今回はこういった悩みを解決していきます。
ウェブサイトを運営する上でリンクの設置は必要不可欠です。
関連する自サイトの記事を紹介したり、参考になる外部のサイトを紹介したりと、その使い方は様々です。
そこで今回はWordPressでテキストや画像にリンクを設置する方法を分かりやすくご紹介します。
WordPress初心者の方は必見です!
この記事でわかること
- リンクの種類について
- WordPressでテキストにリンクを設置する方法
- WordPressで画像にリンクを設置する方法
当サイトではプログラミングやWebサイト運営に関する記事を毎日投稿しています。
他の記事も合わせてご覧ください。
WordPressプラグインで迷っている方はこちらの記事もおすすめです。
-

WordPressのおすすめプラグイン10選!【初心者必見】
WordPressサイトを運営しているけど、どんなプラグインを導入すれば良いのか分からない! 今回はこんな疑問にお答えしていきます。 WordPressでサイトを運営する際、絶対に必要になってくるのが ...
更新日:2023年12月16日
目次
リンクについて

まずはリンクについてカンタンにご説明していきます。
そもそもリンクとはどんな意味を持つのでしょうか?
辞書で直訳すると「物と物を繋げること」「関連付ける」という意味になります。
つまりこれをウェブサイトに置き換えると「ページ」と「ページ」を繋げることをリンクというのです。
WordPressブログなどのウェブサイトでは、他のサイトに移動できるように文字・画像・ボタンにURLを設定することが出来ます。
このURLが設置されたモノをリンク(ハイパーリンク)と呼ぶのです。
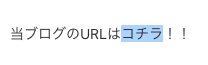
実際の表示はこんな感じ

リンクをクリックすれば、他のサイトページに移動できるというわけです。

ウェブ業界においてリンクは主に2種類に分けられます。
リンクの種類
- 内部リンク:自サイト内の他ページに移動する
- 外部リンク:他サイトに移動する
どちらのリンクも、関連情報を提示したり、参考サイトとして表記したりと様々な目的で使用されます。
内部リンクと外部リンクを上手に使い分けることで、より分かりやすい記事を作ることができるのです。
WordPressでテキストにリンクを設置する方法

さてここからはWordPressでテキストにリンクを設置・編集・削除する方法をご紹介していきます。
それぞれ見ていきましょう!
WordPressでテキストにリンクを設置する方法
テキストにリンクを貼り付けるには、WordPressに標準で用意されている「リンクの挿入/編集」機能を使います。
まずはリンクを貼りたいテキストの部分を選択しましょう。

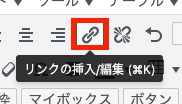
続いてはWordPressエディタ画面の上部にある「リンクの挿入/編集」ボタンをクリックします。


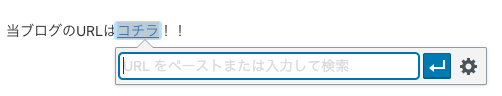
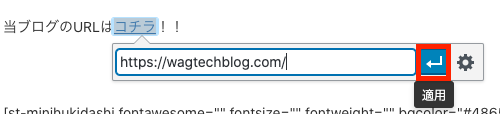
すると下画像のように、URLの入力欄が表示されるので、ここに移動先のページのURLを入力&貼り付けましょう。


入力が終わったら青い矢印の適用ボタンを押して保存します。

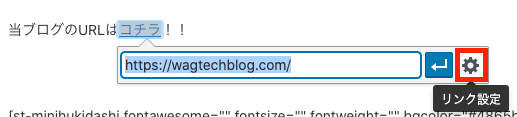
ちなみに適用ボタンの右にある「リンク設定」ボタンでは、設置したリンクの細かい設定を行えます。

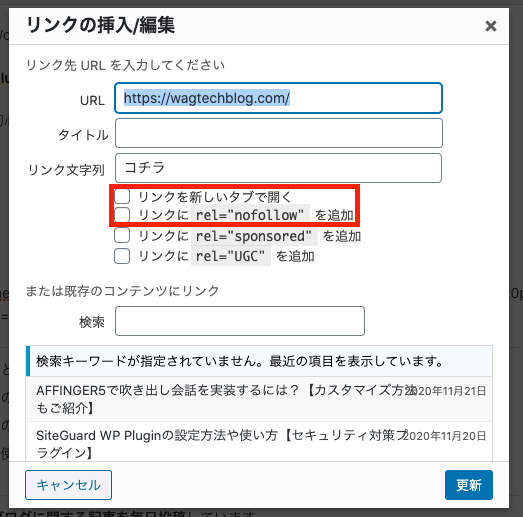
実際の画面はこんな感じ。

いろいろ項目がありますが、重要なのはこの2つ。
- リンクを新しいタブで開く
- リンクにrel="nofollow"を追加
「リンクを新しいタブで開く」では、ユーザーがリンクをクリックすると、ブラウザが新しいタブを開いてページを表示します。
もともとのページもタブとして残るので離脱されにくくなります。
「rel="nofollow"」とは検索エンジンのクローラーに「このURLには辿らないでね」と指示を出すプログラムです。
記事と関連性の低いリンクにnofollowを追加すると、SEO的にマイナスの評価を受けにくくなると言われています。
SEOに関する詳細はこちらの記事「SEOってなに?Googleとの関係は?【仕組みや考え方を分かりやすく解説!】」がオススメです。

設定が終わったら「更新」ボタンを押して設定を保存しましょう。
リンク設置の時間を短縮しよう
テキストを選択したら、直接「⌘+V」でURLをペーストしても、リンクを貼り付けできます。
少々乱暴ですが時間短縮の方法としてオススメです。
テキストに設置したリンクを編集する方法

そんな時はリンク部分をクリックして、鉛筆マークの編集ボタンを押しましょう。
「⌘」+「K」でショートカットできます!

再び入力欄が表示されますので、新たに挿入したいURLを入力しましょう。
テキストに設置したリンクを削除する方法

そんな時はリンク部分をクリックして、編集ボタンの右の「リンクの削除」ボタンを押しましょう。
Macの方は「^」+「⌥」+「S」
Windowsの方は「Shift」+「Alt」+「S」
でショートカットできます!

これでリンクの削除は完了です。
WordPressで画像にリンクを設置する方法

続いてはWordPressで画像にリンクを設置・編集・削除する方法をご紹介していきます。
それぞれ見ていきましょう!
WordPressで画像にリンクを設置する方法
画像にリンクを貼り付けるには、WordPressに標準機能を使っていきます。
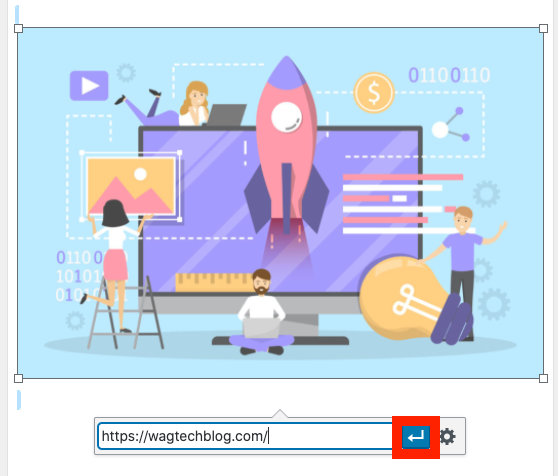
今回はこちらの画像にリンクを貼り付けていきます。

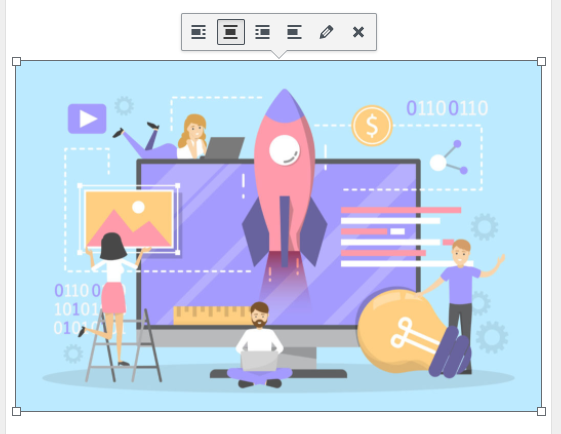
まずエディタ画面に画像を挿入したら、画像をクリックします。

すると画像が選択状態になり、上部にメニューが表示されます。
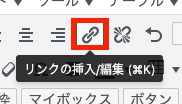
ここで、先程と同様にWordPressエディタ画面の上部にある「リンクの挿入/編集」ボタンをクリックします。


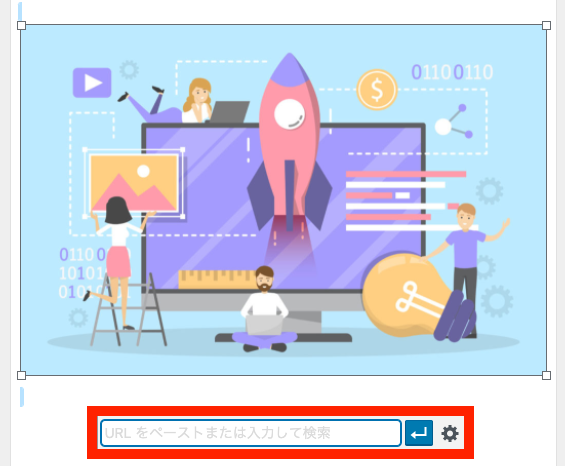
すると下画像のように、URLの入力欄が表示されるので、ここに移動先となるページのURLを入力&ペーストしましょう。

URLの入力が終わったら適用ボタンを押して保存します。

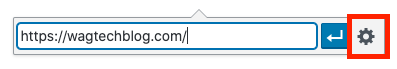
適用ボタンの右にある「リンク設定」ボタンでは、設置リンクの細かい設定を行えます。

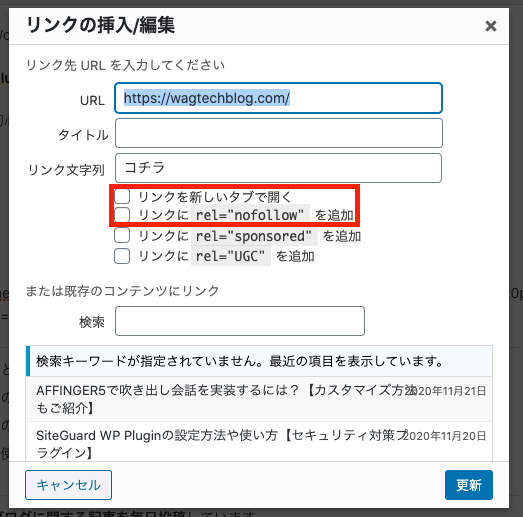
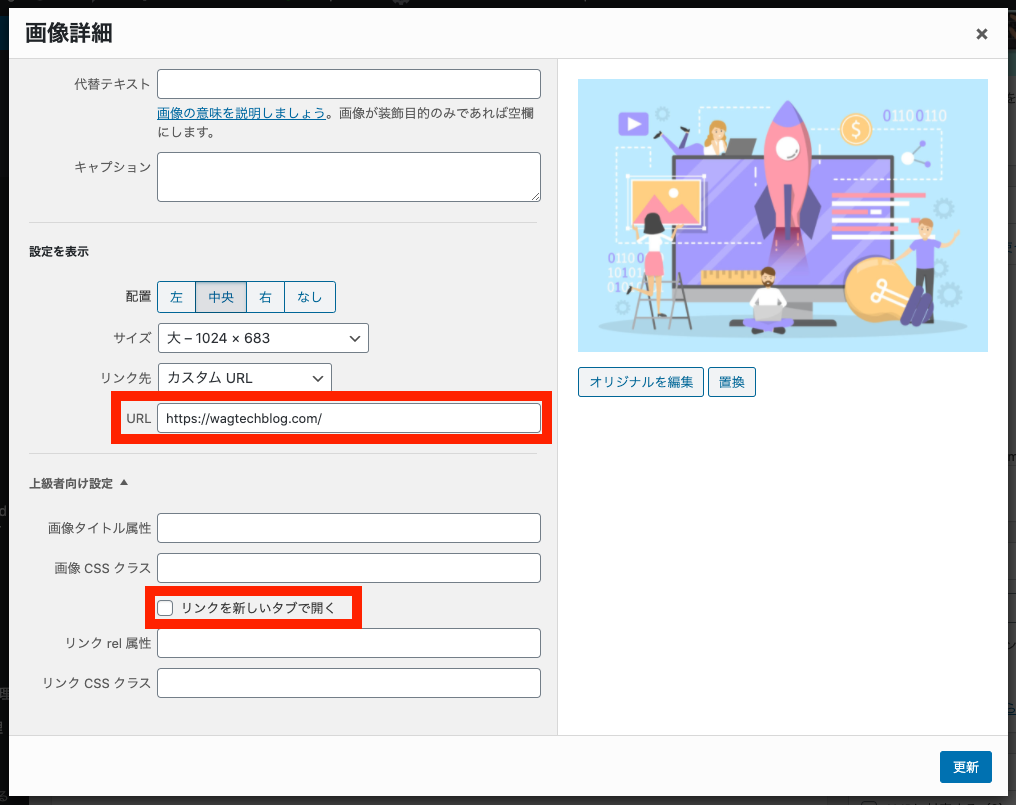
「リンク設定」の画面はこんな感じ。

いろいろ項目がありますが、重要なのはこの2つ。
- リンクを新しいタブで開く
- リンクにrel="nofollow"を追加

設定が終わったら「更新」ボタンを押して設定を保存しましょう。
リンク設置の時間を短縮しよう
画像を選択したら、直接「⌘+V」でURLをペーストしても、リンクを設置できます。
少々乱暴ですが時間短縮の方法としてオススメです。
画像に設置したリンクを編集する方法
画像に設置したリンクを編集する方法はテキストの場合とは異なります。
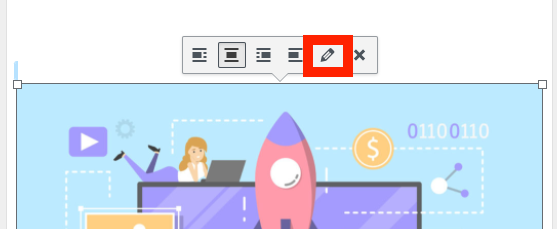
画像をクリックして選択状態にしたら、鉛筆マークの編集ボタンをクリックしましょう。

すると画像詳細メニューが表示されます。

URLの変更やリンクの細かい設定はこちらから行いましょう。
設定が終わったら「更新」ボタンを押して設定を保存しましょう。
画像に設置したリンクを削除する方法

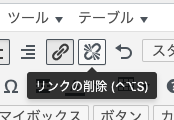
そんな時は画像をクリックして選択状態になったら、WordPressエディタ画面上部の「リンクの削除」ボタンを押しましょう。
Macの方は「^」+「⌥」+「S」
Windowsの方は「Shift」+「Alt」+「S」
でショートカットできます!

これでリンクの削除は完了です。
まとめ:WordPressでリンクを設置しよう

- リンク(ハイパーリンク)とは他のURLに移動できる要素のこと
- WordPressではテキストや画像に対して簡単にリンクを設置できる
今回はWordPressでテキストや画像にリンクを設置する方法についてご紹介しました。
ウェブサイトにおいて、リンクは様々な役割を持つ無くてはならない要素です。

今回は取り上げませんでしたが、WordPressテーマAFFINGER6なら、リンクをブログカードとして簡単にオシャレに表示することが出来ます。
詳しくはこちらの記事をご覧ください。
-

AFFINGER6で内部・外部リンクのブログカードを作る方法を解説
AFFINGER6(アフィンガー6)を使ってブログカードを設置したい! 内部リンクのブログカードの設置方法は分かったけど、外部リンクのブログカードの設置方法が分からない... 今回はこんな疑問にお答え ...
更新日:2022年11月28日
もしも分からない部分があればお問い合わせフォームで質問して頂ければすぐに返信致します。
今サイトではこれからもウェブサイト運営に関する有益な情報をたくさん発信していきたいと思っていますので応援よろしくお願いします!
WordPressプラグインで迷っている方はこちらの記事もおすすめです。
-

WordPressのおすすめプラグイン10選!【初心者必見】
WordPressサイトを運営しているけど、どんなプラグインを導入すれば良いのか分からない! 今回はこんな疑問にお答えしていきます。 WordPressでサイトを運営する際、絶対に必要になってくるのが ...
更新日:2023年12月16日