今回はAFFINGER6(アフィンガー6)でGoogleアドセンスのインフィード広告を設置する方法をご紹介します。
サイトのデザインに合わせながらカスタマイズできるインフィード広告なら広告の鬱陶しさや違和感が生じることもありません。
上手にインフィード広告を配置して、より良いサイト運営をしていきましょう!
AFFINGER6(アフィンガー6)はGoogleアドセンスなどの収益に特化したWordPressテーマですので、カンタンに広告設置の設定を行うことが出来ます。
AFFINGER6を導入したばかりの初心者の方は必見です!
なおこちらの記事はGoogleアドセンスの審査に合格していることが前提ですのでご注意ください。
この記事でわかること
- インフィード広告とは
- AFFINGER6(アフィンガー6)でインフィード広告を設置する方法
当サイトではプログラミングやWebサイト運営に関する記事を毎日投稿しています。
他の記事も合わせて読んでいただけると嬉しいです。![]()
\今なら当サイト限定の豪華特典付き/
目次
インフィード広告とは

ではそもそもインフィード広告とはなんのことでしょうか?
インフィード広告とは
インフィードは、フィードの内部に広告を表示してサイトの収益とユーザー エクスペリエンスを向上するフォーマットです。たとえば、フィードには記事のフィード(ニュースや記事の一覧など)やリスティング(商品やサービスの情報の一覧など)があります。インフィード広告は、コンテンツのデザインやスタイルに合わせて広告をカスタマイズするという意味では、ネイティブ広告と言えます。
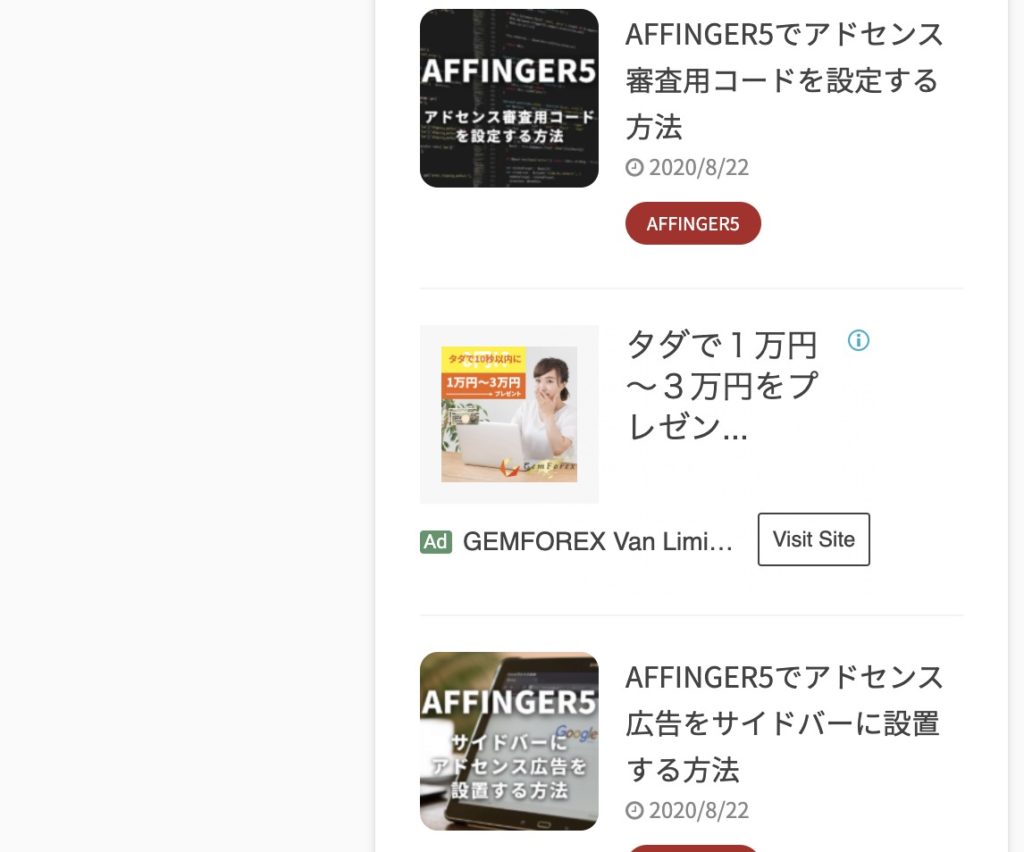
このようにインフィード広告とはコンテンツと同じようなデザインで埋め込まれた広告のことをいいます。
送込み、切込みといった意味を持つinfeedから由来した言葉です。
インフィード広告はGoogleアドセンスに限らず様々な広告サービスで使用することが出来ます。
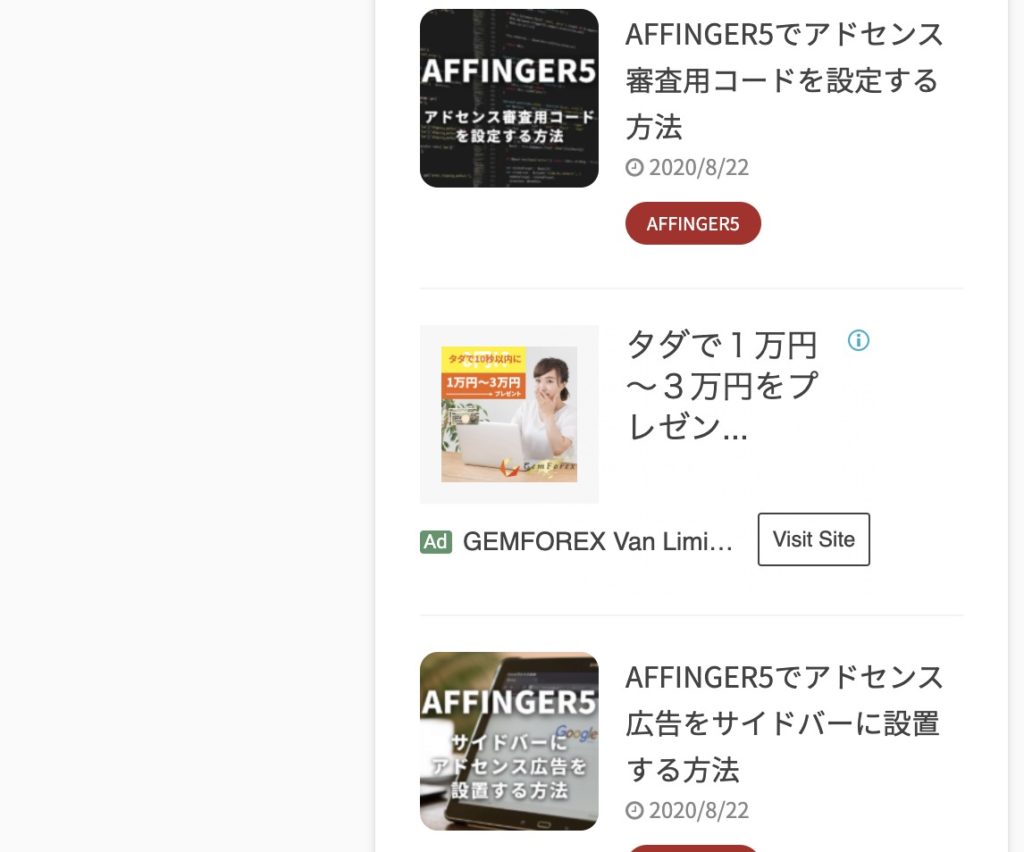
当ブログを例に挙げると以下の画像のようになります。


インフィード広告はサイトに溶け込んだデザインで作成されているのでユーザービリティも高く、クリック率が高くなりやすい傾向があります。
AFFINGER6ではこのようなインフィード広告を記事一覧や関連記事一覧、新着記事一覧に挿入することが出来ます。
では実際の設置方法を見ていきましょう。
AFFINGER6でインフィード広告を設置する方法

では早速AFFINGER6でインフィード広告を設置する方法についてご紹介します。
AFFINGER6でインフィード広告を設置する方法
- Googleアドセンスでインフィード広告のコードを取得
- ウィジェット画面でコードを設定
- AFFINGER6管理画面で設置場所を設定
それでは見ていきましょう!!
手順1. インフィード広告のコードを取得しよう
まずは広告設置に必要な広告コードを取得していきます。
Googleアドセンスのホームページに移動しましょう。

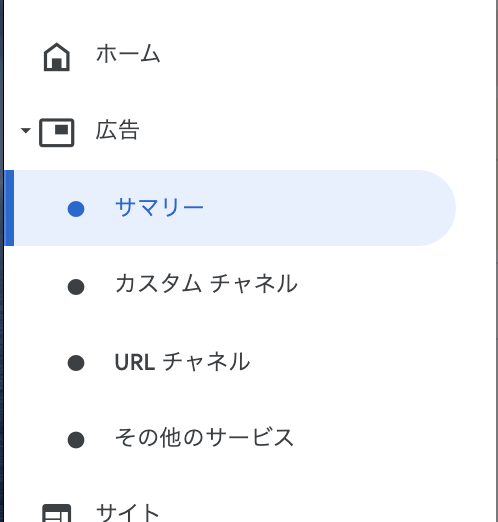
ログインが完了したら左上のメニューから「広告」→「サマリー」に移動します。
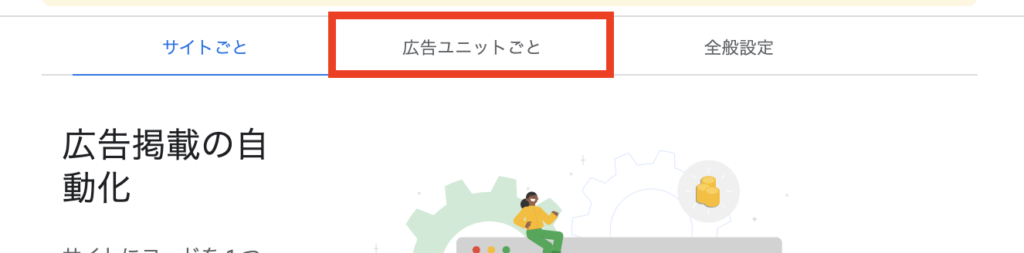
 続いて3つのタブメニューから「広告ユニットごと」を選択しましょう。
続いて3つのタブメニューから「広告ユニットごと」を選択しましょう。

すると3種類の広告ユニットが表示されますので、真ん中の緑色のインフィード広告をクリックします。
※ディスプレイ広告や記事内広告からは作成できないので注意しましょう。

続いてインフィード広告の設定をしていきます。
上画像のように「自動で広告スタイルを作成する」にチェックを入れます。
URLはみなさんが運営しているサイトのURLを、デバイスはモバイルのままにして、「ページをスキャン」ボタンを押しましょう。

するとページがスキャンされるので1分ほど待機しましょう。

スキャンが終わると、インフィード広告になり得る部分がオレンジ色で表示されますので、その中から広告を埋め込めそうな箇所をクリックします。
右側にプレビュー画面が表示されますので、デザインの馴染み具合を見ながら選定しましょう。
オレンジ色の箇所をクリックできたら「次へ」を押して移動します。

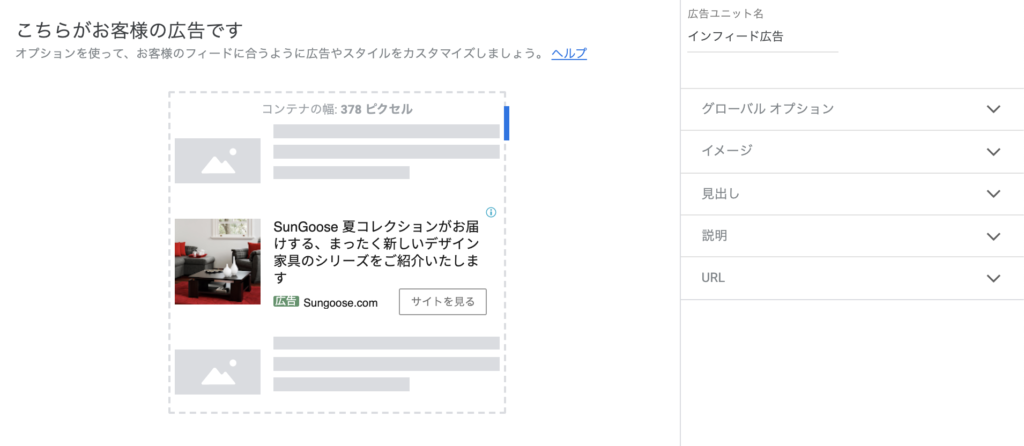
ここではインフィード広告のさらに細かい設定ができます。
まずは右上の広告ユニット名を設定します。
※インフィード広告であることが分かる名前をつけましょう。
基本的には詳細設定をしなくても十分なのですが、こだわりのある方は右側の設定画面からインフィード広告をカスタマイズしましょう。

詳細設定ではこのように5つの項目の設定ができます。
念のため、各項目の設定内容を見ていきましょう。
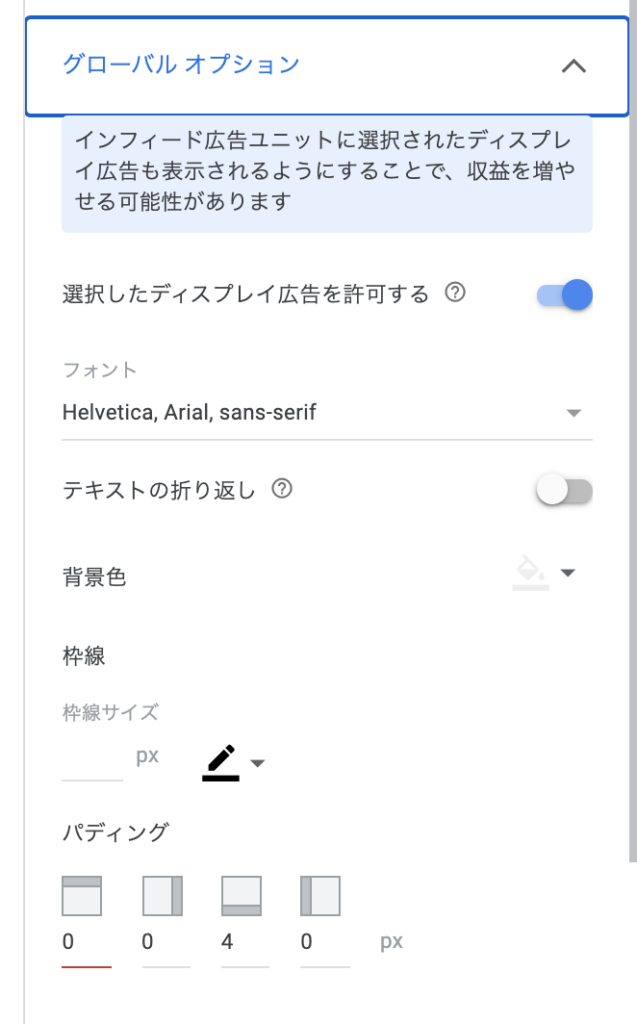
グローバルオプション

「グローバルオプション」ではインフィード広告全体の設定ができます。
パディングとは要素周りの空白サイズのことで、上下左右の4方向から設定できます。
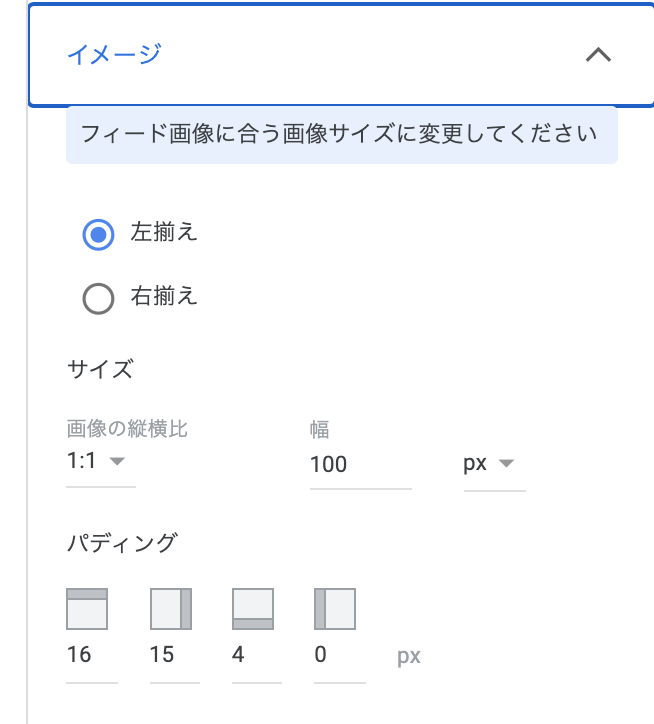
イメージ
 「イメージ」ではインフィード広告のサムネイル画像の設定ができます。
「イメージ」ではインフィード広告のサムネイル画像の設定ができます。
画像の縦横比や画像幅をカスタマイズできます。
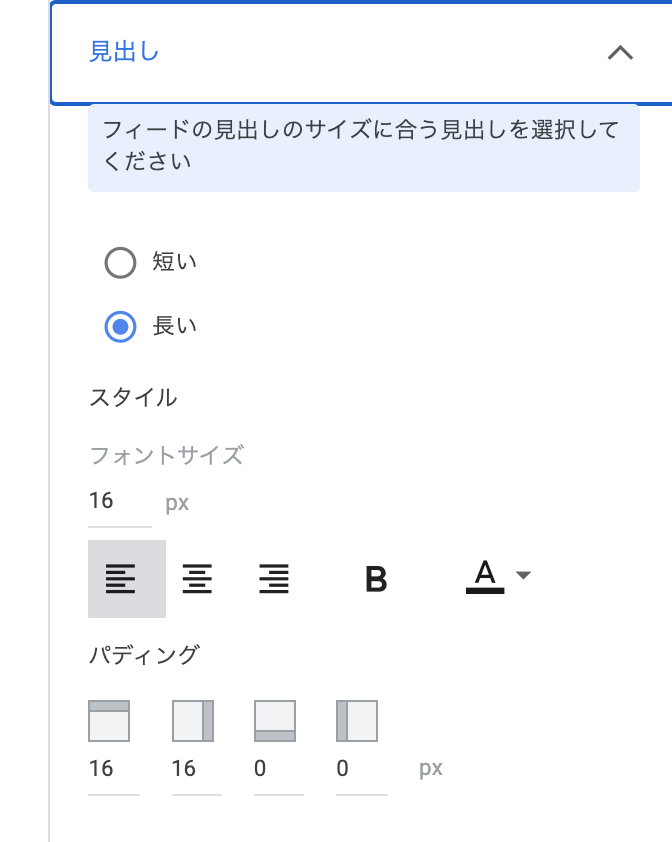
見出し

「見出し」では文字通り見出しの文字サイズやカラーなどの設定ができます。
説明

「説明」ではインフィード広告の説明を表示した時のテキストのカスタマイズができます。
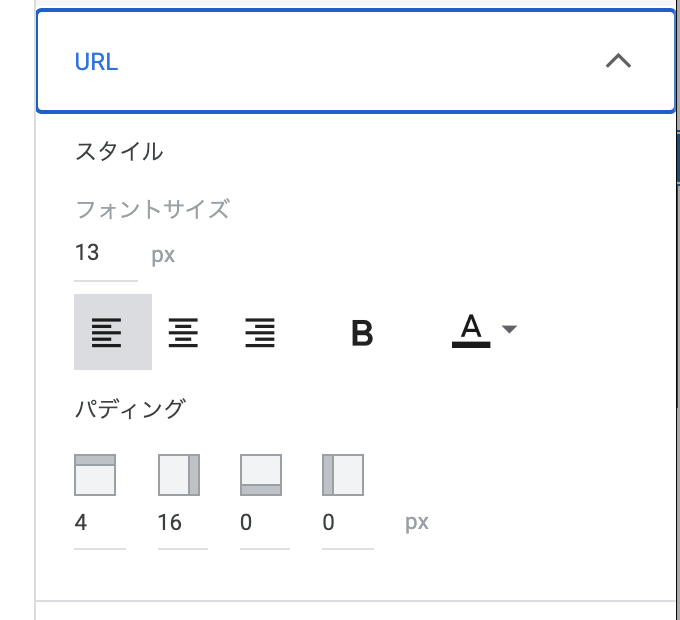
URL

「URL」ではインフィード広告下部に表示するURLの文字サイズやテキストカラーのカスタマイズができます。
インフィード広告の詳細設定はこれで完了です。
ポイント
一般的にインフィード広告の詳細設定をカスタマイズしなくても十分ちゃんとした広告を表示できます。
特にこだわりのない方はスルーしても全く問題ありません。

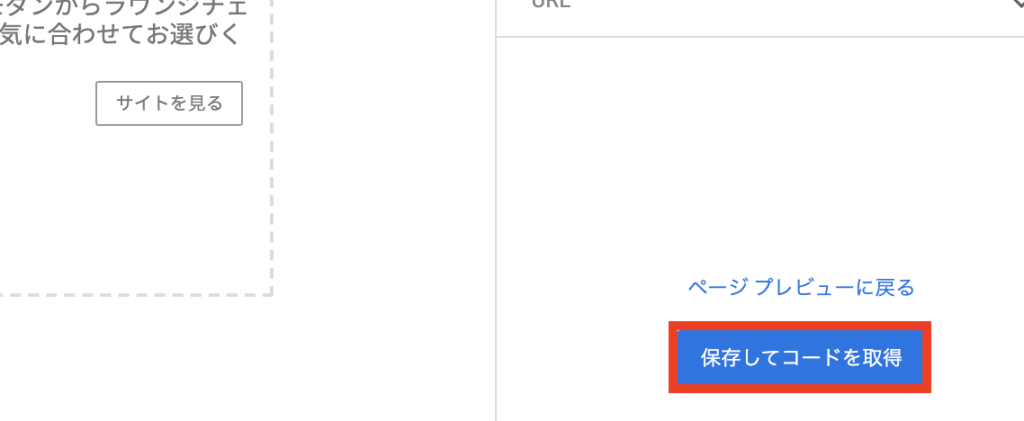
すべての詳細設定が終わったら「保存してコードを取得」を押して移動します。

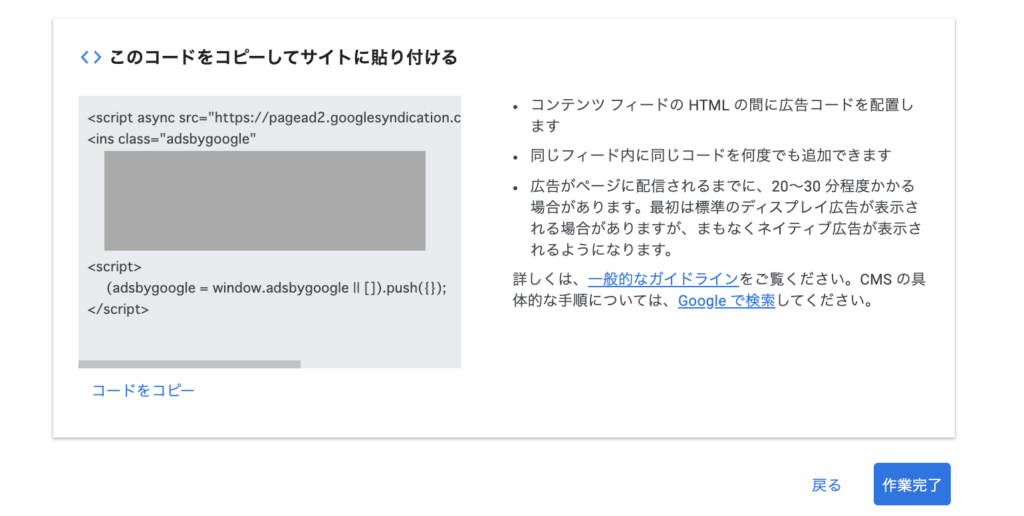
移動するとインフィード広告の設置に必要な広告コードが発行されるので「コードをコピー」をクリックして、メモ帳などに保存しておきましょう。
コード取得の操作はこれで完了ですので右下の「作業完了」をクリックしましょう。
次は取得したコードを使って実際に広告を設置していきます!
手順2. ウィジェット画面から広告コードを設定しよう
続いてGoogleアドセンスで取得した広告コードを使ってインフィード広告を設置してきます。
まずはWordPressダッシュボードから「外観」→「ウィジェット」に移動しましょう。

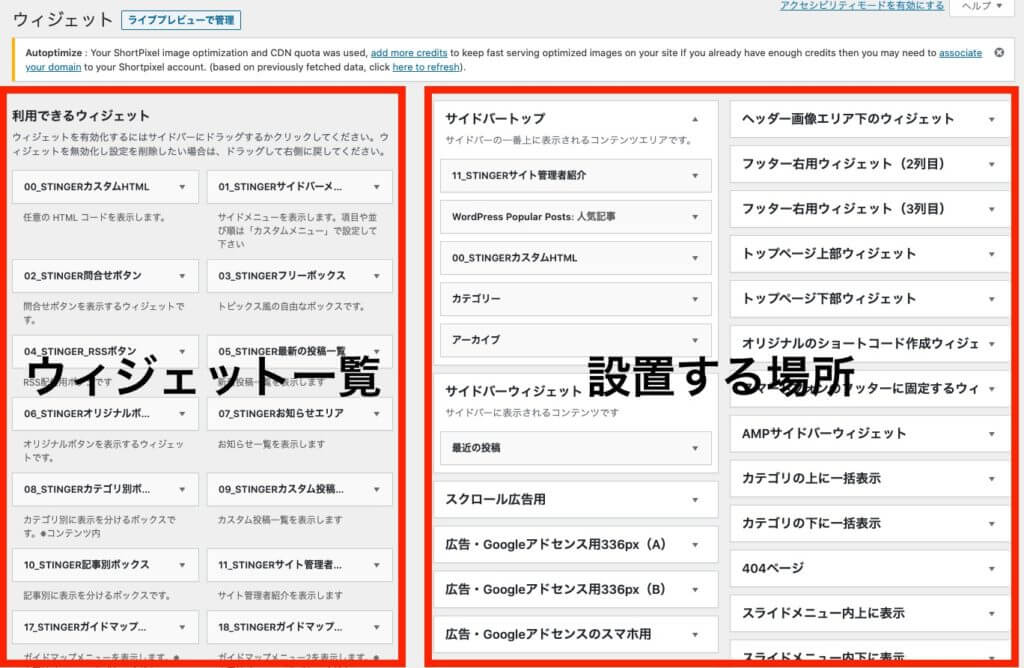
このようにウィジェット画面では左側が配置するウィジェット一覧、右側が設置場所一覧に分かれています。
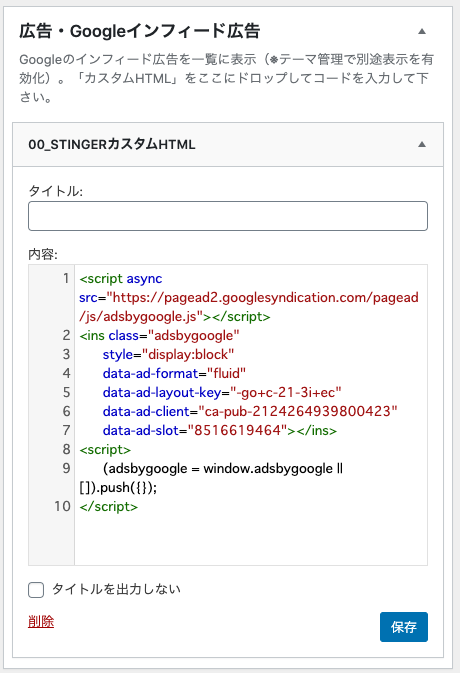
まずはウィジェット一覧の上の方に「00_STINGERカスタムHTML」というボックスがありますので、これを右側の「広告・Googleインフィード広告」にドラッグしてあげましょう。

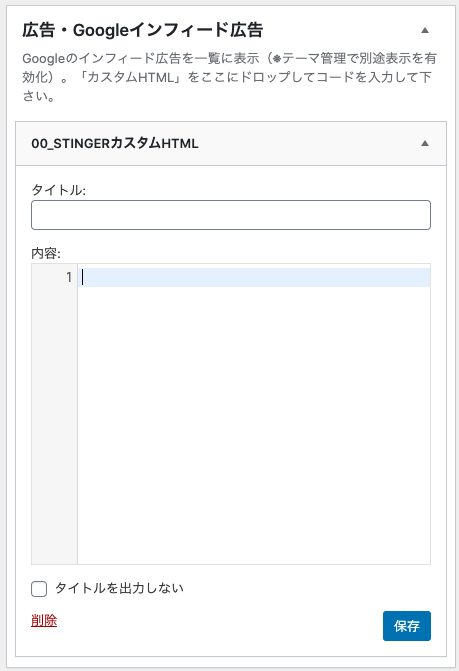
するとこのように「広告・Googleインフィード広告」の枠に「00_STINGERカスタムHTML」が入っているはずです。

そうしたら「00_STINGERカスタムHTML」の「内容」の中に先ほどコピーしたディスプレイ広告のコードをペーストしてあげましょう。
ポイント
タイトルは設定してもしなくても構いません。
もしタイトルを出力すると、見出しの中にもう一つ見出しが出力されておかしな見た目になってしまいます。
それでも管理しやすいようにタイトルを設定したい方は「タイトルは出力しない」にチェックを入れておきましょう。
最後に「保存」ボタンを押して設定を保存しましょう。
次にインフィード広告の設置場所をAFFINGER6管理画面から設定していきます。
手順3. インフィード広告の設置場所を設定しよう
続いてAFFINGER6管理画面からインフィード広告の設置場所を設定していきます。

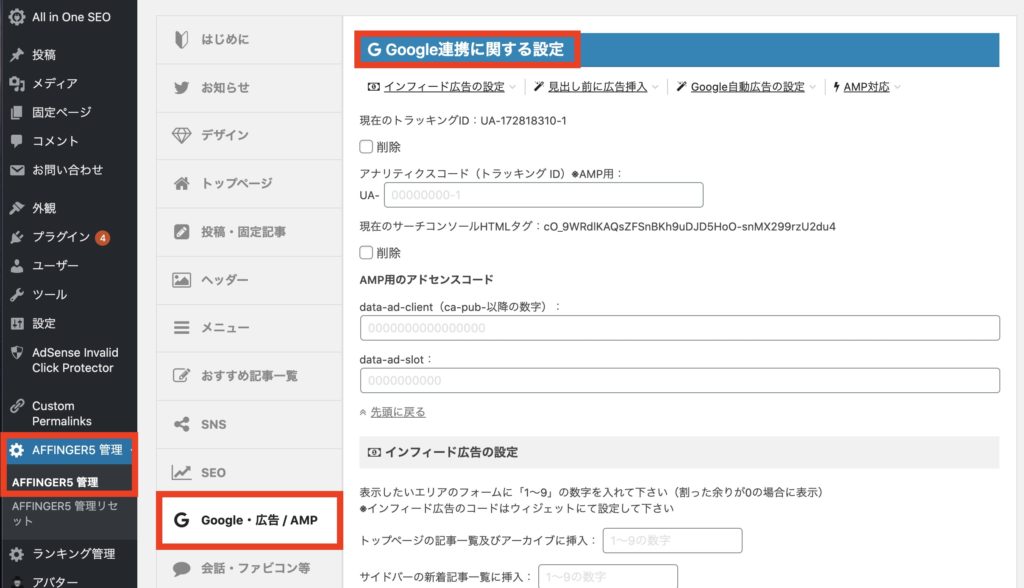
まずはWordPressダッシュボードから「AFFINGER6管理」→「Google・広告/AMP」を選択します。

上の方に「インフィード広告の設定」という項目がありますので、ここからインフィード広告の挿入場所を設定していきます。
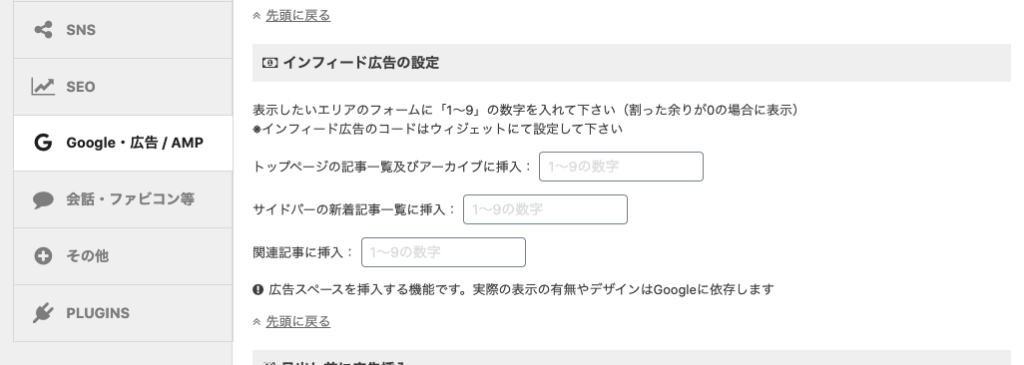
上の画像を見て分かるようにAFFINGER6では
- トップページの記事一覧&アーカイブ
- サイドバーの新記事一覧
- 関連記事一覧
にインフィード広告を挿入することが出来ます。
それぞれ挿入したい項目に、何個おきに広告を表示させるかの数字を入力しましょう。
例えば「2」を入力すると
- 記事
- 記事
- インフィード広告
- 記事
- 記事
- インフィード広告
- 記事
といったように2個おきに表示されます。
設定が完了したら「save」ボタンを押して設定を保存しましょう。
インフィード広告の表示を確認しよう

最後に、設定したインフィード広告がちゃんと表示されているか確認しましょう。

設定した通りにインフィード広告が表示されていれば完成です!
記事の閲覧数が少ないとアドセンス広告が表示されないことがあります。
アクセス数、コンテンツと広告の割合、(Googleさんが判断する)広告を出したら見てもらえる可能性などを加味して広告数が決められます。
アクセス数が少ないドメインやページでは自動広告は出ないこともあります。
一般的に広告主は、人通りの少ない路地よりも人通りの多い大通りに広告を載せたがるのと同じ原理です。
広告が表示されているか確かめる際は、検索順位がある程度高くて閲覧数の多いページを見るようにしましょう。
まとめ:AFFINGER6でインフィード広告を設置する方法

まとめ:AFFINGER6でインフィード広告を設置する方法
- インフィード広告とはコンテンツのデザインに合わせた違和感のない広告のこと
- AFFINGER6ならインフィード広告をカンタンに設置できる
今回はAFFINGER6(アフィンガー6)を使ってインフィード広告を設置する方法について解説しました。
収益に特化したAFFINGER6では簡単な設定を1回行うだけで全記事に自動でインフィード広告を設置できます。
こんな便利な機能は中々ありませんのでみなさんも活用しましょう!
\今なら当サイト限定の豪華特典付き/
AFFINGER6関連の記事はこちら
-

AFFINGER6でアドセンス広告を記事下に設置する方法
「アドセンス広告審査に合格したから早速設置したい!」 「AFFINGER6(アフィンガー6)でアドセンス広告の設置方法を知りたい」 そんな方に向けて、今回はAFFINGER6(アフィンガー6)の便利機 ...
更新日:2023年12月16日
-

AFFINGER6(アフィンガー6)のカスタマイズ方法まとめ
AFFINGER6のサイトをオリジナルにカスタマイズする方法を知りたい! AFFINGER6をオシャレにカスタマイズしたいけど手順が分からない! 今回はこんな悩みを解決していきます。 AFFINGER ...
更新日:2022年11月28日
-

AFFINGER6におすすめの必須プラグインを10選を徹底解説
AFFINGER6の初期設定で欠かせないのがプラグインのインストールです。 WordPressプラグインをインストールすることで、WordPressの機能をもっと便利に拡張できるのです。 ですが何でも ...
更新日:2022年11月28日
-

AFFINGER6でアドセンス広告を記事下に設置する方法
「アドセンス広告審査に合格したから早速設置したい!」 「AFFINGER6(アフィンガー6)でアドセンス広告の設置方法を知りたい」 そんな方に向けて、今回はAFFINGER6(アフィンガー6)の便利機 ...
更新日:2023年12月16日
-

AFFINGER6でアドセンス広告をn番目の見出し前に設置する方法
アドセンス広告を特定の見出しの前に設置したい! AFFINGER6(アフィンガー6)を使って様々な方法でアドセンス広告を設置したい! 今回はそんな方たちに向けてAFFINGER6(アフィンガー6)の便 ...
更新日:2023年12月16日