今回はこういった悩みを解決していきます。
ユーザーに記事全体の構造を教えることができる目次は、サイトの使いやすさを決める重要な要素です。
とはいえゼロから目次を設置するのは難しいですよね。
そこで今回はAFFINGER6(アフィンガー6)を使っている方に向けて「オシャレな目次」を作成する方法をご紹介します。
結論から申し上げると、AFFINGER6で目次を設定する方法は2つあります。
記事を読みながら操作すれば、ほんの数分でオシャレな目次を作成できます!
今記事のテーマ
- AFFINGER6(アフィンガー6)の目次完成イメージ
- Table of Contents Plusのインストール方法・設定方法
- AFFINGER標準の目次を設定する方法
当サイトではプログラミングやWebサイト運営に関する記事を毎日投稿しています。
他の記事も合わせて読んでいただけると嬉しいです。![]()
\今なら当サイト限定の豪華特典付き/
Table of Contents Plusのページはこちら→
目次
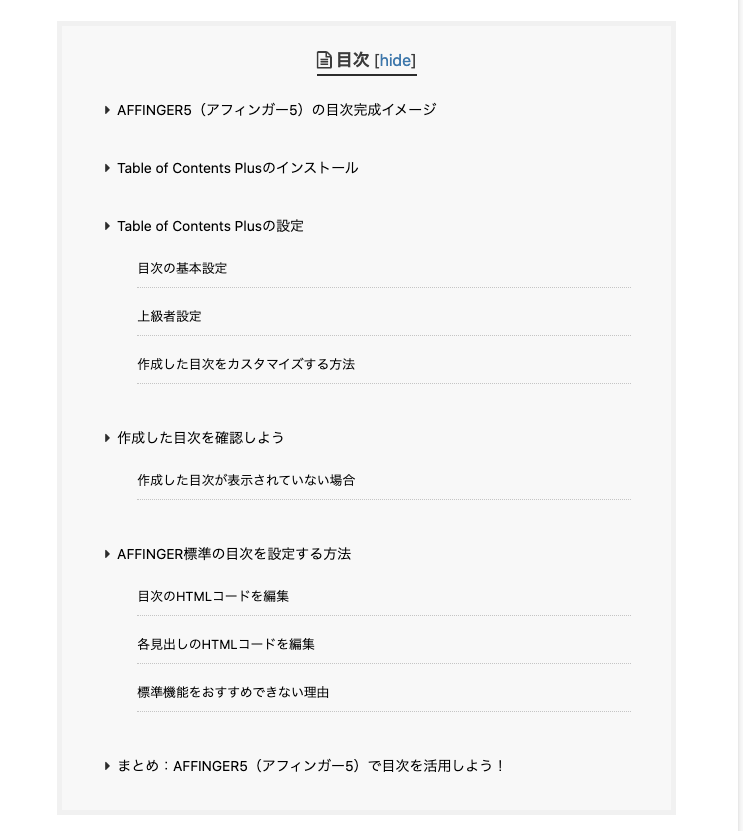
AFFINGER6(アフィンガー6)の目次完成イメージ

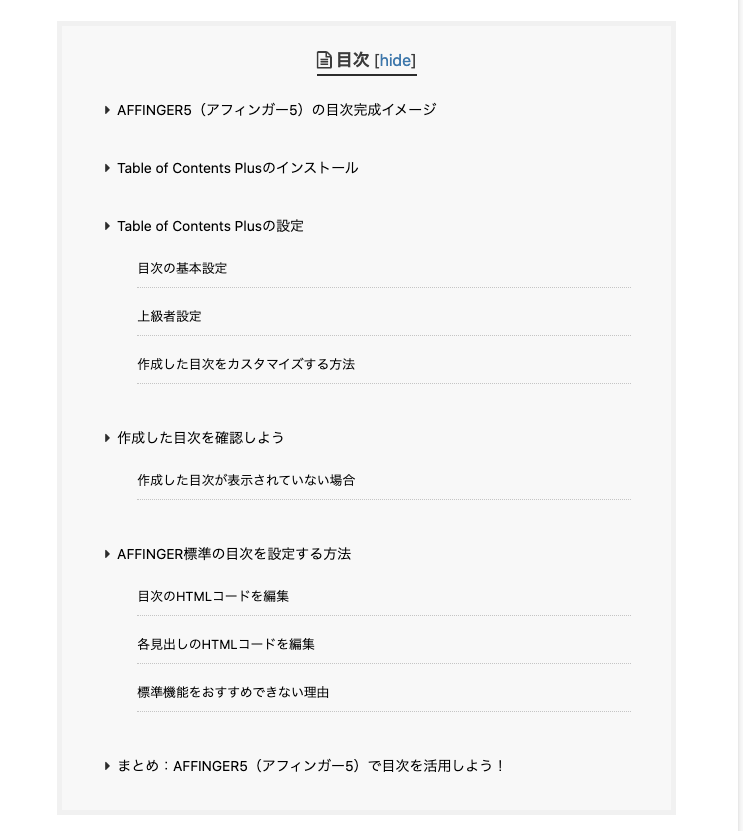
まず最初に今回作成する目次の完成イメージをご覧ください。

ご覧のようにオシャレでシンプルな目次が作成できます。

では目次の作り方について紹介していきます。
AFFINGER6で目次を実装する方法①【Table of Contents Plusを使う】

AFFINGER6で目次を実装する方法の1つ目は、WordPressプラグイン「Table of Contents Plus」を使う方法です。
まずはTable of Contents Plusのインストール方法から見ていきましょう。
Table of Contents Plusのインストール方法
まずはWordPress管理画面からプラグイン専用ページに移動します。

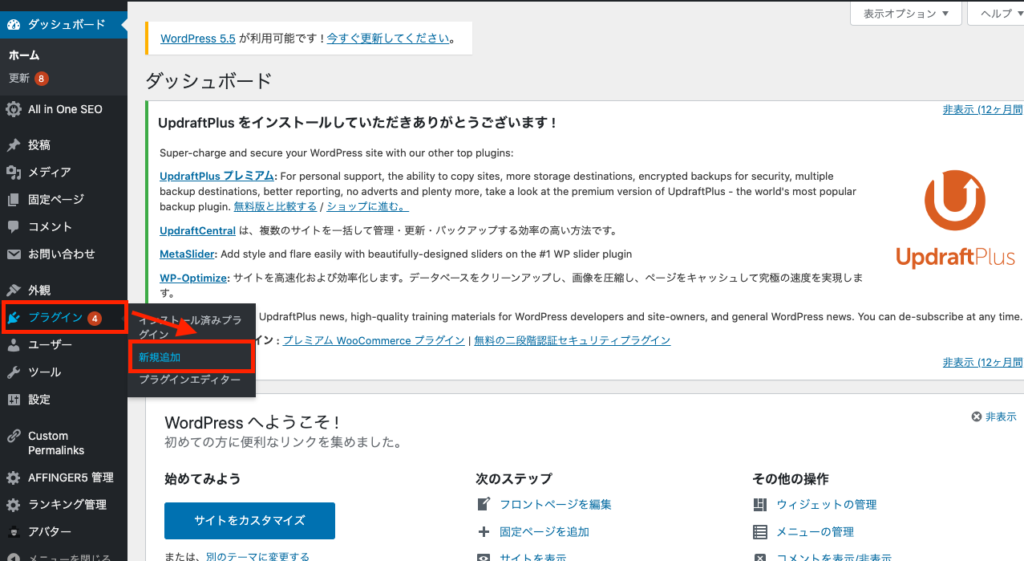
左側のメニューから「プラグイン」→「新規追加」を選択しましょう。
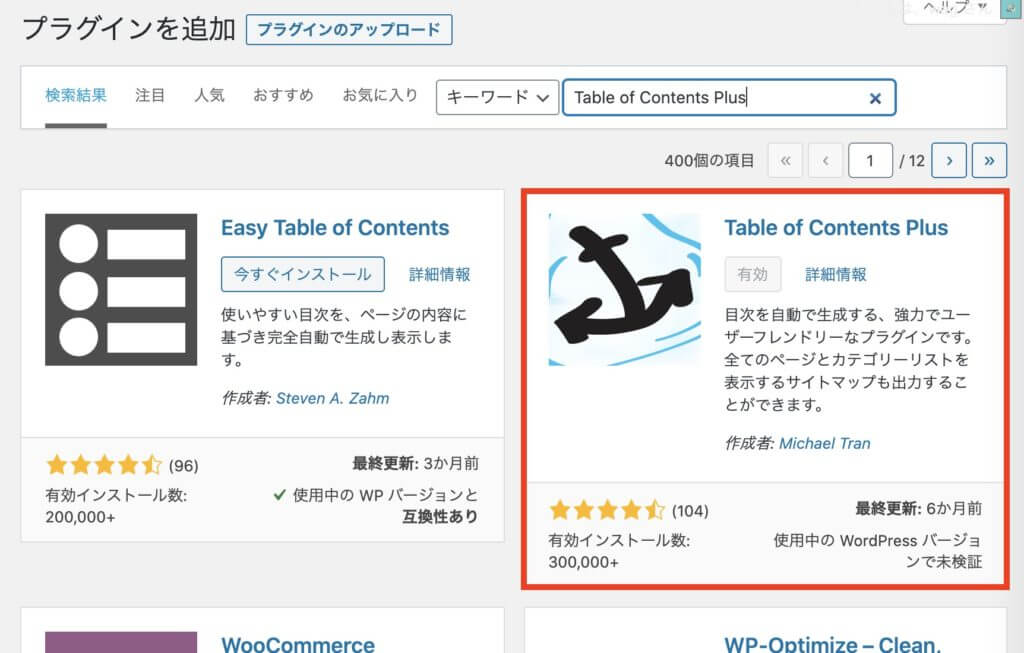
新規追加画面に移動したら検索バーから「Table of Contents Plus」を検索します。

画像のようにTable of Contents Plusをインストール&有効化しましょう。
これでTable of Contents Plusの導入手順は完了です!
Table of Contents Plusの設定
次にTable of Contents Plusの設定をしていきます。
WordPress管理画面から「設定」→「TOC+」のページに移動しましょう。

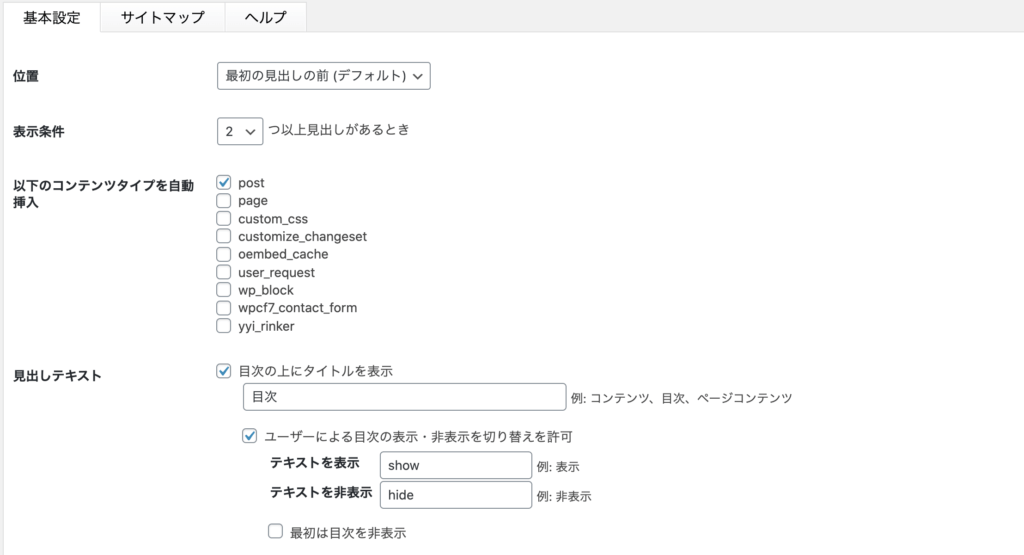
目次の基本設定

基本設定では文字通り、目次に関する設定をカスタマイズできます。
まずは各項目の概要についてご説明します。

まずは前半部分から。
- 位置
目次を表示する位置を設定できます。
「最初の見出しの前」がオススメです。 - 表示条件
見出しの個数によって目次を表示させるかどうか指定できます。
オススメは「2つ以上見出しがあるとき」です。 - 以下のコンテンツタイプを自動挿入
どのタイプのサイトに目次を表示させるか指定できます。
投稿記事なら「post」固定ページなら「page」です。
オススメは投稿記事の「post」のみです。 - 見出しテキスト
目次のタイトルを設定します。
基本的には「目次」「コンテンツ」「見出し」などで構いません。
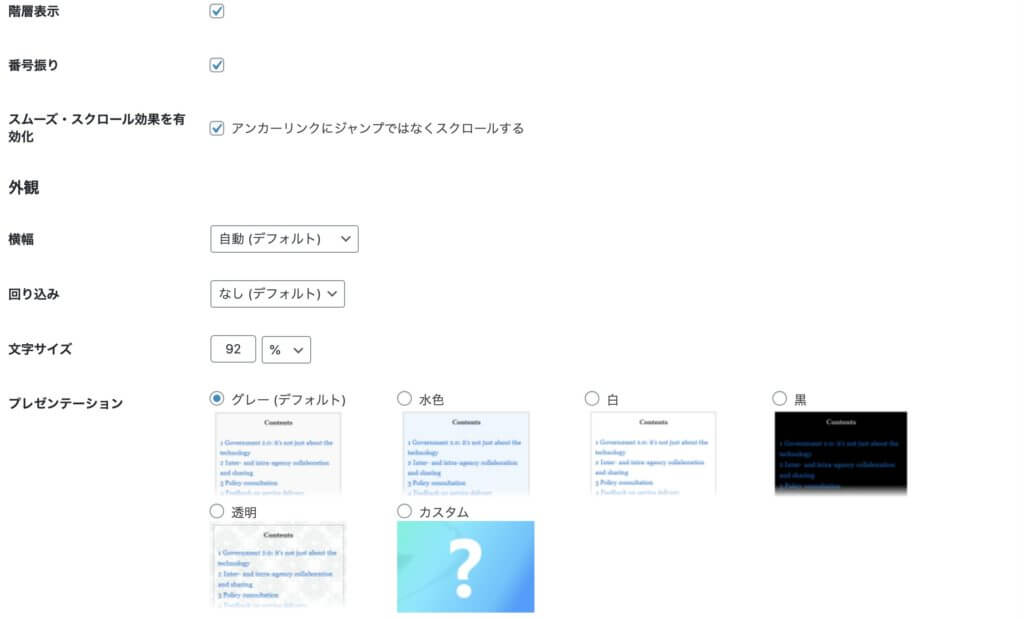
続いては後半部分の目次設定。

- 階層表示
見出しの階層ごとに表示してくれます。
チェックを入れるのがオススメです。 - 番号振り
見出し、小見出しが複数ある時は順番に番号をつけてくれます。
チェックを入れるのがオススメです。 - スムーズ・スクロール効果を有効化
Table of Contents Plusでは目次の項目をクリックすると該当箇所に移動するのですが、一瞬で移動させるのか、スクロールして移動するのかを指定できます。
チェックを入れるのがオススメです。 - 外観
5種類の中から文字サイズや目次のデザインを指定できます。
完全オリジナルでカスタマイズすることも可能ですが難易度が高いのでオススメできません。
個人的にはグレー(デフォルト)がオススメです。
結構カンタンに設定できると思います。

続いては上級者設定を見ていきましょう。
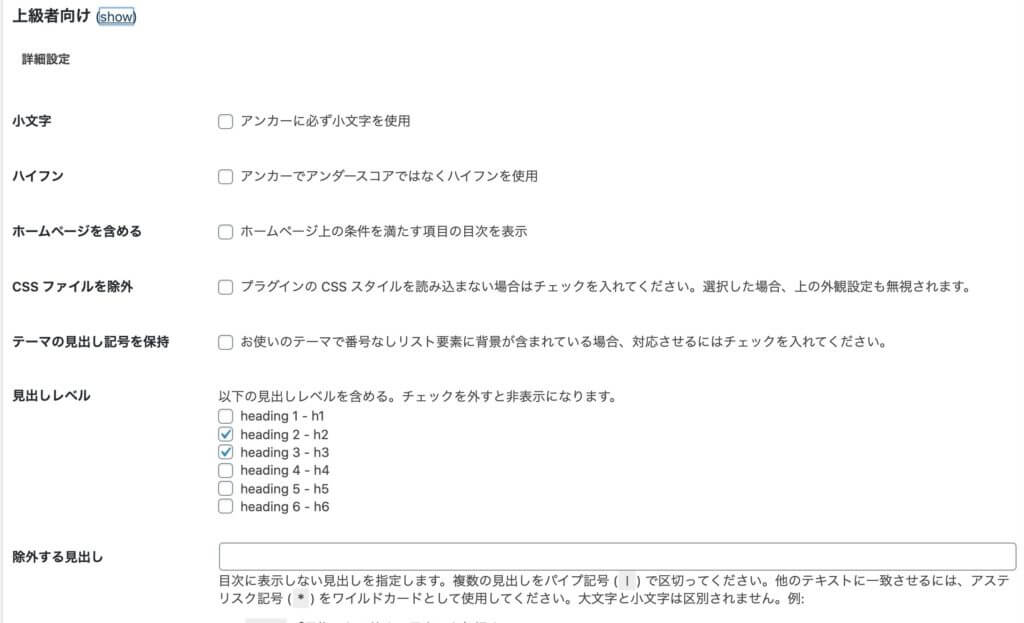
上級者設定

上級者設定は基本的に設定する必要はありません。
当ブログでは唯一「見出しレベル」だけカスタマイズしています。
「見出しレベル」では見出しに表示させるhタグを指定できます。
一般的にウェブサイトではh1がタイトル、h2が見出し、h3が小見出しといった常識があるのですが、h4以降は特に規定がありません。

そこで当ブログでは、「見出しレベル設定」ではh2とh3のみを表示させて、それ以外のhタグは表示させないように設定させています。
他にも、h4以降を表示させると目次が複雑に入り組んで見にくくなってしまうというデメリットもあります。
そういった意味でも目次に表示させるのはh2とh3だけで良いのです。
みなさんもぜひ真似してみてください!!
すべて設定し終わったら「設定を更新」ボタンを押して設定を保存しましょう。
Table of Contents Plusで作成した目次をカスタマイズする方法
次にTable of Contents Plusで作成した目次をカスタマイズする方法をご紹介します。
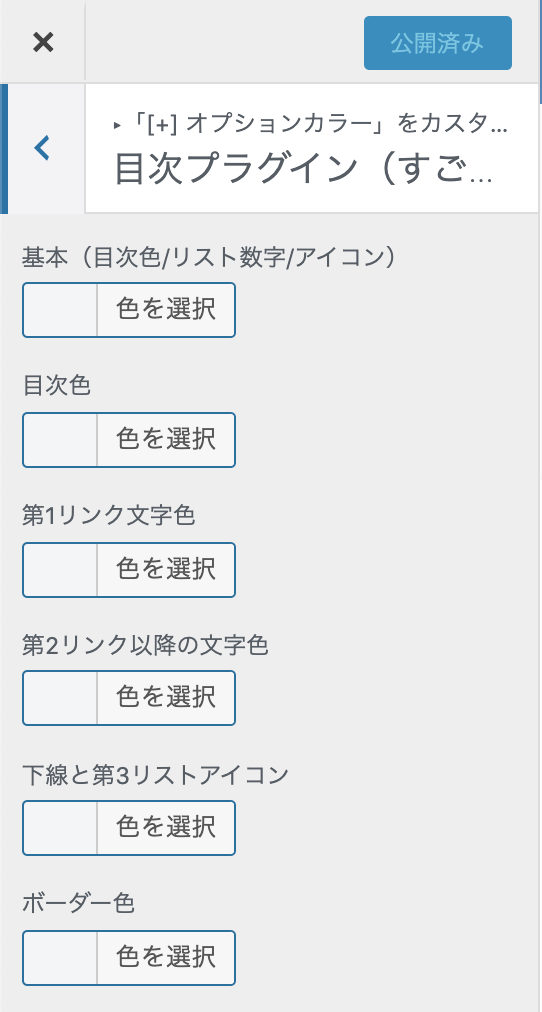
WordPress管理画面から「外観」→「カスタマイズ」→「[+]オプションカラー」→「目次プラグイン(すごいもくじ)」に移動しましょう。


「目次プラグイン(すごいもくじ)」メニューではTable of Contents Plusで作成した目次のデザインカスタマイズができます。

それぞれお好みに合わせて設定していきましょう。
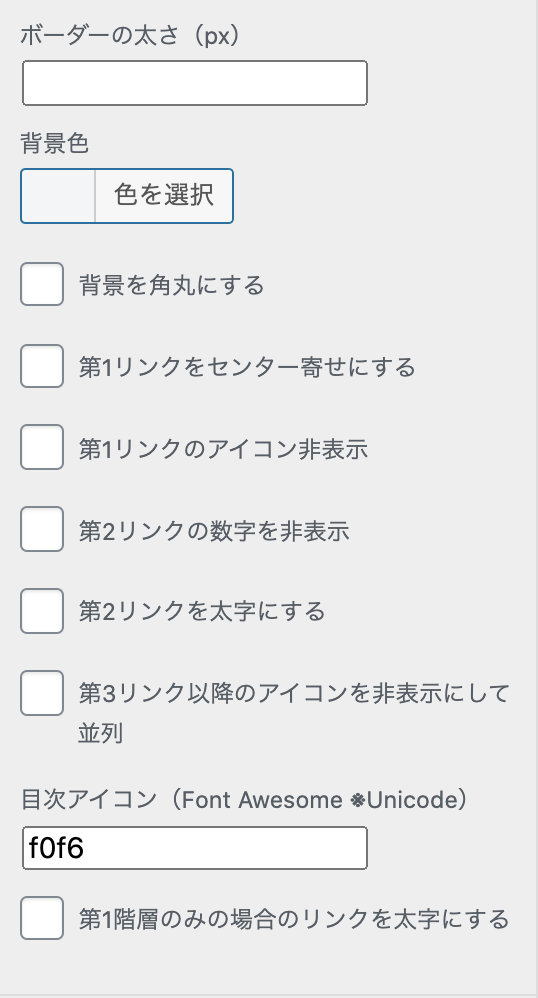
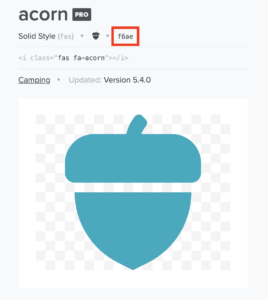
ちなみに最後に書かれている「目次アイコン(Font Awesome Unicode)」では目次の見出し左のアイコンをFont Awesomeから設定できます。
 デフォルトではノートのアイコンになっています。
デフォルトではノートのアイコンになっています。
Font Awesomeとは豊富な種類のアイコンを文字として表示できるツールのことでウェブフォントの一種です。

Font Awesomeを開いて好きなアイコンを選択すると上画像のように「f」から始めるunicodeが書かれているので「目次アイコン(Font Awesome Unicode)」の欄に入力します。
目次のカスタマイズ設定が終わったら「公開」ボタンを押して反映させましょう!
Table of Contents Plusで作成した目次を確認しよう
さてこれで目次の設定が完了したので各投稿ページの目次を確認してみましょう。

こんな風に表示されていたら目次設置完了です!
目次を見て違和感があったら適宜設定をカスタマイズしていきましょう。
作成した目次が表示されていない場合
目次がうまく表示されていない、上の画像と違う、場合どこかで設定を間違えている可能性があります。
目次が表示されていない時の確認項目
- 基本設定の表示条件の分だけ見出しがあるか
- 基本設定の「以下のコンテンツタイプを自動挿入」でpostやpageにチェックが入っているか
- 上級設定の「見出しレベル」でh2やh3にチェックが入っているか
これらの設定をもう一度確認してみましょう。
場合によっては「設定を更新」ボタンを押し忘れただけの可能性もあります。
今一度確かめてみましょう。
AFFINGER6で目次を実装する方法②【AFFINGER標準の目次を設定する方法】

これまでTable of Contents Plusを使った目次の作り方を説明してきました。
ですが実はAFFINGER6には標準で目次を設定できる機能が備わっています。
ここからはAFFINGER6の標準機能で目次を実装する方法を見ていきましょう。
手順は以下の通りです。
AFFINGER6の標準機能で目次を実装する手順
- タグ機能で出力した目次のHTMLコードを編集
- 各見出しのHTMLコードを編集
それでは詳しく見ていきましょう。
1. タグ機能で出力した目次のHTMLコードを編集
AFFINGER6で目次を作成するには投稿編集画面のタグ機能を使います。

目次を作成したいエディタ画面に移動したら「タグ」→「その他のパーツ」→「目次(カスタム)」を選択しましょう。

するとこのような目次のデフォルト画面が表示されます。
ここからはHTMLコードを使ってカスタマイズしていくので「ビジュアル」タブから「テキスト」タブに移動しましょう。
テキストタブに移動すると、以下のようなコードが書かれているはずです。
目次のHTMLコード
<div id="st_toc_container" class="only-toc">
<p class="st_toc_title">目次</p>
<ul class="st_toc_list">
<li><a href="#">メニュー1</a></li>
<li><a href="#">メニュー2</a></li>
<li><a href="#">メニュー3</a></li>
</ul>
</div>
標準では3つしか用意されていませんので、必要な見出しの数だけ<li>タグのコードを追加してあげましょう。
次にコード内の「href="#"」の"#"部分を1つづつ設定していきます。
設定する文字は分かりやすいものにしておきましょう。
ここでは「href="midashi01"」「href="midashi02"」といったように設定します。
全体ではこのようなコードになります。
目次のHTMLコード
<div id="st_toc_container" class="only-toc">
<p class="st_toc_title">目次</p>
<ul class="st_toc_list">
<li><a href="#midashi01">メニュー1</a></li>
<li><a href="#midashi03">メニュー2</a></li>
<li><a href="#midashi03">メニュー3</a></li>
</ul>
</div>
ポイント
href=""には移動したいリンク先を入力します。
ここに入力された「#midashi01」は「midashi01という名前のid」を意味します。
つまり移動したい見出しに「midashi01」という名前のidを付けてあげれば良いのです。
2. 各見出しのHTMLコードを編集
次に設定した目次のコードに対応する形で、見出しのHTMLコードも編集していきます。
上でも軽く触れたように各見出しにhref=""と同じidを設定します。
実際のコードは以下のとおりです。
見出しのHTMLコード
<h2><a id="midashi01"></a>見出し1</h2>
・
・
・
<h2><a id="midashi02"></a>見出し2</h2>
・
・
・
<h2><a id="midashi03"></a>見出し3</h2>
このように各見出しに、目次のHTMLコードで書いたそれぞれのidを設定してあげましょう。
すべての見出しに設定してあげれば目次の作成は完了です。
AFFINGER6の標準目次機能をおすすめできない理由
このようにAFFINGER6の標準機能から目次を作成する方法はコスパが悪くほとんどの方は使っていません。
というのもこの機能にはいくつかデメリットがあります。
AFFINGER6の標準目次機能のデメリット
- 記事ごとに目次のコードを書かなければならない
- HTMLのプログラム知識が必要
- 自分で装飾しないといけない

このようにAFFINGER6に標準で備わっている目次機能はコスパが悪いのでおすすめできません。
効率よくブログを書きたい方・WordPress初心者の方はコスパの良いTable of Contents Plusをオススメします。
まとめ:AFFINGER6(アフィンガー6)で目次を活用しよう!

まとめ
- AFFINGER6で目次を実装する方法は「プラグイン」「標準機能」の2つ!
- AFFINGER6でオシャレな目次を作る時はプラグインを使おう
- 目次作成のプラグインはTable of Contents Plusがオススメ!
今回はAFFINGER6(アフィンガー6)でオシャレな目次を作成する方法についてご紹介しました。
AFFINGER6で目次を実装する方法は
- 「プラグインを使用する方法」
- 「AFFINGER6の標準機能を使う方法」
の2つがあります。
とはいえ「AFFINGER6の標準機能を使う方法」は作業量が膨大でコスパが悪くほとんどの方が使用していません。
よって当ブログでは「WordPressプラグインを使用する方法」をオススメします。
そして目次専用プラグインなら、圧倒的に「Table of Contents Plus」がオススメです!
コスパが良くてデザインもオシャレなTable of Contents Plusを使って、最高のウェブサイトを作っていきましょう。
これからサイトを立ち上げたい!ブログを始めたい!といった方の助けになれたらなと思います。
わからない部分がある方はお問合せフォームで質問して貰えばすぐに返信します。
今サイトではこれからもウェブサイト運営に関する有益な情報をたくさん発信していきたいと思っていますので応援よろしくお願いします!
AFFINGER6のカスタマイズ方法のまとめはこちら
-

AFFINGER6(アフィンガー6)のカスタマイズ方法まとめ
AFFINGER6のサイトをオリジナルにカスタマイズする方法を知りたい! AFFINGER6をオシャレにカスタマイズしたいけど手順が分からない! 今回はこんな悩みを解決していきます。 AFFINGER ...
更新日:2022年11月28日
\今なら当サイト限定の豪華特典付き/
AFFINGER6関連の記事はこちら
-

AFFINGER6を使ってみた感想【良かった点と悪かった点】
アフィリエイトやアドセンスに特化したテーマとして有名な「AFFINGER6(アフィンガー6)」ですが実際のところどうなのでしょうか? 今回は実際にAFFINGER6(アフィンガー6)を使用してみた感想 ...
更新日:2022年1月13日
-

AFFINGER6で内部・外部リンクのブログカードを作る方法を解説
AFFINGER6(アフィンガー6)を使ってブログカードを設置したい! 内部リンクのブログカードの設置方法は分かったけど、外部リンクのブログカードの設置方法が分からない... 今回はこんな疑問にお答え ...
更新日:2022年11月28日
-

AFFINGER6でプロフィールカードを作成する方法を解説
AFFINGER6(アフィンガー6)をインストールしたけどプロフィールカードの作り方が分からない 他のAFFINGER6を使っているサイトとプロフィールカードのデザインが違う! 今回はこういった悩みを ...
更新日:2022年11月28日
-

AFFINGER6(アフィンガー6)でお問い合わせフォームを設置する簡単な方法
AFFINGER6(アフィンガー6)を使ってお問い合わせフォームを設置したい! WordPressでコンタクトフォームを設置する方法が分からない 今回はこんな疑問にお答えしていきます。 ウェブサイトに ...
更新日:2022年11月28日