

今回はこんな疑問にお答えしていきます!
ブログを運営する上で欠かせないのが「会話吹き出し」です。
閲覧ユーザーの気持ちを代弁したり、説明の要約として使用するなど、吹き出しは色々な場面で役に立ちます。
そこで今回はAFFINGER6に標準で搭載されている「会話吹き出し機能」の使い方やカスタマイズの方法についてご紹介していきます。
この記事でわかること
- AFFINGER6の会話吹き出し機能の使い方
- AFFINGER6の会話吹き出し機能のカスタマイズ方法
当サイトではプログラミングやWebサイト運営に関する記事を毎日投稿しています。
他の記事も合わせてご覧ください。![]()
\今なら当サイト限定の豪華特典付き/
目次
AFFINGER6の会話吹き出し機能の使い方

まずはAFFINGER6の会話吹き出し機能の使い方をご紹介していきます。
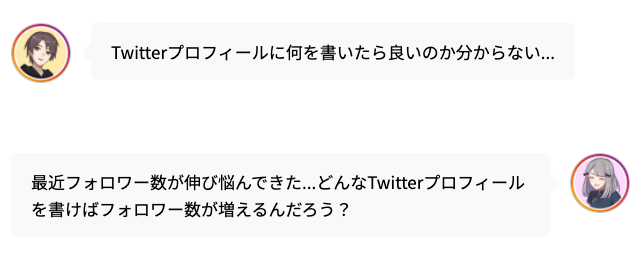
ちなみに完成形はこんな感じです。

このようにAFFINGER6の会話吹き出し機能では「複数種類の画像の使用」「左右の向きの切り替え」といった便利機能がたくさん搭載されています。
本来こういった機能を実装すると大変な作業量を必要とするのですが、AFFINGER6ならほんの数分で設定できちゃいます!
具体的な手順は以下の通りです。
AFFINGER6の会話吹き出し機能の使い方
- AFFINGER6管理画面からアイコン画像を設定する
- アイコンのアニメーションを設定する
- 投稿画面からショートコードで実装する
それでは詳しく見ていきましょう。
1. AFFINGER6管理画面からアイコン画像を設定する
まずはアイコン画像を設定していきます。

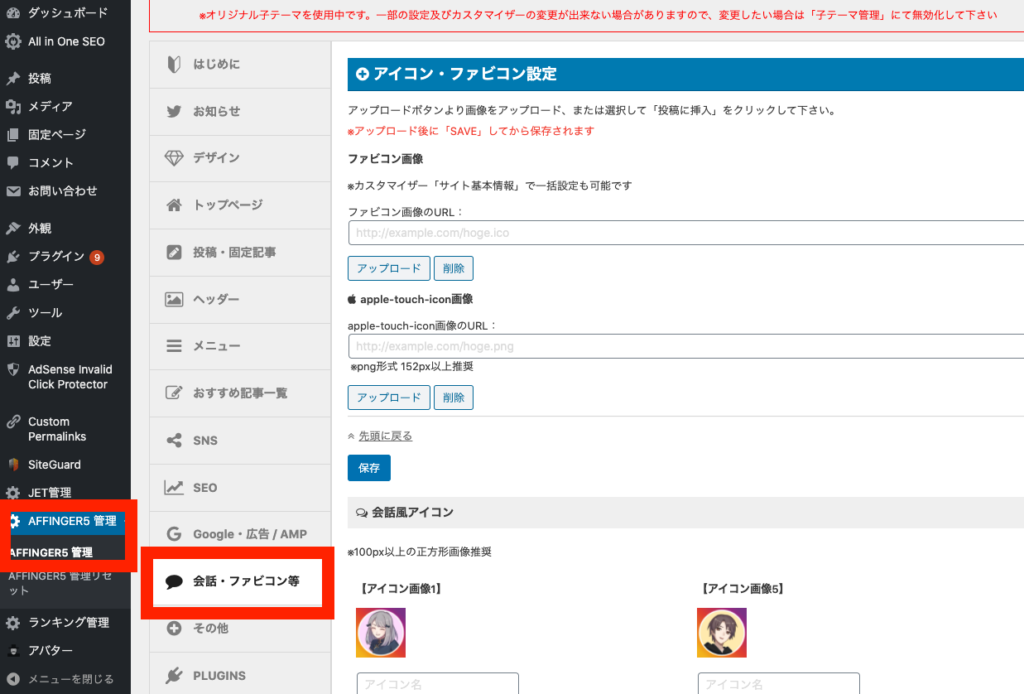
WordPress管理画面からAFFINGER6管理画面に移動し「会話・ファビコン等」というメニューを選択しましょう。

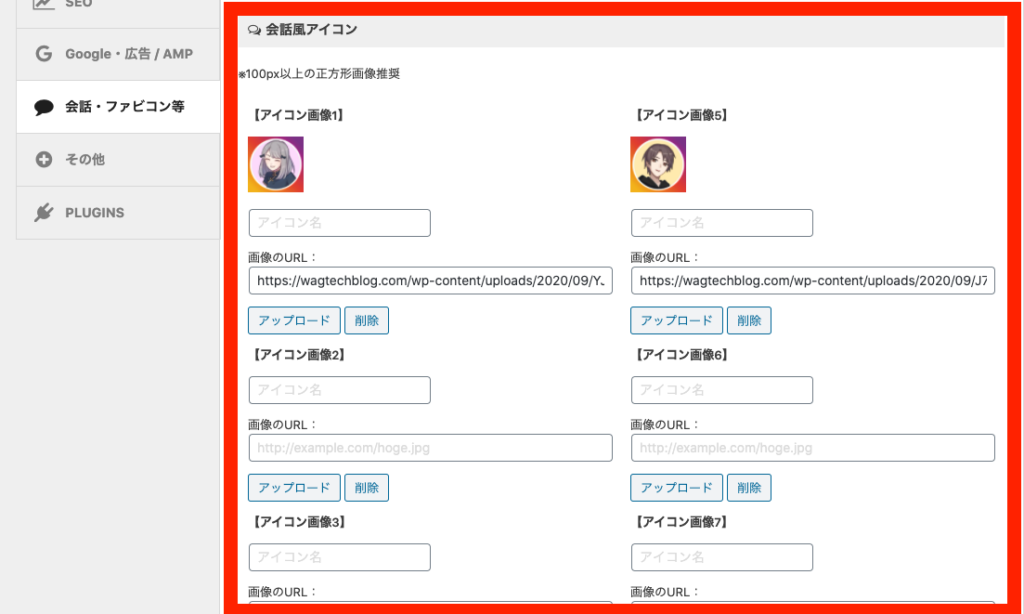
ページの真ん中あたりに「会話風アイコン」という項目があり、1~8までの8種類のアイコン画像を設定できます。

こちらの画像のように、アイコン名とアイコン画像を設定しましょう。
※アイコン名は無記入でも大丈夫です。
画像をアップロードすると「画像のURL」が自動で入力されます
2. アイコンのアニメーションを設定する
続いて会話吹き出しのアイコンの細かい設定を行います。
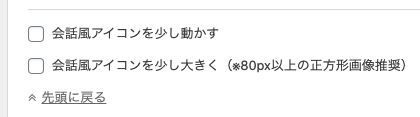
先程の「会話風アイコン設定」の一番下を見ると以下のような設定項目があるはずです。

ここでは言葉の通り「会話風アイコンを少し動かす」「会話風アイコンのサイズを大きくする」設定ができます。

設定が完了したら「保存」ボタンを押して変更を反映させましょう。
3. 投稿画面からショートコードで実装する
会話風アイコンの設定が終わったら、実際に投稿画面から挿入していきます。

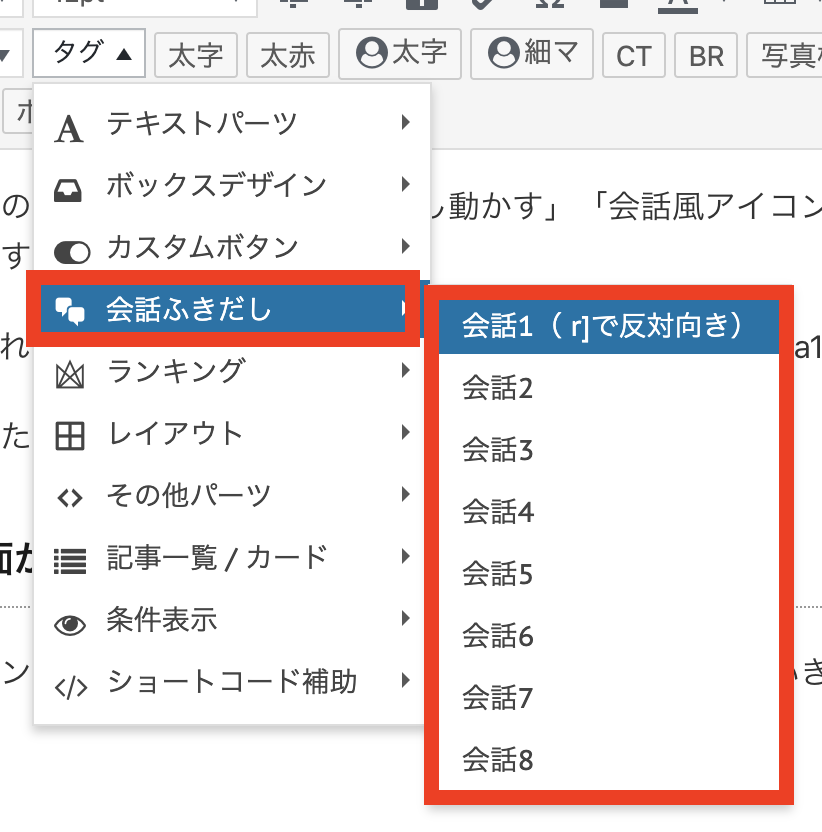
ご覧のように、"タグ"メニューを開いて「会話風吹き出し」を選択すると、1~8の項目が表示されます。
表示させたい会話風アイコンの番号をクリックしましょう。
すると以下のショートコードが出力されます。
[/] 会話風吹き出しのショートコード
[st-kaiwa◯]吹き出し内の文章[/st-kaiwa◯]
ちなみに会話風吹き出しを左右反転させたい時は「 r」を記入します。

[/] 左右反転させたい時のショートコード
[st-kaiwa◯ r]吹き出し内の文章[/st-kaiwa◯]
これで会話風吹き出しの設定〜実装は完了です!
投稿プレビュー画面から実際の表示を確認してみましょう。
AFFINGER6の会話吹き出し機能のカスタマイズ方法

続いてはAFFINGER6の会話吹き出し機能のカスタマイズ方法についてご紹介します。
本記事では会話吹き出しのデザインをカスタマイズする方法を2種類ご紹介します。
具体的な方法は以下の通りです。
AFFINGER6の会話吹き出し機能のカスタマイズする2つの方法
- 背景色をカスタマイズする
- 当ブログのように枠線表示にする
それでは詳しく見ていきましょう。
1. 背景色をカスタマイズする
改めて会話風吹き出しの完成形を見てみましょう。

吹き出しの色が背景と同化していて見づらいですよね。
そんな方のために、AFFINGER6には会話風吹き出しの背景色をカスタマイズする設定が用意されています。
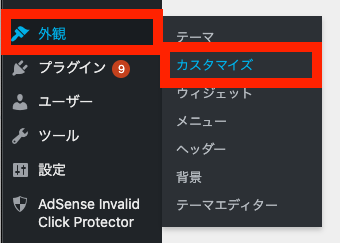
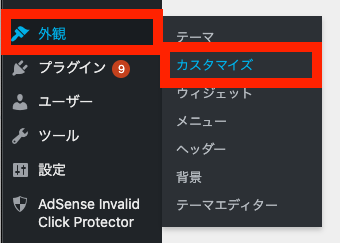
まずはWordPress管理画面から「外観」→「カスタマイズ」に移動します。

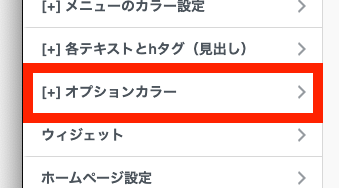
するといくつかカスタマイズメニューが表示されていますので、「オプションカラー」を選択しましょう。

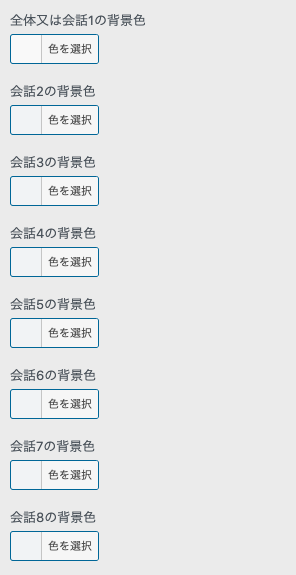
オプションカラーの下の方に「会話風吹き出し」という項目がありますので、そちらもクリックすると以下のような画面になります。

ご覧のように、各吹き出しの背景色を個別に変更することが出来ます。
それぞれお好みの色を設定していきましょう。

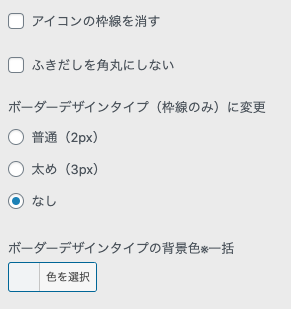
また他にも「アイコンの枠線」「吹き出しの角丸」などの設定も用意されています。
カスタマイズし終わったら「公開」ボタンを押して設定を反映させましょう。
2. 当ブログのように枠線表示にする
当ブログでは会話吹き出しのデザインをオリジナルでカスタマイズしています。


これらのデザインは管理画面からではなく、オリジナルでCSSのプログラムを書いていく必要があります。
具体的な手順は以下の通りです。
当ブログのように枠線表示の吹き出しにする方法
- 外観のカスタマイズメニューに移動
- 追加CSSページでCSSコードを貼り付ける
それでは詳しく見ていきましょう。
step
1外観のカスタマイズメニューに移動

まずは先程と同様にWordPress管理画面から「外観」→「カスタマイズ」に移動します。
step
2追加CSSページでCSSコードを貼り付ける

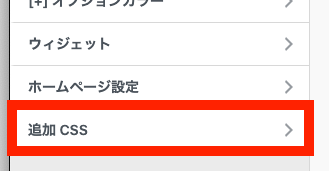
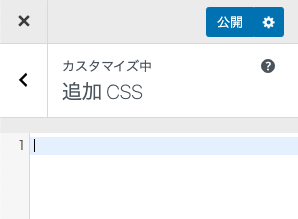
続いてカスタマイズメニューから「追加CSS」をクリックしましょう。

するとご覧のようにCSSコードの入力画面に切り替わります。
ということで以下のCSSコードをすべてコピペして、入力欄にペーストしましょう。
CSSコードを追加しよう(コピペOK)
.st-kaiwa-hukidashi, .st-kaiwa-hukidashi2 {
background-color: #fff;
border:solid 2px #555;
}
.st-kaiwa-hukidashi:after {
border-color: transparent #fff transparent transparent;
}
.st-kaiwa-hukidashi::before {
content: "";
position: absolute;
top: 30px;
display: block;
width: 0px;
height: 0px;
border-style: solid;
margin-top: -13px;
left: -13px;
border-width: 13px 13px 13px 0;
border-color: transparent #555555 transparent transparent;
}
.st-kaiwa-hukidashi2:after {
border-color: transparent transparent transparent #fff;
}
.st-kaiwa-hukidashi2:before {
content: "";
position: absolute;
top: 30px;
right: -13px;
margin-top: -13px;
display: block;
width: 0px;
height: 0px;
border-style: solid;
border-width: 13px 0 13px 13px;
border-color: transparent transparent transparent #555555;
}
ペーストしたら「公開」ボタンを押して、実際の画面で表示を確かめておきましょう。
少々長めのコードではありますが、これらのコードをCSSに追加すれば、当ブログのような枠線付きの会話風吹き出しを実装できます。
まとめ:AFFINGER6で会話風吹き出しを実装しよう!

まとめ
- AFFINGER6で会話風吹き出しを実装するのは超カンタン!
- 会話風吹き出しをカスタマイズする方法は2つある
今回はAFFINGER6(アフィンガー6)で会話風吹き出しを実装する方法・カスタマイズ方法についてご紹介しました。
会話風吹き出しは文章の流れを作ったり、閲覧ユーザーの気持ちを代弁する重要な役割を持っています。

見やすくて分かりやすいサイトを作るためにも、会話風吹き出しをぜひ実装しておきましょう!
わからない部分がある方はお問合せフォームで質問して貰えばすぐに返信します。
今サイトではこれからもウェブサイト運営に関する有益な情報をたくさん発信していきたいと思っていますので応援よろしくお願いします!
AFFINGER6のカスタマイズ方法のまとめはこちら
-

AFFINGER6(アフィンガー6)のカスタマイズ方法まとめ
AFFINGER6のサイトをオリジナルにカスタマイズする方法を知りたい! AFFINGER6をオシャレにカスタマイズしたいけど手順が分からない! 今回はこんな悩みを解決していきます。 AFFINGER ...
更新日:2022年11月28日
\今なら当サイト限定の豪華特典付き/


