「AFFINGER6(アフィンガー6)で人気記事一覧を表示したい!」
ブログやウェブサイトにおいて人気記事一覧はとても大切です。
ですが残念なことに、AFFINGER6(アフィンガー6)には人気記事一覧の設置機能が用意されていません。
AFFINGER6(アフィンガー6)の標準機能にない時は、WordPressプラグインで対応しましましょう。
そこで今回はWordPressプラグインの「WordPress Popular Posts」を使って人気記事一覧を表示する方法をご紹介します!
今回のテーマ
- WordPressプラグイン「WordPress Popular Posts」の設定
- 人気記事一覧のデザインをCSSを使ってカスタマイズする方法
当サイトではプログラミングやWebサイト運営に関する記事を毎日投稿しています。
他の記事も合わせてご覧ください。![]()
ブログが思うように伸びなくて挫折しかけている方へ
初心者・未経験者でも大丈夫。
読むだけでその日から実践できるSEO対策を学びませんか?
>> 個人ブログを月間96,000PVに育て上げた裏ワザを徹底解説
>> ブログ開始4ヶ月でドメインパワーを0→28に上げた方法を全部教えます
目次
AFFINGER6で作成する人気記事一覧の完成図

まずはWordPress Popular Postsを使って作成した人気記事一覧の完成図をご覧ください。

こちらの画像はAFFINGER6を使用している当サイトの人気記事一覧です。
順位、アイキャッチ画像、タイトル、抜粋が同時に確認できるため、ユーザビリティの高い見た目になっていますね。
今回紹介する手順で進めていけばこのようなスタイリッシュな人気記事一覧をカンタンに作成できます。
WordPress Popular Postsのインストール方法
ポイント
プラグイン追加画面からWordPress Popular Postsをインストール&有効化しよう
最初にWordPress Popular Postsをプラグイン画面からインストールします。
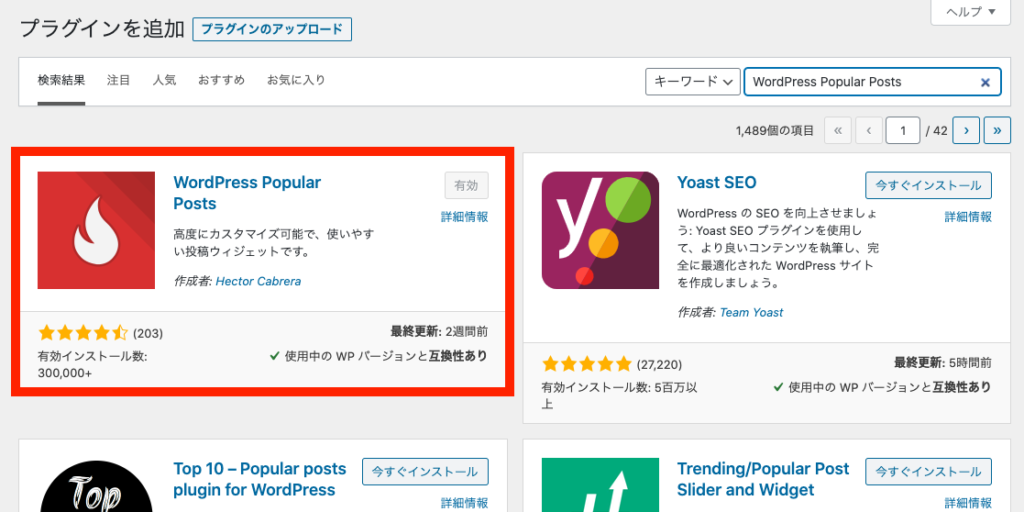
WordPress管理画面から「プラグイン」→「新規追加」に移動しましょう。

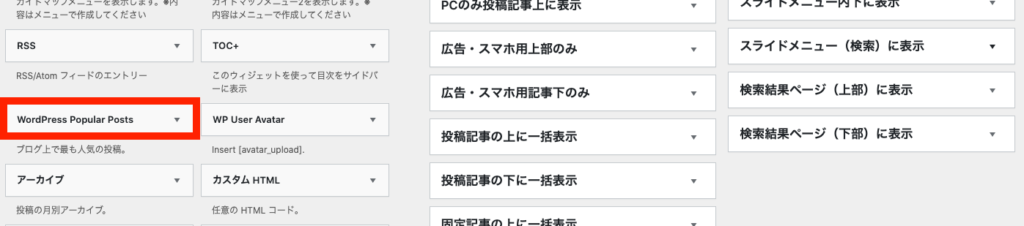
この画面ではすでにインストール&有効化が完了しています
検索バーから「WordPress Popular Posts」を調べると、上画面の赤枠のように赤い背景に白い炎が書かれたプラグインが表示されます。
「今すぐインストール」→「有効化」をクリックしてプラグインを使える状態にしましょう。
WordPress Popular Postsの設定方法

この見出しで扱うテーマ
- WordPress Popular Postsをウィジェットに追加
- WordPress Popular Postsの基本設定
- AFFINGER6に合わせたHTMLマークアップ設定
WordPress Popular Postsのインストール&有効化が完了したら、今度は基本設定をしていきます。
WordPress Popular Postsをウィジェットに配置
基本設定をするには、ウィジェット画面から人気記事一覧を追加する作業が必要です。
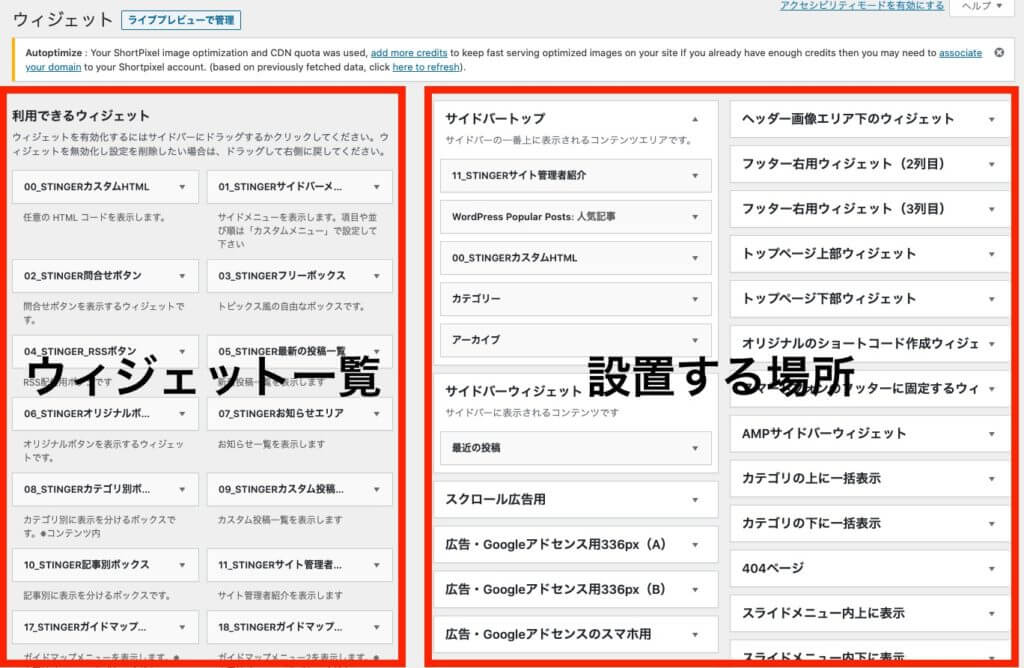
WordPress管理画面から「外観」→「ウィジェット」に移動しましょう。

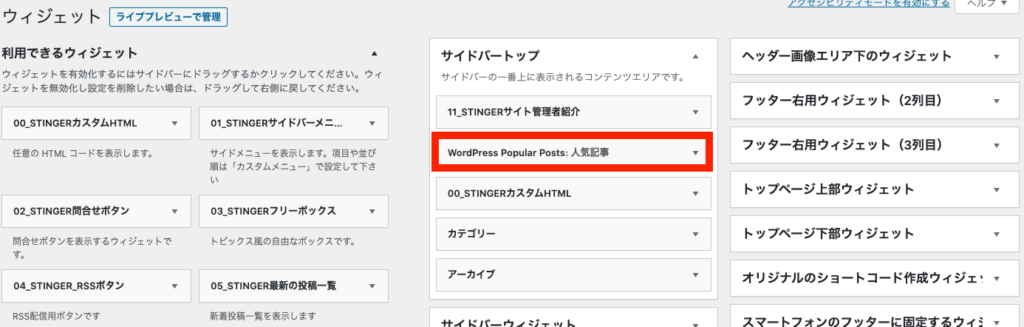
このようにウィジェット画面は、左側がウィジェット一覧、右側がウィジェットを設置する場所に分かれています。
(上画面はAFFINGER6でのウィジェット画面ですのでテーマによってはビジュアルが異なることがあります)

WordPress Popular Postsをインストールすると、左側のウィジェット一覧に「WordPress Popular Posts」という項目が追加されているはずです。
このボックスを設置したい場所にドラッグしてあげると人気記事一覧を設置できます。

設置場所はどこでも構いませんが、個人的には「サイドバートップ」をオススメします。
サイドバーに人気記事を設置すれば、見やすく分かりやすく情報を伝えることが出来ます。
そのためほとんどのウェブサイトの人気記事一覧はサイドバーに設置されています。
WordPress Popular Postsの基本設定
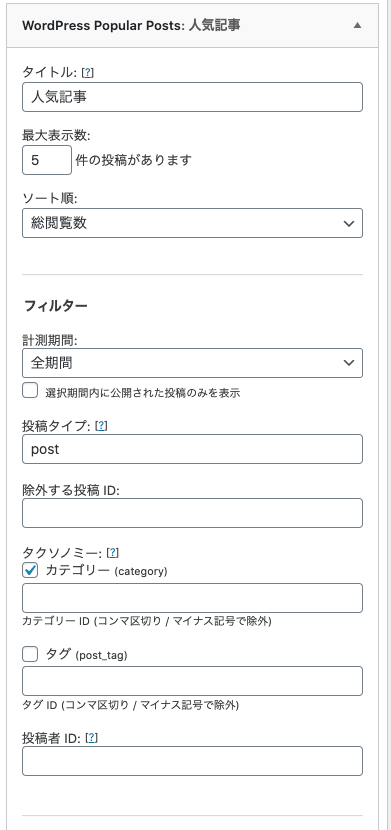
追加したWordPress Popular Postsの「▼」を開くと以下のような設定画面が表示されます。


このようにたくさんの項目を設定できます。
ひとつひとつの概要を見ていきましょう。
| タイトル | 人気記事一覧の見出しタイトルを設定できます |
| 最大表示数 | 人気記事の表示件数の上限を設定できます →5~10件がオススメです |
| ソート順 | 何の順番で表示するか指定できます →総閲覧数がオススメです |
| フィルター | ランキングの期間を設定できます →全期間がオススメです |
| 投稿タイプ | ランキングにする投稿タイプを指定できます →Postにしましょう |
| 除外する投稿ID | ランキングから除外したい投稿を設定できます |
| タクソノミー | タクソノミーを指定できます →カテゴリーがオススメです |
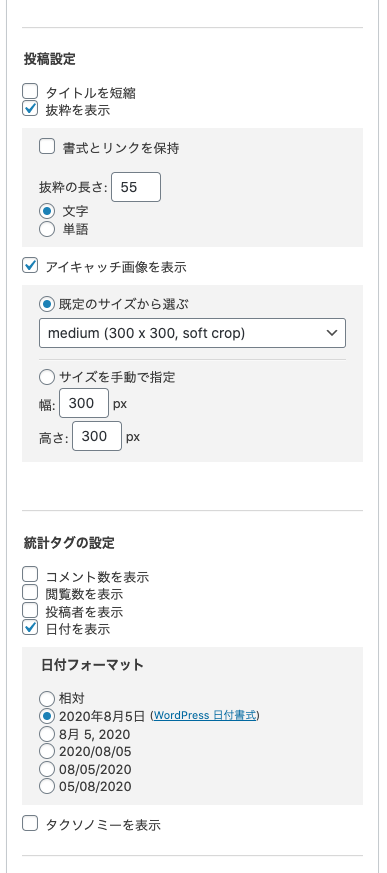
投稿設定では
- 抜粋を表示するかどうか
→表示しましょう - 抜粋の文字数
→55文字がオススメ - アイキャッチ画像のサイズ
→300×300がオススメ - 日付フォーマット
→WordPress日付書式がオススメ
などが設定できます。
基本的には画像通りに設定すれば問題ありません。
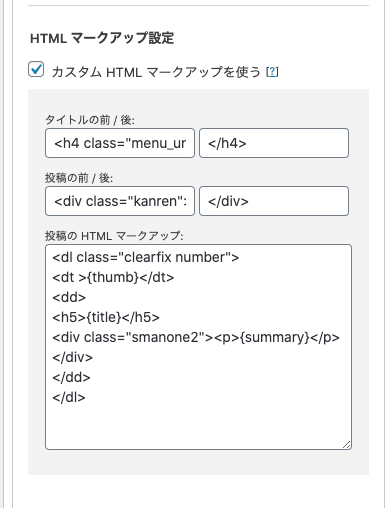
一番下に「HTMLマークアップ設定」という項目があります。
ここではオリジナルのコードを書くことでサイドバー前後のデザインと揃えることが出来ます。
AFFINGER6(アフィンガー6)に合わせたHTMLマークアップ設定
ここではAFFINGER6のサイドバーデザインに合わせたHTMLマークアップ設定をご紹介します。

上画面のように、5つの入力欄にコードを書きます。
それぞれのコードは以下のとおりです。
タイトルの前
<h4 class="menu_underh2">
タイトルの後
</h4>
投稿の前
<div class="kanren">
投稿の後
</div>
投稿のHTMLマークアップ
<dl class="clearfix number">
<dt >{thumb}</dt>
<dd>
<h5>{title}</h5>
<div class="smanone2"><p>{summary}</p></div>
</dd>
</dl>
適宜コピーペーストして貼り付けましょう。
最後に一番下の「保存」ボタンをクリックすれば、人気記事一覧の完成です!
実際に表示される人気記事一覧を見てみましょう!
AFFINGER6(アフィンガー6)のデザインに合った人気記事一覧が表示されているはずです。
合わせて読みたい
-

AFFINGER6でアイキャッチ画像を設定する方法をご紹介
AFFINGER6(アフィンガー6)を使い始めの人によくある悩みとして アイキャッチ画像を設定する方法が分からない 一覧ページでアイキャッチ画像を表示させる方法がわからない などが挙げられます。 そこ ...
更新日:2022年11月28日
まとめ:AFFINGER6で人気記事を表示する方法【WordPress Popular Posts】

まとめ:AFFINGER6で人気記事を表示する方法【WordPress Popular Posts】
- AFFINGER6では人気記事一覧を表示できない
- 人気記事を表示させたい時はWordPress Popular Posts!
今回はAFFINGER6(アフィンガー6)で人気記事一覧をカンタンに表示する方法について解説しました。
人気記事を設置すればユーザビリティが向上しSEOでいい評価を貰える可能性が高まります。
やっておいて損がない機能ですので、ぜひ人気記事一覧を設置してみましょう!
また、WordPressでは追加CSSを使って大まかなデザインや動きを変更することが出来ます。
自分だけのデザイン・レイアウトを作りましょう!
ブログが思うように伸びなくて挫折しかけている方へ
初心者・未経験者でも大丈夫。
読むだけでその日から実践できるSEO対策を学びませんか?
>> 個人ブログを月間96,000PVに育て上げた裏ワザを徹底解説
>> ブログ開始4ヶ月でドメインパワーを0→28に上げた方法を全部教えます
わからない部分がある方はお問合せフォームで質問して貰えばすぐに返信します。
今サイトではこれからもウェブサイト運営に関する有益な情報をたくさん発信していきたいと思っていますので応援よろしくお願いします!
AFFINGER6のカスタマイズ方法のまとめはこちら
-

AFFINGER6(アフィンガー6)のカスタマイズ方法まとめ
AFFINGER6のサイトをオリジナルにカスタマイズする方法を知りたい! AFFINGER6をオシャレにカスタマイズしたいけど手順が分からない! 今回はこんな悩みを解決していきます。 AFFINGER ...
更新日:2022年11月28日
\今なら当サイト限定の豪華特典付き/
AFFINGER6関連の記事はこちら
-

AFFINGER6でアイキャッチ画像を設定する方法をご紹介
AFFINGER6(アフィンガー6)を使い始めの人によくある悩みとして アイキャッチ画像を設定する方法が分からない 一覧ページでアイキャッチ画像を表示させる方法がわからない などが挙げられます。 そこ ...
更新日:2022年11月28日
-

AFFINGER6でオシャレなトップページを作る方法を徹底解説
AFFINGER6でWordPressブログを開設したけどトップページのデザインを変更したい... アフィンガー6の機能を活かしてオシャレなトップページを作成したい! 今回はこんな悩みを解決していきま ...
更新日:2022年11月28日
-

AFFINGER6でおすすめ記事一覧をカンタンに表示する方法を解説
AFFINGER6(アフィンガー6)にはおすすめ記事を表示できる機能があるのをご存知ですか? 通常WordPressでおすすめ記事一覧を表示するには専用のプラグインを入れて、設定をしていく必要がありま ...
更新日:2022年11月28日
-

AFFINGER6で内部・外部リンクのブログカードを作る方法を解説
AFFINGER6(アフィンガー6)を使ってブログカードを設置したい! 内部リンクのブログカードの設置方法は分かったけど、外部リンクのブログカードの設置方法が分からない... 今回はこんな疑問にお答え ...
更新日:2022年11月28日