今回はこんな疑問にお答えしていきます。
WordPressでサイトを運営する際、絶対に必要になってくるのがプラグインです。
プラグインを使わずにWordPressでサイト運営するのは不可能と言っても過言ではありません。
とはいえWordPressのプラグインは大量にあるため、どのプラグインが便利でおすすめなのか分かりにくいというのが現状です。
そこで今回は、絶対に入れておきたいWordPressのプラグインを10個紹介したいと思います。
便利なプラグインだけでなくセキュリティやページスピードにも配慮されたプラグインをご紹介していきます。
今回のテーマ
- WordPressプラグインの基本
- おすすめのWordPressプラグイン10選
当サイトではプログラミングやWebサイト運営に関する記事を毎日投稿しています。
他の記事も合わせて読んでいただけると嬉しいです。
目次
WordPressプラグインの基本

プラグインとは
そもそもプラグインとはなんでしょうか?
もともとプラグイン(plug in)は「差込口」の意味を持ちます。
一方でIT業界でいうプラグインとはアプリケーションの機能を拡張するためのソフトウェアのことを指します。

WordPressのプラグインは、サイトの読み込みを軽くしたり、セキュリティを上げたりと便利な機能を追加することが出来ます。
必要なプラグインの数

そう思われる方もいらっしゃることでしょう。
ですがWordPressプラグインの入れ過ぎは危険です。
というのもプラグインを入れすぎるとページの読み込み速度が遅くなってユーザービリティが下がってSEOで悪い評価を受けることがあります。
必要なWordPressプラグインの数は、人によって異なりますが、10個程度が適正と言って良いでしょう。
ちなみに現在12個のプラグインを入れている私が運営する別ブログではGoogleのPage Speed Insightsでスマホ版PC版共に90点を超えているので10個程度なら心配いらないでしょう。
SEO語録
Page Speed Insights・・・Googleが運営するサイトで、ページ読み込みの軽さを測定して100点満点のスコアで評価してくれます。サイトの軽さはユーザービリティにも関係しているためSEO対策の重要な指標のひとつです。
Page Speed Insightsの詳細はコチラ
プラグインの入れ方(簡易版)
ではWordPressプラグインを導入するにはどうしたらいいのでしょうか?

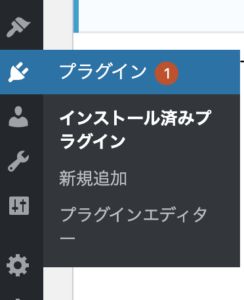
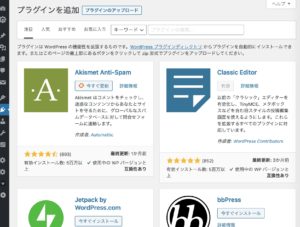
まず下の画像のように、WordPressのダッシュボード画面からプラグインのページを開きます。

ここの新規追加ページに移動するとプラグインを検索できる枠があるので、検索バーに入れたいプラグインの名前を入力しましょう。

検索結果が表示されると「今すぐインストール」というボタンがあるのでボタンを押すとインストール完了です。
10秒もかからずにインストールが完了します。
インストールが完了してもまだ適用はされていません。
インストール後に、同じ部分に「有効化」というボタンが表示されるのでそちらを押せば適用完了です。

細かい設定などはプラグインによって異なりますが、WordPressダッシュボードの左側のサイドバーから選択できます。
WordPressおすすめのプラグイン10選

おまたせしました。
それでは早速WordPressおすすめのプラグインをアルファベット順に10個ご紹介します。
WordPressおすすめのプラグイン10選
- All In One SEO Pack
- Autoptimize
- Classic Editor
- Compress JPEG & PNG images
- Google XML Sitemaps
- Loginizer
- Reading Time WP
- SiteGuard Wp Plugin
- Table of Contents Plus
- WP Fastest Cache
それでは詳しく見ていきましょう!
① All In One SEO Pack

All In One SEO PackはSEO対策のためのWordPressプラグインで、開発者向けに作られたものです。
検索結果に表示されるページ名やメタディスクリプションをプレビュー画面とともに設定することができます。
他にも、指定したページをGoogleに読み込ませないnoindex設定やGoogle Analyticsとの連携、サイトマップの送信設定なども設定できます。
SEO対策を考えているのなら必要不可欠なプラグインです。
All in One SEO Packの設定方法や使い方はこちら。
-

All in One SEO Packの一般設定の方法や使い方
All in One SEO Packってなに?どうやって使うの? All in One SEO Packの導入手順や一般設定の方法を教えて! 今回はこういった悩みを解決していきます。 All in ...
更新日:2023年12月16日
AFFINGER6やTHE THORといった、標準でSEO対策機能が備わっているWordPressテーマの場合は「All In One SEO Pack」が不要になることもあります。
② Autoptimize

Autoptimizeはページの読み込みを軽くするためのWordPressプラグインです。
コードファイルの圧縮や画像の最適化、ファイルの遅延読み込みの設定などに対応しています。
ファイルの最適化はファイルごとに個別設定できるのでかなり便利です。
条件に応じてファイルを最適化させれば、速いスピードでサイトを読み込むことが出来ます。
▼Autoptimizeの使い方についてはこちらの記事をご覧ください
-

Autoptimizeの設定方法と使い方を解説【サイトスピード高速化プラグイン】
Autoptimizeってどんなアプリなの?設定方法や使い方を知りたい! 今回はこんな疑問にお答えしていきます。 WordPressをご使用の皆さん「Autoptimize」は使ってますか? 「Aut ...
更新日:2023年2月18日
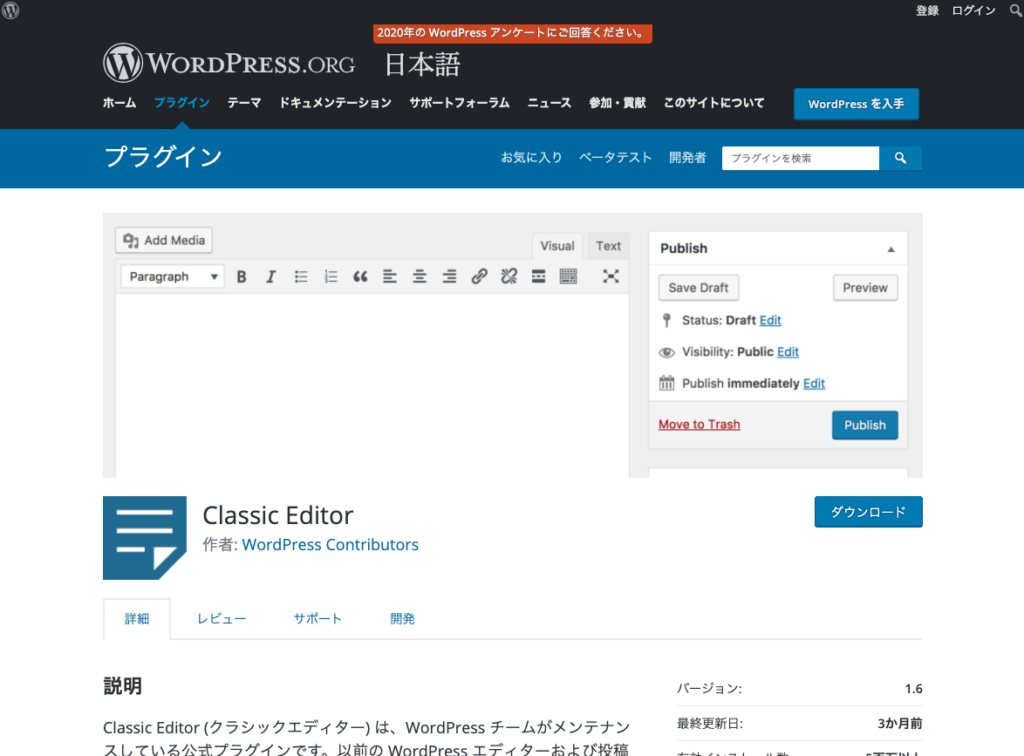
③ Classic Editor

Classic Editorは、WordPressのバージョンアップとともに新しくなったエディタ画面が使いにくい人のために昔のエディタ画面にしてくれるWordPressプラグインです。
2018年12月のアップデートでWordPressのエディタ画面は新しくなりました。
ですが使いづらい、分かりにくいといったマイナスの意見が多く、旧バージョンのエディタの方が人気のようです。
もともとWordPressを使ったことがある方だけでなく新しくWordPressを始めた方にもおすすめのプラグインです。
Classic Editorの導入方法や使い方はこちらの記事をご覧ください。
-

Classic Editorってどんなプラグイン?【機能や導入手順を徹底解説】
Classic Editorってなに?どんなプラグインなの? Classic Editorの入れ方がわからない。。導入方法を教えて! 今回はこういった悩みを解決していきます。 「Classic Edi ...
更新日:2023年12月16日
④ Compress JPEG & PNG images

Compress JPEG & PNG imagesは画像圧縮専門のプラグインになります。
既にライブラリに追加してある画像をすべて圧縮することができます。
また、新規でライブラリに画像を追加するときでも自動で画像を圧縮してくれます。
完全自動でに画像圧縮をしてくれるのでおすすめです。
画像を圧縮するとファイルが軽量化され、必然的にサイトの読み込みスピードが早くなります。
SEO的にもいい評価を受けやすいというわけです。
詳しい使い方はこちらの記事をご覧ください。
-

Compress JPEG & PNG imagesの使い方【画像圧縮のWordPressプラグイン】
WordPressブログの画像をまとめて圧縮したい!なにか良いプラグインは無いかな? Compress JPEG & PNG imagesというプラグインの設定方法や使い方を教えて欲しい! 今 ...
更新日:2023年12月16日
Compress JPEG & PNG imagesの公式ページ
ポイント
Compress JPEG & PNG imagesの会社はWordPressのプラグインだけでなく、画像圧縮専用のサイト「TinyPNG」も運営しています。
WordPressを使わずにサイトを運営している方が、画像圧縮をしたい時などにおすすめです。
▼TinyPNGの使い方についてこちらの記事をご覧ください▼
-

TinyPNGの使い方【画像を超圧縮できる無料サービス】
「ウェブサイトに掲載する画像を圧縮したい!」 「画像ファイルが重くてサイトスピードが遅い...」 ウェブサイトの読み込みファイルの中で、画像ファイルはかなりの割合を占めています。 そのため画像ファイル ...
更新日:2022年11月28日
⑤ Google XML Sitemaps

Google XML SitemapsもSEO向けのWordPressプラグインです。
SEOで高い順位を獲得するには、Googleの検索エンジンに正しくクロールしてもらわなくてはなりません。
そしてWebサイトの情報を正しくクローリングしてもらうには、XML形式のサイトマップが必要です。
Googleの場合、サイトマップをGoogleウェブマスターツールに登録することになります。
そのXML形式のサイトマップをWordPressのサイト向けに作成できるプラグインがGoogle XML Sitemapsなのです。
Google XML Sitemapsでは記事を更新するたびに自動でサイトマップを生成、検索エンジンに通知してくれます。
サイトマップ周りの作業を自動で行ってくれるのでおすすめです。
▼Google XML Sitemapsの使い方についてこちらの記事をご覧ください▼
-

Google XML Sitemapsの一般設定の方法や使い方を解説
Google XML Sitemapsってどんなプラグインなの? Google XML Sitemapsの設定方法や使い方を知りたい! 今回はこういった悩みを解決していきます。 Google XML ...
更新日:2023年12月16日
⑥ Loginizer

Loginizerはセキュリティ用のWordPressプラグインです。
WordPressのログイン設定が初期状態のままでは、セキュリティ的に危険です。
その道のプロなら簡単に不正ログインできてしまいます。
そこで、ログイン試行回数の制限やIPアドレスの制限をしてセキュリティを上げるためにLoginizerが必要なのです。
通常なら非常に難しいセキュリティ設定を簡単に行える便利なプラグインです。
⑦ Reading Time WP

Reading Time WPはユーザービリティ向けのWordPressプラグインです。
みなさんはウェブサイトを開いた時に


と疑問に思うことはありませんか?
そんな時、記事の上の方に
「このページは3分で読めます!」
と書かれていると、ちょっと安心して閲覧できますよね?
Reading Time WPでは、そうしたユーザービリティを考えて、ページを読み切るのにかかる時間を計算して表示してくれます。
⑧ SiteGuard Wp Plugin

SiteGuard Wp PluginもLoginizer同様、WordPressログイン画面のセキュリティ設定のプラグインです。
SiteGuard WP Pluginではボット(bot)対策のために、ログイン画面に画像認証でのひらがな入力を要求したり、ログイン失敗の際のアクションなどを指定することもできます。

↑SiteGuard Wp Plugin導入後のWordPressログイン画面
他にもログイン試行回数に制限を設けたり、ログインがあるたびにメールに通知が届くように設定することも可能です。
細かい使い方はこちらの記事をご覧ください。
-

SiteGuard WP Pluginの設定方法や使い方【セキュリティ対策プラグイン】
SiteGuard WP Pluginってなに?どうやって使うの? SiteGuard WP Pluginの導入手順や設定方法を教えて! 今回はこういった悩みを解決していきます。 SiteGuard ...
更新日:2023年12月16日
⑨ Table of Contents Plus

Table of Contens Plusは目次を自動で生成してくれるWordPressプラグインです。
見出し(H2タグ)、小見出し(H3タグ)などを自動で検出して目次を作成してくれます。
当サイトの目次もTable of Contents Plusを使って表示しています。
目次があればユーザーは瞬時にサイトの全容を把握することができるため、ユーザービリティの向上にも繋がります。
ユーザービリティに繋がるということは、ユーザー滞在時間や直帰率、離脱率にも関係しています。
SEO対策にも直結することは言うまでもありません。
▼Table of Contens Plusの使い方についてこちらの記事をご覧ください▼
-

AFFINGER6(アフィンガー6)でオシャレな目次を作成する方法
AFFINGER6で目次を実装できるって本当? WordPressでオシャレな目次を設置する方法を知りたい! 今回はこういった悩みを解決していきます。 ユーザーに記事全体の構造を教えることができる目次 ...
更新日:2022年11月28日
⑩ WP Fastest Cache

WP Fastest Cacheはページの読み込みスピードを向上させるためのWordPressプラグインです。
Autoptimizeと同じようにコードファイルの圧縮をしてくれるだけでなく、キャッシュを有効にしてくれます。
キャッシュ設定はHTMLファイル、CSSファイル、JSファイル、画像ファイルに対して個別に設定することができるのでおすすめです。
SEO語録
キャッシュ・・・サイトに訪れた際に読み込んだコードやファイルなどのデータを一時的に保管しておく仕組みのこと。2回目、3回目に閲覧した時に、より短い時間でページを読み込むことができる。
キャッシュの設定はページ読み込みにかなり大きな要因をもたらします。
ユーザービリティにも大きく繋がるといえます。
まとめ:WordPressプラグインを使って最高のウェブサイトを!

最後にWordPressにインストールしておきたい10個の必須プラグインをまとめてご紹介します。
- All In One SEO Pack
- Autoptimize
- Classic Editor
- Compress JPEG & PNG images
- Google XML Sitemaps
- Loginizer
- Reading Time WP
- SiteGuard Wp Plugin
- Table of Contents Plus
- WP Fastest Cache
今回はWordPressプラグインの基本とおすすめのプラグイン10選について解説しました。

より良いサイトに育てるためにも、適切なプラグインを導入していきましょう!
これからサイトを立ち上げたい!ブログを始めたい!といった方の助けになれたらなと思います。
わからない部分がある方はお問合せフォームで質問して貰えばすぐに返信します。
今サイトではこれからもSEOに関する有益な情報をたくさん発信していきたいと思っています。