AFFINGER6(アフィンガー6)をご使用のみなさん「新着記事」と「関連記事」の設定は行ってますか?
「新着記事」と「関連記事」はユーザビリティを向上させるためにも重要な項目です。
今回はそんな新着記事と関連記事のエリアをカンタンにカスタマイズする方法をご紹介します。
今回のテーマ
AFFINGER6(アフィンガー6)を使って
- 新着記事エリアをカスタマイズする方法
- 関連記事エリアをカスタマイズする方法
当サイトではプログラミングやWebサイト運営に関する記事を毎日投稿しています。
他の記事も合わせてご覧ください。![]()
ブログが思うように伸びなくて挫折しかけている方へ
初心者・未経験者でも大丈夫。
読むだけでその日から実践できるSEO対策を学びませんか?
>> 個人ブログを月間96,000PVに育て上げた裏ワザを徹底解説
>> ブログ開始4ヶ月でドメインパワーを0→28に上げた方法を全部教えます
目次
AFFINGER6(アフィンガー6)で新着記事エリアをカスタマイズする方法

AFFINGER6で新着記事エリアをカスタマイズする方法は2つあります。
新着記事エリアカスタマイズの方法
- AFFINGER6の標準機能からカスタマイズ
- WordPressに元からある機能からカスタマイズ
それぞれ順番にご紹介します。
新着記事エリアをカスタマイズする方法
まずは新着記事エリアのカスタマイズ方法をご紹介します。
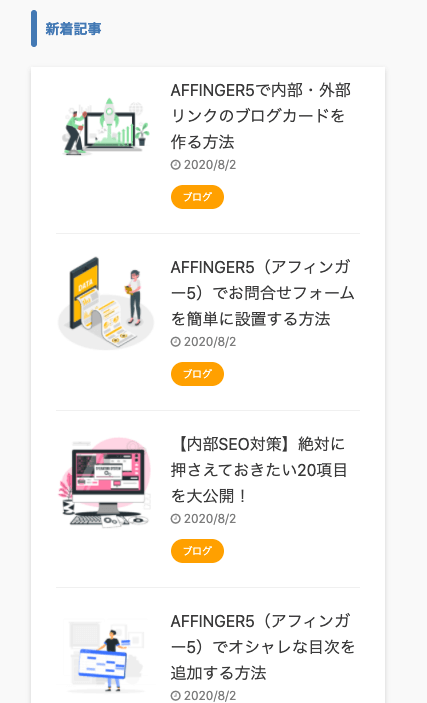
▼完成形はこんな感じです▼

それではカスタマイズ方法をご紹介します。

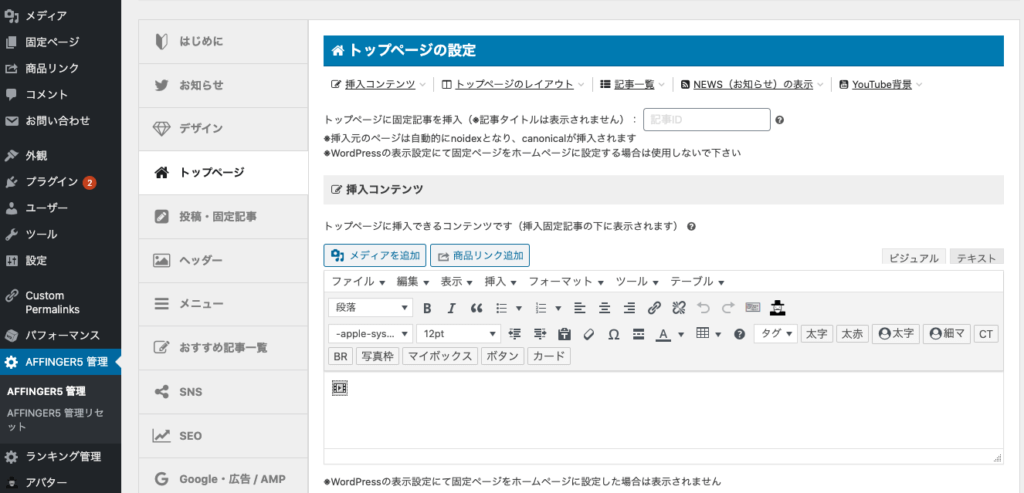
まずはWordPress管理画面から「AFFINGER6管理」→「トップページ」に移動します。

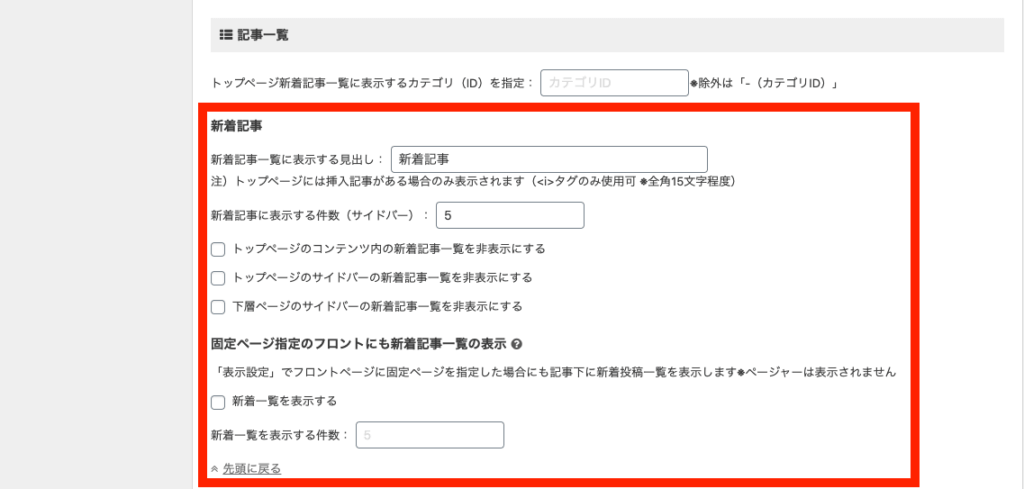
「トップページ」の真ん中あたりに「記事一覧」という段落、少し下に「新着記事」という項目があります。
新着記事エリアのカスタマイズはここから出来ます。
順番に概要を見てみましょう。
- 新着記事一覧に表示する見出し
→新着記事エリアの見出しを指定できます。 - 新着記事に表示する件数
→エリアに表示する記事数を指定できます。 - トップページのコンテンツ内の新着記事一覧を非表示にする
- トップページのサイドバーの新着記事一覧を非表示にする
- 下層ページのサイドバーの新着記事一覧を非表示にする
そもそも新着記事エリアを表示させたくない方は3つのチェックボックスにチェックを入れましょう。
一番下の「固定ページ指定のフロントにも新着記事一覧の表示」では固定ページに新着記事エリアを表示する設定ができます。
お好みに合わせて設定してみてください。
設定が完了したら「save」ボタンを押して設定を更新しましょう。
これらの機能はすべてAFFINGER6にしか備わっていませんので重宝しましょう笑
WordPress共通の新着記事エリア設定
実は新着記事エリアを表示させる方法はもう一つあります。
こちらの方法はAFFINGER6に限らずWordPressに標準で備わっている機能です。
▼完成形はこんな感じです▼

「新着記事のスペースは小さめでいい」
「シンプルなデザインのほうが良い」
そんな方におすすめです。
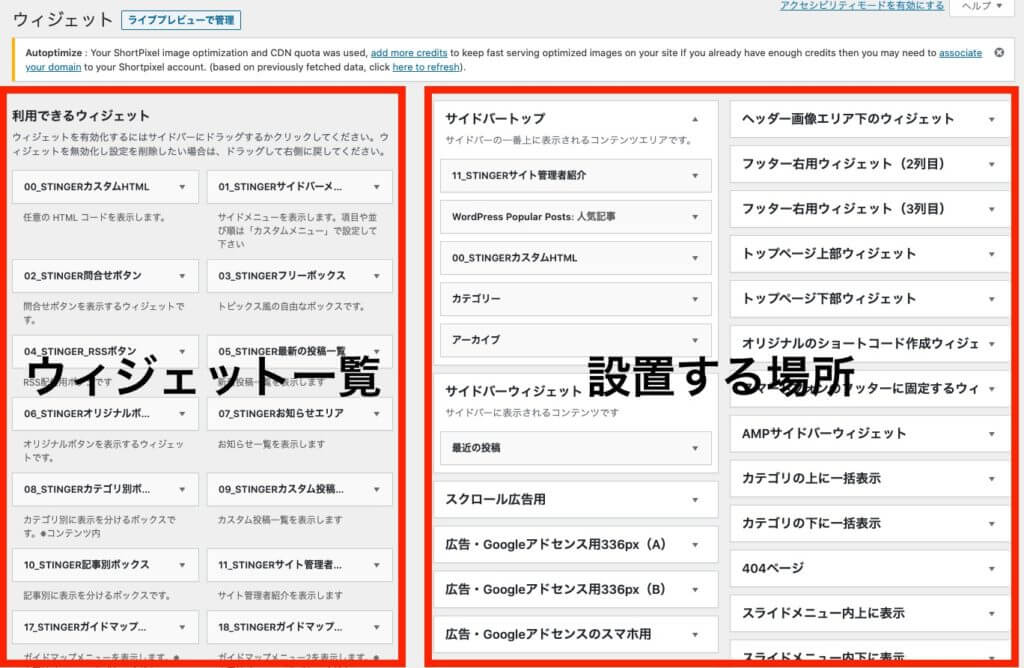
まずWordPress管理画面から「外観」→「ウィジェット」に移動しましょう。

ウィジェット画面では左側がウィジェット一覧、右側が設置場所になっています。
ウィジェット一覧の下の方に「最近の投稿」というボックスがあるので、これをサイドバーにドラッグアンドドロップしてあげましょう。

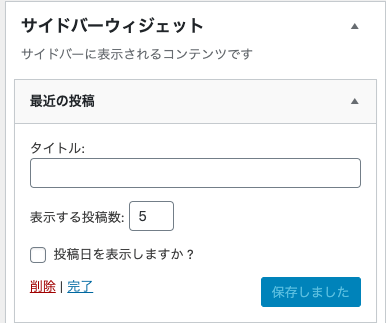
詳細を開くと簡単な設定画面が展開されます。
お好みに合わせて設定してみてください。
新着記事エリアの色をカスタマイズ
次に新着記事エリアの色をカスタマイズする方法をご紹介します。
WordPress管理画面から
→ 外観
→ カスタマイズ
→[+]各テキストとhタグ(見出し)
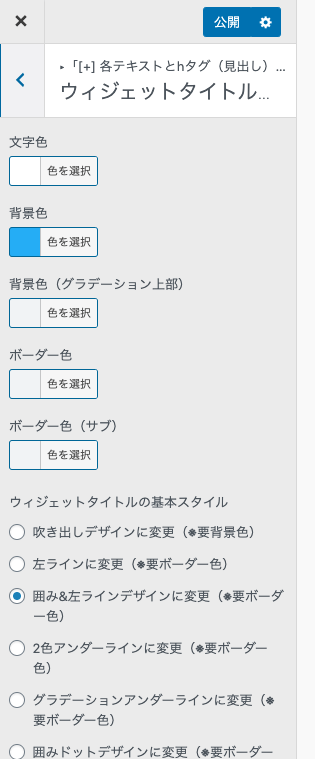
→ ウィジェットタイトル(サイドバー)
に移動しましょう。

するとこのように文字色、背景色、ボーダーカラーを設定できます。
こちらに関してもお好みに合わせて設定してみてください。
注意ポイント
すでにAFFINGER6のカラー設定でメインカラーをオリジナルで決めてしまった方は、こちらの画面では変更できません。追加CSSから設定しましょう。
ブログが思うように伸びなくて挫折しかけている方へ
初心者・未経験者でも大丈夫。
読むだけでその日から実践できるSEO対策を学びませんか?
>> 個人ブログを月間96,000PVに育て上げた裏ワザを徹底解説
>> ブログ開始4ヶ月でドメインパワーを0→28に上げた方法を全部教えます
AFFINGER6(アフィンガー6)で関連記事エリアをカスタマイズする方法

次に関連記事エリアのカスタマイズ方法をご紹介します。
こちらの方法はAFFINGER6にしか備わっていない便利機能です!
関連記事エリアをカスタマイズ

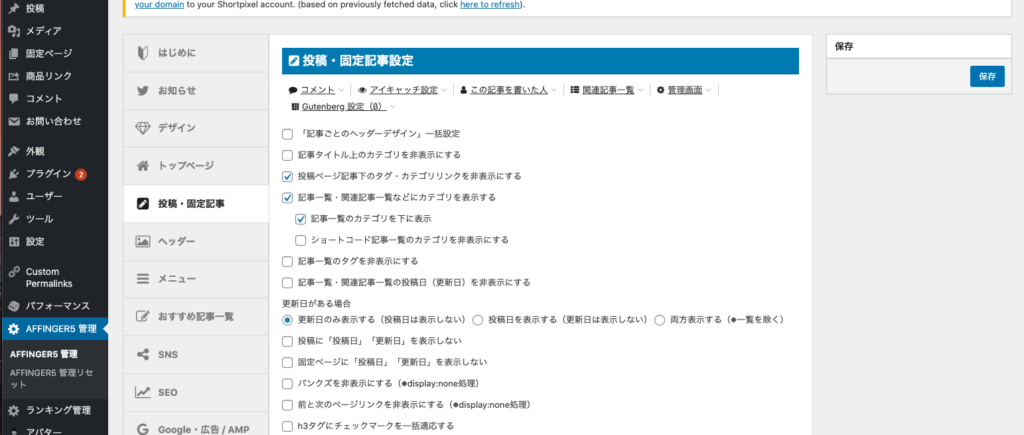
まずはWordPress管理画面から「AFFINGER6管理」→「投稿・固定記事」に移動します。

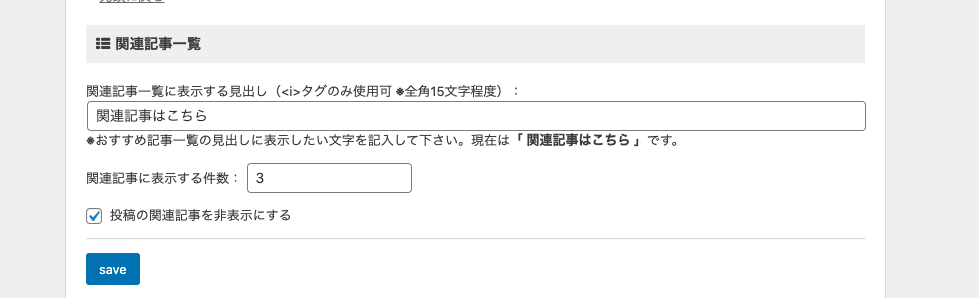
下の方にスクロールすると「関連記事一覧」という項目があります。
関連記事一覧は見出し設定と件数設定だけで設定が完了します!
というのも何の記事を関連記事と判断するかはAFFINGER6が自動で行ってくれます。
めちゃめちゃ便利ですね!
見出しや件数はお好みに合わせて設定してみてください。
また、関連記事一覧を表示させたくない時は、画像のように「投稿の関連記事を非表示にする」にチェックを入れましょう。
設定が完了したら「save」ボタンを押して設定を更新しましょう。

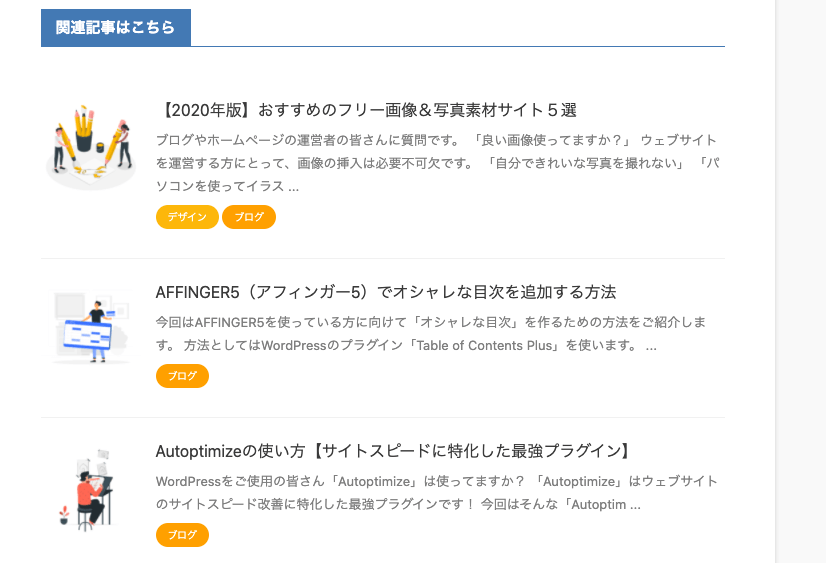
こんな風に表示されていたら完成です!
関連記事エリアの色をカスタマイズする方法
次に関連記事エリアの色をカスタマイズする方法をご紹介します。
WordPress管理画面から
→ 外観
→ カスタマイズ
→[+]各テキストとhタグ(見出し)
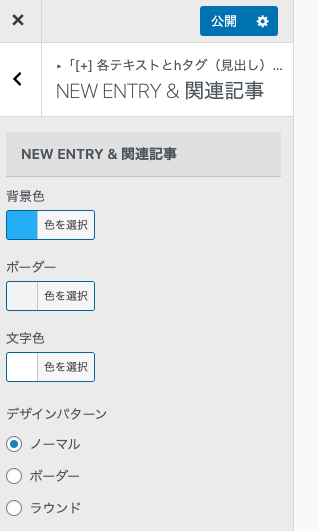
→ NEW ENTRY & 関連記事
に移動しましょう。

するとこのように背景色、ボーダーカラー、文字色、デザインパターンを設定できます。
こちらに関してもお好みに合わせて設定してみてください。
注意ポイント
すでにAFFINGER6(アフィンガー6)のカラー設定でメインカラーをオリジナルで決めてしまった方は、こちらの画面では変更できません。追加CSSから設定しましょう。
まとめ:AFFINGER6で新着記事・関連記事エリアをカスタマイズする方法を解説

まとめ
- AFFINGER6では簡単に新着記事・関連記事エリアの設定ができる
- 各エリアのカラー設定は外観→カスタマイズからできる
今回はAFFINGER6(アフィンガー6)での新着記事・関連記事エリアのカスタマイズ方法について解説しました。
これからサイトを立ち上げたい!ブログを始めたい!といった方の助けになれたらなと思います。
ブログが思うように伸びなくて挫折しかけている方へ
初心者・未経験者でも大丈夫。
読むだけでその日から実践できるSEO対策を学びませんか?
>> 個人ブログを月間96,000PVに育て上げた裏ワザを徹底解説
>> ブログ開始4ヶ月でドメインパワーを0→28に上げた方法を全部教えます
わからない部分がある方はお問合せフォームで質問して貰えばすぐに返信します。
今サイトではこれからもウェブサイト運営に関する有益な情報をたくさん発信していきたいと思っていますので応援よろしくお願いします!
AFFINGER6のカスタマイズ方法のまとめはこちら
-

AFFINGER6(アフィンガー6)のカスタマイズ方法まとめ
AFFINGER6のサイトをオリジナルにカスタマイズする方法を知りたい! AFFINGER6をオシャレにカスタマイズしたいけど手順が分からない! 今回はこんな悩みを解決していきます。 AFFINGER ...
更新日:2022年11月28日
\今なら当サイト限定の豪華特典付き/
AFFINGER6関連の記事はこちら
-

AFFINGER6を使ってみた感想【良かった点と悪かった点】
アフィリエイトやアドセンスに特化したテーマとして有名な「AFFINGER6(アフィンガー6)」ですが実際のところどうなのでしょうか? 今回は実際にAFFINGER6(アフィンガー6)を使用してみた感想 ...
更新日:2022年1月13日
-

AFFINGER6(アフィンガー6)でオシャレな目次を作成する方法
AFFINGER6で目次を実装できるって本当? WordPressでオシャレな目次を設置する方法を知りたい! 今回はこういった悩みを解決していきます。 ユーザーに記事全体の構造を教えることができる目次 ...
更新日:2022年11月28日
-

AFFINGER6(アフィンガー6)でお問い合わせフォームを設置する簡単な方法
AFFINGER6(アフィンガー6)を使ってお問い合わせフォームを設置したい! WordPressでコンタクトフォームを設置する方法が分からない 今回はこんな疑問にお答えしていきます。 ウェブサイトに ...
更新日:2022年11月28日
-

AFFINGER6で内部・外部リンクのブログカードを作る方法を解説
AFFINGER6(アフィンガー6)を使ってブログカードを設置したい! 内部リンクのブログカードの設置方法は分かったけど、外部リンクのブログカードの設置方法が分からない... 今回はこんな疑問にお答え ...
更新日:2022年11月28日