

今回はこんな疑問にお答えしていきます!
AFFINGER6のデザイン上の強みとして「スライドショーの実装機能」が挙げられます。
実際の表示はこんな感じ。

こういったスライドショーをトップページや投稿ページに設置することで、より見やすくてオシャレなデザインを実装できるのです。
そこで今回はAFFINGER6に標準で搭載されている「スライドショー機能」の設置方法やカスタマイズの方法についてご紹介していきます。
AFFINGER6を導入したての方や購入しようか迷っている方は必見です!
この記事でわかること
- AFFINGER6でスライドショーを表示させる方法
- AFFINGER6のスライドショー機能のカスタマイズ方法
- AFFINGER6でスライドショーを設置する際の注意点
当サイトではプログラミングやWebサイト運営に関する記事を毎日投稿しています。
他の記事も合わせてご覧ください。![]()
\今なら当サイト限定の豪華特典付き/
目次
AFFINGER6でスライドショーを表示させる方法

それでは早速AFFINGER6のスライドショー機能の設置方法について解説していきます。
具体的な手順は以下の通り。
AFFINGER6のスライドショー機能の設置方法
- スライドショー用のショートコードを挿入
- ショートコードの属性をカスタマイズ
- 設定したスライドショーを好きな場所に設置
それでは順番に見ていきましょう!
1. スライドショー用のショートコードを挿入
AFFINGER6では記事編集画面から設置できるショートコードを使ってスライドショーを実装できます。
まずはWordPress管理画面から記事編集画面に移動しましょう。

するとエディタ画面の上の方に「タグ」メニューがあると思います。

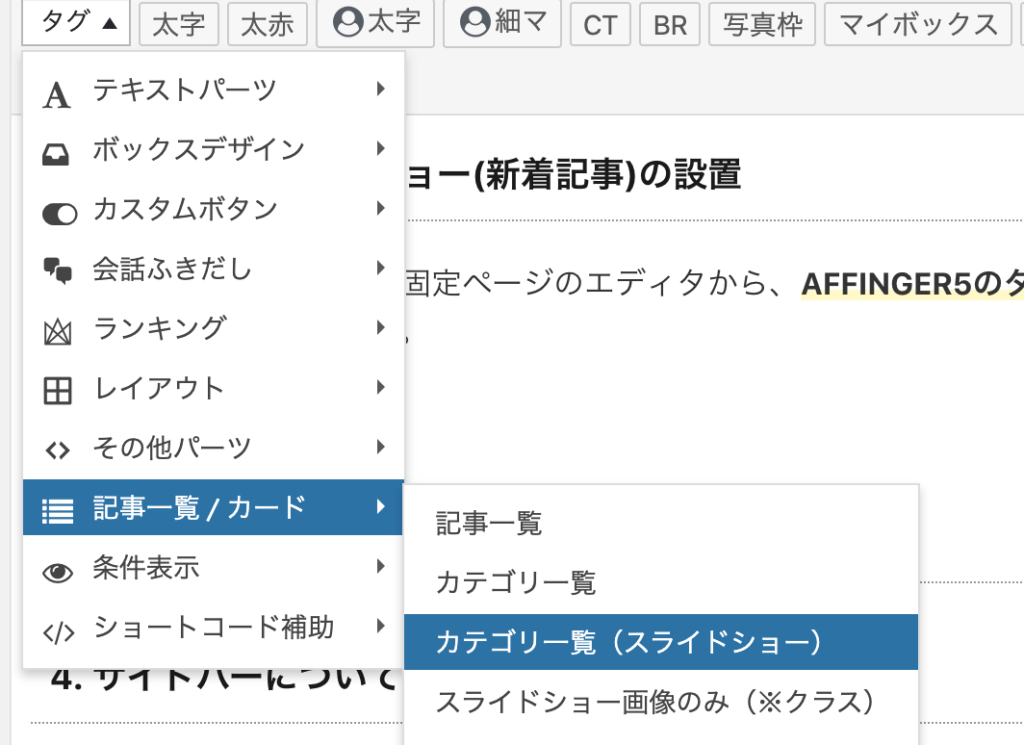
そうしたら「タグ」メニューを開いて「記事一覧 / カード」→「カテゴリ一覧(スライドショー)」を選択しましょう。
すると以下のようなショートコードが出力されます。
カテゴリ一覧(スライドショー)のショートコード
[st-catgroup cat="0" page="5" order="desc" orderby="id" child="on" slide="on" slides_to_show="3,3,1" slide_date="" slide_more="ReadMore" slide_center="on" fullsize_type=""]
2. ショートコードの属性をカスタマイズ
ショートコードを挿入したら、設置したいスライドショーに合わせてコードを編集する必要があります。
各属性の意味は以下の通りです。
- st-catgroup cat=""
カテゴリID(0だと全てのカテゴリー) - page=""
表示する記事数 - order=""
新しい順なら「desc」古い順なら「asc」 - orderby=""
並び順を「id,date,modified,ran」から選択" - child=""
子カテゴリー表示のon,off - slide=""
スライドショーを表示するかのon,off - slides_to_show="3,3,1"
表示する記事数(先頭の3を変更) - slide_date=""
日付を表示するかのon,off - slide_more=""
「続きを読む」のテキスト - slide_center=""
スマホ端末での表示のon,off - fullsize_type=""
「画像のみ表示:card」「画像とテキストを表示:text」「すべて表示:""」
それぞれお好みで設定しましょう。
3. 設定したスライドショーを好きな場所に設置
ショートコードを編集し終わったら、早速好きな場所に設置していきましょう。
投稿記事や固定ページに表示させる場合は、そのままエディタ画面から公開すれば問題ありません。
それ以外の場所に設置したい時はウィジェットメニューから設定していきます。
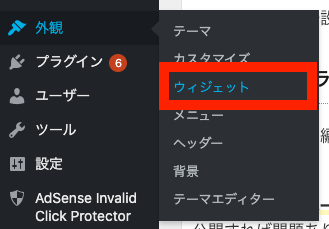
まずはWordPress管理画面から「外観」→「ウィジェット」をクリックしましょう。

ウィジェットメニューでは左側にウィジェット一覧が、右側にウィジェットを設置する場所一覧が表示されています。
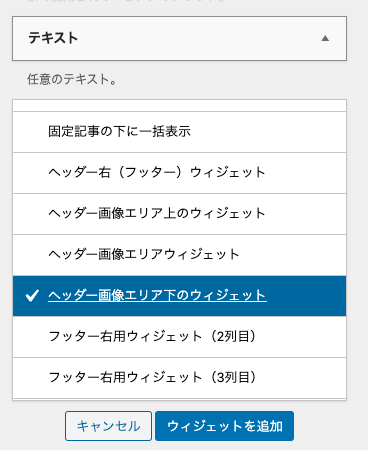
ウィジェット一覧から「テキスト」を選択して、好きな場所に追加しましょう。

ここでは例として「ヘッダー画像エリア下のウィジェット」に設置していきます。


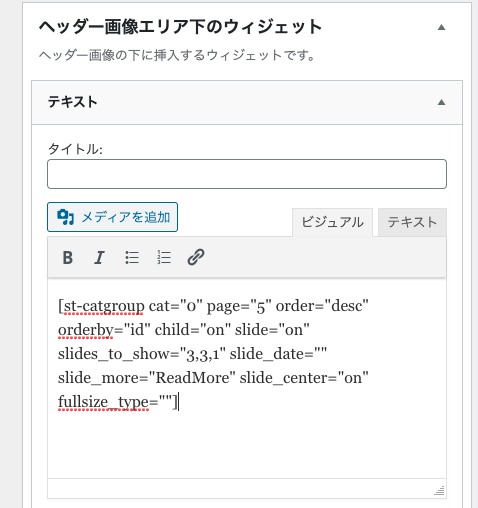
ウィジェットを設置したら、小さな入力画面が表示されますので「ビジュアルモード」になっていることを確認して、先程のスライドショー設置用のショートコードを入力しましょう。
タイトルは設定してもしなくても大丈夫ですが、個人的には見た目的に必要ないと思います。

これでスライドショーの設置は完了です!
AFFINGER6のスライドショー機能のカスタマイズ方法



実際にスライドショーを設置してみると、こんな悩みが出てくることがあります。
もちろんAFFINGER6ならこういった悩みもあっという間に解決することができます!
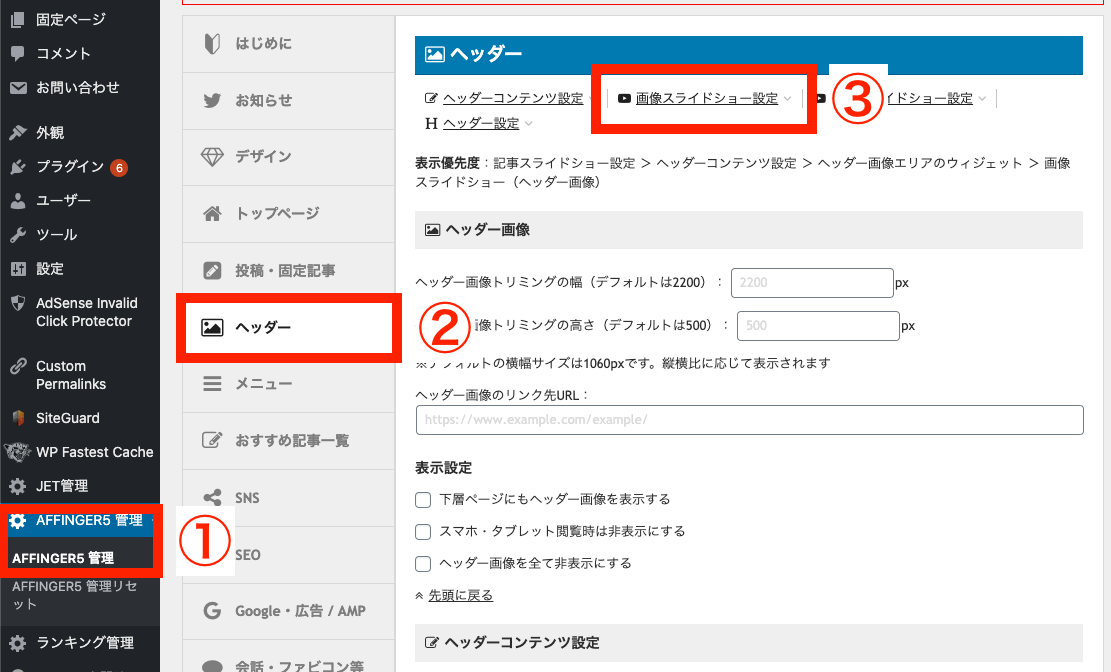
まずは下画像のようにWordPress管理画面から「AFFINGER6管理」→「ヘッダー」→「画像スライドショー設定」に移動しましょう。

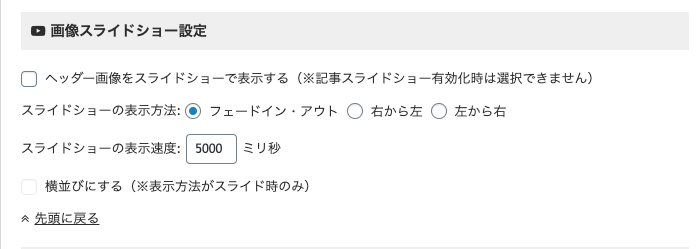
すると画像スライドショー設定の部分に以下のような設定項目が用意されています。

画像スライドショー設定
- ヘッダー画像をスライドショーで表示するがどうかの選択
- スライドショーの表示方法の選択「フェードイン・フェードアウト」「右から左」「左から右」
- スライドショーの表示速度(ミリ秒)
それぞれお好みで設定しましょう。

AFFINGER6でスライドショーを設置する際の注意点

最後にAFFINGER6でスライドショーを設置する際の注意点だけご説明します。
それは
スライドショーを設置するとサイトの表示スピードが遅くなる
ということ。
スライドショーを表示させるにはCSSファイルやJavaScriptファイルを大量に読み込む必要があるため、その分表示スピードも遅くなります。
既にサイトスピードが高速、という方は多少遅くなっても問題ないと思いますが、スライドショーを設置していない段階でサイトスピードが遅い方は、その前にサイトスピードを速くしておくことをオススメします。
サイトスピードを速くするための方法についてはこちらの記事がオススメです。
-

Autoptimizeの設定方法と使い方を解説【サイトスピード高速化プラグイン】
Autoptimizeってどんなアプリなの?設定方法や使い方を知りたい! 今回はこんな疑問にお答えしていきます。 WordPressをご使用の皆さん「Autoptimize」は使ってますか? 「Aut ...
更新日:2023年2月18日
-

サイトスピードを改善・高速化する7つの方法を徹底解説
ウェブサイト運営やSEO対策の関係者の皆さん、サイトスピードの高速化は出来ていますか? サイトスピードはサイトのユーザービリティを大きく左右する重要な項目です。 私はインターン先のウェブ広告会社で、1 ...
更新日:2023年12月16日
まとめ:AFFINGER6でスライドショーを設置する方法【カスタマイズの手順も!】

AFFINGER6でスライドショーを設置する方法のまとめ
- AFFINGER6なら誰でもカンタンにオシャレなスライドショーを実装できる
- もちろん表示速度や移動の向きなどのカスタマイズも可能!
- AFFINGER6でスライドショーを設置するとサイトスピードが遅くなるので注意しよう
今回はAFFINGER6でスライドショーを設置する方法やカスタマイズの手順についてご紹介しました。
スライドショーはオシャレなサイトを作る上で欠かせない機能です。
WordPressテーマによってはスライドショー機能が搭載されていないものもありますが、AFFINGER6ではデフォルトで実装できるという強みがあります。

もしも分からない部分があればお問い合わせフォームで質問して頂ければすぐに返信致します。
今サイトではこれからもウェブサイト運営に関する有益な情報をたくさん発信していきますので応援よろしくお願いします!
AFFINGER6のカスタマイズ方法のまとめはこちら
-

AFFINGER6(アフィンガー6)のカスタマイズ方法まとめ
AFFINGER6のサイトをオリジナルにカスタマイズする方法を知りたい! AFFINGER6をオシャレにカスタマイズしたいけど手順が分からない! 今回はこんな悩みを解決していきます。 AFFINGER ...
更新日:2022年11月28日
\今なら当サイト限定の豪華特典付き/




