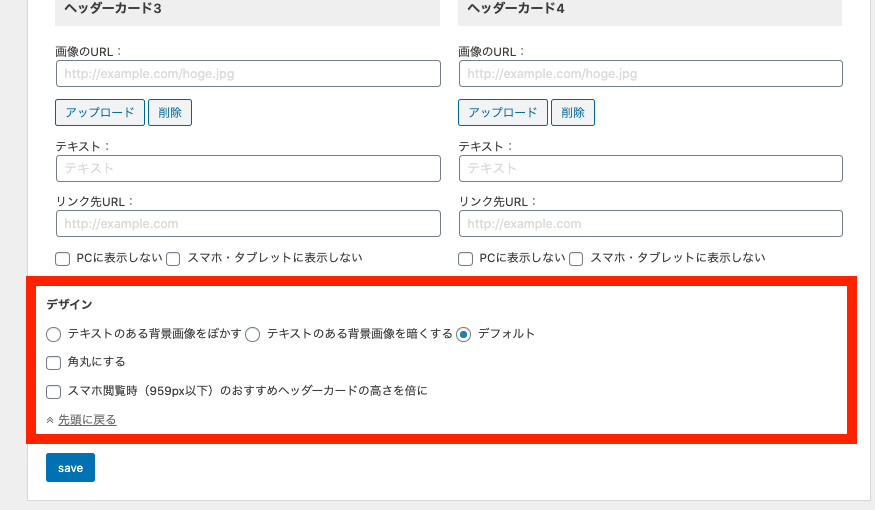
するとご覧のように、ヘッダーカード設定が4つ並んでいることが分かります。

ヘッダーカードの主な設定項目は以下の通り。

それぞれの概要はこんな感じです。
ヘッダーカードの設定項目
- 画像のURL
アップロードボタンを押してヘッダーカードに表示させたい画像を選択すると自動で入力されます。 - テキスト
ヘッダーカードに表示されるテキストを設定できます。リンク先の紹介文を端的に書くと良いでしょう。(空欄でも大丈夫です) - リンク先URL
ヘッダーカードをクリックしたときの移動先のURLを設定できます。 - PCに表示させない
ヘッダーカードをPC画面で表示させたくないときはチェックを入れましょう - スマホ・タブレットに表示しない
ヘッダーカードをスマホ・タブレットで表示させたくないときにチェックを入れましょう

ヘッダーカードの画像は横長になります。
もしも縦長や正方形のサイズの画像を設定する際は、自動でトリミングされてしまうので縦横比には注意しましょう。
横幅:縦幅が5:2くらいがオススメです!
すべて設定が終わったら画面下部の「save」ボタンをクリックして設定を保存しましょう。

「save」ボタンを押した後は、こんな風に4項目に画像と画像URL、テキストとリンク先URLが設定されていれば大丈夫です。
AFFINGER6のヘッダーカード機能のカスタマイズ方法

実はAFFINGER6ではヘッダーカード設定画面の一番上と一番下に、カスタマイズメニューが用意されています。


それぞれの項目の概要は以下の通りです。
AFFINGER6のヘッダーカード機能のカスタマイズ設定
- サイト全体に表示にする(デフォルトはTOPのみ)
- ヘッダーカード画像の設定
- 角丸にする
- スマホ閲覧時(959px以下)のおすすめヘッダーカードの高さを倍に
それでは順番に見ていきましょう!
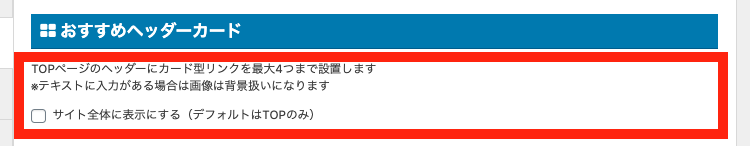
サイト全体に表示にする(デフォルトはTOPのみ)

「サイト全体に表示にする(デフォルトはTOPのみ)」ではヘッダーカードをすべての記事で表示させるか、それともトップページのみに表示させるかを設定できます。
- チェックが入っていない状態ではトップページのみにヘッダーカードが表示されます。
- チャックを入れた場合はすべての固定・投稿記事にヘッダーカードが表示されます。
お好みで設定しましょう。

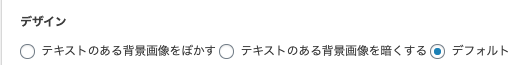
ヘッダーカード画像の設定

続いてはヘッダーカード画像の表示を3つの項目から設定できます。
とはいえ文章で説明しても分かりにくいと思います。
百聞は一見にしかず!
ここでは各項目の実際の表示をご紹介します。
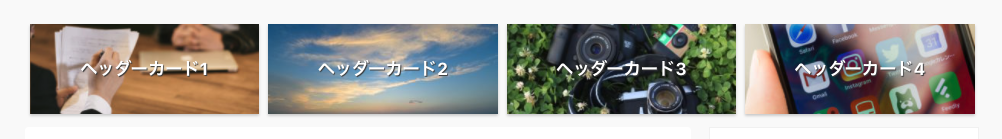
 ↑「デフォルト」の表示はこんな感じ↑
↑「デフォルト」の表示はこんな感じ↑
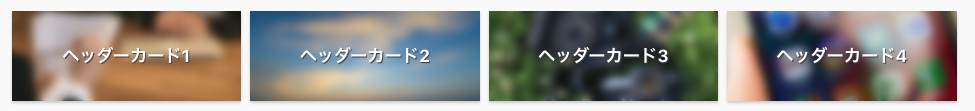
 ↑「テキストのある背景画像をぼかす」の表示はこんな感じ↑
↑「テキストのある背景画像をぼかす」の表示はこんな感じ↑
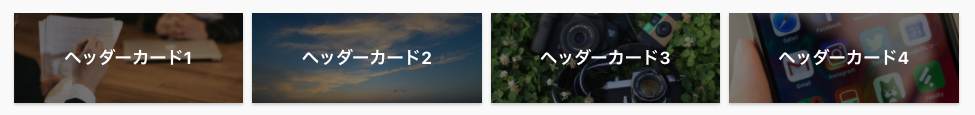
 ↑「テキストのある背景画像を暗くする」の表示はこんな感じ↑
↑「テキストのある背景画像を暗くする」の表示はこんな感じ↑
このように3項目用意されていますが、複数選択はできませんのでご注意ください。

角丸にする
![]()
ヘッダーカードの四隅を丸めるかどうか設定できます。
こちらも実際の表示を見ながら確認していきます。
 ↑「デフォルト」の表示はこんな感じ↑
↑「デフォルト」の表示はこんな感じ↑
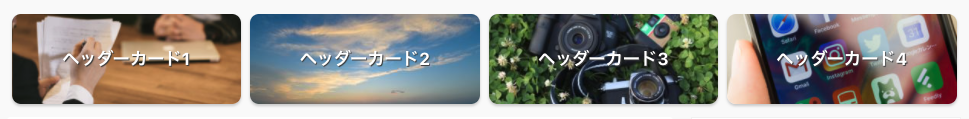
 ↑「角丸」の表示はこんな感じ↑
↑「角丸」の表示はこんな感じ↑
みなさんのサイトのテイストに合わせてカスタマイズしていきましょう。

スマホ閲覧時(959px以下)のおすすめヘッダーカードの高さを倍に
![]()
最期の項目ではスマホ(横幅が959px以下)で閲覧したときのヘッダーカードの高さを長くするか設定できます。
こちらも実際の表示を見ながら確認していきましょう。
 ↑「デフォルト」の表示はこんな感じ↑
↑「デフォルト」の表示はこんな感じ↑
 ↑高さを長くした時の表示はこんな感じ↑
↑高さを長くした時の表示はこんな感じ↑
「スマホ閲覧時(959px以下)のおすすめヘッダーカードの高さを倍に」にチェックを入れると、縦幅が2倍になります。
お好みに合わせて設定しましょう。

設定が完了したら先程と同様、「save」ボタンをクリックして設定を保存しましょう。
まとめ:AFFINGER6でヘッダーカードを表示させる設定方法

AFFINGER6でヘッダーカードを表示させる設定方法のまとめ
- AFFINGER6ならWordPressブログのヘッダーカードを簡単に設定・カスタマイズできる
- ヘッダーカードの画像の縦横比は横長がオススメ!
今回はAFFINGER6でWordPressブログにヘッダーカードを表示させる設定方法をご紹介しました。
ヘッダーカードは閲覧ユーザーに対しておすすめ記事を紹介するための重要な要素です。
みなさんのWordPressブログの渾身の記事を見てもらうためにも、今回紹介した方法でヘッダーカードを設置していきましょう。

もしも分からない部分があればお問い合わせフォームで質問して頂ければすぐに返信致します。
今サイトではこれからもウェブサイト運営に関する有益な情報をたくさん発信していきますので応援よろしくお願いします!
AFFINGER6のカスタマイズ方法のまとめはこちら
-

AFFINGER6(アフィンガー6)のカスタマイズ方法まとめ
AFFINGER6のサイトをオリジナルにカスタマイズする方法を知りたい! AFFINGER6をオシャレにカスタマイズしたいけど手順が分からない! 今回はこんな悩みを解決していきます。 AFFINGER ...
更新日:2022年11月28日
\今なら当サイト限定の豪華特典付き/


